Google PageSpeed Insights là một công cụ quan trọng mà bất kỳ nhà phát triển web nào cũng nên biết đến. Hiện nay, việc có một trang web chạy mượt mà và nhanh chóng không chỉ là yếu tố quan trọng mà còn là tiêu chuẩn để thu hút và giữ chân người dùng. Và chính vì lẽ đó, Google PageSpeed Insights đã trở thành một công cụ không thể thiếu, giúp tối ưu hiệu suất của các trang web, từ đó tăng cơ hội thành công và cải thiện trải nghiệm người dùng. Điều gì khiến công cụ này trở nên quan trọng và mạnh mẽ đến vậy? Hãy cùng Unica khám phá khái niệm Google PageSpeed Insights là gì và những thông tin liên quan nhé.
1. Google PageSpeed Insights là gì?
Google PageSpeed Insights là gì? Đây là một công cụ miễn phí của Google, cho phép bạn kiểm tra và đánh giá hiệu suất của website trên các thiết bị khác nhau như máy tính để bàn, điện thoại di động hoặc máy tính bảng. Google PageSpeed Insights cung cấp cho bạn các thông tin quan trọng về tốc độ tải trang, thời gian phản hồi của server, kích thước và số lượng tài nguyên trên website, cũng như các cơ hội và khuyến nghị để cải thiện hiệu suất của website.
Google PageSpeed Insights là một công cụ hữu ích đối với website vì nó giúp bạn:
- Đo lường và theo dõi hiệu suất của website của bạn và so sánh với các website khác.
- Phát hiện và khắc phục các vấn đề ảnh hưởng đến hiệu suất của website như tốc độ tải trang chậm, tài nguyên quá nặng hoặc JavaScript nhằm chặn hiển thị trong nội dung.
- Tối ưu hóa hiệu suất của website, tăng sự hài lòng và tương tác của người dùng, cũng như khả năng xuất hiện trên kết quả tìm kiếm của Google.

Google PageSpeed Insights là một công cụ miễn phí của Google
2. Tiêu chuẩn đánh giá của công cụ Google PageSpeed Insights là gì?
Google PageSpeed Insights sử dụng hai tiêu chuẩn đánh giá để đo lường hiệu suất của website là:
- Speed score: Speed score là một chỉ số tổng quát về hiệu suất của website, được tính bằng cách sử dụng các số liệu từ Field data và Lab data. Speed score có thể có giá trị từ 0 đến 100 và được phân thành ba mức:
+ Fast: Speed score từ 90 đến 100, cho biết website của bạn có hiệu suất tốt, tải nhanh trên hầu hết các thiết bị.
+ Average: Speed score từ 50 đến 89, cho biết website của bạn có hiệu suất trung bình và có thể tải chậm trên một số thiết bị.
+ Slow: Speed score từ 0 đến 49, cho biết website của bạn có hiệu suất kém và tải chậm trên hầu hết các thiết bị.
- Core Web Vitals: Core Web Vitals là một bộ các chỉ số quan trọng về trải nghiệm người dùng trên website của bạn, được Google đưa ra để đánh giá hiệu suất của website. Core Web Vitals bao gồm ba chỉ số chính đó là:
+ Largest Contentful Paint (LCP): LCP là thời gian tải của phần nội dung lớn nhất trên màn hình khi người dùng truy cập website. LCP cho biết mức độ tải nội dung của website, ảnh hưởng đến sự chờ đợi và kiên nhẫn của người dùng. LCP tốt nên dưới 2.5 giây.
+ First Input Delay (FID): FID là thời gian chờ đợi của người dùng khi họ thực hiện một hành động đầu tiên trên website như nhấp vào một nút hoặc nhập vào một ô. FID cho biết mức độ phản hồi của website, ảnh hưởng đến sự tương tác và hài lòng của người dùng. FID tốt nên dưới 100 mili giây.
+ Cumulative Layout Shift (CLS): CLS là mức độ thay đổi bố cục của nội dung trên website khi người dùng truy cập website. CLS cho biết mức độ ổn định của website, ảnh hưởng đến sự thoải mái và dễ chịu của người dùng. CLS tốt nên dưới 0.1.

