Schema Markup đang trở thành một yếu tố quan trọng trong việc tối ưu hóa công cụ tìm kiếm (SEO) và nâng cao hiệu quả của website. Tuy nhiên, không phải ai cũng hiểu rõ về khái niệm và tác dụng của Schema trong việc tăng cường sức mạnh cho website của mình. Trong bài viết này, chúng ta sẽ đi vào chi tiết về Schema là gì và cách tăng sức mạnh cho website bằng cách sử dụng Schema Markup. Cùng khám phá nhé!
1. Schema là gì?
Schema là một thuật ngữ chuyên ngành của SEO. Hiểu một cách đơn giản nhất thì đây chính là ngôn ngữ đánh dấu dữ liệu cấu trúc được sử dụng để mô tả thông tin trên website một cách chi tiết và rõ ràng.
Schema giúp các công cụ tìm kiếm hiểu được nội dung của trang web và hiển thị kết quả phù hợp cho người tìm kiếm.

Schema là gì?
2. Tác dụng của schema là gì?
Schema Markup có nhiều tác dụng quan trọng và mang lại lợi ích cho website. Dưới đây là một số tác dụng chính của Schema:
2.1. Bộ máy tìm kiếm
Hiện tại, trên toàn cầu có hơn 1.95 tỷ trang web hoạt động. Trong khi người dùng có thể hiểu nội dung của những trang web này, công cụ tìm kiếm lại gặp khó khăn. Có nhiều thuật ngữ phức tạp mà công cụ tìm kiếm không thể giải thích.
Ví dụ, khi gõ từ "Moonlight", nó có thể đề cập đến ánh trăng hoặc tên một bộ phim. Ý nghĩa của từ "Moonlight" phụ thuộc vào ngữ cảnh. Điều này gây khó khăn cho công cụ tìm kiếm khi cần hiển thị các kết quả liên quan cho người dùng.
Do đó, để công cụ tìm kiếm hiểu và phân loại thông tin chính xác hơn, chúng ta cần sắp xếp và hướng dẫn nó theo các cú pháp có sẵn. Và Schema chính là nơi cung cấp dữ liệu cụ thể giúp công cụ tìm kiếm hiểu rõ hơn về thể loại và chủ đề của các trang web đang viết nội dung.
2.2. Người dùng
Sử dụng Schema sẽ giúp trang web của bạn trở nên hấp dẫn hơn và cung cấp nhiều thông tin hữu ích hơn cho người dùng. Ví dụ, khi người dùng quan tâm đến việc tham gia một sự kiện, Schema giúp hiển thị các trang web liên quan đến địa điểm, ngày diễn ra sự kiện và các thông tin khác. Điều này sẽ tăng khả năng người dùng truy cập vào trang web của bạn. Hiện nay, có nhiều loại Schema khác nhau tương ứng với các cách hiển thị trang web khác nhau trong kết quả tìm kiếm.

Sử dụng Schema sẽ giúp trang web trở nên có giá trị hơn
3. Hướng dẫn kiểm tra Schema Markup
Để kiểm tra xem một trang web có sử dụng Schema Markup hay không, và xác định các vấn đề về dữ liệu có cấu trúc mà bạn đang gặp phải, bạn có thể sử dụng công cụ kiểm tra dữ liệu có cấu trúc của Google theo các bước sau:
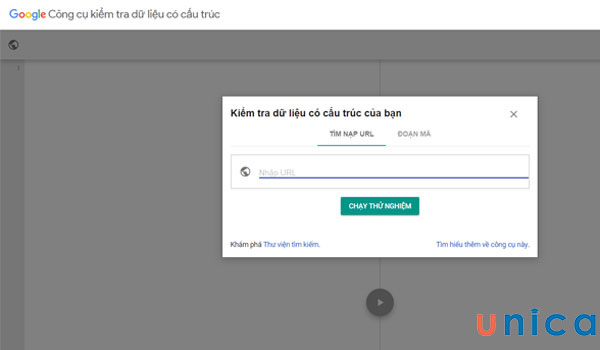
- Bước 1: Truy cập vào trang công cụ của Google. Sau đó, nhập đường dẫn của trang web mà bạn muốn kiểm tra vào ô "Tìm nạp URL" và nhấp vào nút "Chạy thử nghiệm".

