Nét đứt là một trong những kỹ thuật thiết kế cơ bản nhưng rất hiệu quả và phổ biến. Nét đứt có thể tạo ra những hiệu ứng đẹp mắt, tăng tính thẩm mỹ và chuyên nghiệp cho các sản phẩm thiết kế của bạn. Trong bài viết này, chúng tôi sẽ giới thiệu cho bạn top 3 cách vẽ nét đứt trong Photoshop đơn giản, chính xác cao, cũng như những lưu ý khi sử dụng nét đứt trong thiết kế.
Nét dứt được sử dụng trong những trường hợp nào trong thiết kế?
Nét đứt có thể được sử dụng trong nhiều trường hợp khác nhau trong thiết kế, tùy thuộc vào mục đích và ý tưởng của bạn. Dưới đây là một số ví dụ phổ biến:
Phân chia không gian
Nét đứt có thể giúp bạn phân chia không gian trên sản phẩm thiết kế của mình một cách rõ ràng và hiệu quả. Bạn có thể sử dụng nét đứt để tạo ra các phần, các cột, các hàng hoặc các khối riêng biệt trên một trang web, một poster, một brochure hoặc một tờ rơi. Nét đứt cũng có thể giúp bạn tạo ra sự chuyển tiếp mượt mà giữa các phần khác nhau của sản phẩm thiết kế của bạn.

Dùng nét đứt để phân chia không gian
Đánh dấu ranh giới
Nét đứt cũng có thể được sử dụng để đánh dấu ranh giới của một vật thể, một hình ảnh hoặc một khu vực trên sản phẩm thiết kế của bạn. Bạn có thể sử dụng nét đứt để tạo ra sự phân biệt giữa các vật thể khác nhau hoặc để nhấn mạnh vào một vật thể nào đó. Nét đứt cũng có thể giúp bạn tạo ra sự tương phản giữa các màu sắc hoặc để tạo ra hiệu ứng 3D cho sản phẩm thiết kế.
Tạo hiệu ứng chuyển động
Nét đứt cũng có thể được sử dụng để tạo ra hiệu ứng chuyển động cho sản phẩm thiết kế. Bạn có thể sử dụng nét đứt để tạo ra cảm giác di chuyển, hướng đi hoặc tốc độ của một vật thể, một hình ảnh, một chữ viết trên sản phẩm thiết kế của bạn. Nét đứt cũng có thể giúp bạn tạo ra sự sống động và sinh động cho sản phẩm thiết kế của bạn.

Tạo hiệu ứng chuyển động với nét đứt
Tạo texture hoặc mẫu hình ảnh
Nét đứt cũng có thể được sử dụng để tạo ra texture hoặc mẫu hình ảnh cho sản phẩm thiết kế của bạn. Bạn có thể sử dụng nét đứt để tạo ra các họa tiết, các khuôn mẫu các hình thức đa dạng và phong phú cho sản phẩm thiết kế của bạn. Nét đứt cũng có thể giúp bạn tạo ra sự đa dạng và sáng tạo cho sản phẩm thiết kế của bạn.
Tạo cấu trúc và sắp xếp
Nét đứt cũng có thể được sử dụng để tạo ra cấu trúc và sắp xếp cho sản phẩm thiết kế của bạn. Bạn có thể sử dụng nét đứt để tạo ra các điểm nhấn, các điểm nhấn hoặc các điểm nhấn cho sản phẩm thiết kế của bạn. Nét đứt cũng có thể giúp bạn tạo ra sự cân bằng và hài hòa cho sản phẩm thiết kế của bạn.

Nét đứt giúp tạo cấu trúc
Hướng dẫn cách vẽ đường nét đứt trong photoshop
Để vẽ đường nét đứt trong photoshop, bạn có thể sử dụng nhiều công cụ khác nhau, tùy thuộc vào nhu cầu và ý tưởng của bạn. Dưới đây là top 3 cách tạo đường nét đứt trong photoshopđơn giản, chính xác cao mà bạn có thể tham khảo:
Cách 1: Cách tạo nét đứt trong photoshop với công cụ Shape
Công cụ Shape là một công cụ rất tiện lợi và dễ sử dụng để tạo ra các hình dạng khác nhau trong photoshop, bao gồm cả nét đứt. Để sử dụng công cụ này, bạn có thể làm theo các bước sau:
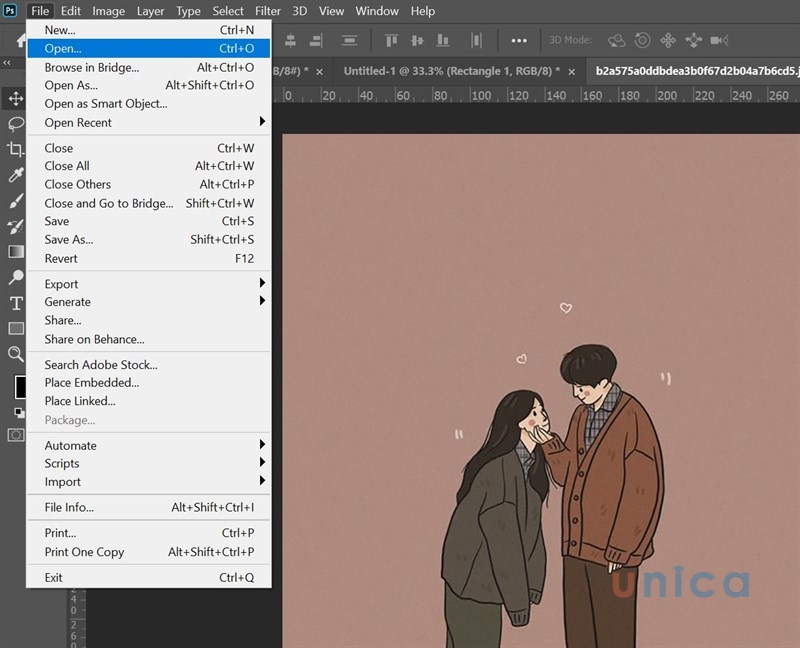
- Bước 1: Vào photoshop, vào File > Open > Chọn ảnh

Vào photoshop chọn mở ảnh
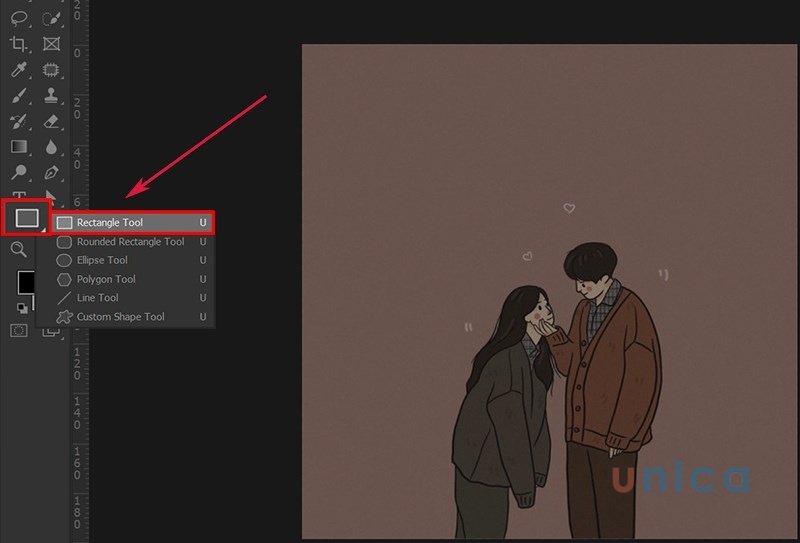
- Bước 2: Chọn công cụ Shape > Chọn và vẽ hình tạo nét đứt (trong ví dụ này mình chọn vẽ hình hình chữ nhật)