Tiêu chuẩn đánh giá của công cụ Google PageSpeed Insights
3. PageSpeed Insights cung cấp thông tin nào cho website
Khi bạn nhập URL của website của bạn vào Google PageSpeed Insights, bạn sẽ nhận được các thông tin sau đây về hiệu suất của website:
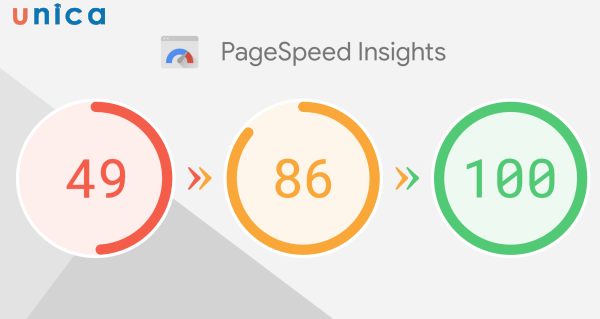
3.1. Speed score
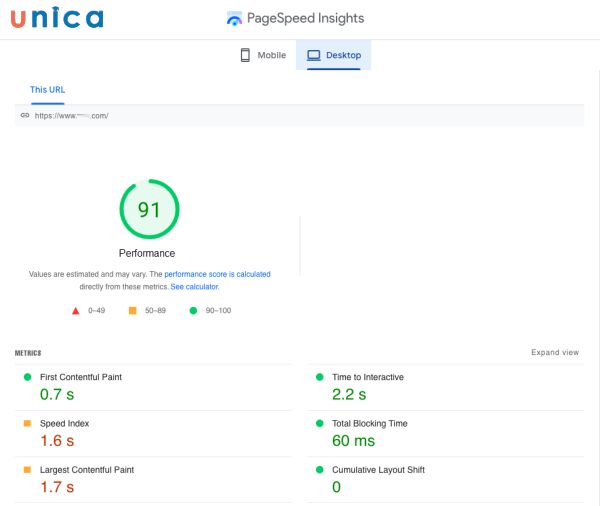
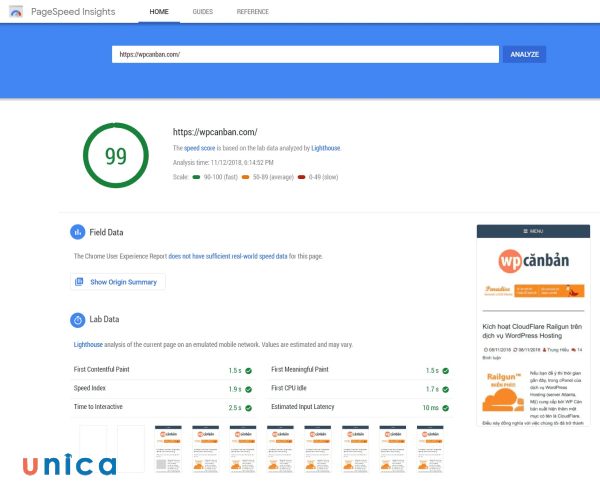
Speed score là một chỉ số tổng quát về hiệu suất của website, được tính bằng cách sử dụng các số liệu từ Field data và Lab data. Speed score có thể có giá trị từ 0 đến 100, được phân thành ba mức là Fast, Average và Slow. Speed score được hiển thị bằng một vòng tròn màu xanh, vàng hoặc đỏ, tương ứng với mức độ hiệu suất của website.

