Có thể bạn đã thấy Grid dạng lưới chia thành 9 ô trong ứng dụng chụp ảnh trên di động hay lưới chia 9 ô trong máy ảnh chuyên nghiệp. Sau đây, UNICA sẽ chia sẻ Grid là gì? Kiến thức về Grid trong ngành thiết kế đồ họa từ A-Z. Cùng tìm hiểu ngay.
Grid là gì?
Grid hoặc Grid System đều được các designer đánh giá là một công cụ vô cùng đắc lực trong quá trình sáng tạo và thiết kế sản phẩm, giúp các sản phẩm của Designer trở nên thẳng lề lối hơn, các bố cục sắp xếp cũng gọn gàng, ngăn nắp và nhất quán hơn so với việc thiết kế theo cảm tính.

Grid nghĩa là gì?
Các thể loại Grid phổ biến nhất hiện nay
Về cơ bản Grid được chia thành 2 loại là đối xứng và không đối xứng. Cùng tìm hiểu chi tiết 5 loại Grid cơ bản nhé.
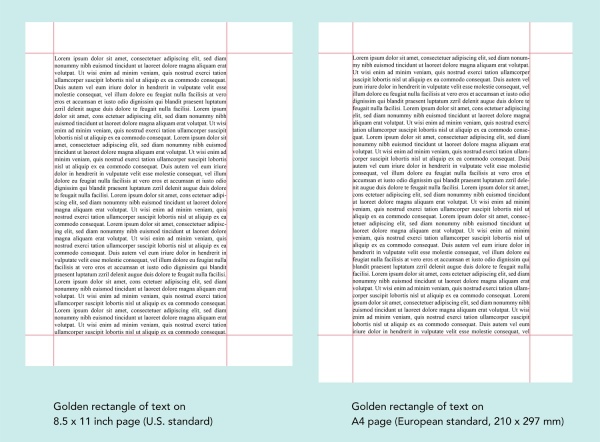
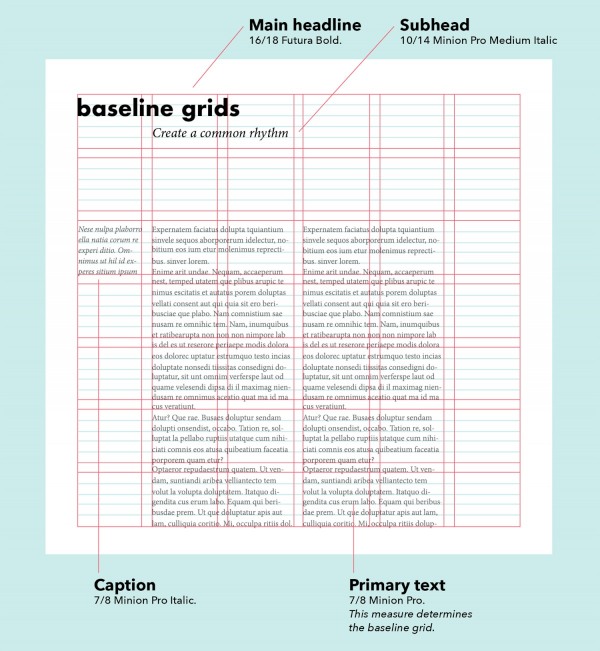
Manuscript Grid – lưới bản thảo
Bạn sẽ thấy loại lưới này nhiều nhất trong các quyển tạp chí, sách báo, ebook, các tài liệu giấy hay trên máy tính ( công cụ Word ). Theo đó các loại lưới bản thảo này sẽ "định hình" tài liệu của bạn trong một phạm vi nhất định, tách khối văn bản đó ra khỏi toàn bộ tờ giấy theo cả phần đầu, chân, lề trái và phải, cuối cùng bạn sẽ có một dạng văn bản được viết trong bố cục lưới bản thảo rõ ràng như thế này.
>>> Xem ngay: Palette là gì? Cách sử dụng Palette đơn giản chi tiết nhất

Manuscript Grid - lưới bản thảo
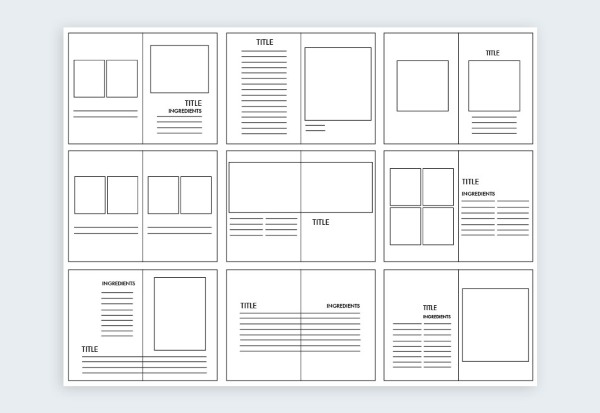
Column Grid – lưới cột
Bạn thấy các tờ báo giấy mình cầm trên tay có lộn xộn không? Có thể chúng có nhiều kích thước chữ dẫn đến việc đôi khi bạn bị rối mắt, tuy nhiên chúng chắc chắn thẳng lề. Bạn có thể thấy ngay các nội dung, hình ảnh hay tít đề đều cùng nằm gọn trong một cột, điều này sẽ giúp các nội dung của tờ báo trở nên rõ ràng hơn, tách bạch với các nội dung khác và truyền tải được nhiều thông tin hơn hẳn.

