Thiết Kế

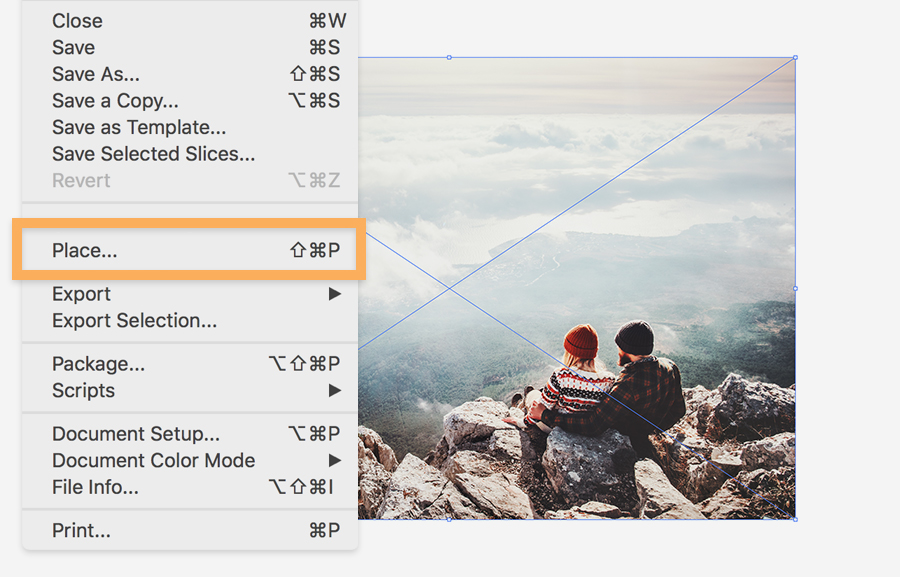
Hướng dẫn cách chèn ảnh vào illustrator và quản lý hình ảnh trong AI
29/10/2019
23422 Lượt xem

Hướng dẫn cách crop trong AI siêu dễ hiểu dành cho người mới
29/10/2019
11842 Lượt xem

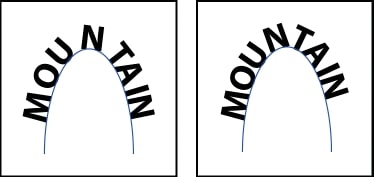
Đường Path là gì? Cách sử dụng đường Path như thế nào?
29/10/2019
14617 Lượt xem

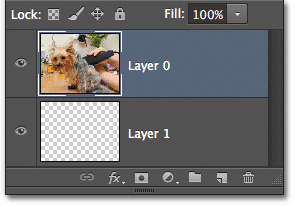
Clipping mask là gì? Cách sử dụng Clipping Mask trong Photoshop
29/10/2019
16364 Lượt xem

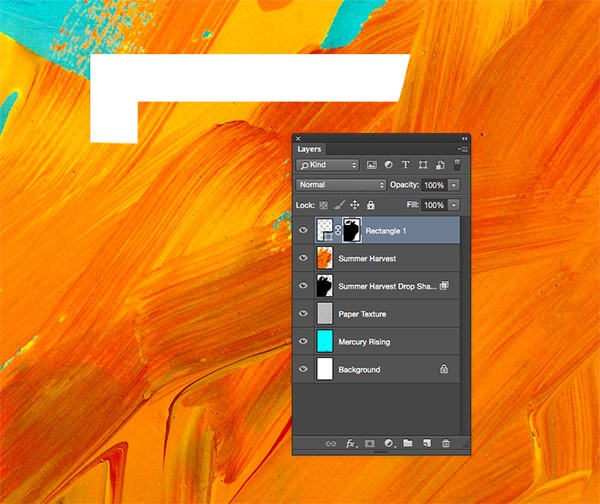
Hướng dẫn 4 cách đổ bóng trong AI đơn giản cho người mới thiết kế
28/10/2019
24044 Lượt xem

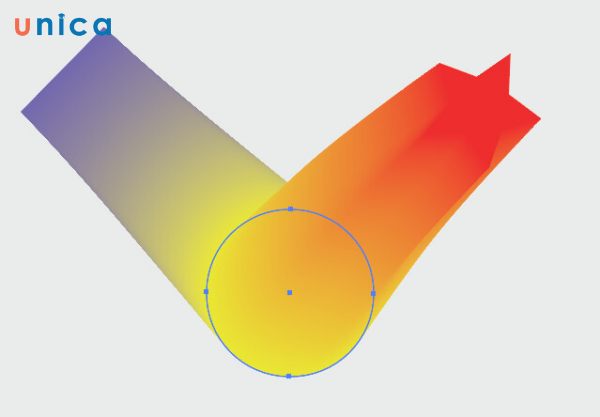
Blend trong AI là gì? Cách dùng công cụ Blend Tool đơn giản
28/10/2019
17388 Lượt xem

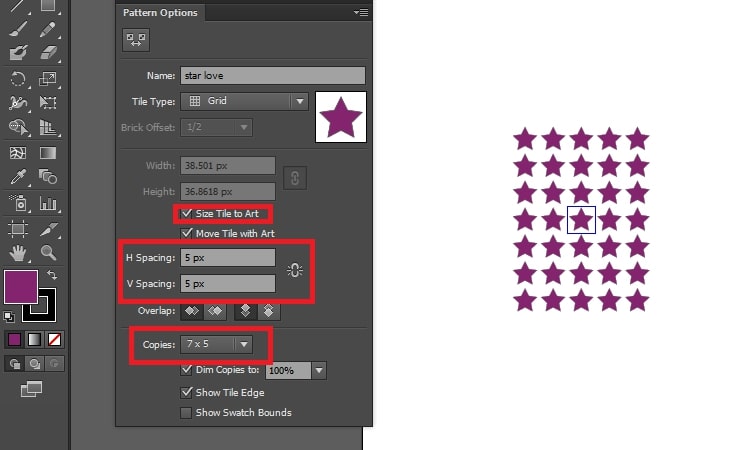
Cách tạo Pattern trong illustrator đơn giản và chi tiết
28/10/2019
11382 Lượt xem

2 cách thiết kế Poster thu hút người xem từ cái nhìn đầu tiên
28/10/2019
909 Lượt xem
Kerning là gì? Phân biệt Kerning, Leading và Tracking
28/10/2019
15635 Lượt xem

Mách bạn các ứng dụng cơ bản của màu Pastel
28/10/2019
801 Lượt xem

Hướng dẫn cách sử dụng troke trong illustrator
25/10/2019
16515 Lượt xem

Tách đối tượng trong Illustrator đơn giản chi tiết, dễ hiểu nhất
25/10/2019
23364 Lượt xem



