Blog Unica
Đọc nhiều trong tuần
 Ngứa tai trái là điềm báo gì? Lý giải hiện tượng chi tiết
Ngứa tai trái là điềm báo gì? Lý giải hiện tượng chi tiết
 Cách nhắn tin làm quen bạn gái lần đầu khiến nàng đổ gục
Cách nhắn tin làm quen bạn gái lần đầu khiến nàng đổ gục
 Cách lọc dữ liệu trùng nhau trong 2 cột excel chính xác
Cách lọc dữ liệu trùng nhau trong 2 cột excel chính xác
 Cách quan tâm người yêu qua tin nhắn giúp gắn kết tình cảm
Cách quan tâm người yêu qua tin nhắn giúp gắn kết tình cảm
 Mắt trái giật ở nữ là điềm báo gì? Hên hay xui
Mắt trái giật ở nữ là điềm báo gì? Hên hay xui
 Cách nhắn tin làm quen bạn gái trên Facebook thành công
Cách nhắn tin làm quen bạn gái trên Facebook thành công
Đọc ngay cho nóng
 THỊ TRƯỜNG BẤT ĐỘNG SẢN TRẦM LẮNG - NÊN ĐỨNG NGOÀI HAY XUỐNG TIỀN?
THỊ TRƯỜNG BẤT ĐỘNG SẢN TRẦM LẮNG - NÊN ĐỨNG NGOÀI HAY XUỐNG TIỀN?
04/02/2026
18
 Mẹo Excel Giúp Bạn Làm Việc Nhanh Gấp 2–3 Lần
Mẹo Excel Giúp Bạn Làm Việc Nhanh Gấp 2–3 Lần
03/02/2026
83

10 Hàm Excel Cơ Bản Ai Cũng Phải Biết

Phong Thuỷ Tuổi Hợi Năm 2026: Tài Lộc, Sự Nghiệp, Tình Duyên Và Những Điều Cần Biết
.png)
Phong Thuỷ Tuổi Tuất Năm 2026: Tài Lộc, Sự Nghiệp, Tình Duyên Và Những Điều Cần Biết
.png)
Phong Thuỷ Tuổi Dậu Năm 2026: Tài Lộc, Sự Nghiệp, Tình Duyên
 THỊ TRƯỜNG BẤT ĐỘNG SẢN TRẦM LẮNG - NÊN ĐỨNG NGOÀI HAY XUỐNG TIỀN?
????️ Thị trường bất động sản trầm lắng – nên đứng ngoài hay xuống tiền?
THỊ TRƯỜNG BẤT ĐỘNG SẢN TRẦM LẮNG - NÊN ĐỨNG NGOÀI HAY XUỐNG TIỀN?
Trong giai đoạn thị trường bất động sản trầm lắng, không ít người rơi vào trạng thái phân vân: tiếp tục đứng ngoài quan sát hay mạnh dạn xuống tiền tìm cơ hội? Đây là câu hỏi không mới, nhưng lại luôn gây nhiều tranh luận, bởi mỗi chu kỳ trầm lắng đều mang theo cả rủi ro lẫn tiềm năng.
Để trả lời câu hỏi này, điều quan trọng không phải là chạy theo cảm xúc thị trường, mà là hiểu đúng bản chất của giai đoạn trầm lắng và vị thế của chính mình.
???? Thị trường bất động sản trầm lắng là gì?
Thị trường được xem là trầm lắng khi số lượng giao dịch giảm mạnh, thanh khoản thấp và giá bất động sản không còn tăng nhanh như trước. Người mua trở nên dè dặt hơn, trong khi người bán bắt đầu lo ngại việc “ôm hàng” kéo dài.
Ở giai đoạn này, thị trường thường thiếu đi những thông tin tích cực, tâm lý chung là chờ đợi và quan sát. Nhiều người cho rằng đây là lúc “nguy hiểm”, nhưng trên thực tế, trầm lắng không đồng nghĩa với đóng băng hoàn toàn, mà là thời điểm thị trường đang tự điều chỉnh để quay về giá trị thực.
???? Vì sao nhiều nhà đầu tư chọn đứng ngoài?
Việc đứng ngoài trong giai đoạn trầm lắng là lựa chọn khá phổ biến, đặc biệt với những nhà đầu tư mới. Nguyên nhân đến từ tâm lý sợ rủi ro, lo ngại giá tiếp tục giảm hoặc dòng tiền chưa đủ vững.
Ngoài ra, khi thị trường thiếu thông tin rõ ràng, nhiều người không dám đưa ra quyết định vì sợ “bắt nhầm dao rơi”. Với những ai sử dụng đòn bẩy tài chính cao hoặc chưa có kế hoạch đầu tư cụ thể, việc tạm thời đứng ngoài có thể giúp tránh được áp lực tài chính và những quyết định vội vàng.
???? Trong nhiều trường hợp, không xuống tiền cũng là một quyết định đầu tư.
???? Giai đoạn trầm lắng có thật sự không có cơ hội?
Ngược lại với suy nghĩ của số đông, nhiều nhà đầu tư giàu kinh nghiệm lại coi giai đoạn trầm lắng là thời điểm “vàng” để tìm kiếm cơ hội. Khi thị trường không còn nóng sốt, người mua có nhiều lợi thế hơn trong việc đàm phán giá và lựa chọn sản phẩm.
Người bán lúc này thường linh hoạt hơn, sẵn sàng thương lượng để thu hồi vốn hoặc xoay dòng tiền. Điều này giúp nhà đầu tư có cơ hội mua được bất động sản với mức giá hợp lý, thậm chí thấp hơn giá trị thực nếu biết chọn lọc kỹ.
Quan trọng hơn, trầm lắng cho phép nhà đầu tư có thời gian để phân tích pháp lý, quy hoạch và tiềm năng dài hạn, thay vì phải vội vàng “chốt nhanh” như lúc thị trường sốt nóng.
⚖️ Vậy nên đứng ngoài hay xuống tiền?
Không có một câu trả lời chung cho tất cả mọi người. Quyết định đúng hay sai phụ thuộc vào năng lực tài chính, kiến thức và mục tiêu đầu tư của từng cá nhân.
Bạn nên cân nhắc đứng ngoài nếu:
- Chưa hiểu rõ thị trường và pháp lý
- Phụ thuộc nhiều vào vốn vay
- Chưa xác định được thời gian nắm giữ tài sản
Ngược lại, bạn có thể cân nhắc xuống tiền nếu:
- Có dòng tiền nhàn rỗi, không chịu áp lực trả nợ
- Xác định đầu tư trung hoặc dài hạn
- Chọn được bất động sản có pháp lý minh bạch và nhu cầu ở thực
???? Điều quan trọng không phải là mua lúc thị trường sôi động hay trầm lắng, mà là mua đúng sản phẩm phù hợp với khả năng của mình.
???? Góc nhìn dài hạn
Thị trường bất động sản luôn vận động theo chu kỳ. Mỗi giai đoạn trầm lắng đều từng bị xem là “khó khăn”, nhưng nhìn lại, đó cũng là thời điểm tạo ra nhiều tài sản giá trị cho những người kiên nhẫn.
Trầm lắng không đáng sợ. Điều đáng sợ nhất là xuống tiền khi chưa hiểu thị trường và chưa hiểu chính mình. Nếu chuẩn bị đủ kiến thức, tài chính và chiến lược rõ ràng, giai đoạn này hoàn toàn có thể trở thành bước đệm cho sự tăng trưởng trong tương lai.
???? Sẵn sàng bước vào hành trình đầu tư bất động sản bài bản và bền vững?
Đừng để cơ hội trôi qua chỉ vì thiếu kiến thức và định hướng đúng. Chương trình “Triệu Phú Bất Động Sản” của UNICA sẽ giúp bạn xây dựng tư duy đầu tư chuẩn, nắm vững chiến lược thực tế và từng bước tạo ra dòng tiền ổn định từ bất động sản.
???? Bắt đầu ngay hôm nay để học từ những người có kinh nghiệm thực chiến và tránh những sai lầm tốn kém mà nhà đầu tư mới thường gặp.
???? Tham gia chương trình tại đây: https://trieuphubatdongsan.unica.vn
THỊ TRƯỜNG BẤT ĐỘNG SẢN TRẦM LẮNG - NÊN ĐỨNG NGOÀI HAY XUỐNG TIỀN?
????️ Thị trường bất động sản trầm lắng – nên đứng ngoài hay xuống tiền?
THỊ TRƯỜNG BẤT ĐỘNG SẢN TRẦM LẮNG - NÊN ĐỨNG NGOÀI HAY XUỐNG TIỀN?
Trong giai đoạn thị trường bất động sản trầm lắng, không ít người rơi vào trạng thái phân vân: tiếp tục đứng ngoài quan sát hay mạnh dạn xuống tiền tìm cơ hội? Đây là câu hỏi không mới, nhưng lại luôn gây nhiều tranh luận, bởi mỗi chu kỳ trầm lắng đều mang theo cả rủi ro lẫn tiềm năng.
Để trả lời câu hỏi này, điều quan trọng không phải là chạy theo cảm xúc thị trường, mà là hiểu đúng bản chất của giai đoạn trầm lắng và vị thế của chính mình.
???? Thị trường bất động sản trầm lắng là gì?
Thị trường được xem là trầm lắng khi số lượng giao dịch giảm mạnh, thanh khoản thấp và giá bất động sản không còn tăng nhanh như trước. Người mua trở nên dè dặt hơn, trong khi người bán bắt đầu lo ngại việc “ôm hàng” kéo dài.
Ở giai đoạn này, thị trường thường thiếu đi những thông tin tích cực, tâm lý chung là chờ đợi và quan sát. Nhiều người cho rằng đây là lúc “nguy hiểm”, nhưng trên thực tế, trầm lắng không đồng nghĩa với đóng băng hoàn toàn, mà là thời điểm thị trường đang tự điều chỉnh để quay về giá trị thực.
???? Vì sao nhiều nhà đầu tư chọn đứng ngoài?
Việc đứng ngoài trong giai đoạn trầm lắng là lựa chọn khá phổ biến, đặc biệt với những nhà đầu tư mới. Nguyên nhân đến từ tâm lý sợ rủi ro, lo ngại giá tiếp tục giảm hoặc dòng tiền chưa đủ vững.
Ngoài ra, khi thị trường thiếu thông tin rõ ràng, nhiều người không dám đưa ra quyết định vì sợ “bắt nhầm dao rơi”. Với những ai sử dụng đòn bẩy tài chính cao hoặc chưa có kế hoạch đầu tư cụ thể, việc tạm thời đứng ngoài có thể giúp tránh được áp lực tài chính và những quyết định vội vàng.
???? Trong nhiều trường hợp, không xuống tiền cũng là một quyết định đầu tư.
???? Giai đoạn trầm lắng có thật sự không có cơ hội?
Ngược lại với suy nghĩ của số đông, nhiều nhà đầu tư giàu kinh nghiệm lại coi giai đoạn trầm lắng là thời điểm “vàng” để tìm kiếm cơ hội. Khi thị trường không còn nóng sốt, người mua có nhiều lợi thế hơn trong việc đàm phán giá và lựa chọn sản phẩm.
Người bán lúc này thường linh hoạt hơn, sẵn sàng thương lượng để thu hồi vốn hoặc xoay dòng tiền. Điều này giúp nhà đầu tư có cơ hội mua được bất động sản với mức giá hợp lý, thậm chí thấp hơn giá trị thực nếu biết chọn lọc kỹ.
Quan trọng hơn, trầm lắng cho phép nhà đầu tư có thời gian để phân tích pháp lý, quy hoạch và tiềm năng dài hạn, thay vì phải vội vàng “chốt nhanh” như lúc thị trường sốt nóng.
⚖️ Vậy nên đứng ngoài hay xuống tiền?
Không có một câu trả lời chung cho tất cả mọi người. Quyết định đúng hay sai phụ thuộc vào năng lực tài chính, kiến thức và mục tiêu đầu tư của từng cá nhân.
Bạn nên cân nhắc đứng ngoài nếu:
- Chưa hiểu rõ thị trường và pháp lý
- Phụ thuộc nhiều vào vốn vay
- Chưa xác định được thời gian nắm giữ tài sản
Ngược lại, bạn có thể cân nhắc xuống tiền nếu:
- Có dòng tiền nhàn rỗi, không chịu áp lực trả nợ
- Xác định đầu tư trung hoặc dài hạn
- Chọn được bất động sản có pháp lý minh bạch và nhu cầu ở thực
???? Điều quan trọng không phải là mua lúc thị trường sôi động hay trầm lắng, mà là mua đúng sản phẩm phù hợp với khả năng của mình.
???? Góc nhìn dài hạn
Thị trường bất động sản luôn vận động theo chu kỳ. Mỗi giai đoạn trầm lắng đều từng bị xem là “khó khăn”, nhưng nhìn lại, đó cũng là thời điểm tạo ra nhiều tài sản giá trị cho những người kiên nhẫn.
Trầm lắng không đáng sợ. Điều đáng sợ nhất là xuống tiền khi chưa hiểu thị trường và chưa hiểu chính mình. Nếu chuẩn bị đủ kiến thức, tài chính và chiến lược rõ ràng, giai đoạn này hoàn toàn có thể trở thành bước đệm cho sự tăng trưởng trong tương lai.
???? Sẵn sàng bước vào hành trình đầu tư bất động sản bài bản và bền vững?
Đừng để cơ hội trôi qua chỉ vì thiếu kiến thức và định hướng đúng. Chương trình “Triệu Phú Bất Động Sản” của UNICA sẽ giúp bạn xây dựng tư duy đầu tư chuẩn, nắm vững chiến lược thực tế và từng bước tạo ra dòng tiền ổn định từ bất động sản.
???? Bắt đầu ngay hôm nay để học từ những người có kinh nghiệm thực chiến và tránh những sai lầm tốn kém mà nhà đầu tư mới thường gặp.
???? Tham gia chương trình tại đây: https://trieuphubatdongsan.unica.vn

Mẹo Excel Giúp Bạn Làm Việc Nhanh Gấp 2–3 Lần
Excel là công cụ quen thuộc với dân văn phòng, kế toán, nhân sự, bán hàng… Tuy nhiên, rất nhiều người sử dụng Excel mỗi ngày nhưng vẫn làm việc chậm, dễ sai sót do chưa biết cách tối ưu thao tác.
Trong bài viết này, chúng tôi tổng hợp những mẹo Excel đơn giản nhưng cực kỳ hiệu quả, giúp bạn rút ngắn thời gian xử lý công việc, nâng cao hiệu suất và làm việc chuyên nghiệp hơn.
1. Sử dụng phím tắt thay cho chuột
Việc lạm dụng chuột khiến thao tác trong Excel chậm hơn rất nhiều. Chỉ cần ghi nhớ một số phím tắt cơ bản, bạn có thể tiết kiệm đáng kể thời gian.
Một số phím tắt nên dùng thường xuyên:
Ctrl + C / Ctrl + V: Sao chép / dán
Ctrl + Z: Hoàn tác
Ctrl + Shift + L: Bật hoặc tắt bộ lọc
Ctrl + Space: Chọn toàn bộ cột
Shift + Space: Chọn toàn bộ dòng
Ctrl + Mũi tên: Di chuyển nhanh đến cuối vùng dữ liệu
2. Dùng IFERROR để tránh lỗi hiển thị
Các lỗi như #DIV/0!, #N/A, #VALUE! không chỉ gây rối mắt mà còn khiến bảng tính thiếu chuyên nghiệp.
Giải pháp: sử dụng hàm IFERROR.
Ví dụ:
=IFERROR(A1/B1, "")
Hàm này giúp:
Ẩn lỗi không cần thiết
Bảng tính gọn gàng, dễ đọc
Thuận tiện khi in ấn hoặc gửi báo cáo
3. Xóa khoảng trắng thừa bằng hàm TRIM
Dữ liệu sao chép từ website, email hoặc phần mềm khác thường chứa khoảng trắng thừa, gây lỗi khi tìm kiếm hoặc đối chiếu dữ liệu.
Cách xử lý:
=TRIM(A1)
Hàm TRIM giúp làm sạch dữ liệu nhanh chóng và chính xác.
4. Chuyển dữ liệu dạng text sang số bằng VALUE
Nhiều trường hợp số trong Excel không thể tính toán do đang ở dạng văn bản.
Giải pháp:
=VALUE(A1)
Sau khi chuyển, dữ liệu sẽ:
Tính toán bình thường
Áp dụng được công thức và định dạng số
5. Cố định ô bằng dấu $ khi sao chép công thức
Khi sao chép công thức mà kết quả bị sai, nguyên nhân thường là do chưa cố định ô tham chiếu.
Ví dụ:
=A1*$B$1
Dấu $ giúp cố định cột và hàng, rất cần thiết khi:
Tính lương
Lập bảng giá
Tính KPI, hoa hồng
6. Tận dụng AutoFill để nhập dữ liệu nhanh
Excel có khả năng tự động điền:
Số thứ tự
Ngày tháng
Công thức lặp
Chỉ cần kéo chuột hoặc kéo kết hợp phím Ctrl, bạn có thể hoàn thành công việc chỉ trong vài giây.
7. Định dạng dữ liệu đúng ngay từ đầu
Định dạng đúng giúp bảng tính:
Dễ đọc
Tránh nhầm lẫn số liệu
Trông chuyên nghiệp hơn
Một số định dạng nên sử dụng:
Number: có dấu phân cách hàng nghìn
Date: ngày/tháng/năm rõ ràng
Accounting: báo cáo tài chính
8. Lọc dữ liệu nhanh với Filter
Thay vì chỉnh sửa thủ công, bạn có thể lọc dữ liệu chỉ với một thao tác:
Ctrl + Shift + L
Filter giúp:
Lọc theo tên, số, ngày
Không làm thay đổi dữ liệu gốc
Rất hữu ích khi làm báo cáo
9. Chuyển vùng dữ liệu thành Table (Ctrl + T)
Khi chuyển dữ liệu sang Table, Excel sẽ:
Tự mở rộng công thức
Dễ lọc và sắp xếp
Quản lý dữ liệu khoa học hơn
Đây là thói quen làm việc của người dùng Excel chuyên nghiệp.
10. Học Excel đúng cách để làm việc nhanh hơn
Nhiều người mất thời gian vì:
Học Excel rời rạc
Biết hàm nhưng không áp dụng được
Việc học có hệ thống, gắn với tình huống thực tế sẽ giúp bạn:
Nhớ lâu hơn
Ứng dụng nhanh hơn
Làm việc hiệu quả hơn rõ rệt
Kết luận
Excel không khó, quan trọng là biết mẹo và dùng đúng cách. Chỉ cần áp dụng những mẹo Excel trong bài viết này, bạn sẽ thấy công việc hằng ngày được xử lý nhanh gọn hơn, chính xác hơn và chuyên nghiệp hơn.
Nếu bạn thường xuyên làm việc với Excel, hãy luyện tập và áp dụng từng mẹo một để cảm nhận sự khác biệt rõ rệt.
Giới thiệu tài liệu – bộ sách Excel bán chạy
Nếu bạn đang muốn học Excel bài bản từ cơ bản đến nâng cao, mình gợi ý cho bạn bộ sách Excel cực kỳ hữu ích sau đây:
=> Bộ 4 cuốn: Word - Excel - Powerpoint - GoogleSheet – bao gồm:
- Tài liệu Excel từ cơ bản đến nâng cao
-Ví dụ thực tế – bài tập có lời giải
- Hướng dẫn từng bước dễ hiểu
- Dễ áp dụng ngay cho công việc
Những cuốn sách này phù hợp với:
Người mới bắt đầu
Sinh viên
Nhân viên văn phòng
Dân kế toán, nhân sự, kinh doanh
=> Xem chi tiết & mua sách: https://unica.vn/i/3e15b4
Việc nắm vững 10 hàm Excel cơ bản sẽ giúp bạn làm việc hiệu quả hơn ngay từ đầu. Và nếu bạn muốn đi xa hơn, việc đầu tư vào một bộ sách tốt sẽ rút ngắn thời gian học rất nhiều.
=>> Hãy áp dụng ngay các hàm ở trên và kết hợp tài liệu phù hợp để nâng trình Excel của bạn lên một tầm cao mới!

10 Hàm Excel Cơ Bản Ai Cũng Phải Biết
Excel là một trong những công cụ phổ biến nhất trong công việc văn phòng, kế toán, marketing, nhân sự… Nhưng không phải ai sử dụng Excel hàng ngày cũng nắm vững các hàm cơ bản, dẫn tới mất thời gian và dễ sai sót khi làm báo cáo.
Trong bài viết này, bạn sẽ tìm hiểu 10 hàm Excel cơ bản ai cũng phải biết, kèm ví dụ minh họa dễ làm, và gợi ý tài liệu học Excel hiệu quả nhất để bạn tiến bộ nhanh chóng ????
1. Hàm SUM – Tổng nhanh các con số
Công dụng: Tính tổng các giá trị trong một vùng dữ liệu.
Cách dùng:
=SUM(A1:A10)
➡️ Tính tổng giá trị từ ô A1 đến A10.
2. Hàm AVERAGE – Tính trung bình
=AVERAGE(B2:B8)
➡️ Tính điểm trung bình của danh sách.
3. Hàm IF – Hàm điều kiện hữu dụng
=IF(C2>=8, "Đạt", "Chưa đạt")
➡️ Kiểm tra điều kiện và trả về kết quả tương ứng.
4. Hàm COUNT – Đếm ô có số
=COUNT(A1:A20)
5. Hàm COUNTA – Đếm ô không trống
=COUNTA(B1:B20)
6. Hàm MAX – MIN – Lấy giá trị lớn nhất / nhỏ nhất
=MAX(D2:D15) =MIN(D2:D15)
7. Hàm VLOOKUP – Tìm kiếm theo cột
=VLOOKUP(A2, B2:D10, 3, FALSE)
➡️ Rất hữu ích khi bạn cần tìm dữ liệu trong bảng lớn.
8. Hàm HLOOKUP – Tìm theo hàng
=HLOOKUP(...)
Chức năng tương tự VLOOKUP nhưng chiều ngang.
9. Hàm CONCAT / CONCATENATE – Nối chuỗi
=CONCAT(A2," ",B2)
➡️ Nối họ và tên thành tên đầy đủ trong Excel.
10. Hàm LEFT/RIGHT/MID – Tách ký tự
=LEFT(A2,4) =RIGHT(A2,2) =MID(A2,2,3)
➡️ Lấy ký tự trái/phải/giữa theo bạn cần.
Những lý do bạn nên học và áp dụng các hàm Excel này
✔ Tăng tốc công việc hàng ngày
✔ Giảm sai sót trong số liệu
✔ Chủ động xử lý dữ liệu lớn dễ dàng
✔ Khả năng thăng tiến cao hơn tại nơi làm việc
Giới thiệu tài liệu – bộ sách Excel bán chạy
Nếu bạn đang muốn học Excel bài bản từ cơ bản đến nâng cao, mình gợi ý cho bạn bộ sách Excel cực kỳ hữu ích sau đây:
=> Bộ 4 cuốn: Word - Excel - Powerpoint - GoogleSheet – bao gồm:
- Tài liệu Excel từ cơ bản đến nâng cao
-Ví dụ thực tế – bài tập có lời giải
- Hướng dẫn từng bước dễ hiểu
- Dễ áp dụng ngay cho công việc
Những cuốn sách này phù hợp với:
Người mới bắt đầu
Sinh viên
Nhân viên văn phòng
Dân kế toán, nhân sự, kinh doanh
=> Xem chi tiết & mua sách: https://unica.vn/i/3e15b4
Việc nắm vững 10 hàm Excel cơ bản sẽ giúp bạn làm việc hiệu quả hơn ngay từ đầu. Và nếu bạn muốn đi xa hơn, việc đầu tư vào một bộ sách tốt sẽ rút ngắn thời gian học rất nhiều.
=>> Hãy áp dụng ngay các hàm ở trên và kết hợp tài liệu phù hợp để nâng trình Excel của bạn lên một tầm cao mới!

