Cách chuyển ảnh sang vector trong photoshop là một kỹ năng hữu ích cho những người làm đồ họa, thiết kế hay in ấn. Vector là một loại đồ họa dựa trên các đường cong và điểm, có thể phóng to hay thu nhỏ mà không bị mất chất lượng. Hình ảnh bitmap, ngược lại, là dựa trên các điểm ảnh (pixel), có thể bị mờ hoặc vỡ khi thay đổi kích thước. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn chuyển ảnh sang vector trong photoshop chi tiết và dễ hiểu.
Tại sao cần phải Vector hình ảnh?
Vector hình ảnh là một loại đồ họa có nhiều ưu điểm so với bitmap như là:
- Khả năng tương thích cao: Vector có thể được mở và chỉnh sửa trên nhiều phần mềm khác nhau như Illustrator, CorelDraw, Inkscape,…
- Khả năng thay đổi kích thước linh hoạt: Vector có thể được phóng to hay thu nhỏ mà không bị mất chất lượng, do đó rất tiện lợi cho việc in ấn hay hiển thị trên các thiết bị khác nhau.
- Khả năng chỉnh sửa dễ dàng: Vector có thể được tách ra thành các thành phần riêng biệt, có thể được di chuyển, xoay, biến dạng hay thay đổi màu sắc một cách dễ dàng.
- Khả năng lưu trữ tiết kiệm: Vector có dung lượng nhỏ hơn bitmap do đó tiết kiệm không gian lưu trữ và băng thông truyền tải.
Ngoài pts, bạn có thể chuyển hình ảnh thành vector trong Illustrator, đây cũng là công cụ chỉnh sửa hình ảnh rất mạnh mẽ. Tuy nhiên, trong bài viết này, Unica sẽ tập trung hướng dẫn bạn chuyển ảnh sang vector trong pts.

Lý do cần vector hình ảnh
Hướng dẫn cách chuyển ảnh sang vector trong photoshop
Để thực hiện cách chuyển ảnh thành vector trong photoshop, bạn cần thực hiện theo các bước sau:
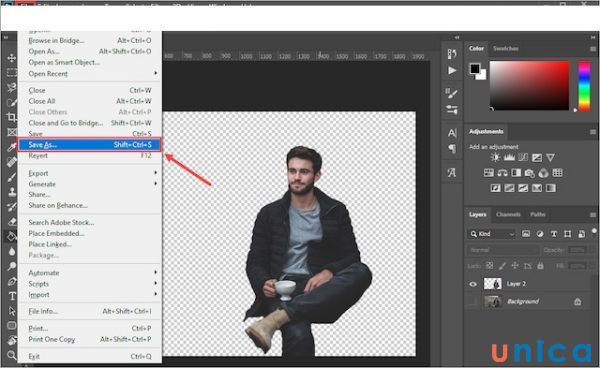
Bước 1: Chuẩn bị hình ảnh
Bạn cần chọn một hình ảnh có độ phân giải cao, rõ nét và ít chi tiết phức tạp để chuyển sang vector. Bạn có thể sử dụng công cụ Crop để cắt bỏ các phần không cần thiết của hình ảnh. Hãy mở hình ảnh trong photoshop bằng cách chọn File > Open > Chọn hình ảnh hoặc nhấn tổ hợp phím Ctrl + O.

Mở ảnh
Bước 2: Tạo đường dẫn công cụ
Tạo vùng c̀họn cho đối tượng bằng cách dùng Quick Selection Tool ![]() . Bạn chỉ cần đặt công cụ vào đối tượng và rê chuột toàn bộ đối tượng.
. Bạn chỉ cần đặt công cụ vào đối tượng và rê chuột toàn bộ đối tượng.

Tạo vùng c̀họn cho đối tượng
Bước 3: Tạo Mặt nạ vector
Bạn cần sử dụng công cụ Path Selection để chọn các đường dẫn bạn đã vẽ. Bạn có thể nhấn tổ hợp phím tắt Ctrl + A để chọn tất cả các đường dẫn hoặc nhấn tổ hợp phím Ctrl và click chuột trái để chọn từng đường dẫn riêng lẻ.
Bạn cần chuyển các đường dẫn thành các vùng chọn bằng cách nhấn tổ hợp phím tắt Ctrl + Enter hoặc click chuột phải và chọn Make Selection. Bạn có thể điều chỉnh thông số Feather Radius để làm mềm các cạnh của vùng chọn.

