Thiết Kế

Top 20 công cụ tạo website miễn phí tốt nhất 2025
07/08/2025
325 Lượt xem

Dùng render Vray bằng GPU hay CPU tốt hơn?
26/11/2024
1366 Lượt xem

So sánh Revit và SketchUp? Người mới nên học công cụ nào?
26/11/2024
1375 Lượt xem

Nên học 3DS Max hay SketchUp trong thiết kế nội thất
26/11/2024
1134 Lượt xem

Hướng dẫn sử dụng lệnh đối xứng trong SketchUp
25/11/2024
2160 Lượt xem

Hướng dẫn cách ẩn hiện layer trong SketchUp nhanh chóng
25/11/2024
2561 Lượt xem

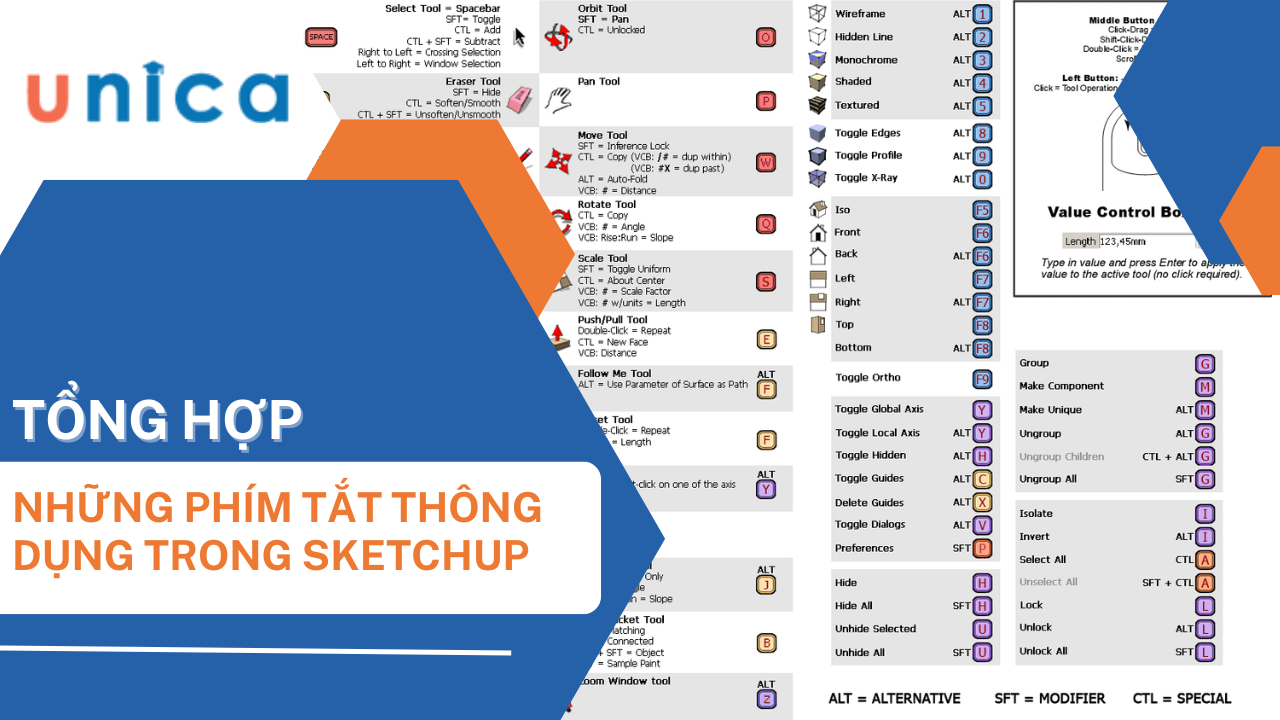
Tổng hợp phím tắt trong Sketchup thông dụng nhất
25/11/2024
2091 Lượt xem

Cách đổi đơn vị trong Sketchup đơn giản cho người mới
19/11/2024
2234 Lượt xem

Cách xoay đối tượng trong Sketchup cho người mới
19/11/2024
5512 Lượt xem

VRay là gì? Những ưu điểm, lợi thế nổi bật của V-ray trong ngành thiết kế
14/11/2024
938 Lượt xem

Bật mí cách chỉnh đơn vị trong Photoshop đơn giản
17/05/2024
2366 Lượt xem

Bật mí cách xóa nếp nhăn trong photoshop để có một làn da đẹp
15/05/2024
2038 Lượt xem



