Với những bạn đang học Photoshop hay đang tìm hiểu khóa học thiết kế chắc chắn đã từng nghe qua đến cụm từ Clipping mask. Clipping Mask cho phép tạo ra những bức hình đẹp và ấn tượng nhất. Để biết Clipping Mask là gì và cách sử dụng Clipping Mask trong Photoshop như thế nào, mời bạn tham khảo nội dung bài viết sau đây để có câu trả lời nhé.
Clipping Mask trong Photoshop là gì?
Clipping Mask được biết đến là một công cụ rất phổ biến và rất hữu ích trong Photoshop. Sau đây Unica sẽ giới thiệu cho bạn hiểu clipping mask là gì và clipping mask Photoshop hoạt động như thế nào?
Khái niệm
Clipping Mask trong Photoshop là một kỹ thuật cho phép bạn hiển thị hình ảnh, màu sắc hoặc các yếu tố khác bên trong hình dạng hoặc lớp khác nhau một cách tùy chỉnh. Kỹ thuật này cho phép bạn hạn chế phạm vi hiển thị của một lớp dựa trên hình dạng của lớp khác.

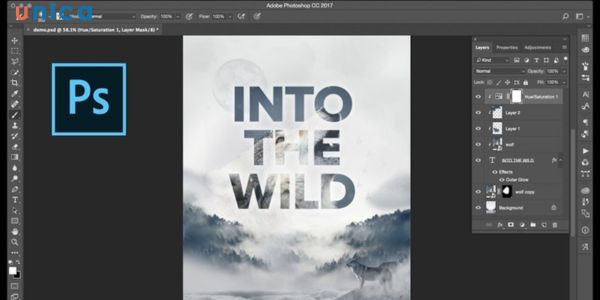
Clipping Mask trong Photoshop là một kỹ thuật tạo ra hình ảnh đẹp mắt và ấn tượng
Clipping Mask trong Photoshop được ví như những mặt nạ cắt, đồng thời nó còn giúp người dùng có thể ẩn bức ảnh trong các dạng hình shape hoặc text. Clipping Mask được coi là tính năng rất hữu ích. Nếu bạn cần thay đổi màu sắc thiết kế mà vẫn giữ nguyên hình ảnh thì công cụ này sinh ra chính là để dành cho bạn.
Hiện nay, công cụ Clipping Mask xuất hiện ở cả hai phần mềm thiết kế đồ họa đó là Photoshop và Illustrator. Tuy nhiên, cách thức hoạt động của nó trên 2 công cụ này sẽ khác nhau.
Cách hoạt động
Như đã chia sẻ ở phần trên, Make Clipping Mask Photoshop có cách thức hoạt động giống như một chiếc mặt nạ. Nó có khả năng nhúng, ẩn hình ảnh vào các khung hình tạo sẵn, bao gồm: hình tam giác, đa giác, tròn, hoặc hình con người, con vật,... Ngoài ra nó còn có các khung hình với các dạng chữ (Text) hoặc các brush tự chọn.
Chức năng chính của Clipping Mask đó là: Cho phép người dùng thoải mái sáng tạo với những bố cục (Layout) đẹp mắt. thay vì chỉ có một bức ảnh nhàm chán, không có gì nổi bật thì Clipping Mask sẽ tạo nên một bố cục với khung hình ảnh đa dạng, giúp bản thiết kế của bạn thu hút và gây ấn tượng mạnh mẽ với người xem.

