Thiết Kế

File thiết kế là gì? Các định dạng phổ biến nhất hiện nay
23/11/2020
6563 Lượt xem

Photoshop Portable là gì? Ưu nhược điểm và ứng dụng của Photoshop Portable
20/11/2020
10229 Lượt xem

Photography là gì? Photography được thể hiện thế nào
19/11/2020
16623 Lượt xem

Stop motion là gì? Kỹ năng của nhà làm phim Stop motion cần có
18/11/2020
10562 Lượt xem

Postcard là gì? Cách để tạo ra một Postcard ấn tượng
18/11/2020
9788 Lượt xem

Tổng hợp phím tắt trong AI từ cơ bản tới nâng cao ai cũng nên biết
17/11/2020
18376 Lượt xem

Grid là gì? Kiến thức về Grid trong ngành thiết kế đồ họa từ A-Z
17/11/2020
6845 Lượt xem

Graphic Designer là gì? Mô tả công việc của Graphic Designer
17/11/2020
7940 Lượt xem

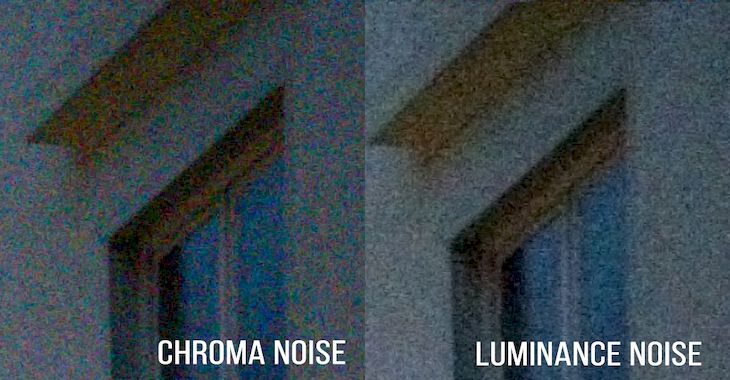
Hướng dẫn cách khử Noise trong Lightroom đơn giản trên máy tính
16/11/2020
7790 Lượt xem

Blend màu trong photoshop là gì? Công thức blend màu trong photoshop
16/11/2020
14485 Lượt xem

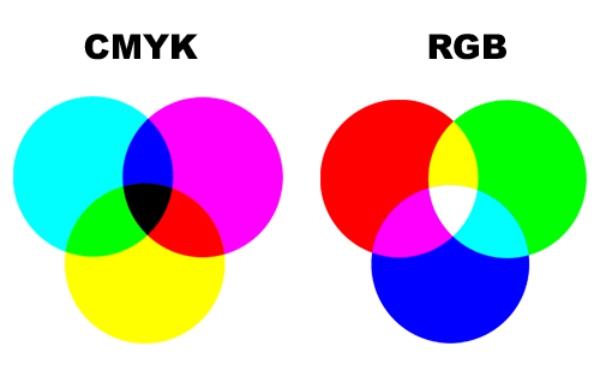
Cách trộn màu CMYK và màu RGB chi tiết nhất
16/11/2020
16199 Lượt xem

UI/UX là gì? Mô tả công việc của UI/UX Designer
16/11/2020
4512 Lượt xem