Speed score là một chỉ số tổng quát về hiệu suất của website
3.2. Field data
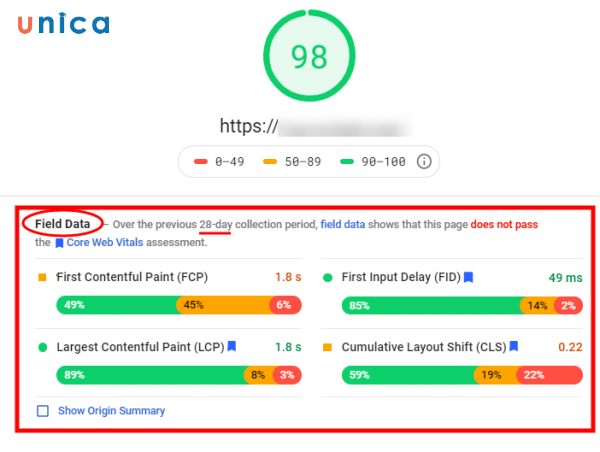
Field data là các số liệu thực tế về hiệu suất của website, được thu thập từ các người dùng thực sự trên các thiết bị khác nhau, trong vòng 28 ngày qua. Field data bao gồm các thông tin sau:
- First Contentful Paint (FCP): FCP là thời gian tải của phần nội dung đầu tiên trên màn hình khi người dùng truy cập website. FCP cho biết mức độ tải nội dung của website, ảnh hưởng đến sự chờ đợi và kiên nhẫn của người dùng. FCP tốt nên dưới 1.8 giây.
- First Input Delay (FID): FID là thời gian chờ đợi của người dùng khi họ thực hiện một hành động đầu tiên trên website như nhấp vào một nút hoặc nhập vào một ô. FID cho biết mức độ phản hồi của website, ảnh hưởng đến sự tương tác và hài lòng của người dùng. FID tốt nên dưới 100 mili giây.
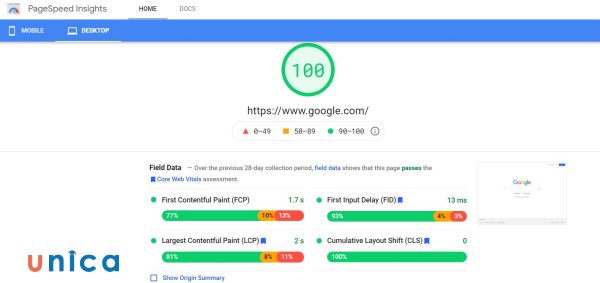
- Core Web Vitals: Core Web Vitals là một bộ các chỉ số quan trọng về trải nghiệm người dùng trên website của bạn, bao gồm LCP, FID, và CLS. Core Web Vitals cho biết mức độ tải nội dung lớn nhất, phản hồi hành động đầu tiên và ổn định bố cục của website. Core Web Vitals tốt nên có LCP dưới 2.5 giây, FID dưới 100 mili giây và CLS dưới 0.1.
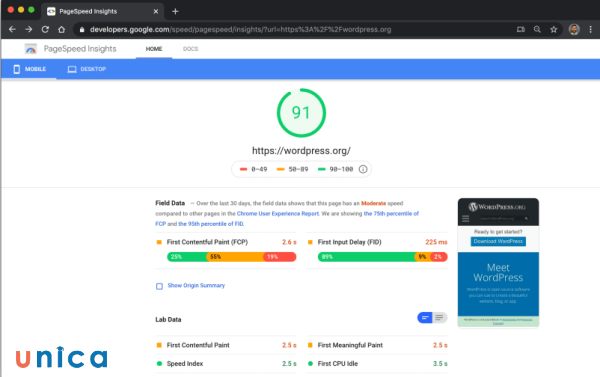
Field data được hiển thị bằng một biểu đồ cột, cho biết phần trăm người dùng trải nghiệm website của bạn ở mức Fast, Average hoặc Slow theo từng chỉ số.

