Để website thêm phần ấn tượng và thu hút người xem hơn thì màu sắc đóng vai trò hết sức quan trọng. Tuy nhiên, đối với những bạn mới học thiết kế thì việc xác định bảng màu sắc chuẩn cho thiết kế web vẫn còn mơ hồ. Đừng quá lo lắng mà hãy tham khảo ngay 3 cách đơn giản dưới đây.
Cách 1: Xác định màu theo kết hợp color RGB
Cách xác định bảng màu sắc chuẩn đầu tiên mà UNICA muốn giới thiệu với bạn đó chính là xác định màu theo kết hợp color RGB. Theo đó, hệ màu RGB được tạo nên từ 3 màu cơ bản là: xanh lá cây (green), xanh dương (Blue), đỏ (Red).

Hệ màu RGB được tạo nên từ 3 màu chính là đỏ, xanh lá cây và xanh dương
Cách viết hệ màu này như sau: rgb (giá trị 1, giá trị 2, giá trị 3). Ví dụ: rgb (167,289,2). Trong hệ màu RGB, người dùng cũng cần nắm được một số giá trị đặc biệt như:
- Màu đỏ: rgb (255,0,0)
- Màu đen: rgb(0,0,0)
- Màu xanh lá cây: rgb (0,255,0)
- Màu vàng: rgb (255,255,0)
- Màu xanh dương: rgb (0,0,255)
- Màu trắng: rgb (255,255,255)
>>> Xem ngay: Bố cục là gì? 7 bố cục chụp ảnh nổi tiếng nhất trong nhiếp ảnh
Cách 2: Xác định màu theo hệ lục phân - HEX
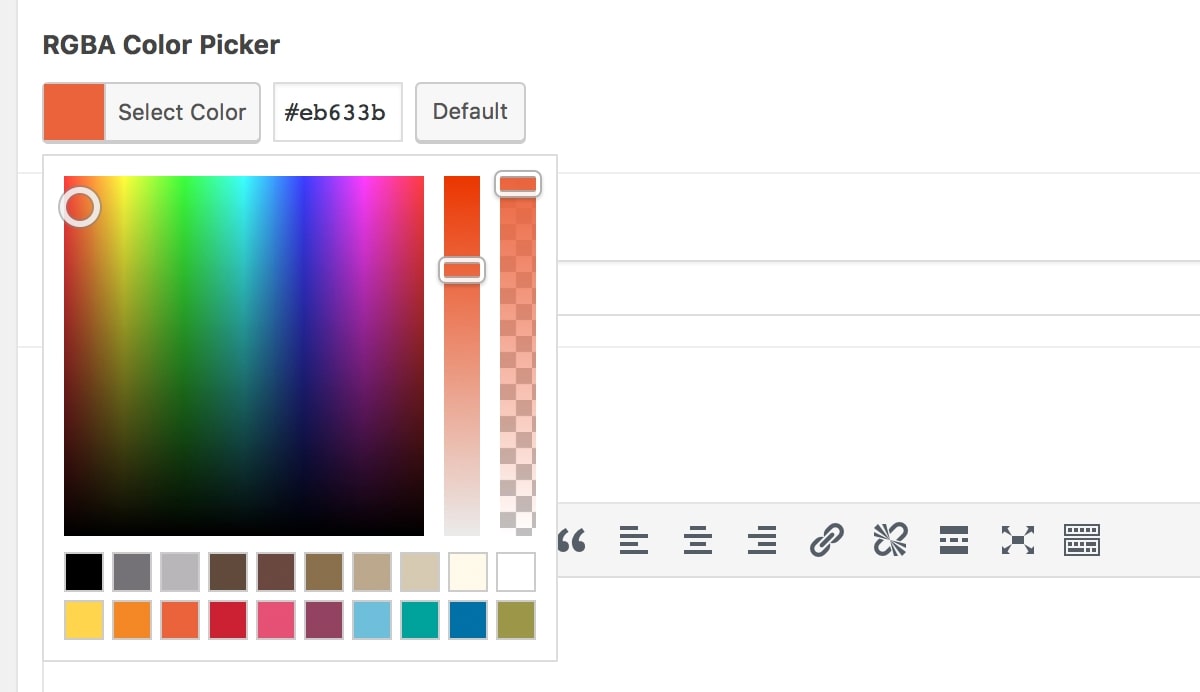
Dựa theo hệ lục phân, người dùng hoàn toàn có thể xác định bảng màu sắc chuẩn cho website của mình. Cụ thể, HEX là tên viết tắt của từ hexadecimal.
Cách viết cho hệ màu này như sau: Đầu tiên là dấu # sau đó là dãy ký tự Latin (bao gồm số hoặc chữ thuộc hệ thập lục phân), không có sự phân biệt giữa chữ thường và chữ hoa. Một số ký tự Latin có thể chấp nhận được trong hệ màu bao gồm: a, c, b, d, e, f, A, B, C, D, E, F. Ví dụ: #44aaaa.
Với ví dụ trên, bạn hoàn toàn có thể viết theo 2 cách rút gọn sau đây:
- Rút gọn 6 ký tự giống nhau thành 3 ký tự, như vậy #aaaa sẽ được rút gọn thành #aaa.
- Rút gọn 3 cặp lý tự thành 3 ký tự: #44aa00 sẽ được rút gọn thành #4a0.

