Screaming Frog là một công cụ SEO được cài đặt trên máy tính, giúp bạn thu thập và phân tích các dữ liệu của website như hình ảnh, liên kết, tiêu đề, meta description, heading, thời gian tải trang và nhiều thông tin khác. Bằng cách sử dụng Screaming Frog, bạn có thể kiểm tra và tối ưu website của mình một cách nhanh chóng, giúp cải thiện thứ hạng và hiệu quả SEO. Trong bài viết này, chúng tôi sẽ giải thích Screaming Frog là gì, hướng dẫn bạn cách tải, cài đặt và sử dụng các tính năng chính của Screaming Frog. Hãy cùng Unica theo dõi nhé!
Screaming Frog là gì?
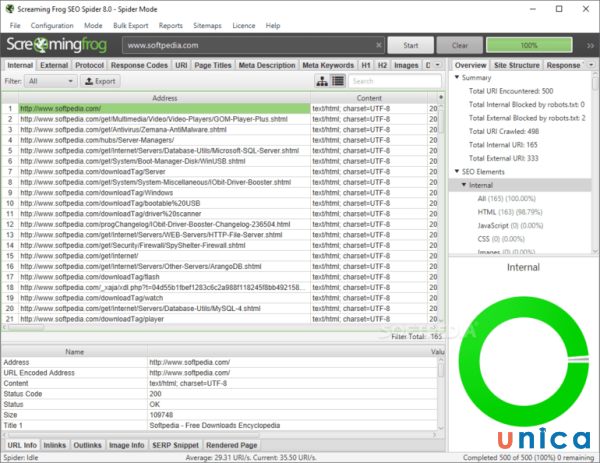
Screaming Frog là một phần mềm được cài đặt trên máy tính, giúp bạn thu thập các dữ liệu của trang web như hình ảnh, liên kết, tiêu đề, mô tả, thẻ heading,… từ góc độ của SEO. Cơ bản, công cụ này là một tool crawl cào dữ liệu từ các website, giúp bạn biết một con “bot” Google sẽ nhìn thấy và cào những dữ liệu gì từ website của bạn.
Screaming Frog có thể chạy trên các hệ điều hành như Windows, Mac OS hoặc Linux. Mặc dù đây là một công cụ trả phí nhưng bạn nên cân nhắc sử dụng Screaming Frog để giúp tiết kiệm thời gian và công sức cho việc audit website của mình.

Screaming Frog là một phần mềm được cài đặt trên máy tính, giúp bạn thu thập các dữ liệu của trang web như hình ảnh, liên kết, tiêu đề, mô tả, thẻ heading,…
Tại sao nên sử dụng Screaming Frog?
Screaming Frog là một công cụ hỗ trợ rất mạnh mẽ cho SEOer vì nó có nhiều tính năng hữu ích như:
- Kiểm tra mã phản hồi của các URL trên website, giúp bạn phát hiện và khắc phục các lỗi như 404, 301, 302,…
- Kiểm tra liên kết trong website, giúp bạn phát hiện và khắc phục các liên kết hỏng, liên kết nội bộ, liên kết ngoài,…
- Kiểm tra tiêu đề, mô tả, thẻ heading của các trang trên website, giúp bạn phát hiện và khắc phục các vấn đề như trùng lặp, thiếu, quá dài, quá ngắn,…
- Tối ưu hóa hình ảnh trên website, giúp bạn phát hiện và khắc phục các vấn đề như kích thước quá lớn, định dạng không phù hợp, thiếu thuộc tính alt,…
- Xem trước và kiểm tra hiển thị trên công cụ tìm kiếm, giúp bạn đánh giá và cải thiện cách thức website của bạn xuất hiện trên kết quả tìm kiếm của Google.
- Phân tích độ sâu thu thập dữ liệu, giúp bạn đánh giá và cải thiện cấu trúc website, tăng khả năng bị Google crawl và index.
- Tìm và xử lý các trang có nội dung mỏng, giúp bạn nâng cao chất lượng nội dung của website, tránh bị phạt bởi Google.
- Kiểm tra anchor text, giúp bạn phát hiện và khắc phục các vấn đề như trùng lặp, quá tối ưu, không liên quan,…
- Tạo XML sitemap, giúp bạn tạo ra một bản đồ website dành cho Google, giúp Google dễ dàng crawl và index website của bạn.

