Một trong những điều quan trọng trong học thiết kế đó là mã màu. Mã màu trong suốt trong CSS là một trong những yếu tố chúng ta cần nắm được để thuận tiện khi thiết kế. Trong bài viết hôm nay, Unica sẽ chia sẻ cho các bạn những mã màu trong suốt đỉnh cao. Cùng tìm hiểu ngay.
Tổng hợp mã màu trong suốt CSS mới nhất
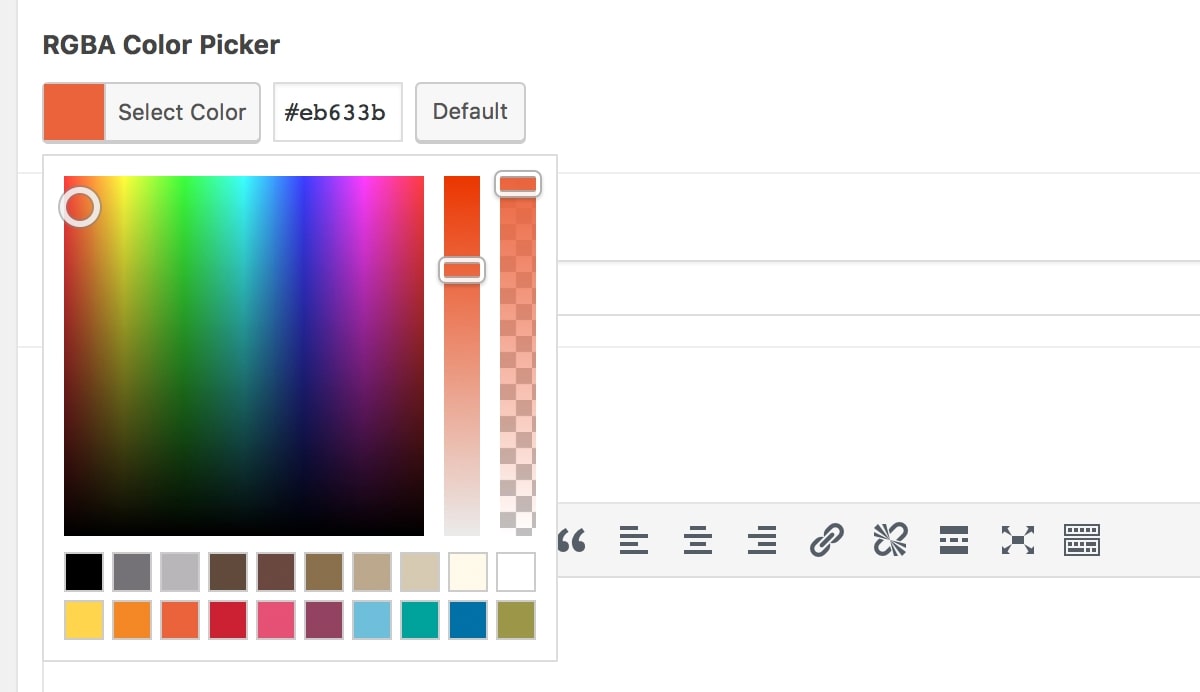
RGBA Colors
Top mã màu trong suốt đầu tiên chúng tôi muốn bật mí đến các bạn đó chính là mã màu RGBA Colors. Nó được sử dụng theo công thức sau:
rgb ( đỏ, lục , lam )
Mỗi tham số (đỏ, lục và lam) xác định cường độ của màu từ 0 đến 255.