Field data là các số liệu thực tế về hiệu suất của website
3.3. Lab data
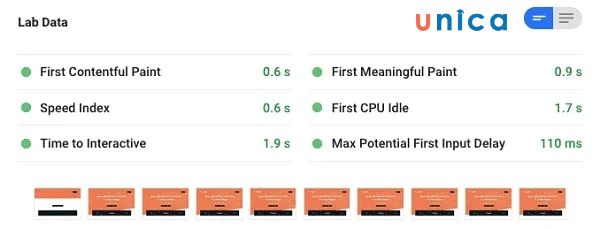
Lab data là các số liệu mô phỏng về hiệu suất của website, được thu thập từ một thiết bị và mạng nhất định, trong một điều kiện nhất định. Lab data bao gồm các thông tin sau:
- First Contentful Paint (FCP): FCP là thời gian tải của phần nội dung đầu tiên trên màn hình khi người dùng truy cập website. FCP cho biết mức độ tải nội dung của website, ảnh hưởng đến sự chờ đợi và kiên nhẫn của người dùng. FCP tốt nên dưới 1.8 giây.
- Speed Index: Speed Index là thời gian trung bình để hiển thị tất cả các nội dung trên màn hình khi người dùng truy cập website. Speed Index cho biết mức độ tải nội dung của website, ảnh hưởng đến sự chờ đợi và kiên nhẫn của người dùng. Speed Index tốt nên dưới 4.3 giây.
- Largest Contentful Paint (LCP): LCP là thời gian tải của phần nội dung lớn nhất trên màn hình khi người dùng truy cập website. LCP cho biết mức độ tải nội dung của website, ảnh hưởng đến sự chờ đợi và kiên nhẫn của người dùng. LCP tốt nên dưới 2.5 giây.
- Time to Interactive (TTI): TTI là thời gian để website trở nên hoàn toàn phản hồi lại với các hành động của người dùng. TTI cho biết mức độ phản hồi của website, ảnh hưởng đến sự tương tác và hài lòng của người dùng. TTI tốt nên dưới 3.8 giây.
- Total Blocking Time (TBT): TBT là tổng thời gian mà website bị chặn không phản hồi lại với các hành động của người dùng do các tác vụ JavaScript quá dài. TBT cho biết mức độ phản hồi của website, ảnh hưởng đến sự tương tác và hài lòng của người dùng. TBT tốt nên dưới 300 mili giây.
- Cumulative Layout Shift (CLS): CLS là mức độ thay đổi bố cục của nội dung trên website khi người dùng truy cập website. CLS cho biết mức độ ổn định của website và ảnh hưởng đến sự thoải mái và dễ chịu của người dùng. CLS tốt nên dưới 0.1.
Lab data được hiển thị bằng một biểu đồ đường, cho biết thời gian tải của các nội dung khác nhau trên website theo từng chỉ số.

Lab data là các số liệu mô phỏng về hiệu suất của website
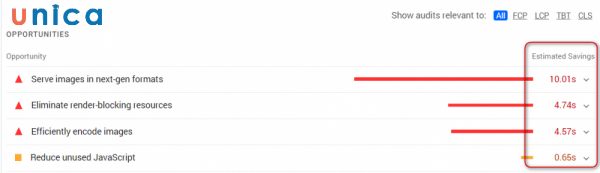
3.4. Opportunities
Opportunities là các khuyến nghị cụ thể để cải thiện hiệu suất của website bằng cách giảm thời gian tải trang. Opportunities bao gồm các thông tin sau:
- Tên của khuyến nghị: Tên của khuyến nghị cho biết vấn đề cần khắc phục và lợi ích dự kiến khi khắc phục vấn đề đó. Ví dụ: “Eliminate render-blocking resources” cho biết vấn đề là có các tài nguyên nhằm chặn hiển thị trong nội dung, lợi ích dự kiến là giảm thời gian tải trang.
- Thời gian tiết kiệm ước tính: Thời gian tiết kiệm ước tính cho biết thời gian tải trang có thể giảm bao nhiêu nếu khắc phục vấn đề đó. Ví dụ: “2.34 s” cho biết thời gian tải trang có thể giảm 2.34 giây nếu khắc phục vấn đề đó.
- Danh sách các tài nguyên liên quan: Danh sách các tài nguyên liên quan cho biết các tài nguyên cụ thể trên website của bạn cần được khắc phục và các thông tin chi tiết về chúng. Ví dụ: “URL, Size, Potential Savings” cho biết địa chỉ, kích thước, và thời gian tiết kiệm ước tính của các tài nguyên cần được khắc phục.
Opportunities được hiển thị bằng một danh sách, được sắp xếp theo thứ tự giảm dần của thời gian tiết kiệm ước tính.

