Mỗi website thường có từ hàng chục hàng tới nghìn trang với nội dung khác nhau. Nếu không muốn lạc trong “mê cung” này, bạn cần tới một mũi tên chỉ đường và đánh dấu gọi là Breadcrumb. Vậy Breadcrumb là gì? Các loại Breadcrumb phổ biến và lợi ích dùng chúng như thế nào? Toàn bộ nội dung về Breadcrumb sẽ được trình bày chi tiết trong bài viết dưới đây.
Breadcrumb là gì?
Breadcrumb hay còn gọi là "đường dẫn bánh mì" trong tiếng Việt, là một yếu tố giao diện người dùng trên các trang web hoặc ứng dụng giúp người dùng biết được vị trí hiện tại của họ trong cấu trúc phân cấp của trang web hoặc ứng dụng đó. Breadcrumb thường xuất hiện dưới dạng một chuỗi liên kết, bắt đầu từ trang chủ và đi qua các trang trung gian cho đến trang hiện tại. Các liên kết này cho phép người dùng dễ dàng quay lại các trang trước đó mà không cần sử dụng nút "Back" của trình duyệt.

Breadcrumb hay còn gọi là "đường dẫn bánh mì" trong tiếng Việt
Ví dụ cơ bản về Breadcrumb:
-
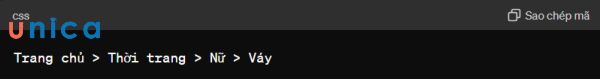
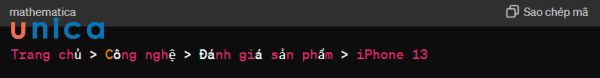
Breadcrumb website thông thường.
-
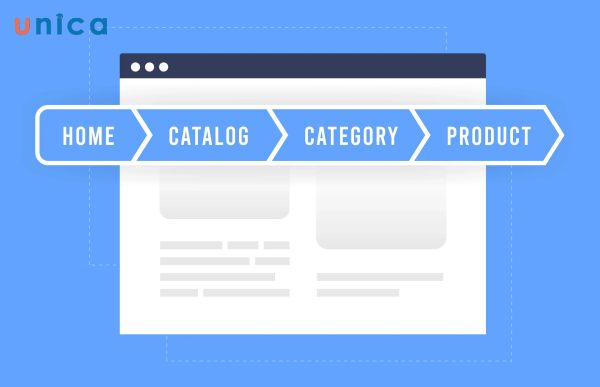
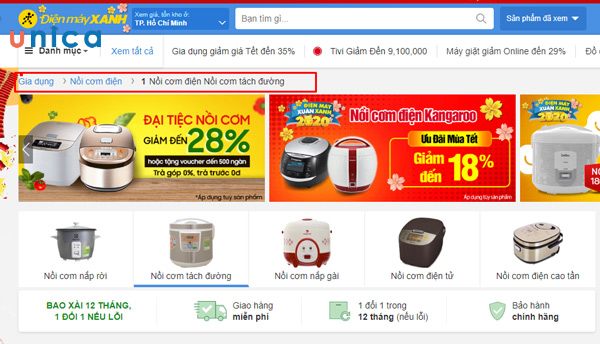
Breadcrumb trên website thương mại điện tử.
-
Breadcrumb xuất hiện trên SERP.
-
Google hiển thị Breadcrumb khi người dùng tìm kiếm một từ khóa bất kỳ.
Lợi ích của việc sử dụng breadcrumb là gì?
Những lợi ích khi dùng Breadcrumb có thể kể tới đó là giúp người đọc hình dung được họ đang ở đâu trong website, cung cấp đường link nhanh đến thư mục cấp cao hơn, giảm tỷ lệ thoát trang (Bounce Rate), tăng thời gian trên trang (time onsite),... Và một số lợi ích sau đây:
- Giúp người đọc hình dung được họ đang ở đâu trong website: Breadcrumbs cung cấp cho người dùng một cái nhìn tổng quan về vị trí hiện tại của họ trong cấu trúc phân cấp của trang web, giúp họ không bị lạc và dễ dàng tìm thấy thông tin cần thiết.
-
Cung cấp đường link nhanh đến thư mục cấp cao hơn: Người dùng có thể nhanh chóng chuyển đến các trang cấp cao hơn trong cấu trúc trang web chỉ với một cú nhấp chuột, mà không cần phải quay lại từng trang một.

