Texture là yếu tố vô cùng quan trọng trong thiết kế. Sử dụng Texture một cách hợp lý giúp gia tăng thẩm mỹ của không gian. Sau đây, Unica sẽ chia sẻ tới bạn Texture là gì và có những loại nào. Cùng Unica tìm hiểu ngay.
Texture là gì?
Texture được hiểu là 1 dạng ảnh mang họa tiết, hiệu ứng giống pattern trong Photoshop, thường dùng để làm Background, Blend hoặc hiệu ứng cho hình ảnh. Thông thường Texture có sẵn, chúng ta có thể dễ dàng Download trên mạng về sử dụng miễn phí. Trong thực tế, Texture được nhìn thấy ở trên những thân cây, kim loại, gỗ, da. Hay nói dễ hiểu hơn thì texture liên quan đến những đặc điểm về mặt của vật thể, có kích thước, mật độ, sự sắp xếp, hình dáng, tỷ lệ thành phần cơ bản của vật thể.

Ví dụ minh họa về Texture trong Photoshop
Phân loại Texture trong Photoshop
Theo thống kê, có 2 loại Texture thường được sử dụng nhiều nhất trong Photoshop. Đó là:
- Tactile Texture:
Tactile được hiểu là chạm vào và tactile texture có nghĩa là sự gồ ghể của bất kỳ một bề mặt nào đó mà khi chúng ta chạm vào có thể cảm thấy được. Đây được xem là một trong những yếu tố quan trọng nhất trong thiết kế 3D so với 2D.
Bên cạnh đó, Texture sẽ được cảm nhận, nhìn thấy bằng cách để ánh sáng thực chiếu lên bề mặt của nó. Vì vậy, những họa sĩ hay tận dụng lợi thế này để làm cho bề mặt tranh thêm phần sống động và có nét đặc trưng hơn. Đặc biệt, những lớp sơn có thể chồng lên nhau để tạo được những đỉnh gồ ghề và nó được gọi là Impasta.
- Visual Texture:
Visual Texture là những ấn tượng có thể nhìn thấy được mà texture mang lại cho người xem như về màu sắc, xu hướng hay có thể là mật độ trong trên một bức ảnh. Texture nó liên quan trực tiếp đến những ảo ảnh của một kết cấu bề mặt. Nó chính là hình dạng của tactile texture ở bề mặt 2D.
Có thể thấy, công cụ Tactile Texture cũng như Visual Texture rất quan trọng đối với mỗi nhà thiết kế. Tuy nhiên, trong thiết kế nghệ thuật 2D, Visual Texture được các chuyên gia sử dụng nhiều hơn so với Tactile Texture.
>>> Xem ngay: Booklet là gì? Những điều cần biết khi tạo thiết kế Booklet
Vai trò của Texture
Chắc chắn nhiều người sẽ thắc mắc về công dụng cũng như vai trò của Texture trong Photoshop. Dưới đây là công dụng của Texture mà theo nhiều chuyên gia chia sẻ:
- Texture có tác dụng làm tăng màu sắc, chuyển đổi và tạo hiệu ứng hình ảnh được lung linh và tạo được nét đặc trưng của mỗi bức ảnh.
- Blending: chú trọng vào hòa trộn màu sắc, tạo được hiệu ứng màu để bức hình được đẹp, sắc nét và lung linh hơn. Đối với light texture được dùng để tạo những đốm sáng, tia sáng trong bức ảnh…
- Background: đối với texture thường được sử dụng để làm Background thường có độ phân giải cao và dùng để làm nền cho những artwork.
- Icons: trong texture có những icons giống như dành cho graphic, bên cạnh đó cũng có loại để blend hay background. Kích thước nhỏ vì vậy yêu cầu ứng dụng cao hơn.
Bên cạnh đó, một số loại texture được tìm kiếm bằng những từ khóa: broken textures, color textures, texture pack, light textures,…
Những loại Texture phổ biến trên thị trường hiện nay
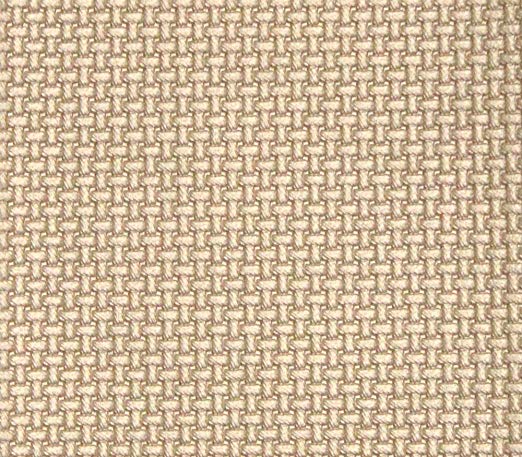
Texture vải
Phổ biến nhất trên thị trường và được dùng trong quá trình sản xuất, bọc sofa hoặc nội thất mang phong cách cổ điển, hiện đại. Tùy vào sản phẩm, mục đích sử dụng của khách hàng mà họ đưa ra những lựa chọn khác nhau.

