Bạn có thể sử dụng Photoshop để tạo ra nhiều sản phẩm đồ họa khác nhau, từ ảnh, banner, poster, logo, web, tạp chí, sách,… Trong quá trình thiết kế, bạn sẽ cần vẽ nhiều hình khác nhau, trong đó hình vuông và hình chữ nhật là hai hình thường xuyên được sử dụng. Vậy làm thế nào để vẽ hình chữ nhật trong Photoshop một cách đơn giản và nhanh chóng? Bài viết này sẽ hướng dẫn bạn các cách vẽ hình chữ nhật trong uwnsg dujng Photoshop bằng các công cụ khác nhau, cũng như một số lưu ý khi vẽ hình chữ nhật.
Cách vẽ hình chữ nhật trong Photoshop
Để vẽ hình chữ nhật trong Photoshop, bạn có thể sử dụng công cụ Rectangle tool, Rectangular Marquee Tool hoặc Pentool. Cách sử dụng từng công cụ chi tiết sẽ được giới thiệu ở phần dưới đây:
Cách sử dụng rectangle tool trong photoshop để vẽ hình chữ nhật, hình vuông
Rectangle tool là công cụ vẽ hình chữ nhật có sẵn trong thanh công cụ Toolbox của Photoshop. Bạn có thể sử dụng công cụ này để vẽ hình chữ nhật hoặc hình vuông một cách dễ dàng và nhanh chóng. Các bước thực hiện như sau:
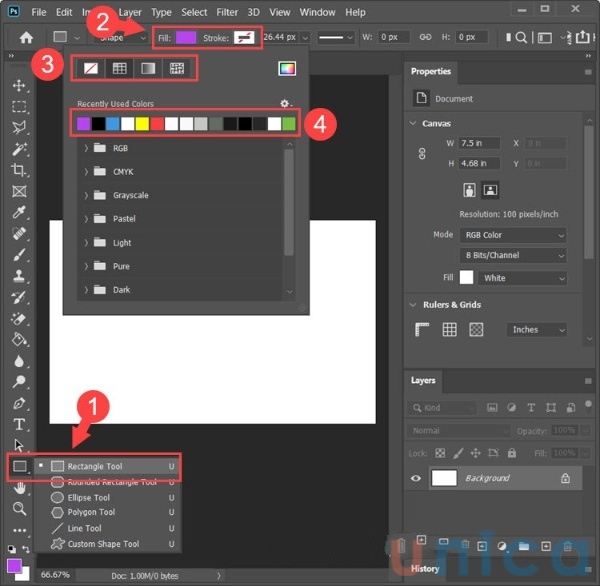
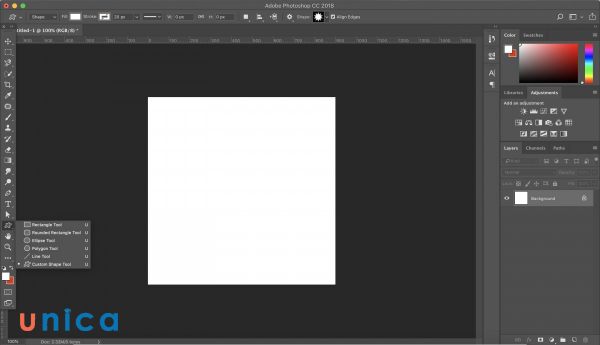
- Bước 1: Trước tiên, chọn công cụ Rectangle Tool (1) => nhấn vào Fill (đổ màu nền) hoặc Stroke (đổ màu viền) (2). Tiếp đến, chọn kiểu màu sắc phù hợp (3) từ trái phải là No Fill (không màu), Pattern (hoạ tiết), Solid Color (màu đơn sắc), Gradient (màu chuyển sắc). Sau đó, bạn chọn bảng màu phù hợp (4) để hoàn tất.

Chọn công cụ Retangle trong Photoshop
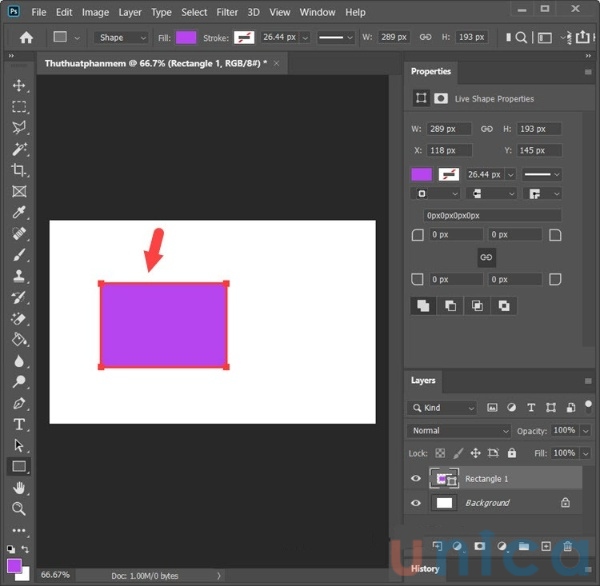
Để khởi tạo hình chữ nhật, hình vuông thì bạn nhấn và giữ chuột trái trên màn hình làm việc trên Photoshop để tạo hình.