Chọn công cụ Shape > Chọn và vẽ hình tạo nét đứt
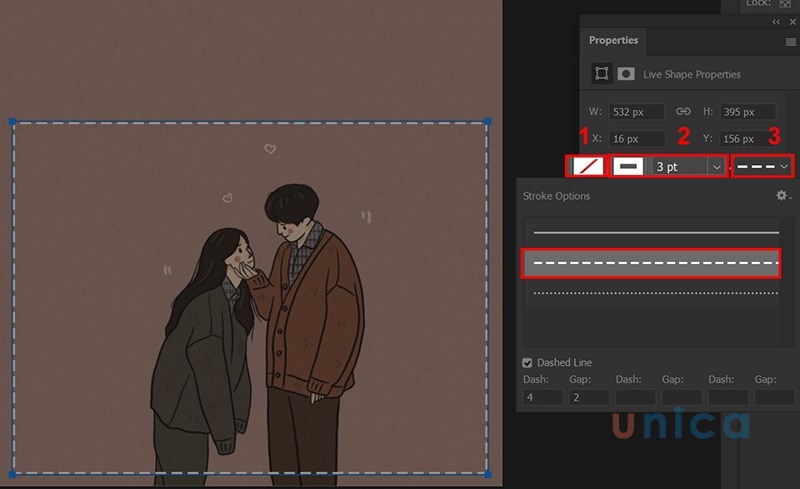
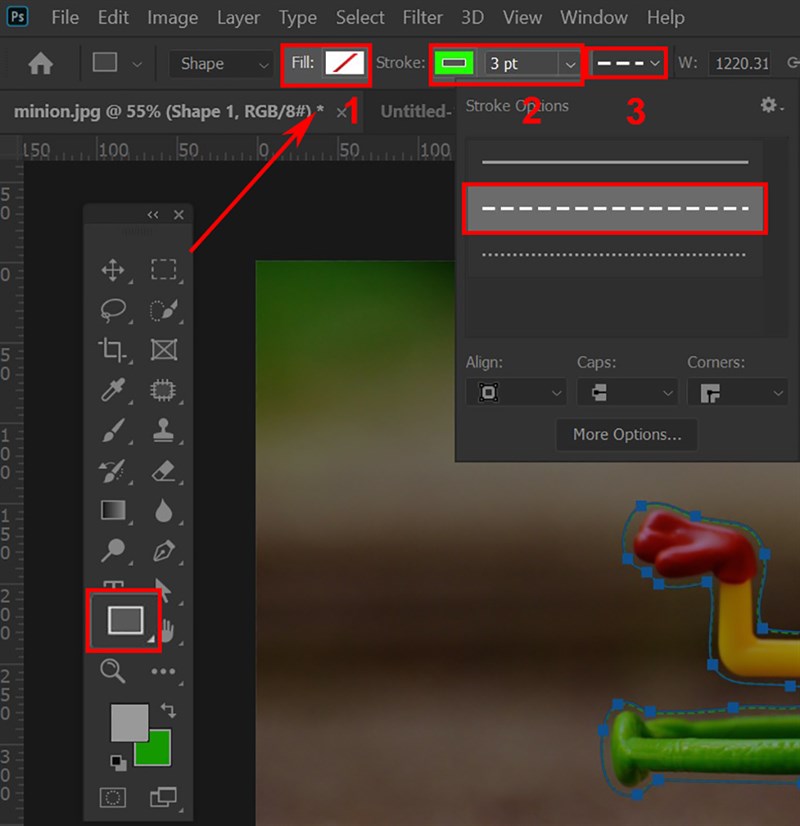
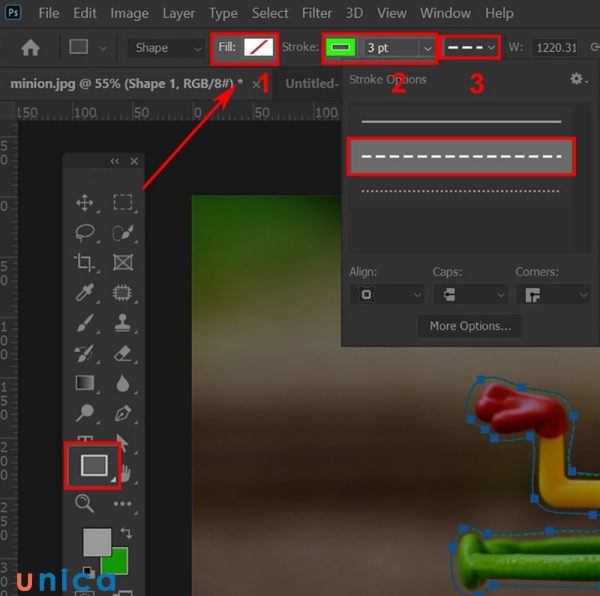
- Bước 3: Trong hộp thoại Properties, tại mục 1 bạn chọn không màu (đến bước này mình chỉ tạo viền), sau đó sang mục 2: Stroke (ở đây sẽ chọn 3px). Tại mục 3, bạn chọn nét đứt.

Hộp thoại Properties sẽ hiện ra, tại mục 1 bạn chọn không màu
Stroke: Chính là thông số điều chỉnh viền cho đối tượng. Thông số thiết lập càng cao thì đường viền càng lớn. Để đường viền được tự nhiên hơn, bạn nên chỉnh thông số này từ 2 - 4 px.
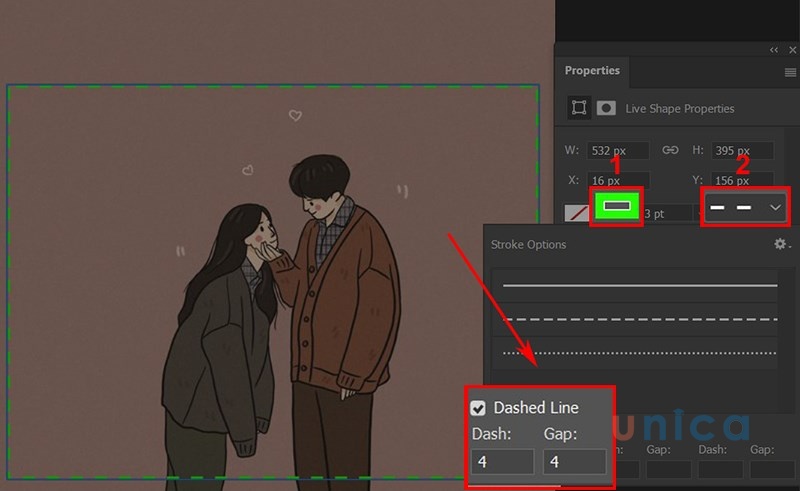
- Bước 4: Đặt chuột vào khu vực 1 sau đó chọn màu, tiếp theo bạn click chuột vào khu vực 2 để thiết lập các thông số Dash và Gap (trong ví dụ này mình để là 4px )

Click chuột vào khu vực 2 thiết lập các thông số Dash và Gap
Dash: Thông số hiển thị độ dài nét đứt, Thông số càng lớn thì độ dài nét đứt càng dài
Gap: Thông số hiển thị chỉ khoảng cách giữa các nét đứt. Thông số càng lớn thể hiện đường đứt càng xa nhau
Như vậy, bạn đã hoàn thành xong thao tác vẽ nét đứt trong phần mềm Photoshop.

Kết quả tạo nét đứt trong photoshop
Cách 2: Cách tạo viền nét đứt trong photoshop với công cụ Brush
Công cụ Brush là một công cụ rất linh hoạt và phong phú để tạo ra các hiệu ứng vẽ tay trong photoshop, bao gồm cả nét đứt. Để vẽ nét đứt trong photoshop bằng công cụ này, bạn có thể làm theo các bước sau:
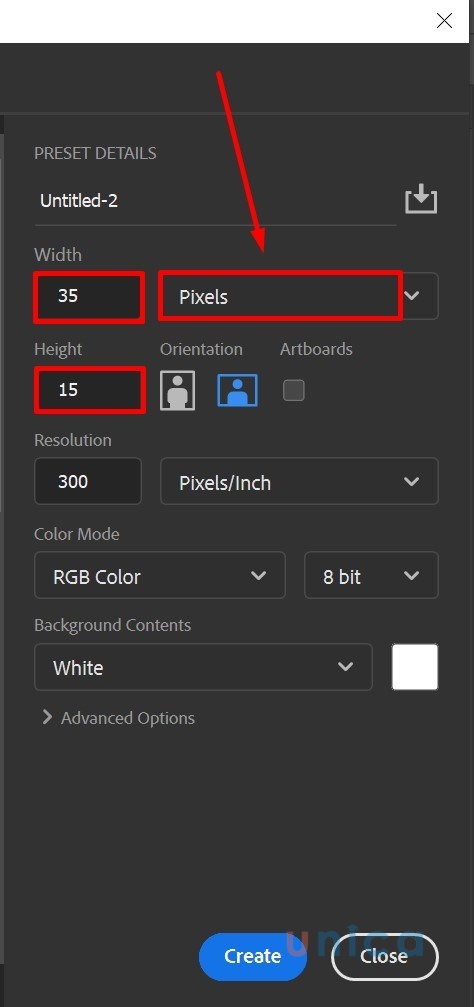
- Bước 1: Tạo Brush trong trang làm việc và chỉnh các thông số sau (Lý do bởi họa tiết Brush khá nhỏ, nên bạn chỉ có thể tạo trang làm việc với kích thước phù hợp) trong ví dụ này mình thiết lập họa tiết Brush hình chữ nhật.

