Thiết Kế

Cách tách con dấu trong Photoshop siêu hiệu quả
28/02/2020
27919 Lượt xem

4 Cách làm mờ logo trong photoshop chi tiết và đơn giản
28/02/2020
11000 Lượt xem

Hướng dẫn cách tạo lưới (Grid) và đường Guide trong Photoshop
28/02/2020
14923 Lượt xem

Cách làm sáng vùng tối trong photoshop cho người mới chi tiết
28/02/2020
22385 Lượt xem

Hướng dẫn chi tiết cách reset photoshop về mặc định ban đầu
27/02/2020
16208 Lượt xem

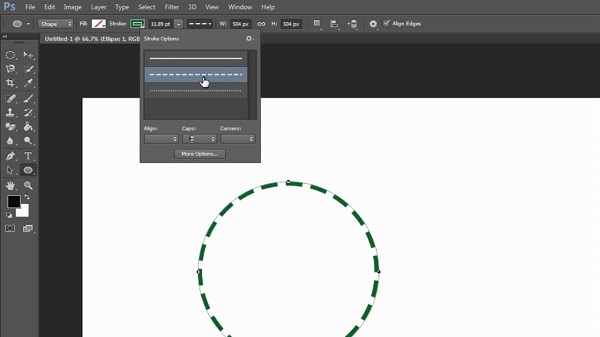
Top 3 cách vẽ nét đứt trong Photoshop đơn giản, chính xác cao
27/02/2020
18240 Lượt xem

Hướng dẫn 4 cách vẽ hình tam giác trong Photoshop cực đơn giản
27/02/2020
7888 Lượt xem

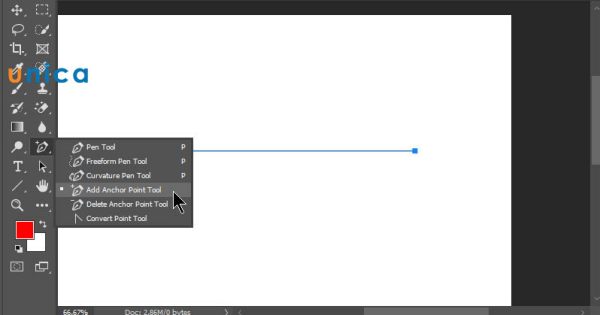
Chinh phục cách vẽ đường thẳng trong photoshop hoàn hảo nhất
27/02/2020
18027 Lượt xem

Cách tạo chữ nghệ thuật trong Photoshop đơn giản nhất
26/02/2020
22922 Lượt xem

Nguyên tắc thiết kế sản phẩm dịch vụ bạn cần “nằm lòng”
06/01/2020
512 Lượt xem

5 Bước trong quy trình thiết kế sản phẩm dịch vụ
04/01/2020
11612 Lượt xem

Thiết kế sản phẩm là gì? Quy trình thiết kế sản phẩm thế nào?
04/01/2020
16186 Lượt xem



