Thiết Kế

Wireframe là gì? Hướng dẫn các bước thiết lập Wireframe
12/11/2020
5830 Lượt xem

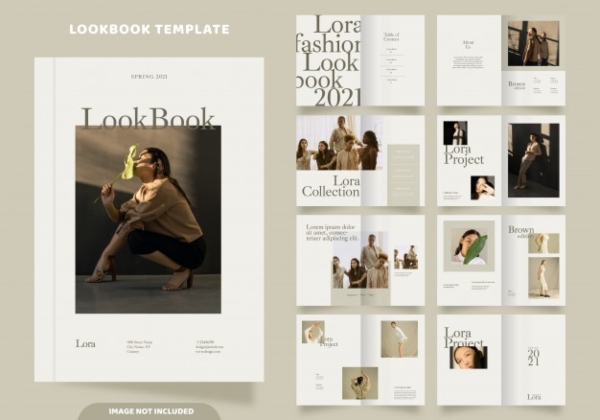
Chụp lookbook là gì? 5 kinh nghiệm có bộ ảnh như bìa tạp chí
12/11/2020
7376 Lượt xem

Top 9 ứng dụng thiết kế Logo độc đáo đơn giản nhất
12/11/2020
5546 Lượt xem

Top 9 kho hình vector đẹp online miễn phí chất nhất
12/11/2020
4041 Lượt xem

Top 7 phần mềm thiết kế logo miễn phí sử dụng nhiều nhất
12/11/2020
509 Lượt xem

Top 4 phần mềm thiết kế Logo dành cho “gà mờ”
11/11/2020
1605 Lượt xem

Schematic Design là gì? Quy trình thiết kế sơ đồ trong dự án
11/11/2020
9148 Lượt xem

Cách làm hiệu ứng trong Premiere Pro: Đơn giản, đẹp mắt
11/11/2020
21762 Lượt xem

Retro là gì? Sự ra đời của phong cách Retro và ứng dụng của nó
11/11/2020
7167 Lượt xem

TOP 15+ font chữ đẹp Việt hóa dành riêng cho thiết kế
10/11/2020
15225 Lượt xem

Màu Gradient là gì? Cách tạo màu Gradient trong Photoshop
10/11/2020
14200 Lượt xem

Top 9 website ghép nhạc vào video online hay nhất
09/11/2020
8206 Lượt xem