Phong Thuỷ Tuổi Hợi Năm 2026: Tài Lộc, Sự Nghiệp, Tình Duyên Và Những Điều Cần Biết
Phong thuỷ tuổi Hợi năm 2026 là chủ đề được nhiều người quan tâm khi bước vào năm Bính Ngọ – năm mang năng lượng Hỏa mạnh, thiên về hành động và biến chuyển nhanh. Người tuổi Hợi vốn hiền lành, chân thành và sống thiên về cảm xúc, vì vậy năm 2026 là thời điểm cần giữ sự tỉnh táo, cân bằng và quản lý tốt các mối quan hệ để ổn định vận trình.
Bài viết dưới đây sẽ giúp bạn hiểu rõ phong thuỷ tuổi Hợi năm 2026 trên các phương diện: tổng quan vận mệnh, tài lộc, sự nghiệp, tình duyên, sức khỏe và những điều cần lưu ý.
Tổng Quan Phong Thuỷ Tuổi Hợi Năm 2026
Năm âm lịch: Bính Ngọ (2026)
Ngũ hành năm: Thiên Hà Thủy
Địa chi: Hợi – Ngọ (tương hại)
Theo phong thuỷ tuổi Hợi, năm 2026 là năm có nhiều biến động về cảm xúc và các mối quan hệ, dễ phát sinh rắc rối nếu chủ quan. Tuy nhiên, nếu biết tiết chế, giữ thái độ mềm mỏng và ứng dụng phong thủy phù hợp, tuổi Hợi vẫn có thể ổn định cuộc sống và tránh được vận xấu.
Phong Thuỷ Tài Lộc Tuổi Hợi Năm 2026
Về tài chính, phong thuỷ tuổi Hợi năm 2026 cho thấy tài lộc ở mức trung bình, cần đặc biệt thận trọng trong chi tiêu và đầu tư.
Xu hướng tài lộc:
Thu nhập chủ yếu từ công việc chính
Ít cơ hội tăng thu đột biến
Dễ hao tài do chi tiêu cảm tính hoặc giúp đỡ người khác
Cách giữ tài lộc theo phong thuỷ tuổi Hợi:
Không nên đầu tư mạo hiểm
Tránh cho vay tiền lớn
Màu sắc phong thủy phù hợp: xanh dương, đen, trắng
Có thể đặt thiềm thừ, thạch anh đen hoặc quả cầu phong thủy ở cung Đông Nam để giữ tài khí
Phong Thuỷ Sự Nghiệp Tuổi Hợi Năm 2026
Sự nghiệp của người tuổi Hợi trong năm 2026 có xu hướng ổn định nhưng áp lực tâm lý cao.
Công việc không biến động lớn
Dễ cảm thấy mệt mỏi do suy nghĩ nhiều
Nếu kiên trì, giữ vững vị trí hiện tại, cuối năm sẽ ổn hơn
Phong thủy hỗ trợ công danh:
Bàn làm việc nên quay về hướng Bắc hoặc Đông Bắc
Tránh môi trường làm việc quá ồn ào
Giữ không gian làm việc gọn gàng để giảm căng thẳng
Phong Thuỷ Tình Duyên Tuổi Hợi Năm 2026
Người tuổi Hợi độc thân
Nhân duyên đến chậm
Dễ rung động nhưng cũng dễ thất vọng
Nên tìm hiểu kỹ trước khi tiến xa
Người tuổi Hợi đã có gia đình
Gia đạo dễ phát sinh hiểu lầm nhỏ
Cần giao tiếp nhẹ nhàng, tránh giữ trong lòng
Mẹo phong thuỷ tình duyên:
Đặt thạch anh hồng hoặc đá moonstone trong phòng ngủ
Giữ không gian sống ấm áp, gọn gàng để tăng hòa khí
Phong Thuỷ Sức Khỏe Tuổi Hợi Năm 2026
Theo phong thuỷ tuổi Hợi, năm 2026 cần chú trọng nhiều đến sức khỏe tinh thần.
Dễ lo âu, mất ngủ
Căng thẳng kéo dài ảnh hưởng thể lực
Nên duy trì:
Nghỉ ngơi đầy đủ
Thiền, yoga hoặc đi bộ nhẹ để cân bằng năng lượng
Những Điều Tuổi Hợi Cần Lưu Ý Trong Năm 2026
Tránh quyết định tài chính vội vàng
Không nên quá tin người
Hạn chế can thiệp sâu vào chuyện người khác
Ứng dụng phong thủy hợp mệnh để hóa giải xung khí
Kết Luận
Nhìn chung, phong thuỷ tuổi Hợi năm 2026 là một năm cần sự cẩn trọng và cân bằng cảm xúc. Nếu biết kiểm soát chi tiêu, giữ vững tinh thần và áp dụng phong thủy phù hợp, người tuổi Hợi vẫn có thể:
✔️ Giữ tài lộc ổn định
✔️ Duy trì sự nghiệp bền vững
✔️ Bảo vệ hạnh phúc gia đình
Tham gia khoá học Zoom MIỄN PHÍ : “KÍCH HOẠT NĂNG LƯỢNG MẬT MÃ PHONG THUỶ 2026” tại Unica do PHONG THUỶ SƯ PHẠM MINH HOÀNG giảng dạy trực tiếp . Đăng ký tại https://unica.vn/i/89a503 để hiểu rõ chu kỳ năng lượng mới của năm 2026 của 12 con giáp, nắm bí quyết đón vận “Sinh Khí – Tài Lộc – Quý Nhân” để hành động đúng thời, đúng hướng cho bản thân và gia đình nhé.
.png)
Phong Thuỷ Tuổi Tuất Năm 2026: Tài Lộc, Sự Nghiệp, Tình Duyên Và Những Điều Cần Biết
Phong thuỷ tuổi Tuất năm 2026 là chủ đề được nhiều người quan tâm khi bước sang năm Bính Ngọ – năm mang năng lượng mạnh, thúc đẩy hành động nhưng cũng tiềm ẩn không ít thử thách. Người tuổi Tuất vốn trung thực, trách nhiệm và sống tình cảm, vì vậy năm 2026 là thời điểm cần giữ sự vững vàng, kiên định và cân bằng cảm xúc để ổn định vận trình.
Bài viết dưới đây sẽ phân tích chi tiết phong thuỷ tuổi Tuất năm 2026 trên các phương diện: tổng quan vận mệnh, tài lộc, sự nghiệp, tình duyên, sức khỏe và những điều cần lưu ý.
Tổng Quan Phong Thuỷ Tuổi Tuất Năm 2026
Năm âm lịch: Bính Ngọ (2026)
Ngũ hành năm: Thiên Hà Thủy
Địa chi: Tuất – Ngọ (tam hợp Hỏa)
Theo phong thuỷ tuổi Tuất, năm 2026 là năm vận khí khá tốt, có sự hỗ trợ từ các mối quan hệ và quý nhân. Tuy nhiên, do năng lượng năm mạnh, người tuổi Tuất cần tránh làm việc quá sức hoặc ôm đồm quá nhiều trách nhiệm cùng lúc.
Phong Thuỷ Tài Lộc Tuổi Tuất Năm 2026
Về tài chính, phong thuỷ tuổi Tuất năm 2026 cho thấy tài lộc ổn định và có chiều hướng tăng nhẹ.
Xu hướng tài lộc:
Thu nhập đến từ công việc chính là chủ yếu
Có cơ hội cải thiện tài chính nhờ nỗ lực cá nhân
Ít rủi ro nếu chi tiêu và đầu tư có kế hoạch
Cách tăng tài lộc theo phong thuỷ tuổi Tuất:
Ưu tiên tích lũy, tránh đầu tư mạo hiểm
Không nên cho vay tiền lớn
Màu sắc phong thủy phù hợp: nâu đất, vàng, đỏ nhạt
Có thể đặt tỳ hưu, thạch anh vàng hoặc cây phong thủy ở cung Đông Nam để kích hoạt tài khí
Phong Thuỷ Sự Nghiệp Tuổi Tuất Năm 2026
Sự nghiệp là điểm sáng trong phong thuỷ tuổi Tuất năm 2026.
Công việc có bước tiến rõ rệt
Được cấp trên và đồng nghiệp tin tưởng
Phù hợp để củng cố vị trí hiện tại, chưa nên mạo hiểm thay đổi lớn
Phong thủy hỗ trợ công danh:
Bàn làm việc nên quay về hướng Nam hoặc Tây Nam
Không gian làm việc cần gọn gàng, có ánh sáng tự nhiên
Tránh để cảm xúc cá nhân ảnh hưởng đến quyết định công việc
Phong Thuỷ Tình Duyên Tuổi Tuất Năm 2026
Người tuổi Tuất độc thân
Nhân duyên khá vượng
Dễ gặp người phù hợp thông qua giới thiệu hoặc môi trường làm việc
Cần mở lòng nhiều hơn để đón nhận mối quan hệ mới
Người tuổi Tuất đã có gia đình
Gia đạo nhìn chung êm ấm
Cần dành thời gian chia sẻ, tránh để công việc lấn át tình cảm
Mẹo phong thuỷ tình duyên:
Đặt thạch anh hồng trong phòng ngủ
Giữ không gian sống ấm cúng, gọn gàng để tăng hòa khí
Phong Thuỷ Sức Khỏe Tuổi Tuất Năm 2026
Theo phong thuỷ tuổi Tuất, sức khỏe năm 2026 tương đối tốt nhưng dễ mệt mỏi do áp lực công việc.
Cần chú ý nghỉ ngơi hợp lý
Tránh làm việc quá sức
Nên duy trì:
Thể dục nhẹ nhàng
Các hoạt động thư giãn tinh thần như đi bộ, thiền, yoga
Những Điều Tuổi Tuất Cần Lưu Ý Trong Năm 2026
Không nên quá ôm đồm trách nhiệm
Tránh căng thẳng kéo dài ảnh hưởng sức khỏe
Ứng dụng phong thủy phù hợp để cân bằng vận khí
Nhìn chung, phong thuỷ tuổi Tuất năm 2026 là một năm khá thuận lợi và ổn định. Nếu biết kiểm soát cảm xúc, quản lý tài chính hợp lý và giữ lối sống cân bằng, người tuổi Tuất hoàn toàn có thể:
✔️ Gia tăng tài lộc
✔️ Phát triển sự nghiệp bền vững
✔️ Duy trì gia đạo êm ấm
Tham gia khoá học Zoom MIỄN PHÍ : “KÍCH HOẠT NĂNG LƯỢNG MẬT MÃ PHONG THUỶ 2026” tại Unica do PHONG THUỶ SƯ PHẠM MINH HOÀNG giảng dạy trực tiếp . Đăng ký tại https://unica.vn/i/89a503 để hiểu rõ chu kỳ năng lượng mới của năm 2026 của 12 con giáp, nắm bí quyết đón vận “Sinh Khí – Tài Lộc – Quý Nhân” để hành động đúng thời, đúng hướng cho bản thân và gia đình nhé.
.png)
Phong Thuỷ Tuổi Dậu Năm 2026: Tài Lộc, Sự Nghiệp, Tình Duyên
Phong Thuỷ Tuổi Dậu Năm 2026: Tài Lộc, Sự Nghiệp, Tình Duyên Và Những Điều Cần Biết
Phong thuỷ tuổi Dậu năm 2026 là chủ đề được nhiều người quan tâm khi bước vào năm Bính Ngọ – năm mang năng lượng mạnh, dễ tạo ra những thay đổi về công việc, tài chính và các mối quan hệ. Người tuổi Dậu vốn chăm chỉ, thẳng thắn và có tinh thần trách nhiệm cao, vì vậy năm 2026 là thời điểm cần giữ sự ổn định, tránh nóng vội để hạn chế rủi ro không đáng có.
Bài viết dưới đây sẽ phân tích chi tiết phong thuỷ tuổi Dậu năm 2026 trên các phương diện: tổng quan vận mệnh, tài lộc, sự nghiệp, tình duyên, sức khỏe và những điều cần lưu ý.
Tổng Quan Phong Thuỷ Tuổi Dậu Năm 2026
Năm âm lịch: Bính Ngọ (2026)
Ngũ hành năm: Thiên Hà Thủy
Địa chi: Dậu – Ngọ (tương phá nhẹ)
Theo phong thuỷ tuổi Dậu, năm 2026 là năm có biến động nhỏ, dễ phát sinh áp lực về tâm lý và công việc. Tuy không quá xấu, nhưng tuổi Dậu cần thận trọng trong lời nói, hành động và các quyết định quan trọng để giữ vận khí ổn định.
Phong Thuỷ Tài Lộc Tuổi Dậu Năm 2026
Về tài chính, phong thuỷ tuổi Dậu năm 2026 cho thấy tài lộc ở mức trung bình, cần quản lý chặt chẽ.
Xu hướng tài lộc:
Thu nhập chủ yếu đến từ công việc chính
Ít cơ hội tăng thu đột biến
Dễ hao tài do chi tiêu phát sinh hoặc giúp đỡ người khác
Cách giữ tài lộc theo phong thuỷ tuổi Dậu:
Lập kế hoạch chi tiêu rõ ràng
Tránh đầu tư mạo hiểm hoặc cho vay tiền lớn
Màu sắc phong thủy phù hợp: trắng, vàng nhạt, xám
Có thể đặt thiềm thừ, quả cầu thạch anh trắng tại cung Đông Nam để giữ tài khí
Phong Thuỷ Sự Nghiệp Tuổi Dậu Năm 2026
Sự nghiệp của người tuổi Dậu trong năm 2026 cần sự kiên nhẫn và linh hoạt.
Công việc có áp lực, dễ phát sinh mâu thuẫn nhỏ
Cần chú ý giao tiếp, tránh thẳng thắn quá mức
Nếu biết điều chỉnh thái độ, cuối năm vẫn có cơ hội ổn định và phát triển
Phong thủy hỗ trợ công danh:
Bàn làm việc nên quay về hướng Tây hoặc Tây Bắc
Không gian làm việc cần gọn gàng, đủ ánh sáng
Tránh tham gia thị phi, tranh cãi nơi công sở
Phong Thuỷ Tình Duyên Tuổi Dậu Năm 2026
Người tuổi Dậu độc thân
Nhân duyên ở mức trung bình
Dễ gặp đối tượng phù hợp nhưng cần thời gian tìm hiểu
Người tuổi Dậu đã có gia đình
Gia đạo nhìn chung ổn định
Cần tránh tranh luận gay gắt vì bất đồng quan điểm nhỏ
Mẹo phong thuỷ tình duyên:
Đặt thạch anh hồng trong phòng ngủ
Giữ không gian sống gọn gàng, ấm cúng để tăng hòa khí
Phong Thuỷ Sức Khỏe Tuổi Dậu Năm 2026
Theo phong thuỷ tuổi Dậu, sức khỏe năm 2026 cần được quan tâm đúng mức.
Dễ mệt mỏi do căng thẳng tinh thần
Cần chú ý giấc ngủ và chế độ ăn uống
Nên duy trì:
Vận động nhẹ nhàng
Nghỉ ngơi hợp lý để tái tạo năng lượng
Những Điều Tuổi Dậu Cần Lưu Ý Trong Năm 2026
Không nên nóng vội trong công việc và tài chính
Tránh can thiệp sâu vào chuyện người khác
Ứng dụng phong thủy hợp mệnh để giảm bớt xung khí
Nhìn chung, phong thuỷ tuổi Dậu năm 2026 là một năm cần sự thận trọng và ổn định. Nếu biết kiểm soát cảm xúc, quản lý tài chính tốt và áp dụng phong thủy phù hợp, người tuổi Dậu hoàn toàn có thể:
✔️ Giữ vững tài lộc
✔️ Ổn định sự nghiệp
✔️ Duy trì gia đạo êm ấm
Tham gia khoá học Zoom MIỄN PHÍ : “KÍCH HOẠT NĂNG LƯỢNG MẬT MÃ PHONG THUỶ 2026” tại Unica do PHONG THUỶ SƯ PHẠM MINH HOÀNG giảng dạy trực tiếp . Đăng ký tại https://unica.vn/i/89a503 để hiểu rõ chu kỳ năng lượng mới của năm 2026 của 12 con giáp, nắm bí quyết đón vận “Sinh Khí – Tài Lộc – Quý Nhân” để hành động đúng thời, đúng hướng cho bản thân và gia đình nhé.
Ngoại ngữ

Cách học Tiếng Anh cho người mất gốc tại nhà hiệu quả
29/07/2024
8122
Tiếng Anh là ngôn ngữ quan trọng thứ hai sau tiếng mẹ đẻ. Chính vì thế nhu cầu học tiếng Anh ngày càng nhiều để đáp ứng được yêu cầu của công việc cũng như giao tiếp. Nếu bạn đã từng biết về Tiếng Anh nhưng lại bị mất gốc sau một thời gian dài không sử dụng thì tại sao không thử 5 cách học Tiếng Anh cho người mất gốc mà Unica sẽ chia sẻ thông qua nội dung bài viết dưới đây.
Tại sao nên học tiếng Anh?
Trước khi tìm hiểu cách học Tiếng Anh cho người mất gốc, Unica mời bạn đọc cùng tìm hiểu những lý do tại sao bạn nên học Tiếng Anh thay vì học những ngôn ngữ khác nhé.
Tiếng Anh là ngôn ngữ kinh doanh phổ biến nhất
Học tiếng Anh sẽ giúp bạn có việc làm với mức lương cao hơn không chỉ các doanh nghiệp ở Anh và Mỹ, mà còn cho các doanh nghiệp trên toàn thế giới. Nghiên cứu của Cambridge English cho thấy tiếng Anh quan trọng đối với hơn 95% nhà tuyển dụng, ngay cả ở nhiều quốc gia nơi tiếng Anh không phải là ngôn ngữ chính thức.
Với tiếng Anh, bạn sẽ có giá trị đối với bất kỳ công ty nào. Và bạn cũng sẽ được thưởng cho kiến thức của mình. Một nghiên cứu cho thấy thông thạo tiếng Anh có thể tăng trung bình 28% lương mỗi giờ của bạn
Tầm quan trọng của việc học Tiếng Anh
Tiếng Anh là ngôn ngữ của thế giới trực tuyến
Hơn một nửa số trang web được truy cập nhiều nhất trên thế giới là bằng tiếng Anh, khiến nó trở thành ngôn ngữ trực tuyến thống trị. Với hơn 1 tỷ người dùng internet gõ tiếng Anh , bạn sẽ có thể truy cập nhiều loại tài nguyên và nền tảng học tập để củng cố kỹ năng của mình.
Bạn sẽ được giải trí bằng các video và phim trên YouTube. Bạn sẽ có thể đọc các tiêu đề trên The New York Times. Bạn sẽ có thể tương tác với mọi người trên các ứng dụng trao đổi ngôn ngữ. Bạn thậm chí có thể tìm thấy tình yêu với các ứng dụng hẹn hò. Internet rất rộng lớn, vì vậy khả năng là vô tận!
>> Xem thêm: 13 Website học tiếng Anh online miễn phí chất lượng
Thành thạo Nghe, Nói, Đọc, Viết bằng cách đăng ký học online ngay. Khóa học giúp bạn tự tin giao tiếp với người nước ngoài, rèn luyện từ vựng, rèn luyện phản xạ tiếng anh, rèn luyện kỹ năng giao tiếp...Đăng ký ngay.
[course_id:595,theme:course]
[course_id:286,theme:course]
[course_id:3177,theme:course]
Tiếng Anh là ngôn ngữ hữu ích khi đi du lịch
Với rất nhiều người nói tiếng Anh, việc đi du lịch khắp thế giới trở nên dễ dàng hơn rất nhiều! Là ngôn ngữ thứ hai phổ biến, bạn thường có thể nói chuyện với mọi người bằng tiếng Anh để tìm hiểu về môi trường xung quanh và nền văn hóa của bạn.
Biết ngay cả một chút tiếng Anh chắc chắn sẽ hữu ích nếu bạn đang mắc kẹt ở đâu đó và cần tìm trạm xe buýt địa phương, hoặc nếu bạn muốn thương lượng giá hời ở chợ. Trong trường hợp khẩn cấp, nó thậm chí có thể cứu sống bạn hoặc người khác.
Nguyên nhân dẫn đến tình trạng mất gốc Tiếng Anh
Thiếu định hướng rõ ràng
Dù học bất cứ bộ môn gì, nếu không có định hướng rõ ràng thì chắc chắn bạn sẽ bị rơi vào bế tắc. Và tiếng Anh cũng vậy. Tuy nhiên, nhiều người vẫn chưa tìm được cho mình một lộ trình học bài bản, khoa học. Hay nói cách khác, họ cảm thấy mơ hồ và chưa nhận ra được tầm quan trọng của Tiếng Anh trong cuộc sống. Vì vậy, mà việc xác định mục tiêu học cũng như việc lập ra kế hoạch học tập không được cụ thể. Từ đó dẫn đến tình trạng bỏ bê việc học Tiếng Anh ngày càng lâu hơn.
Thiếu quyết tâm khi học tiếng Anh
Có một số bạn đã nhận thức được vai trò của Tiếng Anh trong thời buổi hiện nay. Nhiều bạn cũng học Tiếng Anh với thái độ tích cực, thế nhưng việc này chỉ diễn ra trong thời gian ngắn. Nguyên nhân là bởi bạn thiếu đi sự quyết tâm, kiên nhẫn trong việc học. Khi nhìn thấy lượng kiến thức Tiếng Anh quá nhiều, bạn bế tắc không biết nên bắt đầu từ đâu, rèn luyện kỹ năng nào trước. Từ đó, bạn trở nên mơ hồi với việc học, tâm lý chán nản và bỏ cuộc.
Phương pháp học tập Tiếng Anh chưa phù hợp
Một trong những nguyên nhân khiến bạn bị mất gốc Tiếng Anh là không có phương pháp học tập phù hợp. Học Tiếng Anh kiểu học vẹt hay chỉ học lý thuyết, thiếu thực hành cũng là một trong những cách bạn cần loại bỏ ngay.
Xây dựng một phương pháp học tiếng anh cho người mất gốc phù hợp với năng lực của bản thân cùng với lộ trình khoa học sẽ giúp bạn cải thiện khả năng Tiếng Anh của mình.
Cách học Tiếng Anh cho người mất gốc
Trau dồi vốn từ vựng mỗi ngày
Từ vựng là nền tảng vô cùng quan trọng để bạn có thể tự tin giao tiếp. Tuy nhiên việc nhồi nhét quá nhiều từ vựng trong một thời gian ngắn sẽ khiến bạn bị chán nản, Stress. Chính vì thế, để học từ vựng hiệu quả nhất, bạn cần học chọn lọc theo các chủ đề trong cuộc sống. Học thuộc các từ vựng bằng cách phát âm, tra nghĩa và gắn nó vào một ngữ cảnh cụ thể sẽ giúp bạn nhớ nhanh và nhớ lâu hơn những từ vựng đã học được.
Học Ngữ pháp tại nhà để cải thiện Tiếng Anh
Việc học ngữ pháp tiếng anh cho người mất gốc liên quan đến các loại câu như: câu so sánh, câu điều kiện, các thì trong tiếng Anh, câu trả lời…Muốn học ngữ pháp một cách chính xác nhất, bạn cần nắm được cấu trúc ngữ pháp để biết cách sử dụng văn phong, ngôn từ sao cho phù hợp với ngữ cảnh nhất.
Cải thiện mất gốc Tiếng Anh bằng cách học phát âm
Phát âm chuẩn trong Tiếng Anh sẽ giúp người nghe hiểu được những gì bạn muốn nói và truyền đạt. Có một cách đơn giản giúp bạn có thể phát âm chuẩn trong một thời gian ngắn đó chính là thường xuyên nghe nhạc, xem phim hoặc các chương trình giải trí Tiếng Anh. Thông qua phương pháp học này, bạn có thể bắt chước cách phát âm theo kiểu Anh-Anh hoặc Anh -Mỹ và áp dụng vào chính mình. Theo dõi cử chỉ, điệu bộ, khẩu hình miệng và kiên trì luyện tập mỗi ngày, bạn sẽ thấy kết quả rõ rệt.
Cách học giỏi tiếng anh cho người mất gốc
Bắt đầu từ việc cải thiện luyện nghe
Một trong những cách học Tiếng Anh cho người mất gốc không thể bỏ qua đó chính là học nghe. Việc nghe thành thạo sẽ giúp bạn hiểu được đối tượng giao tiếp đang muốn nói gì. Để học nghe hiệu quả, bạn nên dành thời gian để xem phim ngắn có phụ đề, nghe nhạc, nghe Radio có sử dụng Tiếng Anh hoặc nghe trên các web học tiếng anh cho người mới bắt đầu. Cách để học nghe hiệu quả đó chính là thực hành điều đặn mỗi ngày và tăng khả năng nghe và hiểu của bạn.
Cải thiện kỹ năng giao tiếp tự tin mỗi ngày
Học nói không nhất thiết là bạn phải nói những câu dài có nội dung phức tạp. Đối với những người mất gốc Tiếng Anh, học nói sẽ là một cản trở vô cùng lớn bởi sau một thời gian dài không thực hành, bạn sẽ mất đi khả năng phản xạ và tự ti trong việc thể hiện khẩu hình miệng của mình. Để khắc phục tình trạng này, bạn có thể thực hành bắt đầu từ những câu đơn giản, ngắn gọn. Để cải thiện được tốc độ phản xạ, bạn có thể luyện tập trước gương hoặc giao tiếp với bạn bè trong các câu lạc bộ Tiếng Anh.
Tự học tiếng anh cho người mất gốc bằng phương pháp luyện viết mỗi ngày
Thay vì viết nhật ký bằng Tiếng Việt, bạn có thể chuyển qua Tiếng Anh. Không cần viết những đoạn văn quá dài, bạn chỉ cần liệt kê những công việc, hoạt động mình đã trải qua trong ngày. Hoặc bạn cũng có thể tự nghĩ cho mình một chủ đề yêu thích để viết Tiếng Anh dễ dàng hơn. Sau khi viết xong, bạn nên dành thời gian ngồi đọc lại để kiểm tra lỗi sai của mình. Qúa trình luyện tập kiên trì này sẽ giúp bạn cải thiện Tiếng Anh một cách nhanh chóng.
Kết luận
Như vậy thông qua bài viết trên đây, Unica đã cùng bạn tìm hiểu về cách học Tiếng Anh cho người mất gốc vô cùng hiệu quả. Hãy áp dụng ngay những phương pháp mà chúng tôi chia sẻ để học Tiếng Anh dễ dàng hơn nhé.

4 Cách học tiếng Trung tại nhà hiệu quả cho người mới
25/07/2025
5059
Tiếng Trung đóng vai trò vô cùng quan trọng trong thời kỳ hội nhập. Sở hữu tiếng Trung giúp bạn tăng cơ hội việc làm với mức lương khá và mở rộng cơ hội kinh doanh. Hiểu được tầm quan trọng đó, Unica chia sẻ tới bạn 4 cách học tiếng Trung hiệu quả mà bạn có thể áp dụng mỗi ngày.
Tại sao Tiếng Trung lại quan trọng ?
Trước khi tìm hiểu cách học tiếng Trung tại nhà, Unica mời bạn đọc cùng lý giải tạo sao tiếng Trung lại đóng vai trò quan trọng trong thế giới kinh doanh nhé.
Nền kinh tế Trung Quốc đã chứng kiến một sự bùng nổ kinh hoàng trong những năm gần đây và đã phát triển thành một trong những nền kinh tế đóng vai trò quan trọng nhất trong nền kinh tế toàn cầu. Nền kinh tế của đất nước được coi là lớn thứ hai trên thế giới và đã ghi nhận mức tăng trưởng trung bình lớn nhất trong 30 năm qua. Với lĩnh vực sản xuất lớn nhất, số lượng hàng hóa xuất khẩu cao nhất và thị trường tiêu dùng phát triển nhanh nhất thế giới, không có gì lạ khi ngôn ngữ đã trở thành một kỹ năng thiết yếu trong hầu hết mọi lực lượng lao động.
Tại sao tiếng Trung lại quạn trọng ?
Thị trường Trung Quốc đã bắt nguồn từ các ngành công nghiệp trên diện rộng, khiến cho việc truyền thông liên lục địa trở nên ngang tầm trong nền kinh tế toàn cầu hóa. Từ công nghệ đến dược phẩm, CNTT đến kỹ thuật, hàng tiêu dùng đến ô tô, khu vực doanh nghiệp Trung Quốc là một gã khổng lồ cực kỳ mạnh mẽ về mặt kinh doanh quốc tế và khả năng giao tiếp với những người đóng vai trò chính bằng tiếng Trung sẽ giúp để xác lập bạn là người dẫn đầu trong bất kỳ lĩnh vực nào.
Với hơn 1,2 tỷ người bản ngữ và là ngôn ngữ chính thức ở Trung Quốc, Hồng Kông , Ma Cao, Đài Loan và hơn thế nữa, ngôn ngữ này đã lan rộng khắp thế giới và đang trở thành một lựa chọn ngôn ngữ phổ biến cho người phương Tây, những người hiểu được tầm quan trọng mới của ngôn ngữ này. Mặc dù ngôn ngữ Trung Quốc có thể được coi là một ngôn ngữ mới về tầm quan trọng của doanh nghiệp, nhưng rõ ràng là ngôn ngữ này vẫn tồn tại và sẽ tiếp tục phát triển trong các lĩnh vực kinh doanh, học thuật và du lịch.
Cách học Tiếng Trung tại nhà
Tập trung vào lắng nghe
Bắt đầu bằng cách tập trung vào việc lắng nghe. Chỉ cần làm quen với âm thanh là bạn có thể học tiếng Trung một cách dễ dàng. Bạn nên đọc bất cứ thứ gì bạn đang nghe, nhưng hãy làm như vậy bằng cách sử dụng hệ thống viết phiên âm để hiểu rõ hơn về những gì bạn nghe được. Cuối cùng, bạn sẽ phải học các ký tự nhưng bạn có thể bỏ các ký tự đó lúc đầu, và thay vào đó, hãy cố gắng tìm hiểu một chút về ngôn ngữ.
Quá khó để bắt đầu học các ký tự khi bạn không có bất kỳ cảm giác nào về các từ, âm thanh của chúng hoặc cách chúng hoạt động cùng nhau. Một ngôn ngữ mới có thể nghe giống như tiếng ồn không phân biệt ngay từ đầu. Bước đầu tiên là làm quen với các âm thanh riêng lẻ của ngôn ngữ, học cách phân biệt các từ với nhau và thậm chí có một vài từ và cụm từ vang lên trong não của bạn.
Dành thời gian để ghi nhớ các ký tự
Việc nghiên cứu và học Tiếng Trung là một lộ trình dài hạn. Bởi nó sẽ giúp bạn làm quen với ngôn ngữ và văn hóa của hơn 20% nhân loại và có ảnh hưởng lớn đến lịch sử thế giới. Vì vậy, chúng tôi khuyên bạn nên học chữ Hán nếu bạn định học ngôn ngữ này.
Khi bạn quyết định học chữ Hán, hãy học chúng mỗi ngày. Dành nửa giờ đến một giờ mỗi ngày chỉ để học các ký tự. Bởi vì bạn sẽ quên các ký tự gần như nhanh chóng khi bạn học chúng, và do đó bạn cần phải học chúng nhiều lần.
Cách học Tiếng Trung đơn giản tại nhà
Xem phim, nghe nhạc Trung Quốc
Xem phim, nghe nhạc Trung Quốc là một trong những cách học tiếng Trung tại nhà vô cùng đơn giản. Với hình thức học tập thú vị này, bạn sẽ học được cách phát âm chuẩn thông qua lời bài hát hoặc đoạn hội thoại trong phim. Để bắt chước được thanh điệu, cách phát âm trong ngôn ngữ này, bạn cần chọn những bộ phim có nội dung dễ hiểu, gần gũi với đời sống.
Chinh phục tiếng Trung từ con số 0 bằng cách đăng ký học online ngay. Khóa học giúp người mất gốc hoặc trẻ em từ 4-12 tuổi luyện phát âm, ngữ âm, tăng vốn từ vựng, ngữ pháp ... Đăng ký ngay.
[course_id:210,theme:course]
[course_id:387,theme:course]
[course_id:1281,theme:course]
Kết luận
Để học tiếng Trung hiệu quả tại nhà, bạn có thể tham khảo những kiến thức đã được biên soạn trong khóa học Online. Với hình thức học này, bạn vừa có thể chủ động hơn trong việc học, vừa tiết kiệm được thời gian và chi phí so với học Offline tại trung tâm.
>>> Xem thêm: Tự học tiếng Nhật giao tiếp: Tôi đã vực dậy quyết tâm học thế nào?