Lý do nên dùng Screaming Frog
Cách tải và cài đặt phần mềm Screaming Frog
Sau khi đã hiểu Screaming Frog là gì, chúng ta sẽ đi tìm hiểu cách tải và cài đặt phần mềm Screaming Frog SEO Spider.
1. Cách tải Screaming Frog là gì?
Để tải được phần mềm Screaming Frog, bạn cần thực hiện theo những bước sau đây:
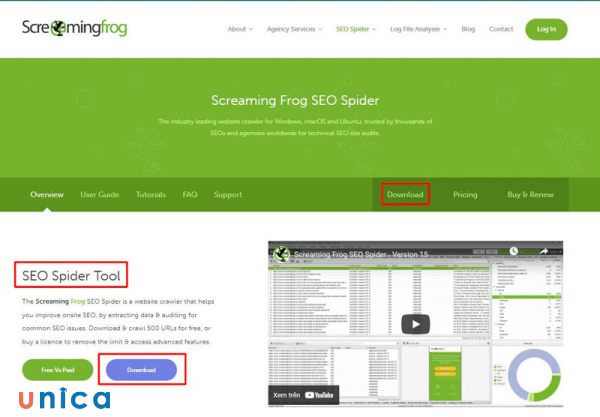
- Bước 1: Truy cập vào đường link screamingfrog.co.uk/seo-spider/ để truy cập vào website của Screaming Frog.
- Bước 2: Click vào nút “Download” để tải phần mềm về máy tính của bạn.
- Bước 3: Lựa chọn hệ điều hành phù hợp, sau đó phần mềm sẽ tự động tải về.

Cách tải Screaming Frog
2. Cách cài đặt Screaming Frog
Sau khi tải về phần mềm Screaming Frog, bạn cần phải cài đặt và thiết lập phần mềm trên máy tính của mình. Cách cài đặt và thiết lập Screaming Frog khá đơn giản và thân thiện với người dùng, bạn chỉ cần làm theo các bước sau:
- Bước 1: Mở file cài đặt của Screaming Frog, chọn ngôn ngữ và nhấn “OK”.
- Bước 2: Chọn “Next” để tiếp tục quá trình cài đặt.
- Bước 3: Chấp nhận các điều khoản và điều kiện sử dụng và chọn “Next”.
- Bước 4: Chọn đường dẫn để lưu trữ phần mềm và chọn “Next”.
- Bước 5: Chọn “Install” để bắt đầu cài đặt phần mềm.
- Bước 6: Chờ cho quá trình cài đặt hoàn tất, chọn “Finish” để kết thúc.