Thiết lập họa tiết cho Brush trong photoshop
Lưu ý: Đơn vị bạn nên dùng là pixel bởi họa tiết cho đường Brush rất là nhỏ. Bạn có thể tùy chỉnh thông số lớn hơn nhưng họa tiết sẽ khá to. Dễ làm mất tập trung vào đối tượng chính.
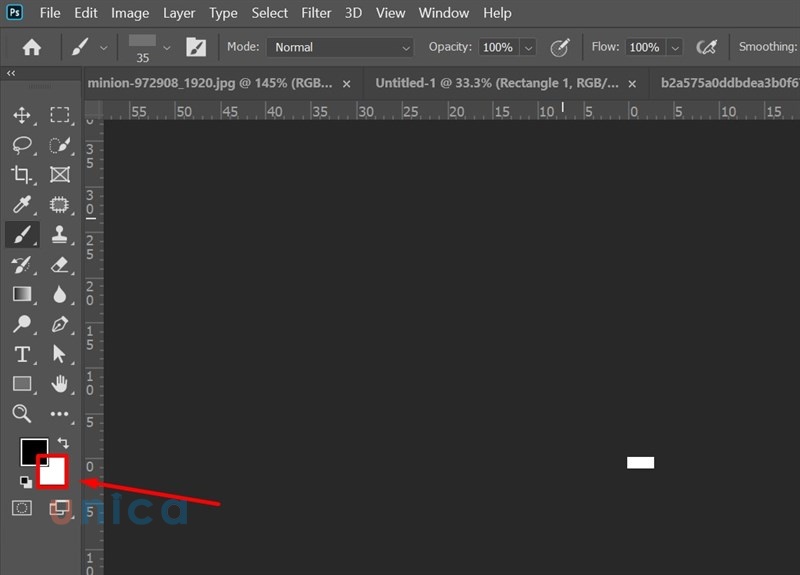
- Bước 2: Bạn bắt đầu đổ màu cho họa tiết Brush, đặt chuột vào ô màu trắng như trong hình, chọn màu bạn muốn và nhấn tổ hợp phím Ctrl + Delete

Bắt đầu đổ màu cho họa tiết Brush
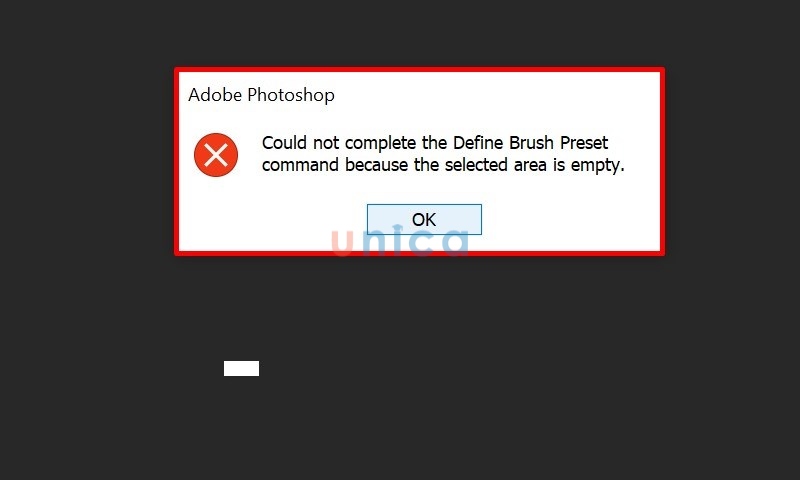
Lưu ý: Ở bước này, bạn phải đổ màu họa tiết mới có thể thiết lập họa tiết cho Brush được. Nếu trường hợp bạn để màu trắng, hệ thống sẽ báo lỗi không thiết lập được Brush do vùng chọn đang bị trống. Nếu như bạn vẫn muốn đổ màu trắng thì bạn tiếp tục làm theo hướng dẫn dưới đây

Trường hợp bạn để màu trắng Photoshop sẽ báo lỗi không thiết lập được Brush
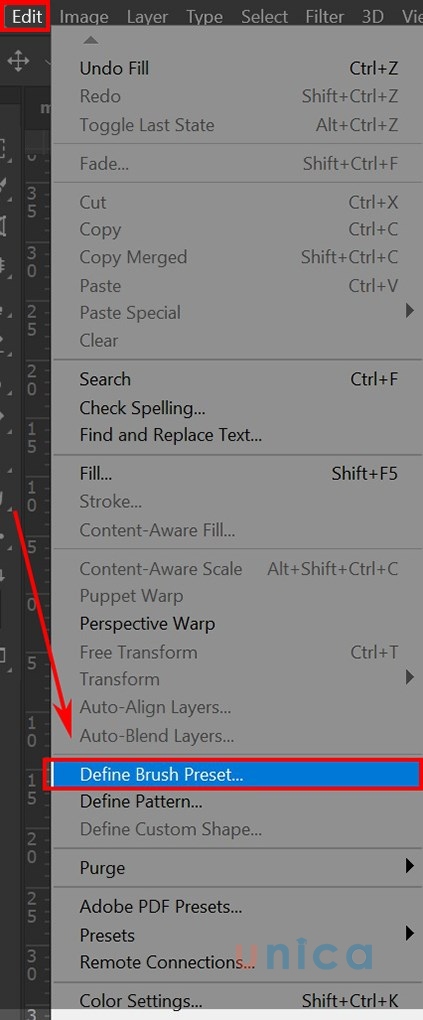
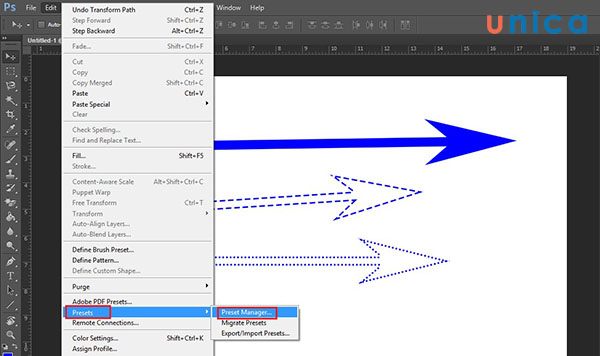
- Bước 3: Chọn Edit > Brush Preset

Chọn Edit, chọn Brush Preset
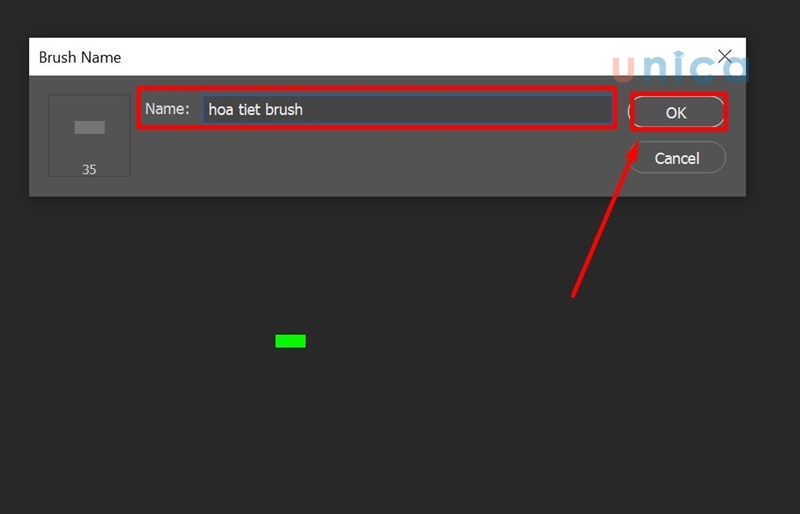
- Bước 4: Đặt tên cho Brush, rồi nhấn chọn OK (trong ví dụ này mình tô họa tiết có màu xanh lá)