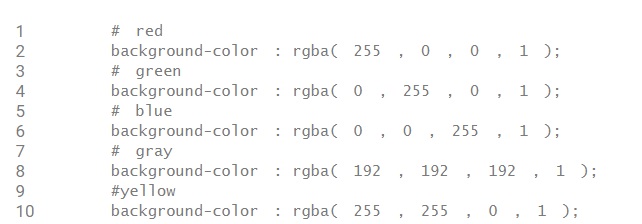
Mã màu RGBA
Ví dụ: rgb (255, 0, 0) được hiển thị là màu đỏ, vì màu đỏ được đặt thành giá trị cao nhất (255) và các giá trị khác được đặt thành 0.
Để hiển thị màu đen, hãy đặt tất cả các thông số màu thành 0, như sau: rgb (0, 0, 0).
Để hiển thị màu trắng, hãy đặt tất cả các thông số màu thành 255, như sau: rgb (255, 255, 255).
Đặc biệt hơn nữa, giá trị màu RGBA là phần mở rộng của các giá trị màu RGB với kênh alpha - chỉ định độ mờ cho một màu.
Giá trị màu RGBA được chỉ định bằng:
rgba ( đỏ, lục , lam, alpha )
Tham số alpha là một số từ 0,0 (hoàn toàn trong suốt) đến 1,0 (không trong suốt chút nào).
>>> Xem ngay: Cách tạo Pantone màu cho thiết kế thời thượng đẹp mắt nhẩt
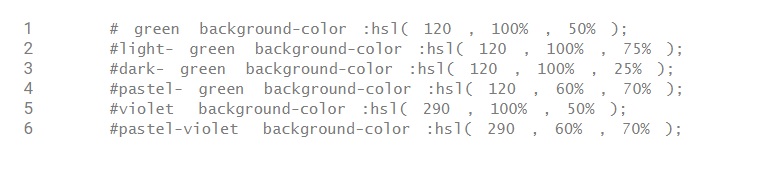
HSL Colors
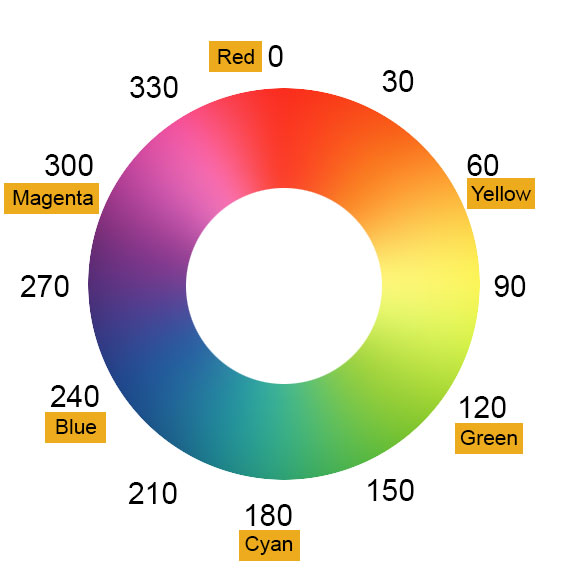
Đây là mã màu trong suốt tiếp theo bạn cần nắm. Giá trị màu HSL được hỗ trợ trong IE9 +, Firefox, Chrome, Safari và trong Opera 10+. HSL là viết tắt của màu sắc, độ bão hòa và độ sáng. Hue là một độ trên thang màu màu từ 0 đến 360. 0 là đỏ, 120 là xanh lục, 240 là xanh lam.
HSL giá trị màu được chỉ định với: .hsl(hue, saturation, lightness)
- Độ bão hòa là giá trị phần trăm, 0% có nghĩa là màu xám và 100% là màu đầy đủ.
- Độ sáng cũng là một giá trị phần trăm, 0% là màu đen và 100% là màu trắng.
- Bão hòa: Độ bão hòa có thể được mô tả là cường độ của màu. Ví dụ, 100% là màu tinh khiết, không có sắc thái xám. 50% là 50% là màu xám, nhưng bạn vẫn có thể nhìn thấy màu sắc. 0% là hoàn toàn xám, bạn không còn nhìn thấy màu sắc nào khác.

Minh họa mã màu HSL

HSLA Colors
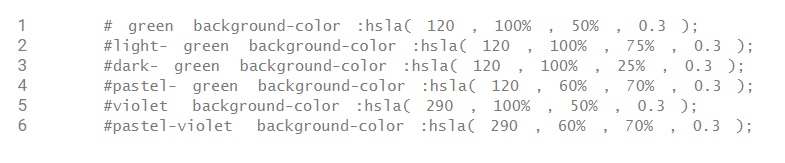
HSLA cũng là một mã màu trong suốt đình đám được sử dụng năm 2020.Giá trị màu HSLA là phần mở rộng của các giá trị màu HSL với kênh Alpha - chỉ định độ mờ cho một màu.
Giá trị màu HSLA được chỉ định với:
- hsla ( màu sắc, độ bão hòa , độ đậm nhạt , alpha )
- Tham số alpha là một số từ 0,0 (hoàn toàn trong suốt) đến 1,0 (không trong suốt chút nào).