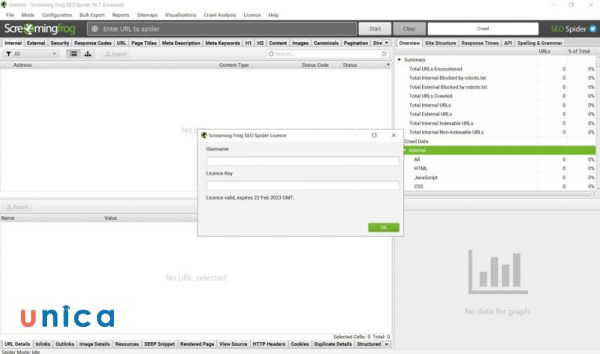
Cách cài đặt Screaming Frog
Các tính năng hữu ích nhất của công cụ Screaming Frog là gì?
Sau khi hoàn tất việc cài đặt và thiết lập cho Screaming Frog, bạn đã có thể sử dụng công cụ này rồi. Hãy cùng tìm hiểu các tính năng hữu ích nhất của công cụ Screaming Frog nhé!
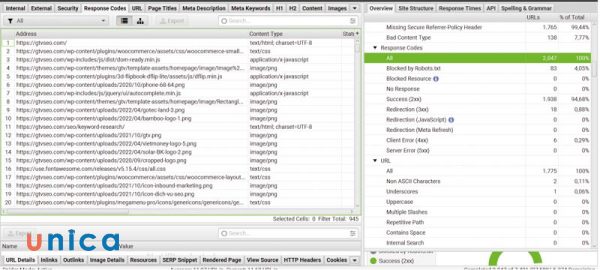
1. Response Codes – Cách kiểm tra mã phản hồi
Để kiểm tra mã phản hồi của các URL trên website của bạn, bạn cần làm như sau:
- Bước 1: Nhập địa chỉ website của bạn vào ô “Enter URL to spider” và nhấn “Start”.
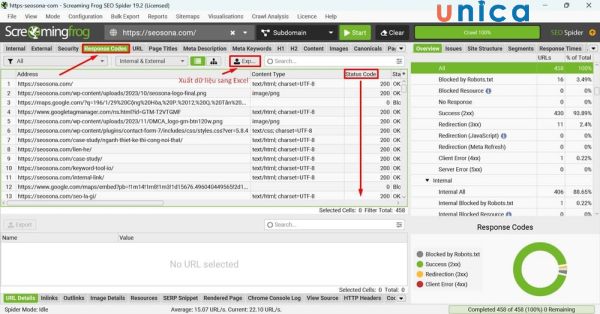
- Bước 2: Chọn tab “Response Codes” để xem các mã phản hồi của các URL trên website.
- Bước 3: Bạn có thể lọc các URL theo các mã phản hồi khác nhau bằng cách chọn các mục như “Success”, “Client Error”, “Server Error”,… ở cột bên trái.
Các mã phản hồi có ý nghĩa như sau:
- 200: OK, yêu cầu đã thành công.
- 301: Moved Permanently, URL đã được chuyển hướng vĩnh viễn sang URL mới.
- 302: Found, URL đã được chuyển hướng tạm thời sang URL mới.
- 404: Not Found, URL không tồn tại hoặc bị xóa.
- 500: Internal Server Error, server gặp lỗi khi xử lý yêu cầu.
Bạn nên chú ý đến các mã phản hồi 4xx và 5xx, vì chúng có thể ảnh hưởng đến SEO và trải nghiệm người dùng của website của bạn.
Bạn đã biết cách kiểm tra mã phản hồi của các URL trên website của bạn với Screaming Frog. Tiếp theo, chúng ta sẽ tìm hiểu cách kiểm tra liên kết trong website với công cụ này.

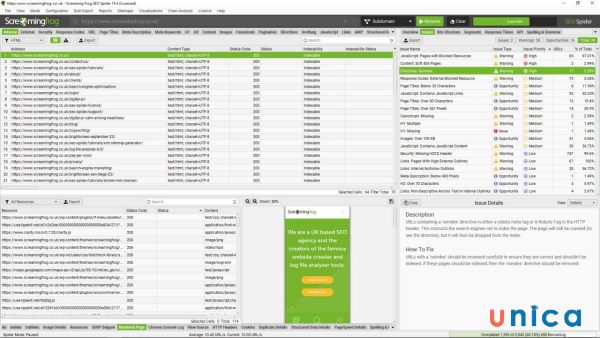
Kiểm tra mã phản hồi
2. URLs – Kiểm tra liên kết trong Website
Để kiểm tra liên kết trong website, bạn cần làm như sau:
- Bước 1: Nhập địa chỉ website của bạn vào ô “Enter URL to spider” và nhấn “Start”.
- Bước 2: Chọn tab “Internal” để xem các liên kết nội bộ trên website của bạn, tức là các liên kết đến các trang khác trên cùng website.
- Bước 3: Bạn có thể lọc các liên kết nội bộ theo các tiêu chí khác nhau bằng cách chọn các mục như “All”, “HTML”, “CSS”, “JS”, “Images”,… ở cột bên trái.
- Bước 4: Bạn có thể xem các thông tin chi tiết về các liên kết nội bộ bằng cách chọn một liên kết bất kỳ và xem các cột như “Address”, “Status Code”, “Content”, “Title”, “Meta Description”, “H1”, “H2”, “Word Count”, “Inlinks”, “Outlinks”,…
- Bước 5: Chọn tab “External” để xem các liên kết ngoài trên website của bạn, tức là các liên kết đến các trang khác trên các website khác.
- Bước 6: Bạn có thể lọc các liên kết ngoài theo các tiêu chí khác nhau bằng cách chọn các mục như “All”, “Follow”, “Nofollow”, “Protocol”, “Subdomain”,… ở cột bên trái.
- Bước 7: Bạn có thể xem các thông tin chi tiết về các liên kết ngoài, bằng cách chọn một liên kết bất kỳ và xem các cột như “Address”, “Status Code”, “Content”, “Title”, “Meta Description”, “H1”, “H2”, “Word Count”, “Inlinks”, “Outlinks”,…