Texture vải
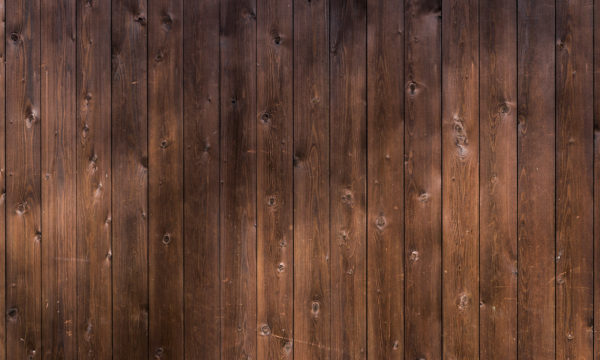
Texture gỗ
Texture gỗ hiện nay cũng là một sự lựa chọn được đông khác hàng ưa chuộng.

Texture nước

>>> Xem ngay: Calligraphy là gì? Cách vẽ Calligraphy tại nhà đơn giản nhất
Cách sử dụng Texture trong Photoshop
Sử dụng texture là một kỹ thuật phổ biến trong Photoshop để tạo hiệu ứng bề mặt, làm phong phú thêm thiết kế hoặc chỉnh sửa ảnh. Texture giúp bạn thêm chiều sâu và cảm giác thực tế cho hình ảnh. Dưới đây là các bước cơ bản để sử dụng texture trong Photoshop:
Bước 1: Nhân đôi layer background
Trước tiên, hãy chọn hình ảnh cần chỉnh sửa và mở nó trong Photoshop. Tiếp theo, tạo bản sao của layer chứa hình ảnh gốc để giữ nguyên bản gốc. Để làm điều này, nhấn tổ hợp phím Ctrl + J (hoặc Cmd + J trên Mac).
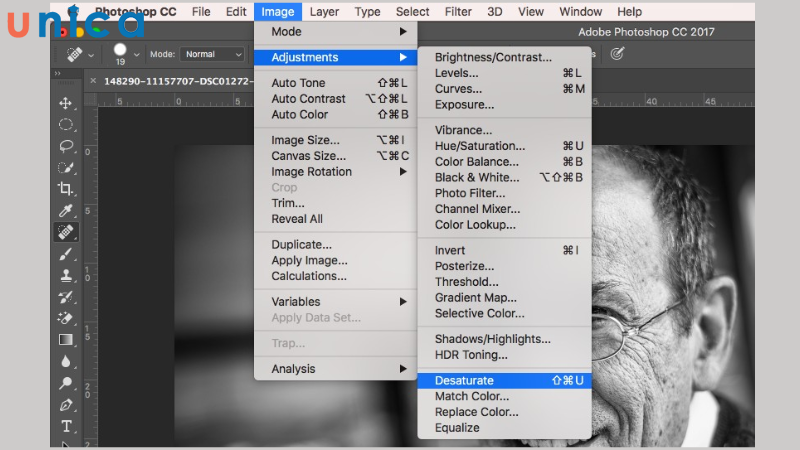
Sau đó, chuyển đổi hình ảnh sang dạng đen trắng bằng cách sử dụng tổ hợp phím Ctrl + Shift + U (hoặc Cmd + Shift + U). Nếu muốn thực hiện thủ công, bạn vào Image, chọn Adjustments, rồi chọn Desaturate. Ở phần Blending Mode, đổi chế độ hiển thị thành Overlay để tạo hiệu ứng ánh sáng phù hợp.

