Bạn mong muốn có cho riêng mình một website chuyên nghiệp, ấn tượng nhưng không biết cách thiết kế giao diện Web như thế nào? Đừng quá lo lắng, bởi trong bài viết dưới đây, UNICA sẽ chia sẻ cho bạn những mẹo thiết kế Web cực hữu ích mà bạn không nên bỏ lỡ.
Mẹo thiết kế giao diện Website
Để quá trình thiết kế giao diện Web được chuyên nghiệp và chính xác hơn, thì các Designer cần nắm được một số mẹo thiết kế cơ bản. Cụ thể như sau:
Đừng để Website bừa bộn
Hãy tưởng tượng, nếu Website của bạn quá lộn xộn, thông tin sắp xếp không khoa học, bố cục thiếu sự logic thì chắc chắn khách hàng sẽ không tương tác và gắn bó lâu dài với Website. Vì vậy, trong quá trình thiết kế, hãy cố gắng “dọn dẹp” những phần thừa trên Web, giúp cho Web được thoáng và đẹp mắt hơn.
Một mẹo nhỏ trong việc “dọn dẹp” này mà các nhà thiết kế thường khuyên dùng đó chính là đẩy bớt thông tin về trang chủ. Cụ thể, đối với những thông tin mang tính thời sự hoặc bạn muốn nhấn mạnh hơn thì nên đặt ở trang chủ, thay vì chia quá nhiều nhóm trên Web. Một Website lý tưởng chỉ nên chia từ 6 - 8 mục thông tin.

Hãy cố gắng “dọn dẹp” những phần thừa trong Website để có được giao diện “thoáng” hơn cho người dùng
Hãy cố gắng tạo khoảng trống cho Website
Mẹo thiết kế giao diện Web tiếp theo mà các Designer không thể bỏ qua đó chính là tạo khoảng trống cho Website. Điều này sẽ giúp cho giao diện được “thoáng” hơn, quá trình tiếp cận và tra cứu thông tin của người dùng cũng được dễ dàng hơn.
Để tạo khoảng trắng khoa học và chuyên nghiệp nhất, nhà thiết kế nên chú ý loại bỏ những thông tin không quan trọng. Đồng thời, thu nhỏ kích thước text và ảnh sao cho phù hợp, đối với những bài thông tin quan trọng, bạn có thể để kích thước ảnh và text lớn hơn những bài còn lại. Bên cạnh đó, hãy cố gắng ghi nhớ câu châm ngôn trong thiết kế “Sự đơn giản luôn tạo nên sự quyến rũ”.
Đăng ký khoá học Thiết kế nội thất online ngay để nhận ưu đãi. Khóa học sẽ giúp bạn Tự làm được nhiều website chuyên nghiệp và được đánh giá cao bởi Google. Bạn cũng sẽ biết cách SEO website lên TOP Google ngay trong khóa học thiết kế website Wordpress.


Xây dựng bố cục hình ảnh
Visual hierarchy là thuật ngữ dùng để chỉ việc xây dựng bố cục hình ảnh khi thiết kế giao diện Web. Bố cục này được phân cấp dựa trên mức độ quan trọng của đối tượng. Ví dụ, những hình ảnh quan trọng thì sẽ ưu tiên đặt ở những vị trí thu hút, còn những hình ảnh ít quan trọng hơn thì bạn nên để ở những vị trí kém thu hút hơn.
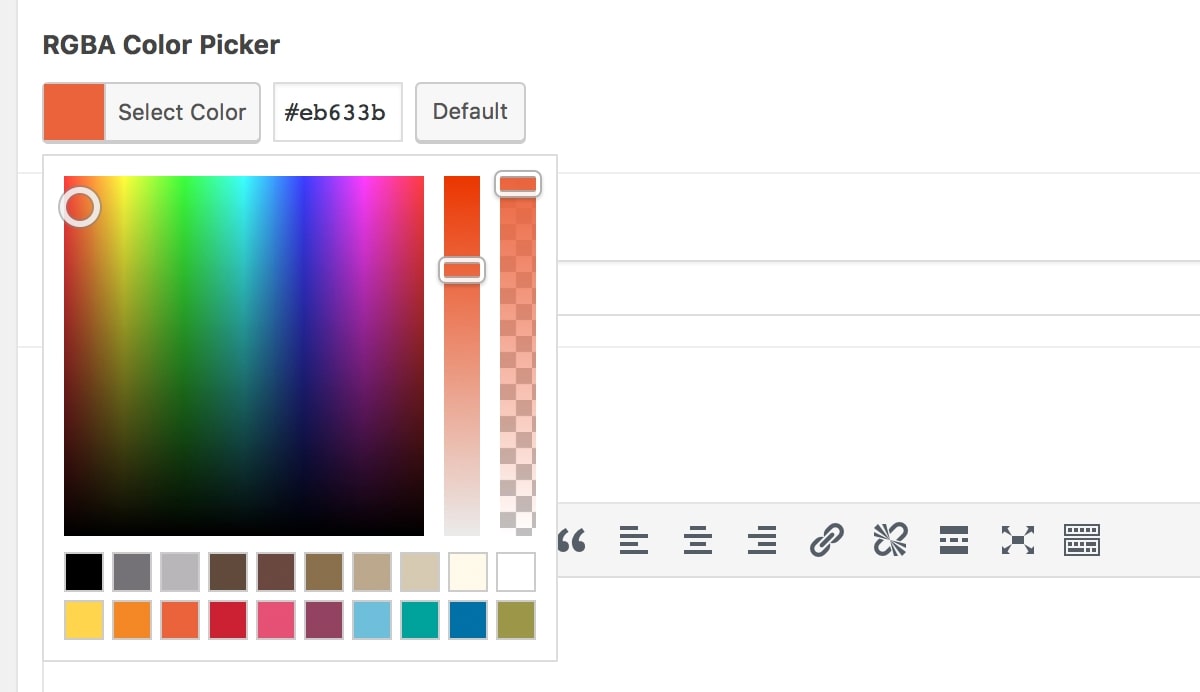
Điều này sẽ giúp cho bố cục của Website được logic và thu hút tầm nhìn của người xem hơn. Bên cạnh bố cục hình ảnh thì các Designer cũng cần quan tâm đến cách phối màu của hình ảnh. Chú ý màu sắc nên có sự hài hòa, thống nhất với nhau, tránh dùng một màu đồng nhất quá chói hoặc quá trầm, bởi sẽ không thể gây được ấn tượng với người xem.

Bố cục hình ảnh cần có sự thống nhất giữa kích thước ảnh và màu sắc được tạo cho toàn bộ Website
Trên đây là những mẹo hay nhất trong quá trình thiết kế giao diện Web mà các Designer cần phải nắm. Hy vọng những thông tin này sẽ thực sự hữu ích cho công việc và học tập của bạn.
Chúc các bạn thành công!