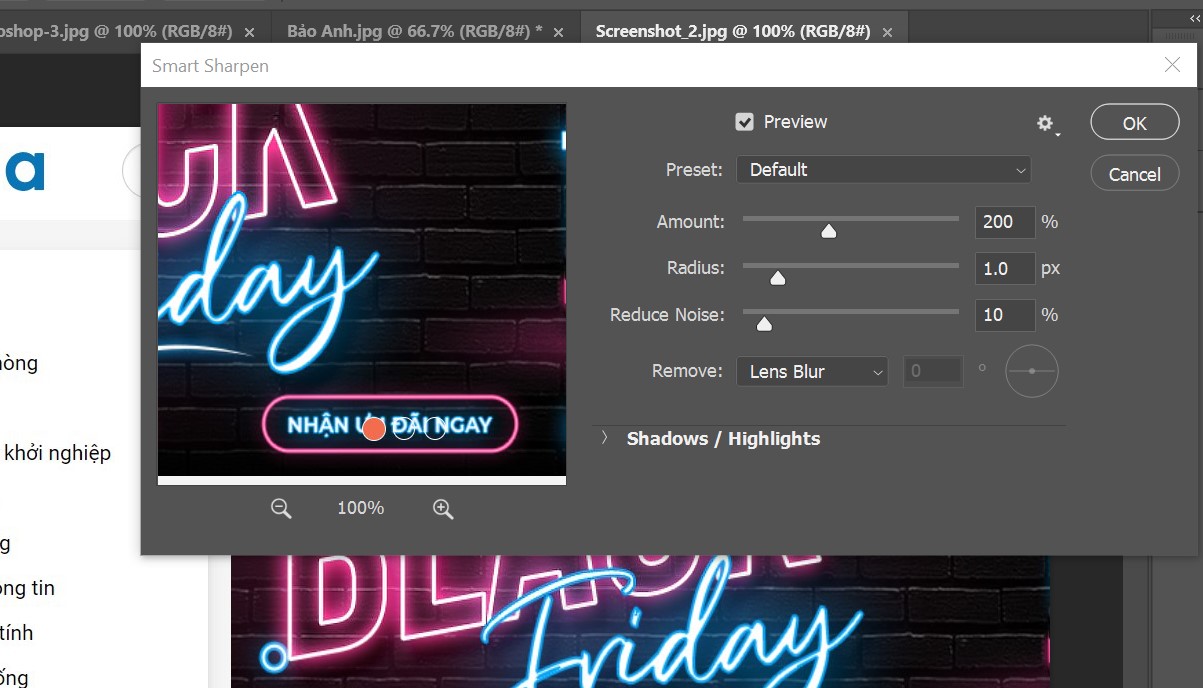
Smart Sharpen
Hãy tạo một mặt nạ vector cho các vùng chọn bằng cách click vào biểu tượng Add Layer Mask ở góc dưới bên phải màn hình. Bạn sẽ thấy các đối tượng trong hình ảnh được tách ra khỏi nền.
Thành thạo Photoshop tại nhà với khóa học Photoshop Online đang bán chạy nhất. Khóa học giúp bạn thành thạo Layer, Liquify, Easer, Brush, blend... .Đăng ký ngay.

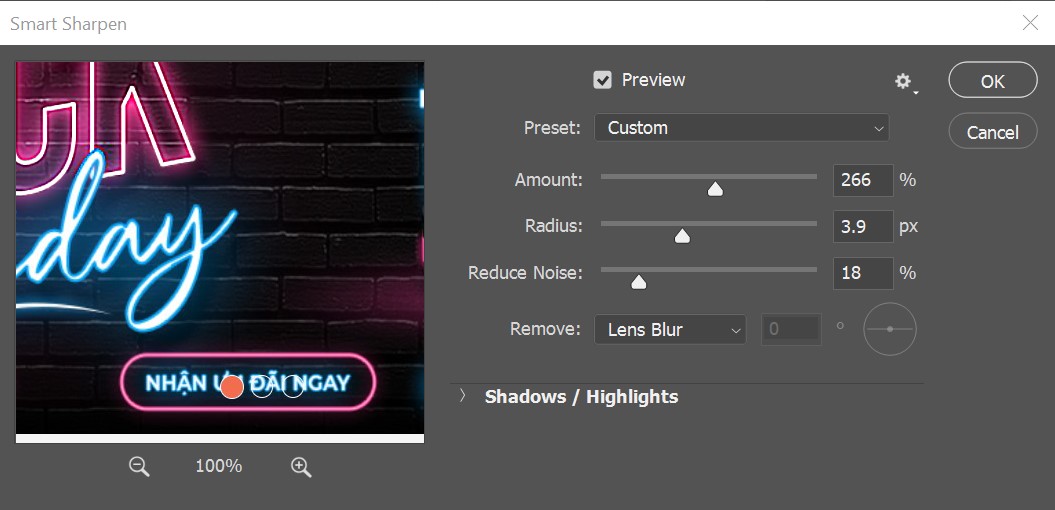
Bước 4: Điều chỉnh thông số
Điều chỉnh các thông số và quan sát ảnh sao cho phù hợp nhất. Khi cảm thấy phù hợp, bạn nhấn OK.

