Tốc độ website đóng vai trò quan trọng trong việc thu hút và giữ chân người dùng. Một website tải trang chậm chạp sẽ khiến người dùng mất kiên nhẫn và thoát trang, dẫn đến giảm tỷ lệ chuyển đổi và ảnh hưởng đến SEO. WordPress là nền tảng website phổ biến nhất hiện nay, tuy nhiên nó cũng có thể gặp vấn đề về tốc độ. Bài viết này sẽ chia sẻ với bạn 10+ cách hiệu quả để tăng tốc độ website WordPress, giúp bạn cải thiện trải nghiệm người dùng và nâng cao hiệu quả website.
1. Tại sao cần phải tăng tốc độ load của website
Tốc độ load website chậm sẽ khiến người dùng khó chịu và có thể thoát khỏi website ngay lập tức. Theo nghiên cứu, 53% người dùng sẽ rời khỏi website nếu thời gian tải trang quá 3 giây. Website tải nhanh sẽ mang đến trải nghiệm mượt mà, giúp người dùng dễ dàng tìm kiếm thông tin và thực hiện các thao tác mong muốn. Vì vậy, việc tăng tốc độ load của website đóng vai trò vô cùng quan trọng, nó chính là cách để giữ chân khách hàng, nâng cao trải nghiệm người dùng giúp mang lại doanh thu. Website load nhanh sẽ được người dùng đánh giá cao là tốt và thân thiện với người dùng.
Bên cạnh việc tăng trải nghiệm người dùng, một website chất lượng, có tốc độ load nhanh còn giúp tối ưu SEO. Google và các công cụ tìm kiếm khác ưu tiên xếp hạng website có tốc độ load nhanh hơn. Thông thường, một website trung bình sẽ mất 3s để tải xong nội dung cho trang, tuy nhiên với website được tối ưu sẽ chỉ mất 1 - 2 giây để tải xong hoàn toàn. Đây là một chỉ số rất ấn tượng với Google giúp Googlebot đánh giá cao website của bạn. Từ đó, khả năng lên top cao trên Google là rất chắc chắn.

Tăng tốc độ website giúp mang trải nghiệm tốt cho người dùng
1.1. Quan điểm website WordPress thường load chậm
Hầu hết cộng đồng người dùng đều cho rằng những website được tạo nên từ nền tảng WordPress thường có tốc độ tải trang chậm. Tuy nhiên, thực tế thì điều này không hoàn toàn đùng.
WordPress là một nền tảng mã nguồn mở phổ biến được sử dụng để xây dựng website. Nền tảng này cung cấp nhiều tính năng và plugin giúp người dùng dễ dàng tạo và quản lý website. Tuy nhiên, WordPress cũng có thể gặp vấn đề về tốc độ load, đặc biệt là với các website có nhiều nội dung, plugin hoặc sử dụng theme nặng.
Có một số nguyên nhân khiến website WordPress có tốc độ load trang chậm đó là:
- Sử dụng hosting chất lượng thấp: Hosting là yếu tố quan trọng ảnh hưởng đến tốc độ load website. Nếu bạn sử dụng hosting giá rẻ hoặc chất lượng thấp, website của bạn có thể load chậm hơn.
- Cài đặt nhiều plugin: Việc cài đặt quá nhiều plugin có thể khiến website của bạn load chậm hơn. Nên chọn lọc và chỉ cài đặt những plugin thực sự cần thiết.
- Sử dụng theme nặng: Theme là giao diện trực quan của website. Một số theme có thể chứa nhiều mã code và chức năng không cần thiết, khiến website load chậm hơn.
- Hình ảnh chưa được tối ưu: Hình ảnh là một trong những yếu tố ảnh hưởng lớn đến tốc độ load website. Nên tối ưu hóa hình ảnh trước khi upload lên website.
- Cơ sở dữ liệu chưa được tối ưu: Cơ sở dữ liệu lưu trữ tất cả dữ liệu của website. Cần tối ưu hóa cơ sở dữ liệu để website load nhanh hơn.
Tuy nhiên, có nhiều cách để tăng tốc độ load website WordPress:
- Sử dụng hosting chất lượng cao: Chọn nhà cung cấp hosting uy tín và có gói hosting phù hợp với nhu cầu của bạn.
- Tối ưu hóa plugin: Chỉ cài đặt những plugin thực sự cần thiết và cập nhật plugin thường xuyên.
- Sử dụng theme nhẹ: Chọn theme đơn giản và gọn nhẹ để website load nhanh hơn.
- Tối ưu hóa hình ảnh: Nén hình ảnh và sử dụng đúng định dạng hình ảnh.
- Tối ưu hóa cơ sở dữ liệu: Sử dụng plugin cache và tối ưu hóa bảng dữ liệu.
Bằng cách áp dụng các cách thức này, bạn có thể cải thiện đáng kể tốc độ load website WordPress và mang lại trải nghiệm tốt nhất cho người dùng.
Do đó, không thể nói rằng website WordPress luôn luôn load chậm. Tốc độ load website phụ thuộc vào nhiều yếu tố, bao gồm hosting, plugin, theme, nội dung và cách thức tối ưu website.