Loại Column Grid là gì?
Ngoài ra dạng lưới cột cũng được ứng dụng nhiều trong việc thiết kế website hay các blog thông tin. Hiển thị trên màn hình các website sẽ không choán hết không gian mà thay vào đó, các nội dung website được căn ở chính giữa màn hình, trong không gian đó lại được chia thành 2 - 3 cột mà bạn có thể nhìn ra.
Các lưới cột này ngay từ đầu đã được thiết kế website, ngay trong quá trình xây dựng và phát triển web. Công việc này các Designer web sẽ nắm rõ hơn.
Đăng ký khoá học làm Adobe Photoshop online ngay để nhận ưu đãi. Khóa học sẽ giúp bạn có kiến thức bải bản nhất về Photoshop, hiểu rõ về giao diện tổng quan và từng thông số trong Photoshop. Sau khóa học, bạn sẽ tự tin ứng tuyển vị trí thiết kế tại các doanh nghiệp, công ty hoặc mở dịch vụ thiết kế chuyên nghiệp tự do tại nhà.

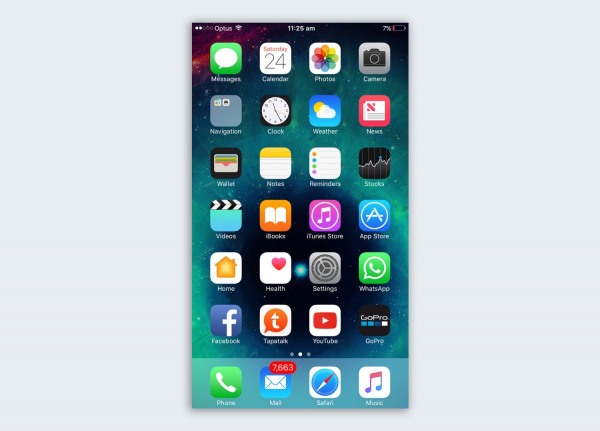
Modular Grid – lưới mô đun
Có thể coi lưới mô đun là loại lưới "cao" hơn lưới cột, khi mà trong loại lưới này không chỉ có lưới cột mà còn có cả lưới ngang, tạo ra những ô phần bằng nhau và thống nhất. Bạn có thể tìm thấy lưới mô đun ngay trên điện thoại của mình. Bạn thấy cách sắp xếp các ứng dụng app thế nào? Đây chính xác là lưới mô đun đấy!
>>> Xem ngay: Adobe muse là gì? Cập nhật ngay những tính năng mới nhất

Ứng dụng của lưới mô đun
Ngoài ra lưới mô dun cũng thấy và được ứng dụng nhiều trong website. Tuy nhiên trong website hệ thống lưới được ứng dụng nhiều trong website có phần phân cấp hơn đó là Hierarchical Grid – lưới phân cấp.
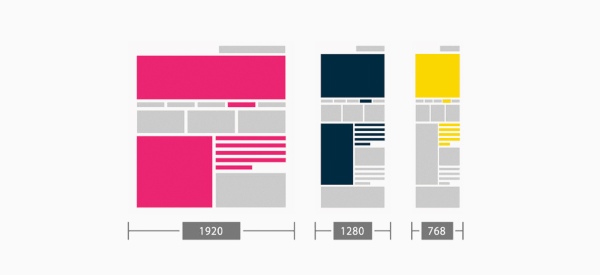
Hierarchical Grid – lưới phân cấp
Tác dụng của lưới phân cấp trong việc thiết kế website đó là giúp sắp xếp và tổ chức các yếu tố từ quan trọng nhất đi xuống. Theo đó phần mắt lưới có không gian lớn nhất sẽ được ưu tiên cho các nội dung quan trong như tiêu đề, logo thương hiệu...

Ứng dụng của lưới phân cấp
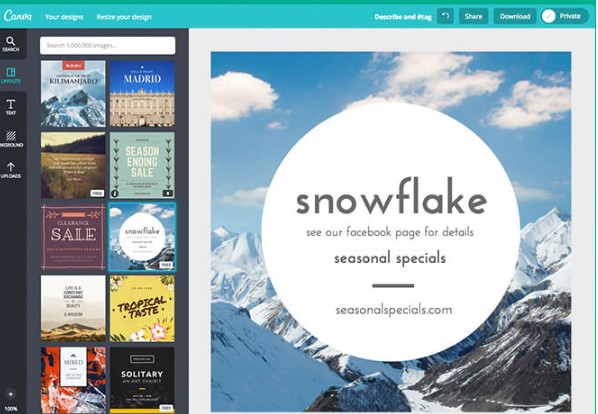
Composite Grid – lưới tổng hợp
Nếu bạn là một người ưa sáng tạo bạn có thể lựa chọn lưới tổng hợp cho sản phẩm của mình. Lưới tổng hợp là kết hợp các loại Grid khác nhau để tạo nên sự đa dạng và ấn tượng cũng như các bài trí sáng tạo.

Lưới tổng hợp Composite Grid
Kết luận
Như vậy, Unica đã chia sẻ tới bạn Grid là gì? Kiến thức về Grid trong ngành thiết kế đồ họa từ A-Z. Hi vọng bài viết này giúp bạn biết cách ứng dụng chúng vào việc tổ chức sắp xếp đối tượng thiết kế của mình thật khoa học và sáng tạo, đặc biệt là trong thiết kế dàn trang. Chúc bạn thành công.