Đặt tên để thiết lập cho brush
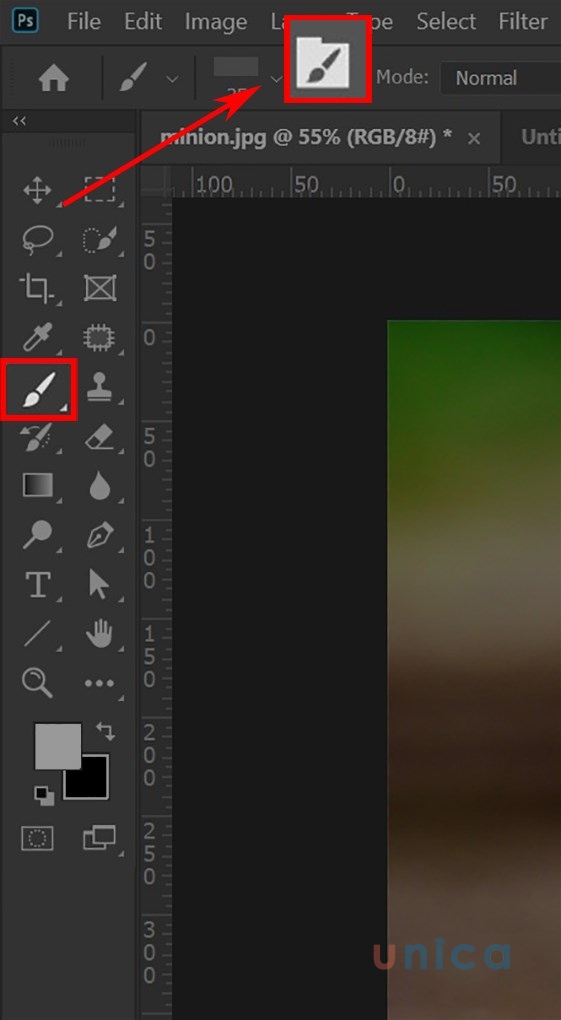
- Bước 5: Bạn mở hình ảnh muốn vẽ nét đứt chọn vào công cụ Brush nhấn vào biểu tượng
 hoặc tổ hợp phím F5 (Fn + F5) để mở hộp thoại Brush
hoặc tổ hợp phím F5 (Fn + F5) để mở hộp thoại Brush

Chọn công cụ và mở hộp thoại Brush
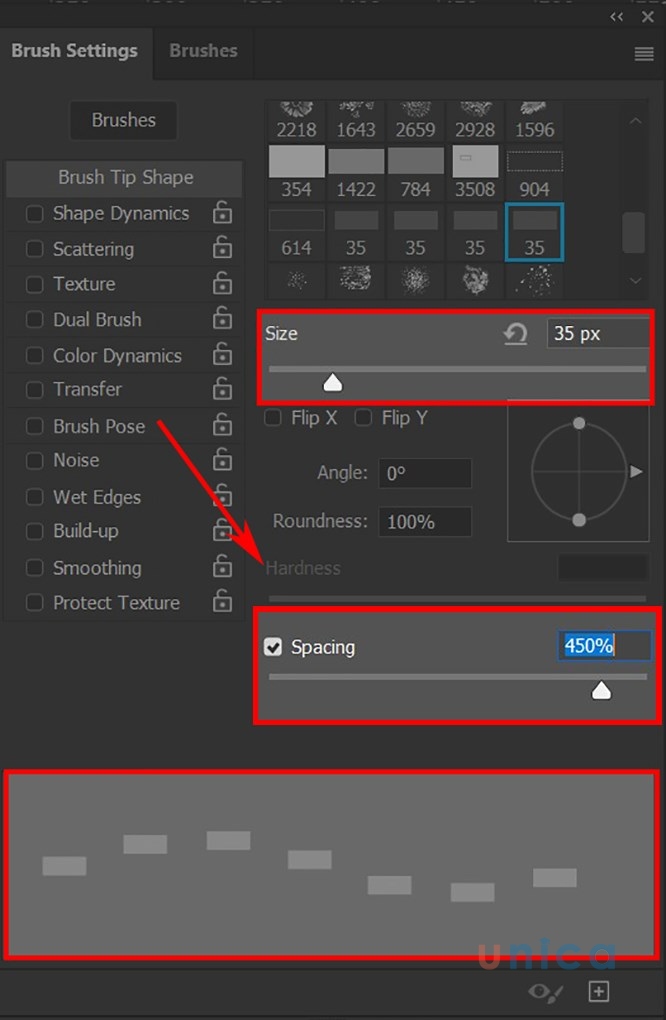
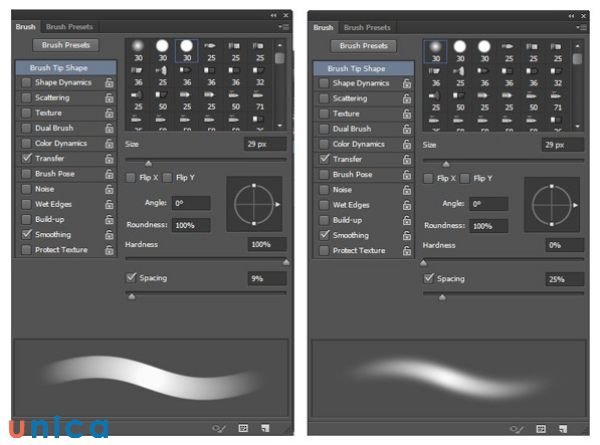
- Bước 6: Thiết lập thông số Size (chỉnh kích cỡ đầu cọ Brush) chỉnh thông số Spacing trong ví dụ này mình để 450%

Thiếp lập thông số Brush và khoảng cách giữa các họa tiết
Spacing: Khoảng cách họa tiết Brush. Đường Brush sẽ được hình thành dựa trên các họa tiết sắp xếp gần nhau. Nếu như thông số này càng nhỏ thì các họa tiết tạo ra sẽ được sắp xếp liền mạch. Thông số càng lớn thì các đường nét họa tiết càng được sắp xếp ra nhau tạo thành nét đứt.
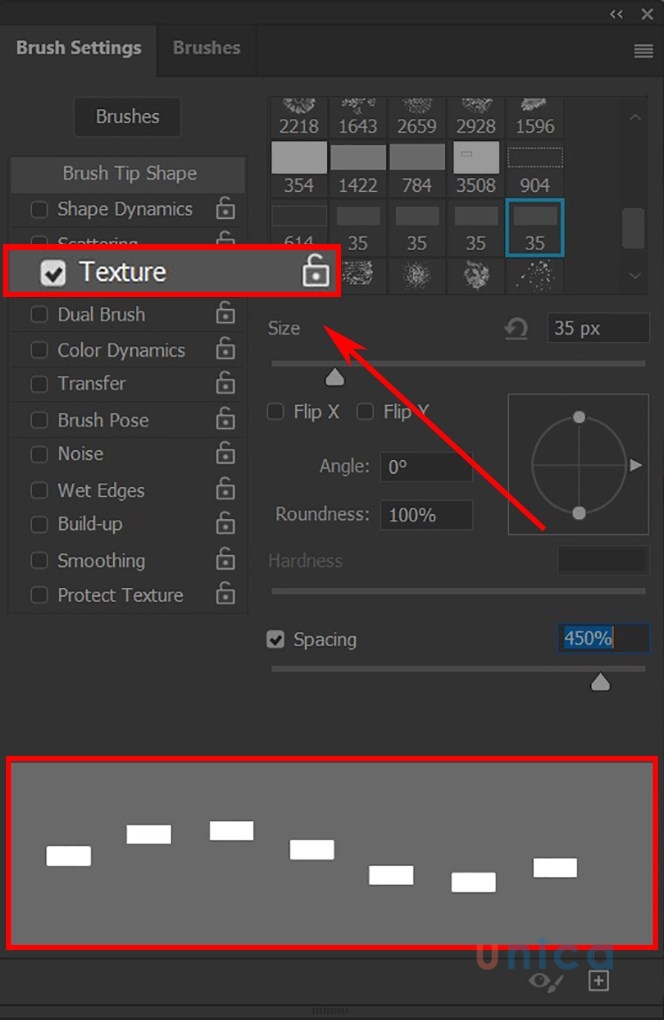
Để thiết lập Brush đậm nét hơn, bạn click chọn vào Texture. Và bạn không cần phải chỉnh bất kỳ thông số gì trong phần này.

