Thiết Kế

Cách xóa đối tượng trong Illustrator siêu đơn giản
04/11/2019
29035 Lượt xem

Cách tạo brush trong Ai nhanh nhất chỉ tốn 2 phút
04/11/2019
12584 Lượt xem

Cách thay đổi kích thước đối tượng trong Illustrator thường gặp nhất
02/11/2019
17080 Lượt xem

Curve là gì? Cách sử dụng curve trong illustrator như thế nào?
02/11/2019
8797 Lượt xem

Cách di chuyển đối tượng trong Illustrator chi tiết và nhanh nhất
02/11/2019
19532 Lượt xem

Cách chuyển File AI sang PSD đơn giản cho người mới thiết kế
02/11/2019
17713 Lượt xem

Simplicity là gì? Tính ứng dụng của Simplicity trong thiết kế
02/11/2019
6258 Lượt xem

Hướng dẫn cách group trong Ai, cách bỏ gộp siêu đơn giản và nhanh
02/11/2019
17108 Lượt xem

Tìm hiểu từ A đến Z về công cụ Shape Builder Tool trong AI
02/11/2019
13235 Lượt xem

Cách vẽ ngôi sao trong illustrator đơn giản nhất cho người mới
01/11/2019
16566 Lượt xem

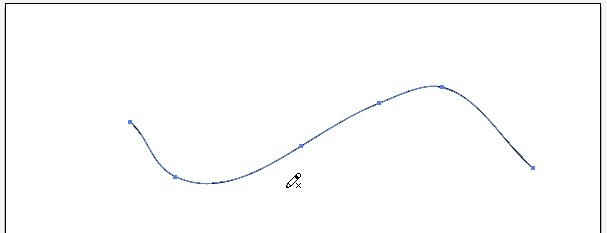
Hướng dẫn 3 cách vẽ đường cong trong AI đơn giản và chính xác
01/11/2019
17606 Lượt xem

Layer Mask là gì? Cách sử dụng Layer Mask trong Photoshop vô cùng đơn giản
01/11/2019
14974 Lượt xem



