Web Navigation là quá trình điều hướng và tìm kiếm thông tin trên trang web. Nó bao gồm các thành phần như menu, liên kết, hệ thống danh mục và công cụ tìm kiếm. Giúp người dùng dễ dàng di chuyển và truy cập vào các trang và nội dung mong muốn trên trang web. Trong bài viết này, chúng tôi sẽ giới thiệu cho bạn web navigation là gì, các loại Web Navigation, các ví dụ về Web Navigation và 8 mẹo thực hiện Web Navigation cho người mới bắt đầu.
Những điều bạn cần biết về Web Navigation
Ở phần này, chúng tôi sẽ giới thiệu cho bạn biết Web Navigation là gì, Menu Navigation là gì và Navigation Structure là gì. Chi tiết như sau:
1. Web Navigation là gì?
Web Navigation là quá trình chuyển hướng người dùng từ một trang này đến một trang khác mà bạn mong muốn trên website. Web Navigation sử dụng menu với các internal link thích hợp để liên kết các nội dung lại với nhau và giúp người dùng dễ dàng tìm thấy nội dung mà họ cần.

Web Navigation là quá trình chuyển hướng người dùng từ một trang này đến một trang khác mà bạn mong muốn trên website
2. Menu Navigation là gì?
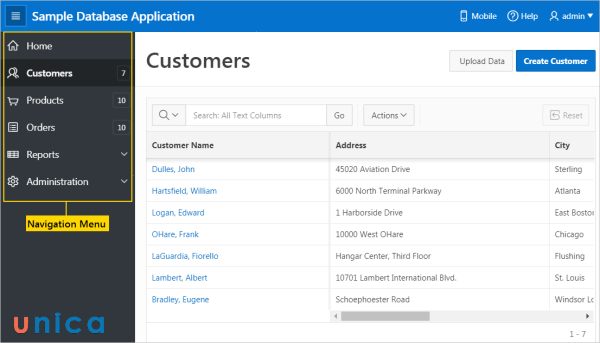
Menu Navigation (menu điều hướng) là một tập hợp các liên kết được tổ chức thành một menu. Thông thường, menu sẽ được đặt ở đầu trang, nhưng cũng có thể được đặt ở bên trái, bên phải hoặc dưới trang.
Một số trang phổ biến trong mục Navigation Web thường là:
- Giới thiệu
- Liên hệ
- Blog
- Báo giá / dịch vụ
- Tài liệu
Bạn sẽ có nhiều liên kết trang khác tùy thuộc vào mục đích và loại hình Website của mình.

Menu Navigation (menu điều hướng) là một tập hợp các liên kết được tổ chức thành một menu
3. Navigation Structure là gì?
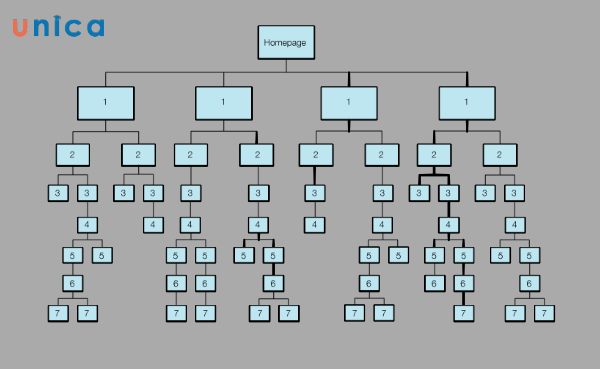
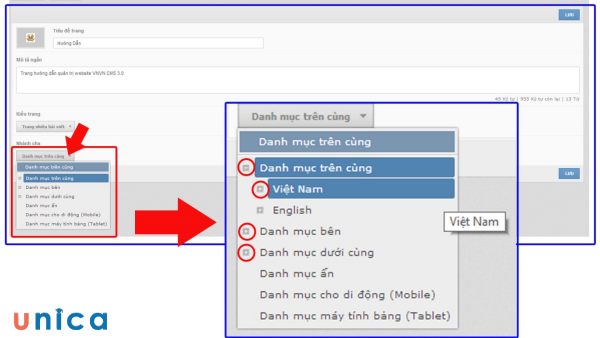
Navigation Structure (cấu trúc điều hướng) của Website mô tả cách mà các trang khác nhau trên Website bạn được tổ chức và kết nối với nhau. Navigation Structure giúp bạn có cái nhìn tổng thể về cách tổ chức điều hướng trên website của mình, từ đó có thể tối ưu số lượng các trang khác nhau theo ý muốn.
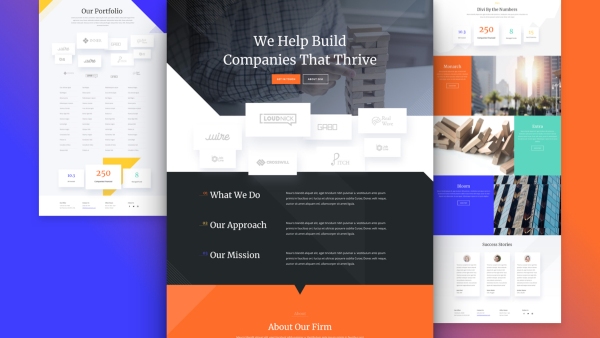
Các nhà thiết kế và phát triển Web thường lập kế hoạch Navigation Structure trước khi tạo một website mới. Ví dụ: Bạn chỉ truy nhập một số trang và nội dung đã truy nhập một trang cụ thể rồi. Kế hoạch trong hình dưới đây, nếu bạn muốn truy nhập trang Mission, bạn cần phải đến trang About trước.

