Thiết Kế

12 Nguyên tắc thiết kế logo chuyên nghiệp nhất
31/08/2021
6667 Lượt xem
.png?v=1733475685)
Solidworks là gì? Tính năng nổi bật của Solidworks
30/06/2021
8724 Lượt xem

Cách viết chữ lên ảnh trong photoshop vô cùng đơn giản
01/06/2021
8884 Lượt xem

60 Phím tắt Adobe Premiere thần thánh tiết kiệm 200% thời gian
23/02/2021
17899 Lượt xem

Top 11+ phần mềm ghép ảnh vào khung hình đẹp nhất
17/02/2021
9180 Lượt xem

3D Studio Max là gì? So sánh 3Ds Max và Sketchup
17/02/2021
2506 Lượt xem

Top 15 phần mềm ghép tên vào ảnh miễn phí trên điện thoại
04/02/2021
12049 Lượt xem

Bạn biết gì về phần mềm Maya Autodesk?
01/02/2021
5157 Lượt xem

Substance là gì? Chức năng của phần mềm Substance
01/02/2021
11038 Lượt xem

Top 5 phần mềm ghép chữ vào ảnh dành cho “Gà mờ”
01/02/2021
1206 Lượt xem

Hướng dẫn 2 cách làm trắng da bằng photoshop chi tiết
17/12/2020
15403 Lượt xem

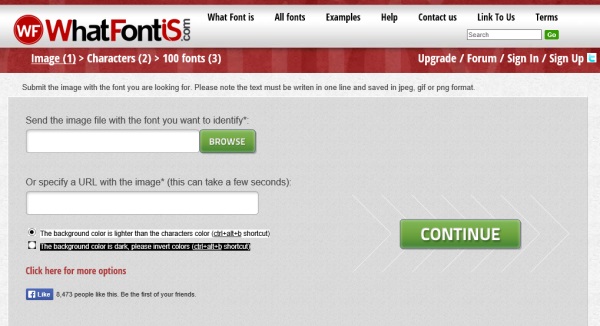
Cách tìm font chữ qua hình ảnh trong photoshop chính xác tới 99%
16/12/2020
13514 Lượt xem