Cung cấp đường link nhanh đến thư mục cấp cao hơn
-
Giảm tỷ lệ thoát trang (Bounce Rate), tăng thời gian trên trang (time onsite): Khi người dùng có thể dễ dàng điều hướng và tìm thấy nội dung liên quan, họ có xu hướng ở lại trang web lâu hơn và khám phá nhiều trang hơn, từ đó giảm tỷ lệ thoát và tăng thời gian trên trang.
-
Có tác động tích cực đến Google: Google sử dụng breadcrumbs để hiểu rõ hơn về cấu trúc và phân cấp của trang web. Điều này có thể giúp cải thiện cách mà trang web của bạn được hiển thị trên kết quả tìm kiếm, bao gồm cả việc hiển thị đường dẫn breadcrumbs trong kết quả tìm kiếm, làm tăng khả năng thu hút người dùng.
-
Tăng cường liên kết nội bộ: Breadcrumbs tạo ra các liên kết nội bộ tới các trang cấp cao hơn, giúp cải thiện việc liên kết nội bộ trên trang web. Điều này không chỉ giúp người dùng dễ dàng điều hướng mà còn giúp công cụ tìm kiếm lập chỉ mục nội dung của bạn hiệu quả hơn.

Breadcrumbs tạo ra các liên kết nội bộ tới các trang cấp cao hơn
-
Cải thiện SEO: Breadcrumbs giúp cải thiện SEO bằng cách cung cấp một cấu trúc liên kết rõ ràng và dễ hiểu. Điều này không chỉ giúp công cụ tìm kiếm hiểu rõ hơn về nội dung và phân cấp của trang web mà còn giúp người dùng có trải nghiệm tốt hơn, dẫn đến tỷ lệ thoát trang thấp hơn và thời gian trên trang cao hơn, các yếu tố này đều có thể tác động tích cực đến xếp hạng SEO của bạn.
3 loại Breadcrumbs phổ biến
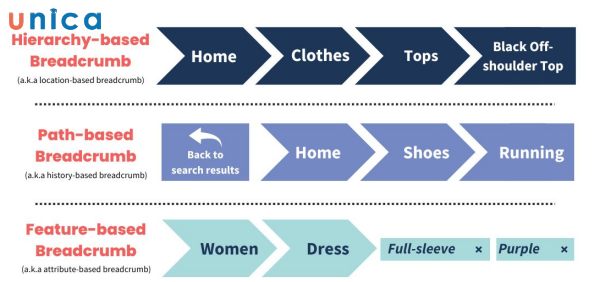
3 loại Breadcrumbs phổ biến hiện nay gồm có Breadcrumbs theo hệ thống phân cấp bậc, Breadcrumbs theo đặc tính và Breadcrumbs theo lịch sử đường dẫn. Chi tiết từng loại như dưới đây:
Breadcrumbs theo hệ thống phân cấp bậc (Hierachy based breadcrumbs)
Loại breadcrumbs này thể hiện vị trí của trang hiện tại trong cấu trúc phân cấp của trang web. Chúng hiển thị các cấp độ từ trang chủ đến trang hiện tại, giúp người dùng dễ dàng hiểu được cấu trúc và điều hướng quay lại các cấp độ trước đó.
Lợi ích:
-
Giúp người dùng hiểu rõ cấu trúc trang web và dễ dàng điều hướng quay lại các cấp trước đó.
-
Phù hợp với các trang web có cấu trúc phân cấp rõ ràng.

Breadcrumbs theo hệ thống phân cấp bậc
Breadcrumbs theo đặc tính (Attribute based breadcrumbs)
Breadcrumbs loại này dựa trên các thuộc tính hoặc tiêu chí của sản phẩm hay nội dung mà người dùng đang xem. Thường được sử dụng trên các trang web thương mại điện tử nơi các sản phẩm có nhiều thuộc tính khác nhau như danh mục, thương hiệu, giá cả,...
Lợi ích:
-
Hữu ích trong việc tìm kiếm và lọc sản phẩm theo thuộc tính.
-
Cải thiện trải nghiệm người dùng trên các trang web thương mại điện tử với nhiều tùy chọn sản phẩm.