5 Cách tự học IELTS tại nhà dễ dàng và hiệu quả
25/07/2025
4685
IELTS là một cuộc thi vô cùng quan trọng giúp bạn đáp ứng được yêu cầu để đi du học hoặc làm việc tại nước ngoài. Để vượt qua được kỳ thi này, bạn cần phải chuẩn bị cho mình những kiến thức và kỹ năng vô cùng cần thiết. Hiểu được tầm quan trọng đó, Unica chia sẻ tới bạn đọc 5 cách tự học IELTS ở nhà hiệu quả để giúp bạn có thể tự tin chinh phục được kỳ thi IELTS trong thời gian sắp tới.
Cách tự học IELTS ở nhà hiệu quả
1. Làm quen với cấu trúc thi IELTS
Khi bạn không biết gì về bài thi IELTS, bước đầu tiên là bạn phải nghiên cứu và làm quen với nó. Sự chuẩn bị thông minh dựa trên các đề thi IELTS mẫu đã được sử dụng trong các kỳ thi trước đó. Sách Cambridge IELTS Student's Books là tài liệu tham khảo tốt trong bối cảnh này, với đầy đủ các đề thi IELTS trong quá khứ. Bạn cũng có thể xem qua các nguồn trực tuyến để xem cấu trúc bài thi.
Hãy nhớ rằng, trong bước này, bạn chưa cần thực hàn hoặc làm thử bất kỳ bài kiểm tra thử nào. Chỉ cần đọc lướt qua các câu hỏi và làm quen với cấu trúc bài thi IELTS. Bởi vì 90% thí sinh IELTS phàn nàn rằng khi họ cố gắng giải quyết các câu hỏi ở phần khởi động, họ đã mắc lỗi. Việc mắc nhiều sai lầm trong giai đoạn đầu khiến họ không thể cố gắng hơn nữa và cuối cùng họ chẳng nhận được kết quả gì.
Ví dụ, nếu bạn làm bài kiểm tra, không đọc toàn bộ đoạn văn trước và cố gắng giải quyết các câu hỏi? Thực ra thì, bạn có thể làm được điều đó, giải quyết các câu hỏi sau đó nhưng ngay từ đầu nhưng chúng tôi khuyên bạn không nên làm như vậy. Tất nhiên, bạn có thể chỉ cần biết tổng quan về các dạng câu hỏi của bài thi đọc IELTS trong giai đoạn này, chẳng hạn như: hoàn thành câu, lựa chọn đúng - sai, tiêu đề đoạn văn, v.v.
Cách tự học ielts ở nhà hiệu quả
2. Lắng nghe
Một trong những cách tự học IELTS ở nhà hiệu quả đó là tập trung vào phần lắng nghe. Bởi vì nghe được cho là phần dễ nhất trong bốn phần. Thí sinh sẽ nghe 4 đoạn ghi âm khác nhau và trả lời 40 câu hỏi trong vòng 30 phút. Phần khó là bạn sẽ nghe và viết câu trả lời cùng một lúc. Vì vậy, làm thế nào để bạn vượt qua phần nghe của kỳ thi?
- Thực hành, thực hành và thực hành, làm nhiều bài kiểm tra tại nhà trước kỳ thi thực tế.
- Tập trung là chìa khóa, lắng nghe từng chi tiết nhỏ nhất của cuộc trò chuyện được phát ra. Thông thường, việc mất tập trung trong vài giây sẽ khiến bạn không trả lời được một hoặc hai câu hỏi, đây là nguyên nhân khiến điểm số của bạn giảm xuống.
- Cố gắng nắm vững các trọng âm khác nhau của tiếng Anh.
- Khi bạn không tham gia các bài kiểm tra, hãy nghe podcast, theo dõi các kênh tin tức tiếng Anh và các chương trình tiếng Anh, điều này giúp cải thiện khả năng nghe của bạn và cũng hiểu được giọng của người bản ngữ nói tiếng Anh tốt hơn.
Chinh phục IELTS từ con số 0 bằng cách đăng ký học online ngay. Khóa học tổng hợp rất nhiều dạng kết hợp cùng học từ vững, 4 kỹ năng nghe - nói - đọc - viết để giúp học viên trang bị tốt kiến thức giúp đạt được số điểm từ 6-7.0 IELTS trong một thời gian ngắn. Đăng ký ngay.
[course_id:238,theme:course]
[course_id:1071,theme:course]
[course_id:1161,theme:course]
3. Đọc hiểu
Phần đọc bao gồm 3 phần với 40 câu hỏi, và bạn cần trả lời chúng trong vòng 60 phút. Nếu nghe là để luyện tập, thì đọc là để quản lý thời gian. Unica sẽ gợi ý một số mẹo để bạn có thể đọc hiểu hiệu quả cho kỳ thi IELTS như sau:
- Phần 3 tương đối khó hơn so với phần 1 và phần 2. Vì vậy, hãy dành càng ít thời gian càng tốt cho hai phần đầu tiên và luyện tập đủ cho phần thứ ba.
- Rèn luyện kỹ năng từ vựng của bạn. Vì thời gian là yếu tố quyết định ở đây, bạn nên biết nghĩa của những từ phức tạp để tiến hành nhanh chóng.
- Hãy xem qua các câu hỏi trước khi bạn đọc văn bản. Ghi lại các từ khóa khi bạn đọc. Điều này giúp bạn trả lời tốt hơn.
- Khi bạn đọc cùng, hãy xây dựng ý chính của đoạn văn trong tâm trí của bạn.
Writng là một kỹ năng không thể thiếu khi luyện thị IELTS
4. Viết
Viết bao gồm 2 phần, nhiệm vụ 1 và nhiệm vụ 2. Nhiệm vụ 1 bao gồm phân tích một tình huống hoặc phân tích một biểu đồ hoặc một sơ đồ. Trong nhiệm vụ 2, bạn sẽ được yêu cầu viết một bài luận dài về một chủ đề nhất định. Để viết tốt hơn trong IELTS, bạn cần lưu ý một vài điểm như sau:
- Viết kiểm tra kỹ năng ngôn ngữ của bạn theo nghĩa thực tế. Chuẩn bị tinh thần cho bố cục của bạn và suy nghĩ về cấu trúc của bài luận trước khi viết nó lên giấy.
- Chia nội dung của bạn thành 4 đến 5 đoạn văn ngắn
- Bắt đầu bằng phần giới thiệu hấp dẫn và kết thúc bằng phần kết luận có ý nghĩa.
- Không lặp lại các từ; sử dụng rất nhiều từ đồng nghĩa.
5. Nói
Bài kiểm tra nói diễn ra trước hoặc sau ba học phần còn lại vài ngày. Bài kiểm tra này đòi hỏi bạn phải tự tin để có một cuộc thi suôn sẻ. Toàn bộ bài thi kéo dài khoảng 15 phút và bao gồm ba phần, phần giới thiệu, phần trả lời dài của từng cá nhân và phần trò chuyện hai chiều giữa giám khảo và thí sinh. Để phần thi nói diễn ra hiệu quả, bạn cần
- Bắt đầu và kết thúc câu tốt.
- Không lặp lại các từ hoặc câu
- Thực hành ở nhà bằng cách nói chuyện với bạn bè của bạn về các chủ đề khác nhau và yêu cầu họ đưa ra phản hồi.
- Xây dựng các câu đơn giản, không mắc lỗi.
- Phát âm đúng.
Như vậy thông qua bài viết trên đây, Unica đã cùng bạn tìm hiểu 5 cách tự học IELTS ở nhà hiệu quả.
>> Tại sao lại phải học IELTS?
>> 7 trang web học tiếng Anh miễn phí không thể bỏ qua
 Cách học Tiếng Anh cho người mất gốc tại nhà hiệu quả
Cách học Tiếng Anh cho người mất gốc tại nhà hiệu quả
29/07/2024
8122
Tiếng Anh là ngôn ngữ quan trọng thứ hai sau tiếng mẹ đẻ. Chính vì thế nhu cầu học tiếng Anh ngày càng nhiều để đáp ứng được yêu cầu của công việc cũng như giao tiếp. Nếu bạn đã từng biết về Tiếng Anh nhưng lại bị mất gốc sau một thời gian dài không sử dụng thì tại sao không thử 5 cách học Tiếng Anh cho người mất gốc mà Unica sẽ chia sẻ thông qua nội dung bài viết dưới đây.
Tại sao nên học tiếng Anh?
Trước khi tìm hiểu cách học Tiếng Anh cho người mất gốc, Unica mời bạn đọc cùng tìm hiểu những lý do tại sao bạn nên học Tiếng Anh thay vì học những ngôn ngữ khác nhé.
Tiếng Anh là ngôn ngữ kinh doanh phổ biến nhất
Học tiếng Anh sẽ giúp bạn có việc làm với mức lương cao hơn không chỉ các doanh nghiệp ở Anh và Mỹ, mà còn cho các doanh nghiệp trên toàn thế giới. Nghiên cứu của Cambridge English cho thấy tiếng Anh quan trọng đối với hơn 95% nhà tuyển dụng, ngay cả ở nhiều quốc gia nơi tiếng Anh không phải là ngôn ngữ chính thức.
Với tiếng Anh, bạn sẽ có giá trị đối với bất kỳ công ty nào. Và bạn cũng sẽ được thưởng cho kiến thức của mình. Một nghiên cứu cho thấy thông thạo tiếng Anh có thể tăng trung bình 28% lương mỗi giờ của bạn
Tầm quan trọng của việc học Tiếng Anh
Tiếng Anh là ngôn ngữ của thế giới trực tuyến
Hơn một nửa số trang web được truy cập nhiều nhất trên thế giới là bằng tiếng Anh, khiến nó trở thành ngôn ngữ trực tuyến thống trị. Với hơn 1 tỷ người dùng internet gõ tiếng Anh , bạn sẽ có thể truy cập nhiều loại tài nguyên và nền tảng học tập để củng cố kỹ năng của mình.
Bạn sẽ được giải trí bằng các video và phim trên YouTube. Bạn sẽ có thể đọc các tiêu đề trên The New York Times. Bạn sẽ có thể tương tác với mọi người trên các ứng dụng trao đổi ngôn ngữ. Bạn thậm chí có thể tìm thấy tình yêu với các ứng dụng hẹn hò. Internet rất rộng lớn, vì vậy khả năng là vô tận!
>> Xem thêm: 13 Website học tiếng Anh online miễn phí chất lượng
Thành thạo Nghe, Nói, Đọc, Viết bằng cách đăng ký học online ngay. Khóa học giúp bạn tự tin giao tiếp với người nước ngoài, rèn luyện từ vựng, rèn luyện phản xạ tiếng anh, rèn luyện kỹ năng giao tiếp...Đăng ký ngay.
[course_id:595,theme:course]
[course_id:286,theme:course]
[course_id:3177,theme:course]
Tiếng Anh là ngôn ngữ hữu ích khi đi du lịch
Với rất nhiều người nói tiếng Anh, việc đi du lịch khắp thế giới trở nên dễ dàng hơn rất nhiều! Là ngôn ngữ thứ hai phổ biến, bạn thường có thể nói chuyện với mọi người bằng tiếng Anh để tìm hiểu về môi trường xung quanh và nền văn hóa của bạn.
Biết ngay cả một chút tiếng Anh chắc chắn sẽ hữu ích nếu bạn đang mắc kẹt ở đâu đó và cần tìm trạm xe buýt địa phương, hoặc nếu bạn muốn thương lượng giá hời ở chợ. Trong trường hợp khẩn cấp, nó thậm chí có thể cứu sống bạn hoặc người khác.
Nguyên nhân dẫn đến tình trạng mất gốc Tiếng Anh
Thiếu định hướng rõ ràng
Dù học bất cứ bộ môn gì, nếu không có định hướng rõ ràng thì chắc chắn bạn sẽ bị rơi vào bế tắc. Và tiếng Anh cũng vậy. Tuy nhiên, nhiều người vẫn chưa tìm được cho mình một lộ trình học bài bản, khoa học. Hay nói cách khác, họ cảm thấy mơ hồ và chưa nhận ra được tầm quan trọng của Tiếng Anh trong cuộc sống. Vì vậy, mà việc xác định mục tiêu học cũng như việc lập ra kế hoạch học tập không được cụ thể. Từ đó dẫn đến tình trạng bỏ bê việc học Tiếng Anh ngày càng lâu hơn.
Thiếu quyết tâm khi học tiếng Anh
Có một số bạn đã nhận thức được vai trò của Tiếng Anh trong thời buổi hiện nay. Nhiều bạn cũng học Tiếng Anh với thái độ tích cực, thế nhưng việc này chỉ diễn ra trong thời gian ngắn. Nguyên nhân là bởi bạn thiếu đi sự quyết tâm, kiên nhẫn trong việc học. Khi nhìn thấy lượng kiến thức Tiếng Anh quá nhiều, bạn bế tắc không biết nên bắt đầu từ đâu, rèn luyện kỹ năng nào trước. Từ đó, bạn trở nên mơ hồi với việc học, tâm lý chán nản và bỏ cuộc.
Phương pháp học tập Tiếng Anh chưa phù hợp
Một trong những nguyên nhân khiến bạn bị mất gốc Tiếng Anh là không có phương pháp học tập phù hợp. Học Tiếng Anh kiểu học vẹt hay chỉ học lý thuyết, thiếu thực hành cũng là một trong những cách bạn cần loại bỏ ngay.
Xây dựng một phương pháp học tiếng anh cho người mất gốc phù hợp với năng lực của bản thân cùng với lộ trình khoa học sẽ giúp bạn cải thiện khả năng Tiếng Anh của mình.
Cách học Tiếng Anh cho người mất gốc
Trau dồi vốn từ vựng mỗi ngày
Từ vựng là nền tảng vô cùng quan trọng để bạn có thể tự tin giao tiếp. Tuy nhiên việc nhồi nhét quá nhiều từ vựng trong một thời gian ngắn sẽ khiến bạn bị chán nản, Stress. Chính vì thế, để học từ vựng hiệu quả nhất, bạn cần học chọn lọc theo các chủ đề trong cuộc sống. Học thuộc các từ vựng bằng cách phát âm, tra nghĩa và gắn nó vào một ngữ cảnh cụ thể sẽ giúp bạn nhớ nhanh và nhớ lâu hơn những từ vựng đã học được.
Học Ngữ pháp tại nhà để cải thiện Tiếng Anh
Việc học ngữ pháp tiếng anh cho người mất gốc liên quan đến các loại câu như: câu so sánh, câu điều kiện, các thì trong tiếng Anh, câu trả lời…Muốn học ngữ pháp một cách chính xác nhất, bạn cần nắm được cấu trúc ngữ pháp để biết cách sử dụng văn phong, ngôn từ sao cho phù hợp với ngữ cảnh nhất.
Cải thiện mất gốc Tiếng Anh bằng cách học phát âm
Phát âm chuẩn trong Tiếng Anh sẽ giúp người nghe hiểu được những gì bạn muốn nói và truyền đạt. Có một cách đơn giản giúp bạn có thể phát âm chuẩn trong một thời gian ngắn đó chính là thường xuyên nghe nhạc, xem phim hoặc các chương trình giải trí Tiếng Anh. Thông qua phương pháp học này, bạn có thể bắt chước cách phát âm theo kiểu Anh-Anh hoặc Anh -Mỹ và áp dụng vào chính mình. Theo dõi cử chỉ, điệu bộ, khẩu hình miệng và kiên trì luyện tập mỗi ngày, bạn sẽ thấy kết quả rõ rệt.
Cách học giỏi tiếng anh cho người mất gốc
Bắt đầu từ việc cải thiện luyện nghe
Một trong những cách học Tiếng Anh cho người mất gốc không thể bỏ qua đó chính là học nghe. Việc nghe thành thạo sẽ giúp bạn hiểu được đối tượng giao tiếp đang muốn nói gì. Để học nghe hiệu quả, bạn nên dành thời gian để xem phim ngắn có phụ đề, nghe nhạc, nghe Radio có sử dụng Tiếng Anh hoặc nghe trên các web học tiếng anh cho người mới bắt đầu. Cách để học nghe hiệu quả đó chính là thực hành điều đặn mỗi ngày và tăng khả năng nghe và hiểu của bạn.
Cải thiện kỹ năng giao tiếp tự tin mỗi ngày
Học nói không nhất thiết là bạn phải nói những câu dài có nội dung phức tạp. Đối với những người mất gốc Tiếng Anh, học nói sẽ là một cản trở vô cùng lớn bởi sau một thời gian dài không thực hành, bạn sẽ mất đi khả năng phản xạ và tự ti trong việc thể hiện khẩu hình miệng của mình. Để khắc phục tình trạng này, bạn có thể thực hành bắt đầu từ những câu đơn giản, ngắn gọn. Để cải thiện được tốc độ phản xạ, bạn có thể luyện tập trước gương hoặc giao tiếp với bạn bè trong các câu lạc bộ Tiếng Anh.
Tự học tiếng anh cho người mất gốc bằng phương pháp luyện viết mỗi ngày
Thay vì viết nhật ký bằng Tiếng Việt, bạn có thể chuyển qua Tiếng Anh. Không cần viết những đoạn văn quá dài, bạn chỉ cần liệt kê những công việc, hoạt động mình đã trải qua trong ngày. Hoặc bạn cũng có thể tự nghĩ cho mình một chủ đề yêu thích để viết Tiếng Anh dễ dàng hơn. Sau khi viết xong, bạn nên dành thời gian ngồi đọc lại để kiểm tra lỗi sai của mình. Qúa trình luyện tập kiên trì này sẽ giúp bạn cải thiện Tiếng Anh một cách nhanh chóng.
Kết luận
Như vậy thông qua bài viết trên đây, Unica đã cùng bạn tìm hiểu về cách học Tiếng Anh cho người mất gốc vô cùng hiệu quả. Hãy áp dụng ngay những phương pháp mà chúng tôi chia sẻ để học Tiếng Anh dễ dàng hơn nhé.

4 Cách học tiếng Trung tại nhà hiệu quả cho người mới
Tiếng Trung đóng vai trò vô cùng quan trọng trong thời kỳ hội nhập. Sở hữu tiếng Trung giúp bạn tăng cơ hội việc làm với mức lương khá và mở rộng cơ hội kinh doanh. Hiểu được tầm quan trọng đó, Unica chia sẻ tới bạn 4 cách học tiếng Trung hiệu quả mà bạn có thể áp dụng mỗi ngày.
Tại sao Tiếng Trung lại quan trọng ?
Trước khi tìm hiểu cách học tiếng Trung tại nhà, Unica mời bạn đọc cùng lý giải tạo sao tiếng Trung lại đóng vai trò quan trọng trong thế giới kinh doanh nhé.
Nền kinh tế Trung Quốc đã chứng kiến một sự bùng nổ kinh hoàng trong những năm gần đây và đã phát triển thành một trong những nền kinh tế đóng vai trò quan trọng nhất trong nền kinh tế toàn cầu. Nền kinh tế của đất nước được coi là lớn thứ hai trên thế giới và đã ghi nhận mức tăng trưởng trung bình lớn nhất trong 30 năm qua. Với lĩnh vực sản xuất lớn nhất, số lượng hàng hóa xuất khẩu cao nhất và thị trường tiêu dùng phát triển nhanh nhất thế giới, không có gì lạ khi ngôn ngữ đã trở thành một kỹ năng thiết yếu trong hầu hết mọi lực lượng lao động.
Tại sao tiếng Trung lại quạn trọng ?
Thị trường Trung Quốc đã bắt nguồn từ các ngành công nghiệp trên diện rộng, khiến cho việc truyền thông liên lục địa trở nên ngang tầm trong nền kinh tế toàn cầu hóa. Từ công nghệ đến dược phẩm, CNTT đến kỹ thuật, hàng tiêu dùng đến ô tô, khu vực doanh nghiệp Trung Quốc là một gã khổng lồ cực kỳ mạnh mẽ về mặt kinh doanh quốc tế và khả năng giao tiếp với những người đóng vai trò chính bằng tiếng Trung sẽ giúp để xác lập bạn là người dẫn đầu trong bất kỳ lĩnh vực nào.
Với hơn 1,2 tỷ người bản ngữ và là ngôn ngữ chính thức ở Trung Quốc, Hồng Kông , Ma Cao, Đài Loan và hơn thế nữa, ngôn ngữ này đã lan rộng khắp thế giới và đang trở thành một lựa chọn ngôn ngữ phổ biến cho người phương Tây, những người hiểu được tầm quan trọng mới của ngôn ngữ này. Mặc dù ngôn ngữ Trung Quốc có thể được coi là một ngôn ngữ mới về tầm quan trọng của doanh nghiệp, nhưng rõ ràng là ngôn ngữ này vẫn tồn tại và sẽ tiếp tục phát triển trong các lĩnh vực kinh doanh, học thuật và du lịch.
Cách học Tiếng Trung tại nhà
Tập trung vào lắng nghe
Bắt đầu bằng cách tập trung vào việc lắng nghe. Chỉ cần làm quen với âm thanh là bạn có thể học tiếng Trung một cách dễ dàng. Bạn nên đọc bất cứ thứ gì bạn đang nghe, nhưng hãy làm như vậy bằng cách sử dụng hệ thống viết phiên âm để hiểu rõ hơn về những gì bạn nghe được. Cuối cùng, bạn sẽ phải học các ký tự nhưng bạn có thể bỏ các ký tự đó lúc đầu, và thay vào đó, hãy cố gắng tìm hiểu một chút về ngôn ngữ.
Quá khó để bắt đầu học các ký tự khi bạn không có bất kỳ cảm giác nào về các từ, âm thanh của chúng hoặc cách chúng hoạt động cùng nhau. Một ngôn ngữ mới có thể nghe giống như tiếng ồn không phân biệt ngay từ đầu. Bước đầu tiên là làm quen với các âm thanh riêng lẻ của ngôn ngữ, học cách phân biệt các từ với nhau và thậm chí có một vài từ và cụm từ vang lên trong não của bạn.
Dành thời gian để ghi nhớ các ký tự
Việc nghiên cứu và học Tiếng Trung là một lộ trình dài hạn. Bởi nó sẽ giúp bạn làm quen với ngôn ngữ và văn hóa của hơn 20% nhân loại và có ảnh hưởng lớn đến lịch sử thế giới. Vì vậy, chúng tôi khuyên bạn nên học chữ Hán nếu bạn định học ngôn ngữ này.
Khi bạn quyết định học chữ Hán, hãy học chúng mỗi ngày. Dành nửa giờ đến một giờ mỗi ngày chỉ để học các ký tự. Bởi vì bạn sẽ quên các ký tự gần như nhanh chóng khi bạn học chúng, và do đó bạn cần phải học chúng nhiều lần.
Cách học Tiếng Trung đơn giản tại nhà
Xem phim, nghe nhạc Trung Quốc
Xem phim, nghe nhạc Trung Quốc là một trong những cách học tiếng Trung tại nhà vô cùng đơn giản. Với hình thức học tập thú vị này, bạn sẽ học được cách phát âm chuẩn thông qua lời bài hát hoặc đoạn hội thoại trong phim. Để bắt chước được thanh điệu, cách phát âm trong ngôn ngữ này, bạn cần chọn những bộ phim có nội dung dễ hiểu, gần gũi với đời sống.
Chinh phục tiếng Trung từ con số 0 bằng cách đăng ký học online ngay. Khóa học giúp người mất gốc hoặc trẻ em từ 4-12 tuổi luyện phát âm, ngữ âm, tăng vốn từ vựng, ngữ pháp ... Đăng ký ngay.
[course_id:210,theme:course]
[course_id:387,theme:course]
[course_id:1281,theme:course]
Kết luận
Để học tiếng Trung hiệu quả tại nhà, bạn có thể tham khảo những kiến thức đã được biên soạn trong khóa học Online. Với hình thức học này, bạn vừa có thể chủ động hơn trong việc học, vừa tiết kiệm được thời gian và chi phí so với học Offline tại trung tâm.
>>> Xem thêm: Tự học tiếng Nhật giao tiếp: Tôi đã vực dậy quyết tâm học thế nào?

5 Cách tự học IELTS tại nhà dễ dàng và hiệu quả
IELTS là một cuộc thi vô cùng quan trọng giúp bạn đáp ứng được yêu cầu để đi du học hoặc làm việc tại nước ngoài. Để vượt qua được kỳ thi này, bạn cần phải chuẩn bị cho mình những kiến thức và kỹ năng vô cùng cần thiết. Hiểu được tầm quan trọng đó, Unica chia sẻ tới bạn đọc 5 cách tự học IELTS ở nhà hiệu quả để giúp bạn có thể tự tin chinh phục được kỳ thi IELTS trong thời gian sắp tới.
Cách tự học IELTS ở nhà hiệu quả
1. Làm quen với cấu trúc thi IELTS
Khi bạn không biết gì về bài thi IELTS, bước đầu tiên là bạn phải nghiên cứu và làm quen với nó. Sự chuẩn bị thông minh dựa trên các đề thi IELTS mẫu đã được sử dụng trong các kỳ thi trước đó. Sách Cambridge IELTS Student's Books là tài liệu tham khảo tốt trong bối cảnh này, với đầy đủ các đề thi IELTS trong quá khứ. Bạn cũng có thể xem qua các nguồn trực tuyến để xem cấu trúc bài thi.
Hãy nhớ rằng, trong bước này, bạn chưa cần thực hàn hoặc làm thử bất kỳ bài kiểm tra thử nào. Chỉ cần đọc lướt qua các câu hỏi và làm quen với cấu trúc bài thi IELTS. Bởi vì 90% thí sinh IELTS phàn nàn rằng khi họ cố gắng giải quyết các câu hỏi ở phần khởi động, họ đã mắc lỗi. Việc mắc nhiều sai lầm trong giai đoạn đầu khiến họ không thể cố gắng hơn nữa và cuối cùng họ chẳng nhận được kết quả gì.
Ví dụ, nếu bạn làm bài kiểm tra, không đọc toàn bộ đoạn văn trước và cố gắng giải quyết các câu hỏi? Thực ra thì, bạn có thể làm được điều đó, giải quyết các câu hỏi sau đó nhưng ngay từ đầu nhưng chúng tôi khuyên bạn không nên làm như vậy. Tất nhiên, bạn có thể chỉ cần biết tổng quan về các dạng câu hỏi của bài thi đọc IELTS trong giai đoạn này, chẳng hạn như: hoàn thành câu, lựa chọn đúng - sai, tiêu đề đoạn văn, v.v.
Cách tự học ielts ở nhà hiệu quả
2. Lắng nghe
Một trong những cách tự học IELTS ở nhà hiệu quả đó là tập trung vào phần lắng nghe. Bởi vì nghe được cho là phần dễ nhất trong bốn phần. Thí sinh sẽ nghe 4 đoạn ghi âm khác nhau và trả lời 40 câu hỏi trong vòng 30 phút. Phần khó là bạn sẽ nghe và viết câu trả lời cùng một lúc. Vì vậy, làm thế nào để bạn vượt qua phần nghe của kỳ thi?
- Thực hành, thực hành và thực hành, làm nhiều bài kiểm tra tại nhà trước kỳ thi thực tế.
- Tập trung là chìa khóa, lắng nghe từng chi tiết nhỏ nhất của cuộc trò chuyện được phát ra. Thông thường, việc mất tập trung trong vài giây sẽ khiến bạn không trả lời được một hoặc hai câu hỏi, đây là nguyên nhân khiến điểm số của bạn giảm xuống.
- Cố gắng nắm vững các trọng âm khác nhau của tiếng Anh.
- Khi bạn không tham gia các bài kiểm tra, hãy nghe podcast, theo dõi các kênh tin tức tiếng Anh và các chương trình tiếng Anh, điều này giúp cải thiện khả năng nghe của bạn và cũng hiểu được giọng của người bản ngữ nói tiếng Anh tốt hơn.
Chinh phục IELTS từ con số 0 bằng cách đăng ký học online ngay. Khóa học tổng hợp rất nhiều dạng kết hợp cùng học từ vững, 4 kỹ năng nghe - nói - đọc - viết để giúp học viên trang bị tốt kiến thức giúp đạt được số điểm từ 6-7.0 IELTS trong một thời gian ngắn. Đăng ký ngay.
[course_id:238,theme:course]
[course_id:1071,theme:course]
[course_id:1161,theme:course]
3. Đọc hiểu
Phần đọc bao gồm 3 phần với 40 câu hỏi, và bạn cần trả lời chúng trong vòng 60 phút. Nếu nghe là để luyện tập, thì đọc là để quản lý thời gian. Unica sẽ gợi ý một số mẹo để bạn có thể đọc hiểu hiệu quả cho kỳ thi IELTS như sau:
- Phần 3 tương đối khó hơn so với phần 1 và phần 2. Vì vậy, hãy dành càng ít thời gian càng tốt cho hai phần đầu tiên và luyện tập đủ cho phần thứ ba.
- Rèn luyện kỹ năng từ vựng của bạn. Vì thời gian là yếu tố quyết định ở đây, bạn nên biết nghĩa của những từ phức tạp để tiến hành nhanh chóng.
- Hãy xem qua các câu hỏi trước khi bạn đọc văn bản. Ghi lại các từ khóa khi bạn đọc. Điều này giúp bạn trả lời tốt hơn.
- Khi bạn đọc cùng, hãy xây dựng ý chính của đoạn văn trong tâm trí của bạn.
Writng là một kỹ năng không thể thiếu khi luyện thị IELTS
4. Viết
Viết bao gồm 2 phần, nhiệm vụ 1 và nhiệm vụ 2. Nhiệm vụ 1 bao gồm phân tích một tình huống hoặc phân tích một biểu đồ hoặc một sơ đồ. Trong nhiệm vụ 2, bạn sẽ được yêu cầu viết một bài luận dài về một chủ đề nhất định. Để viết tốt hơn trong IELTS, bạn cần lưu ý một vài điểm như sau:
- Viết kiểm tra kỹ năng ngôn ngữ của bạn theo nghĩa thực tế. Chuẩn bị tinh thần cho bố cục của bạn và suy nghĩ về cấu trúc của bài luận trước khi viết nó lên giấy.
- Chia nội dung của bạn thành 4 đến 5 đoạn văn ngắn
- Bắt đầu bằng phần giới thiệu hấp dẫn và kết thúc bằng phần kết luận có ý nghĩa.
- Không lặp lại các từ; sử dụng rất nhiều từ đồng nghĩa.
5. Nói
Bài kiểm tra nói diễn ra trước hoặc sau ba học phần còn lại vài ngày. Bài kiểm tra này đòi hỏi bạn phải tự tin để có một cuộc thi suôn sẻ. Toàn bộ bài thi kéo dài khoảng 15 phút và bao gồm ba phần, phần giới thiệu, phần trả lời dài của từng cá nhân và phần trò chuyện hai chiều giữa giám khảo và thí sinh. Để phần thi nói diễn ra hiệu quả, bạn cần
- Bắt đầu và kết thúc câu tốt.
- Không lặp lại các từ hoặc câu
- Thực hành ở nhà bằng cách nói chuyện với bạn bè của bạn về các chủ đề khác nhau và yêu cầu họ đưa ra phản hồi.
- Xây dựng các câu đơn giản, không mắc lỗi.
- Phát âm đúng.
Như vậy thông qua bài viết trên đây, Unica đã cùng bạn tìm hiểu 5 cách tự học IELTS ở nhà hiệu quả.
>> Tại sao lại phải học IELTS?
>> 7 trang web học tiếng Anh miễn phí không thể bỏ qua
Xem thêm bài viết
Tin học văn phòng

