Trong quá trình là việc với phần mềm Adobe Illustrator chắc chắn bạn không còn xa lạ gì với 2 yếu tố là Fill và Stroke nữa. Fill là phần màu nền bên trong của đối tượng còn Stroke là màu viền. Trong bài viết này, Unica sẽ giúp bạn giải đáp Stroke trong Illustrator là gì? Hướng dẫn cách sử dụng như thế nào hợp lý. Cùng tìm hiểu ngay.
Stroke là gì?
Stroke trong Illustrator hay còn được gọi với cái tên Stroke AI. Đây là một khái niệm để chỉ đường viền của đối tượng cụ thể. Nói theo cách khác, Stroke trong Ai chính là đường màu bao quanh khu vực giới hạn của màu Fill.

Cách tạo viền chữ trong Illustrator
Stroke không chỉ được sử dụng với mục đích là tạo đường bao, tạo độ sắc nét, phân biệt mảng màu này với mảng màu khác, mà nó còn có thể tách ra như 1 đối tượng riêng biệt có đầy đủ thuộc tính của một đối tượng Vector.
Stroke trong Illustrator là thuộc tính đi liền với khái niệm đường Path, nhưng Stroke không phải là 1 đường Path. Chúng được cấu tạo từ rất nhiều các thuộc tính khác, không đơn thuần là 1 đường giới hạn như Path.
Stroke Panel là gì?
Stroke Panel là bảng điều khiển quản lý thuộc tính của Illucctration. Stroke Panel là một công cụ hữu ích để định hình đường viền của đối tượng trong Adobe Illustrator. Bằng cách sử dụng bảng điều khiển, bạn có thể tạo các đường viền có màu sắc, độ dày và kiểu khác nhau để phù hợp với thiết kế của mình.
Các góc của Stroke
Trong Adobe Illustrator, các góc của Stroke được xác định bởi các thuộc tính Cap và Join trong Stroke Panel.
Cap xác định kiểu đầu đường viền. Có ba kiểu cap:
- Butt Cap: Đầu đường viền kết thúc bằng một đường thẳng.
- Round Cap: Đầu đường viền kết thúc bằng một vòng tròn.
- Projecting Cap: Đầu đường viền kết thúc bằng một đoạn thẳng nhô ra ngoài.
Join xác định kiểu cuối đường viền. Có ba kiểu join đó là:
- Miter Join: Cuối đường viền được nối bằng một đường thẳng.
- Round Join: Cuối đường viền được nối bằng một vòng tròn.
- Bevel Join: Cuối đường viền được nối bằng một đoạn thẳng vát.

Các góc của Stroke trong Ai
Kiểu hình dạng Stroke
Kiểu hình dạng Stroke trong Adobe Illustrator là một thuộc tính cho phép bạn thay đổi hình dạng của đường viền đối tượng. Có ba kiểu hình dạng Stroke phổ biến đó là:
- Solid: Đường viền có hình dạng liền mạch. Đây là kiểu hình dạng mặc định.
- Dashed: Đường viền có hình dạng nét đứt. Bạn có thể điều chỉnh độ dài và khoảng cách của các đoạn trong đường viền nét đứt.
- Dotted: Đường viền có hình dạng đường chấm. Bạn có thể thay đổi kích thước đối tượng và khoảng cách của các chấm trong đường viền chấm.
Hướng dẫn cách tạo stroke trong Ai
Mặc dù cách tạo stroke trong illustrator không khó nhưng không phải ai cũng biết, nhất là người mới làm quen với phần mềm này. Sau đây Unica sẽ hướng dẫn cách tạo viền trong Ai chi tiết cho bạn tham khảo.
- Bước 1: Đầu tiên bạn lựa chọn công cụ Type Tool (hoặc phím tắt T) để viết chữ trong Illustrator.

Công cụ Type Tool
- Bước 2: Click vào khung làm việc và nhập nội dung mà bạn muốn.