Trở thành chuyên gia Thiết kế website bằng cách đăng ký học online qua video ngay. Khóa học sẽ giúp bạn nắm được các thành phần cốt lõi tạo nên một website hoạt động trong môi trường internet. Bạn sẽ biết cách dùng các công cụ hỗ trợ đánh giá đo lường và làm seo hiệu quả để xây dựng và phát triển kinh doanh online bền vững.


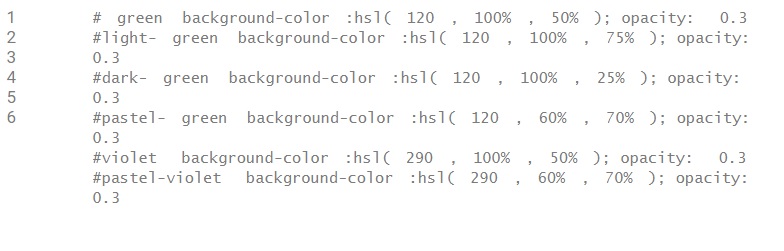
Opacity
Khi sử dụng thuộc Opacity tính để thêm độ trong suốt vào nền của một phần tử, tất cả các phần tử con của nó cũng trở nên trong suốt. Điều này có thể làm cho văn bản bên trong một phần tử hoàn toàn trong suốt khó đọc. Nếu bạn không muốn áp dụng độ mờ cho các phần tử con, hãy sử dụng các giá trị màu RGBA để thay thế.

