Khái niệm màu Gradient có lẽ đối với dân đồ họa đa số ai cũng biết. Thế nhưng đối với những newbie mới bước chân vào nghề thì đây vẫn còn là một thuật ngữ còn khá xa lạ. Sau đây, Unica sẽ chia sẻ Màu Gradient là gì? Cách để tạo ra màu Gradient trong phần mềm thiết kế đồ họa Photoshop. Cùng tìm hiểu ngay.
Màu Gradient là gì?
Màu Gradient được hiểu nôm na là sự pha trộn một phần của nhiều màu sắc với nhau, ở nơi giao màu tạo ra hiệu ứng mượt mà, chuyển tiếp và liên tục, thường là các dải màu khác nhau. Ví dụ như hình dưới đây là một minh họa cho màu Gradient.

Khái niệm về màu Gradient trong Photoshop
Các chế độ tương ứng của màu Gradient
Trước đây Photoshop chỉ hỗ trợ 2 chế độ của màu Gradient. Tuy nhiên theo thời gian cập nhật và nâng cấp, màu Gradient trong Photoshop đã được nâng lên thành 5 chế độ.
Cụ thể đó là:
- Linear Gradient.
- Radial Gradient.
- Angle Gradient.
- Reflected Gradient.
- Diamond Gradient.

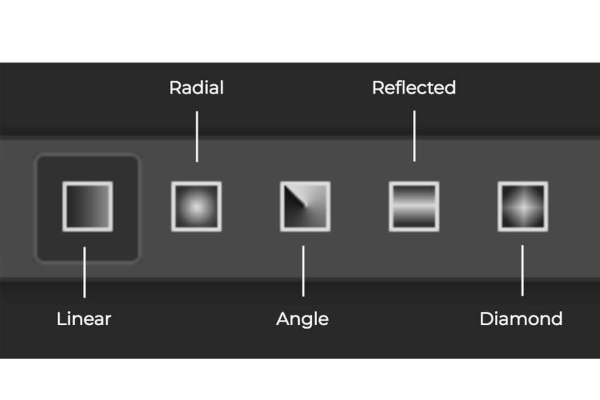
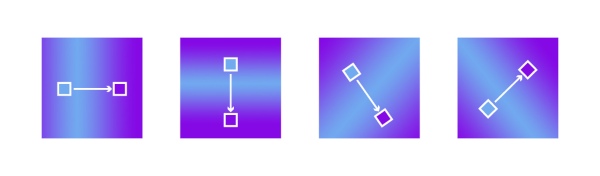
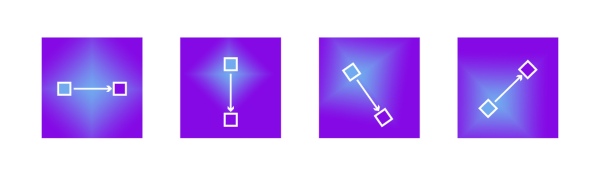
5 chế độ màu Gradient hiện nay
Để mở công cụ Gradient trong Photoshop, bạn chỉ cần nhấn phím G hoặc biểu tượng Gradient Tool có sẵn trên thanh công cụ bên trái, sau đó bạn sẽ lựa chọn 1 trong 5 chế độ này để thiết kế.
>>> Xem ngay: Gradient là gì? Tổng quát về Gradient Tool trong Photoshop
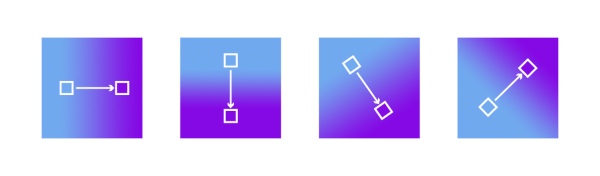
Linear Gradient
Cho phép dải màu chuyển tiếp theo đường thẳng đồng nhất từ điểm này đến điểm khác.