Kiểm tra liên kết trong Website
Các liên kết trong website có ý nghĩa như sau:
- Liên kết nội bộ: Là các liên kết giúp kết nối các trang trên cùng website, tăng sự liên kết và dễ dàng điều hướng cho người dùng và Google. Bạn nên chú ý đến các vấn đề như liên kết hỏng, liên kết trùng lặp, liên kết quá nhiều hoặc quá ít, liên kết không liên quan,…
- Liên kết ngoài: Là các liên kết giúp kết nối các trang trên website của bạn với các trang trên các website khác, tăng sự uy tín và tham chiếu cho website của bạn. Bạn nên chú ý đến các vấn đề như liên kết hỏng, liên kết tới các website xấu, liên kết quá nhiều hoặc quá ít, liên kết không liên quan,…
3. Page Titles – Kiểm tra title của các trang trên website
Để kiểm tra title của các trang trên website của bạn, bạn cần làm như sau:
- Bước 1: Nhập địa chỉ website của bạn vào ô “Enter URL to spider” và nhấn “Start”.
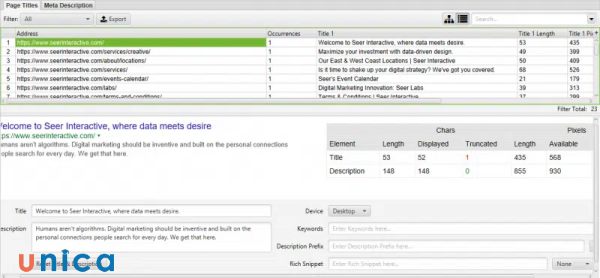
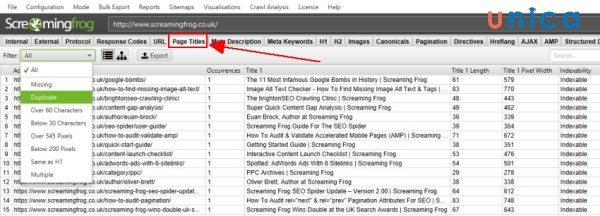
- Bước 2: Chọn tab “Page Titles” để xem các title của các trang trên website của bạn.
- Bước 3: Bạn có thể lọc các title theo các tiêu chí khác nhau bằng cách chọn các mục như “All”, “Missing”, “Duplicate”, “Over 65 Characters”, “Below 30 Characters”,… ở cột bên trái.
- Bước 4: Bạn có thể xem các thông tin chi tiết về các title, bằng cách chọn một title bất kỳ và xem các cột như “Address”, “Status Code”, “Content”, “Title”, “Title Length”, “Title Pixel Width”, “MD5 Hash”, “Occurrences”,…
Các title của các trang trên website có ý nghĩa như sau:
- Title là một thẻ HTML dùng để đặt tên cho mỗi trang trên website, giúp người dùng và Google biết được nội dung chính của trang đó. Title xuất hiện trên thanh tab của trình duyệt và trên kết quả tìm kiếm của Google.
- Bạn nên chú ý đến các vấn đề như title thiếu, title trùng lặp, title quá dài, title quá ngắn, title không liên quan,…

