Không riêng gì các bạn mới chân ướt chân ráo bước chân vào học thiết kế, mà ngay cả những người làm thiết kế nhiều năm cũng chưa chắc biết cách làm Mockup. Mockup là gì? Hãy cùng UNICA đi tìm câu trả lời trong bài viết dưới đây.
Mockup là gì?
Mockup chính là mô phỏng vật thể, trong thiết kế đồ họa, Mockup chính là các file PSD hoặc Vector, để giúp cho các nhà thiết kế mô phỏng các mẫu thiết kế của mình khi đã hoàn thành chạy trên máy tính.
Mockup nghe có vẻ khá xa lạ, nhưng nếu bạn để ý thì nó lại rất thân quen. Đây chính là name card, standee, banner, poster, trong kiến trúc nó chính là hình ảnh 3D của nhà cửa, đèn, quạt, nội thất...
Cách làm Mockup sẽ cho ra những hình ảnh phối sản phẩm trông thật hơn, giống như đã được xuất bản hoặc in ấn. Ngoài ra, sử dụng Mockup cũng là cách đánh thức con mắt giác quan của khách hàng. Nhằm giúp khách hàng hình dung sản phẩm của mình dễ hơn. Nếu áp dụng Mockup đẹp và hợp lý sẽ giúp tỷ lệ chốt đơn thành công với khách lên tới 80%.
Lấy mockup ở đâu?
Bạn chỉ cần lên Google và gõ “Mockup” sẽ nhận rất nhiều kết quả trả về và thoải mái lựa chọn. Tuy nhiên, không phải ai cũng biết cách tải phần mềm Mockup và sử dụng nó hiệu quả.
Tùy vào mục đích cũng như sản phẩm thiết kế của bạn dùng để làm gì để tìm mockup sao cho phù hợp. Ví dụ bạn đang thiết kế banner thì bạn phải gõ “Banner Mockup” thì mới cho ra kết quả như ý muốn.
Có 2 cách lấy Mockup đó là mất phí và trả phí.
Để lấy miễn phí, bạn hãy vào https://graphicburger.com, Freepick, All-free-download. Nhưng những trang web này thường “ít đồ ngon và chưa đủ dùng”.
Còn đối với trả phí, bạn vào trang thì thường phải trả tiền mới có thể download. Thực tế, việc bỏ tiền ra sẽ có đồ ngon và có 1 trang Mockup tuyệt vời đó là www.placeit.net, có rất nhiều Mockup tuyệt vời, thậm chí có cả Mockup video như thật, nhưng với điều kiện bạn sẽ phải bỏ một khoản tiền hàng tháng để có thể tải xuống bản full HD (không có đóng dấu ảnh).
Mockup có vai trò quan trọng trong thiết kế
Cầu nối liên kết
Những mẫu mockup thường được xem như là cầu nối giữa thiết kế và khách hàng. Đối với những sản phẩm như nội thất, backdrop, bản thiết kế nhà. Đặc biệt hơn là khi bản thiết kế phẳng được hoàn thiện, người thiết kế sẽ tạo ra mockup để biểu diễn được khả năng trình bày của nó trong một bối cảnh cụ thế nhất.

Vai trò quan trọng của Mockup
Sửa đổi đơn giản
Độ chính xác từ thấp đến cao, phản ánh được các bản thiết kế từ bố cục, màu sắc, hình ảnh, cỡ chữ, font chữ, các biểu tượng xem tổng thể thiết kế có kết hợp hòa quyện với nhau được hay không. Ngoài ra mockup còn có thể tìm hiểu rõ được các lỗi trong thiết kế trên giấy. Đặc biệt trong màu sắc hoặc là các lỗi sai nhỏ khác. Bởi vậy, nó sẽ giúp cho bạn chỉnh sửa sau này theo cách dễ dàng hơn.
>>> Xem ngay: Phong cách Minimalism là gì? Xu hướng thiết kế tối giản
Thành thạo Adobe Photoshop với khóa học Photoshop Online ngay. Khóa học sẽ giúp bạn thành thạo những công cụ cơ bản, cần phải biết trong phần mềm Adobe Photoshop. Để từ đó, bạn có thể tạo ra những bức ảnh đẹp mắt, sáng tạo và ấn tượng với Photoshop. Đăng ký ngay để nhận ưu đãi hấp dẫn:

Tạo điểm nhấn, tăng độ hài lòng khách hàng
Với điểm nhấn là tạo được sự hài lòng cho khách hàng, có cái nhìn tổng quan nhất đó là điều mà khách hàng đặc biệt thích. Nó sẽ phác họa được bối cảnh thiết kế, sản phẩm chân thực nhất và mang tính thẩm mỹ cao.
Mockup cũng giúp bạn tìm kiếm được khách hàng và dễ dàng thuyết phục họ hơn.
>>> Xem ngay: Lookbook là gì? Cách để chụp lookbook ấn tượng nhất

Tiếm kiệm được chi phí, thời gian
Công ty có thể đánh giá được phần nào sự hiệu quả thông qua việc thiết kế và chỉnh sửa của mockup. Để có sự điều chỉnh và khắc phục sửa kịp thời trước khi bạn in ấn hoặc thi công. Điều đó sẽ giúp cho công ty tránh được chi phí không đáng có và tiết kiệm được rất nhiều thời gian
Mockup ra đời với mục đích đón nhận thông tin từ người dùng, đó là sự phản ánh chuyên nghiệp nhất. Và khi bạn làm dịch vụ một cách chuyên nghiệp thì tỷ lệ khách hàng quay lại với bạn được nhiều hơn.
9 Bước làm Mockup đơn giản nhất
Bạn có thể sử dụng Photoshop để tạo ra các Mockup độc đáo và gây ấn tượng với khách hàng. Trong hướng dẫn này, UNICA sẽ hướng dẫn bạn tạo một mẫu thiết kế trên tấm áp phích.
Bước 1: Mở hình ảnh muốn tạo Mockup
Đầu tiên, bạn hãy sử dụng một hình ảnh trên Shutterstock. Cách tốt nhất là chọn một hình ảnh chất lượng cao để đảm bảo vị trí chính xác nhất cho bản thiết kế. Hãy bắt đầu bằng cách mở tệp jpeg trong Adobe Photoshop.

Bước 2: Tạo các đường dẫn (Guide) để tạo khung
Trong cách làm Mockup này, bạn có thể dùng các đường dẫn hoặc Rule, để đảm bảo bố trí chính xác và kích thước của khung. Sau đó, nhấn tổ hợp phím Cmd + R để kích hoạt các thanh thước đo, khi thực hiện các thanh thước đo này thì rê chuột vào thước và kéo ra ngoài để tạo các đường dẫn.

Bước 3: Vẽ hình chữ nhật
Để tạo hình chữ nhật cho thiết kế, bạn chọn U hoặc điều hướng thanh bên trong cho công cụ Rectangle Tool. Cách tốt nhất là chọn màu tối để phân biệt nó với khung poster. Lúc này, hình dạng không cần chính xác, vì tiếp theo bạn sẽ thao tác các góc sau đó.

Bước 4: Khóa các đường dẫn thông minh
Tốt nhất là bạn hãy khóa các đường dẫn để tránh di chuyển chúng đi lệch khỏi vị trí. Tiếp theo, bạn có thể truy cập tính năng này từ menu View.

Bước 5: Thao tác Shape bằng công cụ Free Transform Tool
Bạn có thể thao tác hình chữ nhật khi các đường dẫn thông minh bị khóa. Hãy nhấn tổ hợp phím Cmd + T để truy cập công cụ Free Transform, khi công cụ này được kích hoạt, các góc của hình sẽ xuất hiện. Để di chuyển các góc, bạn nhấn Cmd và vừa nhấp vừa kéo góc được chỉ định vào các cạnh của khung poster. Khi thao tác các góc riêng lẻ, con trỏ sẽ xuất hiện dưới dạng một mũi tên màu trắng.

Bước 6: Chuyển đổi Shape thành Smart Object
Khi đã hài lòng với hình dạng và vị trí của hình chữ nhật, bạn hãy chuyển đến Layer của nó rồi nhấp chuột phải và chọn Convert to Smart Object. Sau khi bạn nhấp vào Layer Smart Object, Photoshop sẽ tự động mở một Tab mới, bây giờ bạn chỉ cần kéo và hình ảnh vào đó.
Bước 7: Đặt thiết kế của bạn vào Smart Object
Khi đã đặt thiết kế vào trong Photoshop, bạn hãy nhấp vào Cmd + A để chọn thiết kế đầy đủ. Để sao chép thiết kế, bạn nhấn tổ hợp phím Cmd + C rồi nhấp vào đối tượng tài liệu thông minh và dán với Cmd + V.
Tiếp theo, bạn sử dụng công cụ Free Transform với Cmd + T, như đã nói ở trên, để thay đổi kích thước thiết kế nếu cần. Giữ phím Shift khi thay đổi kích cỡ nhằm đảm bảo quy mô thích hợp. Sau đó, nhấn Save hoặc Cmd + S khi kết thúc với vị trí của bạn, và cuối cùng điều hướng đến tài liệu mockup gốc.