Khởi tạo hình chữ nhật trong photoshop
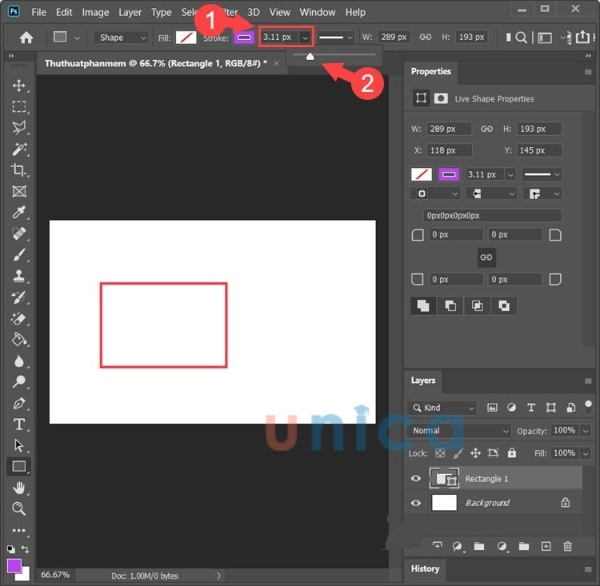
- Bước 2: Để có thể tạo hình vẽ với viền bao quanh, bạn thiết lập Fill là No Fill và Stroke là Solid Color (tuỳ chọn). Tiếp đến, bạn nhấn vào Width (1) bên cạnh mục Stroke và kéo thanh trượt (2) để điều chỉnh độ dày của viền hình chữ nhật.

Tạo hình vẽ chữ nhật với viền bao quanh
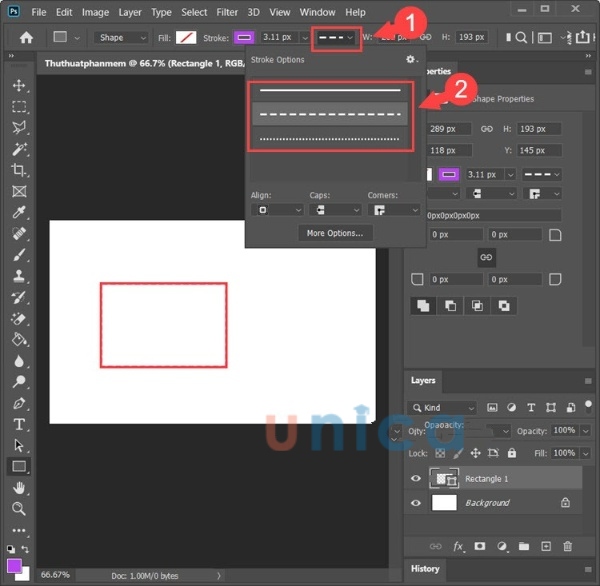
- Bước 3: Muốn tạo đường kẻ dạng nét đứt hoặc thẳng, bạn click vào phần Stroke type (1) => chọn mẫu đường kẻ (2).

Tùy chọn dạng nét đứt hay nét thẳng
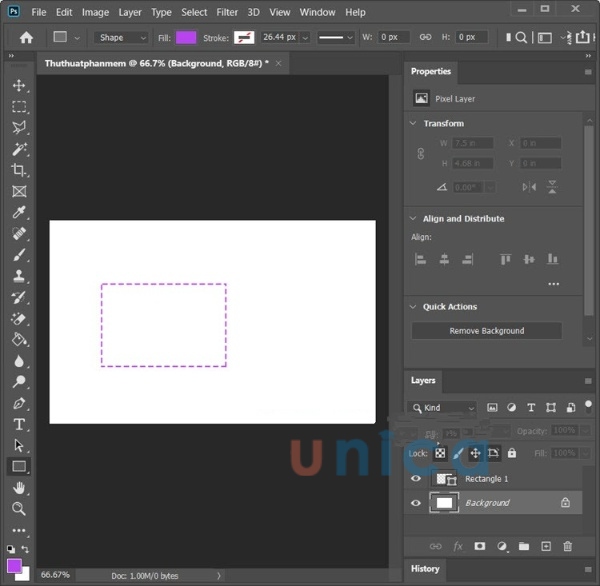
Như vậy, bạn sẽ thu được kết quả là hình chữ nhật hoặc hình vuông với viền kẻ như mong muốn.