Kiểm tra title của các trang trên website
4. Kiểm tra thẻ Heading 1 của trang
Để kiểm tra thẻ Heading 1 của các trang trên website của bạn, bạn làm như sau:
- Bước 1: Nhập địa chỉ website của bạn vào ô “Enter URL to spider” và nhấn “Start”.
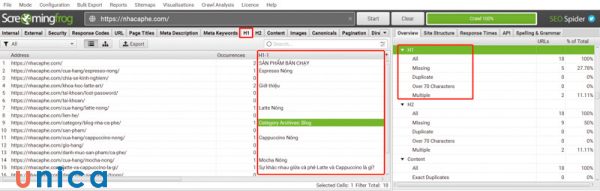
- Bước 2: Chọn tab “H1” để xem các thẻ Heading 1 của các trang trên website.
- Bước 3: Bạn có thể lọc các thẻ Heading 1 theo các tiêu chí khác nhau bằng cách chọn các mục như “All”, “Missing”, “Duplicate”, “Over 70 Characters”, “Multiple”,… ở cột bên trái.
- Bước 4: Bạn có thể xem các thông tin chi tiết về các thẻ Heading 1 bằng cách chọn một thẻ Heading 1 bất kỳ và xem các cột như “Address”, “Status Code”, “Content”, “Title”, “H1-1”, “H1-1 Length”, “H1-2”, “H1-2 Length”,…
Các thẻ Heading 1 của các trang trên website có ý nghĩa như sau:
- Thẻ Heading 1 là một thẻ HTML dùng để đánh dấu tiêu đề chính của một trang web, giúp người dùng và Google biết được chủ đề chính của trang đó. Thẻ Heading 1 xuất hiện trên giao diện của trang web, có kích thước lớn nhất trong các thẻ Heading (H1-H6).
- Bạn nên chú ý đến các vấn đề như thẻ Heading 1 thiếu, thẻ Heading 1 trùng lặp, thẻ Heading 1 quá dài, thẻ Heading 1 có nhiều hơn một trên một trang,…

Kiểm tra thẻ Heading 1 của các trang trên website
5. Images – Công cụ tối ưu hóa hình ảnh
Để tối ưu hóa hình ảnh trên website bằng Screaming Frog, bạn cần làm như sau:
- Bước 1: Nhập địa chỉ website của bạn vào ô “Enter URL to spider” và nhấn “Start”.
- Bước 2: Chọn tab “Images” để xem các hình ảnh trên website.
- Bước 3: Bạn có thể lọc các hình ảnh theo các tiêu chí khác nhau bằng cách chọn các mục như “All”, “Missing Alt Text”, “Over 100kb”, “Non-200”, “PNG”, “JPEG”,… ở cột bên trái.
- Bước 4: Bạn có thể xem các thông tin chi tiết về các hình ảnh bằng cách chọn một hình ảnh bất kỳ và xem các cột như “Address”, “Status Code”, “Content”, “Title”, “Src”, “Alt Text”, “Filesize”, “Pixel Size”,…
Các hình ảnh trên website có ý nghĩa như sau:
- Hình ảnh là một phần quan trọng của nội dung trên website, giúp truyền tải thông tin, hình ảnh, cảm xúc và thu hút người dùng. Hình ảnh cũng ảnh hưởng đến tốc độ tải trang, SEO và trải nghiệm người dùng của website.
- Bạn nên chú ý đến các vấn đề như hình ảnh thiếu thuộc tính alt, hình ảnh quá lớn, hình ảnh không tồn tại, hình ảnh không phù hợp với định dạng,…