Nhấn OK
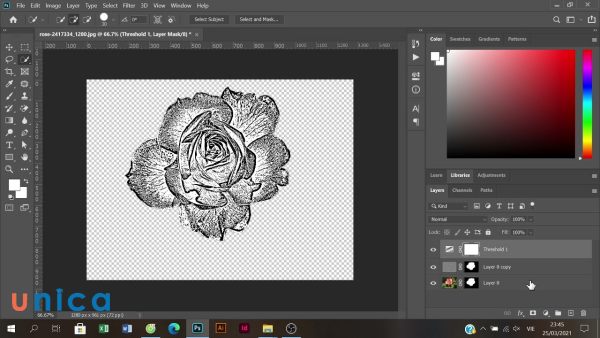
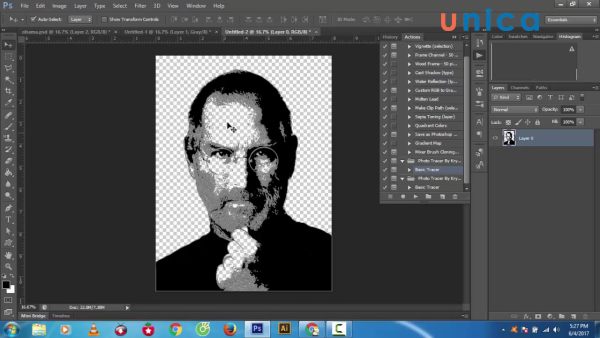
Bước 5: Tạo hai màu trắng đen cho đối tượng
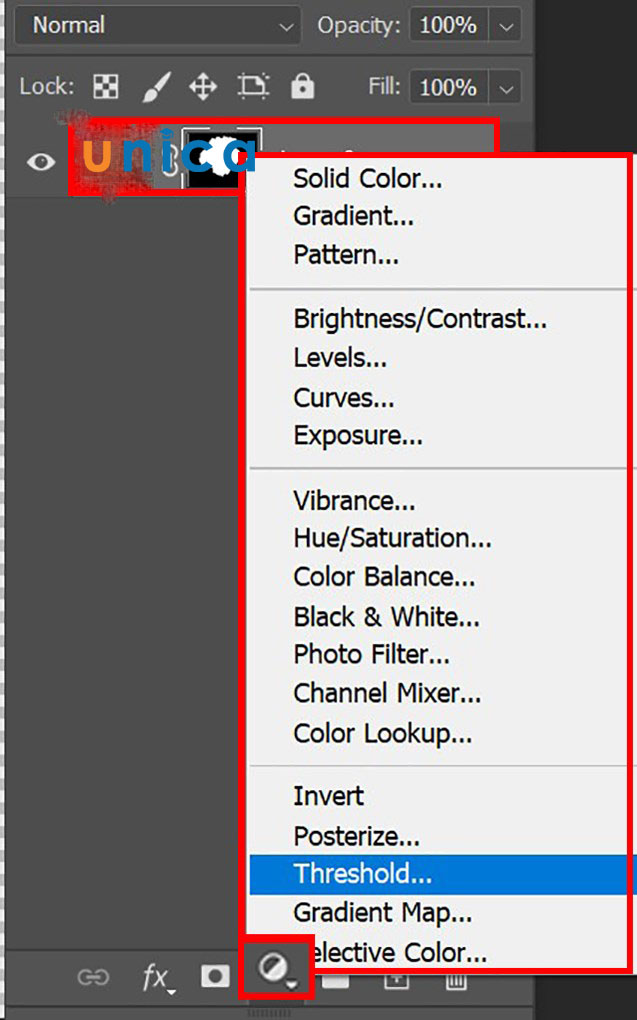
Để tạo hai màu trắng đen cho đối tượng bạn chọn Layer 0 > Click chuột phải vào mục Adjustment Layer ![]() (góc dưới bên phải màn hình) > Chọn Threshold.
(góc dưới bên phải màn hình) > Chọn Threshold.