Opportunities là các khuyến nghị cụ thể để cải thiện hiệu suất của website bằng cách giảm thời gian tải trang
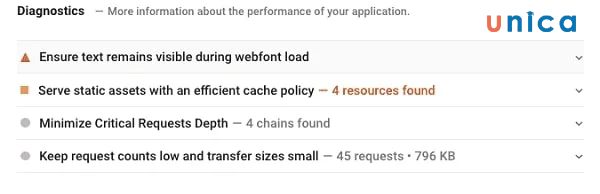
3.5. Diagnostics
Diagnostics là các thông tin bổ sung để giúp bạn hiểu và cải thiện hiệu suất của website bằng cách đánh giá các yếu tố khác nhau của website. Diagnostics bao gồm các thông tin sau:
- Tên của thông tin: Tên của thông tin cho biết yếu tố cần được đánh giá và mức độ ảnh hưởng của nó đến hiệu suất của website. Ví dụ: “Minimize main-thread work” cho biết yếu tố cần được đánh giá là thời gian làm việc của luồng chính, mức độ ảnh hưởng của nó đến hiệu suất của website là cao.
- Giá trị của thông tin: Giá trị của thông tin cho biết kết quả đánh giá của yếu tố đó và mức độ tốt hoặc xấu của nó. Ví dụ: “4.3 s” cho biết kết quả đánh giá của thời gian làm việc của luồng chính là 4.3 giây, mức độ xấu của nó là cao.
- Danh sách các tác vụ liên quan: Danh sách các tác vụ liên quan cho biết các tác vụ cụ thể trên website của bạn cần được đánh giá và các thông tin chi tiết về chúng. Ví dụ: “Name, Category, Duration, Time” cho biết tên, loại, thời lượng và thời điểm của các tác vụ cần được đánh giá.
Diagnostics được hiển thị bằng một danh sách, được sắp xếp theo thứ tự giảm dần của giá trị của thông tin.

Diagnostics là các thông tin bổ sung để giúp bạn hiểu và cải thiện hiệu suất của website bằng cách đánh giá các yếu tố khác nhau của website
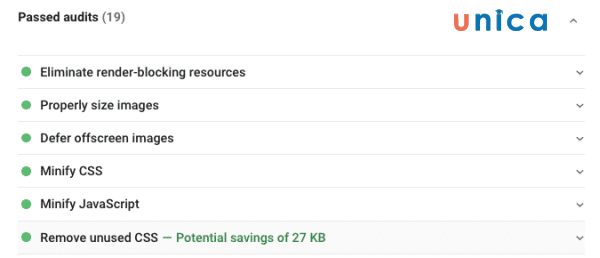
3.6. Passed audits
Passed audits là các thông tin về các yếu tố của website của bạn đã đạt được các tiêu chuẩn của Google về hiệu suất và không cần được cải thiện thêm. Passed audits bao gồm các thông tin sau:
- Tên của thông tin: Tên của thông tin cho biết yếu tố cần được đánh giá, và mức độ ảnh hưởng của nó đến hiệu suất của website. Ví dụ: “Uses HTTPS” cho biết yếu tố cần được đánh giá là sử dụng giao thức HTTPS, và mức độ ảnh hưởng của nó đến hiệu suất của website là cao.
- Giá trị của thông tin: Giá trị của thông tin cho biết kết quả đánh giá của yếu tố đó và mức độ tốt hoặc xấu của nó. Ví dụ: “Yes” cho biết kết quả đánh giá của sử dụng giao thức HTTPS là có và mức độ tốt của nó là cao.
Passed audits được hiển thị bằng một danh sách, được sắp xếp theo thứ tự giảm dần của mức độ ảnh hưởng của thông tin.