Navigation Structure (cấu trúc điều hướng) của Website mô tả cách mà các trang khác nhau trên Website bạn được tổ chức và kết nối với nhau
Tại sao Navigation quan trọng đối với website?
Sau khi đã biết web navigation là gì, bạn cần biết về vai trò của loại web này. Trên thực tế, web Navigation đóng vai trò cực kỳ quan trọng đối với một website. Nếu không có điều hướng trang web, khách hàng khi truy cập vào website sẽ không thể tìm ra blog, trang đăng ký email, danh sách sản phẩm, giá cả, thông tin liên hệ hoặc tài liệu trợ giúp,…
Khi xây dựng cấu trúc điều hướng trang web (Navigation Structure), bạn cần lưu ý một điều đó là nên thiết lập sao cho chỉ cần trong vòng 3 cú nhấp chuột, khách hàng có thể truy cập vào bất kỳ trang nào trên website và tìm thấy những gì họ cần. Nếu không, website có thể bị đánh giá là không thân thiện với người dùng và tỷ lệ khách ở lại trang sẽ bị giảm xuống.
Một số lợi ích của Web Navigation đối với website là:
1. Thời lượng truy cập tăng và tỷ lệ thoát giảm
Khi khách hàng có thể dễ dàng tìm thấy nội dung mà họ quan tâm trên website của bạn, họ sẽ có xu hướng ở lại trang lâu hơn và khám phá nhiều trang khác. Điều này sẽ làm tăng thời lượng truy cập và giảm tỷ lệ thoát của website. Đây là những chỉ số quan trọng đối với SEO và đánh giá chất lượng website.

Thời lượng truy cập tăng và tỷ lệ thoát giảm
2. Push sale
Web Navigation cũng giúp bạn tăng doanh thu bán hàng trên website. Bằng cách sử dụng các liên kết để dẫn dắt khách hàng từ trang này đến trang khác, bạn có thể tạo ra một quy trình bán hàng hiệu quả. Ví dụ: Bạn có thể dẫn khách hàng từ trang chủ đến trang sản phẩm, từ trang sản phẩm đến trang giỏ hàng, từ trang giỏ hàng đến trang thanh toán,…
3. Ngắn gọn, nhanh chóng và toàn diện
Web Navigation giúp bạn trình bày nội dung trên website một cách ngắn gọn, nhanh chóng và toàn diện. Bạn không cần phải đưa ra quá nhiều thông tin trên một trang, mà chỉ cần đưa ra những thông tin cần thiết và liên kết đến các trang khác để khách hàng có thể tìm hiểu thêm. Điều này sẽ giúp website của bạn trông gọn gàng, dễ nhìn và dễ sử dụng.

Trình bày nội dung trên website một cách ngắn gọn, nhanh chóng và toàn diện
4. Hiệu ứng vị trí nối tiếp
Web Navigation cũng tạo ra hiệu ứng vị trí nối tiếp cho khách hàng. Đó là khi khách hàng nhớ được vị trí của các trang trên website của bạn, họ sẽ dễ dàng quay lại trang đó khi cần. Điều này sẽ giúp bạn tăng khả năng gắn kết và trung thành của khách hàng với website của bạn.
5. Thiết kế tổng thể
Web Navigation cũng là một phần quan trọng của thiết kế tổng thể của website. Nó giúp bạn tạo ra một bố cục hài hòa, thống nhất và đẹp mắt cho website của bạn. Nó cũng giúp bạn thể hiện được bản sắc, phong cách và mục tiêu của website.