Mẹo Excel Giúp Bạn Làm Việc Nhanh Gấp 2–3 Lần
03/02/2026
83
Excel là công cụ quen thuộc với dân văn phòng, kế toán, nhân sự, bán hàng… Tuy nhiên, rất nhiều người sử dụng Excel mỗi ngày nhưng vẫn làm việc chậm, dễ sai sót do chưa biết cách tối ưu thao tác.
Trong bài viết này, chúng tôi tổng hợp những mẹo Excel đơn giản nhưng cực kỳ hiệu quả, giúp bạn rút ngắn thời gian xử lý công việc, nâng cao hiệu suất và làm việc chuyên nghiệp hơn.
1. Sử dụng phím tắt thay cho chuột
Việc lạm dụng chuột khiến thao tác trong Excel chậm hơn rất nhiều. Chỉ cần ghi nhớ một số phím tắt cơ bản, bạn có thể tiết kiệm đáng kể thời gian.
Một số phím tắt nên dùng thường xuyên:
Ctrl + C / Ctrl + V: Sao chép / dán
Ctrl + Z: Hoàn tác
Ctrl + Shift + L: Bật hoặc tắt bộ lọc
Ctrl + Space: Chọn toàn bộ cột
Shift + Space: Chọn toàn bộ dòng
Ctrl + Mũi tên: Di chuyển nhanh đến cuối vùng dữ liệu
2. Dùng IFERROR để tránh lỗi hiển thị
Các lỗi như #DIV/0!, #N/A, #VALUE! không chỉ gây rối mắt mà còn khiến bảng tính thiếu chuyên nghiệp.
Giải pháp: sử dụng hàm IFERROR.
Ví dụ:
=IFERROR(A1/B1, "")
Hàm này giúp:
Ẩn lỗi không cần thiết
Bảng tính gọn gàng, dễ đọc
Thuận tiện khi in ấn hoặc gửi báo cáo
3. Xóa khoảng trắng thừa bằng hàm TRIM
Dữ liệu sao chép từ website, email hoặc phần mềm khác thường chứa khoảng trắng thừa, gây lỗi khi tìm kiếm hoặc đối chiếu dữ liệu.
Cách xử lý:
=TRIM(A1)
Hàm TRIM giúp làm sạch dữ liệu nhanh chóng và chính xác.
4. Chuyển dữ liệu dạng text sang số bằng VALUE
Nhiều trường hợp số trong Excel không thể tính toán do đang ở dạng văn bản.
Giải pháp:
=VALUE(A1)
Sau khi chuyển, dữ liệu sẽ:
Tính toán bình thường
Áp dụng được công thức và định dạng số
5. Cố định ô bằng dấu $ khi sao chép công thức
Khi sao chép công thức mà kết quả bị sai, nguyên nhân thường là do chưa cố định ô tham chiếu.
Ví dụ:
=A1*$B$1
Dấu $ giúp cố định cột và hàng, rất cần thiết khi:
Tính lương
Lập bảng giá
Tính KPI, hoa hồng
6. Tận dụng AutoFill để nhập dữ liệu nhanh
Excel có khả năng tự động điền:
Số thứ tự
Ngày tháng
Công thức lặp
Chỉ cần kéo chuột hoặc kéo kết hợp phím Ctrl, bạn có thể hoàn thành công việc chỉ trong vài giây.
7. Định dạng dữ liệu đúng ngay từ đầu
Định dạng đúng giúp bảng tính:
Dễ đọc
Tránh nhầm lẫn số liệu
Trông chuyên nghiệp hơn
Một số định dạng nên sử dụng:
Number: có dấu phân cách hàng nghìn
Date: ngày/tháng/năm rõ ràng
Accounting: báo cáo tài chính
8. Lọc dữ liệu nhanh với Filter
Thay vì chỉnh sửa thủ công, bạn có thể lọc dữ liệu chỉ với một thao tác:
Ctrl + Shift + L
Filter giúp:
Lọc theo tên, số, ngày
Không làm thay đổi dữ liệu gốc
Rất hữu ích khi làm báo cáo
9. Chuyển vùng dữ liệu thành Table (Ctrl + T)
Khi chuyển dữ liệu sang Table, Excel sẽ:
Tự mở rộng công thức
Dễ lọc và sắp xếp
Quản lý dữ liệu khoa học hơn
Đây là thói quen làm việc của người dùng Excel chuyên nghiệp.
10. Học Excel đúng cách để làm việc nhanh hơn
Nhiều người mất thời gian vì:
Học Excel rời rạc
Biết hàm nhưng không áp dụng được
Việc học có hệ thống, gắn với tình huống thực tế sẽ giúp bạn:
Nhớ lâu hơn
Ứng dụng nhanh hơn
Làm việc hiệu quả hơn rõ rệt
Kết luận
Excel không khó, quan trọng là biết mẹo và dùng đúng cách. Chỉ cần áp dụng những mẹo Excel trong bài viết này, bạn sẽ thấy công việc hằng ngày được xử lý nhanh gọn hơn, chính xác hơn và chuyên nghiệp hơn.
Nếu bạn thường xuyên làm việc với Excel, hãy luyện tập và áp dụng từng mẹo một để cảm nhận sự khác biệt rõ rệt.
Giới thiệu tài liệu – bộ sách Excel bán chạy
Nếu bạn đang muốn học Excel bài bản từ cơ bản đến nâng cao, mình gợi ý cho bạn bộ sách Excel cực kỳ hữu ích sau đây:
=> Bộ 4 cuốn: Word - Excel - Powerpoint - GoogleSheet – bao gồm:
- Tài liệu Excel từ cơ bản đến nâng cao
-Ví dụ thực tế – bài tập có lời giải
- Hướng dẫn từng bước dễ hiểu
- Dễ áp dụng ngay cho công việc
Những cuốn sách này phù hợp với:
Người mới bắt đầu
Sinh viên
Nhân viên văn phòng
Dân kế toán, nhân sự, kinh doanh
=> Xem chi tiết & mua sách: https://unica.vn/i/3e15b4
Việc nắm vững 10 hàm Excel cơ bản sẽ giúp bạn làm việc hiệu quả hơn ngay từ đầu. Và nếu bạn muốn đi xa hơn, việc đầu tư vào một bộ sách tốt sẽ rút ngắn thời gian học rất nhiều.
=>> Hãy áp dụng ngay các hàm ở trên và kết hợp tài liệu phù hợp để nâng trình Excel của bạn lên một tầm cao mới!

10 Hàm Excel Cơ Bản Ai Cũng Phải Biết
23/01/2026
392
Excel là một trong những công cụ phổ biến nhất trong công việc văn phòng, kế toán, marketing, nhân sự… Nhưng không phải ai sử dụng Excel hàng ngày cũng nắm vững các hàm cơ bản, dẫn tới mất thời gian và dễ sai sót khi làm báo cáo.
Trong bài viết này, bạn sẽ tìm hiểu 10 hàm Excel cơ bản ai cũng phải biết, kèm ví dụ minh họa dễ làm, và gợi ý tài liệu học Excel hiệu quả nhất để bạn tiến bộ nhanh chóng ????
1. Hàm SUM – Tổng nhanh các con số
Công dụng: Tính tổng các giá trị trong một vùng dữ liệu.
Cách dùng:
=SUM(A1:A10)
➡️ Tính tổng giá trị từ ô A1 đến A10.
2. Hàm AVERAGE – Tính trung bình
=AVERAGE(B2:B8)
➡️ Tính điểm trung bình của danh sách.
3. Hàm IF – Hàm điều kiện hữu dụng
=IF(C2>=8, "Đạt", "Chưa đạt")
➡️ Kiểm tra điều kiện và trả về kết quả tương ứng.
4. Hàm COUNT – Đếm ô có số
=COUNT(A1:A20)
5. Hàm COUNTA – Đếm ô không trống
=COUNTA(B1:B20)
6. Hàm MAX – MIN – Lấy giá trị lớn nhất / nhỏ nhất
=MAX(D2:D15) =MIN(D2:D15)
7. Hàm VLOOKUP – Tìm kiếm theo cột
=VLOOKUP(A2, B2:D10, 3, FALSE)
➡️ Rất hữu ích khi bạn cần tìm dữ liệu trong bảng lớn.
8. Hàm HLOOKUP – Tìm theo hàng
=HLOOKUP(...)
Chức năng tương tự VLOOKUP nhưng chiều ngang.
9. Hàm CONCAT / CONCATENATE – Nối chuỗi
=CONCAT(A2," ",B2)
➡️ Nối họ và tên thành tên đầy đủ trong Excel.
10. Hàm LEFT/RIGHT/MID – Tách ký tự
=LEFT(A2,4) =RIGHT(A2,2) =MID(A2,2,3)
➡️ Lấy ký tự trái/phải/giữa theo bạn cần.
Những lý do bạn nên học và áp dụng các hàm Excel này
✔ Tăng tốc công việc hàng ngày
✔ Giảm sai sót trong số liệu
✔ Chủ động xử lý dữ liệu lớn dễ dàng
✔ Khả năng thăng tiến cao hơn tại nơi làm việc
Giới thiệu tài liệu – bộ sách Excel bán chạy
Nếu bạn đang muốn học Excel bài bản từ cơ bản đến nâng cao, mình gợi ý cho bạn bộ sách Excel cực kỳ hữu ích sau đây:
=> Bộ 4 cuốn: Word - Excel - Powerpoint - GoogleSheet – bao gồm:
- Tài liệu Excel từ cơ bản đến nâng cao
-Ví dụ thực tế – bài tập có lời giải
- Hướng dẫn từng bước dễ hiểu
- Dễ áp dụng ngay cho công việc
Những cuốn sách này phù hợp với:
Người mới bắt đầu
Sinh viên
Nhân viên văn phòng
Dân kế toán, nhân sự, kinh doanh
=> Xem chi tiết & mua sách: https://unica.vn/i/3e15b4
Việc nắm vững 10 hàm Excel cơ bản sẽ giúp bạn làm việc hiệu quả hơn ngay từ đầu. Và nếu bạn muốn đi xa hơn, việc đầu tư vào một bộ sách tốt sẽ rút ngắn thời gian học rất nhiều.
=>> Hãy áp dụng ngay các hàm ở trên và kết hợp tài liệu phù hợp để nâng trình Excel của bạn lên một tầm cao mới!

Cách thêm cột trong Word nhanh chóng và đơn giản nhất
16/09/2024
2697
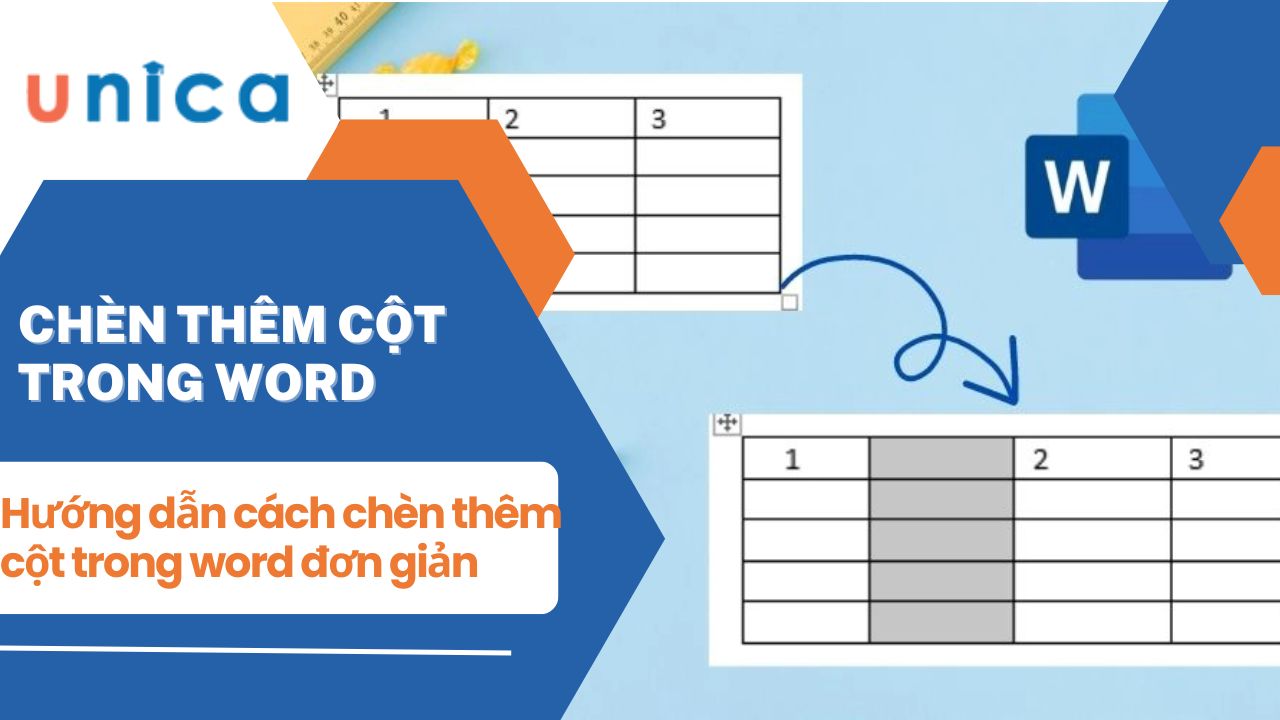
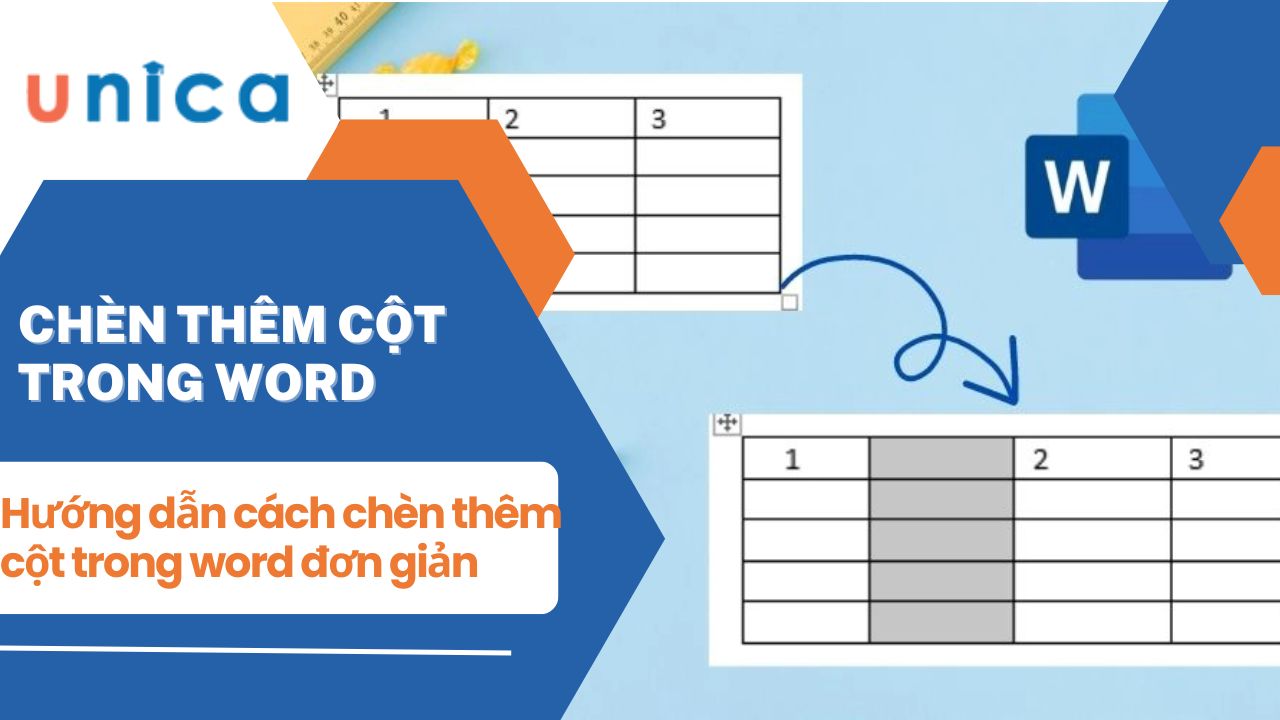
Thao tác thêm hàng, thêm cột trong word được đánh giá là những thao tác cơ bản được sử dụng rất nhiều trong quá trình làm việc với văn bản trên Word. Tương tự như thêm dòng thì thao tác thêm cột trong word cũng tương đối dễ thực hiện, tuy nhiên thực tế vẫn còn rất nhiều chưa biết, không ít người gặp lúng túng vì không sao thêm được cột để giúp văn bản trông chuyên nghiệp hơn. Thấu hiểu điều đó, bài viết sau đây Unica sẽ chia sẻ cho bạn cách thêm cột trong word nhanh chóng, đơn giản. Cùng khám phá nhé.
Khi nào cần chèn thêm cột trong Word
Có rất nhiều trường hợp bạn cần phải thực hiện cách thêm cột dọc trong word, có thể kể đến các trường hợp tiêu biểu sau:
Chèn thêm cột trong word
Cần bổ sung thêm thông số, số liệu mới vào bảng: Nếu bạn đang làm việc trên word với những số liệu nhiều và phức tạp, thay vì soạn thảo text dài dòng khó theo dõi thì bạn có thể tạo bảng và thêm các cột trong word. Điều này vừa giúp văn bản word trông khoa học, vừa tránh thiếu sót thông tin.
Sắp xếp, định dạng lại bảng: Khi muốn sắp xếp, định dạng lại bảng để trông chuyên nghiệp và đẹp mắt, bạn cũng nên thực hiện cách thêm bảng trong word. Việc tạo bảng thêm cột và thêm hàng trong word giúp bảng tính của bạn trông rất chuyên nghiệp, người thực hiện dễ dàng quản lý dữ liệu. Đồng thời người xem cũng thuận tiện theo dõi.
Khung bảng hiện tại không đủ rộng để hiển thị các thông tin cần thiết: Việc cố nhồi nhét thêm dữ liệu vào cột sẽ khiến văn bản trông rất rối và thiếu khoa học. Điều này chẳng những thể hiện sự thiếu chuyên nghiệp của người lập mà còn khiến người xem khó tiếp cận nội dung muốn truyền đạt trong văn bản. Trong trường hợp này, thao tác thêm cột là rất cần thiết.
Hướng dẫn cách thêm cột trong Word các phiên bản
Tuỳ từng phiên bản word sẽ có cách thêm cột khác nhau, sau đây là hướng dẫn chi tiết tuỳ từng phiên bản cho bạn tham khảo:
Word 2003
Đối với phiên bản Word 2003 thì sẽ có 2 cách thêm cột trong word, cụ thể như sau:
Cách 1: Đầu tiên bạn bôi đen cột ở vị trí cần chèn. Tiếp theo bạn nhấn chuột phải sau đó chọn Insert Columns. Như vậy là bạn đã thêm cột trong word thành công.
Chọn Insert Columns để thêm cột trong word
Cách 2: Bôi đen cột muốn chèn thêm sau đó chọn Insert ở thanh menu => Chọn tiếp Columns to the Left (chèn cột ở phía bên tay trái) hay Columns to the Right (chèn cột ở phía bên tay phải) cột đang chọn.
Lựa chọn thêm cột bên trái hoặc phải
Word 2007, 2010, 2013, 2016
Các phiên bản word 2007, 2010, 2013, 2016 có giao diện khá giống nhau nên cách thêm cột trong word trên các phiên bản này sẽ tương tự nhau. Cụ thể như sau:
Đầu tiên bạn đặt con trỏ chuột vào một vị trí cột bất kỳ mà bạn muốn chèn. Tiếp theo bạn nhấn chuột phải và chọn Insert => Chọn tiếp Insert Columns to the Right (Chèn thêm 1 cột vào bên phải cột hiện tại bạn đặt con trỏ).
Chọn chèn thêm cột vào bên trái vị trí đặt con trỏ
Phím tắt thêm cột trong Word
Ngoài những cách thêm cột trong word đã chia sẻ ở trên để thực hiện thao tác nhanh hơn thì bạn có thể sử dụng phím tắt thêm cột trong word. Dưới đây là một số phím tắt cơ bản mà có thể sử dụng:
Chèn cột: | Ctrl+ Space sau đó Ctrl + “+” |
Xóa cột: | Ctrl+ Space sau đó Ctrl + “-” |
Ưu điểm của việc sử dụng phím tắt thêm cột trong word đó là: Tiết kiệm thời gian, tiết kiệm công sức, tránh nhầm lẫn phím phải thực hiện lại nhiều lần. Chính vì những ưu điểm như vậy nên hiện nay khi làm việc với word mọi người hay ưu tiên sử dụng phím tắt hơn.
Kết luận
Trên đây là hướng dẫn chi tiết các cách thêm cột trong word đơn giản, nhanh chóng cho bạn tham khảo. Với những chia sẻ này, hy vọng rằng quá trình làm việc với word của bạn sẽ chủ động và nhanh chóng, tiết kiệm thời gian hơn rất nhiều. Chúc bạn thực hiện thành công nhé. Nếu muốn học thêm những kỹ năng làm việc với word khác, hãy tham gia khoá học word online trên Unica để được giảng viên hỗ trợ.
 Mẹo Excel Giúp Bạn Làm Việc Nhanh Gấp 2–3 Lần
Excel là công cụ quen thuộc với dân văn phòng, kế toán, nhân sự, bán hàng… Tuy nhiên, rất nhiều người sử dụng Excel mỗi ngày nhưng vẫn làm việc chậm, dễ sai sót do chưa biết cách tối ưu thao tác.
Trong bài viết này, chúng tôi tổng hợp những mẹo Excel đơn giản nhưng cực kỳ hiệu quả, giúp bạn rút ngắn thời gian xử lý công việc, nâng cao hiệu suất và làm việc chuyên nghiệp hơn.
1. Sử dụng phím tắt thay cho chuột
Việc lạm dụng chuột khiến thao tác trong Excel chậm hơn rất nhiều. Chỉ cần ghi nhớ một số phím tắt cơ bản, bạn có thể tiết kiệm đáng kể thời gian.
Một số phím tắt nên dùng thường xuyên:
Ctrl + C / Ctrl + V: Sao chép / dán
Ctrl + Z: Hoàn tác
Ctrl + Shift + L: Bật hoặc tắt bộ lọc
Ctrl + Space: Chọn toàn bộ cột
Shift + Space: Chọn toàn bộ dòng
Ctrl + Mũi tên: Di chuyển nhanh đến cuối vùng dữ liệu
2. Dùng IFERROR để tránh lỗi hiển thị
Các lỗi như #DIV/0!, #N/A, #VALUE! không chỉ gây rối mắt mà còn khiến bảng tính thiếu chuyên nghiệp.
Giải pháp: sử dụng hàm IFERROR.
Ví dụ:
=IFERROR(A1/B1, "")
Hàm này giúp:
Ẩn lỗi không cần thiết
Bảng tính gọn gàng, dễ đọc
Thuận tiện khi in ấn hoặc gửi báo cáo
3. Xóa khoảng trắng thừa bằng hàm TRIM
Dữ liệu sao chép từ website, email hoặc phần mềm khác thường chứa khoảng trắng thừa, gây lỗi khi tìm kiếm hoặc đối chiếu dữ liệu.
Cách xử lý:
=TRIM(A1)
Hàm TRIM giúp làm sạch dữ liệu nhanh chóng và chính xác.
4. Chuyển dữ liệu dạng text sang số bằng VALUE
Nhiều trường hợp số trong Excel không thể tính toán do đang ở dạng văn bản.
Giải pháp:
=VALUE(A1)
Sau khi chuyển, dữ liệu sẽ:
Tính toán bình thường
Áp dụng được công thức và định dạng số
5. Cố định ô bằng dấu $ khi sao chép công thức
Khi sao chép công thức mà kết quả bị sai, nguyên nhân thường là do chưa cố định ô tham chiếu.
Ví dụ:
=A1*$B$1
Dấu $ giúp cố định cột và hàng, rất cần thiết khi:
Tính lương
Lập bảng giá
Tính KPI, hoa hồng
6. Tận dụng AutoFill để nhập dữ liệu nhanh
Excel có khả năng tự động điền:
Số thứ tự
Ngày tháng
Công thức lặp
Chỉ cần kéo chuột hoặc kéo kết hợp phím Ctrl, bạn có thể hoàn thành công việc chỉ trong vài giây.
7. Định dạng dữ liệu đúng ngay từ đầu
Định dạng đúng giúp bảng tính:
Dễ đọc
Tránh nhầm lẫn số liệu
Trông chuyên nghiệp hơn
Một số định dạng nên sử dụng:
Number: có dấu phân cách hàng nghìn
Date: ngày/tháng/năm rõ ràng
Accounting: báo cáo tài chính
8. Lọc dữ liệu nhanh với Filter
Thay vì chỉnh sửa thủ công, bạn có thể lọc dữ liệu chỉ với một thao tác:
Ctrl + Shift + L
Filter giúp:
Lọc theo tên, số, ngày
Không làm thay đổi dữ liệu gốc
Rất hữu ích khi làm báo cáo
9. Chuyển vùng dữ liệu thành Table (Ctrl + T)
Khi chuyển dữ liệu sang Table, Excel sẽ:
Tự mở rộng công thức
Dễ lọc và sắp xếp
Quản lý dữ liệu khoa học hơn
Đây là thói quen làm việc của người dùng Excel chuyên nghiệp.
10. Học Excel đúng cách để làm việc nhanh hơn
Nhiều người mất thời gian vì:
Học Excel rời rạc
Biết hàm nhưng không áp dụng được
Việc học có hệ thống, gắn với tình huống thực tế sẽ giúp bạn:
Nhớ lâu hơn
Ứng dụng nhanh hơn
Làm việc hiệu quả hơn rõ rệt
Kết luận
Excel không khó, quan trọng là biết mẹo và dùng đúng cách. Chỉ cần áp dụng những mẹo Excel trong bài viết này, bạn sẽ thấy công việc hằng ngày được xử lý nhanh gọn hơn, chính xác hơn và chuyên nghiệp hơn.
Nếu bạn thường xuyên làm việc với Excel, hãy luyện tập và áp dụng từng mẹo một để cảm nhận sự khác biệt rõ rệt.
Giới thiệu tài liệu – bộ sách Excel bán chạy
Nếu bạn đang muốn học Excel bài bản từ cơ bản đến nâng cao, mình gợi ý cho bạn bộ sách Excel cực kỳ hữu ích sau đây:
=> Bộ 4 cuốn: Word - Excel - Powerpoint - GoogleSheet – bao gồm:
- Tài liệu Excel từ cơ bản đến nâng cao
-Ví dụ thực tế – bài tập có lời giải
- Hướng dẫn từng bước dễ hiểu
- Dễ áp dụng ngay cho công việc
Những cuốn sách này phù hợp với:
Người mới bắt đầu
Sinh viên
Nhân viên văn phòng
Dân kế toán, nhân sự, kinh doanh
=> Xem chi tiết & mua sách: https://unica.vn/i/3e15b4
Việc nắm vững 10 hàm Excel cơ bản sẽ giúp bạn làm việc hiệu quả hơn ngay từ đầu. Và nếu bạn muốn đi xa hơn, việc đầu tư vào một bộ sách tốt sẽ rút ngắn thời gian học rất nhiều.
=>> Hãy áp dụng ngay các hàm ở trên và kết hợp tài liệu phù hợp để nâng trình Excel của bạn lên một tầm cao mới!
Mẹo Excel Giúp Bạn Làm Việc Nhanh Gấp 2–3 Lần
Excel là công cụ quen thuộc với dân văn phòng, kế toán, nhân sự, bán hàng… Tuy nhiên, rất nhiều người sử dụng Excel mỗi ngày nhưng vẫn làm việc chậm, dễ sai sót do chưa biết cách tối ưu thao tác.
Trong bài viết này, chúng tôi tổng hợp những mẹo Excel đơn giản nhưng cực kỳ hiệu quả, giúp bạn rút ngắn thời gian xử lý công việc, nâng cao hiệu suất và làm việc chuyên nghiệp hơn.
1. Sử dụng phím tắt thay cho chuột
Việc lạm dụng chuột khiến thao tác trong Excel chậm hơn rất nhiều. Chỉ cần ghi nhớ một số phím tắt cơ bản, bạn có thể tiết kiệm đáng kể thời gian.
Một số phím tắt nên dùng thường xuyên:
Ctrl + C / Ctrl + V: Sao chép / dán
Ctrl + Z: Hoàn tác
Ctrl + Shift + L: Bật hoặc tắt bộ lọc
Ctrl + Space: Chọn toàn bộ cột
Shift + Space: Chọn toàn bộ dòng
Ctrl + Mũi tên: Di chuyển nhanh đến cuối vùng dữ liệu
2. Dùng IFERROR để tránh lỗi hiển thị
Các lỗi như #DIV/0!, #N/A, #VALUE! không chỉ gây rối mắt mà còn khiến bảng tính thiếu chuyên nghiệp.
Giải pháp: sử dụng hàm IFERROR.
Ví dụ:
=IFERROR(A1/B1, "")
Hàm này giúp:
Ẩn lỗi không cần thiết
Bảng tính gọn gàng, dễ đọc
Thuận tiện khi in ấn hoặc gửi báo cáo
3. Xóa khoảng trắng thừa bằng hàm TRIM
Dữ liệu sao chép từ website, email hoặc phần mềm khác thường chứa khoảng trắng thừa, gây lỗi khi tìm kiếm hoặc đối chiếu dữ liệu.
Cách xử lý:
=TRIM(A1)
Hàm TRIM giúp làm sạch dữ liệu nhanh chóng và chính xác.
4. Chuyển dữ liệu dạng text sang số bằng VALUE
Nhiều trường hợp số trong Excel không thể tính toán do đang ở dạng văn bản.
Giải pháp:
=VALUE(A1)
Sau khi chuyển, dữ liệu sẽ:
Tính toán bình thường
Áp dụng được công thức và định dạng số
5. Cố định ô bằng dấu $ khi sao chép công thức
Khi sao chép công thức mà kết quả bị sai, nguyên nhân thường là do chưa cố định ô tham chiếu.
Ví dụ:
=A1*$B$1
Dấu $ giúp cố định cột và hàng, rất cần thiết khi:
Tính lương
Lập bảng giá
Tính KPI, hoa hồng
6. Tận dụng AutoFill để nhập dữ liệu nhanh
Excel có khả năng tự động điền:
Số thứ tự
Ngày tháng
Công thức lặp
Chỉ cần kéo chuột hoặc kéo kết hợp phím Ctrl, bạn có thể hoàn thành công việc chỉ trong vài giây.
7. Định dạng dữ liệu đúng ngay từ đầu
Định dạng đúng giúp bảng tính:
Dễ đọc
Tránh nhầm lẫn số liệu
Trông chuyên nghiệp hơn
Một số định dạng nên sử dụng:
Number: có dấu phân cách hàng nghìn
Date: ngày/tháng/năm rõ ràng
Accounting: báo cáo tài chính
8. Lọc dữ liệu nhanh với Filter
Thay vì chỉnh sửa thủ công, bạn có thể lọc dữ liệu chỉ với một thao tác:
Ctrl + Shift + L
Filter giúp:
Lọc theo tên, số, ngày
Không làm thay đổi dữ liệu gốc
Rất hữu ích khi làm báo cáo
9. Chuyển vùng dữ liệu thành Table (Ctrl + T)
Khi chuyển dữ liệu sang Table, Excel sẽ:
Tự mở rộng công thức
Dễ lọc và sắp xếp
Quản lý dữ liệu khoa học hơn
Đây là thói quen làm việc của người dùng Excel chuyên nghiệp.
10. Học Excel đúng cách để làm việc nhanh hơn
Nhiều người mất thời gian vì:
Học Excel rời rạc
Biết hàm nhưng không áp dụng được
Việc học có hệ thống, gắn với tình huống thực tế sẽ giúp bạn:
Nhớ lâu hơn
Ứng dụng nhanh hơn
Làm việc hiệu quả hơn rõ rệt
Kết luận
Excel không khó, quan trọng là biết mẹo và dùng đúng cách. Chỉ cần áp dụng những mẹo Excel trong bài viết này, bạn sẽ thấy công việc hằng ngày được xử lý nhanh gọn hơn, chính xác hơn và chuyên nghiệp hơn.
Nếu bạn thường xuyên làm việc với Excel, hãy luyện tập và áp dụng từng mẹo một để cảm nhận sự khác biệt rõ rệt.
Giới thiệu tài liệu – bộ sách Excel bán chạy
Nếu bạn đang muốn học Excel bài bản từ cơ bản đến nâng cao, mình gợi ý cho bạn bộ sách Excel cực kỳ hữu ích sau đây:
=> Bộ 4 cuốn: Word - Excel - Powerpoint - GoogleSheet – bao gồm:
- Tài liệu Excel từ cơ bản đến nâng cao
-Ví dụ thực tế – bài tập có lời giải
- Hướng dẫn từng bước dễ hiểu
- Dễ áp dụng ngay cho công việc
Những cuốn sách này phù hợp với:
Người mới bắt đầu
Sinh viên
Nhân viên văn phòng
Dân kế toán, nhân sự, kinh doanh
=> Xem chi tiết & mua sách: https://unica.vn/i/3e15b4
Việc nắm vững 10 hàm Excel cơ bản sẽ giúp bạn làm việc hiệu quả hơn ngay từ đầu. Và nếu bạn muốn đi xa hơn, việc đầu tư vào một bộ sách tốt sẽ rút ngắn thời gian học rất nhiều.
=>> Hãy áp dụng ngay các hàm ở trên và kết hợp tài liệu phù hợp để nâng trình Excel của bạn lên một tầm cao mới!