Passed audits là các thông tin về các yếu tố của website của bạn đã đạt được các tiêu chuẩn của Google về hiệu suất và không cần được cải thiện thêm
4. PageSpeed Insights có ảnh hưởng tới SEO không?
Bên cạnh câu hỏi Google PageSpeed Insights là gì, rất nhiều người quan tâm PageSpeed Insights có ảnh hưởng tới SEO không. Trên thực tế, PageSpeed Insights có ảnh hưởng tới SEO của website vì hiệu suất của website là một trong những yếu tố quan trọng mà Google sử dụng để xếp hạng website trên kết quả tìm kiếm. Nếu website của bạn có hiệu suất tốt, bạn sẽ có cơ hội cao hơn để xuất hiện trên những vị trí cao trên kết quả tìm kiếm của Google và thu hút nhiều khách hàng tiềm năng hơn. Ngược lại, nếu website của bạn có hiệu suất kém, bạn sẽ có cơ hội thấp hơn để xuất hiện trên những vị trí cao trên kết quả tìm kiếm của Google và mất đi nhiều khách hàng tiềm năng.
PageSpeed Insights cũng có ảnh hưởng tới SEO của website của bạn vì hiệu suất của website là một trong những yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng trên website. Nếu website của bạn có hiệu suất tốt, bạn sẽ tăng sự hài lòng và tương tác của người dùng, giảm tỷ lệ thoát và tỷ lệ nảy ra của website. Ngược lại, nếu website của bạn có hiệu suất kém, bạn sẽ giảm sự hài lòng và tương tác của người dùng, tăng tỷ lệ thoát của website.
Do đó, bạn nên sử dụng PageSpeed Insights để kiểm tra và cải thiện hiệu suất của website để tối ưu hóa SEO của website.

PageSpeed Insights có ảnh hưởng tới SEO của website
5. Cách tính điểm Website trên PageSpeed Insights
Để tính điểm website trên PageSpeed Insights, bạn cần phải biết cách Google đánh giá hiệu suất của website, bằng cách sử dụng các tiêu chuẩn và chỉ số khác nhau. Cách tính điểm website trên PageSpeed Insights là:
- Tính điểm Speed score: Điểm Speed score được tính bằng cách sử dụng các số liệu từ Field data và Lab data, và áp dụng một công thức toán học phức tạp. Công thức toán học này dựa trên các trọng số khác nhau cho các chỉ số khác nhau và cho ra một kết quả từ 0 đến 100.
- Tính điểm Core Web Vitals: Điểm Core Web Vitals được tính bằng cách sử dụng các số liệu từ Field data và áp dụng một công thức toán học đơn giản. Công thức toán học này dựa trên các ngưỡng khác nhau cho các chỉ số khác nhau và cho ra một kết quả là Good, Needs Improvement hoặc Poor.

Cách tính điểm Website trên PageSpeed Insights
6. Cách tối ưu hiệu suất website với PageSpeed Insights
Để tối ưu hiệu suất website với PageSpeed Insights, bạn cần phải thực hiện các khuyến nghị và thông tin mà công cụ này cung cấp bằng cách sửa chữa các vấn đề ảnh hưởng đến hiệu suất của website của bạn. Một số cách tối ưu hiệu suất website với PageSpeed Insights là:
6.1. Dùng phương pháp giải nén cho server
Dùng phương pháp giải nén cho server là cách giảm kích thước của các tài nguyên trên website bằng cách sử dụng các phương pháp giải nén như Gzip, Brotli hoặc Zopfli. Khi bạn dùng phương pháp giải nén cho server, bạn sẽ giảm thời gian tải trang và tăng tốc độ truyền tải của các tài nguyên.
Để dùng phương pháp giải nén cho server, bạn cần phải cấu hình server của bạn để sử dụng các phương pháp giải nén phù hợp với các loại tài nguyên khác nhau và gửi các tiêu đề HTTP cho biết các tài nguyên đã được giải nén.