Web Navigation cũng là một phần quan trọng của thiết kế tổng thể của website
Phân loại các Web Navigation
Khi bạn đã hiểu website Navigation là gì thì việc thiết kế một website Navigation là công việc tiếp theo cần phải thực hiện, tuy nhiên còn có một vấn đề nữa mà rất nhiều nhà thiết kế bỏ qua, đó là mỗi một loại website khác nhau thì sẽ có lĩnh vực, mục đích và định hướng khác nhau, dẫn đến các website Navigation cũng có sự khác nhau rõ rệt. Đó còn chưa kể bạn còn phải quan tâm đến giá trị thương hiệu mà website mang theo, văn hóa khu vực, quốc gia, sở thích của người thiết kế (hoặc chủ web),...
Hiện nay tại Việt Nam các website Navigation phổ biến gồm có:
1. Breadcrumb Navigation
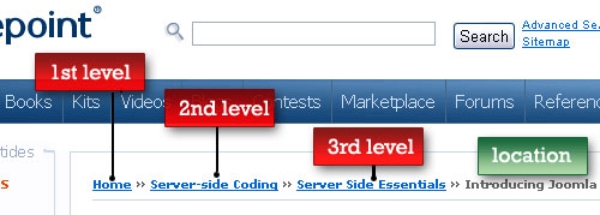
Breadcrumb Navigation trong web navigation là gì? Đây là một công cụ tập hợp các liên kết của một trang web giúp xác định vị trí hiện tại của người dùng (User) dùng để điều hướng trang web cho người dùng. Với hình thức website Breadcrumb Navigation này, nó sẽ phát huy được tác dụng của minh trong các website có cấu trúc phức tạp, phân tầng nhiều. Có 3 dạng Breadcrumb Navigation chính là:
- Breadcrumb theo vị trí (location-based breadcrumb): ví dụ như thế này. Điều này có nghĩa bạn đang ở tầng thứ 4.

Breadcrumb theo vị trí (location-based breadcrumb)
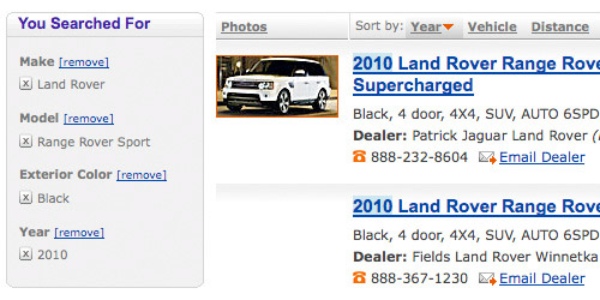
- Breadcrumb theo thuộc tính (Attribute-based breadcrumb): với loại này bạn sẽ biết mình ở vị trí nào dựa trên các thuộc tính, các "yêu cầu chọn lọc" của bạn mong muốn đối với website. Và thường chúng xuất hiện nhiều trong các website bán hàng, website thương mại điện tử.

Breadcrumb theo thuộc tính (Attribute-based breadcrumb)
- Breadcrumb theo đường dẫn (path-based): giống như hướng dẫn cho người dùng cụ thể để người dùng đến địa chỉ mà mình muốn.
Trở thành chuyên gia thiết kế website chuẩn SEO bằng cách đăng ký học online qua video ngay. Thông qua khóa học, bạn sẽ nắm được các thành phần cốt lõi tạo nên một website hoạt động trong môi trường internet, biết cách thiết kế website chuẩn SEO, biết cách tích hợp giao diện bán hàng thời trang với woocommerce,... Đăng ký ngay:


2. Navigation bar (Thanh điều hướng)
Với Navigation bar, chúng thường xuất hiện ở đầu hoặc sau header website, hiển thị ở những vị trí ngay lập tức gây ấn tượng với người dùng. Chúng được coi là một trong những định dạng website phổ biến nhất hiện nay.
Ba kiểu thiết kế Navigation bar đó là:
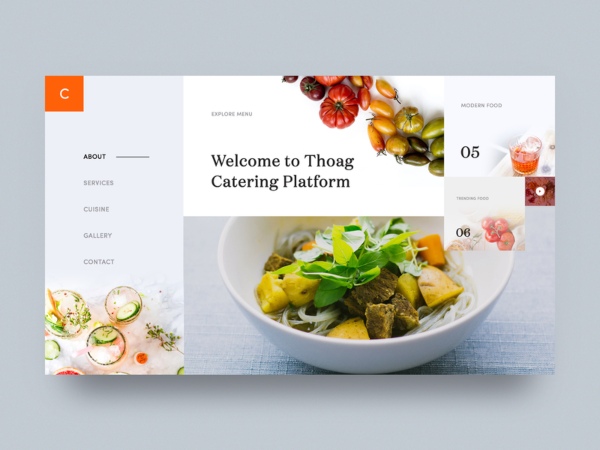
- Vertical Navigation – Thanh điều hướng dọc

Thanh điều hướng dọc
- Horizontal Navigation – Thanh điều hướng ngang
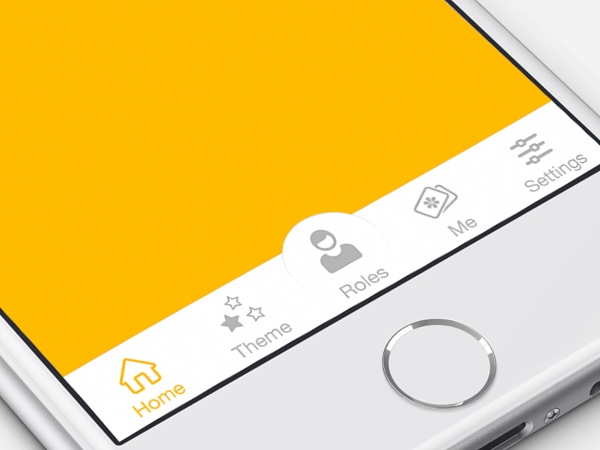
- Bottom Navigation – Thanh điều hướng chân (xuất hiện nhiều nhất trong các nền tảng di động)