Photoshop có cách thức hoạt động giống như một chiếc mặt nạ
Cách sử dụng Clipping mask trong Photoshop
Sau khi đã hiểu khái niệm clipping mask trong Photoshop là gì, hãy cùng tìm hiểu cách sử dụng clipping mask trong Photoshop. Sau đây Unica sẽ hướng dẫn bạn cách dùng clipping mask trong Photoshop đơn giản, nhanh chóng.
Clipping Mask vào khung tạo sẵn
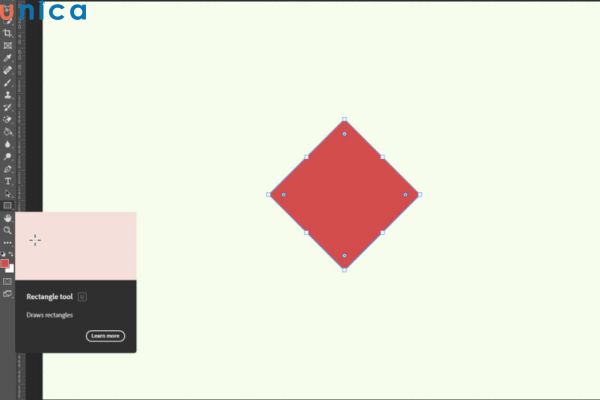
- Bước 1: Đầu tiên bạn tạo một khung sẵn theo sở thích của riêng mình, đó có thể là dạng text hay dạng hình học hoặc bất kỳ dạng nào.

Tạo một khung dạng hình học bất kỳ
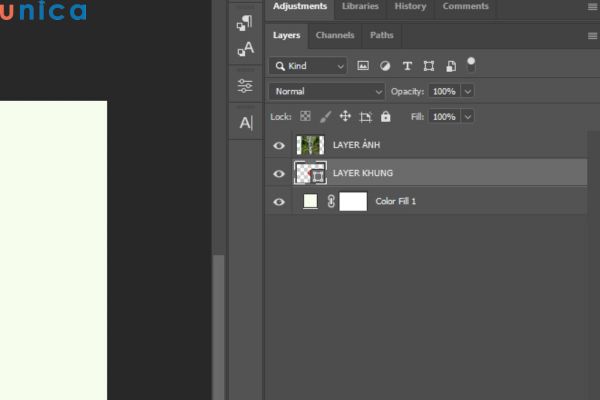
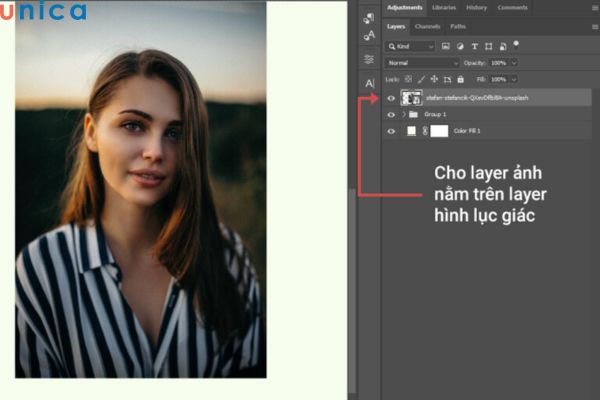
- Bước 2: Tiếp theo, bạn chọn hình ảnh mà bạn muốn Clipping Mask, sau đó cho layer ảnh nằm ở phía trên layer của khung.

Cho layer khung tạo sẵn nằm dưới layer ảnh
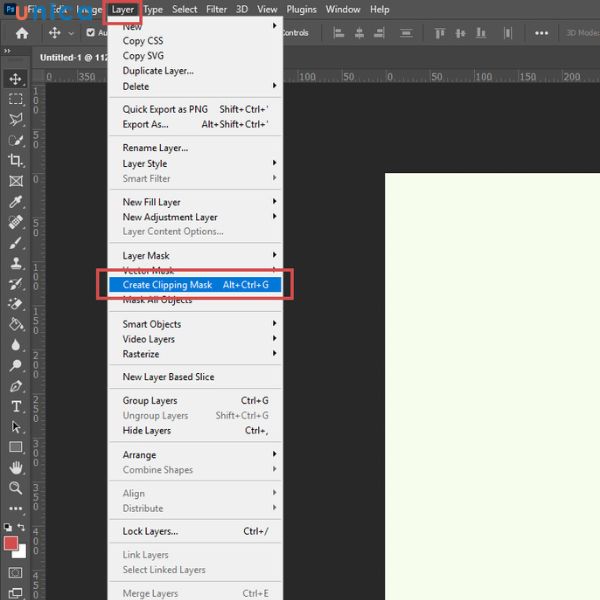
- Bước 3: Tiếp theo nhấn chọn layer ảnh bằng cách: Chọn Layer => Create Clipping Mask. Có thể thay thế bằng cách sử dụng tổ hợp phím Alt + Ctrl + G. Như vậy là ảnh đã được lồng trong khung tạo sẵn rồi.