Dùng phương pháp giải nén cho server là cách giảm kích thước của các tài nguyên trên website
6.2. Giảm thiểu tài nguyên trên website
Giảm thiểu tài nguyên trên website bằng cách loại bỏ các ký tự, khoảng trắng hoặc mã không cần thiết. Khi bạn giảm thiểu tài nguyên trên website, bạn sẽ giảm thời gian tải trang và tăng hiệu suất của website.
Để giảm thiểu tài nguyên trên website, bạn cần phải sử dụng các công cụ hoặc thư viện để giảm thiểu các loại tài nguyên khác nhau như HTML, CSS, JavaScript hoặc hình ảnh.
6.3. Giảm thời gian phản hồi lại của server chính
Giảm thời gian phản hồi lại của server chính là cách giảm thời gian để server của bạn xử lý và trả về các tài nguyên cho website. Khi bạn giảm thời gian phản hồi lại của server chính, bạn sẽ giảm thời gian tải trang và tăng sự phản hồi của website.
Để giảm thời gian phản hồi lại của server chính, bạn cần phải tối ưu hóa server bằng cách sử dụng các phương pháp như:
- Sử dụng bộ nhớ cache: Bộ nhớ cache là một khu vực lưu trữ tạm thời của các tài nguyên trên server của bạn.
- Sử dụng bộ cân bằng tải: Bộ cân bằng tải là một thiết bị hoặc phần mềm để phân phối các yêu cầu từ người dùng đến các server khác nhau để giảm áp lực và tăng hiệu năng của server. Bạn có thể sử dụng bộ cân bằng tải để giảm thời gian phản hồi lại của server chính và tăng khả năng chịu tải của website.
- Sử dụng một mạng phân phối nội dung (CDN): Một mạng phân phối nội dung là một hệ thống các server được đặt ở các vị trí địa lý khác nhau để lưu trữ và phân phát các tài nguyên trên website của bạn cho người dùng gần nhất. Bạn có thể sử dụng một mạng phân phối nội dung để giảm thời gian phản hồi lại của server chính và tăng tốc độ truyền tải của các tài nguyên.

Giảm thời gian phản hồi lại của server chính
6.4. Loại bỏ JavaScript nhằm chặn hiển thị trong nội dung
Loại bỏ JavaScript nhằm chặn hiển thị trong nội dung là cách loại bỏ hoặc hoãn lại các tài nguyên JavaScript mà ngăn cản việc hiển thị các nội dung trên website của bạn. Khi bạn loại bỏ JavaScript nhằm chặn hiển thị trong nội dung, bạn sẽ giảm thời gian tải trang. Để loại bỏ JavaScript nhằm chặn hiển thị trong nội dung, bạn cần phải xác định và phân loại các tài nguyên JavaScript trên website của bạn thành các loại sau:
- Critical: Critical là các tài nguyên JavaScript mà cần thiết cho việc hiển thị các nội dung trên website của bạn và nên được tải sớm nhất có thể. Bạn nên đặt các tài nguyên JavaScript critical trong thẻ
của website của bạn và sử dụng thuộc tính defer hoặc async để tải chúng một cách hiệu quả.
- Non-critical: Non-critical là các tài nguyên JavaScript mà không cần thiết cho việc hiển thị các nội dung trên website của bạn, và có thể được tải sau khi các nội dung đã được hiển thị. Bạn nên đặt các tài nguyên JavaScript non-critical sau thẻ của website và sử dụng thuộc tính defer hoặc async để tải chúng một cách hiệu quả.

Loại bỏ JavaScript là cách loại bỏ hoặc hoãn lại các tài nguyên JavaScript mà ngăn cản việc hiển thị các nội dung trên website
6.5. Nâng cao lưu vào bộ nhớ cache trong trình duyệt web
Nâng cao lưu vào bộ nhớ cache trong trình duyệt web là cách tăng thời gian lưu trữ của các tài nguyên trên website của bạn trong bộ nhớ cache của trình duyệt web, để giảm số lần tải lại các tài nguyên đó khi người dùng truy cập lại website. Khi bạn nâng cao lưu vào bộ nhớ cache trong trình duyệt web, bạn sẽ giảm thời gian tải trang và tăng hiệu suất của website.
Để nâng cao lưu vào bộ nhớ cache trong trình duyệt web, bạn cần phải cấu hình server của bạn để gửi các tiêu đề HTTP cho biết thời gian hết hạn của các tài nguyên trên website. Bạn nên sử dụng các giá trị hợp lý cho thời gian hết hạn của các tài nguyên, tùy thuộc vào tần suất thay đổi của chúng.
6.6. Tối ưu hóa kích thước của hình ảnh
Tối ưu hóa kích thước của hình ảnh là cách giảm kích thước của các hình ảnh trên website, bằng cách sử dụng các phương pháp như nén, thay đổi định dạng hoặc thay đổi kích thước. Khi bạn tối ưu hóa kích thước của hình ảnh, bạn sẽ giảm thời gian tải trang và tăng chất lượng của hình ảnh.
Để tối ưu hóa kích thước của hình ảnh, bạn cần phải sử dụng các công cụ hoặc thư viện để thực hiện các phương pháp sau:
- Nén hình ảnh: Nén hình ảnh là cách giảm kích thước của hình ảnh bằng cách loại bỏ các thông tin không cần thiết hoặc không nhìn thấy được. Bạn có thể sử dụng các công cụ như TinyPNG, ImageOptim hoặc Squoosh để nén hình ảnh.
- Thay đổi định dạng hình ảnh: Thay đổi định dạng hình ảnh là cách giảm kích thước của hình ảnh bằng cách sử dụng các định dạng hiệu quả hơn. Bạn nên sử dụng các định dạng như WebP, JPEG 2000 hoặc JPEG XR để thay thế cho các định dạng truyền thống như JPEG, PNG hoặc GIF. Bạn có thể sử dụng các công cụ như Cloudinary, ImageKit hoặc Imgix để thay đổi định dạng hình ảnh.
- Thay đổi kích thước hình ảnh: Thay đổi kích thước hình ảnh bằng cách điều chỉnh kích thước của hình ảnh cho phù hợp với kích thước của màn hình. Bạn nên sử dụng các kỹ thuật như responsive images, srcset hoặc picture để thay đổi kích thước hình ảnh.

