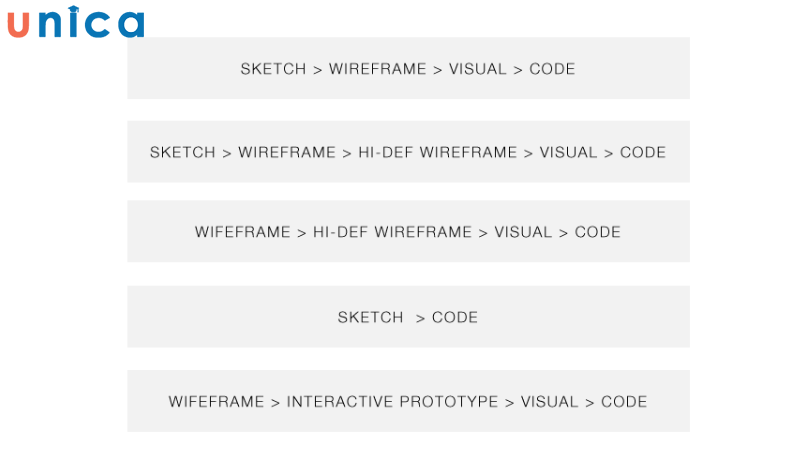
Wireframe là gì? Đây là khái niệm cơ bản nhưng vô cùng quan trọng trong thiết kế giao diện người dùng (UI/UX). Nó giúp bạn phác thảo cấu trúc và bố cục tổng thể của một sản phẩm số trước khi bắt tay vào thiết kế chi tiết. Tìm hiểu về khái niệm này, những ưu nhược điểm nổi bật, cùng các bước cụ thể để xây dựng một khung Wireframe trong bài viết dưới đây.
Wireframe là gì?
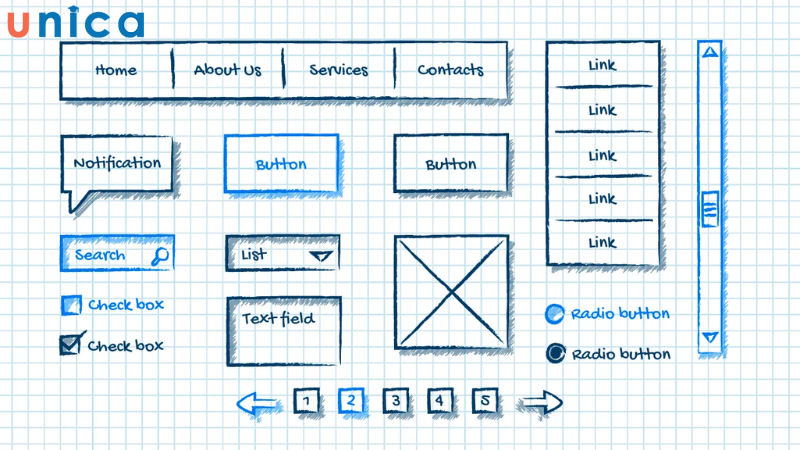
Wireframe, hay còn gọi là khung xương hoặc cấu trúc dây, là một bản phác thảo sơ bộ được sử dụng trong quá trình thiết kế giao diện website hoặc ứng dụng. Đây là bước đầu tiên và rất quan trọng để xây dựng cấu trúc tổng thể của một trang web trước khi chuyển sang giai đoạn thiết kế chi tiết. Wireframe giúp các nhà thiết kế tập trung vào bố cục, chức năng và trải nghiệm người dùng mà không bị phân tâm bởi các yếu tố màu sắc, hình ảnh hay đồ họa phức tạp.
Dù giao diện cuối cùng của một website có thể phụ thuộc vào nhiều yếu tố khác nhau, việc sử dụng Wireframe là bước không thể thiếu để đảm bảo mọi thành phần trên website được sắp xếp khoa học, hợp lý và đáp ứng mục tiêu của dự án.

Wireframe là khung xương phác thảo sơ bộ thiết kế giao diện website, ứng dụng
Yếu tố phân biệt và mục đích sử dụng Wireframe?
Wireframe không chỉ hỗ trợ trong việc thiết kế giao diện mà còn là công cụ quan trọng trong quy trình xây dựng trải nghiệm người dùng (UX). Tuy nhiên, rất nhiều người, kể cả những nhà thiết kế có kinh nghiệm, vẫn thường nhầm lẫn giữa Wireframe và Sketch.
-
Sketch là bản nháp phác thảo chi tiết, tập trung vào việc sắp xếp vị trí, vai trò và chức năng của từng thành phần cụ thể trong giao diện.
-
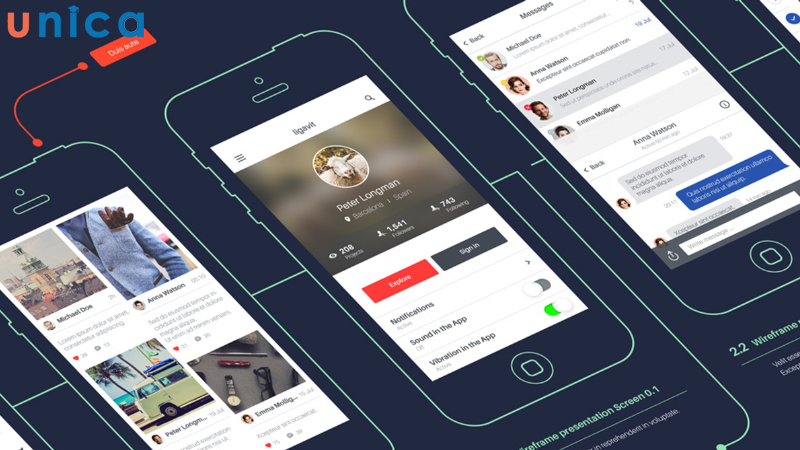
Wireframe, ngược lại, không đi sâu vào chi tiết nhỏ mà tập trung vào cấu trúc tổng thể, bố cục chính và các yếu tố quan trọng nhất trên trang web.

