Thiết Kế

5 Ý tưởng thiết kế nội thất quán cafe đẹp, độc, lạ
10/06/2019
3755 Lượt xem

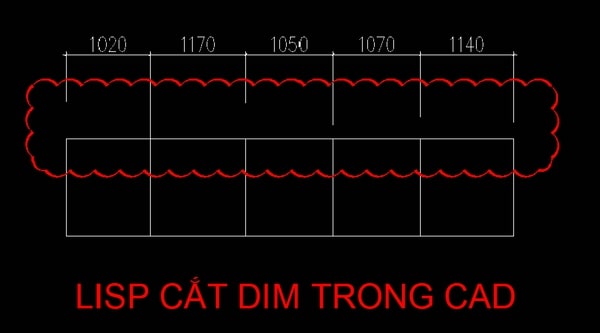
Cách sử dụng lệnh cắt Dim trong Autocad đơn giản nhất
10/06/2019
17666 Lượt xem

Cách in hàng loạt trong layout trong cad nhanh chóng nhất
10/06/2019
21718 Lượt xem

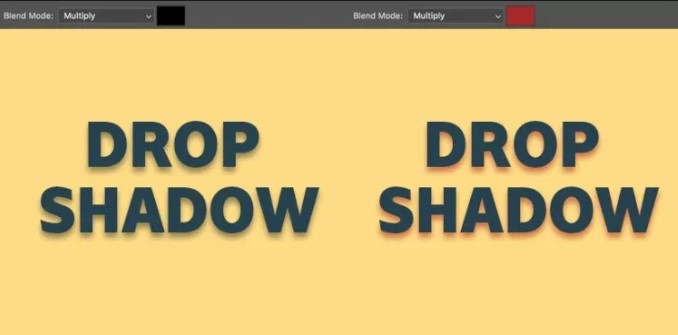
Tìm hiểu về Drop Shadow trong Photoshop đơn giản chi tiết nhất
10/06/2019
12818 Lượt xem

Cách in bản vẽ CAD đúng kỹ thuật và đầy đủ nhất
10/06/2019
24979 Lượt xem

Cách ghép ảnh vào khung trong photoshop cực chất
10/06/2019
23071 Lượt xem

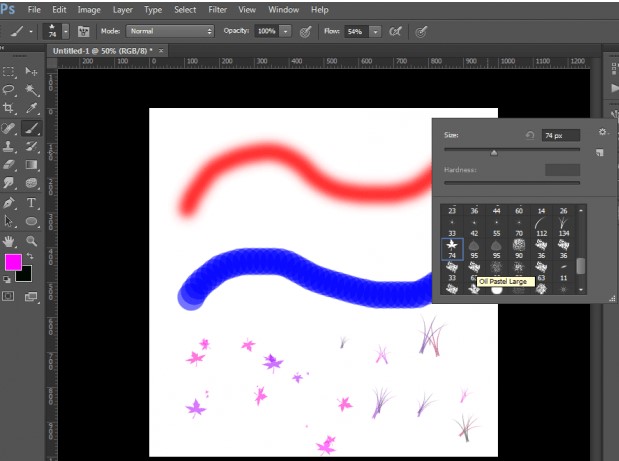
Cách dùng Brush Tool trong Photoshop đơn giản nhất
10/06/2019
21975 Lượt xem

Top 30+ Font chữ viết tay Việt hóa cho người làm thiết kế
10/06/2019
6574 Lượt xem

Những lưu ý khi thiết kế nội thất phòng bếp mà bạn không nên bỏ qua
10/06/2019
2893 Lượt xem

Hướng dẫn cách thêm font chữ tiếng việt trong photoshop siêu đơn giản
10/06/2019
19262 Lượt xem

Cách scale một đối tượng trong Autocad chuẩn kích thước
10/06/2019
24112 Lượt xem

Kỹ thuật thay đổi tỷ lệ bản vẽ trong cad đơn giản nhất
10/06/2019
20731 Lượt xem