WordPress là nền tảng mã nguồn mở phổ biến được sử dụng để xây dựng website
2. Một số nguyên nhân phổ biến dẫn đến tốc độ load web chậm
Có rất nhiều lý do “đè” gánh nặng lên website của bạn, dưới đây là một số nguyên nhân phổ biến nhất khiến tốc độ load web chậm, hãy tham khảo ngay để tránh nhé.
2.1. Ứng dụng bên thứ ba quá nhiều
Việc sử dụng quá nhiều ứng dụng bên thứ ba có thể khiến website của bạn bị chậm vì:
- Mỗi ứng dụng bên thứ ba sẽ thêm một lượng mã JavaScript, CSS và HTML vào website của bạn. Khi có nhiều ứng dụng, lượng tải trang sẽ tăng lên, dẫn đến thời gian tải trang lâu hơn.
- Nhiều ứng dụng bên thứ ba sử dụng API để kết nối với các dịch vụ bên ngoài. Việc gọi API liên tục có thể làm tăng thời gian tải trang và tiêu tốn tài nguyên.
- Mã từ các ứng dụng bên thứ ba có thể xung đột với nhau, dẫn đến lỗi JavaScript hoặc HTML, làm chậm website hoặc thậm chí khiến website bị lỗi.
- Các ứng dụng bên thứ ba có thể thêm dung lượng vào website của bạn, bao gồm hình ảnh, JavaScript và CSS. Dung lượng trang càng cao, thời gian tải trang càng lâu.
2.2. Mã HTML, CSS, JS chưa được tối ưu
Mã HTML, CSS và JS có thể chứa nhiều phần dư thừa không cần thiết như: khoảng trắng, mã không sử dụng, chú thích,... Điều này chính là một trong những nguyên nhân chính khiến website của bạn bị chậm. Thêm nữa, Mã HTML, CSS và JS có thể được viết theo nhiều cách khác nhau. Việc viết mã không tối ưu sẽ gây khó đọc, mã không hiệu quả. Mã không hiệu quả khiến trình duyệt phải thực hiện nhiều thao tác hơn để hiển thị website, điều này dẫn đến thời gian tải trang lâu hơn.
2.3. Không gzip source code
Gzip là một thuật toán nén dữ liệu giúp giảm dung lượng file HTML, CSS và JavaScript. Khi gzip được áp dụng, dung lượng file có thể giảm từ 50% đến 90%. Việc không gzip source code có thể khiến tốc độ tải trang của bạn bị chậm. Vì vậy, nếu bạn muốn cải thiện tốc độ load cho trang của mình hãy gzip source code cho trang nhé.