>>> Xem ngay: Bảng màu CMYK là gì? Chuyển đổi từ RGB sang CMYK
HEX Colors
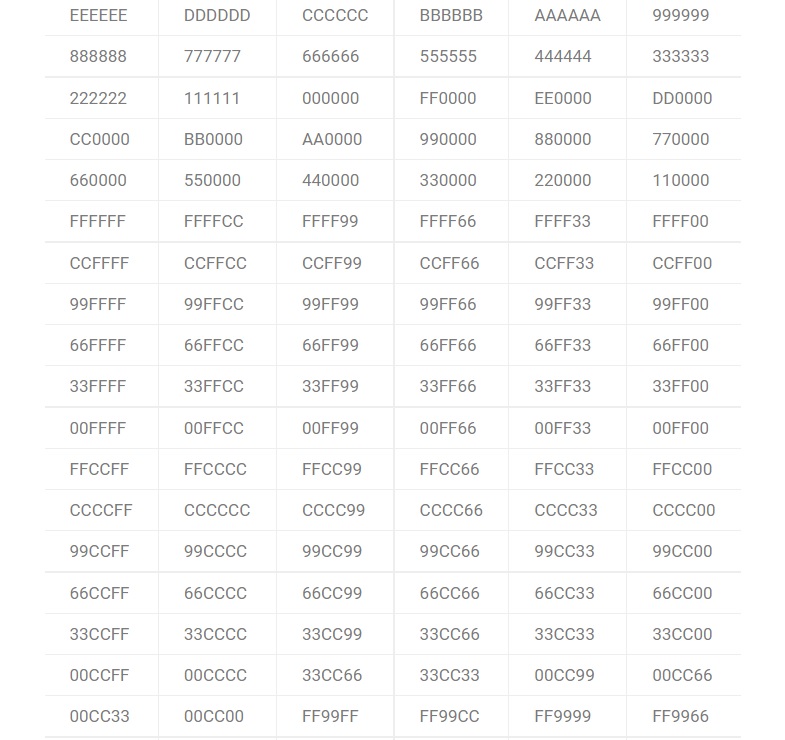
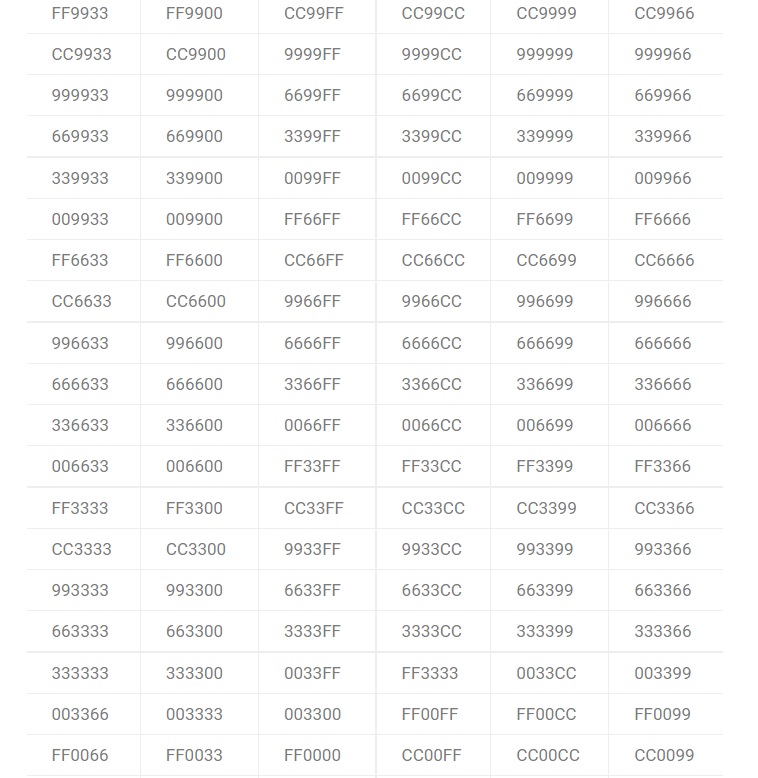
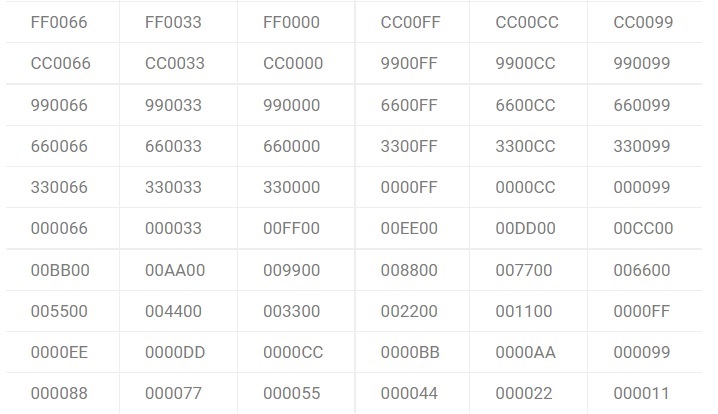
Đây là một mã màu trong suốt được rất nhiều người lựa chọn không chỉ trong CSS mà chúng ta có thể bắt gặp nó ở bất cứ công cụ chỉnh sửa ảnh nào như Photoshop. Bộ màu Color-hex cung cấp thông tin về màu sắc bao gồm các màu (RGB, HSL, HSV và CMYK). Màu bộ ba, màu đơn sắc và màu tương tự được tính toán trong trang màu.
Cấu trúc của nó tương tự như sau: #xxxxxx. Trong đó dấu # là khai báo loại mã màu HEX và xxxxxx là các trị giá đủ sức chữ cái hoặc chữ số.