Thiết lập Brush được đậm nét hơn bạn click chọn vào mục Texture.
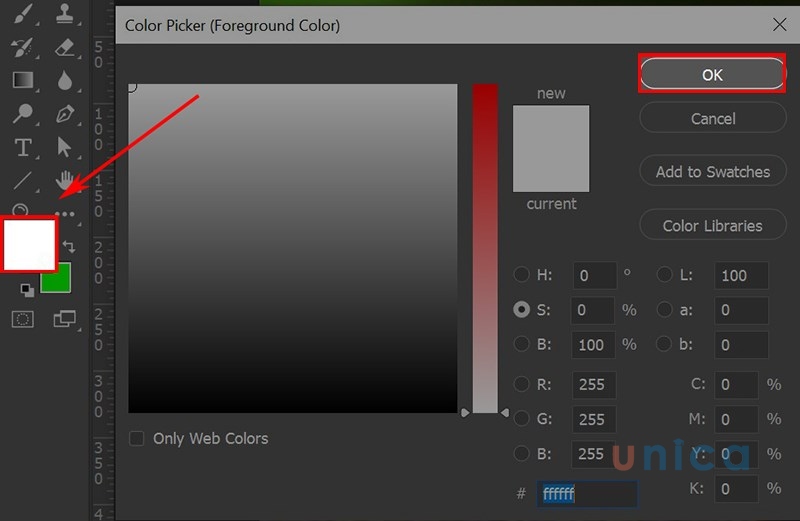
- Bước 7: Trường hợp bạn muốn tô màu trắng ở bước này, bạn đổi màu như hướng dẫn dưới đây, còn muốn giữ nguyên màu thì hãy bỏ qua bước này.
Bạn click chuột vào vùng màu như trong ví dụ, sau đó chọn màu trắng nhấn OK

Thiết lập đổi màu cho Brush
- Bước 8: Chọn Brush > Giữ chuột trái và viền di chuyển theo ý muốn

Vẽ nét đứt trong photoshop với công cụ Brush
>>> Xem thêm: Bật mí 8 cách xóa chữ trên ảnh nhanh, chỉ trong vòng 1 nốt nhạc
Thành thạo Photoshop tại nhà với khóa học Photoshop Online đang bán chạy nhất. Khóa học giúp bạn thành thạo Layer, Liquify, Easer, Brush, blend... .Đăng ký ngay.

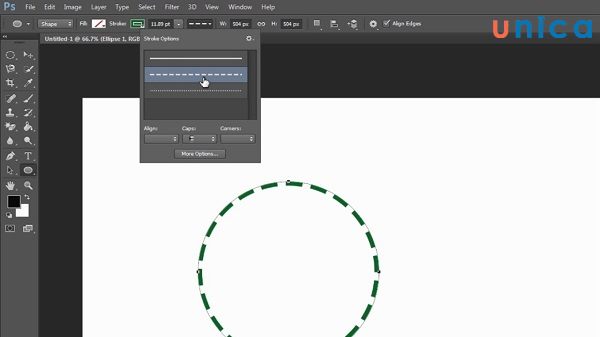
Cách 3: Vẽ đường nét đứt trong photoshop với công cụ tạo vùng chọn
Công cụ tạo vùng chọn là một công cụ rất hữu ích và linh hoạt để tạo ra các vùng chọn khác nhau trong photoshop, bao gồm cả nét đứt. Để vẽ nét đứt trong photoshop bằng công cụ tạo vùng chọn, bạn có thể làm theo các bước sau:
- Bước 1: Mở ảnh trong photoshop
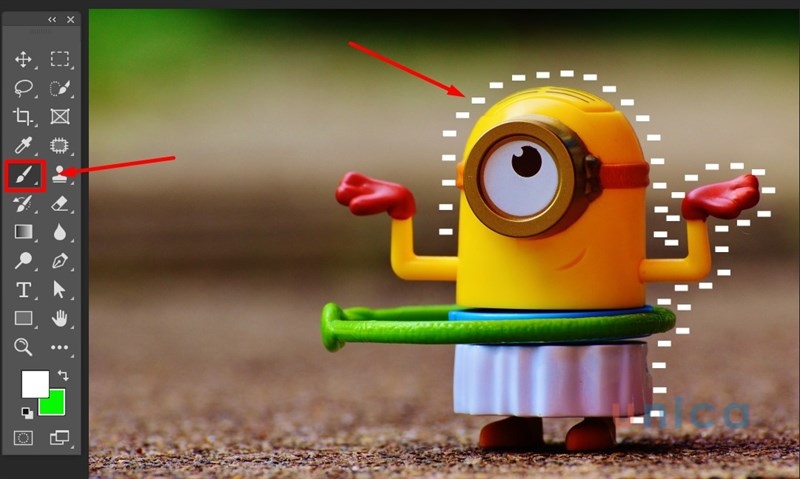
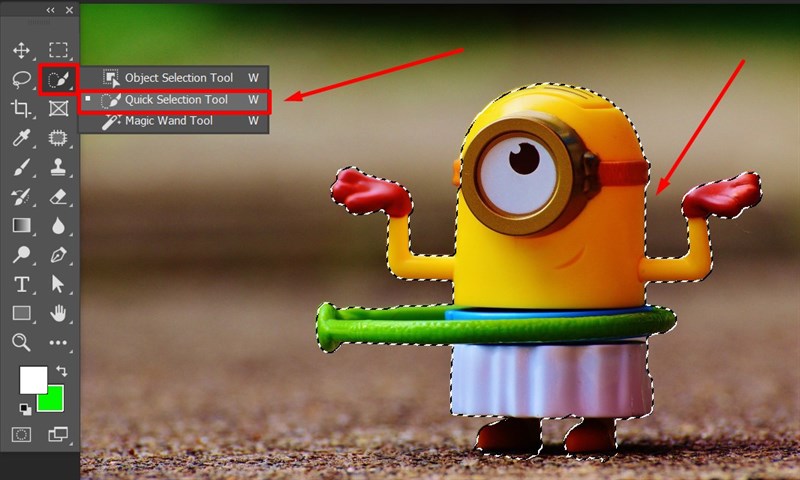
- Bước 2: Chọn đối tượng cần vẽ bằng cách sử dụng công cụ Quick Selection Tool

Cách tạo viền nét đứt trong photoshop bằng công cụ Quick Selection Tool
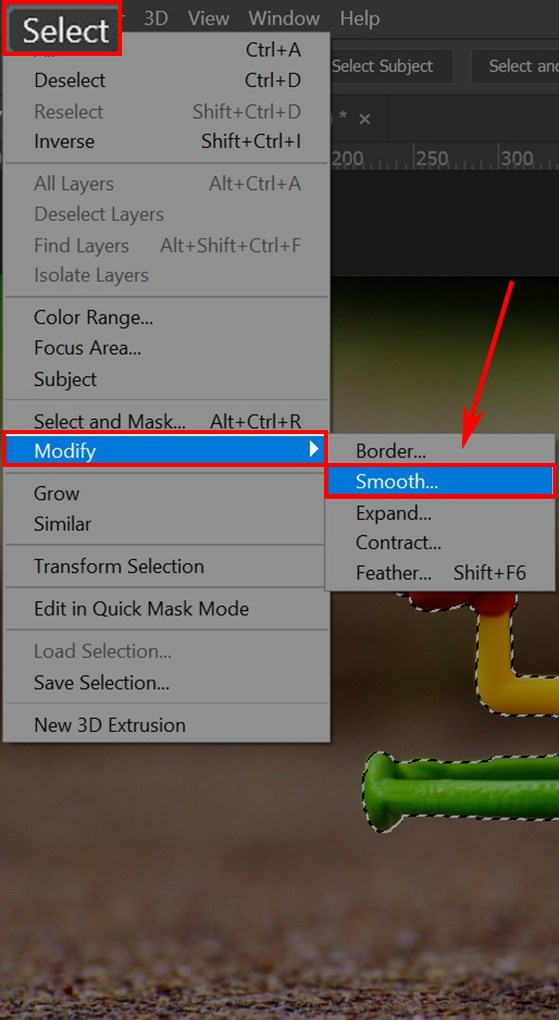
- Bước 3: Vào Select chọn Smooth để bo góc vùng chọn.