Gzip là một thuật toán nén dữ liệu giúp giảm dung lượng file
2.4. Không xóa ghi chú
Trong quá trình lập trình website, để website tải nhanh người coder phải bỏ đi các ghi chú không quan trọng và chỉ nên để những ghi chú quan trọng. Bởi việc để ghi chú quá nhiều trong file sẽ khiến kích thước file lớn hơn. Từ đó gây chậm cho trang.
2.5. Dung tải hình ảnh quá cao và nặng
Tâm lý chung của người làm web đó là muốn truyền tải hình ảnh rõ ràng, sắc nét nhất đến người dùng. Tuy nhiên đây lại chính là một trong những nguyên nhân tiêu biểu khiến trang của bạn bị chậm. Bởi việc sử dụng hình ảnh dung tải cao và nặng sẽ tiêu tốn nhiều băng thông hơn, đặc biệt ảnh hưởng đến người dùng có kết nối internet chậm.
Đặc biệt, hình ảnh có dung lượng file lớn sẽ mất nhiều thời gian hơn để tải xuống, điều này dẫn đến tình trạng thời gian tải trang lâu hơn.
Làm chủ kỹ năng SEO website bằng cách đăng ký học online. Khóa học sẽ giúp bạn biết cách phân tích đối thủ SEO, biết cách nghiên cứu thị trường và từ khóa SEO, biết cách gom nhóm từ khóa SEO nhanh nhất, hiệu quả nhất và sở hữu phương pháp tối ưu SEO Onpage, tối ưu liên kết nội bộ, tối ưu Social và Entity. Đăng ký ngay:

2.6. Chất lượng Hosting kém
Chất lượng hosting đóng vai trò quan trọng trong việc đảm bảo tốc độ tải trang web. Hosting kém có thể khiến website của bạn bị chậm, ảnh hưởng đến trải nghiệm người dùng và hiệu quả hoạt động của website.
Dưới đây là một số lý do khiến hosting kém có thể làm chậm website:
- Máy chủ hosting sử dụng CPU, RAM và ổ cứng chất lượng thấp dẫn đến tốc độ xử lý chậm, ảnh hưởng đến tốc độ tải trang web.
- Hosting có băng thông hạn chế khiến website tải chậm, đặc biệt khi có nhiều người truy cập cùng lúc.
- Nếu quá nhiều website lưu trữ trên cùng một máy chủ, dẫn đến tình trạng quá tải, khiến website tải chậm hoặc thậm chí bị sập.

Chất lượng hosting đóng vai trò quan trọng trong việc đảm bảo tốc độ tải trang web.
2.7. Không kiểm tra nguồn
Không kiểm tra nguồn cũng là nguyên nhân thường hay gặp phải khiến website bị chậm. Thông thường, người quản trị web khi copy nguồn sẽ kiểm tra kỹ lại để xem có lỗi gì không. Tuy nhiên trong trường hợp người quản trị website trong quá trình copy từ những nguồn như tin tức, báo chí,.. lại quên không để ý thì sẽ vô tình tạo ra các mã mà hệ thống không hỗ trợ. Các mã này chính là lý do làm cho web bị “đè” nặng và chậm.
2.8. Webservice
Nếu bạn đưa vào website của mình quá nhiều quảng cáo. Hoặc bạn sử dụng webservice từ bên nhà cung cấp thứ ba cho website của mình thì chắc chắn website của bạn sẽ chậm hơn bình thường, không có tốc độ tải nhanh như các website khác. Vì vậy hãy hết sức chú ý nhé.
2.9. Hacker
Sự xâm nhập của hacker cũng chính là lý do khiến website của bạn bị chậm. Trường hợp này thường ít khi xảy ra nhưng không phải là không có. Hacker thực hiện các lệnh nhằm “đánh sập” website của bạn hoặc hacker add các đoạn mã từ việc đánh cắp thông tin người dùng sẽ khiến tốc độ tải trang bị chậm hơn rất nhiều so với bình thường.
2.10. Quá nhiều File Flash
Trong quá trình xử lý web việc sử dụng các file flash quá nhiều cũng ảnh hưởng nghiêm trọng đến website. Và một trong những ảnh hưởng điển hình nhất đó chính là khiến website của bạn bị chậm.