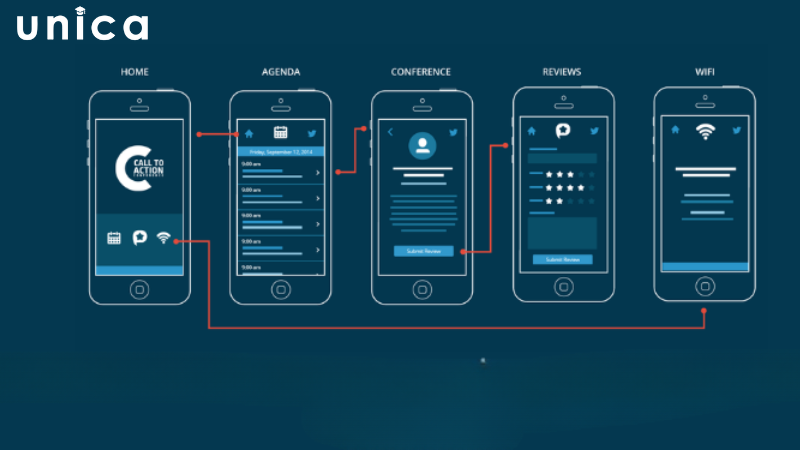
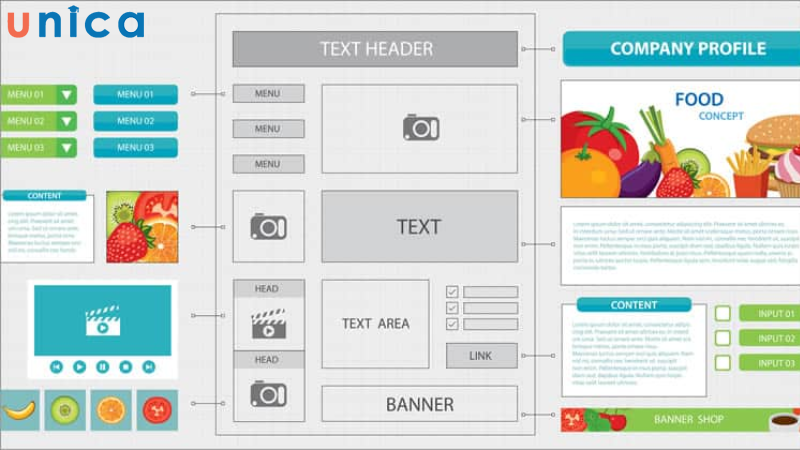
Mục đích sử dụng Wireframe là đem đến hình ảnh trực quan ban đầu về bố cục
Mục đích chính của Wireframe là mang lại một hình ảnh trực quan ban đầu về cách bố cục và tổ chức nội dung trên trang web.
Wireframe không chỉ đóng vai trò như một bản nháp minh họa, mà còn giúp các bên liên quan và nhóm dự án dễ dàng đồng thuận trước khi tiến hành giai đoạn thiết kế chi tiết. Ngoài ra, Wireframe còn hỗ trợ trong việc xây dựng cấu trúc điều hướng, đảm bảo các thuật ngữ và nội dung được sắp xếp phù hợp với kỳ vọng của người dùng cuối.
Để hiểu rõ hơn về Wireframe, dưới đây là những câu hỏi mà một Wireframe hoàn chỉnh cần trả lời:
-
Cấu trúc tổng thể của website: Đầu trang (header), chân trang (footer), thanh điều hướng (sidebar), và các thành phần khác được tổ chức như thế nào?
-
Nội dung hiển thị: Mỗi trang sẽ chứa những loại nội dung nào và bố trí ra sao?
-
Phân cấp thông tin: Làm thế nào để tổ chức và hiển thị thông tin một cách dễ hiểu, hợp lý?
-
Tương tác giao diện: Giao diện website sẽ hoạt động như thế nào trong thực tế?
-
Trải nghiệm người dùng: Người dùng sẽ tương tác với các yếu tố trên trang web ra sao?
Ưu - nhược điểm của Wireframe
Ưu điểm
Wireframe cung cấp một cái nhìn toàn diện ngay từ giai đoạn đầu, giúp các bên liên quan dễ dàng trao đổi và định hướng dự án. Từ góc độ thực tế, Wireframe là công cụ hữu ích để đảm bảo rằng nội dung và tính năng của trang web được xây dựng phù hợp với nhu cầu của người dùng và mục tiêu kinh doanh. Đây chính là điểm mạnh nổi bật nhất mà Wireframe mang lại.
Trong quá trình phát triển dự án, Wireframe đóng vai trò như một cầu nối quan trọng, hỗ trợ sự hợp tác và thấu hiểu giữa các thành viên trong nhóm, từ đó đảm bảo sự đồng nhất về phạm vi và tầm nhìn của dự án.

Wireframe tồn tại song song cả ưu điểm và nhược điểm
Nhược điểm
Vì Wireframe không bao gồm các yếu tố thiết kế chi tiết hay kỹ thuật cụ thể, một số khách hàng có thể cảm thấy khó hình dung ý tưởng từ nó. Điều này đòi hỏi người thiết kế web cần dịch chuyển Wireframe sang bản thiết kế trực quan hơn. Ngoài ra, sự phối hợp giữa nhà thiết kế và người viết nội dung là rất cần thiết để đảm bảo rằng nội dung phù hợp với cấu trúc đã đề xuất.
Tại sao nên sử dụng Wireframe?
-
Hiển thị trực quan và dễ hiểu
Wireframe giúp làm rõ các ý tưởng trừu tượng bằng cách chuyển đổi chúng thành những mô hình trực quan và dễ hiểu hơn. Thay vì chỉ thể hiện ý tưởng trên giấy, Wireframe cung cấp một cách tiếp cận trực tiếp, giúp mọi người dễ dàng nắm bắt được bản chất của dự án.
-
Phản ánh chính xác các tính năng
Wireframe giúp minh họa đầy đủ các chức năng và cách chúng hoạt động trên trang web. Điều này đặc biệt hữu ích khi khách hàng chưa nắm rõ về các ý tưởng hoặc không hiểu hết lợi ích của từng tính năng. Thông qua Wireframe, bạn có thể dễ dàng đưa ra quyết định điều chỉnh hoặc loại bỏ các tính năng chưa phù hợp với mục tiêu ban đầu.

Sử dụng Wireframe giúp trực quan, dễ hiểu các bố cục, tính năng
-
Ưu tiên khả năng sử dụng
Wireframe hỗ trợ tối ưu hóa khả năng sử dụng thông qua việc kiểm tra các yếu tố như: đường dẫn chuyển đổi, cấu trúc liên kết, và điều hướng trang web. Đồng thời, Wireframe cũng giúp phát hiện các điểm yếu trong kiến trúc trang web, từ đó đưa ra những giải pháp hiệu quả nhằm giảm thiểu rủi ro trong quá trình triển khai.
-
Tiết kiệm thời gian phát triển
Wireframe đảm bảo rằng các yếu tố sáng tạo, thương hiệu và cấu trúc được kết hợp một cách liền mạch ngay từ đầu. Điều này giúp khách hàng có thể phản hồi sớm, từ đó giảm thiểu thời gian chỉnh sửa trong giai đoạn sau. Wireframe không chỉ giúp tối ưu quy trình, mà còn tăng tính rõ ràng và minh bạch trong suốt quá trình thực hiện dự án.
Wireframe và những thuật ngữ có liên quan
Mỗi thuật ngữ trong lĩnh vực thiết kế đều ra đời để diễn tả những khía cạnh cụ thể của quy trình phát triển sản phẩm. Khi phân tích tổng thể, chúng ta sẽ thấy mối liên hệ chặt chẽ giữa Wireframe, Mockups và Prototype. Mặc dù có mục đích khác nhau, nhưng cả ba đều đóng vai trò quan trọng trong việc xây dựng và hoàn thiện sản phẩm thiết kế.