Bottom Navigation – Thanh điều hướng chân
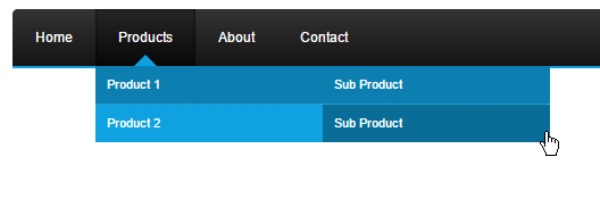
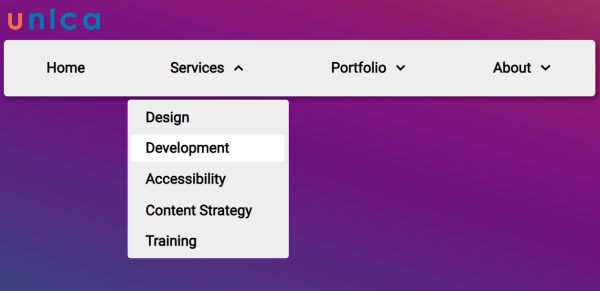
3. Dropdown menu
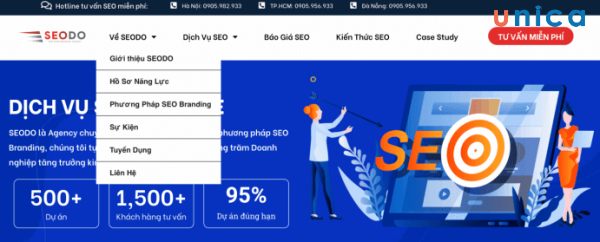
Dropdown menu hay còn là menu trỏ xuống. Ví dụ bạn đưa chuột đến vị trí của một chuyên mục nào đó, chúng sẽ tự động trỏ xuống cho bạn những tùy chọn tiếp theo.

Dropdown menu trong Web Navigation
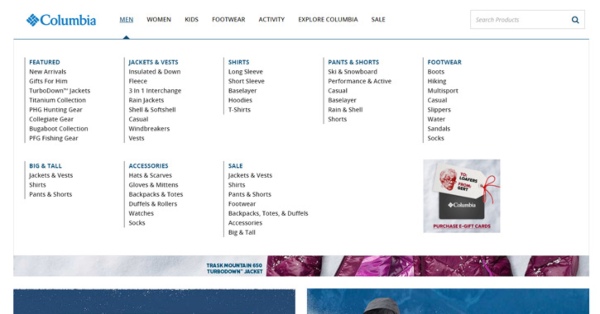
4. Mega Menu
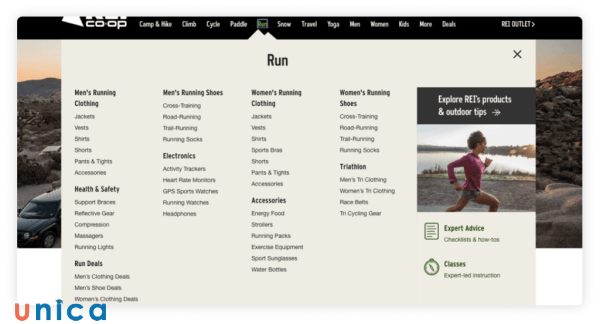
Mega Menu trong Web Navigation là gì? Nó có phần tương đương như Dropdown menu, tuy nhiên chúng sẽ đưa đến cho người dùng nhiều lựa chọn hơn, nhiều danh mục và nhiều sản phẩm hơn. Cái này rất hay thấy ở các website bán hàng lớn, website thương mại điện tử ...

Mega Menu
5. Thanh điều hướng dạng lưới
Dạng điều hướng này hay xuất hiện trong các website bán hàng, website chuyên trang (gần giống landingpage)

Thanh điều hướng dạng lưới
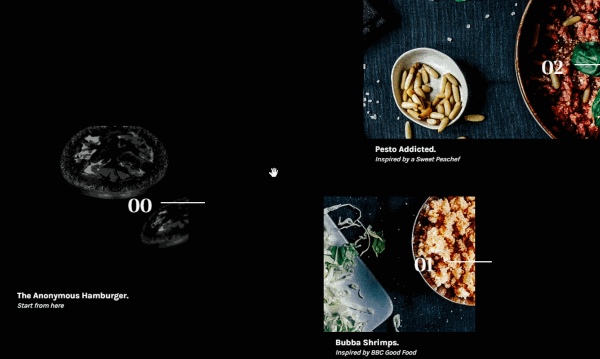
6. Thanh điều hướng dạng cuộn ngang
Thay vì cuộn xuống, thì thanh điều hướng cuộn ngang sẽ giống như bạn đang kéo một quyển sách, mở rộng hơn sản phẩm cũng như tăng thêm sức hấp dẫn cho website.

