Thiết Kế

Concept là gì? Ứng dụng của Concept vào các lĩnh vực khác
31/10/2019
8523 Lượt xem

Màu RGB là gì? Tìm hiểu về hệ màu RGB trong thiết kế
31/10/2019
4981 Lượt xem

Bảng màu CMYK là gì? Chuyển đổi từ RGB sang CMYK
31/10/2019
6921 Lượt xem

Cách tạo Pantone màu cho thiết kế thời thượng đẹp mắt nhất
31/10/2019
7167 Lượt xem

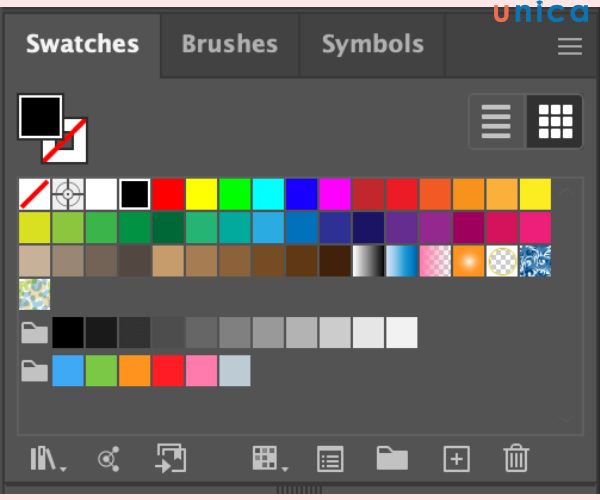
Những thông tin quan trọng về cách tạo Swatch trong Illustrator
31/10/2019
15806 Lượt xem

Hướng dẫn cách sử dụng Brush cho Illustrator đơn giản nhất
31/10/2019
13025 Lượt xem

Hướng dẫn cách đổ màu trong AI chi tiết, dễ hiểu, ai cũng làm được
31/10/2019
24048 Lượt xem

Moodboard là gì? Cách tạo Moodboard đơn giản nhất
30/10/2019
14699 Lượt xem

3 cách xác định bảng màu sắc chuẩn cho thiết kế web
30/10/2019
8727 Lượt xem

Pen Tool trong illustrator là gì? Cách dùng công cụ pentool trong Ai
30/10/2019
10123 Lượt xem

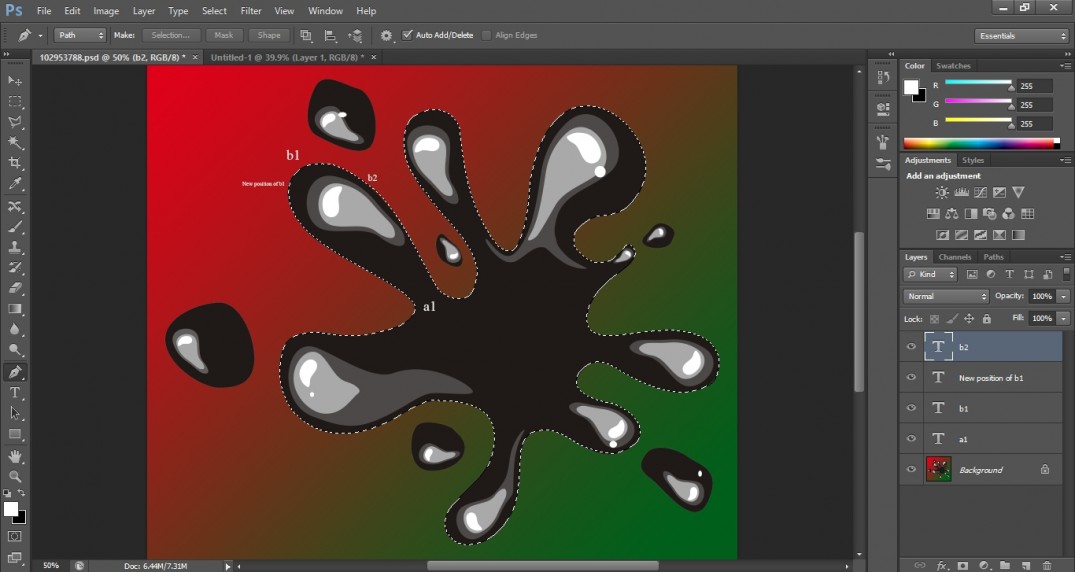
Tìm hiểu về lasso tool trong illustrator từ cơ bản tới nâng cao
29/10/2019
6528 Lượt xem

Hướng dẫn cách chèn ảnh vào illustrator và quản lý hình ảnh trong AI
29/10/2019
21713 Lượt xem