Nhân đôi layer Background trong Photoshop
Bước 2: Tạo layer với Hue/Saturation
Chọn lại layer background ban đầu và nhân đôi layer này bằng cách nhấn Ctrl + J. Kéo layer vừa tạo lên vị trí trên cùng.
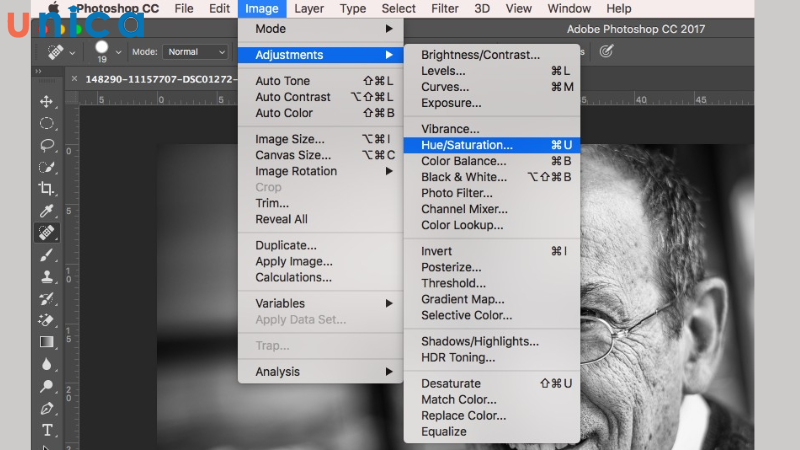
Tiếp theo, vào Image, chọn Adjustments, và chọn Hue/Saturation hoặc nhấn Ctrl + U. Khi bảng điều chỉnh xuất hiện, nhập các thông số phù hợp với thiết kế để đạt được màu sắc mong muốn.

Tạo layer với Hue/Saturation
Bước 3: Sử dụng texture
Chuẩn bị hình ảnh texture mà bạn muốn sử dụng và mở nó trong Photoshop. Nhấn Ctrl + A để chọn toàn bộ hình, sau đó nhấn Ctrl + C để sao chép và Ctrl + V để dán texture vào file đang chỉnh sửa.
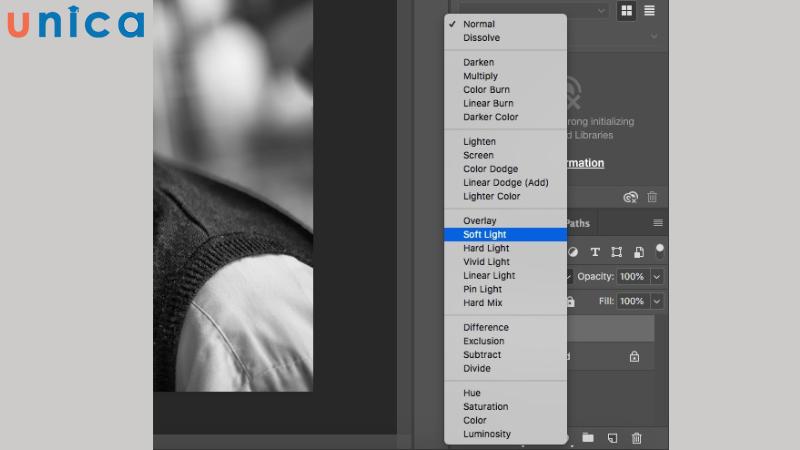
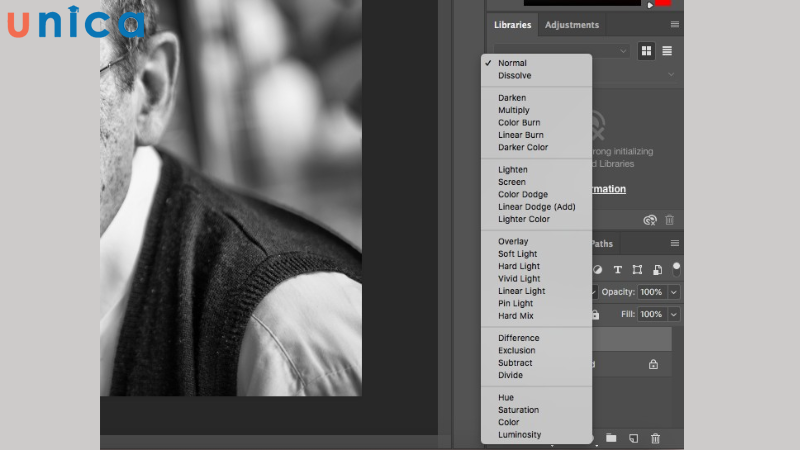
Di chuyển texture đến vị trí mong muốn bằng cách sử dụng công cụ Move Tool (phím V). Đặt layer texture ở vị trí trên cùng và chọn chế độ hòa trộn Soft Light trong bảng Layers. Tùy chỉnh texture để đạt hiệu ứng mong muốn.