Tối ưu hóa hình ảnh trên website bằng Screaming Frog
6. Xem trước và kiểm tra hiển thị trên công cụ tìm kiếm
Cách hiển thị trên công cụ tìm kiếm là một yếu tố quan trọng ảnh hưởng đến SEO và trải nghiệm người dùng của website vì nó quyết định xem người dùng có nhấp vào trang của bạn hay không khi tìm kiếm. Cách hiển thị trên công cụ tìm kiếm bao gồm các thông tin như tiêu đề, mô tả, URL, ngày và các thông tin bổ sung như đánh giá, giá,… Cách xem trước và kiểm tra hiển thị trên công cụ tìm kiếm bằng Screaming Frog như sau:
- Bước 1: Nhập địa chỉ website của bạn vào ô “Enter URL to spider” và nhấn “Start”.
- Bước 2: Chọn tab “SERP Snippet” để xem cách mà các trang trên website của bạn sẽ hiển thị trên kết quả tìm kiếm của Google.
- Bước 3: Bạn có thể xem các thông tin chi tiết về các trang bằng cách chọn một trang bất kỳ và xem các cột như “Address”, “Status Code”, “Content”, “Title”, “Meta Description”, “Title Pixel Width”, “Meta Description Pixel Width”, “URL Pixel Width”,…
- Bước 4: Bạn có thể thay đổi các thông tin như “Title”, “Meta Description”, “URL”, “Date”, “Rich Snippet”, “Pixel Width” để xem cách mà các trang trên website của bạn sẽ hiển thị trên kết quả tìm kiếm của Google sau khi thay đổi.

Xem trước và kiểm tra hiển thị trên công cụ tìm kiếm
7. Phân tích độ sâu thu thập dữ liệu
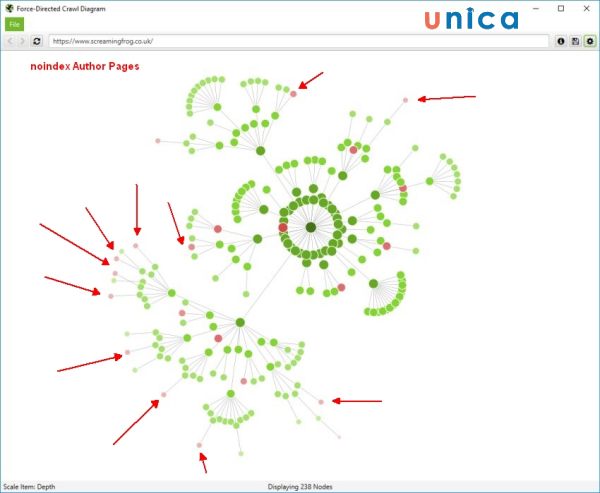
Độ sâu thu thập dữ liệu là số lượng các liên kết nội bộ mà một trang web cần phải đi qua để đến được một trang khác trên cùng website. Độ sâu thu thập dữ liệu ảnh hưởng đến khả năng bị Google crawl và index của các trang trên website. Để phân tích độ sâu thu thập dữ liệu của website, bạn cần làm như sau:
- Bước 1: Nhập địa chỉ website của bạn vào ô “Enter URL to spider” và nhấn “Start”.
- Bước 2: Chọn tab “Crawl Depth” để xem độ sâu thu thập dữ liệu của các trang trên website.
- Bước 3: Bạn có thể lọc các trang theo độ sâu thu thập dữ liệu khác nhau bằng cách chọn các mục như “0”, “1”, “2”, “3+”,… ở cột bên trái.
- Bước 4: Bạn có thể xem các thông tin chi tiết về các trang bằng cách chọn một trang bất kỳ và xem các cột như “Address”, “Status Code”, “Content”, “Title”, “Crawl Depth”, “Inlinks”, “Outlinks”,…