Threshold
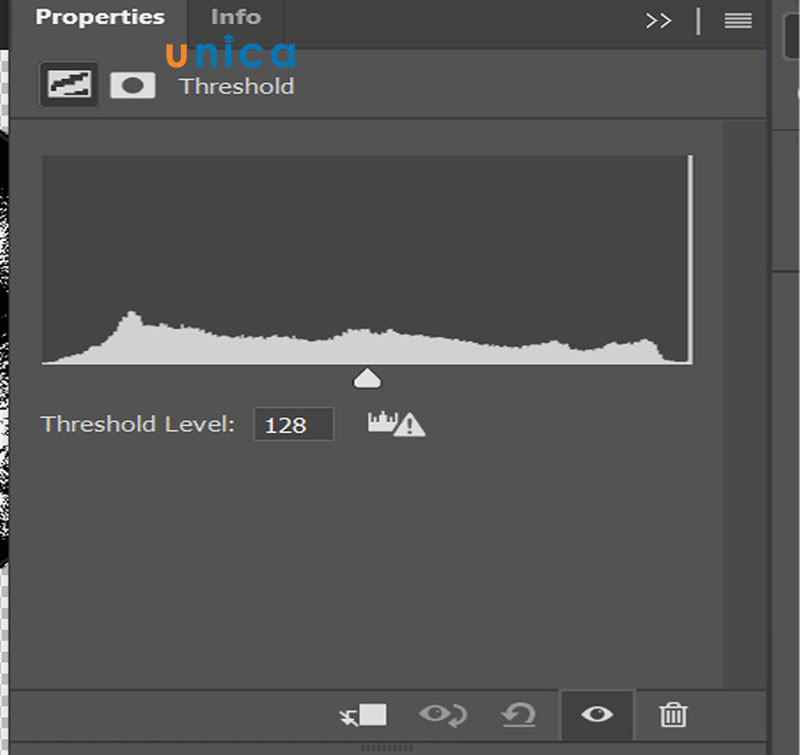
Bước 6: Chỉnh Thr̉esh́old
Bạn nên chỉnh Thr̉esh́old ở mức trung bình để tạo độ tương phản vừa phải cho hình ảnh.

Điểu chỉnh
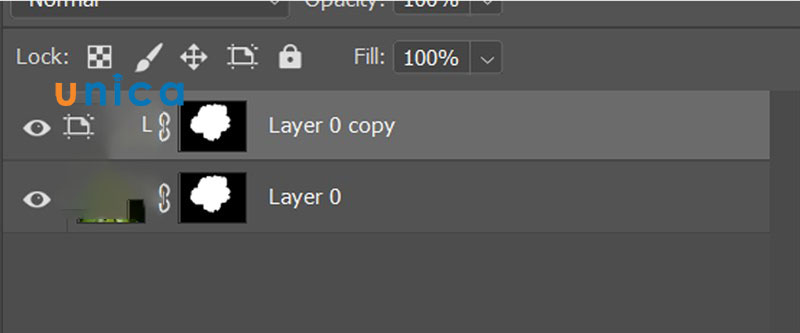
Bước 7: Nhân đôi Layer 0
Để nhân đôi Layer 0, bạn nhấn tổ hợp phím Ctrl J.