Một số thuật ngữ của Wirefrime
-
Wireframe
Wireframe là bản phác thảo sơ bộ, thể hiện cấu trúc cơ bản và các thành phần chính của trang web hoặc ứng dụng. Thông qua các yếu tố đồ họa cơ bản như đường kẻ, hình chữ nhật và tông màu đen trắng, Wireframe giúp định hình rõ ràng bố cục ban đầu. Đây là bước đầu tiên để đảm bảo rằng mọi ý tưởng được truyền đạt chính xác trước khi đi vào các giai đoạn phức tạp hơn.
-
Mockups
Mockups là phiên bản nâng cấp từ Wireframe, tập trung nhiều hơn vào yếu tố hình ảnh và thiết kế trực quan. Khác với Wireframe đơn giản, Mockups tích hợp các yếu tố đồ họa chi tiết hơn, chẳng hạn như màu sắc, kiểu chữ và biểu tượng, giúp thể hiện rõ ràng bản sắc thương hiệu. Việc sử dụng Mockups tạo nên sự gắn kết giữa ngôn ngữ thiết kế và thông điệp thương hiệu, mang lại ấn tượng thị giác cho khách hàng.
-
Prototype
Prototype là bước cuối cùng trước khi chuyển sang giai đoạn lập trình. Đây là mô hình bán chức năng, mô phỏng cách trang web hoặc ứng dụng vận hành thực tế. Không chỉ dừng lại ở thiết kế, Prototype thường được xây dựng bằng HTML/CSS hoặc JavaScript để cung cấp một cái nhìn chi tiết về trải nghiệm người dùng và chức năng của sản phẩm. Điều này giúp các bên liên quan dễ dàng đánh giá và điều chỉnh trước khi triển khai dự án.
Trở thành chuyên gia Thiết kế website bằng cách đăng ký học online qua video ngay. Khóa học sẽ giúp bạn nắm được các thành phần cốt lõi tạo nên một website hoạt động trong môi trường internet. Bạn sẽ biết cách dùng các công cụ hỗ trợ đánh giá đo lường và làm seo hiệu quả để xây dựng và phát triển kinh doanh online bền vững.

Các mức độ trung thực
Mức độ trung thực trong Wireframe phản ánh mức độ chi tiết và chân thực của nó so với sản phẩm cuối cùng. Tùy thuộc vào giai đoạn phát triển và mục tiêu cụ thể, bạn có thể linh hoạt lựa chọn mức độ trung thực để truyền tải ý tưởng một cách hiệu quả nhất.
Block diagrams
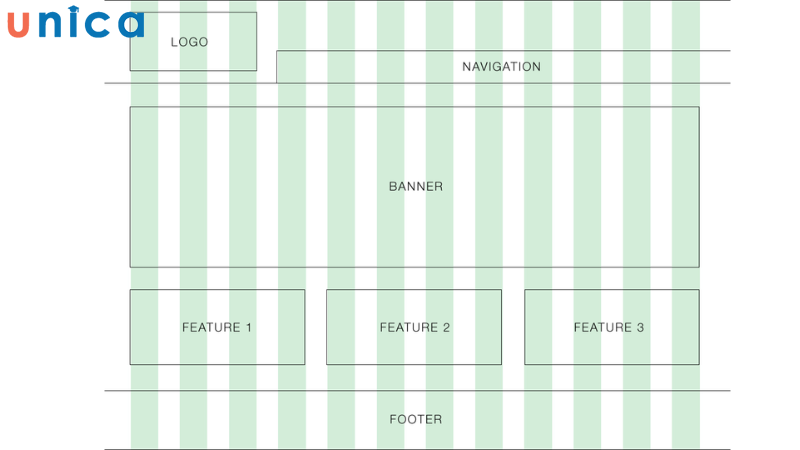
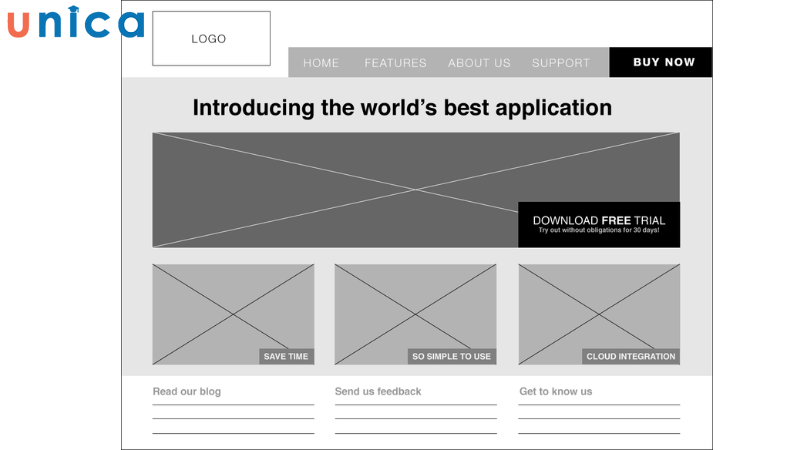
Block Diagrams là cấp độ cơ bản nhất của Wireframe, tập trung vào việc mô tả bố cục tổng quan, các loại nội dung và chức năng chính. Mục tiêu chính của Block Diagrams là xác định rõ ràng hệ thống phân cấp thông tin và đảm bảo tính hợp lý trong bố cục. Ở cấp độ này, bạn có thể dễ dàng điều chỉnh kích thước, thêm văn bản hoặc kiểu chữ để nhấn mạnh nội dung chính mà không cần chú trọng vào chi tiết.