Cách xác định giá trị của một màu sắc thông qua Chrome
Nếu bạn đang lướt web bằng máy tính, bạn thấy một phần từ nào đó có màu sắc rất đẹp và bạn muốn lấy giá trị màu đó của nó để sử dụng thì ngay sau đây, UNICA sẽ hướng dẫn bạn cách lấy mã màu trong suốt đó:
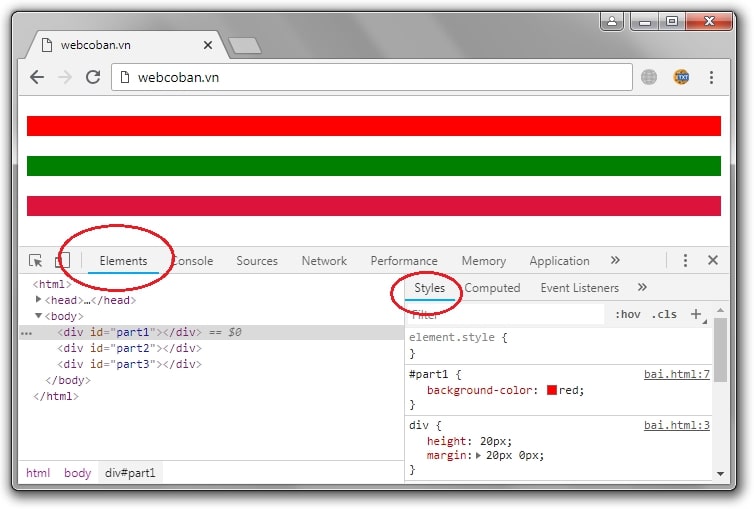
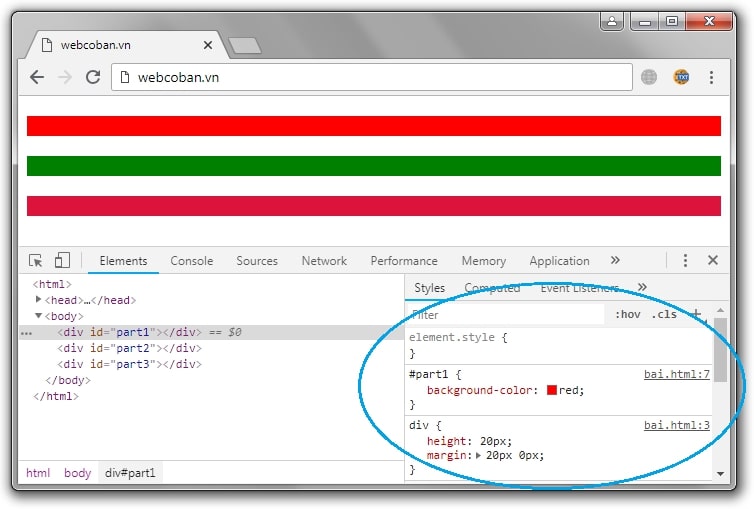
Đầu tiên, bạn ấn F12 hoặc tổ hợp phím Ctrl Shift C tại trang web chứa màu sắc mình muốn xác nhận, trên menu chính chọn tab Elements, sau đó chọn tab Styles.

Lựa chọn tab Elements
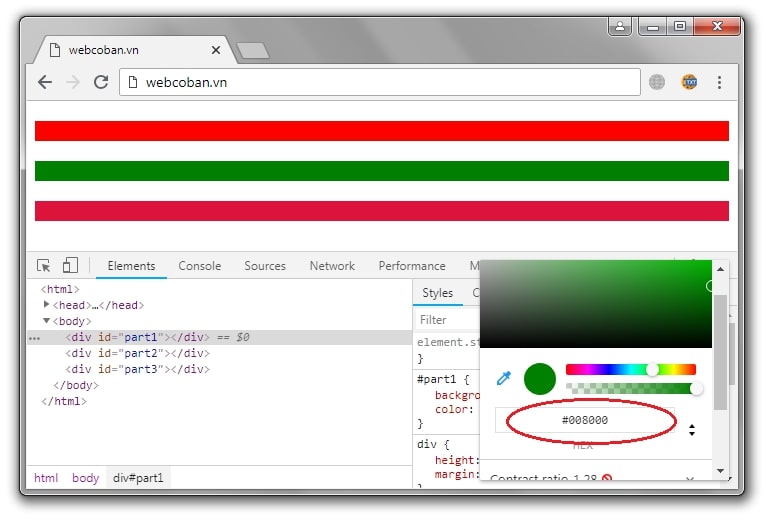
Nhìn cụm bên phải, bạn sẽ thấy có một số định dạng. Di chuyển con trỏ vào góc phía bên phải dưới định dạng bất kỳ thì sẽ thấy nó tiếp tục hiện ra tùy chọn. Chọn Add Color và nhấp chuột trái vào bất kỳ một vị trí nào trên Web thì giá trị của màu sắc nằm tại vị trí bạn muốn biết sẽ hiển thị bên trong khung.

Di chuyển con chuột đến vùng khoanh tròn
Như vậy chúng tôi đã bật mí đến các bạn mã màu trong suốt trong css cũng như cách lấy mã màu bất kỳ trên web.

Màu sắc đã lấy được trên web
Kết luận
UNICA đã giới thiệu đến các bạn top những mã màu trong suốt css nổi bật được sử dụng nhiều nhất trong năm 2021. Nếu bạn có ý định dùng màu background trong suốt thì nên sử dụng định hướng chúng tôi bật mí là RGBA VÀ HSLA. Hy vọng bài viết này có ích cho các bạn.