File Flash ảnh hưởng nghiêm trọng đến tốc độ load của website
3. 10+ cách giúp tối ưu tốc độ tải trang web tốt nhất
Có rất nhiều cách có thể giúp bạn tối ưu tốc độ tải trang web. Dưới đây là một số cách điển hình mà Unica đã tổng hợp được, bạn hãy tham khảo nhé.
3.1. Loại bỏ các quảng cáo Pop-up
Việc đặt quảng cáo trên website hay blog là một cách hiệu quả để tăng thu nhập và duy trì hoạt động của trang web. Tuy nhiên, lạm dụng quảng cáo, đặc biệt là quảng cáo pop-up (dạng quảng cáo nhấp nháy, đột ngột xuất hiện lên màn hình,…) sẽ dẫn đến nhiều hậu quả tiêu cực, tiêu biểu là khiến tốc độ tải trang bị chậm hơn bình thường.
Để giúp website tải nhanh hơn, tốt nhất là bạn nên loại bỏ các quảng cáo Pop-up. Bạn nên sử dụng quảng cáo một cách có chừng mực và cân nhắc kỹ lưỡng trước khi đặt bất kỳ quảng cáo nào trên trang web của mình.
3.2. Lựa chọn theme tốt
Chọn một theme tốt là một trong những cách hiệu quả nhất để tối ưu tốc độ tải trang web của bạn. Để có thể chọn được một bộ meme vừa tối ưu cho seo, vừa không gây ảnh hưởng tới tốc độ load trang thì bạn cần chú ý một vài vấn đề sau:
- Chọn theme tương thích với phiên bản WordPress mới nhất. Đảm bảo theme được cập nhật thường xuyên để vá lỗi bảo mật và cải thiện hiệu suất.
- Chọn theme có thiết kế đơn giản, gọn nhẹ và không có quá nhiều chi tiết rườm rà. Tránh sử dụng các theme có nhiều widget, slider hoặc hiệu ứng hình ảnh vì chúng có thể làm tăng dung lượng trang web và ảnh hưởng đến tốc độ tải trang.

Lựa chọn theme đơn giản, gọn nhẹ, ít chi tiết rườm rà
3.3. Giảm bớt số lượng Plugin cài trên trang web
Plugin là các phần mềm bổ sung giúp bạn thêm chức năng mới vào website WordPress. Tuy nhiên, mỗi plugin đều có dung lượng nhất định và sẽ làm tăng thời gian tải trang. Nếu bạn có website thiết kế trên nền tảng wordpress, tốt nhất là bạn nên giảm bớt số lượng Plugin cài trên trang, chỉ giữ lại những Plugin cần thiết. Việc sử dụng Plugin tối ưu, số lượng Plugin càng ít sẽ càng khiến web có tốc độ tải trang nhanh hơn.
3.4. Giảm bớt thông tin trên trang chủ
Có thể bạn không biết nhưng số lượng bài viết, hình ảnh và văn bản hay các liên kết xuất hiện trên trang chủ cũng là nguyên nhân gây ảnh hưởng đến tốc độ tải trang. Vì vậy nếu muốn tăng tốc độ tải trang web thì tốt nhất là bạn nên giảm bớt thông tin trên trang chủ.
Hãy chọn lọc những thông tin thật quan trọng và cần thiết, có liên quan trực tiếp đến website, loại bỏ đi những thông tin kém quan trọng và kém hiệu quả. Như vậy website của bạn sẽ có tốc độ tải trang nhanh chóng hơn rất nhiều.
3.5. Giảm bớt dung lượng hình ảnh
Hình ảnh thường chiếm dung lượng lớn nhất trên trang web, do đó việc tối ưu hóa hình ảnh đóng vai trò vô cùng quan trọng. Giảm dung lượng hình ảnh giúp bạn tăng tốc độ tải trang đáng kể. Một số cách để giảm dung lượng hình ảnh bạn có thể áp dụng đó là:
- Sử dụng định dạng JPEG thay cho PNG.
- Nén ảnh trước khi upload lên trang.
- Chỉ sử dụng hình ảnh có kích thước phù hợp với nhu cầu. Thay đổi kích thước hình ảnh trước khi tải lên trang web.
Hiện nay, kỹ thuật giảm dung lượng hình ảnh đang là một cách tối ưu giúp cải thiện tốc độ load website được nhiều SEOer sử dụng.