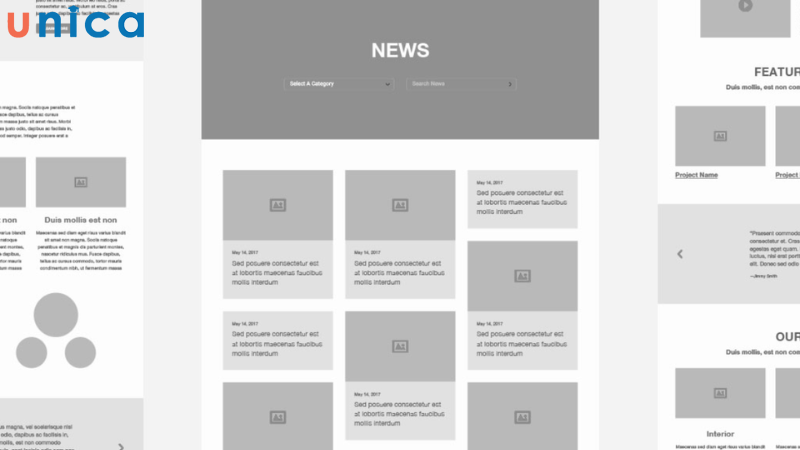
Block Diagrams là cấp độ cơ bản nhất của Wireframe miêu tả bố cục tổng quan
Grey boxes
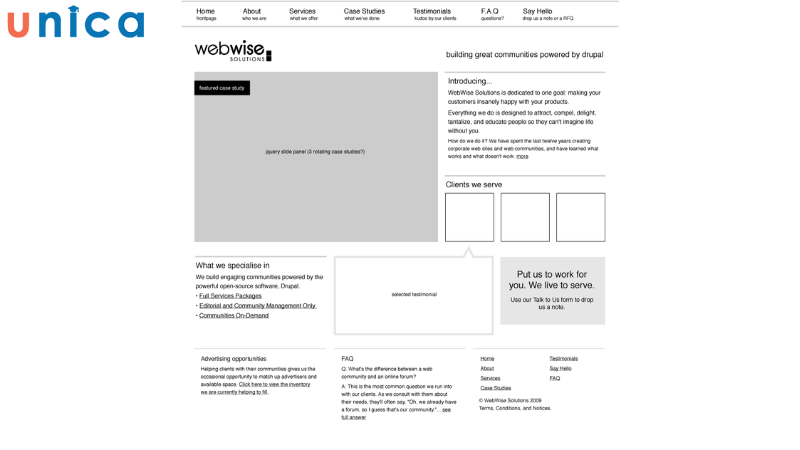
Grey Boxes tận dụng các sắc thái màu xám để minh họa cấu trúc trang và làm nổi bật cách tổ chức nội dung. Phương pháp này giúp bạn kiểm tra luồng người dùng (User Flows) mà không cần tập trung vào yếu tố đồ họa. Grey Boxes là giải pháp tiết kiệm thời gian trong việc lên ý tưởng bố cục tổng quan trước khi triển khai các bước phức tạp hơn.

Grey Boxes sử dụng sắc tố màu xám để minh họa cấu trúc trang, nổi bật tổ chức nội dung
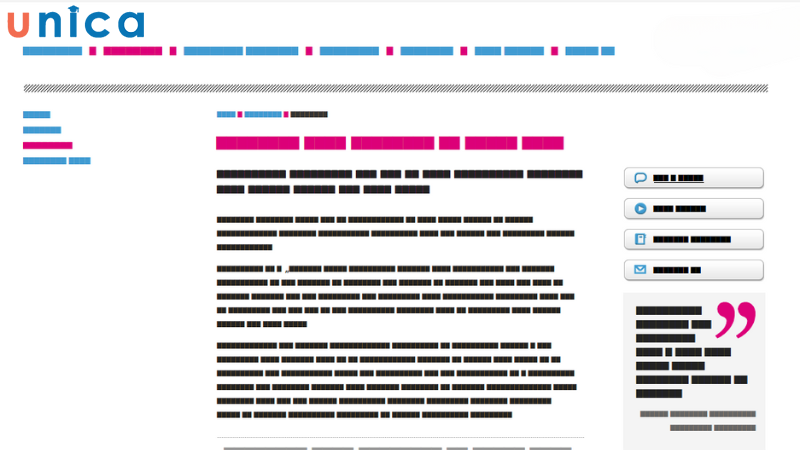
High-Fidelity Text
High-Fidelity Text là bước nâng cấp với mức độ chi tiết cao hơn, sử dụng nội dung văn bản thật thay vì đoạn mẫu như “lorem ipsum.” Phương pháp này giúp bạn kiểm tra bố cục thực tế bằng cách áp dụng chiều dài đoạn văn, kiểu chữ và kích thước phù hợp. Đây là cách lý tưởng để đánh giá tính thẩm mỹ và chức năng của nội dung trong Wireframe.

Đây là bước nâng cấp với mức độ chi tiết cao hơn
High-Fidelity Color
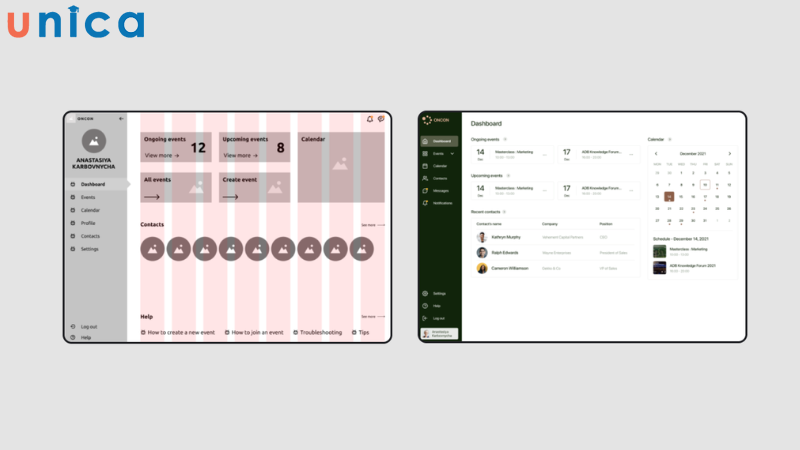
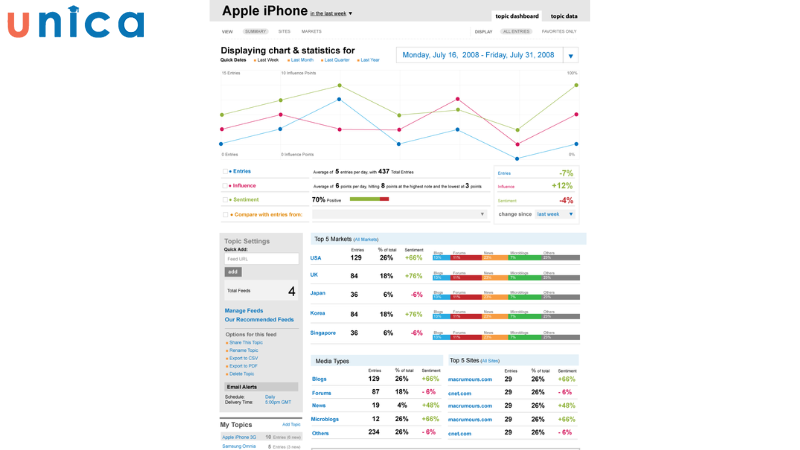
High-Fidelity Color bổ sung yếu tố màu sắc để làm nổi bật các phần quan trọng như nền, nút bấm hoặc nội dung cần nhấn mạnh. Tuy nhiên, cần tránh việc sa đà vào màu sắc hoặc các chi tiết thẩm mỹ không cần thiết, vì điều này có thể gây mất tập trung vào mục tiêu chính của Wireframe – đó là trình bày bố cục và cấu trúc thông tin một cách rõ ràng.