Chọn Soft Light để sử dụng Texture
Bước 4: Tiếp tục thêm Texture thứ 2
Lặp lại quy trình như ở bước 3 để thêm một texture khác. Sau khi tải texture vào Photoshop, sử dụng Ctrl + A để chọn toàn bộ, sau đó di chuyển texture vào hình cần chỉnh sửa.
Nếu cần, nhấn Ctrl + T để xoay texture hoặc thay đổi kích thước. Trong phần Blend Mode, chọn Screen và loại bỏ các phần không cần thiết bằng công cụ Eraser Tool (E).

Tạo Texture thứ 2
Bước 5: Tạo layer mới
Tạo một layer mới bằng cách nhấn Ctrl + Shift + N, sau đó nhấn Shift + F5 và chọn Back ở phần Use.
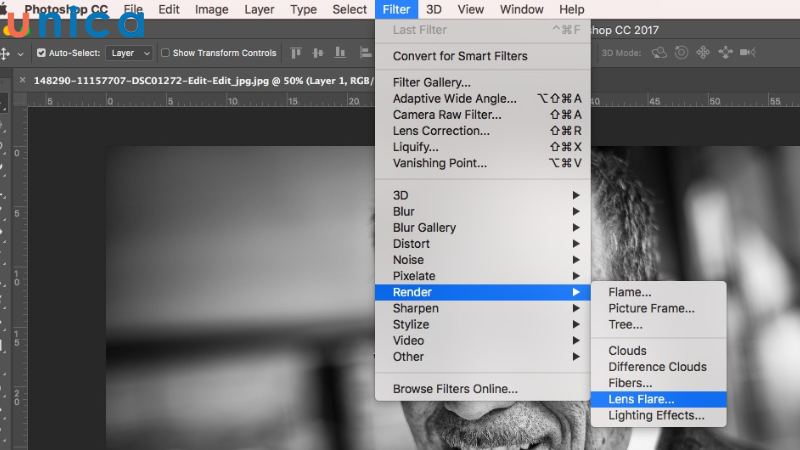
Tiếp theo, vào Filter, chọn Render, rồi chọn Lens Flare. Điều chỉnh các thông số để phù hợp với kích thước và thiết kế của hình ảnh. Sử dụng công cụ Move Tool (phím V) để di chuyển layer đến góc trái và đặt chế độ Blend Mode thành Lighten.