Nhân đôi Layer 0
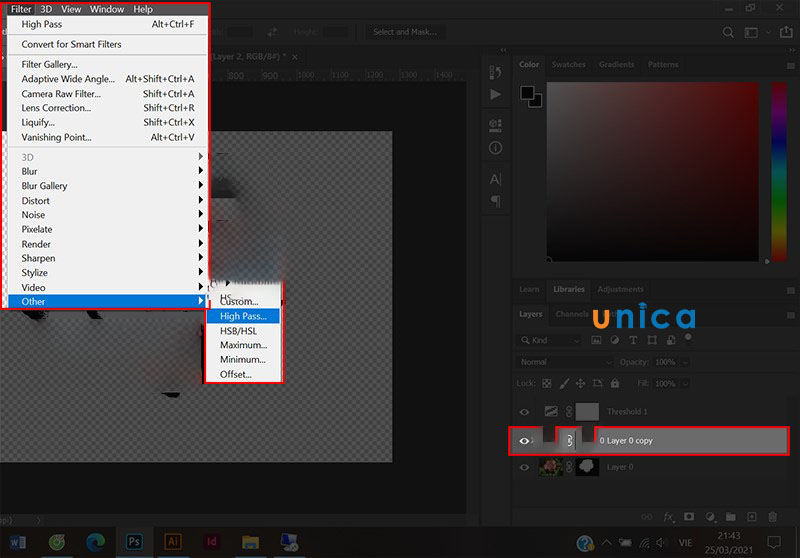
Chọn layer 0 Copy > Filter > Other > High Pass. Bước này sẽ giúp bạn áp lên layer 0 copy một lớp hiệu ứng làm nét các chi tiết ảnh.

Làm nét
Bước 8: Điều chỉnh Radius
Điều chỉnh Radius đến một thông số (ở đây là 4px) sao cho các chi tiết trắng của đối tượng nổi bật trên nền xám sẽ giúp tăng độ nét cho các cạnh của đối tượng. Sau đó, bạn nhấn OK.
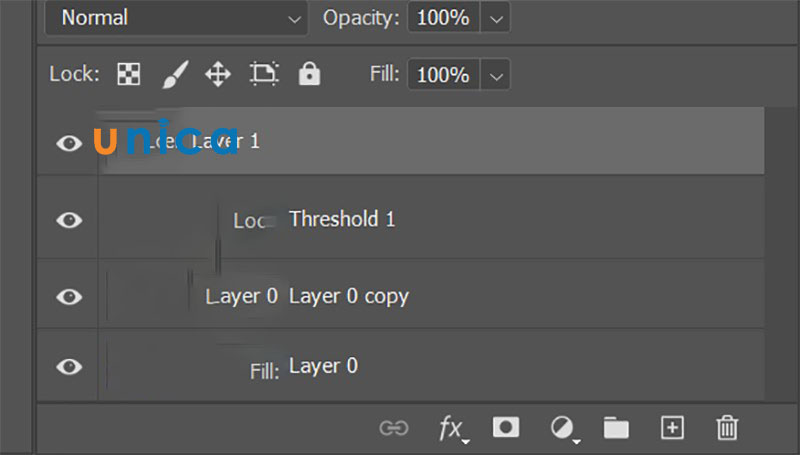
Bước 9: Gộp tất cả layer thành 1 layer hoàn chỉnh
Chọn tất cả Layer và bấm tổ hợp phím tắt Ctrl + Shift + Alt + E để gộp tất cả layer thành 1 layer hoàn chỉnh.

Chọn tất cả Layer
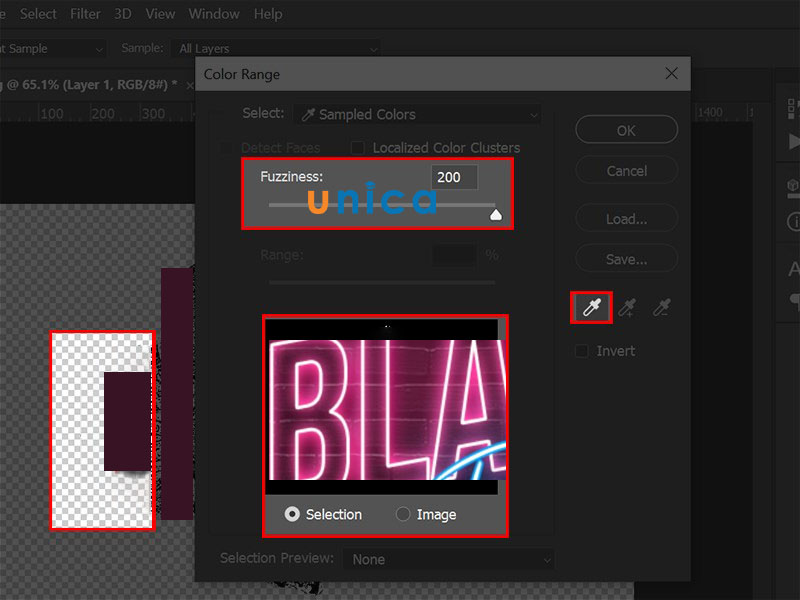
Chọn Layer 1 bằng cách vào Menu > Select > Color Range.
Bước 10: Chọn dụng cụ hút màu
Chọn dụng cụ hút màu > Hút phần màu tối của hình (hút phần màu đen của đối tượng). Điều chỉnh Fuzziness tới 200 và nhấn OK.