Dùng lệnh Smith bo vùng chọn
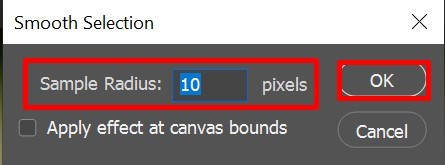
- Bước 4: Điều chỉnh thông số ở Sample Radius.

Bảng Smooth Selection
Bạn nên chỉnh thông số đối tượng tầm 5-20px không nên chỉnh quá cao sẽ làm co đối tượng.
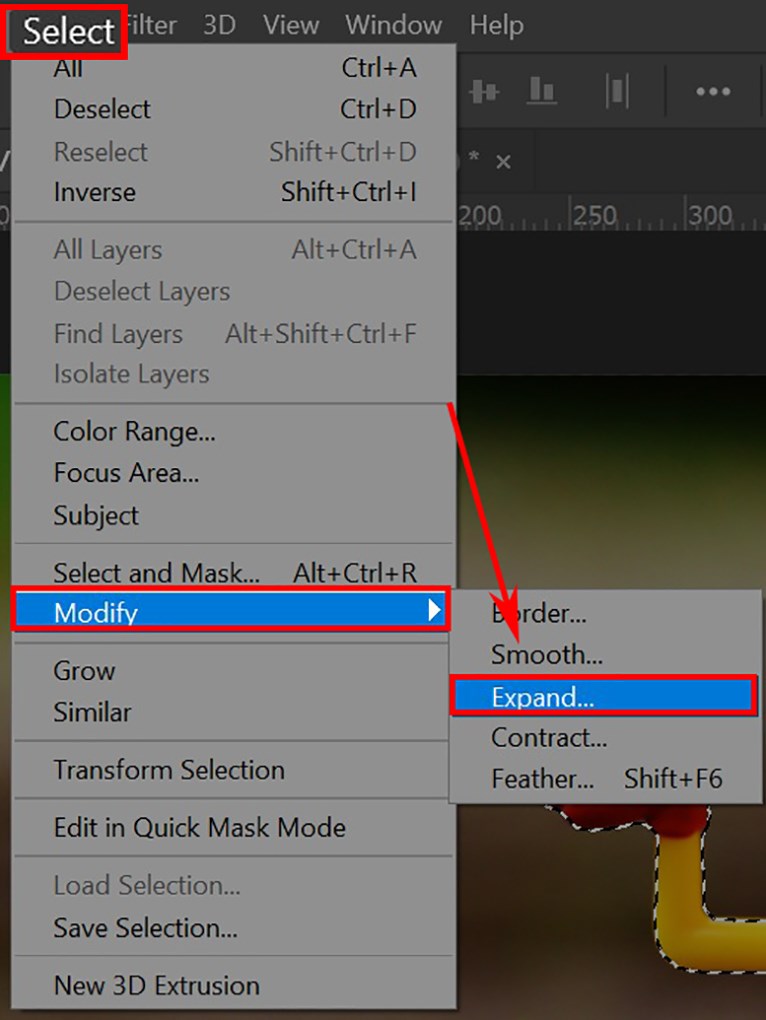
- Bước 5: Vào select chọn Expand để mở rộng vùng chọn sẽ vẽ nét đứt đẹp hơn.
Nếu bạn bỏ qua bước này, đường nét đứt sẽ bị đè lên vùng biên gây cảm giác không đẹp.

Dùng lệnh Expand để mở rộng vùng chọn
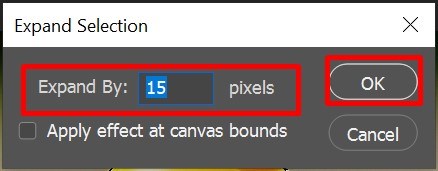
- Bước 6: Chọn thông số ở mục Expand By

Bảng thông số Expand
Bảng thông số Expand được dùng để điều chỉnh khoảng cách giữa vùng chọn và vùng biên của đối tượng nên để tầm 12-40px tránh làm đường nét đứt xa với đối tượng
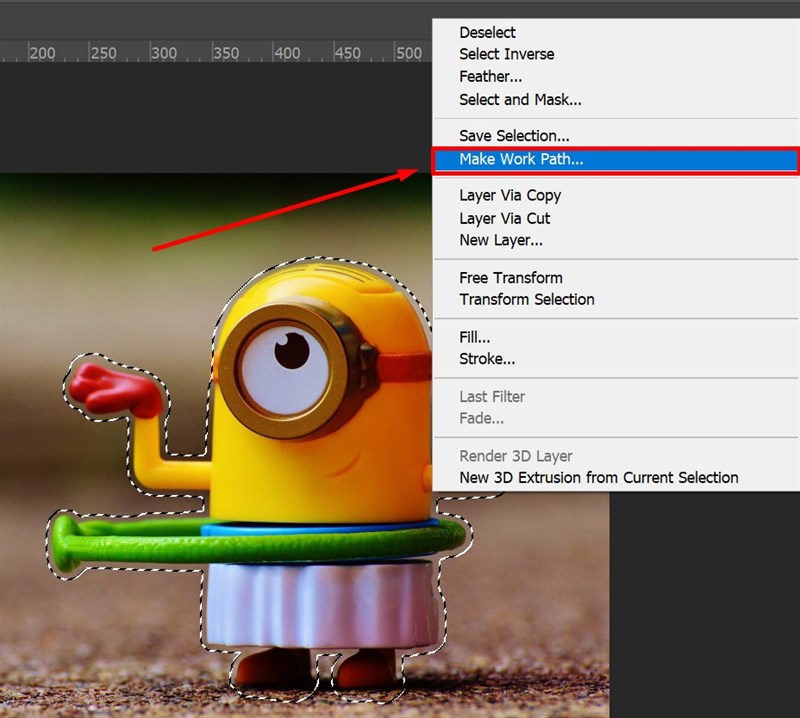
- Bước 7: Trỏ chuột phải vào đối tượng, chọn Make Work Path để chuyển đổi vùng đã chọn thành đường Path

Tạo đường Path cho vùng đã chọn
Đường phân cách giữa đối tượng và phạm vi bên ngoài gọi là Path.
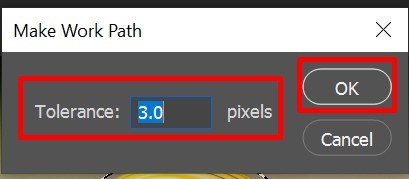
- Bước 8: Chỉnh thông số ở Torenlance

Điều chỉnh thông số
Torenlance là khoảng cách giữa viền của đối tượng và đường Path bạn nên điều chỉnh thông số từ 2-4px. Nếu bạn đặt quá cao đường viền sẽ không bám sát được đối tượng.
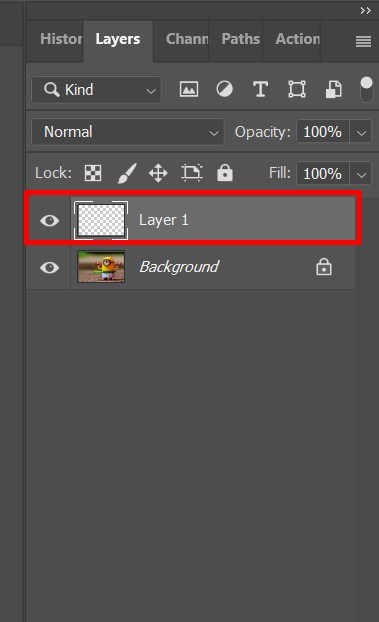
- Bước 9: Tạo một layer mới với tổ hợp phím tắt Ctrl + Alt + Shift + N