Nhập nội dung vào khung làm việc
- Bước 3: Tiếp theo bạn dùng công cụ Selection Tool (phím tắt V) chọn nội dung cần tạo viền và nhấp vào tab Properties.

bạn chọn Properties nhập nội dung cần tạo
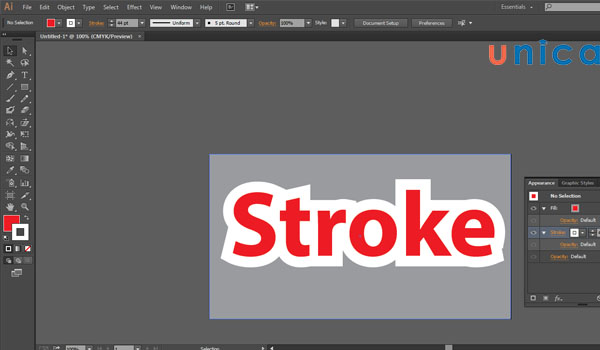
- Bước 4: Hộp thoại Appearance xuất hiện thì bạn chọn màu viền cho chữ ở ô Stroke. Ví dụ như chữ mặc định là màu đen và không có viền chữ vì ô Stroke hiện đang gạch chéo.
Tiếp tục nhấp vào ô đó và chọn màu viền.

Chọn lựa màu viền
Sau khi mình chọn lựa được màu viền là màu đỏ thì chữ sẽ hiển thị viền đỏ.

Chỉnh màu cho đường viền
- Bước 5: Bạn có thể dễ dàng điều chỉnh độ dày của viền chữ ở ô bên cạnh. Khi tăng độ viên lên từ 1- 2 pt thì độ dày viền chữ cũng sẽ tăng lên. Cách tạo viền cho chữ trong Ai khá đơn giản.

Điều chỉnh độ dày của đường viền
- Bước 6: Trong quá trình thiết kế để chỉnh màu sắc của viền chữ, bạn hãy chọn công cụ Selection Tool (phím tắt V) nhấn vào chữ và chỉnh màu sắc ở ô màu viền phía dưới thanh công cụ.

Nhấn chọn Selection Tool
Thành thục Illustrator chỉ trong thời gian ngắn bằng cách đăng ký khoá học online qua video. Khoá Illustrator giúp bạn nắm được toàn bộ kiến thức từ A-Z về Illustrator, bao gồm cả các kiến thức nâng cao giúp bạn trở thành một design chuyên nghiệp.

Hướng dẫn sử dụng stroke trong AI
Trong Ai có rất nhiều lệnh và bảng hỗ trợ quản lý đường viền. Vì vậy bạn cần phải tìm hiểu thật kỹ để biết cách sử dụng Stroke trong Illustrator như thế nào. Sau đây là hướng dẫn cách sử dụng và quản lý stroke trong Ai cho bạn tham khảo.
Tô màu đường viền
Để tô màu đường viền trong Ai, đầu tiên bạn cần phải tạo ra một đường path. Để tạo đường path bạn có thể sử dụng pen tool hay bất kỳ một công cụ tạo hình cơ bản nào. Tiếp theo, bạn tiến hành tô màu theo mong muốn bằng cách lựa chọn bảng màu dành cho stroke. Chi tiết cách thực hiện như sau:
- Bước 1: Trên thanh menu bạn chọn chế độ stroke box
 .
. - Bước 2: Click đúp trực tiếp lên Stroke box để bảng màu xuất hiện. Tiếp theo bạn click chuột sang chế độ màu gradient nếu muốn tô màu chuyển sắc (trong hình)