Màu Gradient Linear
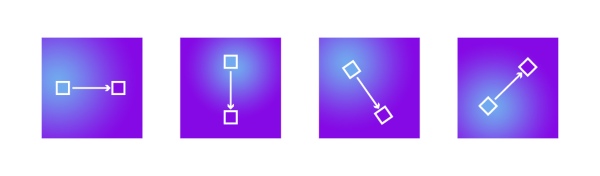
Radial Gradient
Cho phép dải màu chuyển tiếp theo đường tròn được xác định bằng tâm điểm của màu bên này đến tâm điểm của màu khác.

Màu Gradient Radial
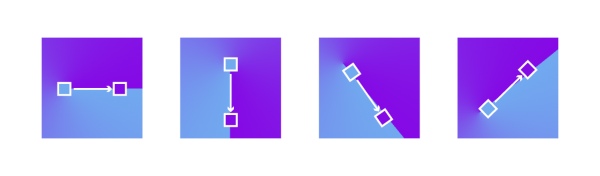
Angle Gradient
Cho phép dải màu xác định điểm đầu và điểm cuối của màu trong một góc nghiêng. Đặc điểm dễ nhận dạng nhất đó là hòa trộn một phần màu ban đầu - màu kết thúc theo chiều kim đồng hồ, phần còn lại phân tách rõ rệt.

Màu Gradient Angle
Reflected Gradient
Cho phép dải màu tạo ra hiệu ứng nhân đôi giữa hai màu khác nhau, giống như tấm gương phản chiếu vậy. Khác với màu Linear Gradient, Reflected Gradient có thể phân biệt rõ qua hiệu ứng màu hai bên ngoài cùng nhất của đối tượng.

Màu Gradient Reflected
Diamond Gradient
Cho phép dải màu tạo ra hiệu ứng kim cương 4 cạnh , trong đó điểm đầu là tâm của hình kim cương, điểm cuối là chuyển động màu sắc.

Màu Gradient Diamond
Việc nắm được những cách tạo màu Gradient là gì sẽ giúp bạn có được những gợi ý màu sắc rất ấn tượng và hiện đại đây!.
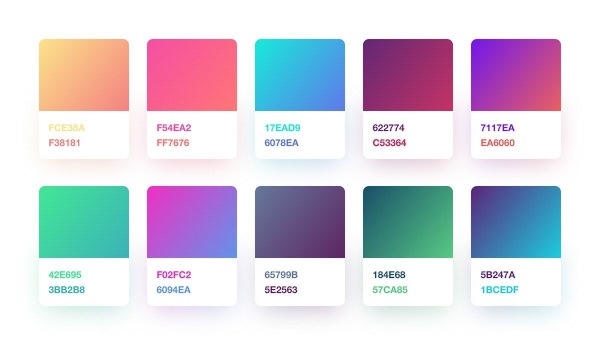
Ví dụ màu Gradient được sử dụng nhiều trong thiết kế

Một số ví dụ màu Gradient được sử dụng nhiều trong thiết kế

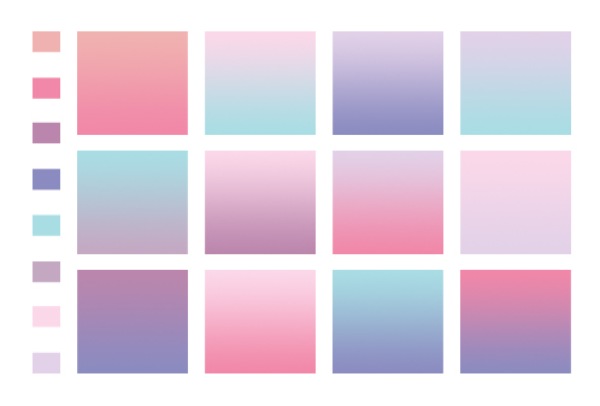
Một số ví dụ màu Gradient Pastel được sử dụng nhiều trong thiết kế
Dành cho bạn chưa biết: Màu Pastel là một dạng màu phấn kết hợp với các màu nóng để tạo nên hiệu ứng nhẹ nhàng, mượt mà và nhạt hơn, rất phù hợp để thiết kế background hoặc thiết kế trong thời trang. Trong bộ màu Gradient Pastel thì màu xanh pastel và hồng pastel là 2 bộ hot nhất, sau đó đến tím pastel và xanh lục pastel. Bạn có thể thấy các màu thế này trong cuộc sống rất nhiều.

