Thiết Kế

Hướng dẫn 5 cách làm mờ ảnh trong photoshop thông dụng nhất
14/11/2020
21728 Lượt xem

Layer là gì? Các thao tác với layer trong Photoshop thường gặp
14/11/2020
10560 Lượt xem

Thỏa sức sáng tạo với 5 phần mềm thiết kế Banner Online hữu ích
14/11/2020
654 Lượt xem

Concept Design là gì? Cách tạo ra Concept ấn tượng nhất
14/11/2020
13434 Lượt xem

15 Cách tô màu nước cơ bản nhất mọi họa sĩ cần biết
14/11/2020
15944 Lượt xem

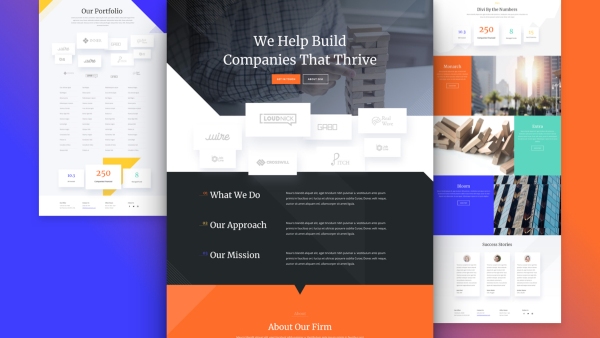
Thiết kế layout web là gì? Những nguyên tắc cần nắm vững
14/11/2020
5625 Lượt xem

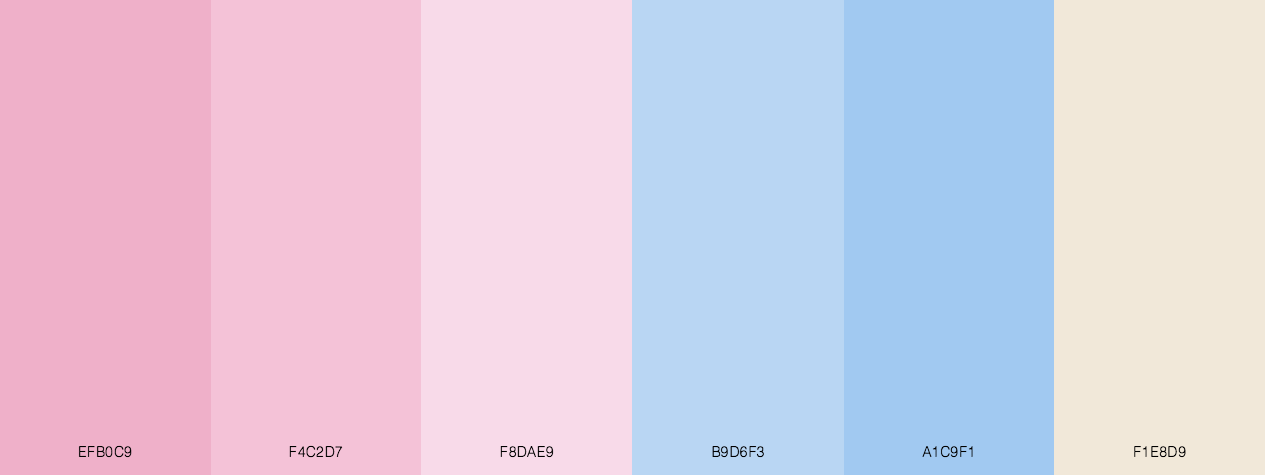
Màu Pastel là gì? Ứng dụng của màu pastel trong các lĩnh vực
13/11/2020
24929 Lượt xem

8 Cách xóa chữ trên ảnh hiệu quả và dễ thực hiện
13/11/2020
11458 Lượt xem

Top 7 phần mềm chỉnh sửa ảnh trên máy tính chi tiết nhất
13/11/2020
3364 Lượt xem

Standee là gì? Các loại Standee thường dùng
13/11/2020
8031 Lượt xem

Phong cách Mid Century Modern là gì? Đặc trưng và thiết kế
13/11/2020
4593 Lượt xem

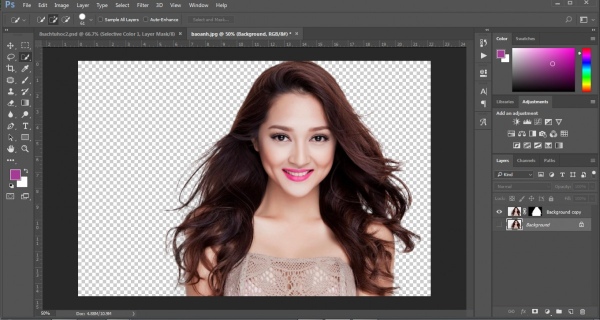
Hướng dẫn cách tách tóc trong Photoshop chi tiết nhất
13/11/2020
11391 Lượt xem





