Thiết Kế

Vintage là gì? 11 font chữ Vintage Việt hóa đẹp nhất
16/12/2020
8411 Lượt xem

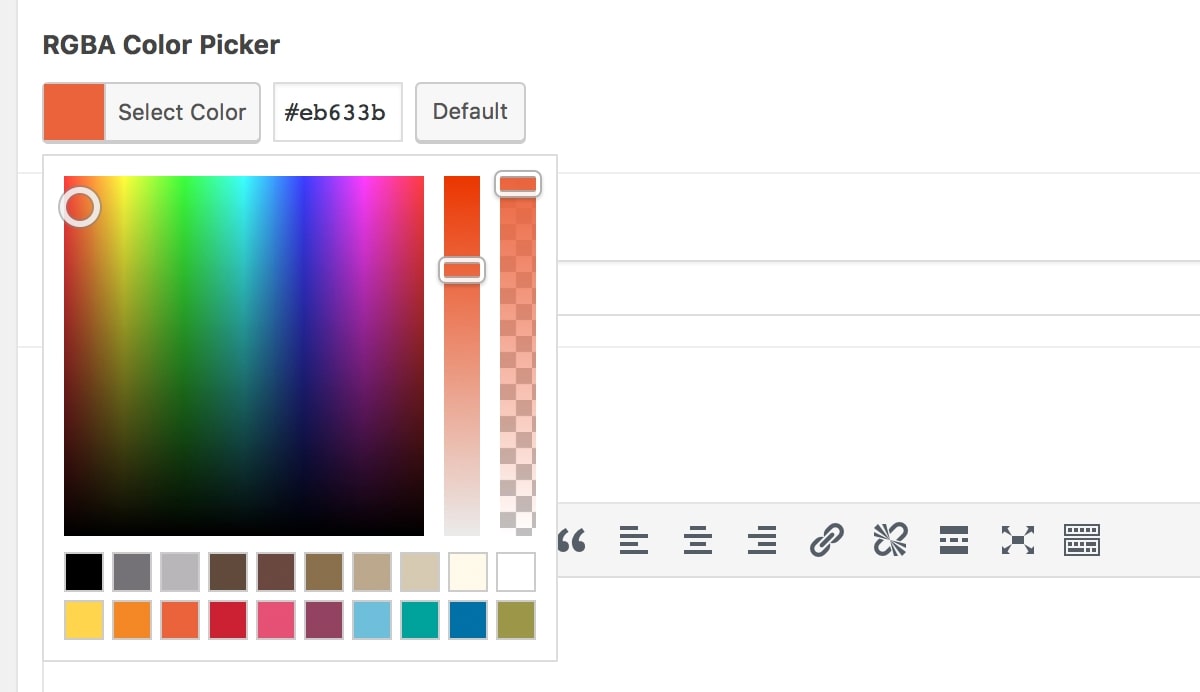
TOP 5 mã màu trong suốt trong CSS chi tiết nhất
12/12/2020
17173 Lượt xem

