3D text Illustrator là một trong những tính năng quan trọng trong ngành thiết kế đồ họa. Tuy nhiên, không phải ai cũng biết cách tạo 3D text illustrator như thế nào. Vì vậy, quá trình tạo chữ 3D trong Ai gặp rất nhiều khó khăn. Thấu hiểu điều đó, bài viết sau Unica sẽ hướng dẫn bạn cách giải quyết vấn đề một cách đơn giản nhất, cùng khám phá nhé.
1. Ưu điểm khi tạo 3d text trong illustrator
Hiệu ứng trong thiết kế sẽ giúp sản phẩm của bạn trở nên bắt mắt và ấn tượng hơn, thu hút sự chú ý của mọi người. Illustrator là một công cụ mạnh mẽ để tạo đồ họa vectơ, bao gồm cả văn bản 3D. Dưới đây là những ưu điểm nổi trội nhất của việc tạo chữ nổi trong Ai bạn nhất định phải biết.

Ưu điểm khi tạo 3d text trong illustrator
1.1. Có nhiều tùy chọn và công cụ
Phần mềm Illustrator cung cấp nhiều tùy chọn và công cụ để tạo văn bản 3D. Điều này giúp bạn tạo ra các văn bản 3D với nhiều kiểu dáng và hiệu ứng khác nhau. Một số tùy chọn và công cụ chính để tạo 3D text trong Illustrator mà bạn có thể lựa chọn đó là: Type, Extrude and Bevel, 3D Rotation, 3D Revolve, Blend, Gradient, Pattern,... Với nhiều tùy chọn và công cụ đa dạng, bạn có thể tạo ra các văn bản 3D độc đáo và ấn tượng để sử dụng cho các dự án thiết kế của mình.
1.2. Tiện lợi và linh hoạt
Illustrator là một phần mềm đồ họa vector cho phép bạn tạo ra các đối tượng mới, các đối tượng này bạn có thể điều chỉnh kích thước, hình dạng, màu sắc, ánh sáng và hơn thế nữa. Vì vậy, việc tạo 3D text bằng phần mềm Adobe Illustrator được đánh giá là một lựa chọn thông minh, tiện lợi và linh hoạt. Sử dụng phần mềm này, bạn thoải mái thay đổi kích thước hoặc định dạng văn bản để sao cho phù hợp nhất với các dự án khác nhau của mình.

Sử dụng 3d text Illustrator bạn thoải mái thay đổi kích thước và định dạng
1.3. Tạo ra đồ họa chất lượng cho web và đa phương tiện
Tạo hiệu ứng 3d text giúp cho bản thiết kế của bạn trở nên bắt mắt và ấn tượng hơn. Thêm nữa, các hiệu ứng này còn hiển thị vô cùng sắc nét và rõ ràng. Điều này giúp tạo ra đồ hoạ chất lượng cho web và đa phương tiện. Bạn có thể sử dụng nó hiệu quả cho các dự án in, web hoặc kỹ thuật số.
2. Hướng dẫn cách tạo 3d text illustrator
Trong quá trình thiết kế bằng phần mềm Adobe Illustrator, có rất nhiều hiệu ứng ấn tượng bạn có thể lựa chọn sử dụng để áp dụng cho thiết kế của mình. Tuy nhiên, hiệu ứng chữ nổi trong 3D vẫn được yêu thích và đánh giá cao nhất. Vậy cách tạo 3D text illustrator như thế nào, mời bạn tham khảo nội dung bài viết sau đây để biết
2.1. Bước 1: Tạo text
Bước đầu tiên trong quá trình tạo 3d text illustrator chắc chắn là tạo text. Để tạo text bạn nhấn chọn công cụ Type Tool (phím tắt T), sau đó nhập dòng text bạn muốn nhập vào artboard của mình.

Chọn công cụ Type Tool để nhập text
Nếu bạn muốn tạo chữ 3d đẹp nhất, bạn hãy sử dụng font chữ bold và tiến hành điều chỉnh tracking cho đoạn text sao cho hợp lý nhất. Đối với màu chữ, đừng nên chọn màu đen vì màu đen sẽ làm hỏng text khi thiết chữ 3d trong Ai.
2.2. Bước 2: Thêm hiệu ứng chữ 3D
Sau khi đã tạo text, chọn kiểu chữ và chọn màu, tiếp theo bạn tiến hành thêm hiệu ứng chữ 3d cho thiết kế của mình. Để thêm hiệu ứng 3d cho text bạn thực hiện như sau:
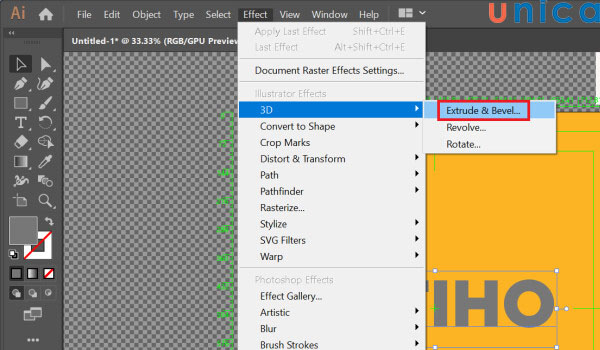
Chọn vào dòng text vừa tạo => Chọn Effect => Chọn 3D => Chọn Extrude & Bevel.

Thao tác tạo hiệu ứng 3D
Tại hộp thoại Extrude & Bevel xuất hiện bạn tiến hành tuỳ chỉnh hiệu ứng 3d trong Illustrator. Nếu bạn muốn tạo một góc nhìn khác cho chữ 3d, bạn có thể lựa chọn các tuỳ chọn ở trong mục Position.

Chọn Position để tạo góc nhìn khác cho chữ 3d
Nếu muốn xem trước kết quả chữ 3D sau khi áp dụng hiệu ứng, bạn tích chọn vào ô Preview dưới góc trái hộp thoại. Tiếp theo bên cạnh mục Position bạn tiến hành tuỳ chỉnh các mục trong hộp thoại bao gồm:
- Độ xoay các trục: Vị trí của vật thể xoay quanh lần lượt các trục X, Y và Z
- Perspective: Góc nhìn hướng đến vật thể
- Extrude Depth: Chiều sâu của vật thế
- Cap: Vật thể đặc hay rỗng
- Bevel: Hình dạng của mặt phẳng cắt
- Surface: Bề mặt của vật thể
Trường hợp bạn muốn điều chỉnh nhiều chi tiết hơn cho chữ 3D của mình, bạn chọn Map Art... và More Options.
Sau khi đã tuỳ chọn xong, bạn nhấn OK để áp dụng hiệu ứng tạo chữ 3D cho mình.
Học Illustrator từ cơ bản đến nâng cao bằng cách tham gia khoá học online qua video. Khoá học giúp bạn nhanh chóng làm chủ phần mềm Adobe Illustrator, có được nền tảng kiến thức cơ bản để tạo ra các sản phẩm thiết kế nâng cao và chủ động trong thiết kế.
2.3. Bước 3: Tô màu chữ 3D
Sau khi bạn đã hoàn thành 2 bước trên, trên artboard sẽ xuất hiện dòng chữ 3d xám xịt. Để dòng chữ trở nên đẹp và bắt mắt hơn, bạn sẽ chỉnh lại màu. Nếu bạn chưa biết cách chỉnh màu chữ sao cho đẹp, hãy lên mạng tham khảo cách phối màu, sau đó chèn một bảng artboard ở bên ngoài, mục đích để thuận tiện hơn khi lấy màu cần tô.
Nếu bạn muốn mặt chữ được tô các màu sắc khác nhau. Đầu tiên bạn cần tách dòng chữ ra để tạo thành các đối tượng riêng biệt, sau đó bạn thực hiện theo các thao tác sau:
- Nhấn chọn đối tượng chữ 3D.
- Từ thanh menu chọn Object => Chọn Expand Appearance để tách rời các chữ cái thành các đối tượng riêng biệt.

Chọn Expand Appearance để tách rời các chữ
- Tại bảng thiết kế bạn nhấn chuột phải chọn Ungroup, lặp lại thao tác này 3 lần để tách rời hoàn toàn các đối tượng

Chọn Ungroup để tách rời hoàn toàn các đối tượng
>>> Xem thêm: Tìm hiểu về lasso tool trong illustrator từ cơ bản tới nâng cao
Tô màu mặt chữ 3d chính diện
Trường hợp bạn muốn tô mặt chữ chính diện chữ 3D bạn thực hiện theo các bước sau:
- Đầu tiên bạn chọn tất cả các mặt chữ chính diện bằng cách chọn chữ G, sau đó nhấn phím Shift để chọn tất cả các chữ còn lại.
- Tiếp theo tại thanh công cụ bên trái, bạn nhấn chọn Fill, sau đó chọn màu muốn tô cho mặt chữ 3d. Nếu bạn đã có bảng phối màu sẵn trên màn hình, bạn chọn công cụ Eyedropper và sau đó trực tiếp lấy màu từ bảng phối màu này.

Hoàn thành tô màu cho mặt chữ
Tô màu mặt chữ 3d còn lại
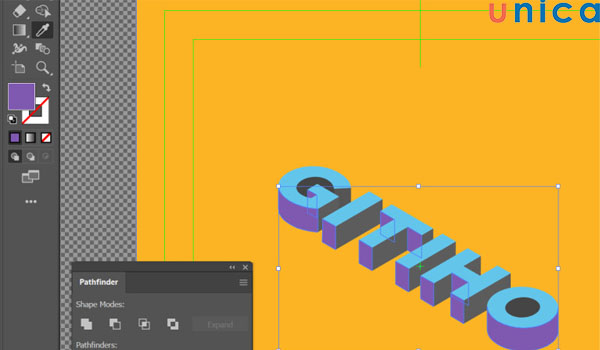
So với thao tác tô màu mặt chữ 3d chính diện thì thao tác tô màu mặt chữ 3d còn lại có phần khó hơn. Sau đây là hướng dẫn thao tác tô mặt chữ 3d còn lại cho bạn tham khảo:
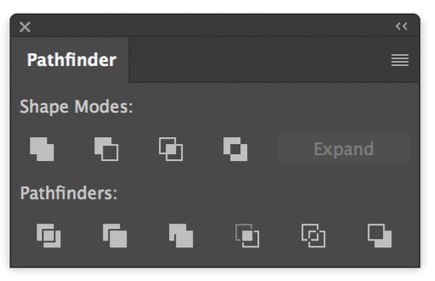
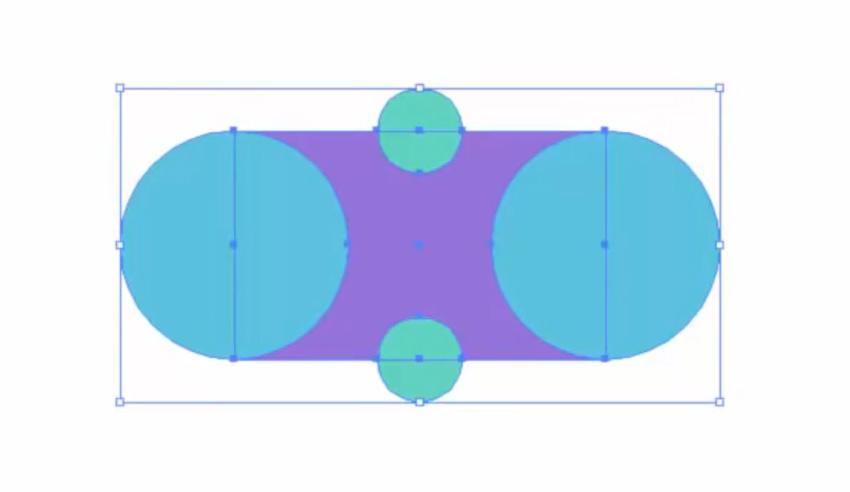
- Đầu tiên bạn chọn đối tượng tại mặt chữ cong ký tự G rồi chọn hộp thoại Pathfinder => Chọn Unite để hợp nhất các đối tượng.
- Tiếp theo, chọn thao tác Unite với các mặt cong còn lại trong phần chữ 3D.
- Tiếp tục bạn chọn tất cả các mặt chữ 3D bên dưới bằng cách nhấn chọn mặt cong bên dưới của chữ G, sau đó nhấn giữ phím Shift để chọn tất cả các mặt chữ còn lại.
- Cuối cùng bạn chọn Fill trong thanh công cụ bên trái để chọn màu bạn muốn tô cho mặt chữ 3D. Nếu bạn đã có bảng phối màu sẵn trên màn hình, bạn chọn công cụ Eyedropper và sau đó trực tiếp lấy màu từ bảng phối màu này.

Tô màu mặt chữ 3d còn lại
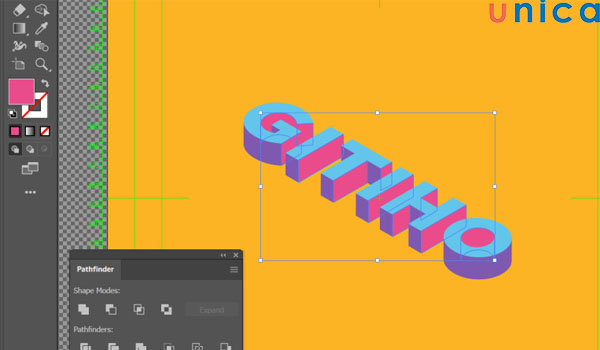
Tương tự như cách thực hiện tô màu mặt dưới của chữ 3D, tiếp tục thực hiện tô màu các mặt bên cho chữ 3D.

Tạo mặt bên cho chữ 3D
2.4. Bước 4: Thêm viền chữ 3D
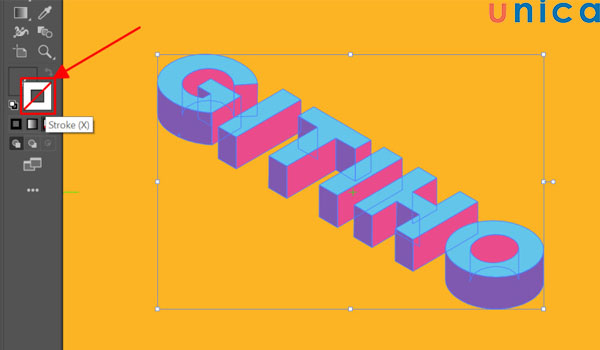
Bước tiếp theo bạn cần thêm viền chữ 3D, cách thực hiện như sau:
- Đầu tiên bạn chọn công cụ Pen Tool (V) => Chọn toàn bộ phần chữ 3D.
- Tiếp theo nhấn ô màu Stroke trong thanh công cụ bên trái => Chọn màu và độ dày của đường viền.

Chọn công cụ Stroke để điều chỉnh màu và độ dày của đường viền
2.5. Bước 5: Tạo bóng cho chữ 3D
Cuối cùng bạn cần tạo bóng cho chữ 3D. Cách thực hiện như sau:
- Đầu tiên bạn chọn toàn bộ các mặt chữ 3D chính diện
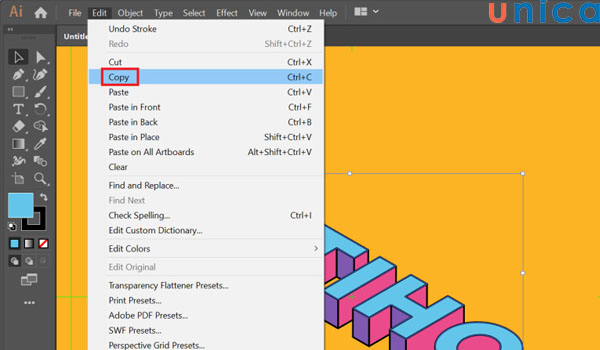
- Sau đó từ menu bạn chọn Edit => Chọn Copy.

Chọn Copy
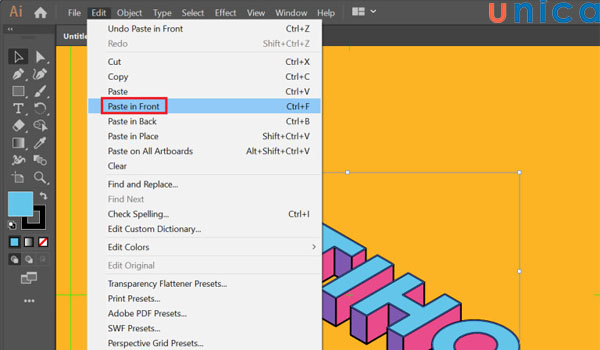
- Tiếp theo bạn đến mục Edit => Chọn Paste in front.

Chọn Paste in front
- Bạn tô màu đen và tiến hành xoá stroke cho đối tượng vừa mới paste

Tô màu đen và xoá stroke
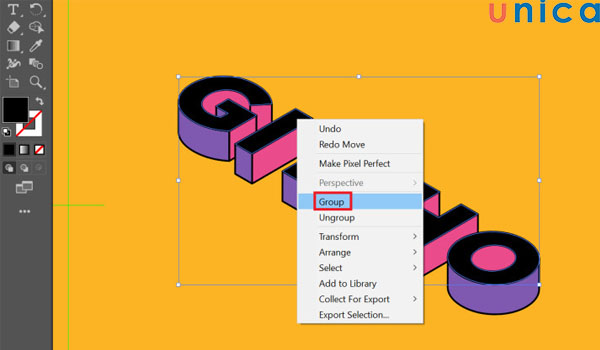
- Tại đối tượng vừa paste bạn click chuột trái => chọn Group để nhóm lại thành một đối tượng shadow.

Nhấn chuột trái chọn Group
- Tương tự, bạn thực hiện lại thao tác copy paste cho đối tượng shadow. Sau đó nhấn giữ Shift, đồng thời di chuyển đối tượng vừa paste sang phải dòng text chính.

Di chuyển đối tượng vừa paste sang phải dòng text chính
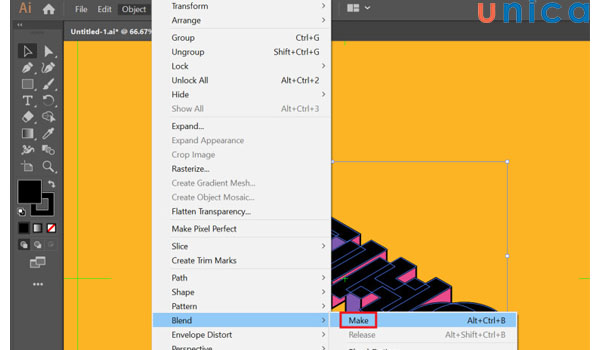
- Tiếp tục bạn chọn2 đối tượng shadow, sau đó từ menu chọn Object => Chọn Blend => Chọn Make.

Chọn Make
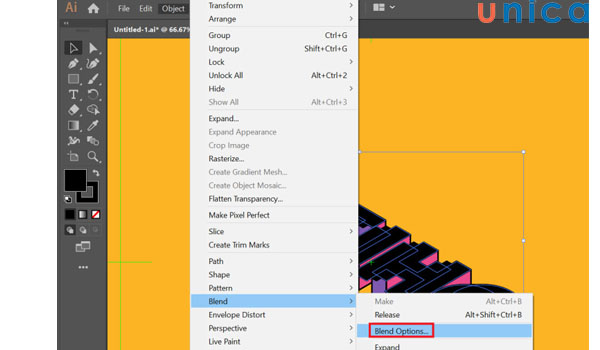
- Từ menu Object => Chọn Blend => Chọn Blend Options...

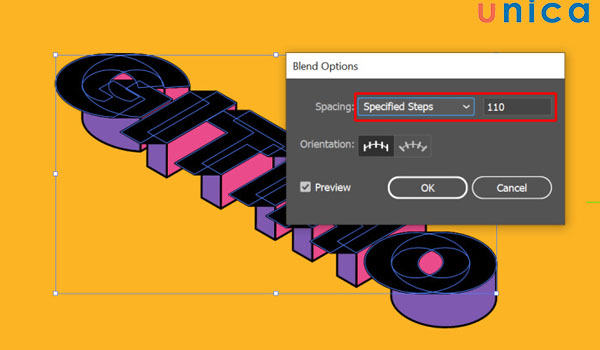
Chọn Blend Options...
- Hộp thoại Blend Options mở ra bạn chọn Spacing => Chọn Specified Steps, bên cạnh bạn điền 110 rồi nhấn OK để đóng hộp thoại.

Điền thông tin vào hộp thoại Blend Options
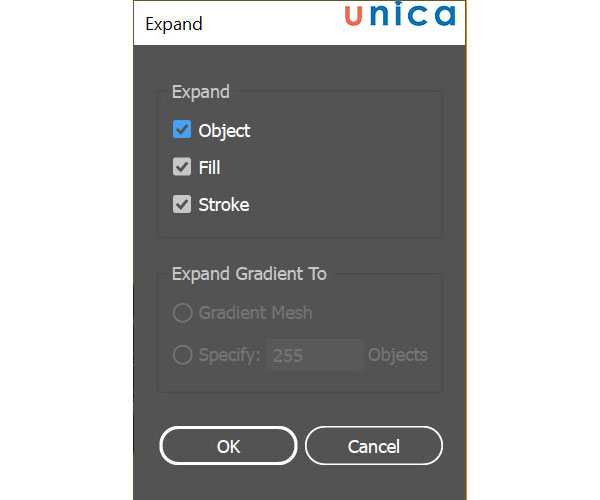
- Từ menu đi đến Object => Chọn Expand. Tại hộp thoại Expand, bạn nhấn OK.

Hộp thoại Expand nhấn OK
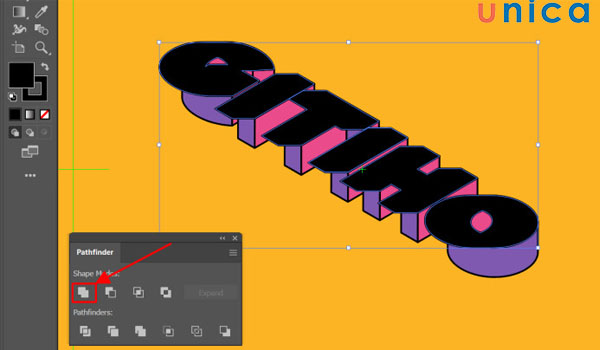
- Từ menu Pathfinder => Chọn Unite để hợp nhất tất cả các đối tượng đổ bóng cho chữ 3D.

Hợp nhất đối tượng đổ bóng
- Lựa chọn tổ hợp phím Ctrl+[ để đẩy đối tượng shadow xuống dưới đối tượng text chính.

Đẩy đối tượng xuống dưới
- Tiếp theo bạn di chuyển đối tượng đến vị trí phù hợp

Di chuyển đối tượng
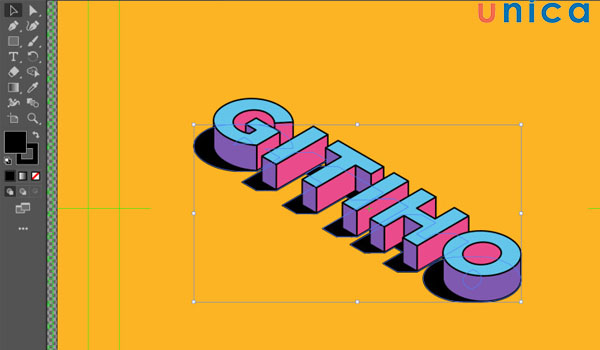
- Lúc này bạn tiến hành đặt Opacity là 10%. Như vậy là bạn đã hoàn thành các bước tạo chữ 3D trong AI

Kết quả hoàn thành
3. Lưu ý khi tạo chữ 3d trong illustrator
Như những gì đã chia sẻ ở trên thì có thể thấy rằng, cách tạo 3D text Illustrator không quá phức tạp như bạn nghĩ, tuy nhiên để có được những thiết kế đẹp nhất thì bạn cần phải chú ý một vài những lưu ý quan trọng sau:
3.1. Chọn Font phù hợp
Khi làm chữ 3d trong Ai, bạn cần chọn font phù hợp. Bởi font chữ sẽ ảnh hưởng đến cách văn bản 3D của bạn trông như thế nào. Font chữ phù hợp sẽ đảm bảo thiết kế đẹp và ấn tượng hơn.
>>> Xem thêm: Curve là gì? Cách sử dụng curve trong illustrator như thế nào?
3.2. Tùy chỉnh kích thước và tỷ lệ
Kích thước văn bản 3D cần phải phù hợp với kích thước của đối tượng hoặc bố cục bạn muốn sử dụng. Văn bản quá lớn có thể khiến bố cục của bạn trông lộn xộn, trong khi văn bản quá nhỏ có thể khó đọc. Bên cạnh đó, tỷ lệ văn bản 3D cũng phải phù hợp với kiểu dáng bạn muốn tạo. Điều này giúp văn bản 3d của bạn trông cân đối và hài hoà hơn.

Khi tạo chữ 3d trong illustrator bạn cần phải tuỳ chỉnh kích thước phù hợp
3.3. Chọn màu sắc phù hợp
Khi tạo 3d text illustrator bạn nhất định phải chọn màu sắc phù hợp. Màu sắc nên phù hợp với chủ đề hoặc tổng thể của bố cục bạn muốn sử dụng. Bên cạnh đó, màu sắc cũng nên có độ tương phản tốt để văn bản dễ đọc. Bạn có thể sử dụng công cụ Color Guide trong Illustrator để giúp bạn chọn các màu sắc có độ tương phản tốt.
Ngoài ra, màu sắc sử dụng cũng phải thống nhất với nhau để tạo ra một bố cục hài hòa. Bạn có thể sử dụng bảng màu hoặc bảng phối màu để giúp bạn chọn các màu sắc thống nhất với nhau.
3.4. Điều chỉnh ánh sáng
Trong quá trình tạo 3d text trong illustrator bạn nhất định phải điều chỉnh ánh sáng. Biết cách điều chỉnh ánh sáng sẽ giúp chữ 3d của bạn trông nổi bật và chân thực hơn rất nhiều. Tuy nhiên trong quá trình điều chỉnh ánh sáng bạn cần phải chú ý: Màu sắc ánh sáng cần phải phù hợp với chủ đề hoặc tổng thể của bố cục mà bạn muốn sử dụng. Ngoài ra, độ mạnh của ánh sáng cũng phải phù hợp với kích thước và tỷ lệ của chữ 3d.
Để điều chỉnh ánh sáng bạn có thể sử dụng công cụ 3D Lighting trong Illustrator. Công cụ này giúp bạn điều chỉnh vị trí, màu sắc và ánh sáng.

Điều chỉnh ánh sáng giúp chữ 3d trông chân thực hơn
3.5. Sử dụng nền phù hợp
Mặc dù cách tạo 3D text Illustrator không khó nhưng bạn nhất định phải chú ý sử dụng nền phù hợp. Đây là yếu tố vô cùng quan trọng để gíup chữ 3d của bạn trông nổi bật và bắt mắt hơn. Khi chọn nền chữ cho 3d text bạn cần phải chú ý một số vấn đề sau: Màu sắc nền cần phải phù hợp với màu sắc của chữ 3d, màu tối quá thì sẽ khó nhìn còn sáng quá thì có thể sẽ bị chói. Hình dạng nền cũng phải phù hợp với hình dạng của chữ 3d và kiểu dáng nền cũng phải phù hợp với kiểu dáng cụ thể của bố cục bạn muốn.
3.6. Lưu trữ các lớp riêng biệt
Việc lưu trữ các lớp riêng biệt trong quá trình làm chữ nổi trong Ai giúp bạn dễ dàng chỉnh sửa, dễ dàng quản lý. Điều này giúp tiết kiệm rất nhiều thời gian và công sức. Ngoài ra, việc lưu trữ các lớp riêng biệt cũng giúp dễ dàng chia sẻ. Nếu bạn muốn chia sẻ chữ 3D của mình với người khác, bạn có thể dễ dàng lưu trữ các lớp riêng biệt thành các tệp riêng biệt. Điều này giúp người khác dễ dàng chỉnh sửa hoặc sử dụng chữ 3D của bạn.
4. Kết luận
Như vậy, UNICA đã chia sẻ cho bạn cách tạo 3D text Illustrator. Qua bài viết này, hy vọng rằng các bạn biết Illustrator và hiểu rõ hơn về tính năng này, có thể tự tạo văn bản 3D bằng Adobe Illustrator. Để biết thêm nhiều kiến thức về thiết kế hay những mẹo trong thiết kế, bạn đọc hãy nhanh tay đăng ký và theo dõi khoá học adobe illustrator các chuyên gia sẽ hướng dẫn bài bản và dễ hiểu nhất.
Chúc các bạn thành công!



_m_1587527928.jpg)