Thanh điều hướng dạng cuộn ngang
7. Hamburger navigation menu
Bạn biết bánh Hamburger chứ? Chúng xếp tầng lên nhau và trình bày bởi 3 đường ngang nhu từng tầng bánh. Đây cũng là một kiểu thiết kế thanh điều hướng rất được ưa chuộng và phổ biến trên thế giới.

Hamburger navigation menu
9 Ví dụ về Website Navigation
Để bạn có thể hiểu rõ hơn về các loại Web Navigation, chúng tôi sẽ giới thiệu cho bạn 9 ví dụ về Website Navigation bao gồm:
1. Ví dụ 1. Trang chủ
Trang chủ là trang đầu tiên mà khách hàng thường truy cập khi vào website của bạn. Trang chủ có vai trò rất quan trọng trong việc tạo ấn tượng đầu tiên và thu hút khách hàng tiếp tục khám phá website của bạn.
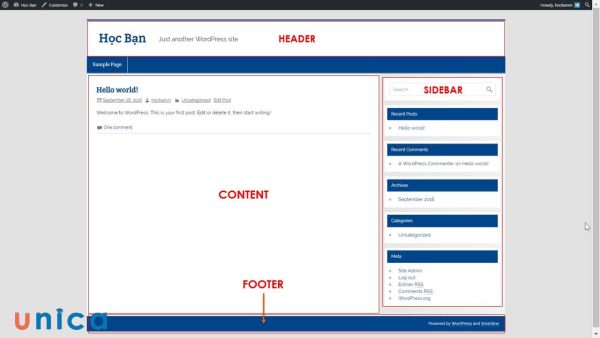
Trang chủ thường có Global Navigation ở đầu trang, bao gồm các liên kết đến các trang chính của website. Ngoài ra, trang chủ cũng có thể có Local Navigation ở giữa hoặc dưới trang, bao gồm các liên kết đến các nội dung nổi bật, mới nhất hoặc phổ biến nhất trên website.

Trang chủ thường có Global Navigation ở đầu trang
2. Ví dụ 2. Trang chủ (Di động)
Khi thiết kế Web Navigation cho website, bạn cũng cần chú ý đến phiên bản di động của website. Bạn cần đảm bảo rằng Web Navigation trên phiên bản di động vẫn dễ sử dụng, thân thiện và phù hợp với kích thước màn hình nhỏ hơn.
Một cách phổ biến để thiết kế Web Navigation cho phiên bản di động là sử dụng Responsive Menu. Responsive Menu là loại menu mà có thể thay đổi cách hiển thị tùy theo kích thước màn hình. Thông thường, Responsive Menu sẽ được thu gọn lại thành một biểu tượng gọi là Hamburger Menu (menu ba gạch ngang) ở góc trên bên phải của trang. Khi khách hàng nhấn vào biểu tượng này, menu sẽ được mở ra và hiển thị các liên kết.

3. Ví dụ 3. Trang danh mục
Trang danh mục là trang mà bạn có thể thấy trên các website bán hàng, tin tức, blog,… Trang danh mục có chức năng hiển thị các sản phẩm, bài viết, tin tức,… theo các tiêu chí như thể loại, chủ đề, giá cả, thời gian,…
Trang danh mục thường có Hierarchical Navigation ở bên trái hoặc bên phải của trang, bao gồm các liên kết đến các trang con hoặc trang cháu của trang hiện tại. Ngoài ra, trang danh mục cũng có thể có Local Navigation ở giữa hoặc dưới trang, bao gồm các liên kết đến các phần tử hoặc nội dung khác trong cùng một trang.

Trang danh mục có chức năng hiển thị các sản phẩm, bài viết, tin tức,…
4. Ví dụ 4. Trang danh mục (Di động)
Khi thiết kế Web Navigation cho trang danh mục, bạn cũng cần chú ý đến phiên bản di động của trang. Bạn cần đảm bảo rằng Web Navigation trên phiên bản di động vẫn dễ sử dụng, thân thiện và phù hợp với kích thước màn hình nhỏ hơn.
Một cách phổ biến để thiết kế Web Navigation cho trang danh mục phiên bản di động là sử dụng Filter Menu. Filter Menu là loại menu mà có thể giúp khách hàng lọc các sản phẩm, bài viết, tin tức,… theo các tiêu chí như thể loại, chủ đề, giá cả, thời gian,… Thông thường, Filter Menu sẽ được đặt ở góc trên bên trái của trang, có biểu tượng là một bộ lọc. Khi khách hàng nhấn vào biểu tượng này, menu sẽ được mở ra và hiển thị các tùy chọn lọc.
5. Ví dụ 5. Single Article
Single Article là trang mà bạn có thể thấy trên các website tin tức, blog,… Single Article có chức năng hiển thị nội dung chi tiết của một sản phẩm, bài viết, tin tức,… mà khách hàng đã chọn.
Single Article thường có Local Navigation ở giữa hoặc dưới trang, bao gồm các liên kết đến các phần tử hoặc nội dung khác trong cùng một trang. Ví dụ: Bạn có thể có các liên kết đến các bài viết liên quan, các bình luận, các chức năng chia sẻ, các nút bấm thích, đăng ký,…