Kết quả sau khi thực hiện
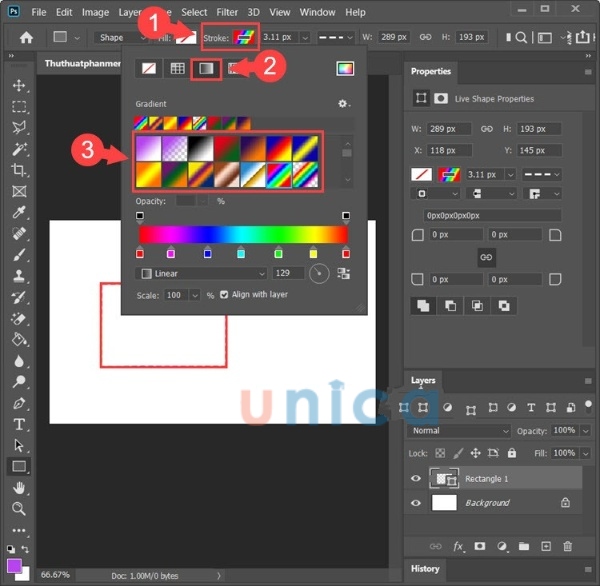
- Bước 4: Để tạo cho viền kẻ độc đáo hơn, bạn hãy nhấn chọn Stroke (1) => Gradient (2) => chọn mẫu màu Gradient (3).

Khởi tạo viền màu sắc
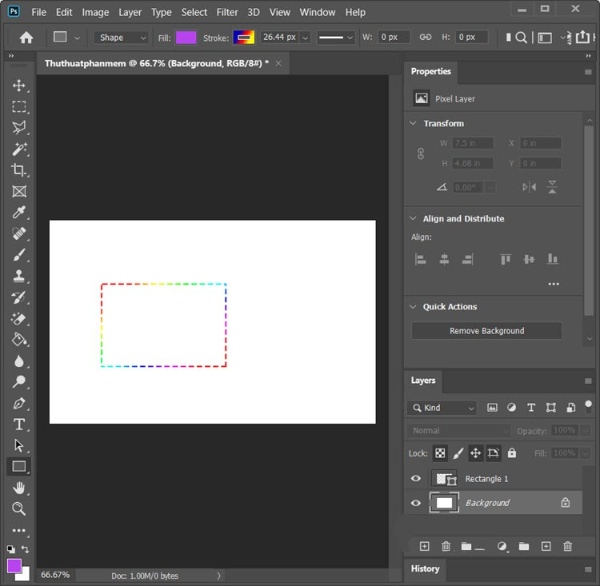
Kết quả, bạn sẽ thu được viền hình chữ nhật với hiệu ứng màu sắc như dưới đây.

Kết quả sau khi thực hiện
Thành thạo Photoshop với khóa học Photoshop Online chuyên nghiệp. Khóa học giúp bạn thành thạo ghép ảnh, thiết kế ảnh, banner, poster, chỉnh sửa hình ảnh dễ dàng. Đăng ký ngay.

Cách vẽ hình vuông, hình chữ nhật bằng công cụ Rectangular Marquee Tool
Rectangular Marquee Tool là công cụ tạo vùng chọn hình chữ nhật trong Photoshop. Bạn có thể sử dụng công cụ này để vẽ hình vuông hoặc hình chữ nhật bằng cách tạo vùng chọn và đổ màu cho vùng chọn đó. Các bước vẽ hình chữ nhật trong photoshop như sau:
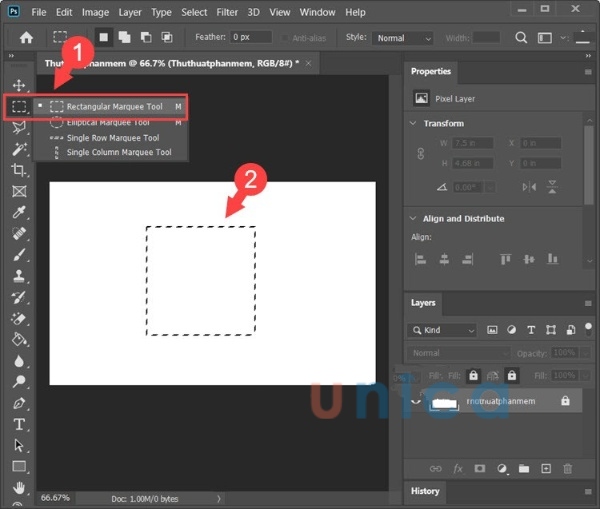
- Bước 1: Để vẽ được hình vuông trong Photoshop, bạn hãy mở phần mềm và chọn mục Rectangular Marquee Tool => nhấn chuột trái và khoanh vùng chọn (2) trên màn hình làm việc.