10 Hàm Excel Cơ Bản Ai Cũng Phải Biết
Excel là một trong những công cụ phổ biến nhất trong công việc văn phòng, kế toán, marketing, nhân sự… Nhưng không phải ai sử dụng Excel hàng ngày cũng nắm vững các hàm cơ bản, dẫn tới mất thời gian và dễ sai sót khi làm báo cáo.
Trong bài viết này, bạn sẽ tìm hiểu 10 hàm Excel cơ bản ai cũng phải biết, kèm ví dụ minh họa dễ làm, và gợi ý tài liệu học Excel hiệu quả nhất để bạn tiến bộ nhanh chóng ????
1. Hàm SUM – Tổng nhanh các con số
Công dụng: Tính tổng các giá trị trong một vùng dữ liệu.
Cách dùng:
=SUM(A1:A10)
➡️ Tính tổng giá trị từ ô A1 đến A10.
2. Hàm AVERAGE – Tính trung bình
=AVERAGE(B2:B8)
➡️ Tính điểm trung bình của danh sách.
3. Hàm IF – Hàm điều kiện hữu dụng
=IF(C2>=8, "Đạt", "Chưa đạt")
➡️ Kiểm tra điều kiện và trả về kết quả tương ứng.
4. Hàm COUNT – Đếm ô có số
=COUNT(A1:A20)
5. Hàm COUNTA – Đếm ô không trống
=COUNTA(B1:B20)
6. Hàm MAX – MIN – Lấy giá trị lớn nhất / nhỏ nhất
=MAX(D2:D15) =MIN(D2:D15)
7. Hàm VLOOKUP – Tìm kiếm theo cột
=VLOOKUP(A2, B2:D10, 3, FALSE)
➡️ Rất hữu ích khi bạn cần tìm dữ liệu trong bảng lớn.
8. Hàm HLOOKUP – Tìm theo hàng
=HLOOKUP(...)
Chức năng tương tự VLOOKUP nhưng chiều ngang.
9. Hàm CONCAT / CONCATENATE – Nối chuỗi
=CONCAT(A2," ",B2)
➡️ Nối họ và tên thành tên đầy đủ trong Excel.
10. Hàm LEFT/RIGHT/MID – Tách ký tự
=LEFT(A2,4) =RIGHT(A2,2) =MID(A2,2,3)
➡️ Lấy ký tự trái/phải/giữa theo bạn cần.
Những lý do bạn nên học và áp dụng các hàm Excel này
✔ Tăng tốc công việc hàng ngày
✔ Giảm sai sót trong số liệu
✔ Chủ động xử lý dữ liệu lớn dễ dàng
✔ Khả năng thăng tiến cao hơn tại nơi làm việc
Giới thiệu tài liệu – bộ sách Excel bán chạy
Nếu bạn đang muốn học Excel bài bản từ cơ bản đến nâng cao, mình gợi ý cho bạn bộ sách Excel cực kỳ hữu ích sau đây:
=> Bộ 4 cuốn: Word - Excel - Powerpoint - GoogleSheet – bao gồm:
- Tài liệu Excel từ cơ bản đến nâng cao
-Ví dụ thực tế – bài tập có lời giải
- Hướng dẫn từng bước dễ hiểu
- Dễ áp dụng ngay cho công việc
Những cuốn sách này phù hợp với:
Người mới bắt đầu
Sinh viên
Nhân viên văn phòng
Dân kế toán, nhân sự, kinh doanh
=> Xem chi tiết & mua sách: https://unica.vn/i/3e15b4
Việc nắm vững 10 hàm Excel cơ bản sẽ giúp bạn làm việc hiệu quả hơn ngay từ đầu. Và nếu bạn muốn đi xa hơn, việc đầu tư vào một bộ sách tốt sẽ rút ngắn thời gian học rất nhiều.
=>> Hãy áp dụng ngay các hàm ở trên và kết hợp tài liệu phù hợp để nâng trình Excel của bạn lên một tầm cao mới!

Cách thêm cột trong Word nhanh chóng và đơn giản nhất
Thao tác thêm hàng, thêm cột trong word được đánh giá là những thao tác cơ bản được sử dụng rất nhiều trong quá trình làm việc với văn bản trên Word. Tương tự như thêm dòng thì thao tác thêm cột trong word cũng tương đối dễ thực hiện, tuy nhiên thực tế vẫn còn rất nhiều chưa biết, không ít người gặp lúng túng vì không sao thêm được cột để giúp văn bản trông chuyên nghiệp hơn. Thấu hiểu điều đó, bài viết sau đây Unica sẽ chia sẻ cho bạn cách thêm cột trong word nhanh chóng, đơn giản. Cùng khám phá nhé.
Khi nào cần chèn thêm cột trong Word
Có rất nhiều trường hợp bạn cần phải thực hiện cách thêm cột dọc trong word, có thể kể đến các trường hợp tiêu biểu sau:
Chèn thêm cột trong word
Cần bổ sung thêm thông số, số liệu mới vào bảng: Nếu bạn đang làm việc trên word với những số liệu nhiều và phức tạp, thay vì soạn thảo text dài dòng khó theo dõi thì bạn có thể tạo bảng và thêm các cột trong word. Điều này vừa giúp văn bản word trông khoa học, vừa tránh thiếu sót thông tin.
Sắp xếp, định dạng lại bảng: Khi muốn sắp xếp, định dạng lại bảng để trông chuyên nghiệp và đẹp mắt, bạn cũng nên thực hiện cách thêm bảng trong word. Việc tạo bảng thêm cột và thêm hàng trong word giúp bảng tính của bạn trông rất chuyên nghiệp, người thực hiện dễ dàng quản lý dữ liệu. Đồng thời người xem cũng thuận tiện theo dõi.
Khung bảng hiện tại không đủ rộng để hiển thị các thông tin cần thiết: Việc cố nhồi nhét thêm dữ liệu vào cột sẽ khiến văn bản trông rất rối và thiếu khoa học. Điều này chẳng những thể hiện sự thiếu chuyên nghiệp của người lập mà còn khiến người xem khó tiếp cận nội dung muốn truyền đạt trong văn bản. Trong trường hợp này, thao tác thêm cột là rất cần thiết.
Hướng dẫn cách thêm cột trong Word các phiên bản
Tuỳ từng phiên bản word sẽ có cách thêm cột khác nhau, sau đây là hướng dẫn chi tiết tuỳ từng phiên bản cho bạn tham khảo:
Word 2003
Đối với phiên bản Word 2003 thì sẽ có 2 cách thêm cột trong word, cụ thể như sau:
Cách 1: Đầu tiên bạn bôi đen cột ở vị trí cần chèn. Tiếp theo bạn nhấn chuột phải sau đó chọn Insert Columns. Như vậy là bạn đã thêm cột trong word thành công.
Chọn Insert Columns để thêm cột trong word
Cách 2: Bôi đen cột muốn chèn thêm sau đó chọn Insert ở thanh menu => Chọn tiếp Columns to the Left (chèn cột ở phía bên tay trái) hay Columns to the Right (chèn cột ở phía bên tay phải) cột đang chọn.
Lựa chọn thêm cột bên trái hoặc phải
Word 2007, 2010, 2013, 2016
Các phiên bản word 2007, 2010, 2013, 2016 có giao diện khá giống nhau nên cách thêm cột trong word trên các phiên bản này sẽ tương tự nhau. Cụ thể như sau:
Đầu tiên bạn đặt con trỏ chuột vào một vị trí cột bất kỳ mà bạn muốn chèn. Tiếp theo bạn nhấn chuột phải và chọn Insert => Chọn tiếp Insert Columns to the Right (Chèn thêm 1 cột vào bên phải cột hiện tại bạn đặt con trỏ).
Chọn chèn thêm cột vào bên trái vị trí đặt con trỏ
Phím tắt thêm cột trong Word
Ngoài những cách thêm cột trong word đã chia sẻ ở trên để thực hiện thao tác nhanh hơn thì bạn có thể sử dụng phím tắt thêm cột trong word. Dưới đây là một số phím tắt cơ bản mà có thể sử dụng:
Chèn cột: | Ctrl+ Space sau đó Ctrl + “+” |
Xóa cột: | Ctrl+ Space sau đó Ctrl + “-” |
Ưu điểm của việc sử dụng phím tắt thêm cột trong word đó là: Tiết kiệm thời gian, tiết kiệm công sức, tránh nhầm lẫn phím phải thực hiện lại nhiều lần. Chính vì những ưu điểm như vậy nên hiện nay khi làm việc với word mọi người hay ưu tiên sử dụng phím tắt hơn.
Kết luận
Trên đây là hướng dẫn chi tiết các cách thêm cột trong word đơn giản, nhanh chóng cho bạn tham khảo. Với những chia sẻ này, hy vọng rằng quá trình làm việc với word của bạn sẽ chủ động và nhanh chóng, tiết kiệm thời gian hơn rất nhiều. Chúc bạn thực hiện thành công nhé. Nếu muốn học thêm những kỹ năng làm việc với word khác, hãy tham gia khoá học word online trên Unica để được giảng viên hỗ trợ.
Xem thêm bài viết
Tài chính & Kế toán

Tái đầu tư là gì? 7 cách tái đầu tư hiệu quả các nhà đầu tư cần biết
Tái đầu tư chính là chiến lược đầu tư thông minh để tài sản luôn luôn được sinh lời. Tái đầu tư giúp bạn tận dụng tối đa lợi nhuận từ các khoản đầu tư và xây dựng một cơ sở tài chính vững chắc. Tái đầu tư được xem là “bệ phóng” giúp bạn thành công và thịnh vượng hơn trong tương lai. Để biết cụ thể tái đầu tư là gì? Có những cách nào? Mời bạn tham khảo nội dung bài viết sau để hiểu rõ hơn nhé.
Tái đầu tư là gì?
Tái đầu tư (hay Reinvestment) là quá trình bạn sử dụng các khoản thu như: cổ tức, tiền lãi từ gửi ngân hàng để mua thêm các tài sản đầu tư tương tự hoặc các tài khoản đầu tư khác chứ không rút chúng ra thành tiền mặt để sử dụng cho tiêu dùng cá nhân.
Tái đầu tư là gì?
Ví dụ tái đầu tư như sau:
Bạn đầu tư 100 triệu đồng vào một quỹ đầu tư. Sau một năm, quỹ này mang lại cho bạn lợi nhuận 30 triệu đồng. Thay vì rút 1 triệu đồng này ra, bạn quyết định để nó ở lại quỹ để tiếp tục sinh lời. Đó chính là tái đầu tư.
Tái đầu tư được xem là một cách đầu tư thông minh để bạn gia tăng giá trị của các khoản đầu tư. Lợi ích nổi bật của tái đầu tư đó chính là sử dụng sức mạnh của lãi kép. Việc đầu tư thêm từ khoản tiền lãi đầu tư trước đó không chỉ tái tạo lợi nhuận mà còn giúp thúc đẩy, phát triển tài sản nhanh chóng hơn so với việc giữ tiền mặt để sử dụng.
Hiện nay chính phủ cũng đang áp dụng hình thức tái đầu tư trong xây dựng cơ sở hạ tầng, giáo dục hoặc chăm sóc sức khỏe.
Ưu và nhược điểm của việc tái đầu tư
Tái đầu tư chính là bàn đạp giúp các khoản đầu tư của bạn càng ngày càng có giá trị cao. Nhờ đó, giá trị tài sản sẽ càng ngày càng gia tăng lên theo thời gian. Tuy nhiên bên cạnh lợi ích đang sở hữu thì tái đầu tư cũng tiềm ẩn nhiều rủi ro và hạn chế. Sau đây là ưu điểm và nhược điểm của tái đầu tư cho bạn tham khảo.
Ưu điểm
Tăng cao giá trị tài sản trong tương lai: Khi bạn tái đầu tư tức là bạn đang đầu tư thêm tài sản dựa trên tài sản đã đầu tư trước đó. Điều này chắc chắn sẽ giúp bạn tăng cao giá trị tài sản theo thời gian, không để tiền bị thừa thãi dẫn đến việc tiêu sai mục đích.
Nâng cao thu nhập: Tái đầu tư cũng có thể được xem là một hình thức giúp tăng thu nhập. Lý do bởi đầu tư càng nhiều thì càng có nhiều lãi, như vậy là bạn đã có thêm một nguồn thu nhập thụ động. Ví dụ: Bạn tái đầu tư cổ tức thì bạn sẽ nhận thêm được cổ phiếu, như vậy trong tương lai bạn sẽ nhận được càng nhiều cổ tức.
Giảm thiểu rủi ro khi đầu tư: Tái đầu tư cũng có thể giúp bạn giảm thiểu rủi ro của các khoản đầu tư của mình. Ví dụ: Bạn mở công ty và bạn tái đầu tư cổ phiếu của công ty. Khi này, bạn sẽ tăng cao số lượng cổ phiếu đang sở hữu. Điều này giúp giảm thiểu đáng kể biến động của giá cổ phiếu.
Tái đầu tư giúp bạn tăng cao giá trị tài sản theo thời gian
Nhược điểm
Giá trị tài sản có lúc sẽ bị giảm: Theo thời gian, giá trị tài sản mà bạn tái đầu tư có thể bị giảm, nhất là trong giai đoạn thị trường đang suy thoái. Trong trường hợp này, việc tái đầu tư có thể khiến bạn bị thua lỗ.
Lãi suất giảm thấp hơn so với lúc trước: Theo thời gian lãi suất khi tái đầu tư có thể bị giảm, điều này đồng thời cũng làm giảm giá trị của các tài sản có thu nhập cố định, ví dụ như: trái phiếu. Nếu bạn tái đầu tư vào tài sản có lãi suất thấp thì nó có thể khiến bạn bị thua lỗ.
Các hình thức tái đầu tư tại Việt Nam
Tại Việt Nam có rất nhiều loại tái đầu tư khác nhau. Tuỳ thuộc vào mục tiêu và điều kiện cụ thể của từng doanh nghiệp/ công ty mà sẽ chia ra thành 2 hình thức tái đầu tư chính như sau:
Phân loại dựa theo nguồn vốn tái đầu tư
Dựa theo nguồn vốn tái đầu tư thì sẽ bao gồm 2 loại hình thức chính sau:
Tái đầu tư từ lợi nhuận: Bạn sử dụng số tiền kiếm được từ khoản đầu tư trước đó để mua thêm tài sản.
Tái đầu tư từ tiền thu được: Bạn sử dụng số tiền kiếm được từ việc bán tài sản trước đó đi để mua một tài sản khác.
Phân loại theo cách thức tái đầu tư
Hình thức tái đầu tư dựa theo cách thức cũng sẽ bao gồm 2 loại chính, đó là:
Tái đầu tư cổ tức: Bạn sử dụng các thanh khoản cổ tức mua thêm cổ tức của chính công ty đó. Thông thường, cổ tức sẽ được chi trả theo quý. Nếu bạn lựa chọn tái đầu tư cổ tức thì cổ tức bằng tiền mặt sẽ mua được cổ phiếu thay vì nhận tiền mặt.
Tái đầu tư phân phối: Hình thức này có tên tiếng anh là Dividend Reinvestment Plan - DRIP. Đây là hình thức đầu tư gián tiếp chỉ hành động cổ đông của công ty mua thêm cổ phiếu của công ty bằng chính cổ tức mà họ nhận được. Tái đầu tư phân phối thường được triển khai miễn phí cho các cổ đông, các cổ đông có thể dễ dàng đăng ký trực tuyến hoặc qua email.
Phân loại tái đầu tư tại Việt Nam
Đặc điểm của hình thức tái đầu tư
Đặc điểm của tái đầu tư là gì chắc chắn là vấn đề đang được rất nhiều người quan tâm. Sau đây Unica sẽ cung cấp cho bạn hiểu rõ:
Tái đầu tư sử dụng nguồn lợi nhuận thu được từ khoản đầu tư trước đó để tiếp tục đầu tư.
Bản chất của tái đầu tư là sử dụng khoản tiền lãi thu được từ khoản đầu tư trước đó để tiếp tục đầu tư, Lúc này có thể là đầu tư kênh khác nhưng cũng có thể là đầu tư thêm vào kênh cũ.
Bằng việc thực hiện lãi kép, tái đầu tư có thể giúp bạn tăng lợi nhuận, tăng thu nhập đáng kể theo thời gian.
Bằng cách tăng số lượng cổ phiếu hoặc tài sản mà bạn sở hữu, tái đầu tư cũng có thể giúp bạn đảm bảo an toàn cho khoản đầu tư của mình.
Cách tái đầu tư hiệu quả
Để tăng cơ hội thành công và giảm thiểu rủi ro khi tái đầu tư, bạn cần bỏ túi ngay cho mình những cách tái đầu tư hiệu quả sau:
Lựa chọn khoản đầu tư phù hợp
Trước khi quyết định xuống tiền tái đầu tư điều quan trọng nhất bạn cần làm đó là lựa chọn cho mình khoản đầu tư phù hợp với mục tiêu tài chính và khả năng của mình. Nếu không xác định được điều này bạn sẽ rất dễ thất bại.
Nếu như bạn có mục đích dài hạn như nghỉ hưu thì bạn cần phải lựa chọn các khoản đầu tư có tiềm năng tăng trưởng cao, ví dụ như: cổ phiếu, quỹ tương hỗ,....
Nếu như bạn có mục tiêu ngắn hạn như mua nhà thì bạn nên chọn những khoản đầu tư có tính thanh khoản cao, ví dụ như: trái phiếu, gửi tiết kiệm.
Chỉ nên đầu tư vào lĩnh vực mình hiểu rõ
Để tái đầu tư an toàn, tốt nhất bạn chỉ nên đầu tư vào lĩnh vực mà mình am hiểu và biết rõ. Tuyệt đối không nên mạo hiểm, đầu tư vào những lĩnh vực mà mình không biết gì hay đầu tư theo số đông mà không hiểu bản chất. Ngoài ra, khi quyết định đầu tư vào một lĩnh vực nào đó bạn cần phải nắm rõ những rủi ro khách quan và chủ quan. Cụ thể:
Rủi ro khách quan: tình hình chính trị, kinh tế, khách hàng, nhà cung cấp, công nghệ thay thế,...
Rủi ro chủ quan: nhân lực, đối tác rút vốn,...
Hiểu rõ lĩnh vực để tái đầu tư an toàn
Đa dạng hóa danh mục đầu tư
Để giảm thiểu rủi ro cho quá trình tái đầu tư, cách hiệu quả nhất đó là bạn hãy đa dạng hóa danh mục đầu tư. Bạn không nên chỉ đầu tư vào 1 tài sản duy nhất, thay vào đó nên đầu tư nhiều loại tài sản khác nhau như: cổ phiếu, trái phiếu, tài sản thực, tiền mặt,... Điều này giúp giảm thiểu rủi ro trong quá trình đầu tư.
Ưu tiên đầu tư nhân lực, tài lực, vật lực vững mạnh
Để doanh nghiệp phát triển vững mạnh và bền lâu, việc xây dựng đội ngũ nhân viên chuyên nghiệp đóng vai trò vô cùng quan trọng. Một đội ngũ nhân viên chuyên nghiệp, có năng lực chắc chắn sẽ tạo ra lợi nhuận vững chắc trong tương lai. Trường hợp bạn là một nhà đầu tư cá nhân thì hãy chú trọng đầu tư cho mình. Hãy không ngừng học tập, trau dồi kinh nghiệm cho bản thân bằng các khoá học. Bên cạnh đó bạn cũng nên tích cực học hỏi, trao đổi với những nhà đầu tư chuyên nghiệp để củng cố chuyên môn của mình.
Không sử dụng toàn bộ lợi nhuận hoặc vay mượn để tái đầu tư
Hiện nay rất nhiều người vì ham muốn đầu tư mãnh liệt đã sử dụng toàn bộ lợi nhuận hoặc vay mượn để tái đầu tư mà không biết rằng điều này mang lại rủi ro rất cao. Cách tái đầu tư an toàn đó là bạn phải phân biệt rõ được đâu là khoản đầu tư sinh ra lợi nhuận chính, đâu là khoản đầu tư có tiềm ẩn rủi ro. Sau khi đã phân biệt được, hãy chia khoản đầu tư có mức độ rủi ro cao một phần nhỏ. Điều này giúp đảm bảo nếu chẳng may đầu tư có mất trắng cũng không ảnh hưởng đến cuộc sống và công việc của bạn.
Chú ý: Chỉ đầu tư khi có dư, tuyệt đối không vay mượn để tái đầu tư, bởi áp lực lãi suất sẽ ảnh hưởng trực tiếp đến lợi nhuận và kế hoạch kinh doanh của bạn.
Không sử dụng toàn bộ lợi nhuận hoặc vay mượn để tái đầu tư
Tự theo dõi hiệu quả đầu tư
Tái đầu tư không phải cứ thực hiện là xong để đó. Sau khi đã tái đầu tư vào hình thức phù hợp với nhu cầu và mục đích của mình, tiếp theo bạn cần thường xuyên theo dõi hiệu quả khoản đầu tư của mình để đảm bảo rằng nó vẫn đang hoạt động tốt. Trong trường hợp theo dõi thấy nó đang hoạt động kém đi thì bạn cần có phương án xử lý kịp thời, khi này có thể cân nhắc bán nó đi để đầu tư vào khoản khác có tiềm năng sinh lời cao và ổn định hơn.
Tái đầu tư thường xuyên
Tái đầu tư không nên cố định mà nên càng thường xuyên càng tốt. Việc tái đầu tư thường xuyên giúp bạn có nhiều cơ hội để tận dụng lợi nhuận kép. Từ đó, xây dựng được một nguồn thu nhập ổn định, tăng cao giá trị tài sản của mình theo thời gian.
Câu hỏi liên quan
Để hiểu rõ hơn một số thông tin khác liên quan đến chủ đề tái đầu tư là gì giúp bạn đầu tư hiệu quả hơn, hãy tham khảo các câu hỏi phụ kèm đáp án trả lời sau nhé.
Câu 1: Các yếu tố cho thấy nên tái đầu tư là gì?
Một số trường hợp nên tái đầu tư đó là:
Trong quá trình theo dõi tái đầu tư, nếu như thấy hoạt động tốt và có khả năng sinh lời cao trong tương lai thì bạn vẫn nên giữ lại, tiếp tục tái đầu tư để tận dụng tiềm năng tăng trưởng của khoản đầu tư đó.
Nếu bạn có mục tiêu dài hạn như nghỉ hưu thì bạn cũng nên tái đầu tư để đạt được mục tiêu đó.
Nếu bạn có khả năng chấp nhận rủi ro thì bạn cũng nên tái đầu tư để tăng lợi nhuận.
Câu 2: Khi nào không nên tái đầu tư?
Một số trường hợp không nên tái đầu tư đó là:
Bạn không nên tái đầu tư khi thấy khoản đầu tư đó đang hoạt động kém và có khả năng sinh lời thấp. Trong trường hợp thấy khoản đầu tư kém, bạn nên cân nhắc để bán nó đi, lấy tiền đó đầu tư khoản khác.
Khi bạn có mục tiêu tài chính ngắn hạn thì bạn cũng không nên tái đầu tư, khi này thay vì tái đầu tư thì nên tiết kiệm thì hơn.
Câu 2: Công thức tính tỷ lệ tái đầu tư là gì?
Công thức tái đầu tư như sau:
Tỷ số lợi nhuận giữ lại = (Lợi nhuận giữ lại /Lợi nhuận sau thuế × 100%)
Tỷ lệ tái đầu tư = (1 – Tỷ lệ chi trả cổ tức)
Tỷ lệ tái đầu tư (tỷ số lợi nhuận giữ lại - Retention ratio): Là tỷ lệ phần trăm lợi nhuận được công ty giữ lại để tái đầu tư sau khi chi trả cổ tức cho cổ đông.
Kết luận
Trên đây là toàn bộ thông tin liên quan đến chủ đề tái đầu tư là gì mà Unica đã tổng hợp được. Có thể nói, tái đầu tư là một cách hiệu quả và thông minh để bạn gia tăng tài sản của mình. Tuy nhiên bạn cũng cần lựa chọn đúng kênh đầu tư và đúng thời điểm để mang lại hiệu quả cao đúng như mong muốn. Chúc bạn lựa chọn được kênh đầu tư phù hợp và đầu tư thành công.
>>> Xem thêm:
Vay tín chấp là gì? Cách tính lãi suất vay ngân hàng
Tổng hợp các hình thức đầu tư hiệu quả hiện hành