Single Article là trang mà bạn có thể thấy trên các website tin tức, blog,…
6. Ví dụ 6. Single Article (Di động)
Khi thiết kế Web Navigation cho Single Article, bạn cũng cần chú ý đến phiên bản di động của trang. Bạn cần đảm bảo rằng Web Navigation trên phiên bản di động vẫn dễ sử dụng, thân thiện và phù hợp với kích thước màn hình nhỏ hơn.
Một cách phổ biến để thiết kế Web Navigation cho Single Article phiên bản di động là sử dụng Sticky Menu. Sticky Menu là loại menu mà sẽ luôn hiển thị ở đầu trang, dù khách hàng có cuộn trang lên hay xuống. Sticky Menu thường bao gồm các liên kết đến các chức năng quan trọng như quay lại trang trước, trang chủ, tìm kiếm, menu,…
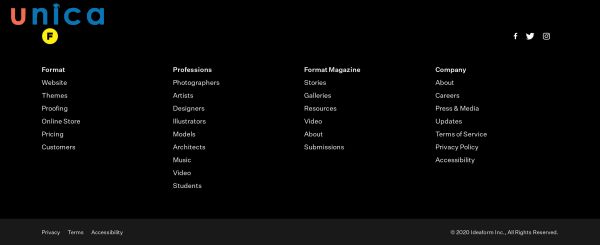
7. Ví dụ 7. Footer
Footer là phần cuối cùng của một trang web. Footer thường có chức năng cung cấp các thông tin bổ sung hoặc phụ trợ cho khách hàng như thông tin liên hệ, bản quyền, chính sách bảo mật, mạng xã hội, đối tác,…
Footer thường có Local Navigation ở dưới trang, bao gồm các liên kết đến các trang hoặc nội dung khác trên website. Ngoài ra, Footer cũng có thể có Global Navigation ở dưới cùng của trang, bao gồm các liên kết đến các trang chính của website.

Footer thường có Local Navigation ở dưới trang
8. Ví dụ 8. Footer (Di động)
Khi thiết kế Web Navigation cho Footer, bạn cũng cần chú ý đến phiên bản di động của trang. Bạn cần đảm bảo rằng Web Navigation trên phiên bản di động vẫn dễ sử dụng, thân thiện và phù hợp với kích thước màn hình nhỏ hơn.
Một cách phổ biến để thiết kế Web Navigation cho Footer phiên bản di động là sử dụng Collapsible Menu. Collapsible Menu là loại menu mà có thể thu gọn hoặc mở rộng các liên kết khi khách hàng nhấn vào một tiêu đề hoặc một biểu tượng. Collapsible Menu giúp tiết kiệm không gian màn hình và giúp khách hàng chỉ xem những liên kết mà họ quan tâm.
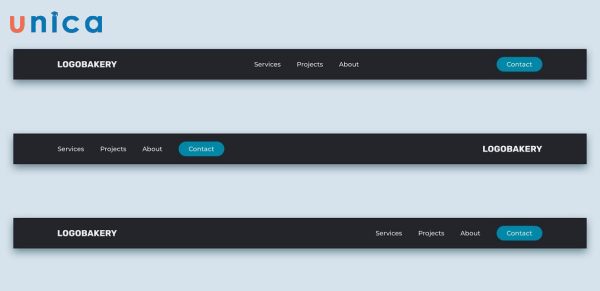
9. Ví dụ 9. Bố cục nội dung Navigation Bar
Bố cục nội dung Navigation Bar là cách bố trí các liên kết trên Navigation Bar một cách hợp lý và hài hòa. Bố cục nội dung Navigation Bar có ảnh hưởng đến sự thuận tiện và dễ nhìn của Web Navigation.
Một số nguyên tắc cơ bản khi thiết kế bố cục nội dung Navigation Bar là:
- Sử dụng các từ ngữ ngắn gọn, rõ ràng và dễ hiểu.
- Sắp xếp các liên kết theo thứ tự quan trọng hoặc phổ biến.
- Giới hạn số lượng liên kết trên Navigation Bar, không quá nhiều hoặc quá ít.
- Đảm bảo các liên kết có khoảng cách đều nhau và không bị chèn ép.
- Sử dụng các màu sắc, kích thước, kiểu chữ phù hợp để làm nổi bật các liên kết.

