Với bất cứ ai làm thiết kế, đặc biệt là làm thiết kế website đều rất quan tâm đến Layout cũng như hiểu được tầm quan trọng của các layout đó. Còn với các bạn mới bước chân vào lĩnh vực này thì kiến thức về layout còn hạn chế. Sau đây, Unica sẽ chia sẻ Thiết kế layout web là gì? Những nguyên tắc cần nắm vững. Cùng tìm hiểu ngay.
Layout web là gì?
Layout được hiểu là cách dàn trang, cách sắp xếp bố cục các thành phần một cách hài hòa, đồng nhất với các tỉ lệ chuẩn và vị trí phù hợp. Bạn sẽ thấy các layout được sử dụng nhiều nhất trong việc thiết kế dàn trang, tạp chí, lookbook, sách... Thiết kế layout là công việc chỉnh sửa, sắp xếp giữa các thành phần sao cho có tỉ lệ và khoảng cách phù hợp.
Tương tự như vậy thiết kế layout website là việc sắp xếp, chỉnh sửa các thành phần trong website theo bố cục và vị trí hợp lý, cùng với khoảng cách phù hợp giữa các thành phần với nhau, sao cho khi hiển thị trên website đạt được hiệu quả cao nhất.

Layout là gì?
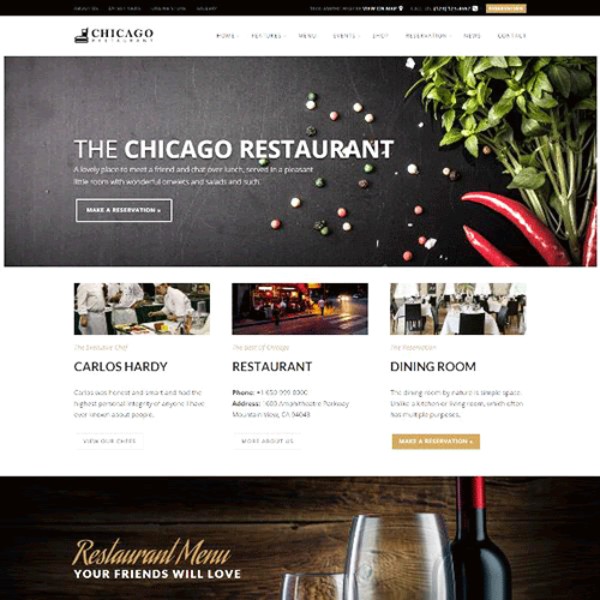
Ví dụ về layout trong website
- Trang chủ sẽ là nơi tập hợp các nội dung chính (tin tức, bài viết mới, video mới, các thông báo, cập nhật,...), do đó cần xác định ưu tiên yếu tố nào trước yếu tố nào, từ đó các designer sẽ thiết kế các layout web theo đúng ý của chủ web.
- Layout được ứng dụng trong việc căn chỉnh lề, font chữ của website, màu sắc chủ đạo trong website, vị trí ảnh, vị trí nội dung hiển thị, vị trí thông tin web... sao cho thống nhất và thật hài hòa.
- Khoảng cách lề và khoảng cách các thành phần cũng là yếu tố cần quan tâm, nhất là trong thiết kế website việc đảm bảo các thành phần có khoảng trống hợp lý là điều cần thiết.
Trở thành chuyên gia Thiết kế website bằng cách đăng ký học online qua video ngay. Khóa học sẽ giúp bạn nắm được các thành phần cốt lõi tạo nên một website hoạt động trong môi trường internet. Bạn sẽ biết cách dùng các công cụ hỗ trợ đánh giá đo lường và làm seo hiệu quả để xây dựng và phát triển kinh doanh online bền vững.

Tầm quan trọng của Layout website
Giúp nâng cao thẩm mỹ
Việc xuất hiện của các layout trong các website chắc chắn sẽ khiến website của bạn trông "dễ nhìn" hơn, gọn gàng và có nhiều thiện cảm hơn với người dùng, thay vì đưa hết tất cả những tính năng, thành phần của website lên màn hình điện thoại, máy tính thì các layout sẽ có nhiệm vụ giống như người sắp xếp tất cả chúng sao cho thẳng lề, đúng tỉ lệ, tự nhiên và khoa học.
Đặc biệt khi website của bạn chuyên về những mảng đòi hỏi tính thẩm mỹ cao như thẩm mỹ viện, thời trang, nhiếp ảnh, nghệ thuật,... thì bạn càng cần lưu ý đến việc thiết kế layout website chuẩn chỉnh, kỹ lưỡng.