Các hình thức đầu tư theo Luật đầu tư tại Việt Nam hiện nay
Trong thời đại kinh tế thị trường, đầu tư đóng vai trò vô cùng quan trọng. Việc hiểu rõ về các hình thức đầu tư không chỉ giúp bạn bảo vệ tài sản mà còn giúp bạn tạo ra nguồn thu nhập ổn định và tăng trưởng tài sản trong tương lai. Bài viết sau đây Unica sẽ cung cấp cho bạn những kiến thức cơ bản về đầu tư giúp bạn đưa ra những quyết định đầu tư đúng đắn. Cùng khám phá nhé.
Đầu tư là gì?
Đầu tư là việc sử dụng các nguồn lực đang có sẵn như: tiền bạc, thời gian, kiến thức, kỹ năng,... để tạo ra lợi nhuận hoặc giá trị gia tăng trong tương lai. Hiểu một cách đơn giản, đầu tư là việc bạn bỏ ra một số vốn nhất định để thực hiện hoạt động kinh doanh nhằm sản sinh ra một số tiền lãi nhất định. Đầu tư giúp bạn đạt được những lợi ích về kinh tế trong tương lai cao hơn so với trước kia.
Đầu tư là gì?
Thực tế thuật ngữ đầu tư chưa có khái niệm cụ thể, tuy nhiên theo khoản 8 Điều 3 Luật Đầu tư 2020 đã có quy định về đầu tư kinh doanh. Đầu tư kinh doanh tức là nhà đầu tư bỏ vốn để thực hiện hoạt động kinh doanh của mình.
Hình thức đầu tư
Trong luật đầu tư năm 2020 quy định các hình thức đầu tư tại Việt Nam như sau: đầu tư thành lập tổ chức kinh tế, đầu tư dự án, đầu tư mua cổ phiếu và đầu tư hợp đồng BCC. Cụ thể các hình thức đầu tư như sau:
Đầu tư thành lập tổ chức kinh tế
Đối với đầu tư thành lập tổ chức kinh tế thì sẽ bao gồm đầu tư trong nước và đầu tư nước ngoài. Cụ thể hình thức đầu tư này như sau:
Đối với nhà đầu tư trong nước
Theo Điều 22 Luật Đầu tư 2020, pháp luật quy định đối với đầu tư trong nước như sau: Nhà đầu tư trong nước thành lập tổ chức kinh tế về doanh nghiệp sẽ áp dụng pháp luật tương ứng với từng loại hình tổ chức kinh tế. Nhà đầu tư được thực hiện tổ chức kinh tế theo quy định của pháp luật và phải đáp ứng được các điều kiện cần thiết để thành lập tổ chức.
Hình thức đầu tư thành lập tổ chức kinh tế
Đối với nhà đầu tư nước ngoài
Nhà đầu tư nước ngoài sẽ phải tuân thủ điều kiện tiếp cận thị trường. Cụ thể điều kiện này như sau: Nhà đầu tư có thể áp dụng điều kiện tiếp cận thị trường tương ứng với quy định đối với nhà đầu tư trong nước. Đối với các trường hợp đăng ký ngành nghề thuộc danh mục ngành, nghề bị hạn chế tiếp cận ở nhà đầu tư nước ngoài thì bạn cần đáp ứng các điều kiện tiếp cận thị trường sau:
Hình thức đầu tư
Phạm vi hoạt động đầu tư
Tỷ lệ sở hữu vốn điều lệ hay năng lực của nhà đầu tư nước ngoài trong tổ chức kinh tế;
Năng lực của nhà đầu tư và các đối tác cũng tham gia vào dự án (nếu có);
Các điều kiện khác theo quy định hiện hành.
Để thực hiện theo đúng quy trình, trước khi thành lập tổ chức kinh tế nhà đầu tư nước ngoài phải có:
Dự án đầu tư
Đầy đủ giấy tờ bao gồm: Giấy chứng nhận đăng ký đầu tư, trừ trường,...
Quỹ đầu tư khởi nghiệp sáng tạo theo quy định của pháp luật về hỗ trợ đối với doanh nghiệp nhỏ và vừa.
Lưu ý: Nhà đầu tư thực hiện dự án đầu tư là tổ chức kinh tế do nhà đầu tư nước ngoài thành lập, tính từ thời điểm giấy chứng nhận đăng ký doanh nghiệp hoặc các giấy tờ có giá trị pháp lý tương đương khác đã được cấp.
Nhà đầu tư nước ngoài sẽ phải tuân thủ điều kiện tiếp cận thị trường
Đầu tư góp vốn, mua cổ phần, mua phần vốn góp
Theo Điều 24 Luật Đầu tư 2020, nhà đầu tư có quyền góp vốn, mua cổ phần, mua phần vốn góp vào tổ chức kinh tế. Tuy nhiên để có quyền này nhà đầu tư cần phải đáp ứng các quy định, điều kiện sau:
Điều kiện tiếp cận thị trường đối với nhà đầu tư nước ngoài quy định tại Điều 9 của Luật Doanh nghiệp năm 2020. Điều kiện này bao gồm: hình thức đầu tư, phạm vi hoạt động đầu tư, năng lực của nhà đầu tư, điều kiện khác theo quy định.
Đảm bảo quy định về quốc phòng - an ninh theo Luật Doanh nghiệp 2020.
Tuân thủ nghiêm ngặt các quy định về đất đai, điều kiện nhận quyền sử dụng đất, điều kiện nhận quyền sử dụng đất tại xã, phường, thị trấn.
Theo Điều 25 Luật đầu tư 2020 quy định đầu tư góp vốn, mua cổ phần, mua phần vốn góp vào tổ chức kinh tế theo các hình thức sau:
Mua cổ phần phát hành lần đầu hoặc cổ phần phát hành thêm của công ty cổ phần.
Góp vốn vào công ty hợp danh, công ty trách nhiệm hữu hạn.
Góp vốn vào tổ chức kinh tế khác không thuộc trường hợp quy định tại 2 điều trên.
Điều 25 Luật đầu tư 2020 cũng quy định đầu tư góp vốn, mua cổ phần, mua phần vốn góp vào tổ chức kinh tế theo các hình thức sau:
Mua cổ phần của công ty cổ phần từ phía công ty hoặc từ phía cổ đông.
Mua phần vốn góp của thành viên công ty trách nhiệm hữu hạn, sau đó trở thành thành viên của công ty trách nhiệm hữu hạn đó.
Mua phần vốn góp của thành viên góp vốn trong công ty hợp danh với mục đích để trở thành thành viên góp vốn của công ty hợp danh.
Mua phần vốn góp của thành viên tổ chức kinh tế khác nhưng không thuộc trường hợp quy định tại các điều đã nói ở trên.
Đầu tư góp vốn, mua cổ phần, mua phần vốn góp
Thực hiện dự án đầu tư
Ngoài những hình thức đầu tư đã chia sẻ ở trên bạn cũng có thể đầu tư theo dự án. Nhà đầu tư nước ngoài có thể ký kết hợp đồng đầu tư theo phương thức đối tác công tư. Đây là phương pháp đầu tư được thực hiện trên cơ sở cùng nhau hợp tác giữa nhà nước và nhà đầu tư trong một khoảng thời gian nhất định. Việc hợp tác này thông qua ký kết hợp đồng PPP để thu hút nhà đầu tư tư nhân tham gia thực hiện dự án đầu tư PPP.
Căn cứ theo mục 2, mục 3 chương IV Luật đầu tư 2020 có quy định về quá trình để nhà đầu tư nước ngoài được phép thực hiện dự án đầu tư tại Việt Nam như sau:
Lựa chọn nhà đầu khi thực hiện dự án đầu tư.
Nộp hồ sơ, nội dung thẩm định đề nghị chấp thuận chủ trương đầu tư.
Khi đã được chấp thuận dự án đầu tư nhà đầu tư nước ngoài sẽ được cơ quan có thẩm quyền cấp giấy chứng nhận đăng ký đầu tư.
Triển khai thực hiện dự án đầu tư.
Đầu tư theo hình thức hợp đồng BCC
Hợp đồng BCC tức là hợp đồng hợp tác kinh doanh, hợp đồng này được ký kết giữa các nhà đầu tư trong nước nhằm hợp tác kinh doanh, phân chia lợi nhuận và phân chia sản phẩm theo quy định của pháp luật chứ không phải theo quy định của tổ chức kinh tế.
Hợp đồng BCC tức là hợp đồng hợp tác kinh doanh
Theo khoản 14 Điều 3 Luật Đầu tư năm 2020 đã quy định đối với hợp đồng hợp tác kinh doanh được gọi là hợp đồng BCC là hợp đồng được ký giữa các nhà đầu tư nhằm hợp tác kinh doanh, phân chia lợi nhuận, phân chia sản phẩm theo quy định của pháp luật mà không thành lập tổ chức kinh tế.
Theo quy định tại Điều 28 Luật đầu tư 2020 có quy định về nội dung hợp đồng BCC như sau:
Nội dung bắt buộc phải có các thông tin gồm: Tên, địa chỉ, người đại diện có thẩm quyền của các bên tham gia hợp đồng; địa chỉ giao dịch hoặc địa điểm thực hiện dự án đầu tư,...
Mục tiêu cũng như phạm vi hoạt động đầu tư kinh doanh.
Những đóng góp của các bên tham gia hợp đồng.
Tiến hành phân chia kết quả đầu tư kinh doanh giữa các bên.
Thời gian thực hiện hợp đồng, báo cáo tiến độ.
Sửa chữa, chuyển nhượng và chấm dứt hợp đồng.
Trách nhiệm cần có trong hợp đồng, phương pháp giải quyết tranh chấp.
Trong quá trình thực hiện hợp đồng BCC, từ việc hợp tác kinh doanh các bên tham gia hợp đồng sẽ ký với nhau hợp đồng thỏa thuận sử dụng tài sản để thành lập doanh nghiệp theo quy định của pháp luật về doanh nghiệp.
Kết luận
Trên đây là toàn bộ chia sẻ về các hình thức đầu tư theo Luật đầu tư 2020 mà Unica đã tổng hợp được. Mong rằng với những thông tin này, bạn đã tích luỹ thêm được nhiều kiến thức bổ ích. Nếu muốn biết thêm những kiến thức tài chính khác, bạn hãy tham khảo trên trang blog của Unica nhé.