Bố cục nội dung Navigation Bar là cách bố trí các liên kết trên Navigation Bar một cách hợp lý và hài hòa
8 Mẹo thực hiện Web Navigation cho người mới bắt đầu
Sau khi đã hiểu về các loại Web Navigation và các ví dụ về Web Navigation, bạn có thể tự tin hơn trong việc thiết kế Web Navigation cho website của mình. Tuy nhiên, để có thể thiết kế Web Navigation một cách hiệu quả và chuyên nghiệp, bạn cần nắm được một số mẹo thực hiện Web Navigation cho người mới bắt đầu. Dưới đây là 8 mẹo mà chúng tôi muốn chia sẻ với bạn:
1. Lập kế hoạch cho Page Structure và Web Navigation
Trước khi bắt đầu thiết kế Web Navigation, bạn cần lập kế hoạch cho Page Structure và Web Navigation của website của mình. Bạn cần xác định được các trang chính và các trang phụ của website, cũng như mối quan hệ giữa chúng. Bạn cũng cần xác định được các loại Web Navigation mà bạn sẽ sử dụng cho các trang khác nhau.
Một cách hữu ích để lập kế hoạch cho Page Structure và Web Navigation là sử dụng các công cụ vẽ sơ đồ như Draw.io, Lucidchart, Mindmeister,… Bạn có thể sử dụng các hình, màu sắc, liên kết để biểu diễn các trang và các Web Navigation của website của mình. Điều này sẽ giúp bạn có cái nhìn tổng quan và rõ ràng hơn về cấu trúc và điều hướng của website của mình.

Lập kế hoạch cho Page Structure và Web Navigation
2. Tuân theo các tiêu chuẩn Navigation Web
Khi thiết kế Web Navigation, bạn cần tuân theo các tiêu chuẩn Navigation Web mà người dùng đã quen thuộc và mong đợi. Điều này sẽ giúp bạn tăng khả năng thân thiện và dễ sử dụng của Web Navigation, cũng như giảm thiểu sự nhầm lẫn và bối rối của khách hàng.
Một số tiêu chuẩn Navigation Web mà bạn cần tuân theo là:
- Đặt Global Navigation ở đầu trang, bên trái hoặc bên phải.
- Đặt Hierarchical Navigation ở bên trái hoặc bên phải của trang.
- Đặt Local Navigation ở giữa hoặc dưới trang.
- Đặt Footer ở dưới cùng của trang.
- Đặt Responsive Menu ở góc trên bên phải của trang phiên bản di động.
- Đặt Filter Menu ở góc trên bên trái của trang danh mục phiên bản di động.
- Đặt Sticky Menu ở đầu trang của Single Article phiên bản di động.
- Đặt Hamburger Menu là biểu tượng cho Responsive Menu.
- Đặt Bộ lọc là biểu tượng cho Filter Menu.
- Đặt Mũi tên trở lại là biểu tượng cho quay lại trang trước.
- Đặt Logo là biểu tượng cho trang chủ.
- Đặt Kính lúp là biểu tượng cho tìm kiếm.

Tuân theo các tiêu chuẩn Navigation Web
3. Sử dụng từ ngữ dễ hiểu với khách truy cập
Khi thiết kế Web Navigation, bạn cần sử dụng các từ ngữ dễ hiểu với khách truy cập. Bạn cần tránh sử dụng các từ ngữ quá chuyên ngành, quá khó, quá dài hoặc quá ngắn. Bạn cũng cần tránh sử dụng các từ ngữ gây nhầm lẫn, không rõ nghĩa hoặc không phù hợp với nội dung của website.
Một số nguyên tắc cơ bản khi sử dụng từ ngữ cho Web Navigation là:
- Sử dụng các từ ngữ mô tả chính xác nội dung của trang.
- Sử dụng các từ ngữ phổ biến và quen thuộc với khách truy cập.
- Sử dụng các từ ngữ ngắn gọn, rõ ràng và dễ nhớ.
- Sử dụng các từ ngữ thống nhất và nhất quán trên toàn website.
- Sử dụng các từ ngữ phù hợp với đối tượng và mục tiêu của website.

Sử dụng các từ ngữ dễ hiểu với khách truy cập
4. Sử dụng Responsive Menu
Khi thiết kế Web Navigation, bạn cần sử dụng Responsive Menu để tạo ra một Web Navigation thân thiện và dễ sử dụng cho phiên bản di động của website. Responsive Menu là loại menu mà có thể thay đổi cách hiển thị tùy theo kích thước màn hình. Thông thường, Responsive Menu sẽ được thu gọn lại thành một biểu tượng gọi là Hamburger Menu (menu ba gạch ngang) ở góc trên bên phải của trang. Khi khách hàng nhấn vào biểu tượng này, menu sẽ được mở ra và hiển thị các liên kết.
Responsive Menu giúp bạn tiết kiệm không gian màn hình và giúp khách hàng chỉ xem những liên kết mà họ quan tâm. Nó cũng giúp bạn tạo ra một Web Navigation đơn giản, gọn gàng và hiện đại cho phiên bản di động của website.
5. Tận dụng Footer Menu
Khi thiết kế Web Navigation, bạn cần tận dụng Footer Menu để cung cấp các thông tin bổ sung hoặc phụ trợ cho khách truy cập. Footer Menu là loại menu mà được đặt ở dưới cùng của trang, bao gồm các liên kết đến các trang hoặc nội dung khác trên website. Ví dụ: Bạn có thể đưa vào Footer Menu các liên kết đến các trang như thông tin liên hệ, bản quyền, chính sách bảo mật, mạng xã hội, đối tác,…
Footer Menu giúp bạn tăng khả năng tương tác và gắn kết của khách truy cập với website của bạn. Nó cũng giúp bạn thể hiện được sự chuyên nghiệp và uy tín của website của bạn.