Chọn mục Rectangular Marquee Tool
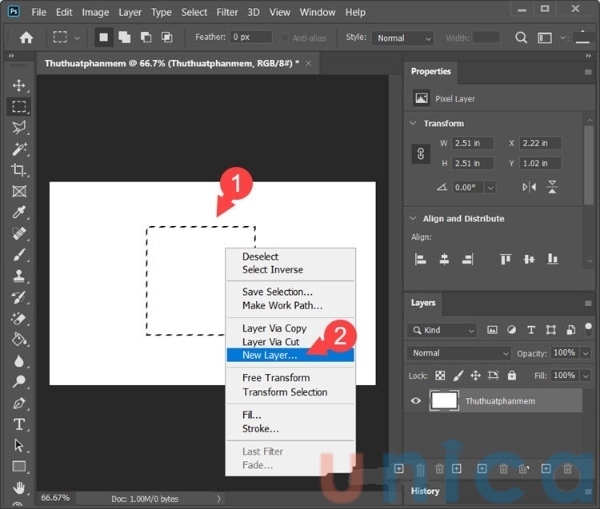
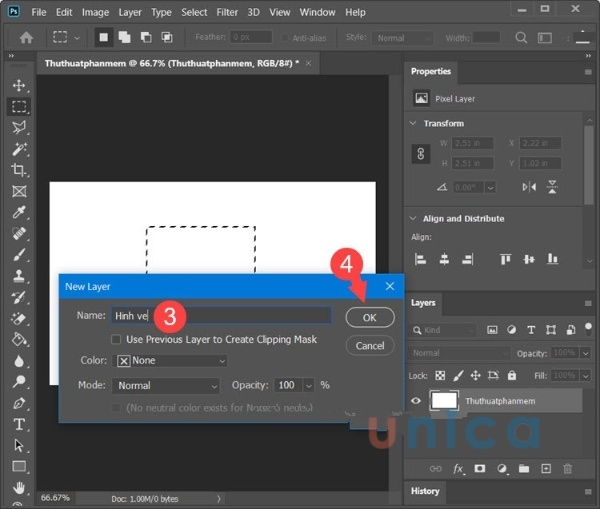
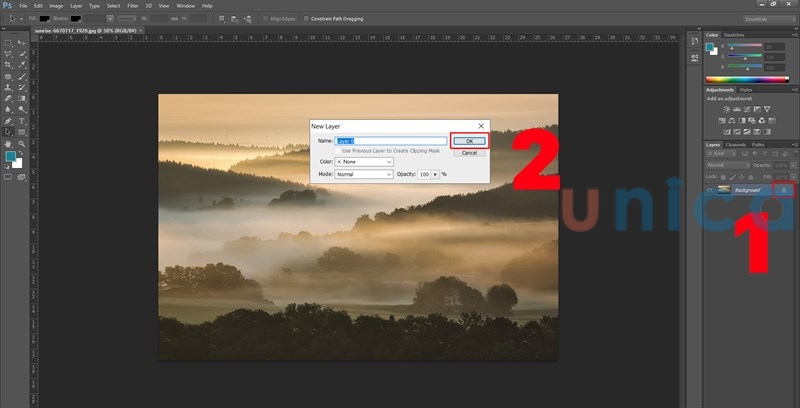
- Bước 2: Nhấn nút Newlayer để mở không gian làm việc mới.

Đặt tên cho Layer mới

Nhấn OK
- Bước 3: Bạn tiếp tục nhấn chuột phải vào vùng chọn (1) => Chọn Fill (đổ màu nền) hoặc Stroke (đổ màu nền) (2). Trong ví dụ này, mình sẽ chọn Fill (đổ màu nền).

Chọn Fill
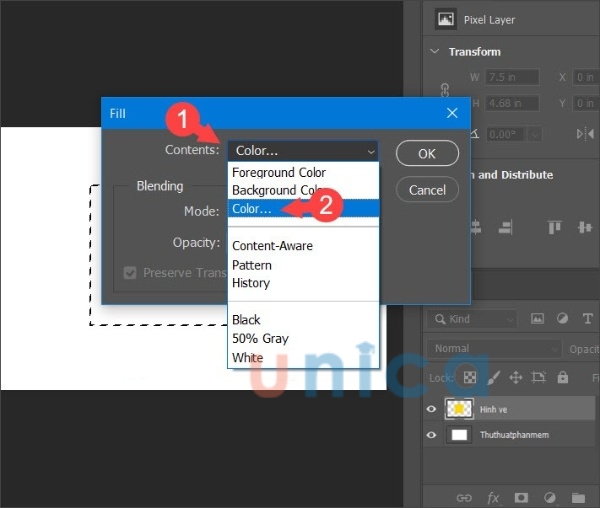
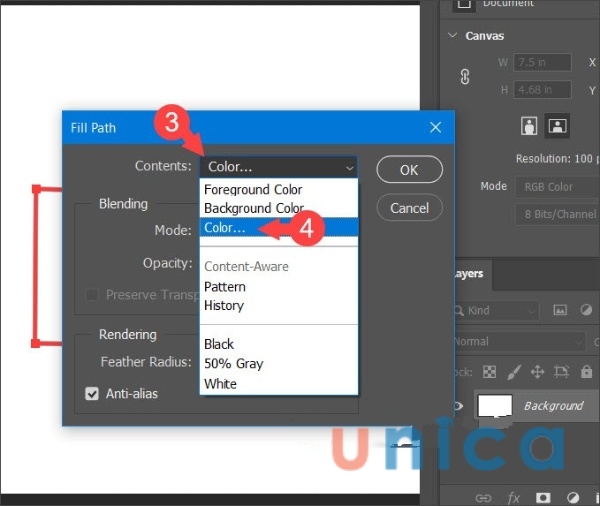
- Bước 4: Khi hộp thoại Fill hiện lên, bạn click vào Contents (1) => Color... (2).