Nhấp vào "chạy thử nghiệm"
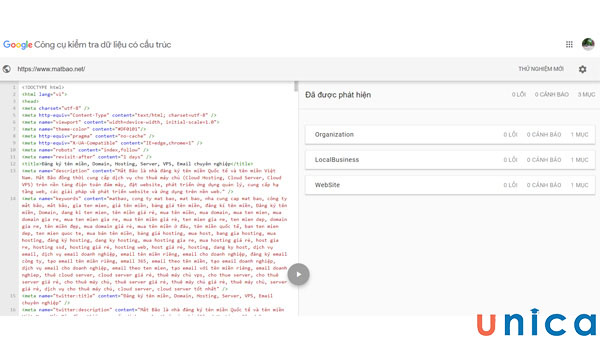
- Bước 2: Chờ quá trình nạp và phân tích hoàn tất. Hệ thống sẽ trả về thông tin về các loại dữ liệu có cấu trúc có trong URL của bạn. Số lượng dữ liệu càng nhiều, điều đó cho thấy trang web của bạn đã được cấu trúc tốt và công cụ tìm kiếm dễ dàng hiểu nội dung của nó.

Thông tin về các dữ liệu có cấu trúc trong URL
Ngoài ra, bạn hãy chú ý đến các phần "Lỗi" và "Cảnh báo" ở phía bên phải. Nếu xuất hiện lỗi hoặc cảnh báo, bạn có thể nhấp vào từng mục để tìm hiểu về vấn đề và thực hiện các biện pháp khắc phục.
4. Một số loại Schema phổ biến
Schema được phân ra thành rất nhiều loại nhưng không phải ai cũng biết những loại đó là gì. Dưới đây là một số Schema phổ biến cho bạn tham khảo.
4.1. Đoạn trích nổi bật
Các đoạn văn bản ngắn xuất hiện ở đầu kết quả tìm kiếm của Google được gọi là đoạn trích nổi bật. Chúng được sử dụng để cung cấp một trả lời nhanh và tóm tắt cho truy vấn của người tìm kiếm. Nội dung trong đoạn trích nổi bật được tự động trích xuất từ các trang web có trong chỉ mục của Google.
Có nhiều loại đoạn trích nổi bật phổ biến mà Google hiển thị, bao gồm định nghĩa, bảng, hướng dẫn theo các bước và danh sách. Điều này giúp người dùng có được cái nhìn tổng quan về thông tin mà họ đang tìm kiếm mà không cần phải truy cập vào trang web đích.
4.2. Breadcrumbs Schema Markup
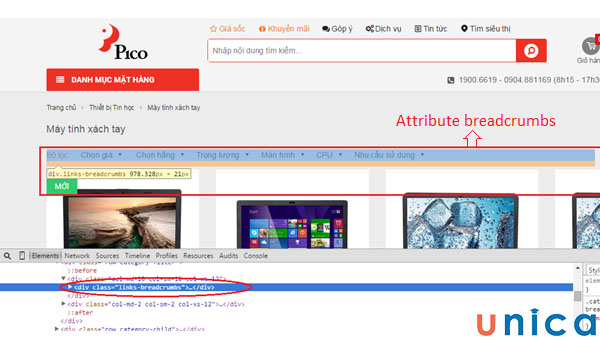
Breadcrumbs (dịch là "mẩu bánh mì") là một thành phần giao diện trang web thường được đặt ở đầu trang và cung cấp một đường dẫn văn bản nhỏ cho biết người dùng đang ở đâu trên trang web. Nó thường được sắp xếp theo dạng hiển thị hàng ngang hoặc dọc, tùy thuộc vào thiết kế của trang web.
Breadcrumbs không chỉ giúp người dùng biết vị trí của họ trên trang web, mà còn cung cấp danh mục của trang web, cho phép người dùng dễ dàng điều hướng trở lại các trang cha hoặc các danh mục khác. Điều này rất hữu ích khi người dùng muốn khám phá sâu hơn vào một danh mục cụ thể hoặc truy cập trực tiếp vào trang cần thiết.