High-Fidelity Color bổ sung yếu tố màu sắc để làm nổi bật các phần quan trọng
High-Fidelity Media
High-Fidelity Media kết hợp các yếu tố như hình ảnh, video hoặc các nội dung đa phương tiện khác vào Wireframe. Phương pháp này giúp mô phỏng chân thực hơn về trải nghiệm người dùng, đồng thời tác động tích cực đến cấu trúc và hệ thống phân cấp thông tin. Tuy nhiên, như các mức độ trung thực cao khác, cần sử dụng cẩn thận để tránh làm rối bố cục chính.

High-Fidelity Media kết hợp với các yếu tố hình ảnh, video, nội dung khác,..
>>> Xem thêm:
- Các đặc trưng cơ bản của kiến trúc nội thất tân cổ điển
- Tổng quan về bố cục tạo hình kiến trúc
- Xu hướng thiết kế đồ họa đang gọi tên Graphic Motion
Hướng dẫn các bước xây dựng khung thiết kế Wireframe
Wireframe tương tự như bản phác thảo ban đầu của một tòa nhà, nơi bạn cần tập trung vào cấu trúc và chức năng thay vì các yếu tố màu sắc hay chi tiết đồ họa. Để đạt được hiệu quả tối ưu, bạn cần tuân thủ một quy trình thiết kế cụ thể với các bước rõ ràng.
Bước 1: Khai thác những cảm hứng.
Lấy cảm hứng từ các thiết kế thực tế là cách tốt nhất để bắt đầu. Quan sát các giao diện website hoặc ứng dụng mà bạn yêu thích, từ đó hình dung cách bố trí nội dung, tổ chức thông tin và tương tác người dùng.
Hãy sử dụng các công cụ như Pinterest hoặc phần mềm lưu trữ bookmark để ghi lại ý tưởng. Qua thời gian, bạn sẽ nhận ra xu hướng và phong cách thiết kế phù hợp với dự án của mình.

Tìm cảm hứng từ những thiết kế thực ttế
Bước 2: Thiết kế quy trình của bạn.
Một quy trình thiết kế rõ ràng sẽ giúp bạn tiết kiệm thời gian và công sức. Xác định các giai đoạn như nghiên cứu, phác thảo, thử nghiệm, và tinh chỉnh. Đôi khi, việc thử nghiệm với nhiều quy trình khác nhau sẽ giúp bạn tìm ra phương pháp tối ưu nhất cho từng dự án cụ thể.
 '
'
Xây dựng một quy trình thiết kế rõ ràng
Ví dụ như sử dụng phần mềm Illustrator để thiết kế wireframe vì tính linh hoạt cao trong quản lý các phong cách, khả năng chỉnh sửa dễ dàng và tích hợp tốt với Photoshop. Tuy nhiên, bạn có thể thử nghiệm với các công cụ khác dựa trên yêu cầu của dự án.
Bước 3: Thông minh trong việc lựa chọn các công cụ.
Để đạt được hiệu quả cao trong việc xây dựng Wireframe trong UI/UX, bạn cần lựa chọn công cụ thiết kế phù hợp. Dưới đây là một số công cụ phổ biến hiện nay được giới chuyên gia sử dụng:
-
Omnigraffle
Omnigraffle là công cụ thiết kế Wireframe được yêu thích bởi người dùng Macbook. Với thư viện phong phú và tính năng hỗ trợ tái sử dụng các thành phần, công cụ này mang lại sự linh hoạt tối đa. Một số tính năng đặc biệt như tự động căn chỉnh, kiểu đối tượng tùy chỉnh và smart guide giúp bạn thiết kế nhanh chóng và chính xác. Nếu bạn không sở hữu bộ phần mềm Adobe CS, Omnigraffle (khoảng 100 USD) là một lựa chọn tuyệt vời để tạo Wireframe chi tiết.

Công cụ thiết kế Wireframe của những người sử dụng Macbook
-
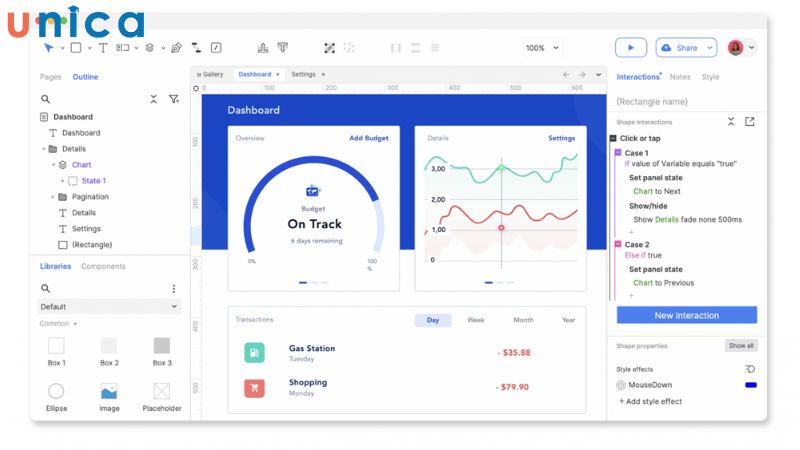
Axure
Axure được coi là công cụ mạnh mẽ dành cho các thiết kế Wireframe chuyên nghiệp. Tuy nhiên, công cụ này chỉ mới xuất hiện trên hệ điều hành Windows. Mặc dù vậy, với các tính năng thông minh, đặc biệt là chế độ Dark Mode, Axure đã nhanh chóng chiếm lĩnh thị trường và trở thành lựa chọn hàng đầu cho các nhà thiết kế chuyên nghiệp.

Axure là công cụ ạnh mẽ dành cho các thiết kế Wireframe chuyên nghiệp
-
Illustrator
Với những người có kinh nghiệm thiết kế, Adobe Illustrator là công cụ không thể thiếu. Illustrator hỗ trợ thiết kế Wireframe nhanh chóng nhưng vẫn đảm bảo tính phức tạp cần thiết. Một trong những ưu điểm nổi bật của Illustrator là khả năng xuất file sang định dạng PSD với các layer có thể chỉnh sửa. Ngoài ra, công cụ này cũng hỗ trợ mạnh mẽ trong việc sao chép, dán và điều chỉnh typography.

Illustrator là công cụ hỗ trợ thiết kế Wireframe nhanh chóng
-
Indesign
Indesign là công cụ mạnh mẽ khi nói đến việc thiết kế các nguyên mẫu có tính tương tác và độ chính xác cao. Với khả năng kiểm soát typography tốt hơn so với Illustrator, Indesign hỗ trợ tốt việc tạo các master page và thiết kế các nguyên mẫu có tính tương tác.

