Brush là một trong những công cụ phổ biến nhất của các phần mềm thiết kế, trong đó có Ai. Với công cụ này, bạn sẽ tạo ra được những thiết kế của riêng mình theo phong cách đơn giản hoặc phức tạp tùy theo mục đích thiết kế của mình. Nếu bạn chưa biết cách cài và sử dụng brush cho illustrator, hãy cùng Unica theo dõi nội dung dưới đây nhé. Thông qua những thông tin này, chắc chắn bạn sẽ thực hiện các thao tác dễ dàng hơn trong Ai.
Hướng dẫn cách tải và sử dụng tập tin brush cho illustrator
Trong bài viết này, Unica sẽ hướng dẫn bạn sử dụng Brush Nautical Rope từ GraphicRiver. Việc cài brush cho illustrator không quá khó, bạn chỉ cần thực hiện theo 3 bước dưới đây:
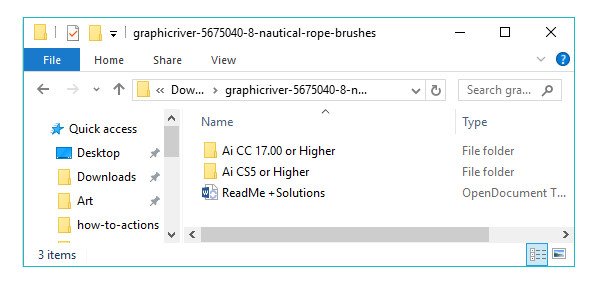
Bước 1: Sau khi cài thư mục zip về máy, bạn cần giải nén thư mục này. Nếu sử dụng Mac, bạn click đúp 2 lần vào thư mục này. Còn nếu dùng Windows, bạn cần nhấp chuột phải và nhấn Extract All. Sau khi giản nén, các tệp tin brush sẽ ở trong một tệp .AI

Màn hình brush 01
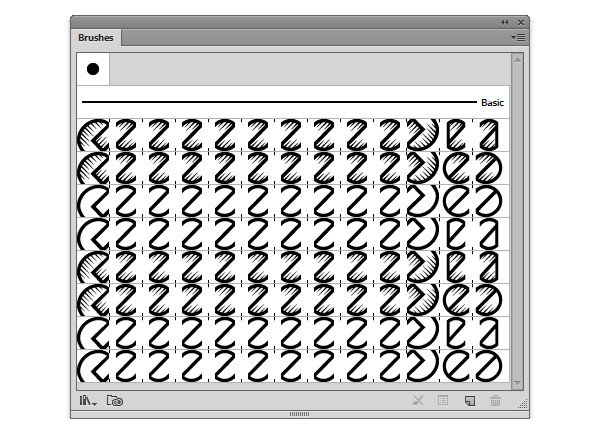
Bước 2: Mở tập tin .AI trong phần mềm Ai. Mở bảng Brushes, bạn sẽ thấy brush ai mới của bạn đã được cài vào máy. Sau khi tạo brush trong ai, bạn có thể sử dụng bất cứ lúc nào.

Màn hình brush 02
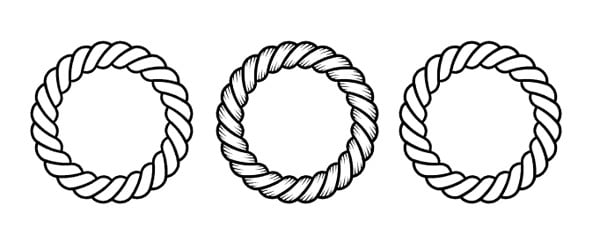
Bước 3: Để vẽ ra một path, bạn dùng công cụ Ellipse Tool và áp dụng một trong những brush từ bảng Brushes để có thể thử gói brush. Bạn sử dụng lệnh Paintbrush Tool để thử thêm 1 lần nữa. Nếu bạn muốn thêm brush vào illustrator trong các tài liệu khác, bạn lưu lại tập brush này.