Chọn Color...
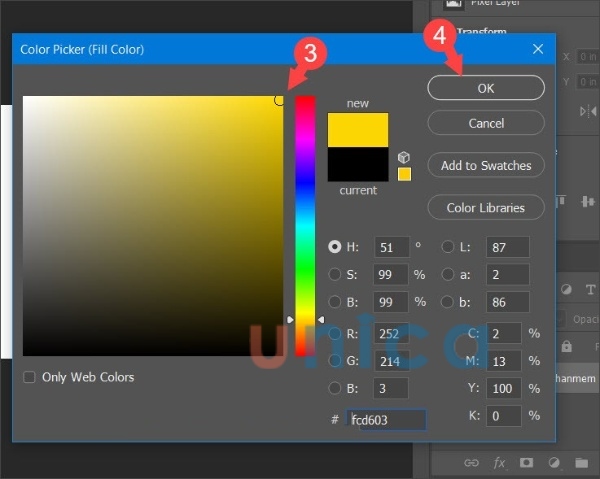
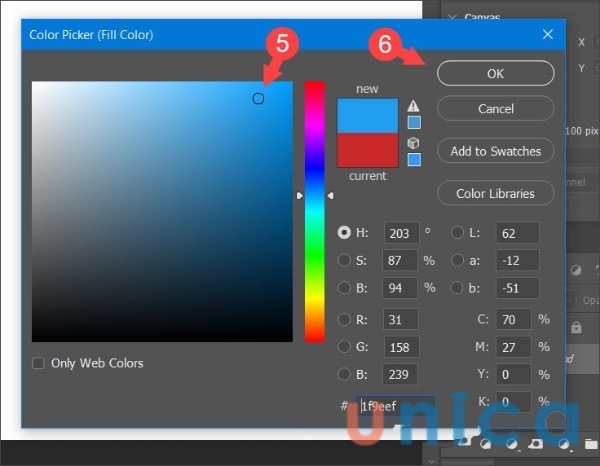
Khi bảng hộp thoại Color Picker xuất hiện, bạn hãy chọn màu sắc mà mình thích (3) => OK (4).

Nhấn chọn OK
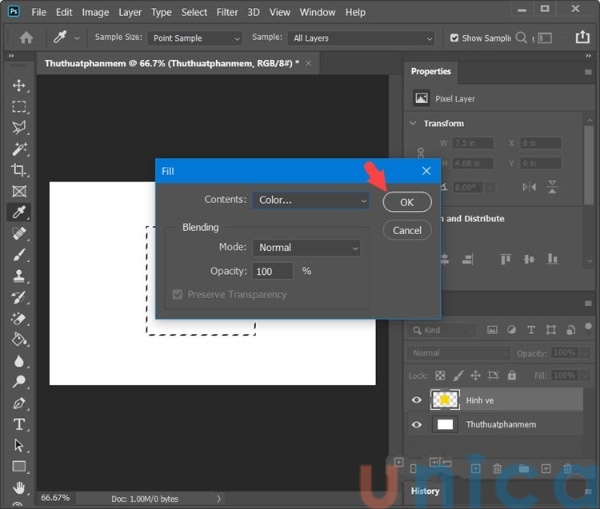
Sau khi chọn màu xong, hộp thoại Fill sẽ lại xuất hiện. Bạn nhấn OK để hoàn tất.

Nhấn chọn OK
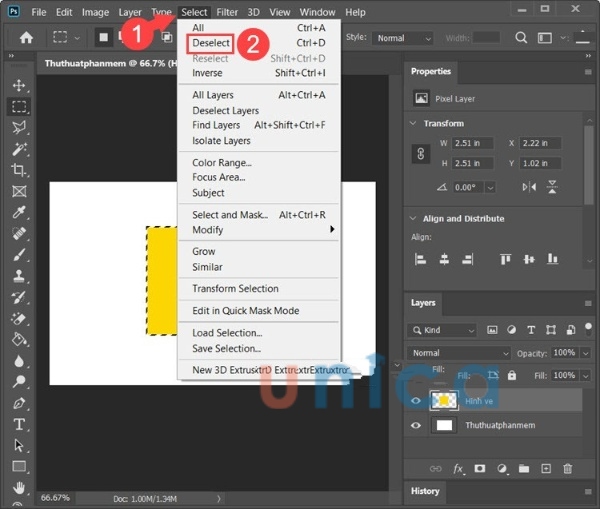
- Bước 5: Bạn click vào Select (1) => Deselect (2).

