Thiết Kế

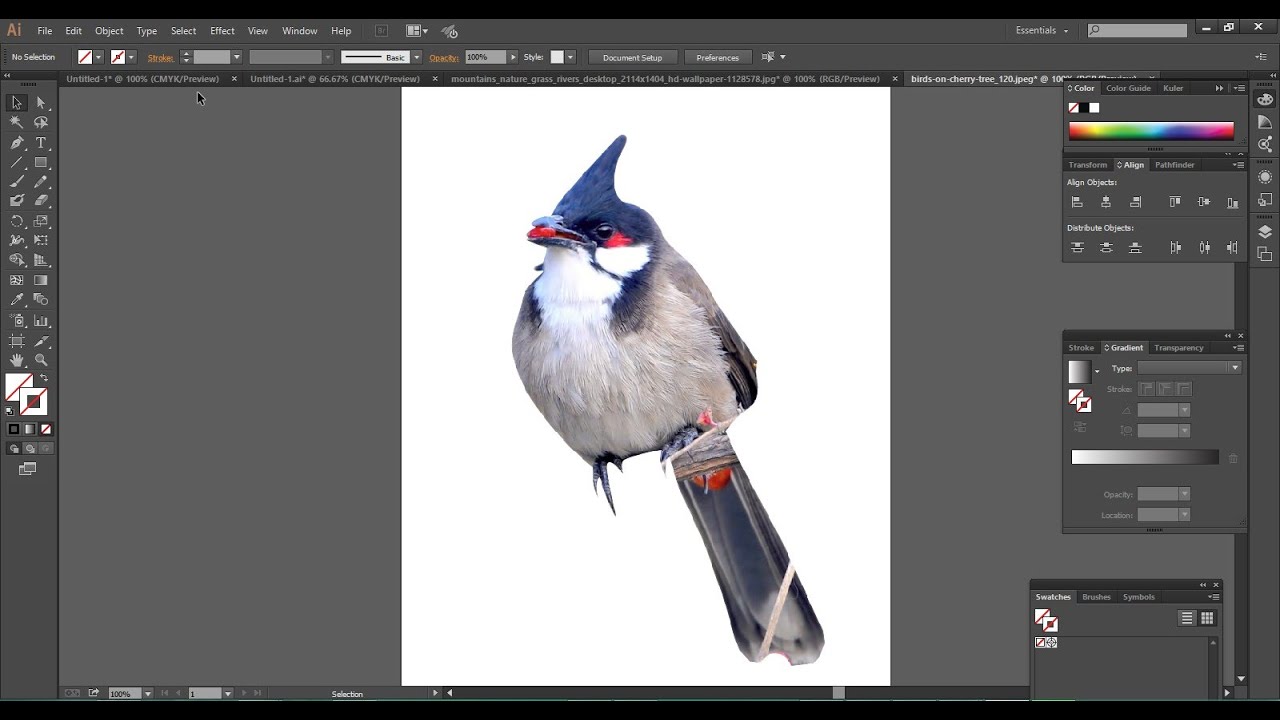
4 cách xóa background trong illustrator đơn giản mà bạn nên biết
25/10/2019
20379 Lượt xem

Bật mí ngay cách xoay và lật ảnh trong AI không phải ai cũng biết
25/10/2019
21580 Lượt xem

Artboard là gì? Cách thêm Artboard trong Adobe Illustrator
24/10/2019
28047 Lượt xem

Tổng quan về bố cục tạo hình kiến trúc chi tiết nhất
24/10/2019
10149 Lượt xem

Shutterstock là gì? Kinh nghiệm bán ảnh trên Shutterstock
24/10/2019
10324 Lượt xem

Khám phá nghệ thuật bố cục tạo hình độc đáo nhất
24/10/2019
1699 Lượt xem

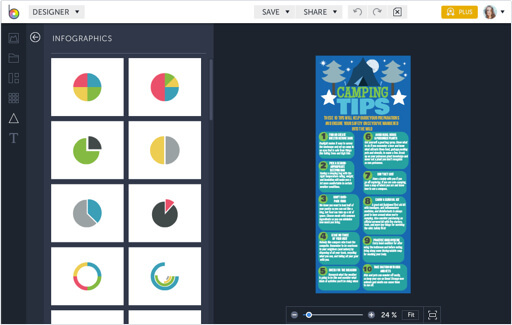
Điểm mặt chỉ tên các phần mềm làm Infographic
24/10/2019
1799 Lượt xem

Mockup là gì? Mockup có vai trò quan trọng trong thiết kế
24/10/2019
6370 Lượt xem

Material Design là gì? Ứng dụng của Google Material Design
23/10/2019
7291 Lượt xem

Hướng dẫn thiết kế logo bằng Ai chi tiết và đơn giản cho người mới
23/10/2019
11216 Lượt xem

Vector là gì? Tìm hiểu các định dạng cơ bản của ảnh Vector
23/10/2019
10139 Lượt xem

So sánh Illustrator với photoshop. Nên học Ps hay AI?
22/10/2019
5706 Lượt xem