Indesign là công cụ chuyên các mẫu có tính tương tác và độ chính xác cao
-
Balsamiq
Balsamiq là một công cụ được giới thiết kế ưa chuộng nhờ vào khả năng tạo ra các Wireframe giống bản thảo. Với thư viện thành phần khổng lồ và khả năng làm việc trên nhiều nền tảng như Mac, Windows và Linux, Balsamiq còn hỗ trợ phiên bản web cho phép làm việc trực tuyến. Ngoài ra, các ứng dụng của bên thứ ba như iMockups cho iOS cũng có thể xuất ra định dạng Balsamiq.

Balsamiq là công cụ được nhiều thiết kế ưa chuộng với khả năng tạo ra Wireframe giống bản thảo
-
Flairbuilder
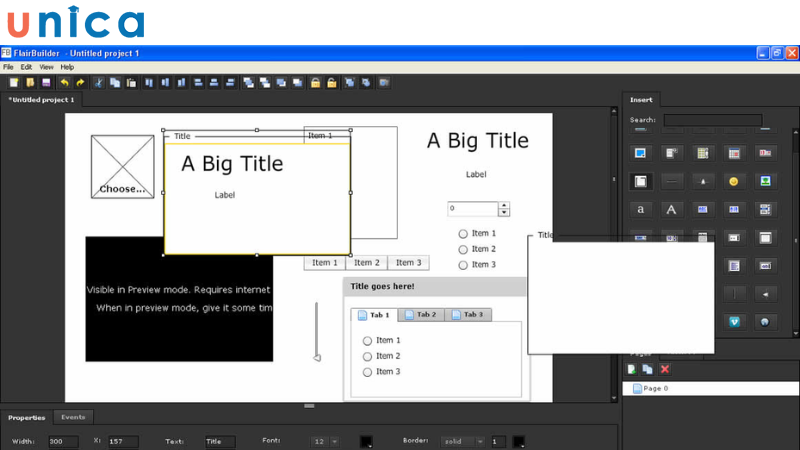
Flairbuilder là một công cụ mới, được phát triển để hỗ trợ mạnh mẽ việc tạo nguyên mẫu với tính tương tác cao. Nó cung cấp một thư viện thành phần phong phú và hỗ trợ việc tạo master page. Ngoài ra, bạn có thể dễ dàng xuất các nguyên mẫu để xem trực tuyến.

Flairbuilder là công cụ mới, hỗ trợ trong việc tạo nguyên mẫu có tính tương tác cao
-
Keynote/Powerpoint
Với Keynote, bạn có thể biến công cụ thuyết trình yêu thích của mình thành công cụ thiết kế nguyên mẫu nhanh chóng. Keynote cho phép tạo mockup cho các ứng dụng di động, web và desktop. Dành cho người dùng không sử dụng Mac, phiên bản PowerPoint cũng cung cấp các template tương tự.

Kết hợp cả hai công cụ keynote và powerpoint để làm Mockup
-
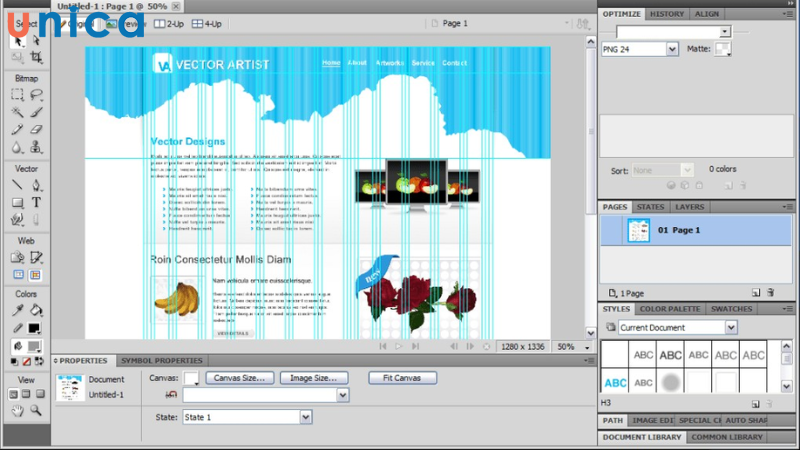
Fireworks
Fireworks hỗ trợ toàn bộ quá trình thiết kế, từ Wireframe cơ bản đến giao diện đầy đủ. Công cụ này giúp tạo master page (template) tái sử dụng trên các trang con và cho phép bạn tạo các nguyên mẫu tương tác một cách dễ dàng. Fireworks là sự lựa chọn tuyệt vời cho những ai muốn thiết kế nhanh và hiệu quả.

Fireworks hỗ trợ toàn bộ quá trình thiết kế từ cơ bản đến nâng cao
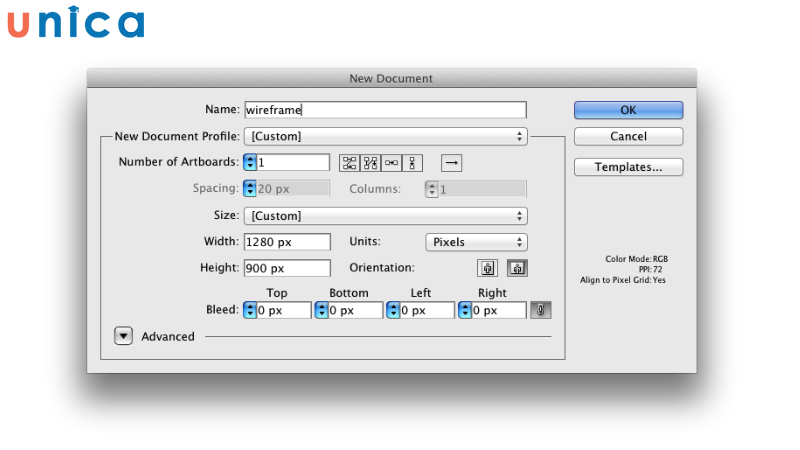
Bước 4: Thiết lập một Grid
Hệ thống Grid giúp tổ chức các yếu tố thiết kế một cách hợp lý và có cấu trúc rõ ràng. Đây là một phương pháp giúp đảm bảo sự sắp xếp khoa học, không quá phức tạp nhưng lại tạo ra sự cân đối cho các thành phần.
Ví dụ cụ thể, khi sử dụng Illustrator để thiết lập Grid, bạn cần chọn kích thước tài liệu, chẳng hạn như 1280 x 900 pixel. Việc này giúp đảm bảo khả năng co giãn linh hoạt của thiết kế trên các độ phân giải di động, đạt tối đa 1140 pixel mà không bị mất cân đối.