Nhấn chọn layer ảnh để lồng ảnh trong khung
- Bước 4: Khi đã lồng ảnh vào khung thành công, layer ảnh sẽ hiển thị biểu tượng để bạn có thể nhận biết. Trường hợp bạn muốn căn chỉnh kích cỡ hoặc vị trí của bức ảnh đang được Clippling Mask thì bạn ấn tổ hợp phím Ctrl + T và di chuyển theo ý muốn là được.
Thành thạo Photoshop tại nhà với khóa học Photoshop Online đang bán chạy nhất. Khóa học giúp bạn thành thạo Layer, Liquify, Easer, Brush, blend... .Đăng ký ngay.

Clipping Mask vào khung nâng cao
Cách làm Clipping Mask trong Photoshop vào khung tạo sẵn cũng dễ làm, tuy nhiên nó có điểm bất lợi là nó chỉ có thể Clipping Mask một ảnh duy nhất. Sau đây chúng tôi sẽ hướng dẫn bạn cách Clipping Mask vào khung nâng cao, 1 ảnh có thể cho vào được nhiều khung. Cách sử dụng Clipping Mask trong Photoshop này như sau:
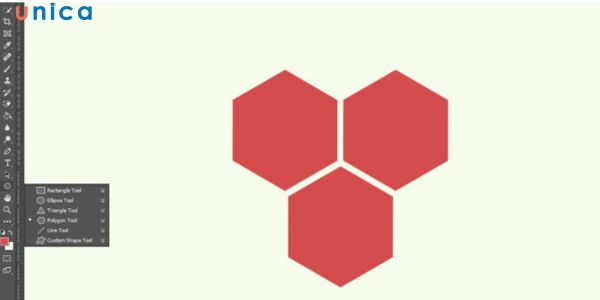
- Bước 1: Đầu tiên bạn cần tạo một tổ hợp khung tùy ý. Trong bài viết này chúng tôi sẽ tạo hình lục giác và sắp xếp lại theo hình tổ ong. Bạn có thể vẽ hình lục giác này dễ dàng và nhanh chóng bằng công cụ Rectangular Tool.

Tạo một tổ hợp khung hình lục giác bất kỳ
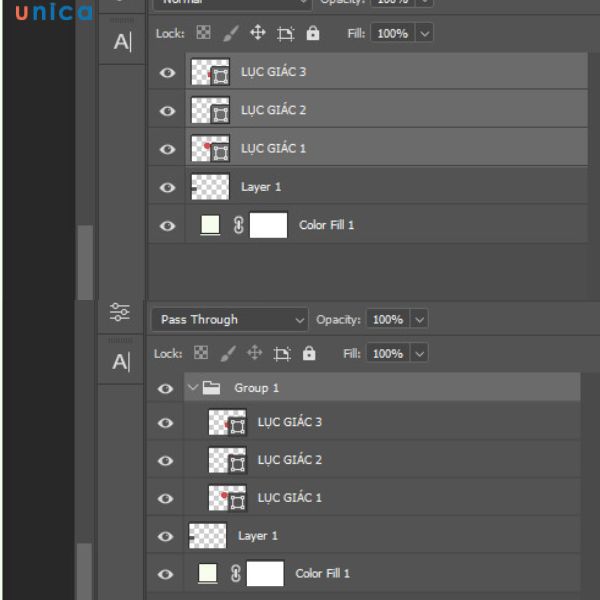
- Bước 2: Tiếp theo ở bảng layer, bạn chọn 3 trong tổ hợp khung hình vừa vẽ, sau đó sử dụng tổ hợp phím Alt + Ctrl + G để nhóm chúng vào với nhau thành 1.

