Tốc độ tải trang web đóng vai trò quan trọng không chỉ đối với trải nghiệm người dùng mà còn đối với SEO và tỷ lệ chuyển đổi. Sau khi đã sở hữu cho mình một website đang hoạt động trên internet, chắc chắn việc mà bạn quan tâm hàng đầu là làm sao để website tải nhanh hơn. Chính vì vậy mà hiện nay, cách kiểm tra tốc độ trang web như thế nào là vấn đề đang được rất nhiều người quan tâm. Thấu hiểu điều đó, bài viết sau Unica sẽ chia sẻ cho bạn 10 công cụ kiểm tra tốc độ tải trang hiệu quả, hãy bỏ túi ngay cho mình nhé.
Tốc độ của website là gì? Tại sao cần test tốc độ website?
Tốc độ của website là thời gian mà trang web của bạn cần để tải hoàn toàn trên trình duyệt của người dùng khi họ truy cập vào trang. Tốc độ tải trang được đo bằng đơn vị thời gian như: giây hoặc millisecond.
Tốc độ trang web quan trọng vì nó ảnh hưởng trực tiếp đến sự hài lòng của người dùng. Khi một trang web tải chậm, người dùng có thể không kiên nhẫn chờ đợi và sẽ rời bỏ trang của bạn. Theo Kissmetrics, trung bình 40% khách truy cập chắc chắn sẽ thoát khỏi trang web nếu quá trình tải trang mất hơn 3 giây. Điều này chính lý nguyên nhân hàng đầu dẫn đến tình trạng mất cơ hội kinh doanh và giảm tỷ lệ chuyển đổi từ website đó.

Tốc độ tải trang web ảnh hưởng trực tiếp đến trải nghiệm người dùng
Ngoài ra, các công cụ tìm kiếm như Google cũng coi tốc độ trang web là một yếu tố quan trọng trong việc xếp hạng trang web. Google đã công bố rằng tốc độ trang web là một trong những yếu tố đánh giá trong thuật toán xếp hạng của họ. Trang web nhanh hơn có khả năng xếp hạng cao hơn trong kết quả tìm kiếm, đồng thời thu hút lưu lượng truy cập lớn hơn. Vì vậy, để đạt được hiệu quả SEO tốt, việc test và tối ưu hóa tốc độ trang web là điều vô cùng cần thiết.
10 Công cụ kiểm tra tốc độ website hiệu quả
Để đảm bảo rằng trang web của bạn đạt được tốc độ tối ưu, hãy sử dụng những công cụ kiểm tra sau đây để đo lường và cải thiện hiệu suất của nó.
Kiểm tra test tốc độ website bằng Google PageSpeed Insights
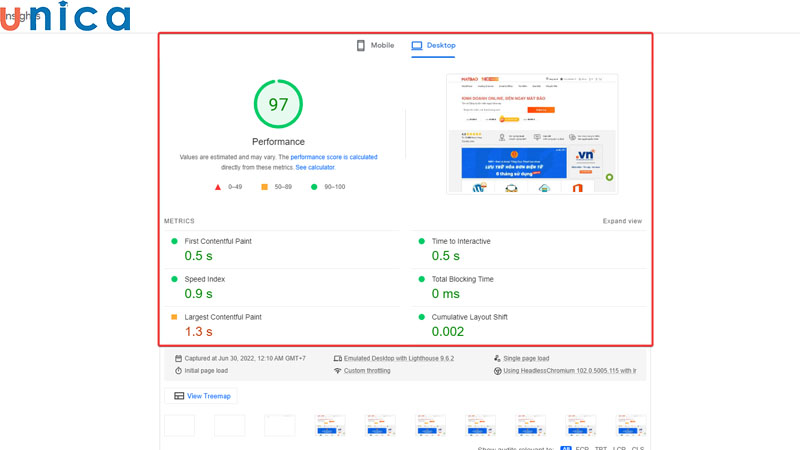
Google PageSpeed Insights là một công cụ phổ biến được sử dụng bởi các chủ sở hữu website độc lập và doanh nghiệp quy mô vừa và nhỏ. Công cụ này không chỉ kiểm tra tốc độ tải trang web mà còn cung cấp cho người dùng một báo cáo chi tiết về hiệu suất của trang web. Bạn có thể dễ dàng sử dụng PageSpeed trên cả máy tính và thiết bị di động.
Hơn cả một công cụ sử dụng để đo lường tốc độ, PageSpeed Insights còn hỗ trợ chấm điểm trang từ 0 đến 100. Điểm số càng cao càng thể hiện tốc độ tải trang web của bạn nhanh. Để đảm bảo trang web hoạt động ổn định và có tốc độ tối ưu, mức điểm được khuyến nghị là từ 85 trở lên.