Ví dụ về bộ màu Gradient Pastel tím

Ví dụ về bộ màu Gradient Pastel xanh lục
Thành thạo Adobe Photoshop với khóa học Photoshop Online ngay. Khóa học sẽ giúp bạn thành thạo những công cụ cơ bản, cần phải biết trong phần mềm Adobe Photoshop. Để từ đó, bạn có thể tạo ra những bức ảnh đẹp mắt, sáng tạo và ấn tượng với Photoshop. Đăng ký ngay để nhận ưu đãi hấp dẫn:

Cách cài đặt Gradient vào Adobe Photoshop
Lưu ý: Đây là hướng dẫn cách tạo màu Gradient là gì trong Adobe Photoshop phiên bản mới nhất 2020, do đó sẽ có sự khác biệt nhất định so với các phiên bản cũ hơn.
- Bước 1: Mở phần mềm Adobe Photoshop trong máy tính của bạn.
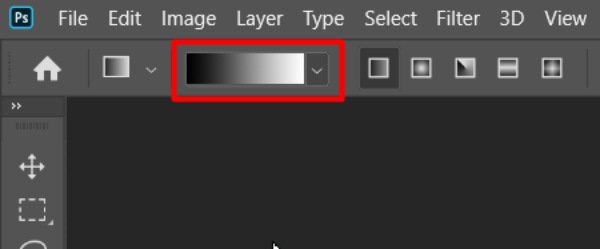
- Bước 2: Xác định lựa chọn cách đổ màu Gradient. Sau đó chọn hộp màu ở thanh công cụ. Lúc này hãy click vào hộp màu xuất hiện trên thanh công cụ hoặc nhấn phím G để mở Gradient Tool.

Nhấn phím G để mở Gradient Tool
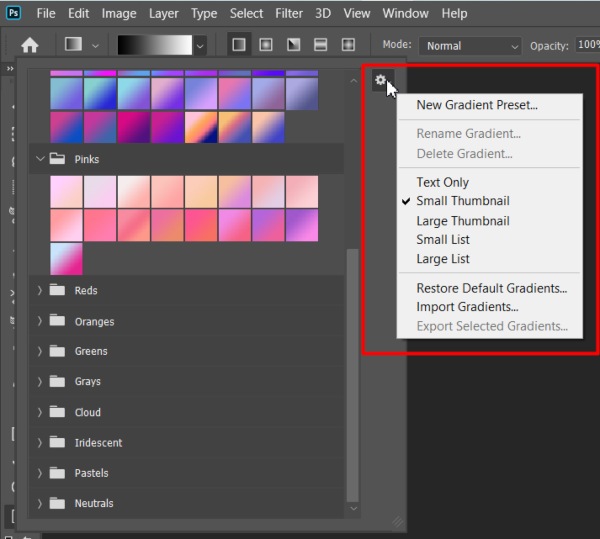
- Bước 3: Chú y bánh răng cưa trong bảng màu Gradient. Click vào bánh răng cưa đó vào chọn loại màu cụ thể.

