Thiết Kế

Cách kiếm tiền bằng Canva không cần bỏ vốn bạn đã biết chưa?
06/06/2023
3220 Lượt xem

Cách ghép ảnh trên Canva chi tiết dành cho người mới bắt đầu
06/06/2023
4785 Lượt xem

Cách chuyển canva sang powerpoint cực đơn giản
05/06/2023
6627 Lượt xem

Cách thiết kế CV trên Canva đơn giản, hiệu quả và miễn phí
05/06/2023
3289 Lượt xem

Hướng dẫn cách thiết kế logo canva chi tiết nhất
05/06/2023
3195 Lượt xem

Pathfinder là gì? Cách dùng Pathfinder trong Illustrator
03/11/2022
25 Lượt xem

Cách xuất file Pdf trong Ai để in ấn
03/11/2022
11058 Lượt xem

Cách thêm font vào Ai kèm theo hướng dẫn chi tiết
03/11/2022
8589 Lượt xem

Gợi ý cách dùng Drop Shadow để đổ bóng trong Ai
02/11/2022
44 Lượt xem

Hướng dẫn khôi phục file illustrator chưa save cực đơn giản
02/11/2022
13608 Lượt xem

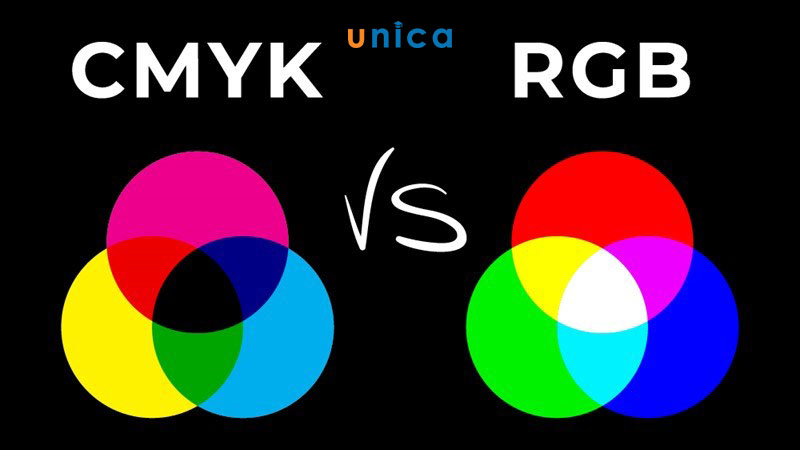
Bật mí Cách đổi hệ màu trong AI nhanh chóng
02/11/2022
6777 Lượt xem

Hướng dẫn cách tạo viền chữ trong illustrator đơn giản
02/11/2022
32 Lượt xem