Chọn Deselect
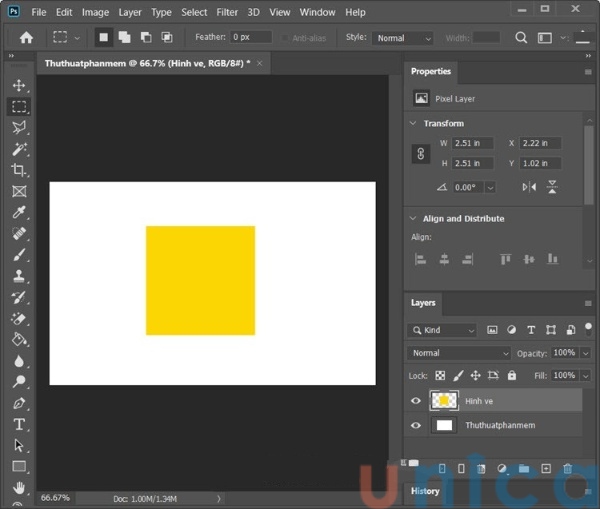
Và cuối cùng bạn đã có một mẫu hình vuông với màu nền độc đáo dành riêng cho mình.

Kết quả tạo hình
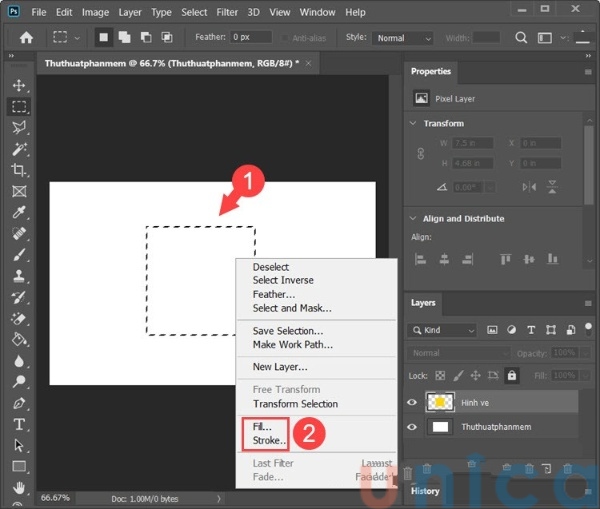
Trong trường hợp bạn muốn khởi tạo hình vuông, chữ nhật với viền bao quanh mà không cần phải có màu nền thì bạn hãy thực hiện thao tác lại Bước 1, Bước 2 ở hướng dẫn trên và làm theo thứ tự các bước tiếp theo.
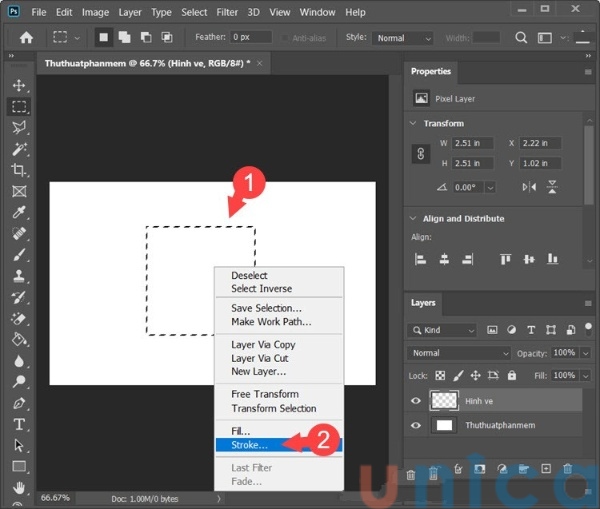
- Trước tiên, bạn nhấn chuột phải chọn vào vùng chọn (1) => chọn Stroke (2).

Chọn Stroke
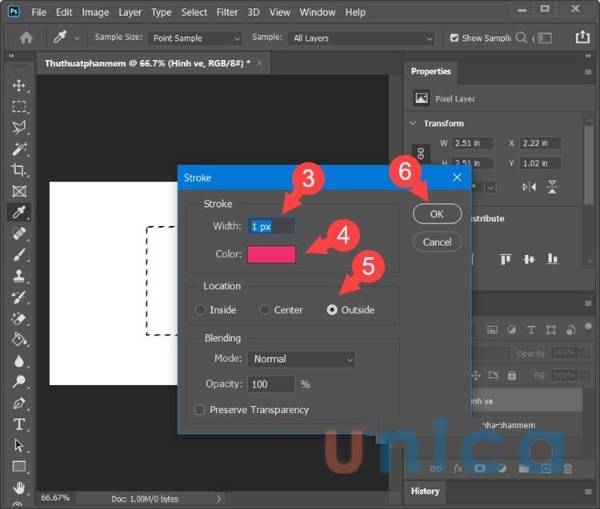
- Tiếp đến, hãy thiết lập độ dày của viền (3) và mức độ dày tuỳ thuộc vào độ phân giải ảnh. Nhớ là bạn chỉ nên thiết lập độ dày khoảng 1 - 3 pixels là đủ. Để chọn màu viền, bạn thiết lập trong mục Color (4). Phần Location, bạn chọn Outside (5) để phần viền tô màu đẩy ra phía bên ngoài và chọn OK (6) để hoàn tất.