Bảo hiểm liên kết đầu tư là gì? Đặc điểm và lợi ích
Hiện nay, ngành bảo hiểm đang phát triển rất tích cực, để đáp ứng nhu cầu của mọi người, hàng loạt các loại bảo hiểm đã ra đời và bảo hiểm liên kết đầu tư là một trong số đó. Bảo hiểm liên kết đầu tư ra đời với vai trò chính là giúp các nhà đầu tư tránh khỏi được các rủi ro trong quá trình đầu tư kinh doanh các sản phẩm tài chính. Để hiểu cụ thể bảo hiểm liên kết đầu tư là gì? Đặc điểm và lợi ích cụ thể, bạn hãy tham khảo nội dung bài viết sau nhé.
Bảo hiểm liên kết đầu tư là gì?
Bảo hiểm liên kết đầu tư là một loại hình đặc biệt của bảo hiểm nhân thọ, ra đời nhằm mục đích bảo vệ tài chính cho nhà đầu tư trước những rủi ro tài chính có thể xảy ra. Ngoài mục đích bảo vệ tài chính, bảo hiểm liên kết đầu tư còn kết hợp thêm yếu tố đầu tư giúp người mua tăng được tài sản tích lũy của bản thân.
Phí đóng của bảo hiểm liên kết đầu tư sẽ bao gồm 2 loại: phí bảo hiểm (chi phí ban đầu, phí quản lý và bảo hiểm) và phí đầu tư (tuỳ theo loại hình sản phẩm như tích lũy, sinh lời, tiết kiệm). Xét theo chức năng tích luỹ, người mua bảo hiểm sẽ được tích luỹ tài sản theo thời gian thông thông qua hoạt động tại các quỹ liên kết.
Bảo hiểm liên kết đầu tư là gì?
Hiện nay, bảo hiểm liên kết đầu tư đang được rất nhiều nhà đầu tư, kinh doanh quan tâm. Bởi chỉ với một loại bảo hiểm này, người tham gia vừa được đảm bảo quyền lợi trong quá trình đầu tư bằng cách bồi thường nếu giá trị sản phẩm tài chính bị rủi ro, vừa có cơ hội tích luỹ, tham gia đầu tư với mức lãi suất cao.
Đặc điểm của bảo hiểm liên kết đầu tư là gì?
Bảo hiểm liên kết đầu tư không giống với những loại bảo hiểm khác, cụ thể đặc điểm của loại bảo hiểm này như sau:
Khách hàng sau khi mua bảo hiểm sẽ được nhận toàn bộ kết quả đầu tư từ quỹ bảo hiểm sau khi đã trừ khi các khoản phí có liên quan. Trong suốt thời gian thực thi hợp đồng bảo hiểm, chủ sở hữu sẽ được hưởng các quyền lợi nhất định tùy theo quy định và thỏa thuận trong hợp đồng đã kí. Trong trường hợp có rủi ro xảy ra, chủ sở hữu bảo hiểm sẽ nhận được khoản bồi thường nhất định, khoản này sẽ được tính theo tỷ lệ phần trăm giá trị đầu tư ban đầu.
Các yếu tố trong hợp đồng bảo hiểm như: chi phí mua, chi phí đầu tư, hoạt động đầu tư, lợi nhuận của quỹ sẽ được tách biệt và công bố công khai, minh bạch với khách hàng. Vì vậy, khách hàng có thể theo dõi được các hoạt động đầu tư của quỹ, nắm rõ được các khoản chi phí cố định cũng như chi phí phát sinh trong quá trình quản lỹ quỹ. Ngoài ra, chủ sở hữu bảo hiểm cũng sẽ được thông báo cụ thể về lợi nhuận của quỹ sau khi đã trừ đi các khoản phí có liên quan.
Tham gia bảo hiểm liên kết đầu tư, khách hàng có thể nắm rõ, biết được cụ thể phí bảo hiểm của mình được đầu tư vào đâu. Từ đó, khách hàng dễ dàng kiểm soát và có thể đưa ra được những quyết định lựa chọn đầu tư phí bảo hiểm vào quỹ phù hợp nhất.
Người tham gia bảo hiểm liên kết đầu tư hoàn toàn có thể tự chủ, quyết định mức phí và số tiền bảo hiểm phù hợp với khả năng tài chính của mình. Với đặc điểm này, người mua bảo hiểm sẽ cảm thấy vô cùng thoải mái và an tâm, đồng thời cũng được linh hoạt hơn trong việc lựa chọn sản phẩm phù hợp với nhu cầu và mong muốn của bản thân.
Người mua bảo hiểm đầu tư có quyền quyết định mức phí và số tiền bảo hiểm
Khi đáo hạn hợp đồng bảo hiểm, giá trị mà bên mua bảo hiểm nhận được sẽ là giá trị của các đơn vị quỹ đầu tư tương ứng với số tiền đã góp vào quỹ. Trong suốt quá trình đóng góp quỹ này, giá trị của các đơn vị quỹ sẽ không cố định, nó có thể tăng hoặc giảm tùy theo theo tình hình thị trường.
Doanh nghiệp bảo hiểm sẽ được nhận các khoản phí từ người tham gia bảo hiểm theo thoả thuận đã ký. Các khoản này sẽ được tính toán chính xác và cụ thể dựa theo mức độ rủi ro, số tiền cũng như thời hạn bảo hiểm được thoả thuận trong hợp đồng.
Lợi ích khi tham gia bảo hiểm liên kết đầu tư là gì?
Bảo hiểm liên kết đầu tư có khả năng đáp ứng đồng thời nhu cầu bảo vệ và tích lũy với mức lãi suất cao cho các nhà đầu tư. Cụ thể những lợi ích nhận được khi tham gia bảo hiểm liên kết đầu tư đó là:
Kết hợp bảo vệ và đầu tư: Khi mua bảo hiểm liên kết đầu tư, người mua vừa có thể bảo vệ tài chính trong quá trình kinh doanh trước những rủi ro bất ngờ như: tai nạn, hiểm nghèo, tử vong,.. vừa có thể tích lũy được một số tiền đầu tư giúp tăng trưởng tài sản theo thời gian.
Tính linh hoạt cao: Đối với bảo hiểm liên kết đầu tư, người tham gia có thể dễ dàng lựa chọn các quỹ đầu tư phù hợp với mục tiêu tài chính và khả năng chịu rủi ro của mình. Đồng thời cũng có thể thay đổi tỷ lệ phân bổ giữa các quỹ đầu tư tuỳ theo mục tiêu tài chính và diễn biến của thị trường.
Thông tin trong bảo hiểm công khai, minh bạch: Tất cả các thông tin về phí, lợi nhuận, rủi ro đều được công khai minh bạch giúp khách hàng dễ dàng nắm bắt. Thêm nữa, khách hàng khi mua bảo hiểm này còn nhận được báo cáo định kỳ về tình hình tài khoản để theo dõi quá trình đầu tư.
Quyền tự chủ trong quá trình đầu tư: Người tham gia bảo hiểm liên kết đầu tư có quyền tự chủ, quyết định mức phí và số tiền bảo hiểm sao cho phù hợp nhất với khả năng tài chính của mình.
Bảo hiểm liên kết đầu tư có khả năng đáp ứng đồng thời nhu cầu bảo vệ và tích lũy
Các loại bảo hiểm liên kết đầu tư hiện nay
Bảo hiểm liên kết đầu tư được chia thành 2 loại chính, đó là: bảo hiểm liên kết chung và bảo hiểm liên kết đơn vị.
Bảo hiểm liên kết chung
Bảo hiểm liên kết chung có tên tiếng anh là Universal life insurance. Đây là loại bảo hiểm kết hợp giữa bảo hiểm nhân thọ và đầu tư. Đối với loại bảo hiểm này, khách hàng sẽ phải đóng phí để mua và đầu tư vào quỹ đầu tư của công ty bảo hiểm. Tức là khoản phí mua bảo hiểm sẽ được phân bổ vào 2 khoản chính là: khoản để trả tiền bảo hiểm và khoản để đầu tư vào quỹ đầu tư của công ty bảo hiểm.
Sau khi đã sở hữu bảo hiểm liên kết chung, người mua sẽ nắm được toàn bộ thông tin có liên quan đến kết quả đầu tư từ quỹ liên kết chung của các doanh nghiệp bảo hiểm. Đồng thời, được đảm bảo lãi suất nhận được, lãi suất này chắc chắn sẽ không bao giờ thấp hơn lãi suất mà 2 bên đã ký trên hợp đồng.
Tham gia bảo hiểm liên kết chung, khách hàng có thể lựa chọn các loại quỹ đầu tư khác nhau để phù hợp với mục tiêu cũng như khả năng tài chính của mình.
Bảo hiểm liên kết đơn vị
Bảo hiểm liên kết đơn vị là loại bảo hiểm bảo vệ kết hợp đầu tư vào đa dạng các danh mục tài sản như: trái phiếu, cổ phiếu,... Khi lựa chọn đầu tư bảo hiểm liên kết đơn vị, bạn bắt buộc phải ủy thác cho công ty quản lý quỹ đầu tư giúp. Điều này giúp hạn chế rủi ro vì bạn đã tận dụng được kinh nghiệm cũng như lợi thế của các công ty chuyên về đầu tư tài chính nên có khả năng sinh lợi rất nhanh.
Đối với loại bảo hiểm này, tiền phí bảo hiểm của khách hàng sẽ được đầu tư vào một loại quỹ duy nhất do doanh nghiệp bảo hiểm quản lý. Khi này, người mua được toàn quyền chọn tỷ lệ phân bổ đầu tư vào các quỹ. Giá trị đầu tư của khách hàng mua loại bảo hiểm này sẽ được tính dựa trên giá trị tài sản của đơn vị quỹ.
Bảo hiểm liên kết đơn vị là loại bảo hiểm bảo vệ kết hợp đầu tư
So sánh bảo hiểm đầu tư với sản phẩm bảo hiểm truyền thống
Bảo hiểm liên kết đầu tư và bảo hiểm truyền thống là hai sản phẩm bảo hiểm nhân thọ phổ biến, nhưng có những điểm khác biệt đáng kể. Để đưa ra quyết định phù hợp, bạn cần phân biệt được 2 loại bảo hiểm này.
Tiêu chí so sánh
Bảo hiểm liên kết đầu tư
Bảo hiểm truyền thống
Quyền lợi được hưởng
Bảo vệ tài chính cho người mua và gia đình trước những rủi ro bất ngờ xuất hiện như: tai nạn, tử vong, bệnh tật,...
Có quyền đầu tư vào các quỹ tài sản giúp tăng trưởng tài sản.
Bảo vệ tài chính cho người mua và gia đình trước những rủi ro như: tử vong, tai nạn thương tật, bệnh tật,...
Người mua bảo hiểm sẽ nhận được một khoản tiền khi hợp đồng bảo hiểm đáo hạn.
Trong suốt thời gian hợp đồng bảo hiểm có hiệu lực, người mua bảo hiểm sẽ nhận được khoản tiền bảo hiểm và các khoản lãi được chia.
Phí bảo hiểm
Phí bảo hiểm linh hoạt và được công khai, minh bạch. Khoản phí này cũng sẽ được tách riêng giữa bảo vệ và đầu tư. Khách hàng mua bảo hiểm liên kết đầu tư sẽ được hưởng quyền lợi từ việc đầu tư vào các quỹ đầu tư có lãi suất cao.
Phí bảo hiểm thường ổn định, hầu như không có thay đổi gì mấy trong suốt thời gian diễn ra hợp đồng.
Lựa chọn hình thức đầu tư
Linh hoạt lựa chọn hình thức đầu tư với các quỹ đầu tư khác nhau tuỳ vào mức độ rủi ro và lợi nhuận mong đợi.
Không có quyền lựa chọn mà loại bảo hiểm này sẽ cố định về cách thức đầu tư số tiền bảo hiểm.
Rủi ro thị trường
Giá trị của các quỹ đầu tư có thể biến động theo thị trường, vì vậy bạn có thể chịu rủi ro mất vốn.
Ít chịu ảnh hưởng của biến động thị trường.
Có nên tham gia bảo hiểm đầu tư không?
Việc có nên tham gia bảo hiểm đầu tư không là tùy mỗi người. Để có thêm gợi ý giúp dễ dàng ra quyết định nên hay không nên nên tham gia bảo hiểm đầu tư, bạn hãy tham khảo các yếu tố dưới đây.
Bảo vệ tài chính: Lựa chọn bảo hiểm liên kết đầu tư bạn có thể dễ dàng chọn quỹ đầu tư phù hợp với nhu cầu và mức độ chấp nhận được rủi ro. Bên cạnh đó nếu như có rủi ro xảy ra bạn còn được bảo vệ tài chính từ quỹ bảo hiểm.
Đa dạng hoá đầu tư: Loại bảo hiểm này cho phép bạn thoải mái đầu tư vào các quỹ đầu tư khác nhau. Bao gồm cả quỹ đầu tư ổn định và quỹ đầu tư có mức độ rủi ro cao. Việc đa dạng hóa danh mục đầu tư này giúp bạn tăng cơ hội tăng trưởng vốn đáng kể.
Hậu quả về chi phí: Bảo hiểm liên kết đầu tư có chi phí thấp hơn so với việc mua bảo hiểm truyền thống hoặc đầu tư bảo hiểm riêng lẻ. Lý do là vì các khoản phí bảo hiểm đã được trừ đi trước khi đầu tư vào quỹ. Thêm nữa quỹ bảo hiểm cũng có sức mua lớn hơn với việc đầu tư, chi phí giao dịch cũng vì vậy mà giảm đi.
Tính minh bạch: Bảo hiểm liên kết đầu tư có tính minh bạch cao nên bạn hoàn toàn có thể yên tâm. Khi tham gia loại bảo hiểm này, bạn có thể kiểm soát các rủi ro đầu tư của mình bằng cách lựa chọn loại quỹ đầu tư phù hợp, sau khi lựa chọn xong các khoản phí sẽ được công bố một cách cụ thể, chi tiết, không có các khoản phí nào ẩn cả.
Có nên tham gia bảo hiểm đầu tư không?
Lưu ý khi mua bảo hiểm liên kết đầu tư
Để việc mua bảo hiểm liên kết đầu tư mang lại hiệu quả cao đúng như mong muốn bạn cần chú ý một số vấn đề sau:
Trước khi quyết định mua bảo hiểm bạn cần phải nắm rõ các điều khoản, quy định mà hợp đồng bảo hiểm liên kết đầu tư đưa ra, đặc biệt là các rủi ro và các điều kiện.
Lựa chọn các quỹ đầu tư phù hợp với điều khoản và quy định của hợp đồng bảo hiểm liên kết đầu tư để phù hợp với khả năng tài chính, đồng thời cân nhắc mức độ rủi ro của quỹ bảo hiểm này.
Xem xét kỹ các chi phí có liên quan đến hợp đồng bảo hiểm liên kết đầu tư để đưa ra được những quyết định hợp lý nhất.
Tìm hiểu đơn vị bảo hiểm và quỹ đầu tư uy tín trước khi mua bảo hiểm liên kết đầu tư để có quá trình đầu tư an toàn và đáng tin cây.
Kết luận
Trên đây là toàn bộ thông tin liên quan đến bảo hiểm liên kết đầu tư mà Unica đã tổng hợp được. Hy vọng với những thông tin này, bạn sẽ có cái nhìn tổng quát hơn về bảo hiểm liên kết đầu tư. Có thể nói, bảo hiểm liên kết đầu tư là một sản phẩm tài chính linh hoạt kết hợp hoàn hảo giữa bảo vệ và đầu tư. Với cơ chế hoạt động minh bạch, đa dạng lựa chọn quỹ đầu tư và khả năng điều chỉnh danh mục, bảo hiểm liên kết đầu tư chắc chắn sẽ mang đến cho người tham gia nhiều cơ hội để đạt được mục tiêu tài chính.
>>> Xem thêm:
Có ít tiền nên đầu tư gì? Gợi ý 6 cách đầu tư an toàn, sinh lời cao
12 công thức đầu tư bất động sản thành công bạn nên biết
 Tái đầu tư là gì? 7 cách tái đầu tư hiệu quả các nhà đầu tư cần biết
Tái đầu tư chính là chiến lược đầu tư thông minh để tài sản luôn luôn được sinh lời. Tái đầu tư giúp bạn tận dụng tối đa lợi nhuận từ các khoản đầu tư và xây dựng một cơ sở tài chính vững chắc. Tái đầu tư được xem là “bệ phóng” giúp bạn thành công và thịnh vượng hơn trong tương lai. Để biết cụ thể tái đầu tư là gì? Có những cách nào? Mời bạn tham khảo nội dung bài viết sau để hiểu rõ hơn nhé.
Tái đầu tư là gì?
Tái đầu tư (hay Reinvestment) là quá trình bạn sử dụng các khoản thu như: cổ tức, tiền lãi từ gửi ngân hàng để mua thêm các tài sản đầu tư tương tự hoặc các tài khoản đầu tư khác chứ không rút chúng ra thành tiền mặt để sử dụng cho tiêu dùng cá nhân.
Tái đầu tư là gì?
Ví dụ tái đầu tư như sau:
Bạn đầu tư 100 triệu đồng vào một quỹ đầu tư. Sau một năm, quỹ này mang lại cho bạn lợi nhuận 30 triệu đồng. Thay vì rút 1 triệu đồng này ra, bạn quyết định để nó ở lại quỹ để tiếp tục sinh lời. Đó chính là tái đầu tư.
Tái đầu tư được xem là một cách đầu tư thông minh để bạn gia tăng giá trị của các khoản đầu tư. Lợi ích nổi bật của tái đầu tư đó chính là sử dụng sức mạnh của lãi kép. Việc đầu tư thêm từ khoản tiền lãi đầu tư trước đó không chỉ tái tạo lợi nhuận mà còn giúp thúc đẩy, phát triển tài sản nhanh chóng hơn so với việc giữ tiền mặt để sử dụng.
Hiện nay chính phủ cũng đang áp dụng hình thức tái đầu tư trong xây dựng cơ sở hạ tầng, giáo dục hoặc chăm sóc sức khỏe.
Ưu và nhược điểm của việc tái đầu tư
Tái đầu tư chính là bàn đạp giúp các khoản đầu tư của bạn càng ngày càng có giá trị cao. Nhờ đó, giá trị tài sản sẽ càng ngày càng gia tăng lên theo thời gian. Tuy nhiên bên cạnh lợi ích đang sở hữu thì tái đầu tư cũng tiềm ẩn nhiều rủi ro và hạn chế. Sau đây là ưu điểm và nhược điểm của tái đầu tư cho bạn tham khảo.
Ưu điểm
Tăng cao giá trị tài sản trong tương lai: Khi bạn tái đầu tư tức là bạn đang đầu tư thêm tài sản dựa trên tài sản đã đầu tư trước đó. Điều này chắc chắn sẽ giúp bạn tăng cao giá trị tài sản theo thời gian, không để tiền bị thừa thãi dẫn đến việc tiêu sai mục đích.
Nâng cao thu nhập: Tái đầu tư cũng có thể được xem là một hình thức giúp tăng thu nhập. Lý do bởi đầu tư càng nhiều thì càng có nhiều lãi, như vậy là bạn đã có thêm một nguồn thu nhập thụ động. Ví dụ: Bạn tái đầu tư cổ tức thì bạn sẽ nhận thêm được cổ phiếu, như vậy trong tương lai bạn sẽ nhận được càng nhiều cổ tức.
Giảm thiểu rủi ro khi đầu tư: Tái đầu tư cũng có thể giúp bạn giảm thiểu rủi ro của các khoản đầu tư của mình. Ví dụ: Bạn mở công ty và bạn tái đầu tư cổ phiếu của công ty. Khi này, bạn sẽ tăng cao số lượng cổ phiếu đang sở hữu. Điều này giúp giảm thiểu đáng kể biến động của giá cổ phiếu.
Tái đầu tư giúp bạn tăng cao giá trị tài sản theo thời gian
Nhược điểm
Giá trị tài sản có lúc sẽ bị giảm: Theo thời gian, giá trị tài sản mà bạn tái đầu tư có thể bị giảm, nhất là trong giai đoạn thị trường đang suy thoái. Trong trường hợp này, việc tái đầu tư có thể khiến bạn bị thua lỗ.
Lãi suất giảm thấp hơn so với lúc trước: Theo thời gian lãi suất khi tái đầu tư có thể bị giảm, điều này đồng thời cũng làm giảm giá trị của các tài sản có thu nhập cố định, ví dụ như: trái phiếu. Nếu bạn tái đầu tư vào tài sản có lãi suất thấp thì nó có thể khiến bạn bị thua lỗ.
Các hình thức tái đầu tư tại Việt Nam
Tại Việt Nam có rất nhiều loại tái đầu tư khác nhau. Tuỳ thuộc vào mục tiêu và điều kiện cụ thể của từng doanh nghiệp/ công ty mà sẽ chia ra thành 2 hình thức tái đầu tư chính như sau:
Phân loại dựa theo nguồn vốn tái đầu tư
Dựa theo nguồn vốn tái đầu tư thì sẽ bao gồm 2 loại hình thức chính sau:
Tái đầu tư từ lợi nhuận: Bạn sử dụng số tiền kiếm được từ khoản đầu tư trước đó để mua thêm tài sản.
Tái đầu tư từ tiền thu được: Bạn sử dụng số tiền kiếm được từ việc bán tài sản trước đó đi để mua một tài sản khác.
Phân loại theo cách thức tái đầu tư
Hình thức tái đầu tư dựa theo cách thức cũng sẽ bao gồm 2 loại chính, đó là:
Tái đầu tư cổ tức: Bạn sử dụng các thanh khoản cổ tức mua thêm cổ tức của chính công ty đó. Thông thường, cổ tức sẽ được chi trả theo quý. Nếu bạn lựa chọn tái đầu tư cổ tức thì cổ tức bằng tiền mặt sẽ mua được cổ phiếu thay vì nhận tiền mặt.
Tái đầu tư phân phối: Hình thức này có tên tiếng anh là Dividend Reinvestment Plan - DRIP. Đây là hình thức đầu tư gián tiếp chỉ hành động cổ đông của công ty mua thêm cổ phiếu của công ty bằng chính cổ tức mà họ nhận được. Tái đầu tư phân phối thường được triển khai miễn phí cho các cổ đông, các cổ đông có thể dễ dàng đăng ký trực tuyến hoặc qua email.
Phân loại tái đầu tư tại Việt Nam
Đặc điểm của hình thức tái đầu tư
Đặc điểm của tái đầu tư là gì chắc chắn là vấn đề đang được rất nhiều người quan tâm. Sau đây Unica sẽ cung cấp cho bạn hiểu rõ:
Tái đầu tư sử dụng nguồn lợi nhuận thu được từ khoản đầu tư trước đó để tiếp tục đầu tư.
Bản chất của tái đầu tư là sử dụng khoản tiền lãi thu được từ khoản đầu tư trước đó để tiếp tục đầu tư, Lúc này có thể là đầu tư kênh khác nhưng cũng có thể là đầu tư thêm vào kênh cũ.
Bằng việc thực hiện lãi kép, tái đầu tư có thể giúp bạn tăng lợi nhuận, tăng thu nhập đáng kể theo thời gian.
Bằng cách tăng số lượng cổ phiếu hoặc tài sản mà bạn sở hữu, tái đầu tư cũng có thể giúp bạn đảm bảo an toàn cho khoản đầu tư của mình.
Cách tái đầu tư hiệu quả
Để tăng cơ hội thành công và giảm thiểu rủi ro khi tái đầu tư, bạn cần bỏ túi ngay cho mình những cách tái đầu tư hiệu quả sau:
Lựa chọn khoản đầu tư phù hợp
Trước khi quyết định xuống tiền tái đầu tư điều quan trọng nhất bạn cần làm đó là lựa chọn cho mình khoản đầu tư phù hợp với mục tiêu tài chính và khả năng của mình. Nếu không xác định được điều này bạn sẽ rất dễ thất bại.
Nếu như bạn có mục đích dài hạn như nghỉ hưu thì bạn cần phải lựa chọn các khoản đầu tư có tiềm năng tăng trưởng cao, ví dụ như: cổ phiếu, quỹ tương hỗ,....
Nếu như bạn có mục tiêu ngắn hạn như mua nhà thì bạn nên chọn những khoản đầu tư có tính thanh khoản cao, ví dụ như: trái phiếu, gửi tiết kiệm.
Chỉ nên đầu tư vào lĩnh vực mình hiểu rõ
Để tái đầu tư an toàn, tốt nhất bạn chỉ nên đầu tư vào lĩnh vực mà mình am hiểu và biết rõ. Tuyệt đối không nên mạo hiểm, đầu tư vào những lĩnh vực mà mình không biết gì hay đầu tư theo số đông mà không hiểu bản chất. Ngoài ra, khi quyết định đầu tư vào một lĩnh vực nào đó bạn cần phải nắm rõ những rủi ro khách quan và chủ quan. Cụ thể:
Rủi ro khách quan: tình hình chính trị, kinh tế, khách hàng, nhà cung cấp, công nghệ thay thế,...
Rủi ro chủ quan: nhân lực, đối tác rút vốn,...
Hiểu rõ lĩnh vực để tái đầu tư an toàn
Đa dạng hóa danh mục đầu tư
Để giảm thiểu rủi ro cho quá trình tái đầu tư, cách hiệu quả nhất đó là bạn hãy đa dạng hóa danh mục đầu tư. Bạn không nên chỉ đầu tư vào 1 tài sản duy nhất, thay vào đó nên đầu tư nhiều loại tài sản khác nhau như: cổ phiếu, trái phiếu, tài sản thực, tiền mặt,... Điều này giúp giảm thiểu rủi ro trong quá trình đầu tư.
Ưu tiên đầu tư nhân lực, tài lực, vật lực vững mạnh
Để doanh nghiệp phát triển vững mạnh và bền lâu, việc xây dựng đội ngũ nhân viên chuyên nghiệp đóng vai trò vô cùng quan trọng. Một đội ngũ nhân viên chuyên nghiệp, có năng lực chắc chắn sẽ tạo ra lợi nhuận vững chắc trong tương lai. Trường hợp bạn là một nhà đầu tư cá nhân thì hãy chú trọng đầu tư cho mình. Hãy không ngừng học tập, trau dồi kinh nghiệm cho bản thân bằng các khoá học. Bên cạnh đó bạn cũng nên tích cực học hỏi, trao đổi với những nhà đầu tư chuyên nghiệp để củng cố chuyên môn của mình.
Không sử dụng toàn bộ lợi nhuận hoặc vay mượn để tái đầu tư
Hiện nay rất nhiều người vì ham muốn đầu tư mãnh liệt đã sử dụng toàn bộ lợi nhuận hoặc vay mượn để tái đầu tư mà không biết rằng điều này mang lại rủi ro rất cao. Cách tái đầu tư an toàn đó là bạn phải phân biệt rõ được đâu là khoản đầu tư sinh ra lợi nhuận chính, đâu là khoản đầu tư có tiềm ẩn rủi ro. Sau khi đã phân biệt được, hãy chia khoản đầu tư có mức độ rủi ro cao một phần nhỏ. Điều này giúp đảm bảo nếu chẳng may đầu tư có mất trắng cũng không ảnh hưởng đến cuộc sống và công việc của bạn.
Chú ý: Chỉ đầu tư khi có dư, tuyệt đối không vay mượn để tái đầu tư, bởi áp lực lãi suất sẽ ảnh hưởng trực tiếp đến lợi nhuận và kế hoạch kinh doanh của bạn.
Không sử dụng toàn bộ lợi nhuận hoặc vay mượn để tái đầu tư
Tự theo dõi hiệu quả đầu tư
Tái đầu tư không phải cứ thực hiện là xong để đó. Sau khi đã tái đầu tư vào hình thức phù hợp với nhu cầu và mục đích của mình, tiếp theo bạn cần thường xuyên theo dõi hiệu quả khoản đầu tư của mình để đảm bảo rằng nó vẫn đang hoạt động tốt. Trong trường hợp theo dõi thấy nó đang hoạt động kém đi thì bạn cần có phương án xử lý kịp thời, khi này có thể cân nhắc bán nó đi để đầu tư vào khoản khác có tiềm năng sinh lời cao và ổn định hơn.
Tái đầu tư thường xuyên
Tái đầu tư không nên cố định mà nên càng thường xuyên càng tốt. Việc tái đầu tư thường xuyên giúp bạn có nhiều cơ hội để tận dụng lợi nhuận kép. Từ đó, xây dựng được một nguồn thu nhập ổn định, tăng cao giá trị tài sản của mình theo thời gian.
Câu hỏi liên quan
Để hiểu rõ hơn một số thông tin khác liên quan đến chủ đề tái đầu tư là gì giúp bạn đầu tư hiệu quả hơn, hãy tham khảo các câu hỏi phụ kèm đáp án trả lời sau nhé.
Câu 1: Các yếu tố cho thấy nên tái đầu tư là gì?
Một số trường hợp nên tái đầu tư đó là:
Trong quá trình theo dõi tái đầu tư, nếu như thấy hoạt động tốt và có khả năng sinh lời cao trong tương lai thì bạn vẫn nên giữ lại, tiếp tục tái đầu tư để tận dụng tiềm năng tăng trưởng của khoản đầu tư đó.
Nếu bạn có mục tiêu dài hạn như nghỉ hưu thì bạn cũng nên tái đầu tư để đạt được mục tiêu đó.
Nếu bạn có khả năng chấp nhận rủi ro thì bạn cũng nên tái đầu tư để tăng lợi nhuận.
Câu 2: Khi nào không nên tái đầu tư?
Một số trường hợp không nên tái đầu tư đó là:
Bạn không nên tái đầu tư khi thấy khoản đầu tư đó đang hoạt động kém và có khả năng sinh lời thấp. Trong trường hợp thấy khoản đầu tư kém, bạn nên cân nhắc để bán nó đi, lấy tiền đó đầu tư khoản khác.
Khi bạn có mục tiêu tài chính ngắn hạn thì bạn cũng không nên tái đầu tư, khi này thay vì tái đầu tư thì nên tiết kiệm thì hơn.
Câu 2: Công thức tính tỷ lệ tái đầu tư là gì?
Công thức tái đầu tư như sau:
Tỷ số lợi nhuận giữ lại = (Lợi nhuận giữ lại /Lợi nhuận sau thuế × 100%)
Tỷ lệ tái đầu tư = (1 – Tỷ lệ chi trả cổ tức)
Tỷ lệ tái đầu tư (tỷ số lợi nhuận giữ lại - Retention ratio): Là tỷ lệ phần trăm lợi nhuận được công ty giữ lại để tái đầu tư sau khi chi trả cổ tức cho cổ đông.
Kết luận
Trên đây là toàn bộ thông tin liên quan đến chủ đề tái đầu tư là gì mà Unica đã tổng hợp được. Có thể nói, tái đầu tư là một cách hiệu quả và thông minh để bạn gia tăng tài sản của mình. Tuy nhiên bạn cũng cần lựa chọn đúng kênh đầu tư và đúng thời điểm để mang lại hiệu quả cao đúng như mong muốn. Chúc bạn lựa chọn được kênh đầu tư phù hợp và đầu tư thành công.
>>> Xem thêm:
Vay tín chấp là gì? Cách tính lãi suất vay ngân hàng
Tổng hợp các hình thức đầu tư hiệu quả hiện hành
Tái đầu tư là gì? 7 cách tái đầu tư hiệu quả các nhà đầu tư cần biết
Tái đầu tư chính là chiến lược đầu tư thông minh để tài sản luôn luôn được sinh lời. Tái đầu tư giúp bạn tận dụng tối đa lợi nhuận từ các khoản đầu tư và xây dựng một cơ sở tài chính vững chắc. Tái đầu tư được xem là “bệ phóng” giúp bạn thành công và thịnh vượng hơn trong tương lai. Để biết cụ thể tái đầu tư là gì? Có những cách nào? Mời bạn tham khảo nội dung bài viết sau để hiểu rõ hơn nhé.
Tái đầu tư là gì?
Tái đầu tư (hay Reinvestment) là quá trình bạn sử dụng các khoản thu như: cổ tức, tiền lãi từ gửi ngân hàng để mua thêm các tài sản đầu tư tương tự hoặc các tài khoản đầu tư khác chứ không rút chúng ra thành tiền mặt để sử dụng cho tiêu dùng cá nhân.
Tái đầu tư là gì?
Ví dụ tái đầu tư như sau:
Bạn đầu tư 100 triệu đồng vào một quỹ đầu tư. Sau một năm, quỹ này mang lại cho bạn lợi nhuận 30 triệu đồng. Thay vì rút 1 triệu đồng này ra, bạn quyết định để nó ở lại quỹ để tiếp tục sinh lời. Đó chính là tái đầu tư.
Tái đầu tư được xem là một cách đầu tư thông minh để bạn gia tăng giá trị của các khoản đầu tư. Lợi ích nổi bật của tái đầu tư đó chính là sử dụng sức mạnh của lãi kép. Việc đầu tư thêm từ khoản tiền lãi đầu tư trước đó không chỉ tái tạo lợi nhuận mà còn giúp thúc đẩy, phát triển tài sản nhanh chóng hơn so với việc giữ tiền mặt để sử dụng.
Hiện nay chính phủ cũng đang áp dụng hình thức tái đầu tư trong xây dựng cơ sở hạ tầng, giáo dục hoặc chăm sóc sức khỏe.
Ưu và nhược điểm của việc tái đầu tư
Tái đầu tư chính là bàn đạp giúp các khoản đầu tư của bạn càng ngày càng có giá trị cao. Nhờ đó, giá trị tài sản sẽ càng ngày càng gia tăng lên theo thời gian. Tuy nhiên bên cạnh lợi ích đang sở hữu thì tái đầu tư cũng tiềm ẩn nhiều rủi ro và hạn chế. Sau đây là ưu điểm và nhược điểm của tái đầu tư cho bạn tham khảo.
Ưu điểm
Tăng cao giá trị tài sản trong tương lai: Khi bạn tái đầu tư tức là bạn đang đầu tư thêm tài sản dựa trên tài sản đã đầu tư trước đó. Điều này chắc chắn sẽ giúp bạn tăng cao giá trị tài sản theo thời gian, không để tiền bị thừa thãi dẫn đến việc tiêu sai mục đích.
Nâng cao thu nhập: Tái đầu tư cũng có thể được xem là một hình thức giúp tăng thu nhập. Lý do bởi đầu tư càng nhiều thì càng có nhiều lãi, như vậy là bạn đã có thêm một nguồn thu nhập thụ động. Ví dụ: Bạn tái đầu tư cổ tức thì bạn sẽ nhận thêm được cổ phiếu, như vậy trong tương lai bạn sẽ nhận được càng nhiều cổ tức.
Giảm thiểu rủi ro khi đầu tư: Tái đầu tư cũng có thể giúp bạn giảm thiểu rủi ro của các khoản đầu tư của mình. Ví dụ: Bạn mở công ty và bạn tái đầu tư cổ phiếu của công ty. Khi này, bạn sẽ tăng cao số lượng cổ phiếu đang sở hữu. Điều này giúp giảm thiểu đáng kể biến động của giá cổ phiếu.
Tái đầu tư giúp bạn tăng cao giá trị tài sản theo thời gian
Nhược điểm
Giá trị tài sản có lúc sẽ bị giảm: Theo thời gian, giá trị tài sản mà bạn tái đầu tư có thể bị giảm, nhất là trong giai đoạn thị trường đang suy thoái. Trong trường hợp này, việc tái đầu tư có thể khiến bạn bị thua lỗ.
Lãi suất giảm thấp hơn so với lúc trước: Theo thời gian lãi suất khi tái đầu tư có thể bị giảm, điều này đồng thời cũng làm giảm giá trị của các tài sản có thu nhập cố định, ví dụ như: trái phiếu. Nếu bạn tái đầu tư vào tài sản có lãi suất thấp thì nó có thể khiến bạn bị thua lỗ.
Các hình thức tái đầu tư tại Việt Nam
Tại Việt Nam có rất nhiều loại tái đầu tư khác nhau. Tuỳ thuộc vào mục tiêu và điều kiện cụ thể của từng doanh nghiệp/ công ty mà sẽ chia ra thành 2 hình thức tái đầu tư chính như sau:
Phân loại dựa theo nguồn vốn tái đầu tư
Dựa theo nguồn vốn tái đầu tư thì sẽ bao gồm 2 loại hình thức chính sau:
Tái đầu tư từ lợi nhuận: Bạn sử dụng số tiền kiếm được từ khoản đầu tư trước đó để mua thêm tài sản.
Tái đầu tư từ tiền thu được: Bạn sử dụng số tiền kiếm được từ việc bán tài sản trước đó đi để mua một tài sản khác.
Phân loại theo cách thức tái đầu tư
Hình thức tái đầu tư dựa theo cách thức cũng sẽ bao gồm 2 loại chính, đó là:
Tái đầu tư cổ tức: Bạn sử dụng các thanh khoản cổ tức mua thêm cổ tức của chính công ty đó. Thông thường, cổ tức sẽ được chi trả theo quý. Nếu bạn lựa chọn tái đầu tư cổ tức thì cổ tức bằng tiền mặt sẽ mua được cổ phiếu thay vì nhận tiền mặt.
Tái đầu tư phân phối: Hình thức này có tên tiếng anh là Dividend Reinvestment Plan - DRIP. Đây là hình thức đầu tư gián tiếp chỉ hành động cổ đông của công ty mua thêm cổ phiếu của công ty bằng chính cổ tức mà họ nhận được. Tái đầu tư phân phối thường được triển khai miễn phí cho các cổ đông, các cổ đông có thể dễ dàng đăng ký trực tuyến hoặc qua email.
Phân loại tái đầu tư tại Việt Nam
Đặc điểm của hình thức tái đầu tư
Đặc điểm của tái đầu tư là gì chắc chắn là vấn đề đang được rất nhiều người quan tâm. Sau đây Unica sẽ cung cấp cho bạn hiểu rõ:
Tái đầu tư sử dụng nguồn lợi nhuận thu được từ khoản đầu tư trước đó để tiếp tục đầu tư.
Bản chất của tái đầu tư là sử dụng khoản tiền lãi thu được từ khoản đầu tư trước đó để tiếp tục đầu tư, Lúc này có thể là đầu tư kênh khác nhưng cũng có thể là đầu tư thêm vào kênh cũ.
Bằng việc thực hiện lãi kép, tái đầu tư có thể giúp bạn tăng lợi nhuận, tăng thu nhập đáng kể theo thời gian.
Bằng cách tăng số lượng cổ phiếu hoặc tài sản mà bạn sở hữu, tái đầu tư cũng có thể giúp bạn đảm bảo an toàn cho khoản đầu tư của mình.
Cách tái đầu tư hiệu quả
Để tăng cơ hội thành công và giảm thiểu rủi ro khi tái đầu tư, bạn cần bỏ túi ngay cho mình những cách tái đầu tư hiệu quả sau:
Lựa chọn khoản đầu tư phù hợp
Trước khi quyết định xuống tiền tái đầu tư điều quan trọng nhất bạn cần làm đó là lựa chọn cho mình khoản đầu tư phù hợp với mục tiêu tài chính và khả năng của mình. Nếu không xác định được điều này bạn sẽ rất dễ thất bại.
Nếu như bạn có mục đích dài hạn như nghỉ hưu thì bạn cần phải lựa chọn các khoản đầu tư có tiềm năng tăng trưởng cao, ví dụ như: cổ phiếu, quỹ tương hỗ,....
Nếu như bạn có mục tiêu ngắn hạn như mua nhà thì bạn nên chọn những khoản đầu tư có tính thanh khoản cao, ví dụ như: trái phiếu, gửi tiết kiệm.
Chỉ nên đầu tư vào lĩnh vực mình hiểu rõ
Để tái đầu tư an toàn, tốt nhất bạn chỉ nên đầu tư vào lĩnh vực mà mình am hiểu và biết rõ. Tuyệt đối không nên mạo hiểm, đầu tư vào những lĩnh vực mà mình không biết gì hay đầu tư theo số đông mà không hiểu bản chất. Ngoài ra, khi quyết định đầu tư vào một lĩnh vực nào đó bạn cần phải nắm rõ những rủi ro khách quan và chủ quan. Cụ thể:
Rủi ro khách quan: tình hình chính trị, kinh tế, khách hàng, nhà cung cấp, công nghệ thay thế,...
Rủi ro chủ quan: nhân lực, đối tác rút vốn,...
Hiểu rõ lĩnh vực để tái đầu tư an toàn
Đa dạng hóa danh mục đầu tư
Để giảm thiểu rủi ro cho quá trình tái đầu tư, cách hiệu quả nhất đó là bạn hãy đa dạng hóa danh mục đầu tư. Bạn không nên chỉ đầu tư vào 1 tài sản duy nhất, thay vào đó nên đầu tư nhiều loại tài sản khác nhau như: cổ phiếu, trái phiếu, tài sản thực, tiền mặt,... Điều này giúp giảm thiểu rủi ro trong quá trình đầu tư.
Ưu tiên đầu tư nhân lực, tài lực, vật lực vững mạnh
Để doanh nghiệp phát triển vững mạnh và bền lâu, việc xây dựng đội ngũ nhân viên chuyên nghiệp đóng vai trò vô cùng quan trọng. Một đội ngũ nhân viên chuyên nghiệp, có năng lực chắc chắn sẽ tạo ra lợi nhuận vững chắc trong tương lai. Trường hợp bạn là một nhà đầu tư cá nhân thì hãy chú trọng đầu tư cho mình. Hãy không ngừng học tập, trau dồi kinh nghiệm cho bản thân bằng các khoá học. Bên cạnh đó bạn cũng nên tích cực học hỏi, trao đổi với những nhà đầu tư chuyên nghiệp để củng cố chuyên môn của mình.
Không sử dụng toàn bộ lợi nhuận hoặc vay mượn để tái đầu tư
Hiện nay rất nhiều người vì ham muốn đầu tư mãnh liệt đã sử dụng toàn bộ lợi nhuận hoặc vay mượn để tái đầu tư mà không biết rằng điều này mang lại rủi ro rất cao. Cách tái đầu tư an toàn đó là bạn phải phân biệt rõ được đâu là khoản đầu tư sinh ra lợi nhuận chính, đâu là khoản đầu tư có tiềm ẩn rủi ro. Sau khi đã phân biệt được, hãy chia khoản đầu tư có mức độ rủi ro cao một phần nhỏ. Điều này giúp đảm bảo nếu chẳng may đầu tư có mất trắng cũng không ảnh hưởng đến cuộc sống và công việc của bạn.
Chú ý: Chỉ đầu tư khi có dư, tuyệt đối không vay mượn để tái đầu tư, bởi áp lực lãi suất sẽ ảnh hưởng trực tiếp đến lợi nhuận và kế hoạch kinh doanh của bạn.
Không sử dụng toàn bộ lợi nhuận hoặc vay mượn để tái đầu tư
Tự theo dõi hiệu quả đầu tư
Tái đầu tư không phải cứ thực hiện là xong để đó. Sau khi đã tái đầu tư vào hình thức phù hợp với nhu cầu và mục đích của mình, tiếp theo bạn cần thường xuyên theo dõi hiệu quả khoản đầu tư của mình để đảm bảo rằng nó vẫn đang hoạt động tốt. Trong trường hợp theo dõi thấy nó đang hoạt động kém đi thì bạn cần có phương án xử lý kịp thời, khi này có thể cân nhắc bán nó đi để đầu tư vào khoản khác có tiềm năng sinh lời cao và ổn định hơn.
Tái đầu tư thường xuyên
Tái đầu tư không nên cố định mà nên càng thường xuyên càng tốt. Việc tái đầu tư thường xuyên giúp bạn có nhiều cơ hội để tận dụng lợi nhuận kép. Từ đó, xây dựng được một nguồn thu nhập ổn định, tăng cao giá trị tài sản của mình theo thời gian.
Câu hỏi liên quan
Để hiểu rõ hơn một số thông tin khác liên quan đến chủ đề tái đầu tư là gì giúp bạn đầu tư hiệu quả hơn, hãy tham khảo các câu hỏi phụ kèm đáp án trả lời sau nhé.
Câu 1: Các yếu tố cho thấy nên tái đầu tư là gì?
Một số trường hợp nên tái đầu tư đó là:
Trong quá trình theo dõi tái đầu tư, nếu như thấy hoạt động tốt và có khả năng sinh lời cao trong tương lai thì bạn vẫn nên giữ lại, tiếp tục tái đầu tư để tận dụng tiềm năng tăng trưởng của khoản đầu tư đó.
Nếu bạn có mục tiêu dài hạn như nghỉ hưu thì bạn cũng nên tái đầu tư để đạt được mục tiêu đó.
Nếu bạn có khả năng chấp nhận rủi ro thì bạn cũng nên tái đầu tư để tăng lợi nhuận.
Câu 2: Khi nào không nên tái đầu tư?
Một số trường hợp không nên tái đầu tư đó là:
Bạn không nên tái đầu tư khi thấy khoản đầu tư đó đang hoạt động kém và có khả năng sinh lời thấp. Trong trường hợp thấy khoản đầu tư kém, bạn nên cân nhắc để bán nó đi, lấy tiền đó đầu tư khoản khác.
Khi bạn có mục tiêu tài chính ngắn hạn thì bạn cũng không nên tái đầu tư, khi này thay vì tái đầu tư thì nên tiết kiệm thì hơn.
Câu 2: Công thức tính tỷ lệ tái đầu tư là gì?
Công thức tái đầu tư như sau:
Tỷ số lợi nhuận giữ lại = (Lợi nhuận giữ lại /Lợi nhuận sau thuế × 100%)
Tỷ lệ tái đầu tư = (1 – Tỷ lệ chi trả cổ tức)
Tỷ lệ tái đầu tư (tỷ số lợi nhuận giữ lại - Retention ratio): Là tỷ lệ phần trăm lợi nhuận được công ty giữ lại để tái đầu tư sau khi chi trả cổ tức cho cổ đông.
Kết luận
Trên đây là toàn bộ thông tin liên quan đến chủ đề tái đầu tư là gì mà Unica đã tổng hợp được. Có thể nói, tái đầu tư là một cách hiệu quả và thông minh để bạn gia tăng tài sản của mình. Tuy nhiên bạn cũng cần lựa chọn đúng kênh đầu tư và đúng thời điểm để mang lại hiệu quả cao đúng như mong muốn. Chúc bạn lựa chọn được kênh đầu tư phù hợp và đầu tư thành công.
>>> Xem thêm:
Vay tín chấp là gì? Cách tính lãi suất vay ngân hàng
Tổng hợp các hình thức đầu tư hiệu quả hiện hành