Chọn màu sắc tô cho đường viền
Quản lý thuộc tính đường viền trong illustrator
Như bên trên đã chia sẻ Stroke panel chính là bảng để quản lý thuộc tính đường viền trong Ai. Để sử dụng bảng này sẽ có 2 cách đó là:
- Một là bạn click trực tiếp vào chữ stroke màu vàng trên thanh điều khiển.
- Hai là bạn cho nó hiển thị tại bằng cách từ thanh Menu chọn Stroke (ctrl+F10).
Lúc này, trong bảng Stroke Panel, bạn sẽ chia thành 3 khu vực rõ ràng và quan tâm đến các thuộc tính sau:
Hiển thị Stroke
Khu vực hiển thị Stroke trong AI là khu vực quản lý các đường viền hiển thị so với đường Path. Cách chỉnh độ dày nét trong ai, bo góc, cũng như vị trí tương đối so với Path. Cụ thể:
- Weight: Quản lý độ dày của đường viền, cho phép bạn thay đổi hoặc nhập độ dày mà bạn muốn thiết lập cho Stroke.
- Cap: Đây là định dạng chế độ bo góc cho đầu đường viền, thuộc tính này chỉ áp dụng cho các đường viền là các đường thẳng hoặc các đường Path hở.
- Corner: Corner cho phép bạn xác định góc bo cho các khu vực gấp khúc của đường Path. Có thể hiểu là bạn có thể thay đổi hiển thị đỉnh của nó với 3 chế độ là thẳng, vuông và tròn.
- Align: Cho phép bạn xác lập vị trí của Stroke so với đường Path, có nghĩa là nó nằm trong, nằm ngoài hoặc nằm chính giữa của Path.
Kiểu Stroke
Khu vực này cho phép thiết lập outline stroke trong illustrator của bạn là đường nét liền hoặc nét đứt, cũng như xác định độ dài, khoảng cách các nét đứt trên Stroke là bao nhiêu. Trong đó:
- Dashes line: Cho phép bạn lựa chọn chế độ nét đứt, còn Align Dashes cho phép bạn tạo ra dấu gạch ngang tại các vị trí mà ở đó là các góc. Với Preserve thì cho phép bạn tạo hình gấp trên Stroke tại vị trí gấp.
- Dash và Gap: Đây là thuộc tính xác định độ dài và khoảng cách nét đứt. Trong đó, Dash là độ dài của nét đứt, Gap là khoảng cách.

Bạn có thể quản lý độ dày cũng như vị trí tương đối so với Path
Loại hình Stroke
Loại hình stroke illustrator cho phép bạn lựa chọn các loại hình dạng Stroke cụ thể. Tùy vào từng trường hợp bạn sẽ sử dụng 1 thuộc tính khác nhau của chế độ này. Cụ thể như sau:
- Arrowheads: Cho phép bạn lựa chọn chế độ Stroke là mũi tên hoặc đường thẳng. Ngoài ra, nó còn thiết lập thông số tương đối của mũi tên so với độ dày đường viền.
- Profile: Cho phép bạn biến đổi hình dạng tùy chọn của đường viền với các chế độ có sẵn.
Stroke với Width Tool
Width Tool là một công cụ trong Adobe Illustrator cho phép bạn điều chỉnh độ dày của đường viền đối tượng. Công cụ này có thể được sử dụng để tạo các đường viền có độ dày khác nhau, từ mỏng đến dày.
Để điều chỉnh Stroke với Width Tool bạn thực hiện như sau:
- Bước 1: Đầu tiên bạn chọn đối tượng cần điều chỉnh Stroke
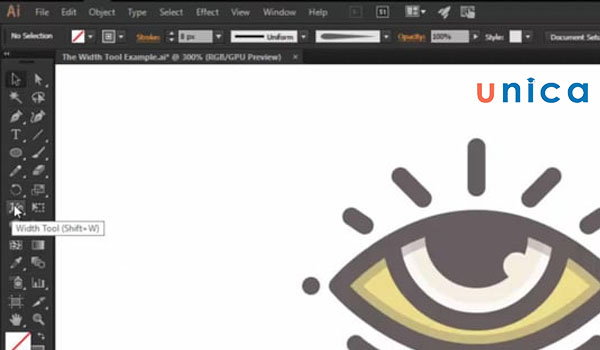
- Bước 2: Tiếp theo bạn chọn công cụ Width Tool (phím tắt Shift + W), công cụ có chức năng thay đổi độ dày của Stroke.