Nhấn OK
Bước 11: Tạo mặt nạ cho vùng chọn để phục vụ cho việc tạo đường vector
Sau khi kết thúc bước 10, bạn sẽ có 1 vùng chọn các điểm màu đen của đối tượng, chọn Layer Mask ![]() để tạo mặt nạ cho vùng chọn nhằm phục vụ cho việc tạo đường vector ở bước tiếp theo.
để tạo mặt nạ cho vùng chọn nhằm phục vụ cho việc tạo đường vector ở bước tiếp theo.
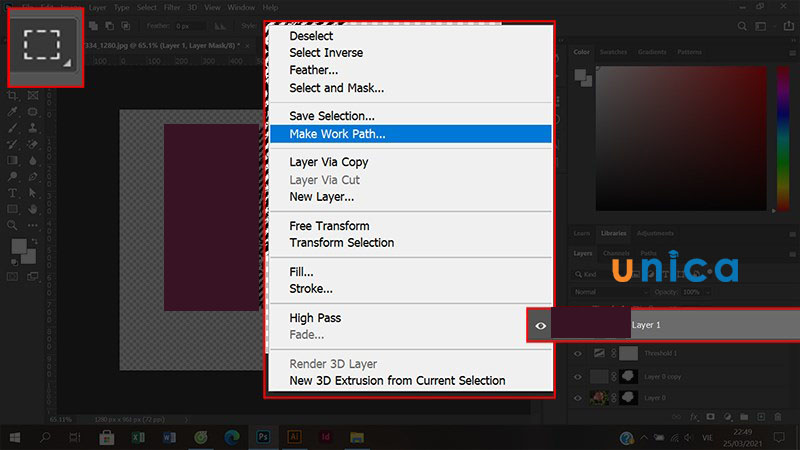
Bước 12: Tạo đường Path
Bước này để tạo đường Path (đường kẻ) cho các điểm ảnh của đối tượng, để vẽ vector trong photoshop, bạn cần tạo cho mỗi chi tiết ảnh một đường Path, càng chi tiết thì ảnh khi chuyển sang vector sẽ càng tỉ mĩ hơn.
Chọn vùng mặt nạ màu đen ở vị trí layer 1 > Chọn lựa công cụ tạo vùng chọn bất kì > Click chuột phải vào đối tượng > Mask Work Path.

Chọn vùng mặt nạ màu
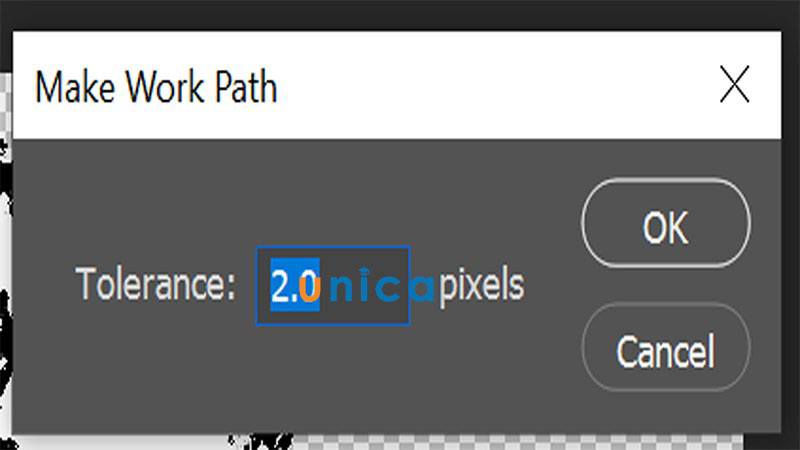
Bước 13: Tạo thông số mục Tolerance
Tạo thông số mục Tolerance (nên đặt ở mức số 2) > Rồi nhấn OK.

