Thiết Kế

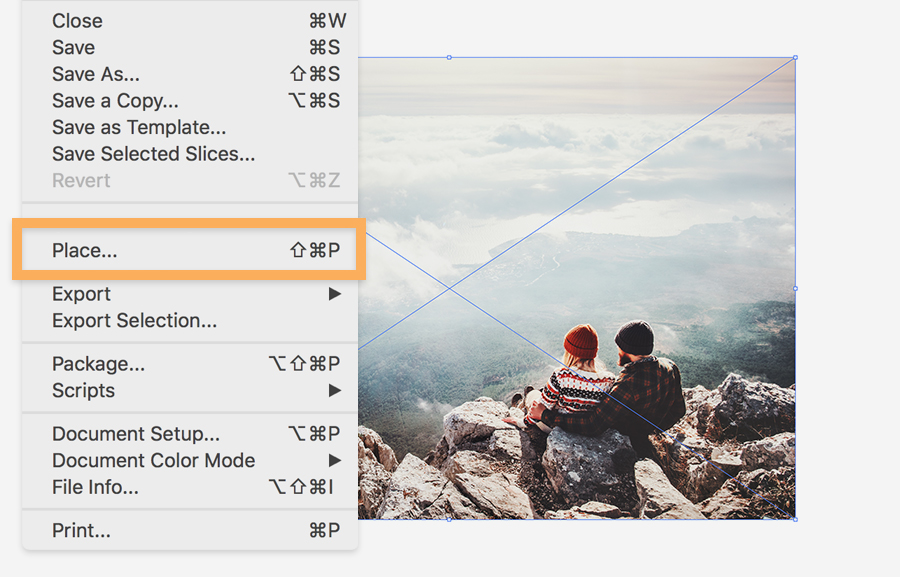
Hướng dẫn cách chèn ảnh vào illustrator và quản lý hình ảnh trong AI
29/10/2019
23456 Lượt xem

Hướng dẫn cách crop trong AI siêu dễ hiểu dành cho người mới
29/10/2019
11857 Lượt xem

Đường Path là gì? Cách sử dụng đường Path như thế nào?
29/10/2019
14644 Lượt xem

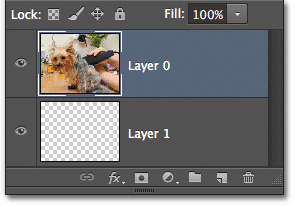
Clipping mask là gì? Cách sử dụng Clipping Mask trong Photoshop
29/10/2019
16382 Lượt xem

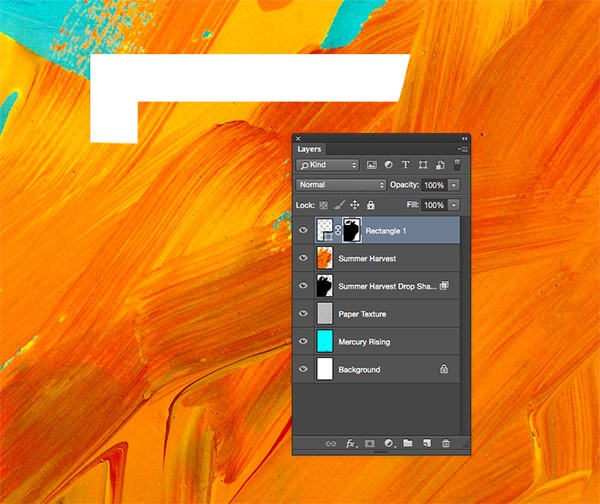
Hướng dẫn 4 cách đổ bóng trong AI đơn giản cho người mới thiết kế
28/10/2019
24081 Lượt xem

Blend trong AI là gì? Cách dùng công cụ Blend Tool đơn giản
28/10/2019
17409 Lượt xem

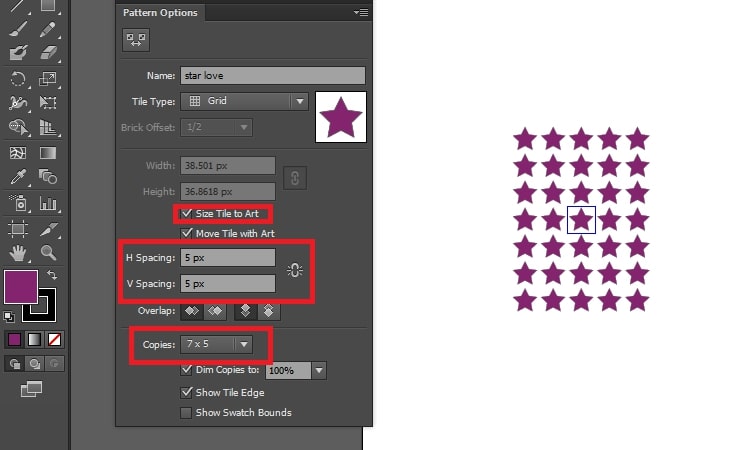
Cách tạo Pattern trong illustrator đơn giản và chi tiết
28/10/2019
11403 Lượt xem

2 cách thiết kế Poster thu hút người xem từ cái nhìn đầu tiên
28/10/2019
909 Lượt xem
Kerning là gì? Phân biệt Kerning, Leading và Tracking
28/10/2019
15666 Lượt xem

Mách bạn các ứng dụng cơ bản của màu Pastel
28/10/2019
801 Lượt xem

Hướng dẫn cách sử dụng troke trong illustrator
25/10/2019
16538 Lượt xem

Tách đối tượng trong Illustrator đơn giản chi tiết, dễ hiểu nhất
25/10/2019
23399 Lượt xem