Chọn OK
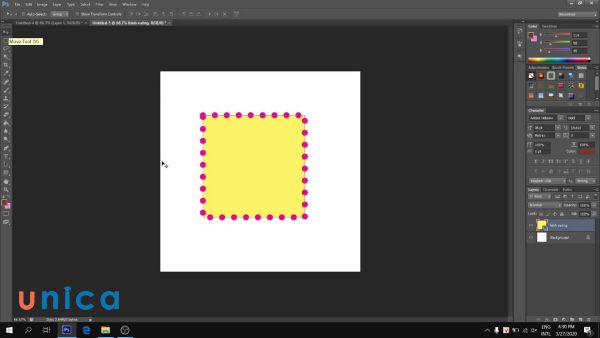
Nhấn tổ hợp phím Ctrl + D để bỏ vùng chọn và thu được hình vuông với viền màu sắc như hình dưới đây.

Kết quả thu được hình vuông với viền màu sắc
>>> Xem thêm: Clipping mask là gì? Cách sử dụng Clipping Mask trong Photoshop
Vẽ hình chữ nhật, hình vuông bằng công cụ Pentool
Pentool là công cụ vẽ đường cong trong Photoshop. Bạn có thể sử dụng công cụ này để vẽ hình vuông hoặc hình chữ nhật bằng cách vẽ các đường thẳng nối với nhau. Các bước vẽ hình chữ nhật trong photoshop như sau:
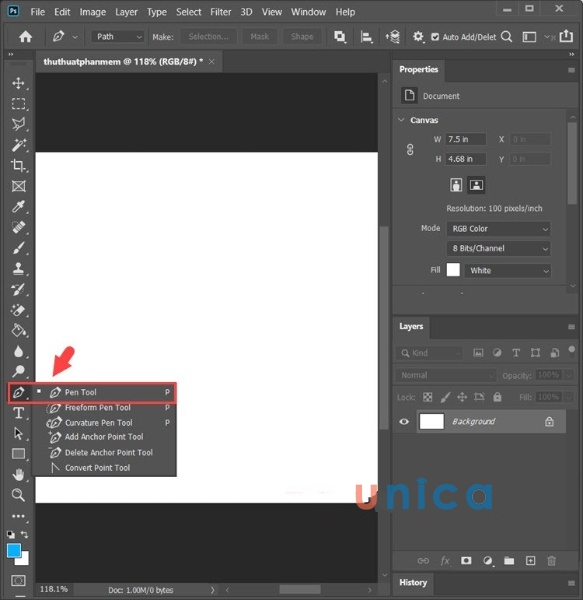
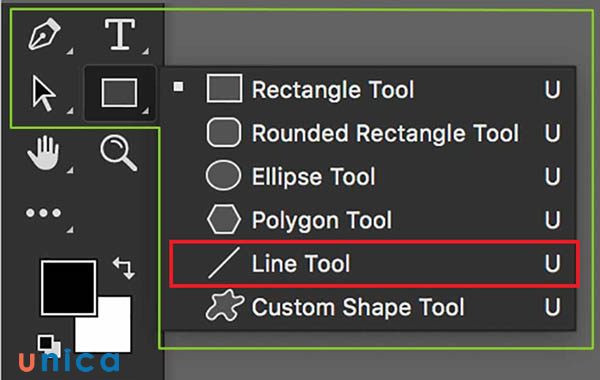
- Bước 1: Bạn mở chọn công cụ Pentool trong Photoshop như hình vẽ.

Mở công cụ Pentool trong photoshop
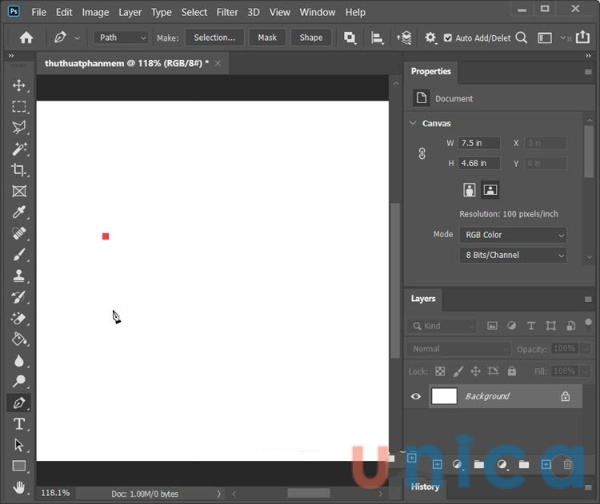
Tiếp đến, bạn nhấn chuột trái vào 1 điểm bất kì trên giao diện màn hình photoshop để chọn làm điểm đầu.