Top 3 Brush Photoshop đẹp khỏi chê Không thể bỏ lỡ
09/12/2020
2115 Lượt xem

6 Cách xoay ảnh trong lightroom đơn giản cho người mới
03/12/2020
11431 Lượt xem

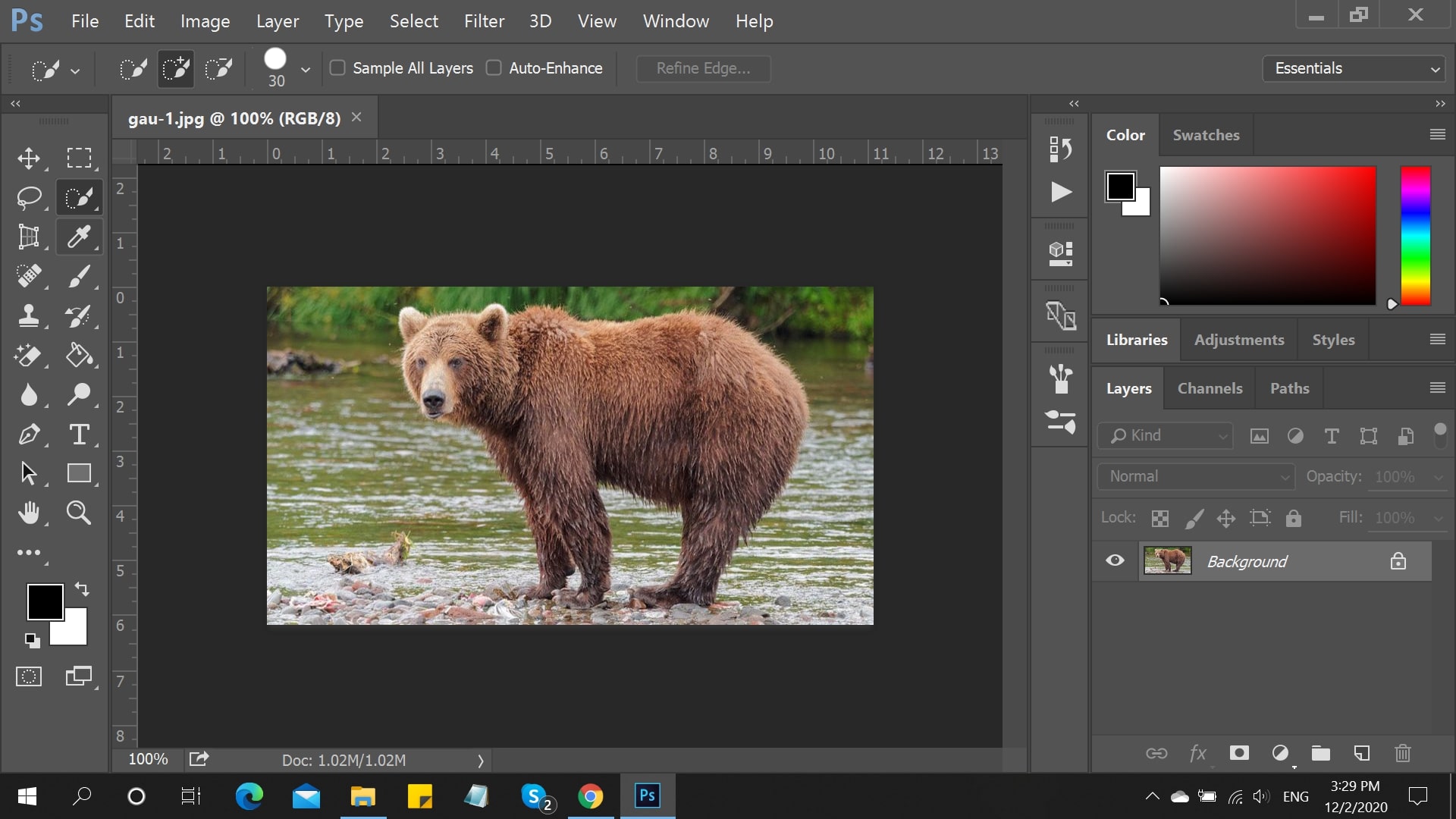
Cách tách ảnh ra khỏi nền bằng Photoshop siêu nhanh
02/12/2020
2643 Lượt xem