Layout giúp nâng cao thẩm mỹ
Tạo liên kết giữa các thành phần
Tùy vào từng mục đích của người thiết kế web và chủ website mà các layout được thiết kế phù hợp sao cho hướng người dùng đi đúng mạch kết cấu của website, đưa họ đi hết các thành phần trong website mà không bị sót phần nào. Để làm được như thế các website cần có các layout web phải hợp lý, sắp xếp hài hòa giữa các yếu tố, đồng thời gián tiếp xây dựng mối liên hệ chặt chẽ giữa các thành phần website với nhau.
Tăng sự thu hút
Yếu tố bắt mắt hài hòa trong các layout của website cũng góp phần tăng thêm sự hấp dẫn của website tới người đọc, dễ dàng thu hút lôi cuốn họ khám phá hết website của bạn mà không phải thấy khó chịu, nhiều bước.
Có những kiểu thiết kế layout nào cho website
- Layout dạng lưới.
- Layout sử dụng những hình ảnh có kích thước lớn làm trọng tâm.
- Layout dạng cố định thanh menu.
- Layout có background phủ kín trang.
- Layout chia 3 khối.
- Layout chia 5 khối.
- Layout dạng bộ sưu tập ảnh.
Những nguyên tắc khi thiết kế layout web
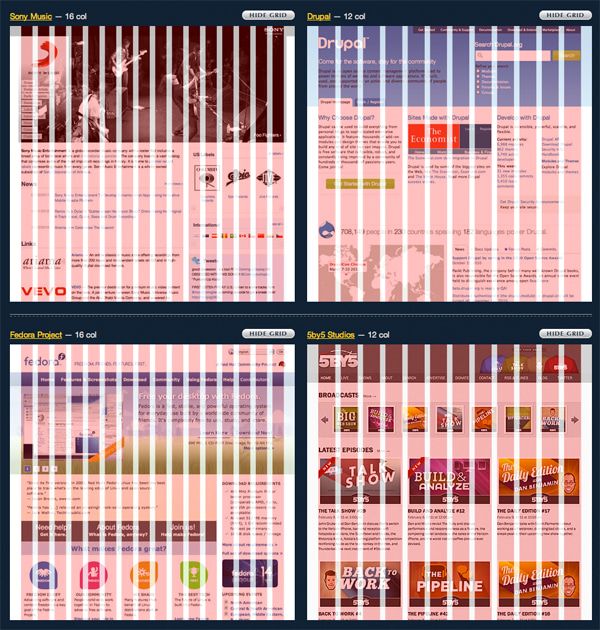
Hệ thống lưới
Trong quá trình thiết kế layout web, nguyên tắc đầu tiên bạn cần quan tâm nhất đó là hệ thống lưới. Việc thiết kế các layout dựa vào hệ thống lưới sẽ giúp trang web của bạn có lề lối thẳng hàng hơn, chuyên nghiệp và đảm bảo tính thẩm mỹ cao hơn. Tấm lưới vô hình này sẽ giữ cho website của bạn chuẩn chỉnh cũng như dễ điều chỉnh hơn khi cần thay đổi.
Có hai hệ thống lưới website thường sử dụng đó là lưới 12 và lưới 16. Bạn có thể dựa vào chúng để bắt tay vào việc tạo ra các layout đẹp mắt nhé.

Thiế kế Layout cần tuân thủ hệ thống lưới
Sự nhấn mạnh nổi bật và tỉ lệ
Bất cứ sản phẩm sáng tạo nào cũng cần có một yếu tố nào đó để tạo nên sự hấp dẫn thu hút người xem ở lại lâu hơn, website cũng vậy. Hơn nữa trong website có rất nhiều trang nội dung, bạn cần phải thể hiện website của mình đâu là trang cần được nhấn mạnh, từ đó thiết kế làm sao có những điểm nhấn lớn nổi bật để thu hút người đọc.
Ngoài ra bạn cũng cần đảm bảo tỷ lệ giữa các điểm nhấn lớn với tổng quan website đấy nhé.
Sự cân bằng
Không phải ngẫu nhiên các website có tiếng có được sự cân bằng và hài hòa tốt nhất, những người thiết kế web và nhà phát triển web đã phải test rất nhiều để tìm ra được sự cân bằng đó.
Mà sự cân bằng này có sự góp sức rất lớn của các khoảng trắng - tức không gian âm, bạn cần rất lưu ý yếu tố này trong quá trình thiết kế layout web nhé.
Quy tắc 1/3
Quy tắc 1/3 không chỉ được áp dụng với các bố cục nhiếp ảnh mà còn có thể áp dụng được trong rất nhiều lĩnh vực khác, tiêu biểu đó là thiết kế các layout. Ngoài ra người xem cũng có xu hướng bị cuốn hút với số lẻ, bạn hoàn toàn có thể tận dụng các quy tắc và xu hướng này để thiết kế website sao cho hợp lý và hài hòa.
Bạn có thể chia web ra làm 3 hàng và 3 cột, tại các điểm giao bạn có thể đặt logo, các điểm nhấn hoặc yếu tố quan trọng để thu hút tốt hơn người xem,...
Kết luận
Như vậy, Unica đã giới thiệu tới bạn những thông tin về Thiết kế layout web là gì? Những nguyên tắc cần nắm vững. Hi vọng những thông tin này sẽ có ích cho bạn trong công việc.
>>> Xem thêm: