Thiết Kế

Header là gì? Header quan trọng như thế nào trong thiết kế web
18/10/2019
7540 Lượt xem

Cách pha màu da người đầy đủ tone khi vẽ
05/10/2019
28389 Lượt xem

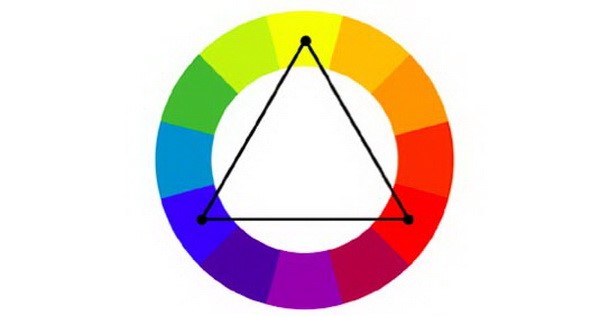
Cách kết hợp màu sắc chuẩn từng milimet trước khi thiết kế
02/10/2019
752 Lượt xem

Màu tương phản là gì? Dùng màu tương phản trong thiết kế
02/10/2019
20517 Lượt xem

Adobe muse là gì? Cập nhật ngay những tính năng mới nhất
02/10/2019
6499 Lượt xem

Saturation là gì? Phân biệt Saturation và Vibrance trong thiết kế
02/10/2019
17530 Lượt xem

Nguyên lý thị giác là gì? 10 nguyên lý thị giác cần nắm vững
30/09/2019
13885 Lượt xem

Gestalt là gì? Nguyên tắc Gestalt người làm thiết kế phải biết
30/09/2019
10644 Lượt xem

Typography là gì? Quy tắc về Font chữ trong Typography
27/09/2019
15465 Lượt xem

Cách làm kem đu đủ cực ngon chị em nên thử ngay
26/09/2019
3795 Lượt xem

Nắm trong tay ngay xu hướng thiết kế mới nhất
26/09/2019
2623 Lượt xem

Tỷ lệ vàng trong thiết kế là gì? Cách ứng dụng tỷ lệ vàng
26/09/2019
4491 Lượt xem