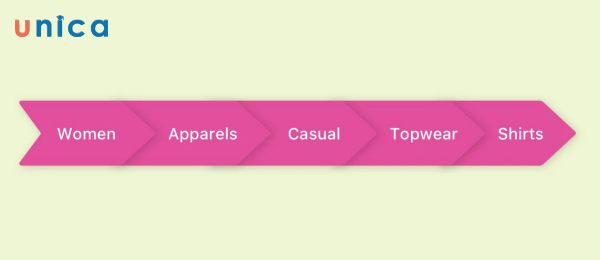
Breadcrumbs theo đặc tính (Attribute based breadcrumbs)
Breadcrumbs theo lịch sử đường dẫn (History-based breadcrumbs)
Loại breadcrumbs này theo dõi và hiển thị lịch sử các trang mà người dùng đã duyệt qua để đến trang hiện tại. Điều này cho phép người dùng quay lại các trang trước đó mà họ đã truy cập, bất kể cấu trúc phân cấp của trang web.
Lợi ích:
-
Giúp người dùng dễ dàng quay lại các trang trước đó mà họ đã duyệt qua.
-
Phù hợp với các trang web nơi hành trình của người dùng không nhất thiết phải tuân theo cấu trúc phân cấp cố định.

Breadcrumbs theo lịch sử đường dẫn (History-based breadcrumbs)
Khi nào nên sử dụng Breadcrumbs?
Khi đã hiểu breadcrumb là gì, bạn sẽ biết được rằng Breadcrumbs nên được sử dụng trên các loại trang cụ thể của trang web để cải thiện trải nghiệm người dùng và hỗ trợ điều hướng một cách hiệu quả. Dưới đây là những trường hợp cụ thể nên sử dụng breadcrumbs:
Trang chủ (Home Page):
-
Khi nào: Trên trang chủ, breadcrumbs thường không cần thiết vì đây là điểm bắt đầu của hầu hết hành trình người dùng.
-
Lý do: Breadcrumbs thường không xuất hiện trên trang chủ vì người dùng bắt đầu hành trình từ đây.
Trang danh mục (Category Page):
-
Khi nào: Sử dụng breadcrumbs trên trang danh mục để giúp người dùng biết họ đang ở đâu trong cấu trúc phân cấp của trang web.
-
Lý do: Giúp người dùng dễ dàng quay lại các danh mục chính hoặc phụ.
Ví dụ:

Trang danh mục (Category Page)
Trang bài viết/sản phẩm (Article/Product Page):
-
Khi nào: Trên trang chi tiết của một bài viết hoặc sản phẩm, breadcrumbs rất hữu ích để người dùng có thể quay lại các danh mục liên quan hoặc trang chủ.
-
Lý do: Giúp người dùng dễ dàng điều hướng trở lại danh mục sản phẩm hoặc bài viết liên quan.
Ví dụ:

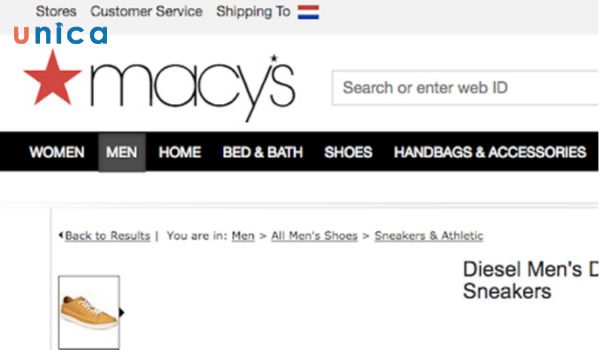
Trang bài viết/sản phẩm (Article/Product Page)
Trang tag (Tag Page):
-
Khi nào: Trên các trang tag, breadcrumbs có thể giúp người dùng biết họ đang xem các bài viết hay sản phẩm liên quan đến một thẻ cụ thể và cung cấp đường dẫn quay lại trang danh mục hoặc trang chủ.
-
Lý do: Cung cấp ngữ cảnh và khả năng điều hướng dễ dàng.
Ví dụ:

Trang tag (Tag Page)
Trang tìm kiếm (Search Results Page):
-
Khi nào: Trên trang kết quả tìm kiếm, breadcrumbs giúp người dùng dễ dàng quay lại trang trước đó hoặc trang chủ.
-
Lý do: Hỗ trợ điều hướng nhanh chóng sau khi tìm kiếm.
Ví dụ:

Trang tìm kiếm (Search Results Page)
Trang cấp dưới sâu hơn (Sub-category Pages):
-
Khi nào: Trên các trang danh mục con, breadcrumbs giúp người dùng dễ dàng điều hướng qua các cấp độ khác nhau của trang web.
-
Lý do: Cung cấp đường dẫn rõ ràng qua các cấp độ của cấu trúc trang web.
Ví dụ:

Trang cấp dưới sâu hơn (Sub-category Pages)
Cách tạo Breadcrumbs hiệu quả trong SEO
Muốn tạo Breadcrumbs trong SEO, bạn có thể dùng Yoast SEO hoặc plugin WordPress Breadcrumb NavXT. Chi tiết như sau:
Cách 1: Dùng Yoast SEO
Bước 1: Cài đặt và kích hoạt plugin Yoast SEO
-
Trong bảng điều khiển của WordPress, di chuyển đến mục Plugins và chọn Thêm mới (Add New).
-
Tìm kiếm "Yoast SEO" và cài đặt plugin này.
-
Sau khi cài đặt xong, kích hoạt plugin.
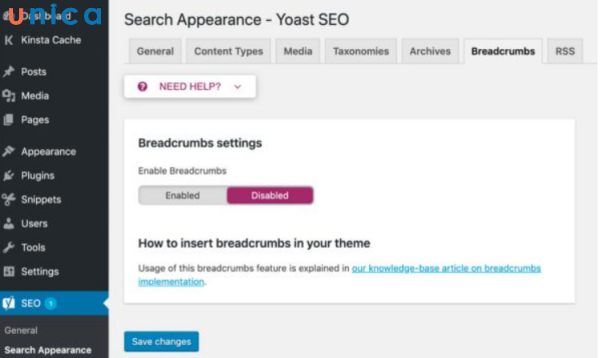
Bước 2: Tùy chỉnh cài đặt breadcrumb
-
Truy cập vào mục SEO và chọn Search Appearance trong bảng điều khiển của WordPress.
-
Chọn tab “Breadcrumbs” để thực hiện các tùy chỉnh cho breadcrumb.
Bước 3: Kích hoạt và tùy chỉnh breadcrumb
-
Trong phần cài đặt breadcrumb của Yoast SEO, bật tính năng breadcrumb nếu nó chưa được kích hoạt.
-
Tùy chỉnh các cài đặt như kiểu hiển thị và các tùy chọn khác cho breadcrumb.

Dùng Yoast SEO thêm Breadcrumbs
Cách 2: Dùng plugin WordPress Breadcrumb NavXT
Bước 1: Cài đặt plugin Breadcrumb NavXT
-
Đăng nhập vào trang quản trị WordPress.
-
Chuyển đến mục Plugins và chọn Thêm mới (Add New).
-
Nhập "Breadcrumb NavXT" vào hộp tìm kiếm.
-
Chọn plugin "Breadcrumb NavXT" và nhấn vào nút "Cài đặt ngay" (Install Now), sau đó nhấn "Kích hoạt" (Activate) để kích hoạt plugin.
Bước 2: Cấu hình plugin
-
Sau khi kích hoạt, đi đến mục Cài đặt (Settings) và chọn Breadcrumb NavXT.
-
Trong trang cấu hình plugin, bạn có thể tùy chỉnh các tùy chọn breadcrumb như cách hiển thị, tiêu đề và các thiết lập khác.
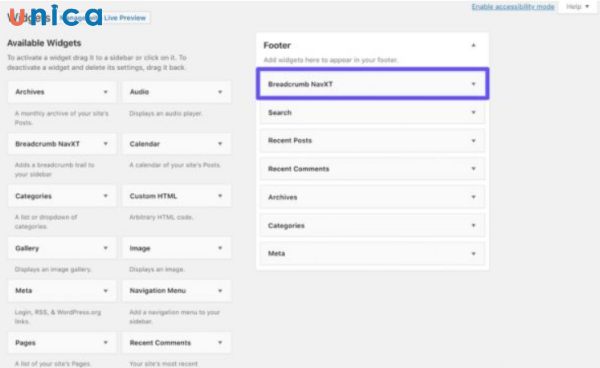
Bước 3: Thêm breadcrumb vào trang web
-
Để hiển thị breadcrumb trên trang web, bạn có thể sử dụng shortcodes hoặc nhúng breadcrumb vào trong các tệp template của theme WordPress.