Bước 8: Xem thiết kế trong Layer Smart Object
Với cách làm Mockup này, Smart Object thật sự là một công cụ tuyệt vời, bạn có thể thấy rằng xu hướng thiết kế hiện nay thường được đặt trong khung quảng cáo thông qua lớp Rectangle Smart Object. Lúc này, bạn chỉ cần một số điều chỉnh nhỏ để làm cho thiết kế tự nhiên hơn.
Bước 9: Thêm Multiply Adjustment
Để cho phép bóng của khung poster hiển thị trong thiết kế bạn hãy áp dụng Multiply. Sau đó, chọn layer Smart Object và chuyển blend mode thành Multiply.
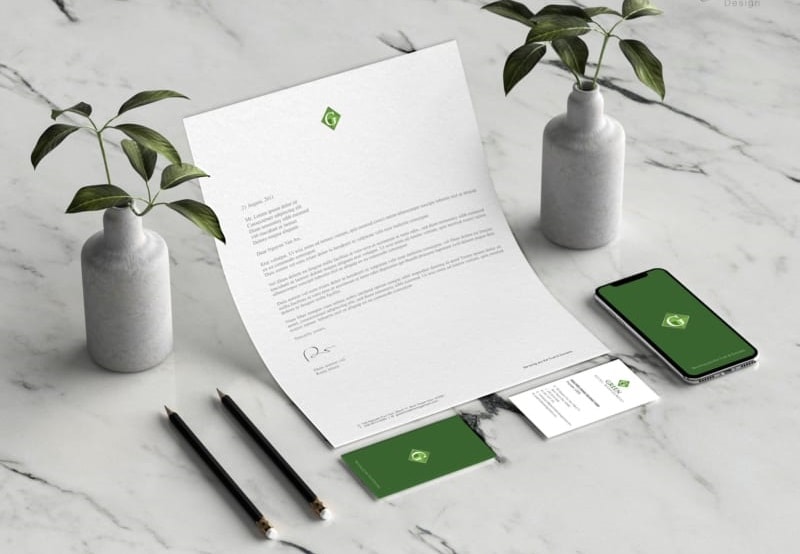
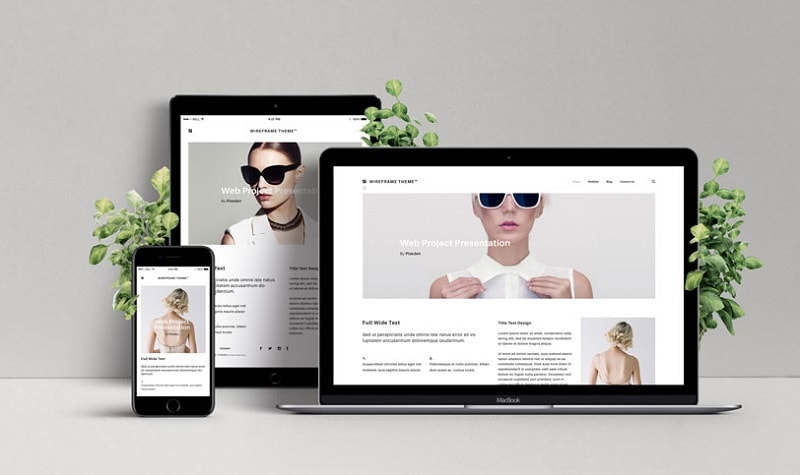
Mẫu Mockup nổi tiếng




Công cụ nào để xây dựng Mockup
Có rất nhiều công cụ để bán có thể xây dựng được một sản phẩm Mockup từ đơn giản cho đến phức tạp. Trong đó, công cụ được sử dụng nhiều nhất đó chính là Adobe Photoshop và Adobe Illustrator.
Kết luận
Trong bài viết trên, UNICA đã giúp bạn hiểu rõ hơn về Mockup, cũng như cách làm Mockup cơ bản. Đây chính là một trong những công cụ hữu ích để giúp bạn thực hiện hóa thiết kế của mình.