Công cụ Width Tool trong Ai
Bước 3: Di chuột đến vị trí muốn tăng hoặc giảm độ dày Stroke. Thực hiện thao tác kéo thả chuột để điều chỉnh độ dày Stroke. Mỗi lần thao tác như vây sẽ tạo ra một điểm để điều chỉnh độ dày của Stroke.
- Nếu muốn thay đổi vị trí các điểm, bạn chọn và kéo dọc theo đường path.
- Nếu muốn chọn nhiều điểm, bạn giữ Shift và chọn các điểm cần chọn.
Nếu muốn điều chỉnh các thông số về độ dày chính xác hơn bạn hãy click đúp chuột vào điểm để mở bảng Width Point Edit.
Bên cạnh tạo đường viền cho đối tượng, nếu bạn muốn đối tượng thêm bắt mắt thì hãy áp dụng đổ bóng trong Ai.
Lưu Stroke vào Profiles
Trong quá trình làm việc với công cụ Width Tool để điều chỉnh độ dày của Stroke, bạn có thể lưu kiểu Stroke mà mình thích nhất vào bảng Profiles. Mục đích của việc lưu này là để lần sau bạn có thể sử dụng dễ dàng hơn chỉ bằng một cái nhấp chuột.
Chuyển Stroke thành vector
Mục đích của việc chuyển stroke thành vector là để có thể thực hiện các thao tác điều chỉnh phức tạp hơn. Cách chuyển stroke thành vector như sau:
- Bước 1: Đầu tiên bạn cần chọn đối tượng cần chuyển thành vector.
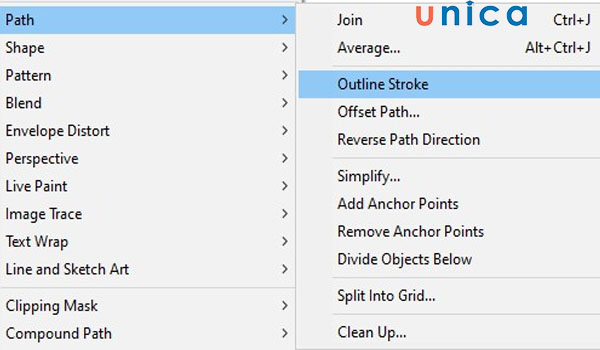
- Bước 2: Tại thanh menu bạn chọn hộp thoại Object => Chọn Path => Chọn Outline Stroke.

Chọn Outline Stroke
Cách chuyển stroke thành shape
Illustrator cho phép bạn biến đổi Stroke thành 1 đối tượng Vector độc lập bao gồm File và Stroke. Để thực hiện việc này, bạn sử dụng điều lệnh Expand hoặc Expand Appearance trên thanh Menu Object. Bạn cũng có thể thiết lập các thuộc tính Stroke cho 1 đối tượng là Text như thiết lập với đối tượng thông qua cách chuyển stroke thành vector trong Ai.
Phím tắt stroke trong photoshop
Trong Adobe Illustrator, phím tắt để tạo stroke là Ctrl + Alt + B. Phím tắt này sẽ mở bảng điều khiển Stroke, đây chính là nơi để bạn tùy chỉnh các thuộc tính của đường viền như: màu sắc, độ dày, kiểu và các thuộc tính khác.
Ngoài ra, bạn cũng có thể sử dụng công cụ Stroke ( phím tắt Shift + F6) để tạo stroke. Công cụ này cho phép bạn tạo stroke cho các đối tượng đã được chọn.

Phím tắt stroke trong Illustrator
Một số lưu ý khác về stroke
Stroke trong Adobe Illustrator là một thuộc tính quan trọng của đối tượng, giúp tạo ra các đường viền có màu sắc, độ dày và kiểu dáng khác nhau. Khi sử dụng Stroke trong Ai bạn cần chú ý một số vấn đề sau:
- Stroke có thể được coi là một đối tượng riêng biệt có cấu tạo đặc biệt. Stroke không phải là một phần của đối tượng, mà là một đối tượng riêng biệt có đầy đủ các thuộc tính của một đối tượng vector. Điều này có nghĩa là bạn có thể tách stroke ra khỏi đối tượng và chỉnh sửa nó riêng biệt.
- Stroke cho phép bạn tuỳ chỉnh hình dạng của các giải màu sắc. Stroke cho phép bạn tô màu ngay cả khi chúng được tạo nên từ một đường path hở. Stroke được định dạng là một giải màu liên tục hay giải màu dứt đoạn đều được.
- Quá trình sử dụng Stroke bạn có thể dễ dàng lựa chọn các chế độ hiển thị so với đường Path. Điều này tức là bạn có thể hiển thị giải màu của đường viền sao cho chúng nằm ở trong, ở ngoài, hay chính giữa so với đường path đều được.
Kết luận
Như vậy, Unica đã chia sẻ cho bạn các thông tin về stroke trong illustrator mà Unica đã tổng hợp được. Hi vọng rằng, với những hướng dẫn cách chỉnh stroke trong Ai này sẽ giúp bạn dễ dàng theo tác thực hiện trong công việc của mình. Cách sủ dụng Stroke trong AI với các bước làm vô cùng đơn giản phù hợp với những người mới bắt đầu tìm hiểu về cách thiết kế này.