Dùng plugin thêm Breadcrumbs
Cách thông báo breadcrumbs cho Google
Bên cạnh việc hiểu breadcrumbs là gì, bạn cũng cần biết cách thông báo breadcrumbs cho Google như sau:
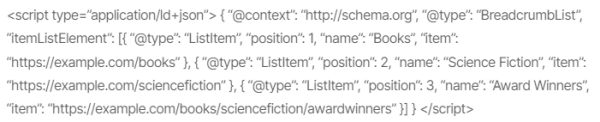
Cách 1: Chèn thêm một đoạn mã lập trình JSON-LD:

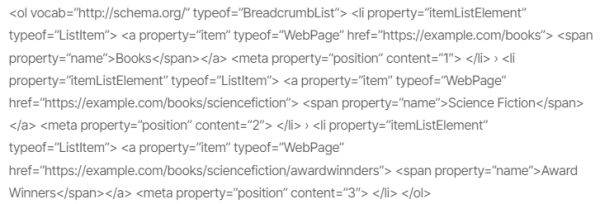
Cách 2: Chuyển đổi breadcrumbs trên website sang dạng RDFa:

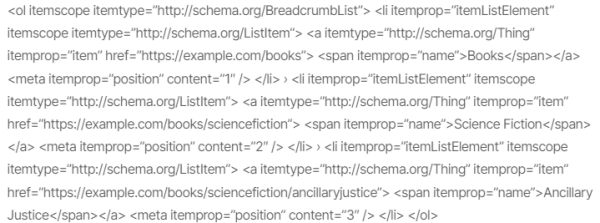
Cách 3: Chuyển đổi breadcrumbs trên website sang dạng Microdata:

Cách kiểm tra Structured Data cho Breadcrumb
Đầu tiên, hãy sao chép dữ liệu Breadcrumb Markup bạn vừa triển khai và dán vào công cụ Google Structured Data Testing Tool. Công cụ này sẽ xác thực dữ liệu có cấu trúc và chỉ ra các lỗi cần khắc phục.
Lưu ý: Dữ liệu có cấu trúc không hợp lệ có thể khiến các công cụ tìm kiếm bỏ qua các thông số Breadcrumb của bạn.
Tuy nhiên, chỉ triển khai như trên vẫn chưa đủ để tối ưu hóa website. Có rất nhiều loại Breadcrumb khác nhau với các cách hiển thị khác nhau. Dưới đây sẽ là một số cách cho bạn tham khảo:
Giảm số lượng thông tin với Breadcrumb
Breadcrumbs kết hợp với các liên kết sâu (deep link) ở cấp độ thấp nhất sẽ giúp giảm số lượng thông tin thu thập, tạo ra cấu trúc website chặt chẽ hơn.
Ví dụ:
-
Breadcrumbs kết hợp deep link
-
Cấu trúc website chặt chẽ hơn

Cấu trúc website dày đặc hơn
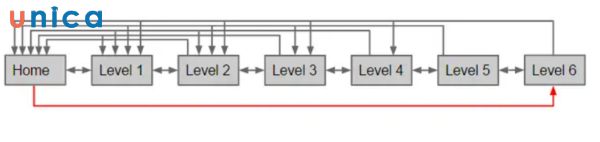
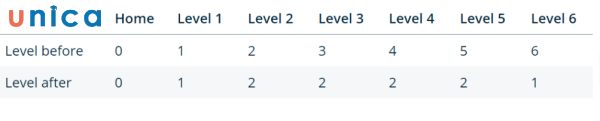
Nếu website của bạn có 6 cấp độ từ gốc, việc đặt liên kết từ cấp cơ sở đến nội dung cấp 6 bằng Breadcrumb sẽ giảm độ sâu của các liên kết và mức thu thập thông tin của tất cả nội dung từ cấp 3 đến 6.