Ví dụ về việc thiết lập Grid
Bước 5: Xác định bố cục với các ô.
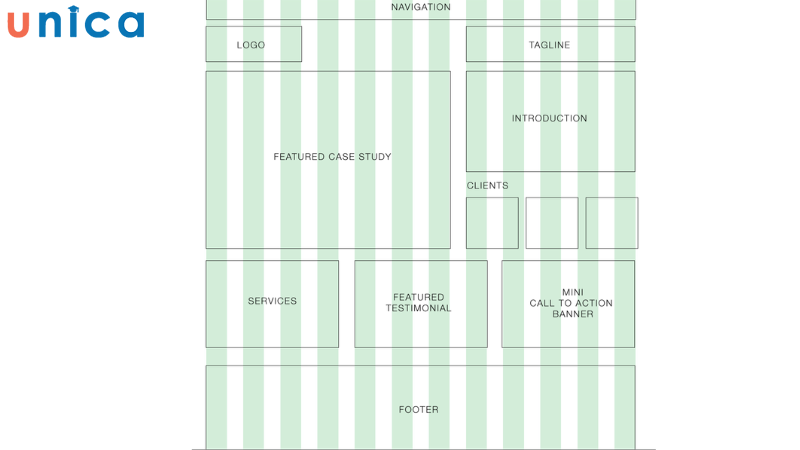
Bước tiếp theo là tạo các ô trên Grid để định hình bố cục của thiết kế. Bạn cần chú ý đến cách sắp xếp thông tin sao cho dễ hiểu và dễ tiếp cận với người xem. Quy tắc đơn giản là trình bày thông tin theo thứ tự từ trên xuống dưới, từ trái sang phải.

Xác định bố cục trên Grid
Tuy nhiên, bạn có thể sáng tạo tùy theo mục tiêu và đối tượng người xem. Dù vậy, luôn cần giữ thứ tự ưu tiên thông tin một cách hợp lý, tránh gây rối loạn hoặc nhầm lẫn.

Ví dụ xác định bố cục trên Grid
Bước 6: Xác định thứ bậc thông tin với Typography.
Khi đã định hình xong bố cục với Grid, bước tiếp theo là bổ sung nội dung vào các ô. Điều này giúp bạn đánh giá xem thông tin đã được sắp xếp hợp lý chưa. Nguyên tắc quan trọng ở đây là sự đồng nhất, đặc biệt là trong Wireframe đen trắng.

Bổ sung nội dung vào các ô
Hãy sử dụng các kích thước phông chữ khác nhau để phân cấp thông tin một cách rõ ràng. Điều này giúp người dùng dễ dàng nhận diện các mức độ quan trọng của từng thông tin.

Sử dụng kích thước, phông chữ khác nhau để nhận diện các thông tin
Bước 7: Tinh chỉnh với dãy màu xám.
Dãy màu xám là một công cụ tuyệt vời để giúp bạn điều chỉnh cường độ trực quan của các yếu tố trong Wireframe. Việc sử dụng dãy màu này giúp tạo sự phân biệt giữa các phần khác nhau trong thiết kế mà không làm mất đi sự hài hòa tổng thể.

Tinh chỉnh với dãy màu xám
Bước 8: Wireframe có mức độ chi tiết cao.
Ở bước này, bạn cần làm việc để nâng cao độ chi tiết cho Wireframe. Mặc dù không bắt buộc, việc bổ sung thêm các chi tiết thực tế, chẳng hạn như các bản sao nội dung, sẽ giúp thiết kế của bạn gần gũi và dễ hiểu hơn.

Tinh chỉnh Wireframe ở mức độ chi tiết cao
Lúc này, bạn cũng nên chú ý đến kích thước phông chữ và màu sắc của các yếu tố, làm sao để chúng phù hợp với thiết kế tổng thể. Tuy nhiên, đừng quá chú trọng vào những chi tiết nhỏ. Hãy lùi lại và chuyển sang giai đoạn thiết kế nguyên mẫu có tính tương tác để kiểm tra và tinh chỉnh tốt hơn.

Điều chỉnh thêm phông chữ, màu sắc để phù hợp với thiết kế tổng thể
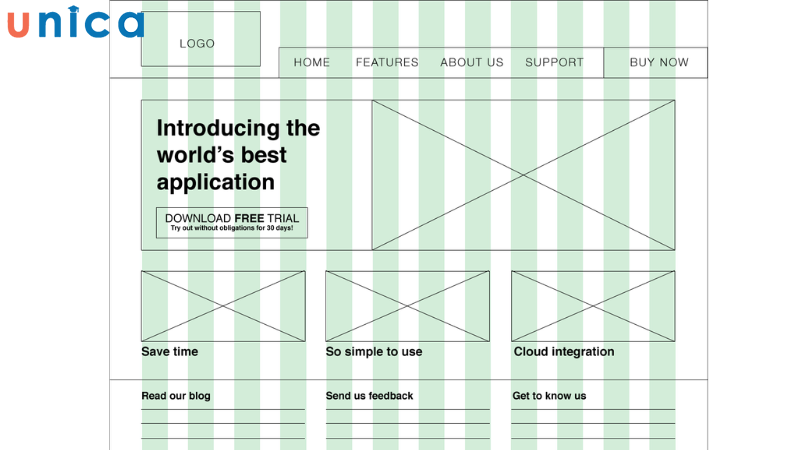
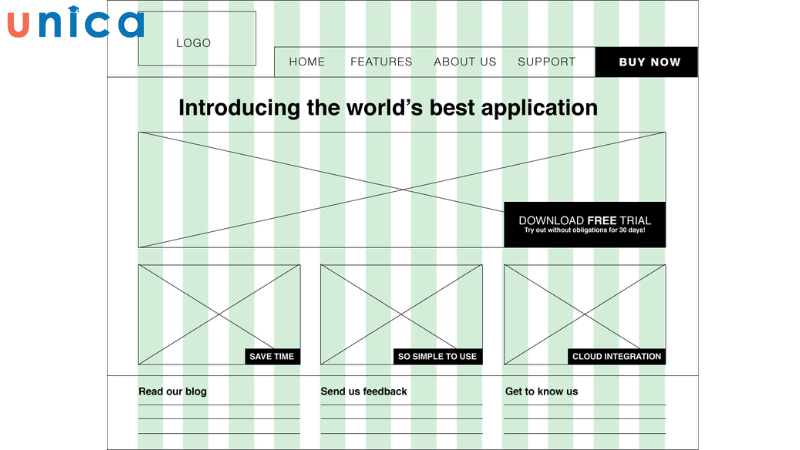
Bước 9: Chuyển đổi Wireframe thành giao diện trực quan.
Bước cuối cùng là chuyển đổi Wireframe thành giao diện trực quan. Công cụ như Illustrator là lựa chọn lý tưởng để thực hiện điều này, vì nó cho phép xuất file dưới định dạng .psd với các layer có thể chỉnh sửa dễ dàng.
Dưới đây là một ví dụ về cách chuyển đổi Wireframe sang giao diện trực quan. Bạn sẽ thấy rằng, mặc dù các yếu tố cơ bản của Wireframe vẫn giữ nguyên, các chỉnh sửa trực quan sẽ giúp giao diện trông sinh động và hoàn chỉnh hơn.

