Thiết Kế

Cách xóa đối tượng trong Illustrator siêu đơn giản
04/11/2019
28999 Lượt xem

Cách tạo brush trong Ai nhanh nhất chỉ tốn 2 phút
04/11/2019
12563 Lượt xem

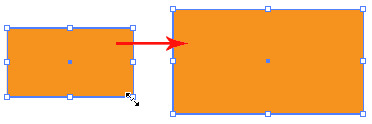
Cách thay đổi kích thước đối tượng trong Illustrator thường gặp nhất
02/11/2019
17057 Lượt xem

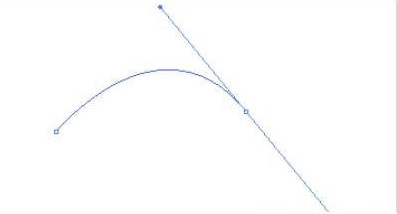
Curve là gì? Cách sử dụng curve trong illustrator như thế nào?
02/11/2019
8776 Lượt xem

Cách di chuyển đối tượng trong Illustrator chi tiết và nhanh nhất
02/11/2019
19505 Lượt xem

Cách chuyển File AI sang PSD đơn giản cho người mới thiết kế
02/11/2019
17690 Lượt xem

Simplicity là gì? Tính ứng dụng của Simplicity trong thiết kế
02/11/2019
6246 Lượt xem

Hướng dẫn cách group trong Ai, cách bỏ gộp siêu đơn giản và nhanh
02/11/2019
17079 Lượt xem

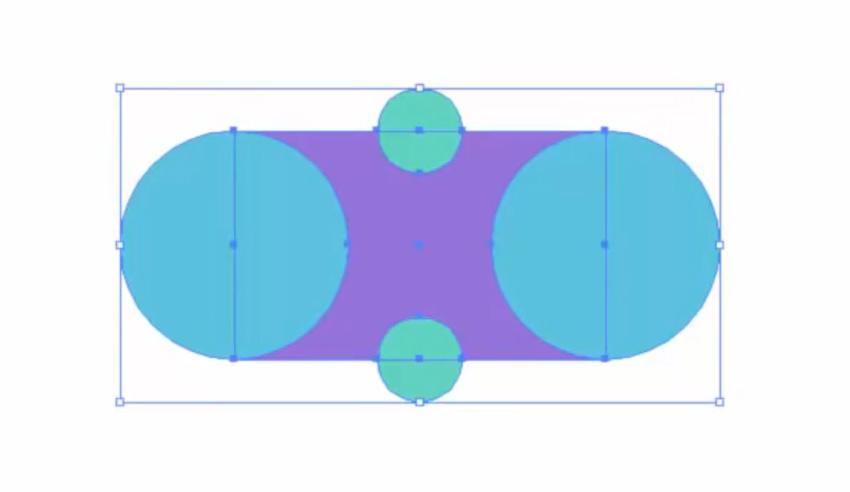
Tìm hiểu từ A đến Z về công cụ Shape Builder Tool trong AI
02/11/2019
13207 Lượt xem

Cách vẽ ngôi sao trong illustrator đơn giản nhất cho người mới
01/11/2019
16535 Lượt xem

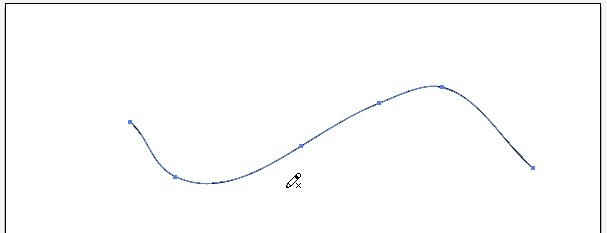
Hướng dẫn 3 cách vẽ đường cong trong AI đơn giản và chính xác
01/11/2019
17588 Lượt xem

Layer Mask là gì? Cách sử dụng Layer Mask trong Photoshop vô cùng đơn giản
01/11/2019
14961 Lượt xem