Tối ưu hóa kích thước của hình ảnh là cách giảm kích thước của các hình ảnh trên website
7. Điểm bao nhiêu trên PageSpeed Insights là tốt?
Điểm bao nhiêu trên PageSpeed Insights là tốt phụ thuộc vào mục tiêu và ngành nghề của website, cũng như sự cạnh tranh và kỳ vọng của người dùng. Tuy nhiên, một số ngưỡng chung mà bạn có thể tham khảo là:
- Điểm Speed score: Điểm Speed score tốt nên từ 90 trở lên, cho biết website của bạn có hiệu suất tốt và tải nhanh trên hầu hết các thiết bị. Điểm Speed score trung bình là từ 50 đến 89, cho biết website của bạn có hiệu suất trung bình và có thể tải chậm trên một số thiết bị. Điểm Speed score kém là từ 0 đến 49, cho biết website của bạn có hiệu suất kém và tải chậm trên hầu hết các thiết bị.
- Điểm Core Web Vitals: Điểm Core Web Vitals tốt nên có LCP dưới 2.5 giây, FID dưới 100 mili giây và CLS dưới 0.1, cho biết website của bạn có trải nghiệm người dùng tốt, tải nội dung lớn nhất, phản hồi hành động đầu tiên và ổn định bố cục nhanh. Điểm Core Web Vitals trung bình nên có LCP từ 2.5 đến 4 giây, FID từ 100 đến 300 mili giây và CLS từ 0.1 đến 0.25. Những con số này sẽ cho biết website của bạn có trải nghiệm người dùng trung bình, tải nội dung lớn nhất và ổn định bố cục chậm. Điểm Core Web Vitals kém nên có LCP trên 4 giây, FID trên 300 mili giây và CLS trên 0.25 sẽ cho biết website của bạn có trải nghiệm người dùng kém, tải nội dung lớn nhất và ổn định bố cục chậm.

Điểm bao nhiêu trên PageSpeed Insights là tốt phụ thuộc vào mục tiêu và ngành nghề của website
8. Kết luận
Như vậy, qua bài viết trên đây bạn sẽ hiểu Google PageSpeed Insights là gì. Đây là một công cụ miễn phí của Google, cho phép bạn kiểm tra và đánh giá hiệu suất của website của bạn trên các thiết bị khác nhau. Google PageSpeed Insights cung cấp cho bạn các thông tin quan trọng về tốc độ tải trang, thời gian phản hồi của server, kích thước và số lượng tài nguyên trên website, cũng như các cơ hội và khuyến nghị để cải thiện hiệu suất của website. Hy vọng với những chia sẻ trên sẽ giúp qua trình làm Seo của bạn thuận lợi hơn.












.png?v=1728380390)