Kiểm tra test tốc độ website bằng Google PageSpeed Insights
Với tính năng dễ sử dụng, PageSpeed Insights hiện đang là công cụ lý tưởng cho những ai mới bắt đầu trong lĩnh vực SEO. Cách kiểm tra tốc độ trang web của công cụ này như sau: Bạn truy cập vào công cụ, nhập URL của trang web cần kiểm tra, và nhấn nút Analyze để công cụ tính toán và hiển thị điểm số cũng như màu chỉ báo hiệu suất như sau:
-
Điểm kém (0 – 49): màu đỏ.
-
Điểm trung bình (50 – 89): màu cam.
-
Điểm tốt (90 – 100): màu xanh.
Công cụ Think With Google - kiểm tra tốc độ website như thế nào?
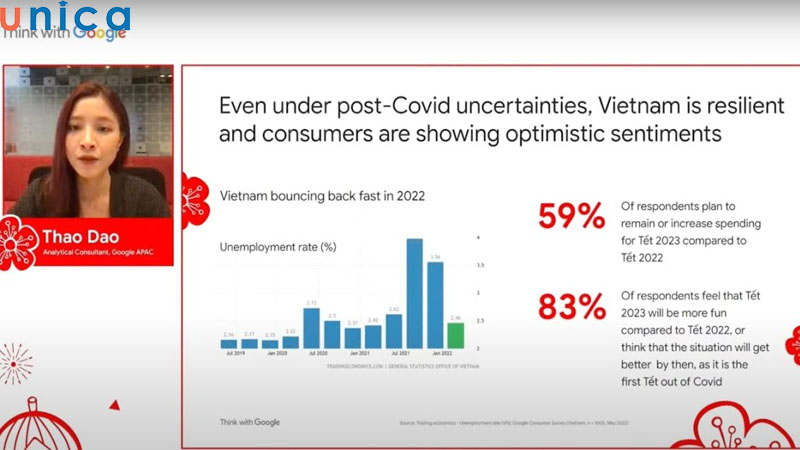
Think With Google không phải là công cụ trực tiếp để đo tốc độ website giống như Google PageSpeed Insights. Thay vào đó, nó cung cấp một công cụ khác có tên là "Test My Site" để đánh giá trải nghiệm tải trang trên thiết bị di động.
Test My Site là một công cụ miễn phí từ Google, được thiết kế để đánh giá và đo lường tốc độ tải trang trên thiết bị di động. Bằng cách nhập URL của trang web vào công cụ này, nó sẽ kiểm tra và cung cấp báo cáo chi tiết về thời gian tải trang, hiệu suất và các khuyến nghị cụ thể để cải thiện trải nghiệm người dùng.

Sử dụng công cụ Think With Google để thực hiện cách kiểm tra tốc độ trang web
Báo cáo từ công cụ Test My Site sẽ cung cấp thông tin về thời gian tải trang trung bình, tỷ lệ thoát trang, so sánh với các trang web tương tự và những khuyến nghị để người dùng dễ dàng tối ưu hóa tốc độ tải trang trên thiết bị di động hơn.
Pingdom Website Speed Test để đánh giá tốc độ website
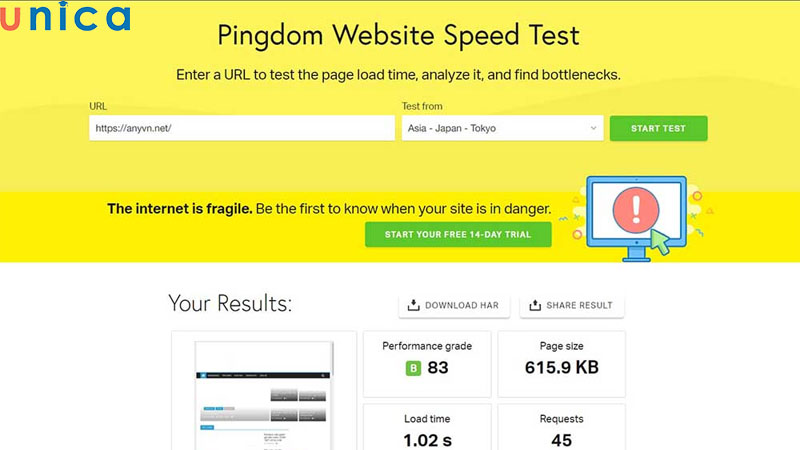
Nếu bạn đang không biết cách kiểm tra tốc độ trang web bằng công cụ nào, hãy sử dụng Pingdom Website Speed Test. Pingdom là một công cụ đánh giá tốc độ website được cộng đồng SEO đánh giá rất cao. Nó cung cấp một báo cáo toàn diện về hiệu suất của website, bao gồm 4 phần chính:
-
Waterfall breakdown: Cung cấp chi tiết về từng tài nguyên được tải, bao gồm kích thước và thời gian load.
-
Hiển thị: Phân tích về kích thước trang, số lượng yêu cầu và thời gian tải trang đầy đủ.
-
Phân tích trang: Đánh giá các yếu tố ảnh hưởng đến tốc độ như kích thước trung bình của các tệp và thời gian tải.
-
Lịch sử: Theo dõi diễn biến tốc độ website theo thời gian.