Sử dụng tổ hợp phím Alt + Ctrl + G để nhóm chúng vào với nhau
- Bước 3: Khi đã lồng ảnh vào khung thành công, layer ảnh sẽ hiển thị biểu tượng để bạn có thể nhận biết. Trường hợp bạn muốn căn chỉnh kích cỡ hoặc vị trí của bức ảnh đang được Clippling Mask thì bạn ấn tổ hợp phím Ctrl + T và di chuyển theo ý muốn là được.

Cho layer nằm trên hình lục giác
>>> Xem thêm: Hướng dẫn cách copy Layer trong Photoshop để bạn dễ dàng chỉnh sửa
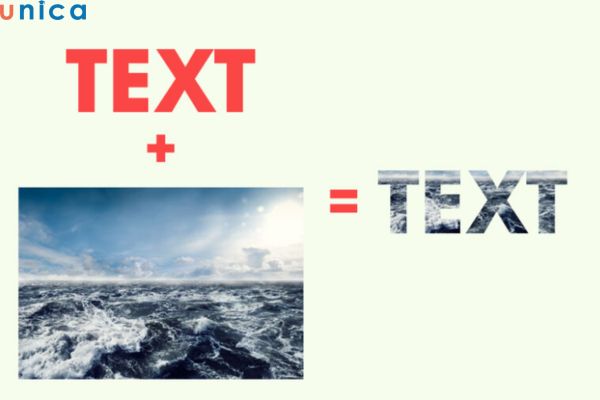
Clipping Mask vào Text
Cách tạo clipping mask trong pts vào Text cũng tương tự như với cách tạo Clipping Mask vào khung. Đối với cách sử dụng Clipping Mask trong Photoshop này việc của bạn chỉ là thực hiện tương tự các bước như ở phần tạo khung rồi chọn font chữ theo ý muốn là được.

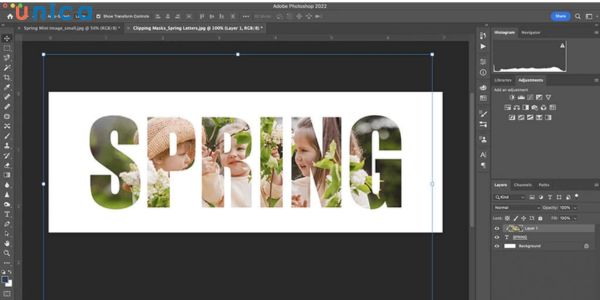
Chèn font chữ và chọn ảnh theo ý muốn
Clipping Mask vào Text không thực sự khác biệt so với khung, bạn chỉ việc chọn font chữ theo ý muốn và làm lại các bước đã hướng dẫn ở trên là xong.
Clipping Mask vào Brush
Nếu bạn thấy cách tạo Clipping Mask vào khung trông cổ điển và không có gì đặc sắc, hãy đổi sang Clipping Mask vào các dạng Brush khác nhau. Cách thực hiện như sau:
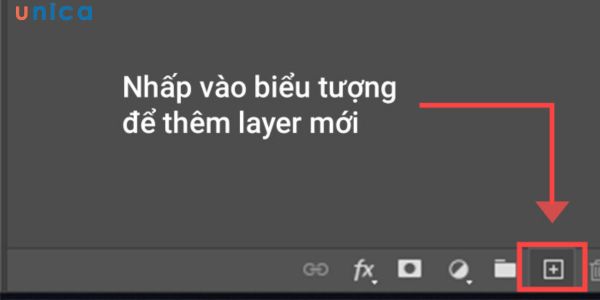
- Bước 1: Đầu tiên bạn cần tạo một Layer mới bằng cách nhấp vào biểu tượng Create a new layer.