Các hình thức đầu tư theo Luật đầu tư tại Việt Nam hiện nay
Trong thời đại kinh tế thị trường, đầu tư đóng vai trò vô cùng quan trọng. Việc hiểu rõ về các hình thức đầu tư không chỉ giúp bạn bảo vệ tài sản mà còn giúp bạn tạo ra nguồn thu nhập ổn định và tăng trưởng tài sản trong tương lai. Bài viết sau đây Unica sẽ cung cấp cho bạn những kiến thức cơ bản về đầu tư giúp bạn đưa ra những quyết định đầu tư đúng đắn. Cùng khám phá nhé.
Đầu tư là gì?
Đầu tư là việc sử dụng các nguồn lực đang có sẵn như: tiền bạc, thời gian, kiến thức, kỹ năng,... để tạo ra lợi nhuận hoặc giá trị gia tăng trong tương lai. Hiểu một cách đơn giản, đầu tư là việc bạn bỏ ra một số vốn nhất định để thực hiện hoạt động kinh doanh nhằm sản sinh ra một số tiền lãi nhất định. Đầu tư giúp bạn đạt được những lợi ích về kinh tế trong tương lai cao hơn so với trước kia.
Đầu tư là gì?
Thực tế thuật ngữ đầu tư chưa có khái niệm cụ thể, tuy nhiên theo khoản 8 Điều 3 Luật Đầu tư 2020 đã có quy định về đầu tư kinh doanh. Đầu tư kinh doanh tức là nhà đầu tư bỏ vốn để thực hiện hoạt động kinh doanh của mình.
Hình thức đầu tư
Trong luật đầu tư năm 2020 quy định các hình thức đầu tư tại Việt Nam như sau: đầu tư thành lập tổ chức kinh tế, đầu tư dự án, đầu tư mua cổ phiếu và đầu tư hợp đồng BCC. Cụ thể các hình thức đầu tư như sau:
Đầu tư thành lập tổ chức kinh tế
Đối với đầu tư thành lập tổ chức kinh tế thì sẽ bao gồm đầu tư trong nước và đầu tư nước ngoài. Cụ thể hình thức đầu tư này như sau:
Đối với nhà đầu tư trong nước
Theo Điều 22 Luật Đầu tư 2020, pháp luật quy định đối với đầu tư trong nước như sau: Nhà đầu tư trong nước thành lập tổ chức kinh tế về doanh nghiệp sẽ áp dụng pháp luật tương ứng với từng loại hình tổ chức kinh tế. Nhà đầu tư được thực hiện tổ chức kinh tế theo quy định của pháp luật và phải đáp ứng được các điều kiện cần thiết để thành lập tổ chức.
Hình thức đầu tư thành lập tổ chức kinh tế
Đối với nhà đầu tư nước ngoài
Nhà đầu tư nước ngoài sẽ phải tuân thủ điều kiện tiếp cận thị trường. Cụ thể điều kiện này như sau: Nhà đầu tư có thể áp dụng điều kiện tiếp cận thị trường tương ứng với quy định đối với nhà đầu tư trong nước. Đối với các trường hợp đăng ký ngành nghề thuộc danh mục ngành, nghề bị hạn chế tiếp cận ở nhà đầu tư nước ngoài thì bạn cần đáp ứng các điều kiện tiếp cận thị trường sau:
Hình thức đầu tư
Phạm vi hoạt động đầu tư
Tỷ lệ sở hữu vốn điều lệ hay năng lực của nhà đầu tư nước ngoài trong tổ chức kinh tế;
Năng lực của nhà đầu tư và các đối tác cũng tham gia vào dự án (nếu có);
Các điều kiện khác theo quy định hiện hành.
Để thực hiện theo đúng quy trình, trước khi thành lập tổ chức kinh tế nhà đầu tư nước ngoài phải có:
Dự án đầu tư
Đầy đủ giấy tờ bao gồm: Giấy chứng nhận đăng ký đầu tư, trừ trường,...
Quỹ đầu tư khởi nghiệp sáng tạo theo quy định của pháp luật về hỗ trợ đối với doanh nghiệp nhỏ và vừa.
Lưu ý: Nhà đầu tư thực hiện dự án đầu tư là tổ chức kinh tế do nhà đầu tư nước ngoài thành lập, tính từ thời điểm giấy chứng nhận đăng ký doanh nghiệp hoặc các giấy tờ có giá trị pháp lý tương đương khác đã được cấp.
Nhà đầu tư nước ngoài sẽ phải tuân thủ điều kiện tiếp cận thị trường
Đầu tư góp vốn, mua cổ phần, mua phần vốn góp
Theo Điều 24 Luật Đầu tư 2020, nhà đầu tư có quyền góp vốn, mua cổ phần, mua phần vốn góp vào tổ chức kinh tế. Tuy nhiên để có quyền này nhà đầu tư cần phải đáp ứng các quy định, điều kiện sau:
Điều kiện tiếp cận thị trường đối với nhà đầu tư nước ngoài quy định tại Điều 9 của Luật Doanh nghiệp năm 2020. Điều kiện này bao gồm: hình thức đầu tư, phạm vi hoạt động đầu tư, năng lực của nhà đầu tư, điều kiện khác theo quy định.
Đảm bảo quy định về quốc phòng - an ninh theo Luật Doanh nghiệp 2020.
Tuân thủ nghiêm ngặt các quy định về đất đai, điều kiện nhận quyền sử dụng đất, điều kiện nhận quyền sử dụng đất tại xã, phường, thị trấn.
Theo Điều 25 Luật đầu tư 2020 quy định đầu tư góp vốn, mua cổ phần, mua phần vốn góp vào tổ chức kinh tế theo các hình thức sau:
Mua cổ phần phát hành lần đầu hoặc cổ phần phát hành thêm của công ty cổ phần.
Góp vốn vào công ty hợp danh, công ty trách nhiệm hữu hạn.
Góp vốn vào tổ chức kinh tế khác không thuộc trường hợp quy định tại 2 điều trên.
Điều 25 Luật đầu tư 2020 cũng quy định đầu tư góp vốn, mua cổ phần, mua phần vốn góp vào tổ chức kinh tế theo các hình thức sau:
Mua cổ phần của công ty cổ phần từ phía công ty hoặc từ phía cổ đông.
Mua phần vốn góp của thành viên công ty trách nhiệm hữu hạn, sau đó trở thành thành viên của công ty trách nhiệm hữu hạn đó.
Mua phần vốn góp của thành viên góp vốn trong công ty hợp danh với mục đích để trở thành thành viên góp vốn của công ty hợp danh.
Mua phần vốn góp của thành viên tổ chức kinh tế khác nhưng không thuộc trường hợp quy định tại các điều đã nói ở trên.
Đầu tư góp vốn, mua cổ phần, mua phần vốn góp
Thực hiện dự án đầu tư
Ngoài những hình thức đầu tư đã chia sẻ ở trên bạn cũng có thể đầu tư theo dự án. Nhà đầu tư nước ngoài có thể ký kết hợp đồng đầu tư theo phương thức đối tác công tư. Đây là phương pháp đầu tư được thực hiện trên cơ sở cùng nhau hợp tác giữa nhà nước và nhà đầu tư trong một khoảng thời gian nhất định. Việc hợp tác này thông qua ký kết hợp đồng PPP để thu hút nhà đầu tư tư nhân tham gia thực hiện dự án đầu tư PPP.
Căn cứ theo mục 2, mục 3 chương IV Luật đầu tư 2020 có quy định về quá trình để nhà đầu tư nước ngoài được phép thực hiện dự án đầu tư tại Việt Nam như sau:
Lựa chọn nhà đầu khi thực hiện dự án đầu tư.
Nộp hồ sơ, nội dung thẩm định đề nghị chấp thuận chủ trương đầu tư.
Khi đã được chấp thuận dự án đầu tư nhà đầu tư nước ngoài sẽ được cơ quan có thẩm quyền cấp giấy chứng nhận đăng ký đầu tư.
Triển khai thực hiện dự án đầu tư.
Đầu tư theo hình thức hợp đồng BCC
Hợp đồng BCC tức là hợp đồng hợp tác kinh doanh, hợp đồng này được ký kết giữa các nhà đầu tư trong nước nhằm hợp tác kinh doanh, phân chia lợi nhuận và phân chia sản phẩm theo quy định của pháp luật chứ không phải theo quy định của tổ chức kinh tế.
Hợp đồng BCC tức là hợp đồng hợp tác kinh doanh
Theo khoản 14 Điều 3 Luật Đầu tư năm 2020 đã quy định đối với hợp đồng hợp tác kinh doanh được gọi là hợp đồng BCC là hợp đồng được ký giữa các nhà đầu tư nhằm hợp tác kinh doanh, phân chia lợi nhuận, phân chia sản phẩm theo quy định của pháp luật mà không thành lập tổ chức kinh tế.
Theo quy định tại Điều 28 Luật đầu tư 2020 có quy định về nội dung hợp đồng BCC như sau:
Nội dung bắt buộc phải có các thông tin gồm: Tên, địa chỉ, người đại diện có thẩm quyền của các bên tham gia hợp đồng; địa chỉ giao dịch hoặc địa điểm thực hiện dự án đầu tư,...
Mục tiêu cũng như phạm vi hoạt động đầu tư kinh doanh.
Những đóng góp của các bên tham gia hợp đồng.
Tiến hành phân chia kết quả đầu tư kinh doanh giữa các bên.
Thời gian thực hiện hợp đồng, báo cáo tiến độ.
Sửa chữa, chuyển nhượng và chấm dứt hợp đồng.
Trách nhiệm cần có trong hợp đồng, phương pháp giải quyết tranh chấp.
Trong quá trình thực hiện hợp đồng BCC, từ việc hợp tác kinh doanh các bên tham gia hợp đồng sẽ ký với nhau hợp đồng thỏa thuận sử dụng tài sản để thành lập doanh nghiệp theo quy định của pháp luật về doanh nghiệp.
Kết luận
Trên đây là toàn bộ chia sẻ về các hình thức đầu tư theo Luật đầu tư 2020 mà Unica đã tổng hợp được. Mong rằng với những thông tin này, bạn đã tích luỹ thêm được nhiều kiến thức bổ ích. Nếu muốn biết thêm những kiến thức tài chính khác, bạn hãy tham khảo trên trang blog của Unica nhé.

Bảo hiểm liên kết đầu tư là gì? Đặc điểm và lợi ích
Hiện nay, ngành bảo hiểm đang phát triển rất tích cực, để đáp ứng nhu cầu của mọi người, hàng loạt các loại bảo hiểm đã ra đời và bảo hiểm liên kết đầu tư là một trong số đó. Bảo hiểm liên kết đầu tư ra đời với vai trò chính là giúp các nhà đầu tư tránh khỏi được các rủi ro trong quá trình đầu tư kinh doanh các sản phẩm tài chính. Để hiểu cụ thể bảo hiểm liên kết đầu tư là gì? Đặc điểm và lợi ích cụ thể, bạn hãy tham khảo nội dung bài viết sau nhé.
Bảo hiểm liên kết đầu tư là gì?
Bảo hiểm liên kết đầu tư là một loại hình đặc biệt của bảo hiểm nhân thọ, ra đời nhằm mục đích bảo vệ tài chính cho nhà đầu tư trước những rủi ro tài chính có thể xảy ra. Ngoài mục đích bảo vệ tài chính, bảo hiểm liên kết đầu tư còn kết hợp thêm yếu tố đầu tư giúp người mua tăng được tài sản tích lũy của bản thân.
Phí đóng của bảo hiểm liên kết đầu tư sẽ bao gồm 2 loại: phí bảo hiểm (chi phí ban đầu, phí quản lý và bảo hiểm) và phí đầu tư (tuỳ theo loại hình sản phẩm như tích lũy, sinh lời, tiết kiệm). Xét theo chức năng tích luỹ, người mua bảo hiểm sẽ được tích luỹ tài sản theo thời gian thông thông qua hoạt động tại các quỹ liên kết.
Bảo hiểm liên kết đầu tư là gì?
Hiện nay, bảo hiểm liên kết đầu tư đang được rất nhiều nhà đầu tư, kinh doanh quan tâm. Bởi chỉ với một loại bảo hiểm này, người tham gia vừa được đảm bảo quyền lợi trong quá trình đầu tư bằng cách bồi thường nếu giá trị sản phẩm tài chính bị rủi ro, vừa có cơ hội tích luỹ, tham gia đầu tư với mức lãi suất cao.
Đặc điểm của bảo hiểm liên kết đầu tư là gì?
Bảo hiểm liên kết đầu tư không giống với những loại bảo hiểm khác, cụ thể đặc điểm của loại bảo hiểm này như sau:
Khách hàng sau khi mua bảo hiểm sẽ được nhận toàn bộ kết quả đầu tư từ quỹ bảo hiểm sau khi đã trừ khi các khoản phí có liên quan. Trong suốt thời gian thực thi hợp đồng bảo hiểm, chủ sở hữu sẽ được hưởng các quyền lợi nhất định tùy theo quy định và thỏa thuận trong hợp đồng đã kí. Trong trường hợp có rủi ro xảy ra, chủ sở hữu bảo hiểm sẽ nhận được khoản bồi thường nhất định, khoản này sẽ được tính theo tỷ lệ phần trăm giá trị đầu tư ban đầu.
Các yếu tố trong hợp đồng bảo hiểm như: chi phí mua, chi phí đầu tư, hoạt động đầu tư, lợi nhuận của quỹ sẽ được tách biệt và công bố công khai, minh bạch với khách hàng. Vì vậy, khách hàng có thể theo dõi được các hoạt động đầu tư của quỹ, nắm rõ được các khoản chi phí cố định cũng như chi phí phát sinh trong quá trình quản lỹ quỹ. Ngoài ra, chủ sở hữu bảo hiểm cũng sẽ được thông báo cụ thể về lợi nhuận của quỹ sau khi đã trừ đi các khoản phí có liên quan.
Tham gia bảo hiểm liên kết đầu tư, khách hàng có thể nắm rõ, biết được cụ thể phí bảo hiểm của mình được đầu tư vào đâu. Từ đó, khách hàng dễ dàng kiểm soát và có thể đưa ra được những quyết định lựa chọn đầu tư phí bảo hiểm vào quỹ phù hợp nhất.
Người tham gia bảo hiểm liên kết đầu tư hoàn toàn có thể tự chủ, quyết định mức phí và số tiền bảo hiểm phù hợp với khả năng tài chính của mình. Với đặc điểm này, người mua bảo hiểm sẽ cảm thấy vô cùng thoải mái và an tâm, đồng thời cũng được linh hoạt hơn trong việc lựa chọn sản phẩm phù hợp với nhu cầu và mong muốn của bản thân.
Người mua bảo hiểm đầu tư có quyền quyết định mức phí và số tiền bảo hiểm
Khi đáo hạn hợp đồng bảo hiểm, giá trị mà bên mua bảo hiểm nhận được sẽ là giá trị của các đơn vị quỹ đầu tư tương ứng với số tiền đã góp vào quỹ. Trong suốt quá trình đóng góp quỹ này, giá trị của các đơn vị quỹ sẽ không cố định, nó có thể tăng hoặc giảm tùy theo theo tình hình thị trường.
Doanh nghiệp bảo hiểm sẽ được nhận các khoản phí từ người tham gia bảo hiểm theo thoả thuận đã ký. Các khoản này sẽ được tính toán chính xác và cụ thể dựa theo mức độ rủi ro, số tiền cũng như thời hạn bảo hiểm được thoả thuận trong hợp đồng.
Lợi ích khi tham gia bảo hiểm liên kết đầu tư là gì?
Bảo hiểm liên kết đầu tư có khả năng đáp ứng đồng thời nhu cầu bảo vệ và tích lũy với mức lãi suất cao cho các nhà đầu tư. Cụ thể những lợi ích nhận được khi tham gia bảo hiểm liên kết đầu tư đó là:
Kết hợp bảo vệ và đầu tư: Khi mua bảo hiểm liên kết đầu tư, người mua vừa có thể bảo vệ tài chính trong quá trình kinh doanh trước những rủi ro bất ngờ như: tai nạn, hiểm nghèo, tử vong,.. vừa có thể tích lũy được một số tiền đầu tư giúp tăng trưởng tài sản theo thời gian.
Tính linh hoạt cao: Đối với bảo hiểm liên kết đầu tư, người tham gia có thể dễ dàng lựa chọn các quỹ đầu tư phù hợp với mục tiêu tài chính và khả năng chịu rủi ro của mình. Đồng thời cũng có thể thay đổi tỷ lệ phân bổ giữa các quỹ đầu tư tuỳ theo mục tiêu tài chính và diễn biến của thị trường.
Thông tin trong bảo hiểm công khai, minh bạch: Tất cả các thông tin về phí, lợi nhuận, rủi ro đều được công khai minh bạch giúp khách hàng dễ dàng nắm bắt. Thêm nữa, khách hàng khi mua bảo hiểm này còn nhận được báo cáo định kỳ về tình hình tài khoản để theo dõi quá trình đầu tư.
Quyền tự chủ trong quá trình đầu tư: Người tham gia bảo hiểm liên kết đầu tư có quyền tự chủ, quyết định mức phí và số tiền bảo hiểm sao cho phù hợp nhất với khả năng tài chính của mình.
Bảo hiểm liên kết đầu tư có khả năng đáp ứng đồng thời nhu cầu bảo vệ và tích lũy
Các loại bảo hiểm liên kết đầu tư hiện nay
Bảo hiểm liên kết đầu tư được chia thành 2 loại chính, đó là: bảo hiểm liên kết chung và bảo hiểm liên kết đơn vị.
Bảo hiểm liên kết chung
Bảo hiểm liên kết chung có tên tiếng anh là Universal life insurance. Đây là loại bảo hiểm kết hợp giữa bảo hiểm nhân thọ và đầu tư. Đối với loại bảo hiểm này, khách hàng sẽ phải đóng phí để mua và đầu tư vào quỹ đầu tư của công ty bảo hiểm. Tức là khoản phí mua bảo hiểm sẽ được phân bổ vào 2 khoản chính là: khoản để trả tiền bảo hiểm và khoản để đầu tư vào quỹ đầu tư của công ty bảo hiểm.
Sau khi đã sở hữu bảo hiểm liên kết chung, người mua sẽ nắm được toàn bộ thông tin có liên quan đến kết quả đầu tư từ quỹ liên kết chung của các doanh nghiệp bảo hiểm. Đồng thời, được đảm bảo lãi suất nhận được, lãi suất này chắc chắn sẽ không bao giờ thấp hơn lãi suất mà 2 bên đã ký trên hợp đồng.
Tham gia bảo hiểm liên kết chung, khách hàng có thể lựa chọn các loại quỹ đầu tư khác nhau để phù hợp với mục tiêu cũng như khả năng tài chính của mình.
Bảo hiểm liên kết đơn vị
Bảo hiểm liên kết đơn vị là loại bảo hiểm bảo vệ kết hợp đầu tư vào đa dạng các danh mục tài sản như: trái phiếu, cổ phiếu,... Khi lựa chọn đầu tư bảo hiểm liên kết đơn vị, bạn bắt buộc phải ủy thác cho công ty quản lý quỹ đầu tư giúp. Điều này giúp hạn chế rủi ro vì bạn đã tận dụng được kinh nghiệm cũng như lợi thế của các công ty chuyên về đầu tư tài chính nên có khả năng sinh lợi rất nhanh.
Đối với loại bảo hiểm này, tiền phí bảo hiểm của khách hàng sẽ được đầu tư vào một loại quỹ duy nhất do doanh nghiệp bảo hiểm quản lý. Khi này, người mua được toàn quyền chọn tỷ lệ phân bổ đầu tư vào các quỹ. Giá trị đầu tư của khách hàng mua loại bảo hiểm này sẽ được tính dựa trên giá trị tài sản của đơn vị quỹ.
Bảo hiểm liên kết đơn vị là loại bảo hiểm bảo vệ kết hợp đầu tư
So sánh bảo hiểm đầu tư với sản phẩm bảo hiểm truyền thống
Bảo hiểm liên kết đầu tư và bảo hiểm truyền thống là hai sản phẩm bảo hiểm nhân thọ phổ biến, nhưng có những điểm khác biệt đáng kể. Để đưa ra quyết định phù hợp, bạn cần phân biệt được 2 loại bảo hiểm này.
Tiêu chí so sánh
Bảo hiểm liên kết đầu tư
Bảo hiểm truyền thống
Quyền lợi được hưởng
Bảo vệ tài chính cho người mua và gia đình trước những rủi ro bất ngờ xuất hiện như: tai nạn, tử vong, bệnh tật,...
Có quyền đầu tư vào các quỹ tài sản giúp tăng trưởng tài sản.
Bảo vệ tài chính cho người mua và gia đình trước những rủi ro như: tử vong, tai nạn thương tật, bệnh tật,...
Người mua bảo hiểm sẽ nhận được một khoản tiền khi hợp đồng bảo hiểm đáo hạn.
Trong suốt thời gian hợp đồng bảo hiểm có hiệu lực, người mua bảo hiểm sẽ nhận được khoản tiền bảo hiểm và các khoản lãi được chia.
Phí bảo hiểm
Phí bảo hiểm linh hoạt và được công khai, minh bạch. Khoản phí này cũng sẽ được tách riêng giữa bảo vệ và đầu tư. Khách hàng mua bảo hiểm liên kết đầu tư sẽ được hưởng quyền lợi từ việc đầu tư vào các quỹ đầu tư có lãi suất cao.
Phí bảo hiểm thường ổn định, hầu như không có thay đổi gì mấy trong suốt thời gian diễn ra hợp đồng.
Lựa chọn hình thức đầu tư
Linh hoạt lựa chọn hình thức đầu tư với các quỹ đầu tư khác nhau tuỳ vào mức độ rủi ro và lợi nhuận mong đợi.
Không có quyền lựa chọn mà loại bảo hiểm này sẽ cố định về cách thức đầu tư số tiền bảo hiểm.
Rủi ro thị trường
Giá trị của các quỹ đầu tư có thể biến động theo thị trường, vì vậy bạn có thể chịu rủi ro mất vốn.
Ít chịu ảnh hưởng của biến động thị trường.
Có nên tham gia bảo hiểm đầu tư không?
Việc có nên tham gia bảo hiểm đầu tư không là tùy mỗi người. Để có thêm gợi ý giúp dễ dàng ra quyết định nên hay không nên nên tham gia bảo hiểm đầu tư, bạn hãy tham khảo các yếu tố dưới đây.
Bảo vệ tài chính: Lựa chọn bảo hiểm liên kết đầu tư bạn có thể dễ dàng chọn quỹ đầu tư phù hợp với nhu cầu và mức độ chấp nhận được rủi ro. Bên cạnh đó nếu như có rủi ro xảy ra bạn còn được bảo vệ tài chính từ quỹ bảo hiểm.
Đa dạng hoá đầu tư: Loại bảo hiểm này cho phép bạn thoải mái đầu tư vào các quỹ đầu tư khác nhau. Bao gồm cả quỹ đầu tư ổn định và quỹ đầu tư có mức độ rủi ro cao. Việc đa dạng hóa danh mục đầu tư này giúp bạn tăng cơ hội tăng trưởng vốn đáng kể.
Hậu quả về chi phí: Bảo hiểm liên kết đầu tư có chi phí thấp hơn so với việc mua bảo hiểm truyền thống hoặc đầu tư bảo hiểm riêng lẻ. Lý do là vì các khoản phí bảo hiểm đã được trừ đi trước khi đầu tư vào quỹ. Thêm nữa quỹ bảo hiểm cũng có sức mua lớn hơn với việc đầu tư, chi phí giao dịch cũng vì vậy mà giảm đi.
Tính minh bạch: Bảo hiểm liên kết đầu tư có tính minh bạch cao nên bạn hoàn toàn có thể yên tâm. Khi tham gia loại bảo hiểm này, bạn có thể kiểm soát các rủi ro đầu tư của mình bằng cách lựa chọn loại quỹ đầu tư phù hợp, sau khi lựa chọn xong các khoản phí sẽ được công bố một cách cụ thể, chi tiết, không có các khoản phí nào ẩn cả.
Có nên tham gia bảo hiểm đầu tư không?
Lưu ý khi mua bảo hiểm liên kết đầu tư
Để việc mua bảo hiểm liên kết đầu tư mang lại hiệu quả cao đúng như mong muốn bạn cần chú ý một số vấn đề sau:
Trước khi quyết định mua bảo hiểm bạn cần phải nắm rõ các điều khoản, quy định mà hợp đồng bảo hiểm liên kết đầu tư đưa ra, đặc biệt là các rủi ro và các điều kiện.
Lựa chọn các quỹ đầu tư phù hợp với điều khoản và quy định của hợp đồng bảo hiểm liên kết đầu tư để phù hợp với khả năng tài chính, đồng thời cân nhắc mức độ rủi ro của quỹ bảo hiểm này.
Xem xét kỹ các chi phí có liên quan đến hợp đồng bảo hiểm liên kết đầu tư để đưa ra được những quyết định hợp lý nhất.
Tìm hiểu đơn vị bảo hiểm và quỹ đầu tư uy tín trước khi mua bảo hiểm liên kết đầu tư để có quá trình đầu tư an toàn và đáng tin cây.
Kết luận
Trên đây là toàn bộ thông tin liên quan đến bảo hiểm liên kết đầu tư mà Unica đã tổng hợp được. Hy vọng với những thông tin này, bạn sẽ có cái nhìn tổng quát hơn về bảo hiểm liên kết đầu tư. Có thể nói, bảo hiểm liên kết đầu tư là một sản phẩm tài chính linh hoạt kết hợp hoàn hảo giữa bảo vệ và đầu tư. Với cơ chế hoạt động minh bạch, đa dạng lựa chọn quỹ đầu tư và khả năng điều chỉnh danh mục, bảo hiểm liên kết đầu tư chắc chắn sẽ mang đến cho người tham gia nhiều cơ hội để đạt được mục tiêu tài chính.
>>> Xem thêm:
Có ít tiền nên đầu tư gì? Gợi ý 6 cách đầu tư an toàn, sinh lời cao
12 công thức đầu tư bất động sản thành công bạn nên biết
Xem thêm bài viết
Chủ đề phổ biến
Bài viết phổ biến








.png?v=1728987886)


Cách lọc dữ liệu trùng nhau trong 2 cột excel chính xác
25/07/2025
41227

Cách thêm số 0 vào đầu giá trị trong excel siêu dễ dàng
27/08/2025
38295

VBA là gì? Tổng quan về VBA cơ bản cho người mới
25/07/2025
33445

Cách dùng hàm SUMPRODUCT tính tổng nhiều điều kiện trong Excel
19/11/2024
29358

Cách dùng hàm COUNTIFS - hàm đếm có nhiều điều kiện trong excel
27/03/2025
29005

Hàm nội suy trong Excel là gì? Cách sử dụng hàm FORECAST và TREND
12/06/2025
28718

Cách chuyển đổi tiền tệ trong Excel nhanh chóng và chính xác
26/03/2025
22494

Nguyên nhân và cách khắc phục lỗi không lưu được file excel
25/07/2025
20924
.png?v=1728987886)
Cách sử dụng hàm SUBTOTAL trong Excel dễ hiểu, có ví dụ kèm theo
15/11/2024
19860

Hướng dẫn cách tạo macro excel nhanh chóng và đơn giản
09/04/2025
19772