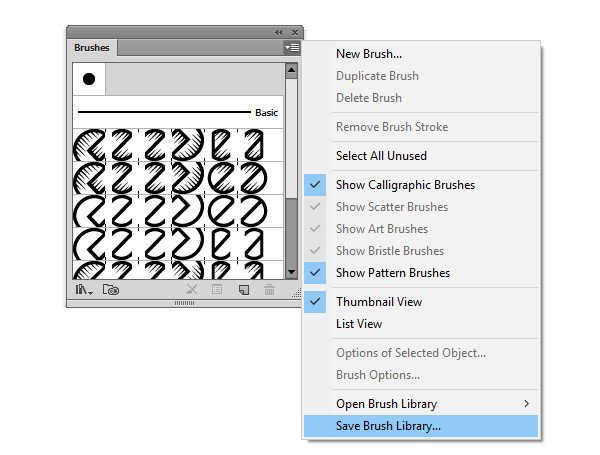
Màn hình brush 03
Lưu Thư viện brush cho illustrator
Bước 1: Trong phần Options trong bảng Brushes, chọn Save Brush Library... mục đích của việc này là để lưu thư viện brush illustrator trong bất kỳ thư mục nào trên máy của bạn. Muốn quản lý mọi thứ tốt thì thay vì lưu nó trong thư mục ẩn mặc định, bạn nên điều hướng đến thư mục preset cho brush của mình.
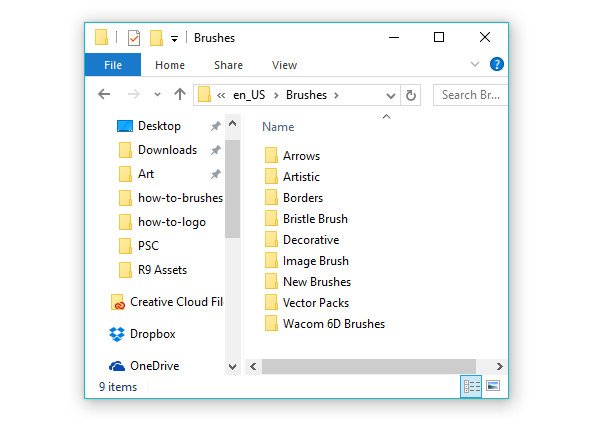
Nếu bạn đang sử dụng hệ điều hành IOS, bạn sẽ muốn lưu vào Applications/Adobe Illustrator CC 2015/Presets/Brushes/ và nếu bạn sử dụng thiết bị hệ điều hành Windows, bạn sẽ muốn lưu ở C:\Program Files\Adobe\Adobe Illustrator CC 2015\Presets\en_US\Brushes\New Brushes. Đây là các vị trí mặc định của thư mục preset. Nếu bạn đã thao tác thay đổi nơi và cách các tập tin Adobe được lưu trữ trên máy của bạn thì vị trí lưu trữ của bạn có thể khác.

Màn hình brush 04
Bước 2: Trong thư mục preset của brush tool ai, bạn tạo một thư mục mới. Ví dụ, tôi đặt tên file là New Brushes, tôi sẽ lưu trong thư viện brush để dễ dàng tìm kiếm và sử dụng lúc cần thiết.

Màn hình brush 05
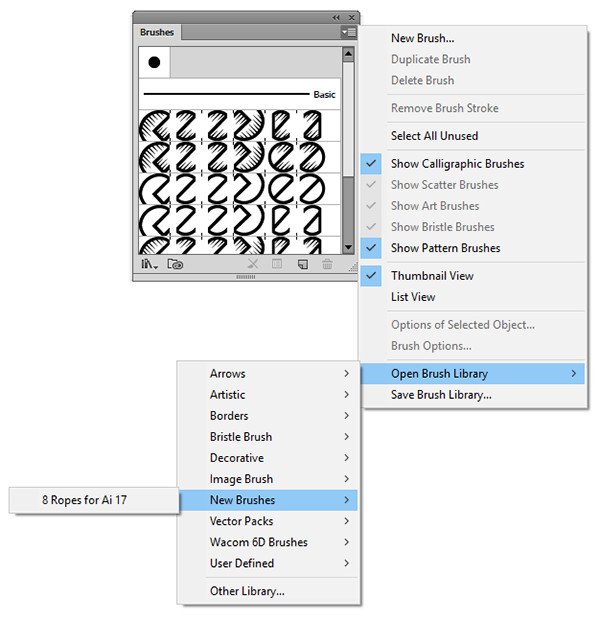
Bước 3: Trong bảng quản lý tùy chọn Brushes, khi bạn chọn Open Brush Library, một thư mục mới trong số các thư mục preset khác sẽ xuất hiện và có thể ngay lập tức nạp thư viện brush đó vào một tài liệu bất kỳ nào mà bạn muốn. Bạn có thể sao lưu tùy ý các thư viện brush trong ai của thư mục preset nào khác. Cách bạn quản lý chương trình, các tập tin liên quan và máy tính của bạn hoàn toàn tùy thuộc vào sắp xếp của bạn.