Tạo một layer mới
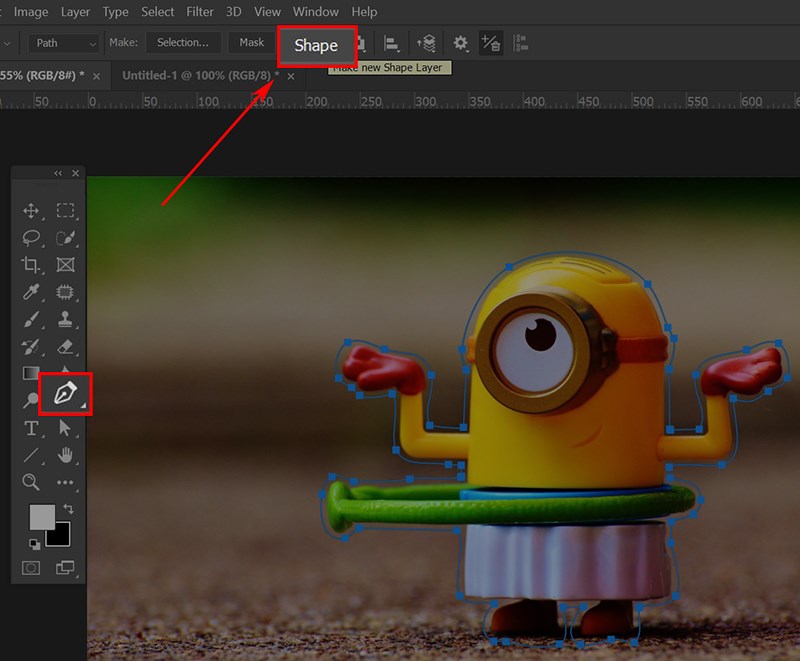
- Bước 10: Chọn Pen > Chọn Shape để mảng được khép kín cho vùng chọn

Dùng Shape để khép kín vùng chọn
- Bước 11: Chọn Shape và thực hiện như hình vẽ

Vẽ đường viền bằng công cụ Shape
Kết quả thu được như hình dưới đây:

Kết quả sau khi thực hiện xong cách vẽ đường thẳng nét đứt trong photoshop
Lưu ý khi vẽ nét đứt trong Photoshop
Để vẽ đường thẳng dạng nét đứt hoặc vùng chọn có dạng nét đứt trong Photoshop không phải là điều dễ dàng, bạn cần phải lưu ý một số điểm sau:
Chọn công cụ tạo nét đứt phù hợp
Photoshop cung cấp cho bạn nhiều công cụ khác nhau để bạn có thể vẽ nét đứt theo ý muốn. Một số công cụ phổ biến nhất là Shape, Brush và công cụ tạo vùng chọn như Rectangular Marquee Tool, Elliptical Marquee Tool, Lasso Tool, Polygonal Lasso Tool,…
Bạn nên chọn công cụ phù hợp với mục đích và yêu cầu thiết kế của mình. Nếu bạn muốn vẽ các hình dạng cơ bản và chính xác, bạn nên sử dụng công cụ Shape. Nếu bạn muốn vẽ tự do và sáng tạo, bạn nên sử dụng công cụ Brush. Nếu bạn muốn tạo ra viền cho một vùng chọn bất kỳ, bạn nên sử dụng công cụ tạo vùng chọn.

Chọn công cụ tạo nét đứt phù hợp
Thiết lập kích thước và độ cứng mềm của bút
Khi bạn sử dụng công cụ Brush để vẽ nét đứt, bạn cần phải thiết lập kích thước và độ cứng mềm của bút. Kích thước của bút sẽ ảnh hưởng đến độ dày của nét đứt, còn độ cứng mềm của bút sẽ ảnh hưởng đến độ mịn của nét đứt.
- Kích thước của bút: Bạn có thể thiết lập kích thước của bút bằng cách sử dụng thanh trượt hoặc nhập giá trị vào ô Size trong hộp thoại Brush Settings. Bạn nên chọn kích thước phù hợp với kích thước của bề mặt làm việc và tỷ lệ của thiết kế. Nếu bạn chọn kích thước quá lớn, nét đứt sẽ trông thô và không tự nhiên. Nếu bạn chọn kích thước quá nhỏ, nét đứt sẽ trông mờ và không rõ ràng.
- Độ cứng mềm của bút: Bạn có thể thiết lập độ cứng mềm của bút bằng cách sử dụng thanh trượt hoặc nhập giá trị vào ô Hardness trong hộp thoại Brush Settings. Độ cứng mềm của bút sẽ quyết định độ lan rộng của nét vẽ. Nếu bạn chọn độ cứng cao, nét vẽ sẽ có biên rõ ràng và không bị phai màu. Ngược lại, nếu bạn chọn độ cứng thấp, nét vẽ sẽ có biên mờ và có hiệu ứng chuyển màu.
Bạn nên chọn độ cứng mềm phù hợp với hiệu ứng bạn muốn tạo ra. Nếu bạn muốn tạo ra nét đứt sắc nét và chính xác, bạn nên chọn độ cứng cao. Nếu bạn muốn tạo ra nét đứt mềm mại và hài hòa, bạn nên chọn độ cứng thấp.

Thiết lập kích thước và độ cứng mềm của bút
Thiết lập khoảng cách giữa các điểm
Khoảng cách giữa các điểm là yếu tố quan trọng để tạo ra hiệu ứng nét đứt trong Photoshop. Khoảng cách giữa các điểm sẽ quyết định độ dài và độ ngắn của các nét đứt, cũng như tỷ lệ giữa các nét đứt và các khoảng trống.
Bạn có thể thiết lập khoảng cách giữa các điểm bằng cách sử dụng các công cụ sau:
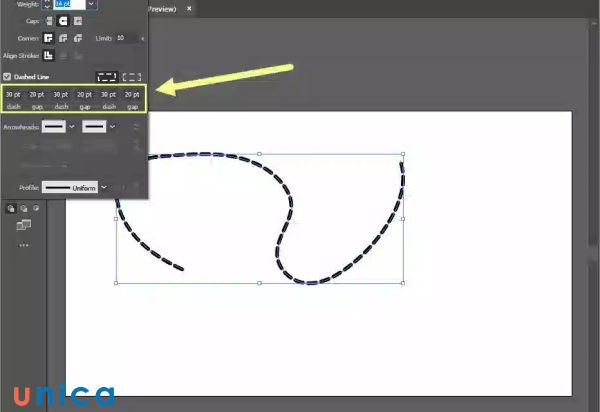
- Công cụ Shape: Bạn có thể thiết lập khoảng cách giữa các điểm bằng cách nhập giá trị vào ô Dash và Gap trong hộp thoại Properties. Dash là thông số hiển thị độ dài của nét đứt, Gap là thông số hiển thị khoảng cách giữa các nét đứt. Bạn có thể nhập các giá trị khác nhau để tạo ra các kiểu nét đứt khác nhau.
- Công cụ Brush: Bạn có thể thiết lập khoảng cách giữa các điểm bằng cách nhập giá trị vào ô Spacing trong hộp thoại Brush Settings. Spacing là thông số hiển thị khoảng cách giữa các điểm vẽ theo phần trăm so với kích thước của bút. Bạn có thể nhập các giá trị khác nhau để tạo ra các kiểu nét đứt khác nhau.
- Công cụ tạo vùng chọn: Bạn có thể thiết lập khoảng cách giữa các điểm bằng cách sử dụng công cụ Stroke. Sau khi tạo ra vùng chọn, bạn nhấn chuột phải và chọn Stroke. Trong hộp thoại Stroke, bạn có thể thiết lập các thông số như màu sắc, độ dày, kiểu nét và vị trí của viền. Bạn có thể chọn kiểu nét là Dashed Line hoặc Dotted Line để tạo ra nét đứt. Bạn cũng có thể nhập giá trị vào ô Dash Length và Gap Length để điều chỉnh độ dài của nét đứt và khoảng cách giữa các nét đứt.
Bạn nên chọn khoảng cách giữa các điểm phù hợp với hiệu ứng bạn muốn tạo ra. Nếu bạn chọn khoảng cách quá lớn, nét đứt sẽ trông rời rạc và không liền mạch. Nếu bạn chọn khoảng cách quá nhỏ, nét đứt sẽ trông như một đường liền và mất đi hiệu ứng.