Nhấp vào biểu tượng Create a new layer để thêm layer mới
- Bước 2: Sau khi đã tạo xong layer mới thì bạn tô Brush để tạo một khung, có thể lựa chọn Brush tùy ý theo sở thích của bản thân.

Tô Brush để tạo một khung
- Bước 3: Tiếp theo ở bảng layer, bạn chọn 3 trong tổ hợp khung hình vừa vẽ, sau đó sử dụng tổ hợp phím Ctrl + G để nhóm chúng vào với nhau thành 1.
>>> Xem thêm: 6 bước tách đối tượng ra khỏi photoshop cực dễ làm, chỉ mất 3 phút
Tạo Clipping Mask để chỉnh sửa nền chân dung
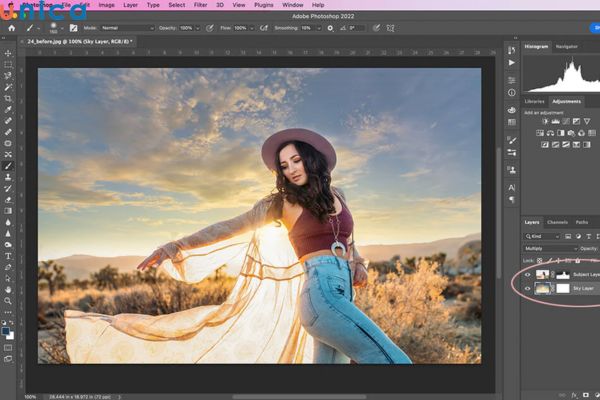
Để tạo Clipping Mask để chỉnh sửa nền chân dung trong Photoshop, bạn thực hiện theo các bước sau:
- Bước 1: Đầu tiên tạo Layer mới bằng cách nhấp vào biểu tượng Create a new layer.
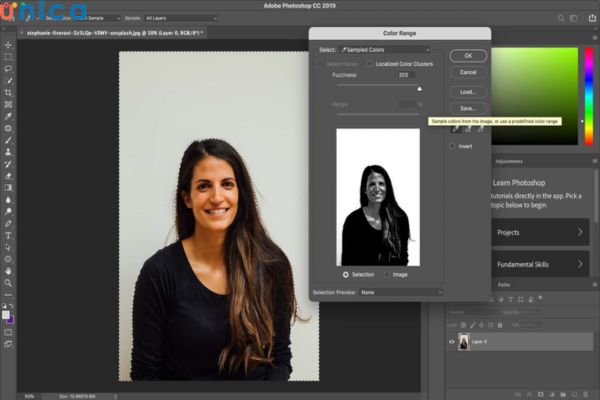
- Bước 2: Thêm hình ảnh nền vào tài liệu Photoshop bằng cách kéo và thả hoặc sử dụng tùy chọn Place Embedded từ menu File. Chú ý để cho lớp nền nằm ở lớp trên lớp chứa hình ảnh chân dung.
- Bước 3: Tạo Clipping Mask: Chọn lớp chứa hình ảnh nền (lớp trên cùng), sau đó nhấn chuột phải và chọn Create Clipping Mask. Hoặc bạn cũng có thể nhấn tổ hợp phím Ctrl + Alt + G (Windows) hoặc Command + Option + G (Mac).