Màn hình brush 06
>>> Xem thêm: Hướng dẫn chi tiết cách tạo 3d text illustrator chỉ mất 3 phút
Học Illustrator từ cơ bản đến nâng cao bằng cách tham gia khoá học online qua video. Khoá học giúp bạn nhanh chóng làm chủ phần mềm Adobe Illustrator, có được nền tảng kiến thức cơ bản để tạo ra các sản phẩm thiết kế nâng cao và chủ động trong thiết kế.
Hướng dẫn chỉnh sửa các Brush
Sau khi đã cài đặt brush tool illustrator vào máy, chắc chắn bạn sẽ cần chỉnh sửa các Brush này để phù hợp với mục đích sử dụng của mình. Cách chỉnh sửa sẽ gồm các bước như sau:
Bước 1: Dùng tool trên thanh công cụ vẽ một shape hoặc path, bạn nên dùng một trong các brush từ bảng Brushes của bạn để tạo hình.

Màn hình brush 07
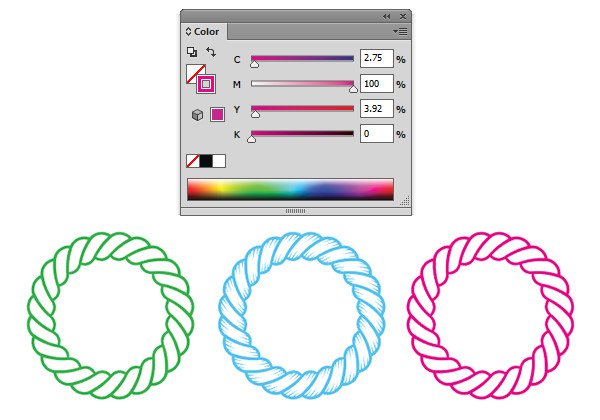
Bước 2: Trong bảng Color, bạn chọn bất kỳ một path nào của bạn muốn thay đổi màu Stroke. Muốn thay đổi màu Stroke, bạn cũng có thể nhấp đúp vào Stroke trên thanh công cụ để mở Color Picker và tùy ý thay đổi màu từ đó.

Màn hình brush 08
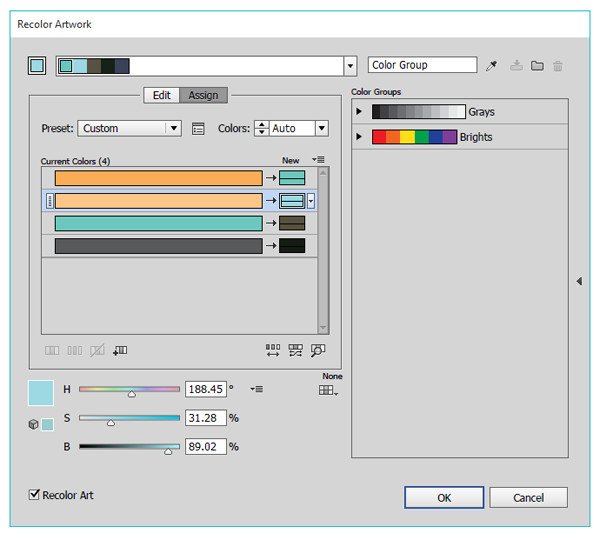
Bước 3: Đối với các brush phức tạp, cách dùng brush trong Ai là bạn chọn Recolor Artwork. Sau đó, chọn path của bạn, vào Edit > Edit Colors > Recolor Artwork. Dựa vào độ phức tạp của dự án, bạn sẽ có lựa chọn thay đổi màu hiện tại theo ý thích của mình.

Màn hình brush 09
Bước 4: Một sự thay đổi nhanh chóng và dễ sử dụng đó là Stroke Weight. Bảng Stroke sẽ giúp bạn giải quyết vấn đề này. Điểm khác biệt ở chỗ brush này là Weight số thứ tự lần lượt là 1 pt, 2 pt, và 3 pt.