Chuyển đổi Wireframe thành giao diện trực quan
Những nền tảng sáng tạo Wireframe được ưa chuộng
Dưới đây là danh sách các nền tảng nổi bật giúp bạn tạo ra Wireframe một cách chuyên nghiệp và hiệu quả.
-
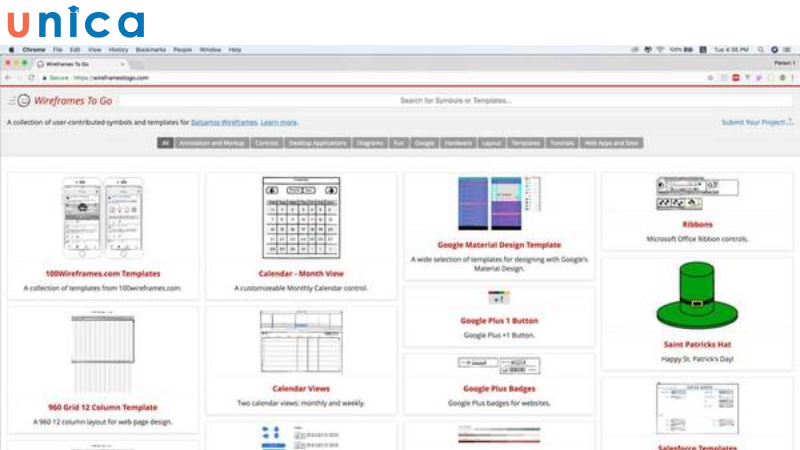
Wireframes To go.
Wireframes To go là một công cụ trực tuyến giúp bạn dễ dàng phác thảo Wireframe đơn giản nhưng trực quan. Với giao diện tối giản và các tính năng cơ bản, nền tảng này phù hợp với những người mới bắt đầu hoặc cần tạo Wireframe nhanh chóng. Bạn có thể sử dụng các yếu tố kéo-thả và xuất bản thành file để chia sẻ với nhóm của mình.

Là một công cụ trực tuyến giúp phác thảo Wireframe
-
Sketch App Resources
Sketch App Resources là công cụ không còn xa lạ với các nhà thiết kế sử dụng hệ điều hành macOS. Đây là nền tảng chuyên biệt, cung cấp một kho tài nguyên phong phú với các mẫu thiết kế giao diện dành cho mobile, web, icon và thậm chí là thiết bị đeo thông minh. Sketch App Resources giúp các designer tiết kiệm thời gian trong việc tạo dựng ý tưởng ban đầu, đồng thời tối ưu hóa quy trình làm việc với giao diện thân thiện và dễ sử dụng.

Sketch App Réources công cụ quen thuộc với người dùng MacOS
-
Figma Resources.
Figma Resources được xem là một trong những nền tảng thiết kế mạnh mẽ nhất hiện nay, với khả năng làm việc đa nền tảng trên macOS, Windows và web. Điểm nổi bật của Figma Resources chính là sự cộng tác thời gian thực, cho phép nhiều người tham gia chỉnh sửa cùng lúc. Ngoài ra, nền tảng này cung cấp kho tài nguyên thiết kế phong phú, giúp người dùng dễ dàng tìm kiếm các mẫu Wireframe phù hợp cho dự án của mình.

Nền tảng thiết kế mạnh mẽ nhất hiện nay
-
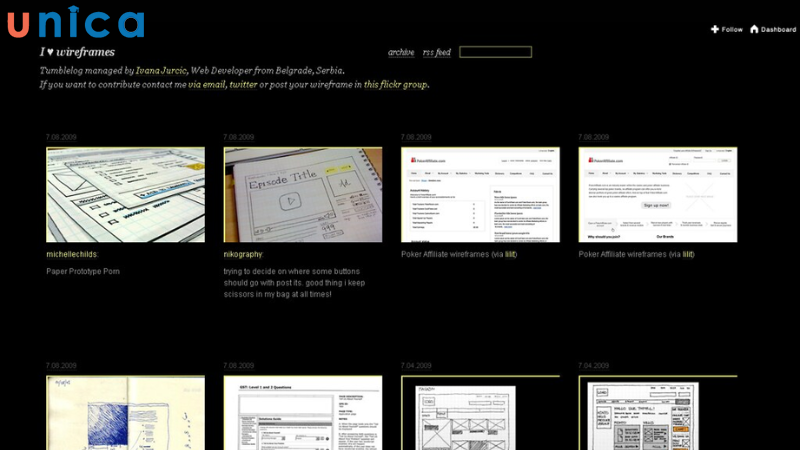
I Love Wireframes
I Love Wireframes là một cộng đồng dành riêng cho những ai yêu thích Wireframe. Nền tảng này không chỉ sở hữu các mẫu phác thảo có sẵn do cộng đồng đóng góp mà còn là nơi kết nối các designer dày dạn kinh nghiệm. Đây là nguồn tài nguyên tuyệt vời cho những ai muốn học hỏi và tham khảo các ý tưởng thiết kế mới lạ, sáng tạo.

I Love Wireframes là công cụ có nhiều mẫu phác thảo do cộng đồng đóng góp
-
Wireframe Showcase
Wireframe Showcase là một nền tảng đa năng, tập trung vào việc chia sẻ các mẫu Wireframe hoàn chỉnh và tài nguyên thiết kế đa dạng. Người dùng có thể truy cập vào các tài liệu miễn phí hoặc trả phí, tùy thuộc vào nhu cầu cụ thể. Đây là địa điểm lý tưởng để tìm kiếm cảm hứng hoặc các giải pháp Wireframe chuyên nghiệp cho các dự án sáng tạo.

Wireframe Showcase là một nền tảng đa năng, tập trung nhiều mẫu Wireframe hoàn chỉnh
-
Web Without Words
Web Without Words là một trang web độc đáo, nơi mà tất cả tài nguyên về Wireframe được trình bày hoàn toàn bằng ký hiệu, không sử dụng chữ hay hình ảnh minh họa. Phương pháp này giúp tập trung vào bố cục và cấu trúc thông tin, mang lại cái nhìn tổng quan và trực quan về cách thiết kế giao diện người dùng.

Web Without Words là một website độc đáo được trình bày bằng ký hiệu
Tổng kết
Hiểu rõ wireframe là gì và cách xây dựng khung thiết kế hiệu quả sẽ giúp bạn tối ưu hóa quy trình sáng tạo trong thiết kế giao diện người dùng. Một wireframe tốt không chỉ giúp bạn tiết kiệm thời gian mà còn cải thiện khả năng giao tiếp ý tưởng với đội ngũ phát triển. Hãy thử nghiệm và lựa chọn nền tảng phù hợp để tạo nên những sản phẩm hoàn hảo ngay từ bước đầu tiên.