Giảm bớt dung lượng hình ảnh để cải thiện tốc độ load website
3.6. Tối ưu hóa cơ sở dữ liệu
Mặc dù cơ sở dữ liệu đóng vai trò quan trọng trong việc lưu trữ và truy xuất dữ liệu cho website, tuy nhiên bạn vẫn phải biết cách tối ưu hoá cơ sở dữ liệu. Việc tối ưu hóa cơ sở dữ liệu có thể giúp bạn cải thiện tốc độ tải trang và hiệu suất website.
Một số cách để tối ưu hóa cơ sở dữ liệu bạn có thể áp dụng đó là:
- Xóa các bài viết, trang và bản nháp không sử dụng.
- Xóa các plugin và theme không sử dụng.
- Xóa các nhận xét spam.
- Phân tích cấu trúc bảng database và tối ưu hóa các trường dữ liệu.
- Sử dụng các kiểu dữ liệu phù hợp cho từng trường dữ liệu.
- Tạo index cho các trường dữ liệu thường xuyên được truy xuất.
3.7. Tối ưu hóa JS và CSS
JavaScript (JS) và Cascading Style Sheets (CSS) là hai thành phần quan trọng giúp tạo giao diện và chức năng cho website. Tuy nhiên, việc sử dụng quá nhiều JS và CSS có thể làm tăng dung lượng trang web và ảnh hưởng đến tốc độ tải trang. Vì vậy, việc tối ưu hóa JS và CSS là rất quan trọng, nó giúp tăng tốc độ tải trang và cải thiện trải nghiệm người dùng.
Ngoài ra, khi kích hoạt plugin trên trang web của bạn, đồng nghĩa với việc nó sẽ kết hợp rồi nén JS và các tập tin CSS để cải thiện thời gian tải trang web. Tốc độ load nhờ thế cũng nhanh lên đáng kể.

Tối ưu hóa JS và CSS để cải thiện thời gian web tải trang
3.8. Sử dụng plugin WP Super Cache
WP Super Cache là một plugin miễn phí và phổ biến giúp tăng tốc độ tải trang WordPress bằng cách tạo bộ nhớ đệm cho các trang web tĩnh. WP Super Cache cung cấp nhiều tính năng nâng cao khác giúp bạn tối ưu hóa hiệu suất website như:
- Preload: Tạo bộ nhớ đệm cho các trang web trước khi người dùng truy cập.
- CDN: Sử dụng mạng phân phối nội dung (CDN) để phân phối nội dung website đến người dùng từ các máy chủ gần nhất.
- Page Cache: Tạo bộ nhớ đệm cho từng trang web riêng biệt.
Sử dụng plugin WP Super Cache là một cách hiệu quả để tăng tốc độ tải trang WordPress và cải thiện trải nghiệm người dùng.
3.9. Sử dụng công cụ Google Page Speed
Google PageSpeed Insights là một công cụ miễn phí giúp bạn phân tích hiệu suất website và đưa ra các đề xuất để tăng tốc độ tải trang. Nếu bạn đang không biết làm cách nào để tăng tốc độ website, hãy sử dụng ngay công cụ này. Google PageSpeed Insights là một công cụ hữu ích giúp bạn tăng tốc độ tải trang website, sử dụng Google Page Speed bạn có thể kiểm tra và tối ưu tốc độ tải website theo chuẩn Google. Điều này là vô cùng quan trọng cho website.
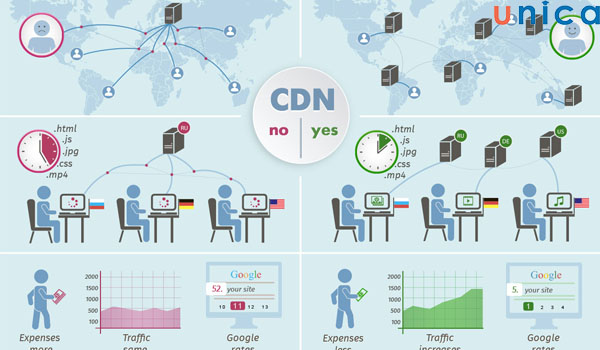
3.10. Sử dụng CDN cho trang web
Thêm một cách giúp tăng tốc độ website hiệu quả bạn cần ghi nhớ đó là sử dụng CDN cho trang web. CDN là viết tắt của Content Delivery Network, nghĩa là mạng phân phối nội dung. CDN là một hệ thống gồm nhiều máy chủ được đặt trên khắp thế giới, giúp phân phối nội dung trang web của bạn đến người dùng một cách nhanh chóng và hiệu quả. CDN lưu trữ nội dung trang web của bạn trên nhiều máy chủ, giúp người dùng tải nội dung từ máy chủ gần nhất, từ đó tăng tốc độ tải trang. Ngoài ra, CDN còn giúp giảm tải cho máy chủ chính của bạn, từ đó cải thiện hiệu suất website.
Bạn nên sử dụng CDN trong trường hợp website của bạn có: Máy chủ đang đặt xa người dùng, website có lưu lượt truy cập lớn, hao tốn nhiều băng thông, người dùng đến từ nhiều nước khác nhau trên thế giới hoặc khi bạn đang sử dụng kỹ thuật load Balancing FailOver.