Tạo thông số
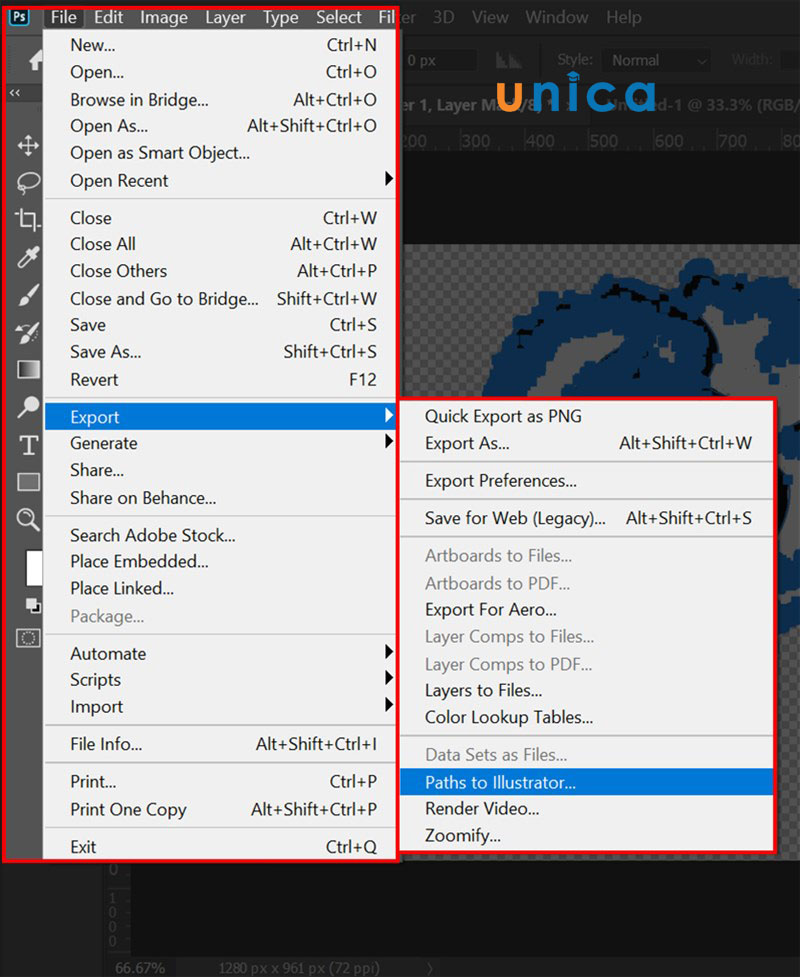
Bước 14: Xuất file dạng vector
File > Export > Paths to Illustrator để tạo File vector có đuôi .ai. Cuối cùng là bước để xuất file vector trong photoshop với đuôi .ai của Illustrator. Sau đó, bạn lưu file vector trong photoshop.

Chuyển hình ảnh thành vector trong photoshop
>>> Xem thêm: Cách tìm font chữ qua hình ảnh trong photoshop chính xác tới 99%
Một số khuyến cáo khi chuyển hình thành vector trong photoshop
Để thực hiện cách chuyển ảnh sang vector trong photoshop một cách hiệu quả và chất lượng, bạn nên lưu ý một số điều sau:
Chọn hình ảnh thích hợp
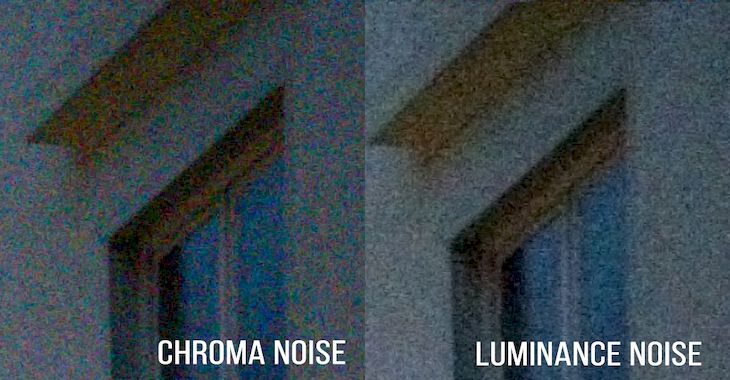
Bạn nên chọn những hình ảnh có độ phân giải cao, rõ nét và ít chi tiết phức tạp để chuyển sang vector. Những hình ảnh quá mờ, nhòe, nhiễu hay có nhiều chi tiết nhỏ sẽ khó vẽ và xuất ra vector chính xác.