Pingdom Website Speed Test đánh giá tốc độ website nhanh chóng
Với Pingdom, bạn sẽ dễ dàng nắm bắt các thông tin quan trọng như kích thước và số lượng yêu cầu trên mỗi tên miền. Công cụ này có thể phân tích chi tiết các yếu tố ảnh hưởng đến tốc độ như: hình ảnh, Flash, Video, CSS, RSS và Audio.
Công cụ đánh giá tốc độ trang Dareboost
Thoạt nhìn, Dareboost có vẻ không có nhiều khác biệt với các công cụ có chức năng tương tự. Tuy nhiên, khi bạn bắt đầu sử dụng, bạn sẽ nhanh chóng nhận ra những tính năng độc đáo của nó. Một điều đáng chú ý khi sử dụng phần mềm này là người dùng sẽ cần phải đăng ký tài khoản miễn phí để sử dụng Dareboost. Mặc dù điều này có thể hơi phiền toái ban đầu, nhưng khi đăng ký Dareboost sẽ cung cấp những tính năng rất xứng đáng.
Điểm mạnh chính của Dareboost nằm ở cách nó hiển thị dữ liệu một cách trực quan và chi tiết. Các biểu đồ, đồ thị và chú thích cung cấp cho bạn một cái nhìn toàn diện về hiệu suất trang web. Đặc biệt, tính năng video phân tích quá trình tải trang rất hữu ích, cho phép bạn quan sát chính xác những gì người dùng của mình nhìn thấy khi truy cập trang web.
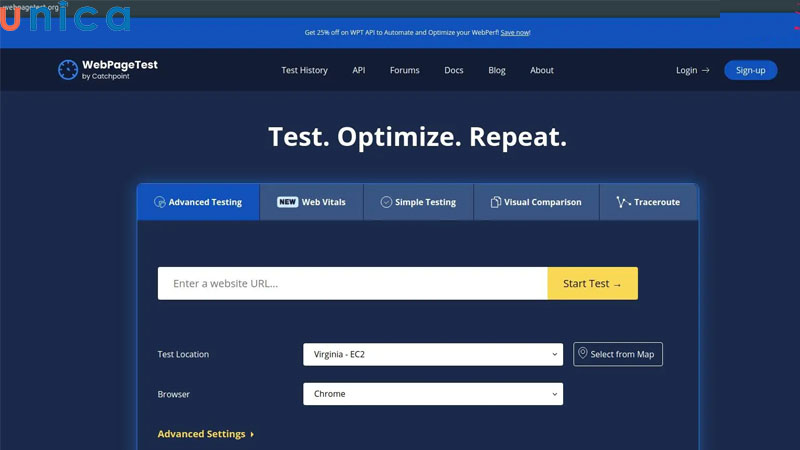
Công cụ test tốc độ website WebPageTest
WebPagetest được thiết kế để kiểm tra hiệu suất website từ nhiều vị trí trên khắp thế giới. Công cụ sử dụng các trình duyệt phổ biến như: Internet Explorer, Edge và Chrome để đưa ra đánh giá toàn diện.
Điểm nổi bật của WebPagetest chính là khả năng phân tích chi tiết quá trình tải trang. Sau khi chạy các bài kiểm tra, bạn sẽ nhận được các biểu đồ waterfall, giúp bạn visualize việc tải các tài nguyên trên trang web. Từ đó, bạn có thể dễ dàng nhận diện và khắc phục các điểm nghẽn, cải thiện tối đa tốc độ tải.