Thiết lập khoảng cách giữa các điểm trong nét đứt
Chọn màu sắc phù hợp cho nét đứt
Màu sắc của nét đứt là yếu tố quan trọng để tạo ra sự tương phản và hài hòa khi bạn tạo đường nét đứt trong photoshop. Bạn có thể chọn màu sắc cho nét đứt bằng cách sử dụng các công cụ sau:
- Công cụ Shape: Bạn có thể chọn màu sắc cho viền của hình dạng bằng cách nhấn vào biểu tượng Stroke Color trong hộp thoại Properties. Bạn có thể chọn màu sắc từ bảng màu hoặc nhập mã màu theo chuẩn RGB hoặc HEX.
- Công cụ Brush: Bạn có thể chọn màu sắc cho bút vẽ bằng cách nhấn vào biểu tượng Foreground Color trong thanh công cụ. Bạn có thể chọn màu sắc từ bảng màu hoặc nhập mã màu theo chuẩn RGB hoặc HEX.
- Công cụ tạo vùng chọn: Bạn có thể chọn màu sắc cho viền của vùng chọn bằng cách nhấn vào biểu tượng Color trong hộp thoại Stroke. Bạn có thể chọn màu sắc từ bảng màu hoặc nhập mã màu theo chuẩn RGB hoặc HEX.
Bạn nên chọn màu sắc phù hợp với mục tiêu và ngữ cảnh của thiết kế của mình. Bạn có thể tham khảo các nguyên tắc về lý thuyết màu sắc để tạo ra sự kết hợp hợp lý và hấp dẫn giữa các màu sắc. Một số nguyên tắc cơ bản là:
- Sử dụng màu sắc đối lập: Đây là nguyên tắc cho phép bạn tạo ra sự nổi bật và tương phản cho nét đứt so với nền. Bạn có thể sử dụng các cặp màu đối lập như đỏ - xanh lá, vàng - tím, cam - xanh dương,… để tạo ra hiệu ứng này.
- Sử dụng màu sắc liên quan: Đây là nguyên tắc cho phép bạn tạo ra sự hài hòa và thống nhất cho nét đứt với các thành phần khác trong thiết kế. Bạn có thể sử dụng các màu sắc liên quan như các màu cùng tông, cùng sắc, cùng độ sáng,… để tạo ra hiệu ứng này.
- Sử dụng màu sắc trung tính: Đây là nguyên tắc cho phép bạn tạo ra sự cân bằng và thanh lịch cho nét đứt. Bạn có thể sử dụng các màu sắc trung tính như trắng, đen, xám, nâu,… để tạo ra hiệu ứng này.

Chọn màu sắc phù hợp với nét đứt
Sử dụng chế độ trộn màu (blending modes)
Chế độ trộn màu là một tính năng của Photoshop cho phép bạn điều chỉnh cách thức các lớp (layers) khác nhau tương tác với nhau về mặt màu sắc. Bạn có thể sử dụng chế độ trộn màu để tạo ra các hiệu ứng khác biệt và độc đáo cho nét đứt của bạn.
Bạn có thể thiết lập chế độ trộn màu bằng cách sử dụng các công cụ sau:
- Công cụ Shape: Thiết lập chế độ trộn màu cho viền của hình dạng bằng cách nhấn vào biểu tượng Stroke Options trong hộp thoại Properties. Trong hộp thoại Stroke Options, bạn có thể chọn chế độ trộn màu từ danh sách Blend Mode.
- Công cụ Brush: Thiết lập chế độ trộn màu cho bút vẽ bằng cách nhấn vào biểu tượng Mode trong thanh công cụ. Bạn có thể chọn chế độ trộn màu từ danh sách Mode.
- Công cụ tạo vùng chọn: Thiết lập chế độ trộn màu cho viền của vùng chọn bằng cách nhấn vào biểu tượng Blending Options trong hộp thoại Stroke. Trong hộp thoại Blending Options, bạn có thể chọn chế độ trộn màu từ danh sách Blend Mode.

Dùng chế độ trộn màu khi tạo nét đứt
Sử dụng layers và masks
Layers (lớp) và masks (mặt nạ) là hai tính năng quan trọng của Photoshop, cho phép bạn quản lý và chỉnh sửa các thành phần khác nhau trong thiết kế của bạn một cách dễ dàng và linh hoạt. Bạn có thể sử dụng layers và masks để tạo ra các hiệu ứng khác biệt và phức tạp cho nét đứt của bạn.
Thử nghiệm và điều chỉnh
Sau khi bạn đã thiết lập các thông số cho nét đứt trong Photoshop, bạn nên thử nghiệm và điều chỉnh để tạo ra hiệu ứng phù hợp với ý tưởng và mục đích của thiết kế của bạn. Bạn có thể sử dụng các công cụ sau:
- Công cụ Move: Bạn có thể sử dụng công cụ Move để di chuyển, xoay, biến dạng, thu phóng hoặc thay đổi kích thước của nét đứt. Bạn có thể nhấn vào biểu tượng Move trong thanh công cụ và kéo thả nét đứt trên bề mặt làm việc. Bạn cũng có thể nhấn phím Ctrl (Windows) hoặc Command (Mac) để hiển thị các điểm điều khiển xung quanh nét đứt và thực hiện các thao tác trên.
- Công cụ Transform: Bạn có thể sử dụng công cụ Transform để biến đổi hình dạng của nét đứt. Bạn có thể nhấn tổ hợp phím Ctrl + T (Windows) hoặc Command + T (Mac) để kích hoạt chế độ Transform. Sau đó, bạn có thể chọn các tùy chọn như Scale, Rotate, Skew, Distort, Perspective hoặc Warp từ thanh công cụ hoặc menu Edit.
- Công cụ Eraser: Bạn có thể sử dụng công cụ Eraser để xóa bỏ một phần hoặc toàn bộ của nét đứt. Bạn có thể nhấn vào biểu tượng Eraser trong thanh công cụ và kéo chuột trên nét đứt. Bạn có thể thiết lập kích thước, độ cứng, khoảng cách và chế độ trộn màu của công cụ Eraser trong hộp thoại Brush Settings.
- Công cụ Pen: Bạn có thể sử dụng công cụ Pen để chỉnh sửa đường cong của nét đứt. Bạn có thể nhấn vào biểu tượng Pen trong thanh công cụ và chọn chế độ Path. Sau đó, bạn có thể nhấn vào các điểm trên nét đứt và kéo các điểm điều khiển để tạo ra các đường cong mong muốn.
Lưu ý rằng khi bạn sử dụng các công cụ này, bạn nên tạo ra một layer mới cho nét đứt để không làm ảnh hưởng đến các thành phần khác trong thiết kế của bạn. Bạn cũng nên lưu lại file Photoshop với định dạng PSD để có thể chỉnh sửa lại sau này.

Thử nghiệm và điều chỉnh
Kết luận
Đây là một số lưu ý khi vẽ nét đứt trong Photoshop mà tôi đã tìm hiểu từ các nguồn thông tin từ kết quả tìm kiếm web của tôi. Hy vọng bạn sẽ hài lòng với nội dung chi tiết mà tôi đã viết cho bạn. Nếu bạn đọc quan tâm nhanh tay đăng ký khoá học Photoshop trên Unica để có thể học và làm việc cùng các chuyên gia nhiều năm kinh nghiệm trong lĩnh vực bật mí các mẹo hay, thủ thuật giúp rút ngắn thời gian thiết kế và giúp cho bản thiết kế của bạn chất lượng nhất, mời bạn đọc cùng tham khảo.
Chúc bạn thành công!