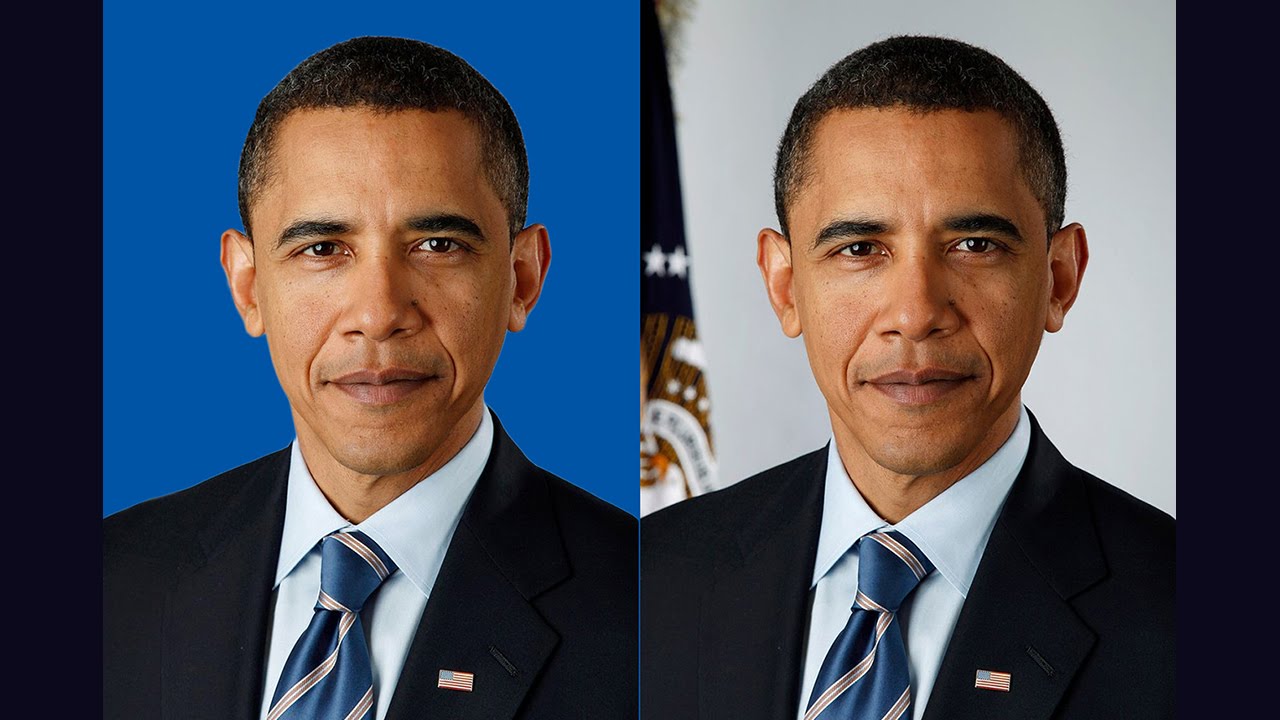
Bật mí cách đổi màu nền trong Photoshop cực đơn giản chi tiết
30/11/2020
19893 Lượt xem

TOP 8 Font brush Việt hóa đẹp được nhiều người yêu thích
27/11/2020
14815 Lượt xem

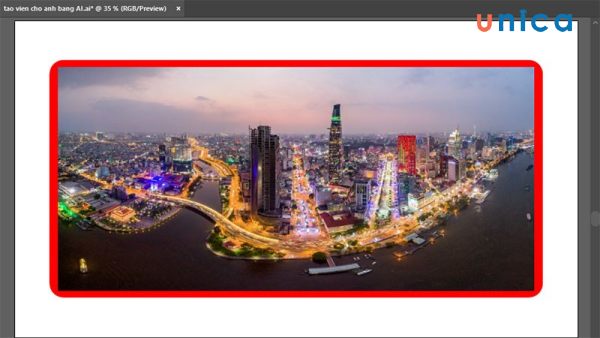
Hướng dẫn cách tạo viền cho ảnh trong Illustrator “dễ như ăn kẹo”
26/11/2020
24023 Lượt xem

SVG là gì? Tại sao nên lựa chọn định dạng SVG
26/11/2020
7681 Lượt xem

Top 11 phần mềm resize ảnh mà không làm giảm chất lượng
24/11/2020
10239 Lượt xem

Bokeh là gì? Bắt trend cách chụp ảnh Bokeh mùa giáng sinh
24/11/2020
5821 Lượt xem

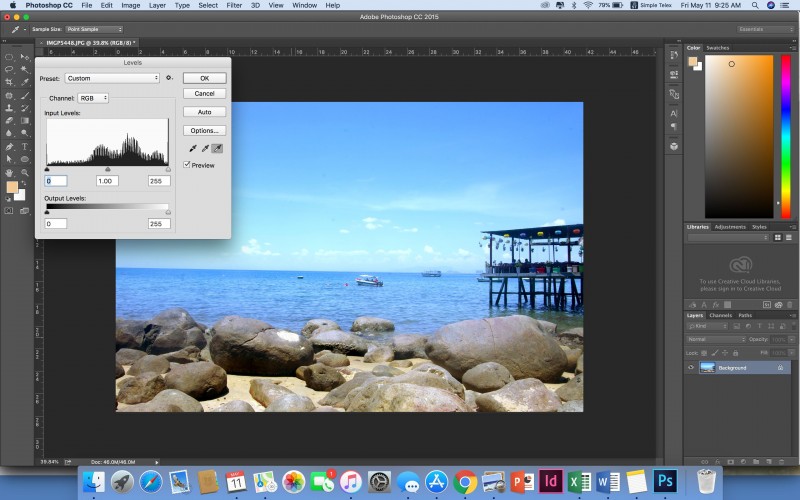
14 lưu ý chỉnh sửa ảnh bằng photoshop bạn nhất định phải biết
23/11/2020
6668 Lượt xem