Lựa chọn màu Gradient phù hợp
Có một lưu ý bạn cần biết, nếu trong các phiên bản Photoshop cũ, các bảng màu tùy chọn sẽ có trong bánh răng cưa, tuy nhiên bắt đầu từ năm 2019, bảng màu Gradient gợi ý đã được đưa ra bên ngoài dựa trên những màu sắc chủ đạo và các loại màu Gradient. Bạn có thể thấy trên hình này có bảng màu Gradient xanh và hồng là có sẵn, các màu khác cũng tương tự như vậy.
Một điểm cộng nữa đối với các phiên bản Photoshop 2020 đó là màu Gradient khá hiện đại, dựa trên màu Gradient pastel rất được ưa chuộng, đây cũng là xu hướng màu sắc mới của năm 2020 - 2021.
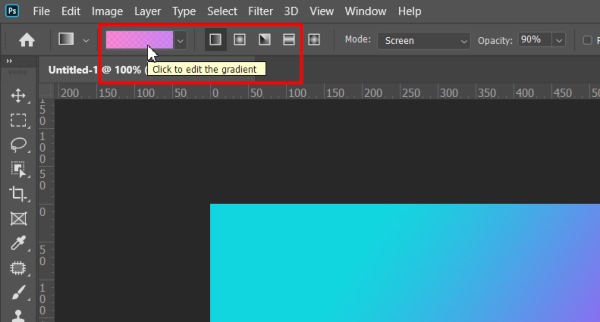
- Bước 4: Tùy chỉnh màu Gradient
Đến bước này bạn điều chỉnh màu Gradient theo ý thích của mình.
Để thay đổi màu, click chọn Gradient Editor hoặc click vào đây để điều chỉnh màu sắc

Tùy chỉnh màu Gradient trong Gradient Tool
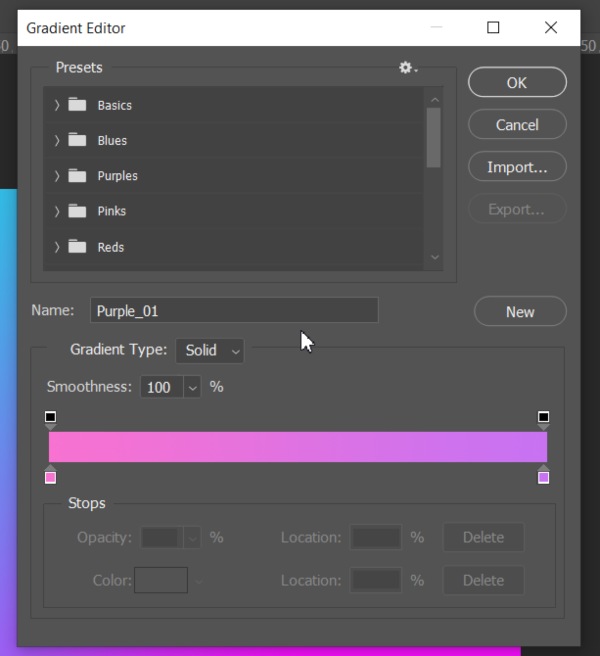
Sau đó bạn sẽ có một bảng điều khiển như thế này hiện ra. Điều chỉnh chúng sao cho đúng ý muốn của bạn, màu sắc, độ trong, ... của màu. Ngoài ra trong bảng này bạn cũng có thể thay đổi các kiểu màu Gradient nếu không ưng ý với màu Gradient ban đầu.

Điều chỉnh màu Gradient phù hợp với mong muốn của bạn
Cuối cùng là OK để hoàn thành.
>>> Xem ngay: Màu RGB là gì? Tìm hiểu về hệ màu RGB trong thiết kế
Kết luận
Như vậy là bạn đã biết màu Gradient là gì? Cách để tạo màu Gradient trong phần mềm thiết kế Photoshop 2020. Hi vọng với bài viết này bạn đã có được những kiến thức về Gradient, đồng thời ứng dụng nhanh chóng thành thạo vào các dự án thiết kế của mình.
Ngoài ra, bạn đọc muốn biết thêm nhiều kiến thức thiết kế hay hãy nhanh tay đăng ký để theo dõi khoá học thiết kế trên Unica với sự hướng dẫn các chuyên gia sẽ bật mí cho bạn những mẹo hay, thủ thuật,... một cách nhanh chóng và chính xác.