Breadcrumbs là một thành phần giao diện trang web
4.3. Sitelinks
Sitelinks cung cấp cho người dùng một cái nhìn tổng quan về các trang quan trọng và phổ biến trên trang web của bạn. Thông thường, sitelinks xuất hiện cho các trang web có cấu trúc rõ ràng, nội dung phong phú và được xếp hạng cao trong kết quả tìm kiếm.
4.4. Tìm kiếm trang web
Rich Snippet Search Box cho phép người dùng tiến hành tìm kiếm trực tiếp trên trang web của bạn mà không cần phải nhấp vào trang trước. Khi người dùng nhập từ khóa tìm kiếm vào hộp tìm kiếm trang chủ yêu thích của họ, Google sẽ chuyển hướng người dùng trực tiếp đến kết quả tìm kiếm trên trang web của bạn.
Điều này giúp tăng trải nghiệm người dùng và giúp họ tiếp cận nhanh chóng với thông tin cần thiết trên trang web của bạn. Đồng thời, nó cũng có thể tăng khả năng thu hút lưu lượng truy cập và tăng tương tác với trang web của bạn.
4.5. Schema Article
Schema Article thường xuất hiện trên các trang báo và giúp công cụ tìm kiếm hiểu bài viết của bạn một cách dễ dàng hơn. Từ đó, giúp bài viết của bạn xuất hiện trong các câu chuyện hàng đầu và được nổi bật trên kết quả tìm kiếm.
4.6. Review Schema
Review Schema giúp hiển thị xếp hạng và đánh giá cho một trang web cụ thể. Bằng cách triển khai dạng đánh dấu lược đồ này, bạn có thể tăng tỷ lệ nhấp vào trang web của mình một cách đáng kể.
4.7. Local Business Schema
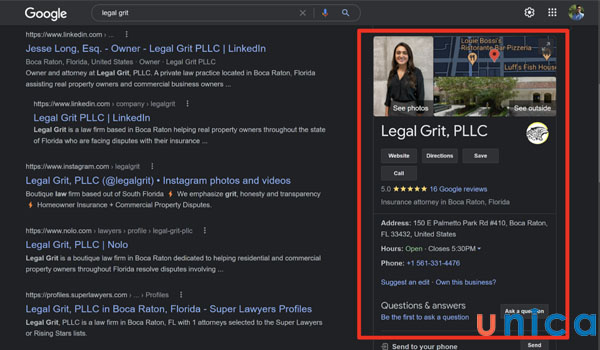
Local Business Schema giúp công cụ tìm kiếm xác định loại hình kinh doanh và sản phẩm của bạn. Nó cũng cung cấp thông tin phong phú hơn cho danh sách Google My Business và giúp tối ưu hóa trang web của bạn cho Local SEO.