Tạo layer mới
Bước 6: Sử dụng Gradient
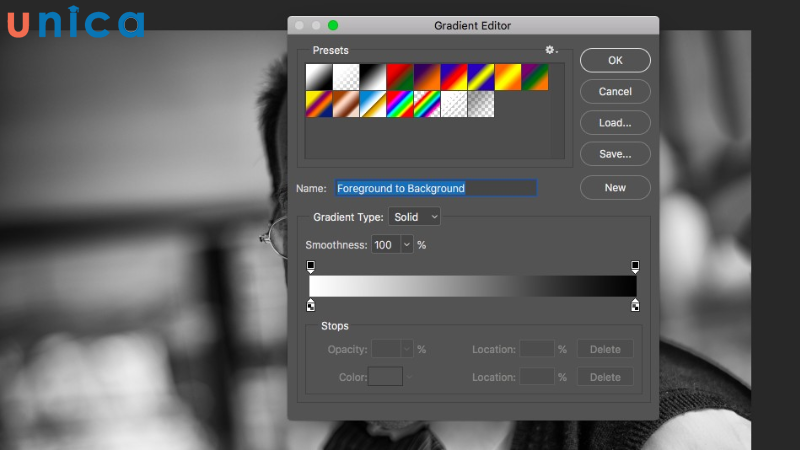
Trên thanh công cụ, chọn Gradient Tool (hoặc nhấn G). Nhấp đôi vào ô Gradient để mở bảng chọn màu. Lựa chọn màu sắc phù hợp với thiết kế và đặt chế độ hòa trộn thành Soft Light. Điều chỉnh độ mờ Opacity để đạt được hiệu ứng mong muốn.

Sử dụng Gradient
Bước 7: Sử dụng pattern
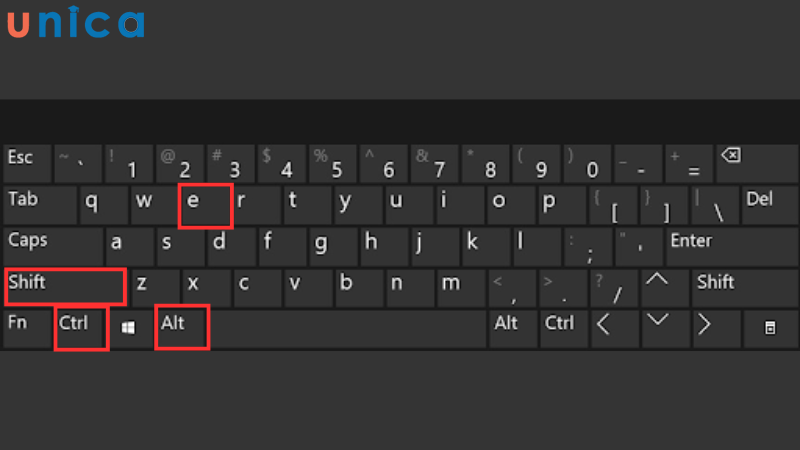
Tạo một layer mới bằng tổ hợp phím Ctrl + Shift + N, sau đó sử dụng Ctrl + Shift + Alt + E để gộp toàn bộ các layer lại thành một layer duy nhất.

Sử dụng tổ hợp phím Ctrl + Shift + N để tạo layer mới

Sử dụng tổ hợp phím Ctrl + Shift + Alt + E để nhóm toàn bộ layer
Bước 8: Thực hiện những chỉnh sửa cuối cùng
Thực hiện các bước chỉnh sửa cuối cùng như thêm text, chỉnh màu sắc, hoặc tinh chỉnh hiệu ứng. Khi hoàn thành, xuất ảnh ra định dạng mong muốn như JPEG hoặc PNG để sử dụng.

Điều chỉnh thêm rồi tải xuống
Đăng ký khoá học làm powerpoint online ngay để nhận ưu đãi. Khóa học sẽ trang bị các kỹ năng thiết kế chuyên nghiệp trên Powerpoint, các thiết kế trình chiếu đơn giản đến nâng cao, các hiệu ứng nâng cao, chuyên nghiệp,...



Kết luận
Trên đây, Unica đã chia sẻ với các bạn về Texture và cách sử dụng của công cụ này trong Photoshop. Hy vọng bài viết này sẽ giúp ích nhiều cho các bạn. Chúc bạn thành công!