Tạo Clipping Mask để chỉnh sửa nền chân dung
- Bước 4: Khi bạn đã tạo Clipping Mask, hình ảnh nền sẽ chỉ hiển thị trong phạm vi của hình ảnh chân dung. Bây giờ bạn có thể thực hiện các chỉnh sửa như màu sắc, độ sáng, mức độ, áp dụng hiệu ứng và bất kỳ điều chỉnh nào bạn muốn cho hình ảnh nền.
- Bước 5: Tinh chỉnh phạm vi: Để tinh chỉnh phạm vi hiển thị của hình ảnh nền, bạn có thể sử dụng mask lớp. Tạo mask lớp bằng cách nhấn vào biểu tượng mask dưới bảng lớp, sau đó sử dụng công cụ Brush để vẽ lên mask và xác định vùng bạn muốn hiển thị hoặc ẩn đi.
- Bước 6: Kiểm tra lại kết quả rồi lưu và xuất ra là được.
Câu hỏi liên quan
Xoay quanh vấn đề cách sử dụng Clipping Mask trong Photoshop người dùng có rất nhiều băn khoăn, thắc mắc. Sau đây là giải đáp một số câu hỏi phổ biến cho bạn tham khảo:
Sự khác biệt giữa Clipping Mask và Layer Mask là gì?
Clipping Mask và Layer Mask đều là hai kỹ thuật quan trọng trong Photoshop giúp bạn tạo hiệu ứng và điều chỉnh trong hình ảnh. Tuy nhiên, hai kỹ thuật này hoàn toàn khác nhau. Clipping Mask và Layer Mask được phân biệt như sau:

Clipping Mask cho phép bạn tạo ra mặt nạ bằng cách cắt một hoặc nhiều lớp
Clipping Mask cho phép bạn tạo mặt nạ bằng cách cắt một hoặc nhiều lớp sang lớp khác. Clipping Mask tập trung vào việc hiển thị nội dung theo hình dạng hoặc phạm vi của lớp dưới.
Layer Mask sử dụng một lớp ẩn để điều chỉnh độ hiển thị của lớp chứa nó. Mặt nạ này là một lớp đen trắng, trong đó màu đen ẩn các phần của lớp, màu trắng hiển thị các phần. Layer Mask cho phép điều chỉnh độ hiển thị của chính lớp chứa mặt nạ, giúp tạo các hiệu ứng điều chỉnh phức tạp hơn.
Làm thế nào để phát hành Clipping Mask?
Để phát hành Clipping Mask (loại bỏ mặt nạ), bạn hãy chuyển đến bảng điều khiển Lớp, sau đó chọn bất kỳ lớp nào ngoài lớp chính để chuyển. Cách thực hiện: Bạn chuyển đến “Lớp” và nhấp vào “Phát hành Clipping Mask”.
Trường hợp cần xóa một lớp, nhấn giữ Alt/Option, đặt con trỏ lên trên đường phân cách các lớp được nhóm, sau đó bấm xoá là được.

Để phát hành Clipping Mask bạn hãy chuyển đến bảng điều khiển Lớp
Tại sao tôi không thể sản xuất mặt nạ cắt?
Nếu bạn không thể tạo mặt nạ cắt, nguyên nhân có thể là do bạn đang chỉ làm việc trên một lớp duy nhất. Lưu ý: mặt nạ chỉ hoạt động khi bạn có đối tượng và lớp phủ bên dưới. Vì vậy, hãy kiểm tra xem bạn đã thực hiện đúng hay chưa nhé.
Phím tắt create clipping mask trong Photoshop là gì?
Phím tắt Create Clipping Mask trong Photoshop là phím Alt + Ctrl + G. Ngoài phím tắt này bạn có thể tham khảo thêm các phím tắt trong photoshop khác để thao cắt chỉnh sửa của mình nhanh hơn.
Kết luận
Với những kiến thức cơ bản về cách sử dụng Clipping Mask trong Photoshop, bạn có thể áp dụng nó vào việc lồng ghép ảnh nghệ thuật hoặc đơn giản. Từ đó giúp tăng tính sáng tạo và ấn tượng hơn cho bức ảnh. Để học thêm những kiến thức thiết kế khác, hãy tham gia khóa học pts cơ bản và làm việc với phần mềm Photoshop của Unina nhé.




