Local Business Schema cung cấp thông tin cho Google My Business
4.8. Recipe Schema
Nếu trang web của bạn cung cấp công thức nấu ăn, làm đẹp và các loại tương tự, Recipen Schema sẽ là một lựa chọn cần thiết. Nó giúp hiển thị thông tin về nguyên liệu, thời gian chuẩn bị, thời gian nấu ăn và nhiều thông tin khác trước khi người dùng mở trang.
4.9. Product Schema
Product Schema là dạng dữ liệu có cấu trúc cho sản phẩm của bạn, giúp công cụ tìm kiếm hiển thị thông tin như giá cả, xếp hạng của người dùng và các chi tiết khác. Điều này tạo ra trải nghiệm tốt hơn cho người dùng và thông tin về sản phẩm sẽ được hiển thị cùng với kết quả tìm kiếm.
4.10. Sự kiện (Event)
Dạng Event Schema hiển thị các thông tin quan trọng về sự kiện như tên, thời gian, địa điểm diễn ra,... Nó giúp kết quả hiển thị cho sự kiện của bạn trở nên hấp dẫn và thu hút người dùng hơn.
4.11. Person Schema Markup
Person Schema giúp công cụ tìm kiếm hiểu rõ hơn về người chịu trách nhiệm nội dung trên trang web của bạn. Bằng cách triển khai lược đồ này, bạn sẽ phải cung cấp thông tin chi tiết về cá nhân liên quan đến trang web.
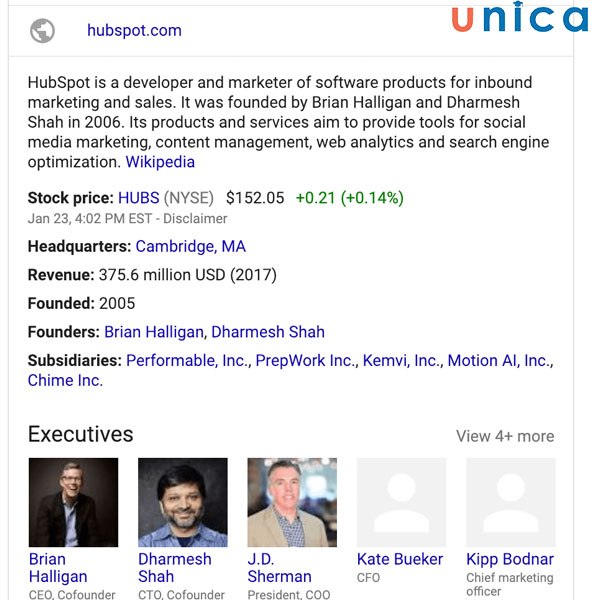
4.12. Tổ chức (Organization Schema)
Organization Schema giúp trang web của bạn hiển thị trong kết quả tìm kiếm với tên thương hiệu nổi bật. Điều này tạo điều kiện tốt hơn để tăng tính phổ biến của thương hiệu và cung cấp tín hiệu cho tính năng Google Knowledge Graph.

Organization Schema giúp nâng cao thương hiệu
4.13. Service Schema
Service Schema là dạng đánh dấu lược đồ đặc biệt giúp công cụ tìm kiếm hiểu về các dịch vụ doanh nghiệp của bạn. Điều này giúp công cụ tìm kiếm hiển thị trang web chính xác hơn cho các truy vấn của người dùng liên quan đến dịch vụ.
4.14. Course Schema
Loại Schema này giúp hiển thị thông tin về khóa học như tên khóa học, giảng viên, học phí,... Qua đó giúp các học viên tiềm năng dễ dàng tìm thấy bạn thông qua công cụ tìm kiếm.
4.15. Book Schema
Book Schema giúp hiển thị thông tin rõ ràng về một quyển sách cụ thể như tên, năm xuất bản, tác giả,... Đây là lựa chọn cần thiết cho các trang web của nhà xuất bản hoặc người kinh doanh sách.
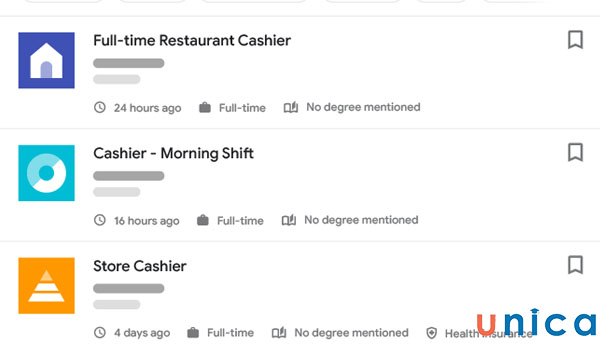
4.16. Job Posting Schema
Job Posting Schema giúp tin tuyển dụng của bạn xuất hiện trên trang tuyển dụng của Google. Nó cung cấp thông tin chi tiết về công việc bạn đăng tuyển và người tìm việc có thể lọc theo nhiều tiêu chí khác nhau để tìm kiếm công việc. Điều này sẽ giúp tăng khả năng thu hút ứng viên cho tin tuyển dụng của bạn.

Job Posting Schema giúp tin tuyển dụng của bạn xuất hiện trên Google
5. Hướng dẫn cài đặt Schema cho WordPress
Sử dụng một plugin Schema là cách đơn giản nhất để thêm Schema vào trang web của bạn. Để làm điều này, bạn hãy thực hiện các bước sau:
- Bước 1: Trong giao diện quản trị WordPress, chọn mục "Plugins" -> "Add New". Sau đó, nhập từ khóa "Schema" vào ô tìm kiếm.
- Bước 2: Sau khi tìm thấy plugin Schema, nhấp vào nút "Install now" để cài đặt.