WebPagetest được thiết kế để kiểm tra hiệu suất website
Ngoài ra, WebPagetest còn có khả năng kiểm tra các giao dịch nhiều bước, quay video quá trình tải trang và thậm chí chặn một số nội dung để đánh giá hiệu suất. Những tính năng này giúp bạn có được cái nhìn toàn diện về trải nghiệm người dùng trên trang web của mình.
Google Test My Site
Công cụ sử dụng để thực hiện cách kiểm tra tốc độ trang web mà Unica muốn chia sẻ với bạn đó là Google Test My Site. Google Test My Site cho phép bạn đo lường tốc độ tải trang web trên các thiết bị di động. Công cụ này cung cấp cho bạn một báo cáo chi tiết về thời gian tải, so sánh hiệu suất với các trang web cạnh tranh. Từ đó, bạn có thể nhanh chóng nhận ra những điểm yếu cần cải thiện để tối ưu hóa trải nghiệm người dùng.
Bên cạnh đó, Google Test My Site còn gợi ý những giải pháp cải thiện hiệu suất một cách cụ thể. Các đề xuất này bao gồm: việc tối ưu hóa cấu trúc trang web, tối ưu hóa hình ảnh, sử dụng nội dung AMP, v.v. Nhờ đó, bạn có thể thực hiện những thay đổi cần thiết một cách hiệu quả, giúp trang web của mình tải nhanh hơn, đáp ứng tốt hơn nhu cầu của khách hàng di động.
Ngoài ra, Google Test My Site còn cung cấp các chỉ số về trải nghiệm người dùng như thời gian tương tác, tỷ lệ thoát, v.v. Những chỉ số này sẽ giúp bạn đánh giá chất lượng dịch vụ một cách toàn diện, từ đó đưa ra những điều chỉnh phù hợp.

Google Test My Site cung cấp các chỉ số về trải nghiệm người dùng
KeyCDN Website Speed Test
KeyCDN Website Speed Test là một công cụ đáng tin cậy để kiểm tra hiệu năng và an toàn của website. Với tùy chọn kiểm tra từ 14 địa điểm khác nhau, nó có thể cung cấp một bức tranh toàn cảnh về tốc độ tải trang của trang web trên nhiều khu vực địa lý.
Ngoài việc đánh giá tốc độ tải trang, KeyCDN còn có khả năng thực hiện kiểm tra tấn công SSL FREAK. Điều này giúp đảm bảo an toàn cho phương thức mã hóa SSL/TLS của trang web, mang lại sự yên tâm cho chủ sở hữu website. Với bộ tính năng toàn diện, KeyCDN trở thành một công cụ phân tích hiệu năng website đáng tin cậy và thiết yếu.
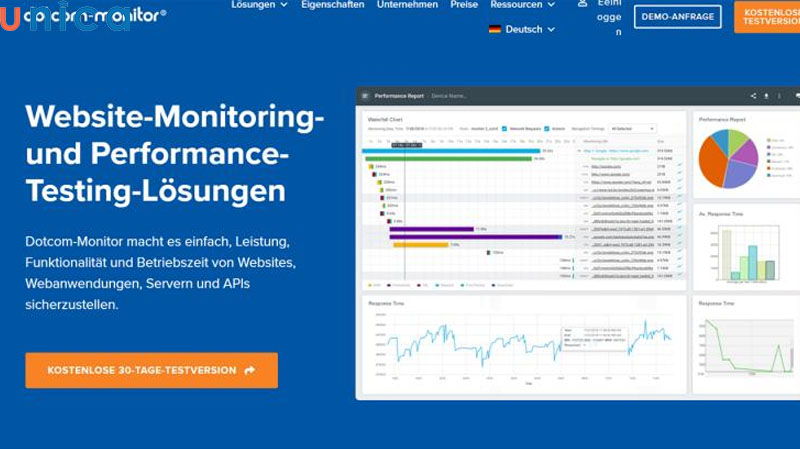
Dotcom-Monitor
Sử dụng công cụ Dotcom-Monitor cũng giúp bạn thực hiện cách kiểm tra tốc độ trang web hiệu quả. Công cụ cung cấp một bộ công cụ miễn phí vô cùng hữu ích cho việc kiểm tra hiệu năng của website. Với khả năng thực hiện test từ 20 địa điểm khác nhau trên toàn cầu, bạn có thể đánh giá trải nghiệm truy cập trang web trên nhiều loại trình duyệt và thiết bị di động.
Một điểm nổi bật của Dotcom là tính năng cho phép thực hiện tất cả các bài kiểm tra cùng một lúc. Sau khi hoàn thành, bạn sẽ nhận được báo cáo chi tiết về hiệu suất trang web, cũng như các báo cáo waterfall riêng lẻ từ mỗi vị trí kiểm tra. Với sự tiện lợi và tính toàn diện của bộ công cụ này, Dotcom trở thành lựa chọn ưu việt để đánh giá và cải thiện trải nghiệm người dùng khi truy cập vào website.