Chọn hình ảnh thích hợp để vector
Đảm bảo rằng ảnh gốc có độ phân giải cao
Bạn nên giữ nguyên độ phân giải của ảnh gốc khi mở trong photoshop. Nếu bạn thay đổi kích thước hay độ phân giải của ảnh gốc, bạn sẽ làm mất đi độ chi tiết ban đầu của hình ảnh.
Tạo đường path chính xác
Khi chuyển ảnh thành vector trong photoshop, bạn nên vẽ các đường path một cách chính xác và sát với các cạnh của đối tượng trong hình ảnh. Bạn có thể sử dụng các công cụ như Add Anchor Point, Delete Anchor Point, Convert Point hoặc Direct Selection để thêm, xóa, chuyển đổi hoặc điều chỉnh các điểm neo trên các đường path. Bạn cũng có thể sử dụng công cụ Path Selection để di chuyển toàn bộ đường path hoặc nhóm nhiều đường path lại với nhau.
Kiểm tra kiểu và chi tiết
Bạn nên kiểm tra lại kiểu và chi tiết của các đối tượng sau khi chuyển sang vector. Bạn có thể sử dụng công cụ Stroke để thay đổi nét vẽ của các đường path như màu sắc, độ dày, kiểu nét,… Bạn cũng có thể sử dụng công cụ Fill để điền màu cho các vùng bên trong các đường path. Hãy chọn những màu sắc phù hợp với hình ảnh gốc hoặc theo ý thích của mình.

Kiểm tra lại kiểu và chi tiết của các đối tượng sau khi chuyển sang vector
Tối ưu hóa số lượng lớp
Bạn nên tối ưu hóa số lượng lớp khi chuyển hình thành vector trong photoshop. Bạn có thể sử dụng công cụ Merge Layers để kết hợp nhiều lớp có cùng kiểu và màu sắc lại với nhau. Bạn cũng có thể sử dụng công cụ Delete Layer để xóa bỏ những lớp không cần thiết hoặc trùng lặp. Việc tối ưu hóa số lượng lớp sẽ giúp bạn quản lý và chỉnh sửa vector một cách dễ dàng hơn.
Chỉnh sửa màu sắc và kiểu
Bạn có thể tô màu trong photoshop và chỉnh kiểu của vector theo ý muốn của mình khi chuyển file ảnh sang vector trong photoshop. Bạn có thể sử dụng các công cụ như Hue/Saturation, Color Balance, Gradient Map, Pattern Overlay,… để tạo ra những hiệu ứng màu sắc khác nhau cho vector. Bạn cũng có thể sử dụng các công cụ như Drop Shadow, Bevel and Emboss, Inner Glow,… để tạo ra những hiệu ứng ánh sáng và bóng cho vector. Hãy thử nghiệm và kết hợp các công cụ này để tạo ra những vector độc đáo và ấn tượng.

Chỉnh sửa màu sắc và kiểu của vector theo ý muốn của mình khi chuyển file ảnh sang vector trong photoshop
Backup dữ liệu gốc
Hãy backup dữ liệu gốc của hình ảnh trước khi chuyển sang vector trong photoshop. Bạn có thể lưu lại hình ảnh gốc dưới định dạng JPG, PNG hoặc PSD để có thể khôi phục lại khi cần thiết. Bạn cũng nên lưu lại file photoshop của quá trình chuyển sang vector dưới định dạng PSD để có thể chỉnh sửa lại sau này.
Kết luận
Trong bài viết này, chúng tôi đã hướng dẫn bạn cách chuyển ảnh sang vector trong photoshop một cách chi tiết và dễ hiểu. Bạn đã biết được tại sao cần phải vector hình ảnh, cách tạo đường dẫn, mặt nạ vector, xuất file vector và một số khuyến cáo khi chuyển hình thành vector trong photoshop. Bạn có thể áp dụng những kỹ năng này để tạo ra những vector chất lượng và sáng tạo. Quá trình học Photoshop đòi hỏi bạn cần kiên trì và bền bỉ nên nếu gặp phải những khó khăn ban đầu thì cũng đừng vội nản lòng nhé.
Chúc bạn thành công!