CDN là một hệ thống gồm nhiều máy chủ
3.11. Sử dụng dịch vụ web hosting chất lượng
Sử dụng dịch vụ web hosting chất lượng là một yếu tố quan trọng để tối ưu hóa hiệu suất website. Dưới đây là một số lý do:
- Dịch vụ web hosting chất lượng sử dụng máy chủ có hiệu suất cao, giúp tăng tốc độ tải trang.
- Dịch vụ web hosting chất lượng có hạ tầng ổn định, giúp giảm thiểu thời gian chết và đảm bảo website luôn hoạt động.
- Dịch vụ web hosting chất lượng cung cấp hỗ trợ kỹ thuật tốt, giúp bạn giải quyết các vấn đề liên quan đến web hosting.
3.12. Bật bộ nhớ đệm
Hãy kích hoạt bộ nhớ đệm trên trình duyệt, bạn cần làm điều này để bạn có thể tự động lưu các trang bạn đã truy cập và bộ nhớ đệm. Việc này rất hữu ích cho quá trình load trang của người dùng bởi lần truy cập tiếp theo trang sẽ được load rất nhanh chóng.
3.13. Thêm Expires Header
Expires Header là một thông báo được gửi từ máy chủ đến trình duyệt web, cho biết thời gian mà trình duyệt có thể lưu trữ nội dung trang web trong bộ nhớ đệm. Việc thêm Expires Header có thể giúp tăng tốc độ tải trang vì trình duyệt sẽ không cần tải lại nội dung đã được lưu trữ trong bộ nhớ đệm.
Lưu ý:
- Expires Header chỉ có hiệu quả đối với nội dung tĩnh, ví dụ như hình ảnh, CSS và JavaScript.
- Expires Header không có hiệu quả đối với nội dung động, ví dụ như nội dung được tạo bởi PHP.
4. Kết luận
Trên đây là toàn bộ chia sẻ về các cách tăng tốc độ website cho bạn tham khảo. Hãy học hỏi ngay những kinh nghiệm và được đào tạo bài bản về seo từ những chuyên gia tại Unica, không chỉ riêng cách để tăng tốc độ web mà còn được học nhiều hơn các phương hướng seo.
Chúc các bạn thành công.
>> Tổng hợp toàn bộ nguyên nhân Google index website chậm
>> Thế nào là một website chuẩn SEO?















.png?v=1728380390)