Công cụ Dotcom-Monitor giúp kiểm tra tốc độ trang web hiệu quả
Geek Flare
Geek Flare là một công cụ đo lường hiệu năng website toàn diện. Ngoài các tính năng kiểm tra tốc độ tải trang tiêu chuẩn, công cụ này còn cung cấp nhiều chỉ số chi tiết hơn để giúp bạn có cái nhìn sâu sắc về hiệu suất của website. Chẳng hạn, Geek Flare sẽ cung cấp cho bạn số liệu về kích thước trang, ảnh chụp màn hình, số lượng yêu cầu theo loại, cũng như Time to First Byte - một chỉ số quan trọng đánh giá thời gian phản hồi của máy chủ.
Với khả năng kiểm tra từ nhiều địa điểm trên toàn cầu, Geek Flare mang lại cái nhìn toàn diện về hiệu suất của trang web trên máy tính để bàn và thiết bị di động. Có thể nói, đây là một công cụ đắc lực để giúp bạn thực hiện cách kiểm tra tốc độ trang web hiệu quả, phân tích và cải thiện trải nghiệm người dùng.
YSlow
YSlow là một công cụ miễn phí, mã nguồn mở dành cho các nhà phát triển web. Được xây dựng dựa trên 23 trong số 34 quy tắc "Best Practices for Speeding Up Your Web Site" của Yahoo, YSlow cung cấp một bức tranh toàn cảnh về hiệu suất của một trang web. Điểm đặc biệt của YSlow là nó có thể tích hợp sâu vào trình duyệt web thông qua plugin cho Firefox, cho phép truy cập chi tiết vào thông tin thành phần của trang qua Firebug Net Panel.

YSlow là một công cụ kiểm tra tốc độ website miễn phí
Ngoài ra, YSlow còn có phiên bản dòng lệnh để chạy trên máy chủ Node.js và PhantomJS, mở rộng khả năng tích hợp vào quy trình phát triển của bạn. Với các tính năng toàn diện và khả năng tùy biến cao, YSlow là công cụ không thể thiếu trong bộ arsenal của mọi nhà phát triển quan tâm đến tối ưu hóa hiệu năng website.
Câu hỏi thường gặp
Câu 1: Tốc độ website bị ảnh hưởng bởi những yếu tố nào?
Tốc độ tải trang của một website phụ thuộc vào nhiều yếu tố khác nhau, bao gồm:
-
Kích thước và định dạng của các tệp tin như hình ảnh, video, CSS, JavaScript.
-
Cách thức tối ưu hóa và nén các tệp tin.
-
Số lượng yêu cầu HTTP cần thiết để tải trang.
-
Khoảng cách và tốc độ kết nối giữa máy khách và máy chủ.
-
Tài nguyên được lưu trữ trong bộ nhớ cache của trình duyệt.
-
Cấu hình và hiệu suất của máy chủ.
Việc tối ưu hóa các yếu tố này là cần thiết để cải thiện tốc độ tải trang, mang lại trải nghiệm tốt hơn cho người dùng.
Vâu 2: Tốc độ tải trang lý tưởng là bao nhiêu?
Các nghiên cứu cho thấy tốc độ tải trang lý tưởng nên ở mức dưới 3 giây. Cụ thể:
-
Dưới 1 giây: Người dùng cảm thấy trang tải rất nhanh, tạo ra trải nghiệm tuyệt vời.
-
1-3 giây: Đây là khoảng thời gian tối ưu, người dùng không cảm thấy bị gián đoạn và vẫn giữ được sự chú ý.
-
Trên 3 giây: Người dùng bắt đầu cảm thấy bất tiện, có thể bỏ cuộc và rời khỏi trang web.
Vì vậy, mục tiêu tối ưu hóa tốc độ tải trang nên nhằm đạt được thời gian dưới 3 giây, tối ưu nhất là dưới 1 giây để mang lại trải nghiệm tuyệt vời cho người dùng.
Kết luận
Trên đây là danh sách 10 công cụ thực hiện cách kiểm tra tốc độ trang web hàng đầu hiện nay mà các SEOer bắt buộc phải biết đến. Tuy nhiên, để thu được lợi ích tối đa, bạn cần phải phân tích và lựa chọn những công cụ thực sự phù hợp với website của mình. Chúc các bạn thành công trong việc tối ưu hóa tốc độ tải trang giúp nâng cao trải nghiệm người dùng một cách tốt nhất.
>>> Xem thêm:













.png?v=1728380390)