Độ sâu thu thập dữ liệu là số lượng các liên kết nội bộ mà một trang web cần phải đi qua để đến được một trang khác trên cùng website
8. Tìm và xử lý các trang có nội dung mỏng
Các trang có nội dung mỏng là các trang có số lượng từ ít hoặc không có giá trị cho người dùng và Google. Các trang có nội dung mỏng có thể ảnh hưởng đến SEO và trải nghiệm người dùng vì chúng có thể bị Google phạt hoặc bị người dùng bỏ qua. Để tìm và xử lý các trang có nội dung mỏng trên website, bạn làm như sau:
- Bước 1: Nhập địa chỉ website của bạn vào ô “Enter URL to spider” và nhấn “Start”.
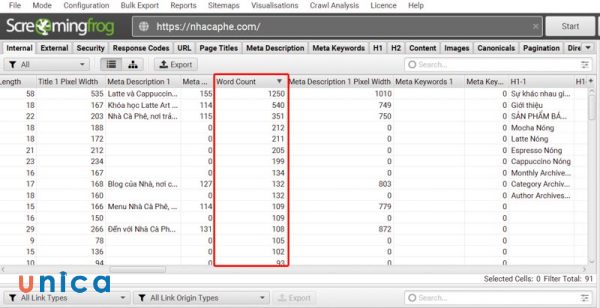
- Bước 2: Chọn tab “Word Count” để xem số lượng từ của các trang trên website của bạn.
- Bước 3: Bạn có thể lọc các trang theo số lượng từ khác nhau bằng cách chọn các mục như “0”, “1-9”, “10-49”, “50-99”, “100-199”, “200-499”, “500+”,… ở cột bên trái.
- Bước 4: Bạn có thể xem các thông tin chi tiết về các trang bằng cách chọn một trang bất kỳ và xem các cột như “Address”, “Status Code”, “Content”, “Title”, “Word Count”, “Inlinks”, “Outlinks”,…

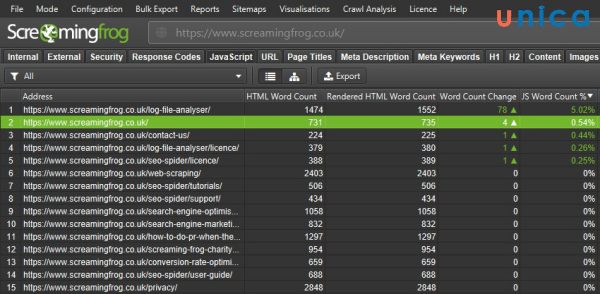
Tìm và xử lý các trang có nội dung mỏng
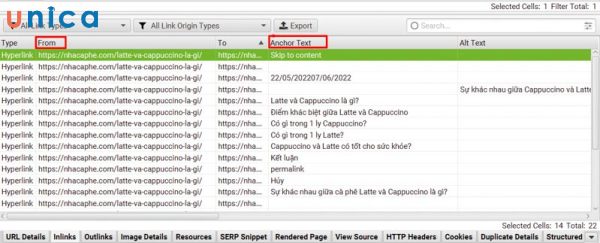
9. Kiểm tra Anchor Text
Anchor Text là văn bản hiển thị của một liên kết, giúp người dùng và Google biết được nội dung của trang mà liên kết đó dẫn đến. Anchor Text ảnh hưởng đến SEO và trải nghiệm người dùng của website vì chúng giúp tăng sự liên kết và dễ dàng điều hướng cho người dùng và Google.
Để kiểm tra Anchor Text của các liên kết trên website, bạn cần làm như sau:
- Bước 1: Nhập địa chỉ website của bạn vào ô “Enter URL to spider” và nhấn “Start”.
- Bước 2: Chọn tab “Anchor Text” để xem các Anchor Text của các liên kết trên website của bạn.
- Bước 3: Bạn có thể lọc các Anchor Text theo các tiêu chí khác nhau bằng cách chọn các mục như “All”, “Internal”, “External”, “Follow”, “Nofollow”,… ở cột bên trái.
- Bước 4: Bạn có thể xem các thông tin chi tiết về các Anchor Text bằng cách chọn một Anchor Text bất kỳ và xem các cột như “Anchor Text”, “Occurrences”, “Links”, “Follow”, “Nofollow”, “Image”, “Alt Text”,…

Kiểm tra Anchor Text
Kết luận
Thông qua bài viết này, chắc hẳn bạn sẽ hiểu Screaming Frog là gì cũng như các tính năng quan trọng của công cụ này. Với sự hỗ trợ của Screaming Frog, công việc làm SEO của bạn sẽ thuận lợi hơn nên bạn đừng bỏ qua công cụ này nhé.












.png?v=1728380390)