Màn hình brush 10
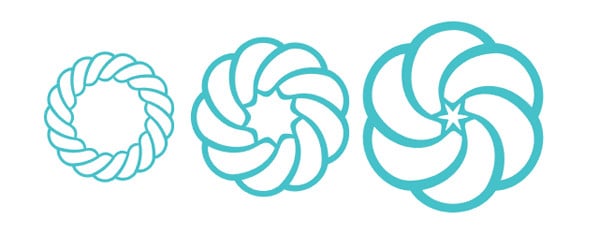
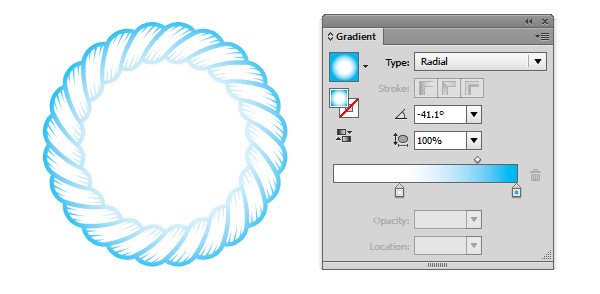
Bước 5: Vào Expand brush stroke ở trong menu để chỉnh thêm những yếu tố khác. Bạn nhấn vào Object > Expand, bạn có thể dễ dàng áp dụng gradient và những hiệu ứng khác cho brush như một đối tượng. Để dễ dàng sử dụng Radial Gradient như ví dụ dưới đây, tôi đã United (hợp) các đối tượng vừa mới được expand trong bảng Pathfinder để có thể tạo ra một đối tượng phức tạp.

Màn hình Brush 11
>>> Xem thêm: Top 14 tính năng mới của adobe illustrator trong năm 2023
Các phím tắt của brush trong illustrator
Ưu điểm của phím tắt là sẽ giúp thao tác của bạn nhanh hơn, tăng hiệu suất làm việc trong quá trình thiết kế. Cũng giống nhiều công cụ khác trong Ai, Brush cũng sở hữu một số phím tắt như sau:
- ] hoặc [: Tăng hoặc giảm kích thước của Brush.
- } hoặc {: Tăng hoặc giảm độ cứng viền của nét cọ.
- "}" >: Chọn cọ vẽ trước hoặc sau đó.
- "}" >: Chọn cọ vẽ đầu tiên hoặc cuối cùng.
- Shift + F5: Để đổ màu vùng chọn với màu foreground, màu background hay pattern nào đó, chỉ cần dùng phím tắt trên, hộp thoại Fill sẽ hiện ra cho bạn lựa chọn.
- Phím Shift: Hạn chế hướng của đoạn thẳng đến góc 45 độ xung quanh góc cố định.
- Opt/Alt: Đóng hình dạng.
Nếu muốn thay đổi kích thước các Brush Scatter, Art và Pattern, bạn hãy thiết lập một giá trị mới cho Weight trong bảng Stroke, hoặc thay đổi tùy chọn Size trong hộp thoại Brush.

Phím tắt của Brush trong Ai
Còn nếu bạn muốn nắm được cách thêm brush vào ai vào đường dẫn và sử dụng các thiết lập Stroke Brush được sử dụng với Brush gốc, thì hãy giữ Opt/Alt khi click Brush mới trong bảng Brushes. Ngoài ra, bạn cũng có thể chuyển đổi giữa các bàn chải có các đặc tính tương tự như Art brush 1> Art brush 2> Art brush 3> Ö hoặc Pattern brush 1> Pattern brush 2> Pattern brush 3Ö.
Lời kết
Trên đây là bài viết về cách cài đặt và sử dụng brush cho illustrator do Unica tổng hợp. Hy vọng với những chia sẻ này, bạn có thể tự tin hơn trong việc sử dụng phần mềm Ai. Nếu muốn tìm hiểu sâu hơn về phần mềm này, mời bạn tham khảo các khóa học adobe illustrator tại Unica. Chương trình học được thiết kế đơn giản, dễ hiểu nên chắc chắn bạn sẽ tự thực hành được ngay sau khi học xong.


_m_1587527928.jpg)