Website với 6 cấp độ
Breadcrumb và Search Snippets
Như đã đề cập, các công cụ tìm kiếm có thể hiển thị Breadcrumb trong kết quả tìm kiếm nếu chúng nhận diện được trên website. Tuy nhiên, search snippets bị giới hạn số lượng hiển thị, nên nếu Breadcrumb quá dài, các công cụ tìm kiếm sẽ rút ngắn chúng.
Thông thường, các phần tử đầu tiên trong chuỗi Breadcrumb sẽ bị bỏ qua và chỉ hai phần tử cuối cùng được hiển thị. Điều quan trọng là đảm bảo hai mục cuối cùng này phù hợp và hấp dẫn người dùng để cải thiện tỷ lệ click từ kết quả tìm kiếm.
Nên sử dụng phân loại phù hợp cho hai mục cuối cùng trong Breadcrumb để chúng có thể được thu thập thông tin.
Ví dụ về breadcrumbs trong search snippet:
-
Trang chủ / … / Phòng ăn / Bàn ăn
Ví dụ về breadcrumbs dựa trên thuộc tính trong search snippet:
-
Trang chủ / … / gỗ / lớn

Pagination và Breadcrumb
Pagination cũng nên được thể hiện trong Breadcrumb. Nếu nội dung được phân trang, bạn nên thêm phần tử đầu tiên và phần tử hiện tại của nội dung đó vào Breadcrumb.
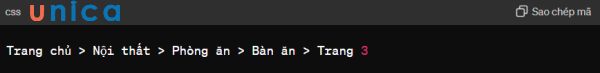
Ví dụ:
-
Trang chủ / Nội thất / Phòng ăn / Bàn ăn / Trang 3

Liên kết “Bàn ăn” sẽ liên kết đến phần tử đầu tiên của nội dung phân trang và cho phép người dùng quay trở lại phần bắt đầu của Pagination.
Việc thêm Pagination vào Breadcrumb cũng tạo ra các liên kết nội bộ liên quan đến phần đầu của nội dung phân trang, giúp tăng cường mức độ liên quan đối với các công cụ tìm kiếm.
Một số lưu ý khi chèn breadcrumbs vào website
-
Khi muốn thông báo cho Google, chỉ nên làm điều này khi website của bạn có từ 3 cấp bậc trở lên. Đặc biệt, đối với website trên thiết bị di động, hãy tích hợp một nút “Back” để người dùng có thể quay lại liên kết trước đó một cách thuận tiện.
-
Trong breadcrumbs của website, nên chèn anchor text chứa tên trang web hiện tại mà người dùng đang xem.
-
Để thể hiện sự phân cấp trong breadcrumbs, nhớ sử dụng các ký tự đặc biệt như (>, /, –) trong đoạn mã.

Một số lưu ý khi chèn breadcrumbs vào website
-
Hãy đặt breadcrumbs ở vị trí dễ nhìn nhất cho người dùng, thường là ở đầu trang hoặc trên cùng của tiêu đề và nội dung bài viết.
-
Tránh việc để các liên kết có cùng anchor text giống nhau để tránh gây nhầm lẫn cho người dùng.
Kết luận
Như vậy, qua bài viết này chắc hẳn bạn sẽ biết breadcrumb là gì. Breadcrumbs không chỉ là một công cụ hữu ích cho Google đánh giá website của bạn mà còn giúp người dùng điều hướng trên trang web của bạn một cách hiệu quả hơn. Unica đã chia sẻ kiến thức về breadcrumbs và cách cài đặt chúng trên website của bạn. Chúng tôi hy vọng rằng các quản trị viên website sẽ áp dụng những hướng dẫn này để cải thiện trải nghiệm người dùng trên website của mình.
>>> Xem thêm:













.png?v=1728380390)