Tận dụng Footer Menu
6. Sử dụng màu, khoảng trắng để tách Navigation ra các phần tử trang khác
Khi thiết kế Web Navigation, bạn cần sử dụng màu sắc, khoảng trắng để tách Navigation ra các phần tử trang khác. Điều này sẽ giúp bạn tạo ra một Web Navigation rõ ràng, dễ nhìn và dễ phân biệt. Nó cũng giúp bạn tăng khả năng thu hút và giữ chú ý của khách truy cập đối với Web Navigation.
Một số nguyên tắc cơ bản khi sử dụng màu sắc, khoảng trắng cho Web Navigation là:
- Sử dụng màu sắc phù hợp với bản sắc, phong cách và mục tiêu của website.
- Sử dụng màu sắc tương phản để làm nổi bật các liên kết trên Web Navigation.
- Sử dụng màu sắc nhất quán và thống nhất trên toàn website.
- Sử dụng khoảng trắng để tạo ra sự cân bằng, thoáng mát và sạch sẽ cho Web Navigation.
- Sử dụng khoảng trắng để tạo ra sự phân cách, liên kết và nhóm hóa cho các liên kết trên Web Navigation.

Sử dụng màu sắc, khoảng trắng để tách Navigation ra các phần tử trang khác
7. Hạn chế sử dụng Menu Dropdown (Menu thả xuống)
Khi thiết kế Web Navigation, bạn cần hạn chế sử dụng Menu Dropdown (Menu thả xuống). Menu Dropdown là loại menu mà sẽ hiển thị các liên kết con khi khách truy cập di chuột hoặc nhấn vào một liên kết cha. Menu Dropdown thường được sử dụng để tiết kiệm không gian màn hình và giúp khách truy cập có thể xem nhiều liên kết hơn.
Tuy nhiên, Menu Dropdown cũng có nhiều nhược điểm như:
- Khó sử dụng trên các thiết bị cảm ứng như điện thoại, máy tính bảng,…
- Gây khó khăn cho khách truy cập khi di chuyển chuột từ liên kết cha đến liên kết con.
- Gây khó khăn cho khách truy cập khi xem toàn bộ các liên kết con.
- Gây khó khăn cho khách truy cập khi tìm kiếm các liên kết mong muốn.
- Gây khó khăn cho khách truy cập khi nhớ được vị trí của các liên kết.
- Gây khó khăn cho khách truy cập khi so sánh các liên kết.
- Gây khó khăn cho khách truy cập khi đọc các liên kết dài hoặc có nhiều từ.
- Gây khó khăn cho khách truy cập khi đọc các liên kết có màu sắc không rõ ràng hoặc không tương phản.

Hạn chế sử dụng Menu Dropdown
Vì vậy, khi thiết kế Web Navigation, bạn cần hạn chế sử dụng Menu Dropdown, chỉ sử dụng khi thực sự cần thiết và tuân theo các nguyên tắc sau:
- Sử dụng Menu Dropdown cho các liên kết có ít cấp độ và ít số lượng.
- Sử dụng Menu Dropdown cho các liên kết có liên quan và có thứ tự.
- Sử dụng Menu Dropdown cho các liên kết có tên ngắn và dễ đọc.
- Sử dụng Menu Dropdown cho các liên kết có màu sắc rõ ràng và tương phản.
- Sử dụng Menu Dropdown cho các liên kết có thể di chuyển chuột một cách dễ dàng và chính xác.
8. Cấu trúc Navigation Bar đơn giản
Khi thiết kế Web Navigation, bạn cần cấu trúc Navigation Bar một cách đơn giản và dễ hiểu. Bạn cần tránh sử dụng quá nhiều liên kết, quá nhiều cấp độ hoặc quá nhiều menu trên Navigation Bar. Điều này sẽ gây khó khăn cho khách truy cập khi tìm kiếm, nhớ và so sánh các liên kết trên Web Navigation.
Một số nguyên tắc cơ bản khi cấu trúc Navigation Bar là:
- Giới hạn số lượng liên kết trên Navigation Bar, không quá 7 liên kết.
- Giới hạn số lượng cấp độ trên Navigation Bar, không quá 3 cấp độ.
- Giới hạn số lượng menu trên Navigation Bar, không quá 2 menu.
- Sử dụng các liên kết có liên quan và có thứ tự.
- Sử dụng các liên kết có tên ngắn và dễ nhớ.

Cấu trúc Navigation Bar một cách đơn giản và dễ hiểu
Kết luận
Trong bài viết này, chúng tôi đã giới thiệu cho bạn web navigation là gì, các loại Web Navigation, các ví dụ về Web Navigation và 8 mẹo thực hiện Web Navigation cho người mới bắt đầu. Hy vọng bài viết này sẽ có ích cho bạn trong việc thiết kế Web Navigation cho website của mình.