Chọn "Install now" để cài đặt
- Bước 3: Sau khi plugin được kích hoạt thành công, điều hướng đến mục "Schema" -> "Settings" để bắt đầu cấu hình.
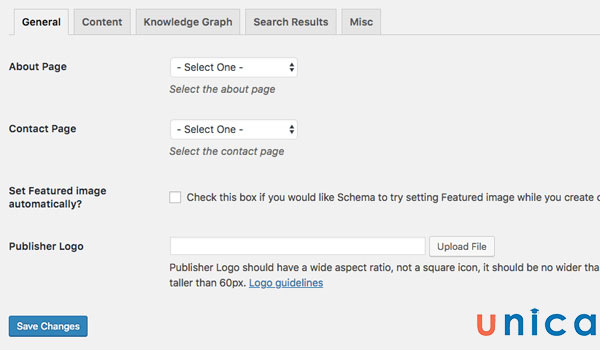
- Bước 4: Trong phần "General", điền các thông tin cơ bản về trang web như Trang giới thiệu, Trang liên hệ và tải lên logo cho trang web. Ngoài ra, bạn cũng cần điền các trường nội dung, kiến thức đồ thị (knowledge graph) và kết quả tìm kiếm để tối ưu hóa kết quả tìm kiếm của bạn.

Điền các trường thông tin
- Bước 5: Chuyển đến mục "Schema Types" để chỉ định loại Schema sẽ được thêm vào trang web của bạn.

Chỉ định loại Schema được thêm vào
6. Những Plugin Schema Markup tốt nhất hiện nay
Khi bạn muốn thêm Schema Markup vào trang web của mình, có một số plugin tuyệt vời có sẵn để giúp bạn thực hiện điều này một cách dễ dàng. Dưới đây là ba plugin Schema Markup phổ biến và mạnh mẽ mà bạn có thể sử dụng:
6.1. Thêm Schema Markup thông qua Plugin WordPress
Plugin Schema Markup của WordPress là một công cụ mạnh mẽ cho phép bạn thêm Schema Markup vào trang web WordPress của mình một cách dễ dàng. Bạn chỉ cần tìm và cài đặt plugin này từ thư viện plugin của WordPress. Sau khi kích hoạt, bạn có thể cấu hình các loại Schema Markup khác nhau cho trang web của mình.
6.2. Thêm Schema Markup thông qua Plugin Yoast SEO
Yoast SEO là một plugin SEO phổ biến và nổi tiếng trong cộng đồng WordPress. Ngoài chức năng SEO cơ bản, Yoast SEO cũng cung cấp tính năng thêm Schema Markup cho trang web của bạn. Với plugin này, bạn có thể dễ dàng tạo và quản lý các loại Schema Markup như Schema Person, Schema Organization, Schema Event,...
6.3. Cách thêm Schema Markup vào WooCommerce
Nếu bạn đang sử dụng WooCommerce để xây dựng cửa hàng trực tuyến của mình, có một plugin hữu ích để thêm Schema Markup vào sản phẩm và trang danh mục của bạn. Plugin Schema Markup for WooCommerce giúp tạo ra các loại Schema Markup như: Schema Product, Schema Offer và Schema AggregateRating cho các sản phẩm. Từ đó, giúp cải thiện khả năng tìm thấy và hiển thị sản phẩm của bạn trên các công cụ tìm kiếm.

Plugin Schema Markup for WooCommerce giúp tạo ra các loại Schema Markup
7. Hướng dẫn cài đặt Schema cho Website thủ công
Nếu bạn muốn cài đặt Schema cho trang web của mình mà không sử dụng plugin, bạn có thể thực hiện điều này bằng cách thêm mã Schema Markup thủ công vào mã nguồn của trang web. Dưới đây là ba phương pháp phổ biến để cài đặt Schema Markup thủ công:
7.1. Sử dụng JSON-LD
JSON-LD (JavaScript Object Notation for Linked Data) là một định dạng dữ liệu phổ biến được sử dụng để nhúng thông tin Schema Markup vào trang web. Bạn có thể thêm đoạn mã JSON-LD vào thẻ