Hệ lục phân cũng là tiêu chí để xác định bảng màu sắc chuẩn cho website
Trở thành chuyên gia Thiết kế website bằng cách đăng ký học online qua video ngay. Khóa học sẽ giúp bạn nắm được các thành phần cốt lõi tạo nên một website hoạt động trong môi trường internet. Bạn sẽ biết cách dùng các công cụ hỗ trợ đánh giá đo lường và làm seo hiệu quả để xây dựng và phát triển kinh doanh online bền vững.

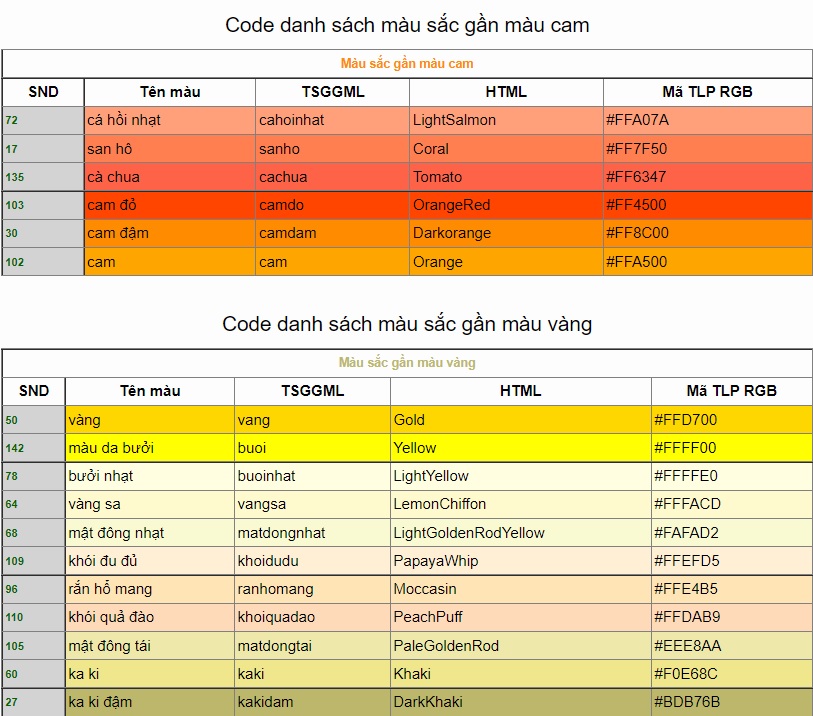
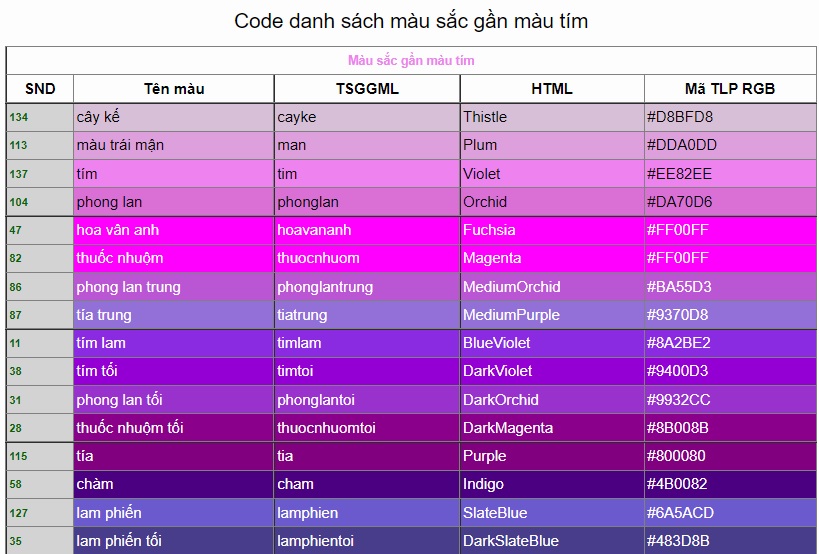
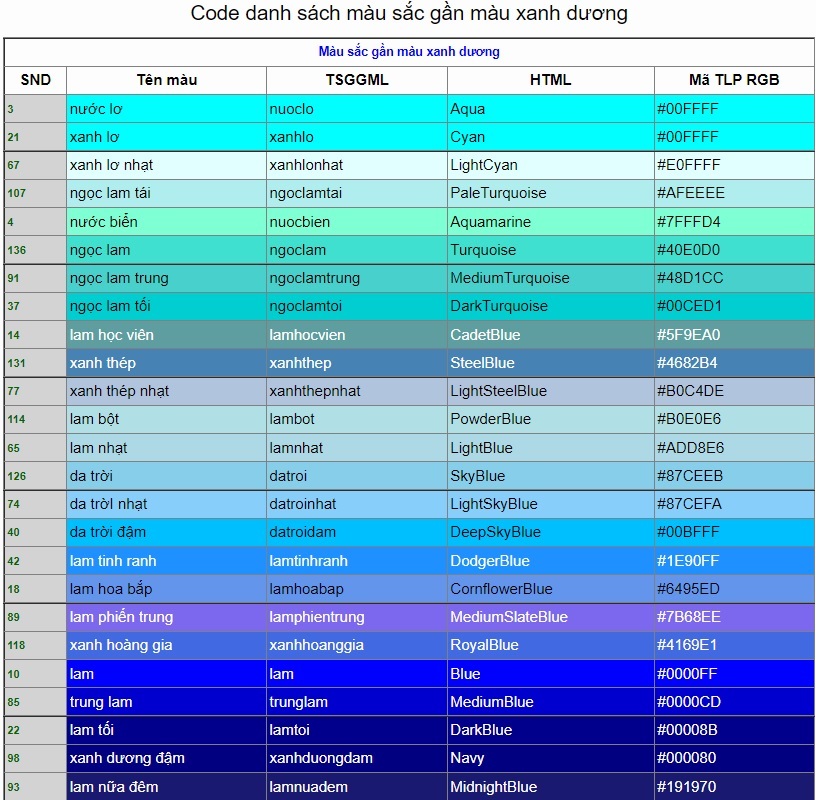
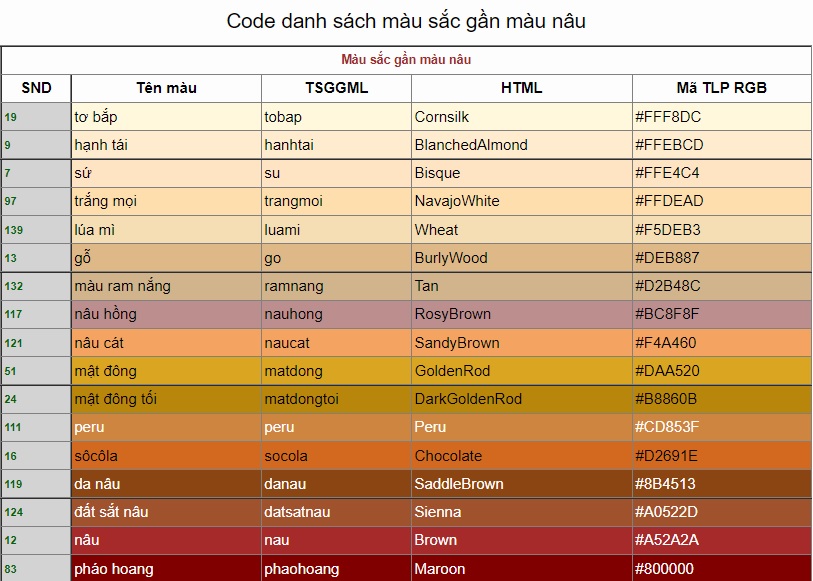
Cách 3: Xác định bảng màu sắc chuẩn theo tiếng Anh
Đối với cách này, tên màu sẽ được viết hoàn toàn bằng tiếng Anh. Một số màu chuẩn thường được sử dụng để thiết kế web bao gồm:
- Black: Màu đen.
- Green: Màu xanh lá cây.
- Red: Màu đỏ.
- Blue: Màu xanh dương.
- Yellow: Màu vàng.
- White: Màu trắng.
- Brown: Màu nâu.
- Purple: Màu tím.
- Pink: Màu hồng.

Màu sắc cũng được giới thiệu theo hệ tên tiếng Anh







Tổng kết
Tóm lại, cách xác định bảng màu sắc trong thiết kế là một thao tác vô cùng quan trọng. Mỗi một màu sắc không chỉ mang ý nghĩa riêng biệt mà còn có ý nghĩa tạo nền sự hài hòa, bắt mắt khi được kết hợp với nhau. Qua bài viết trên, Unica đã cung cấp cho bạn cách để xác định những màu sắc trong thiết kế và cung cấp những bảng màu thường sử dụng. Chúc bạn thành công!