Click chuột trái vào điểm bất kỳ để trọn điểm đầu
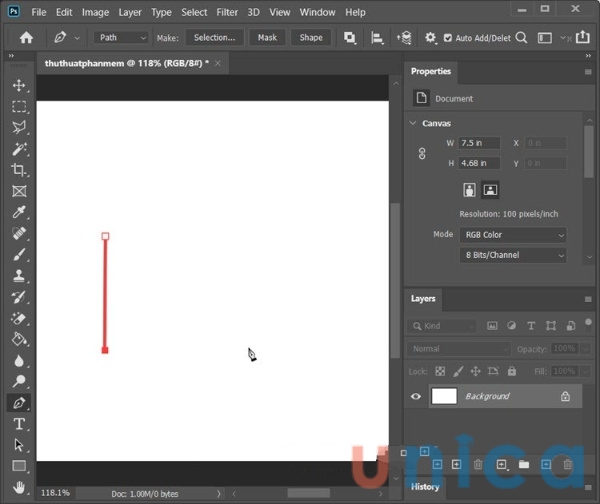
Bạn đo và click chuột thêm một vị trí khác để có thể tạo thành 1 đường thẳng. Sau đó, bạn tiếp tục tạo thêm các đường thẳng còn lại.

Click chọn thêm một vị trí khác để tạo thành đường thẳng
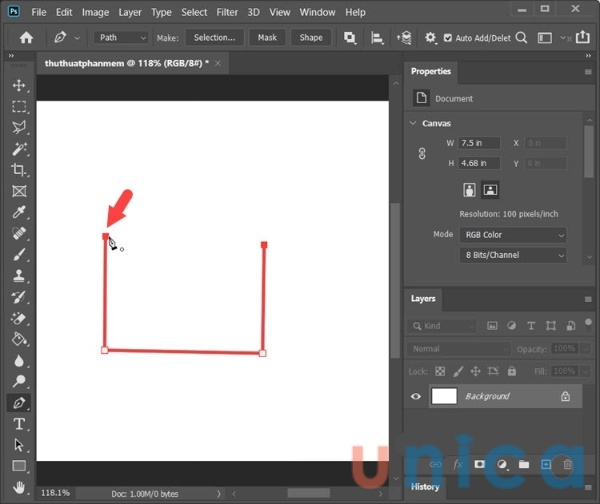
Đến đường thẳng cuối cùng, bạn click chọn vào điểm đầu để khoá hình vẽ lại.

Click chọn vào điểm đầu để khóa lại
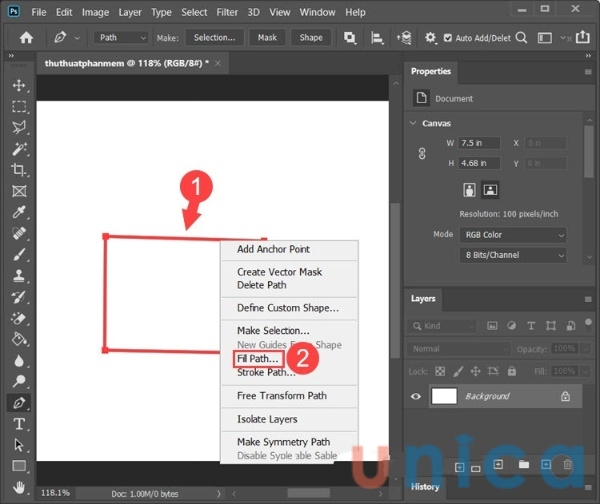
- Bước 2: Bạn click chuột phải giống như gợi ý trong hình vẽ (1) => Fill Path (2).

Click chuột phải giống gợi ý của hình vẽ
Tiếp theo, bạn nhấp chuột vào mục Contents (3) => Color... (4).

Nhấp chuột vào Contents (3) => Color... (4)
Chọn màu sắc (5) => OK (6)

Chọn màu sắc (5) => OK (6)
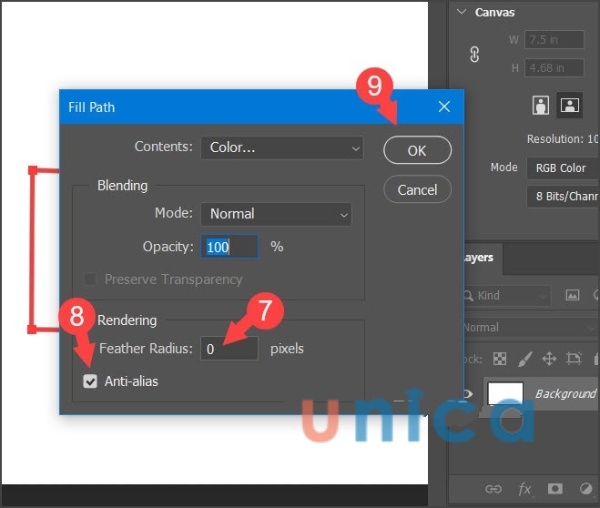
Đặt Feather Radius (7) bằng 0 và tích chọn Anti-alias (8) để khử răng cưa cho viền của hình ảnh. Tiếp theo, bạn nhấn OK (9).

Thiết lập Feather Radius (7) bằng 0 và tích chọn Anti-alias (8) để khử răng cưa cho viền
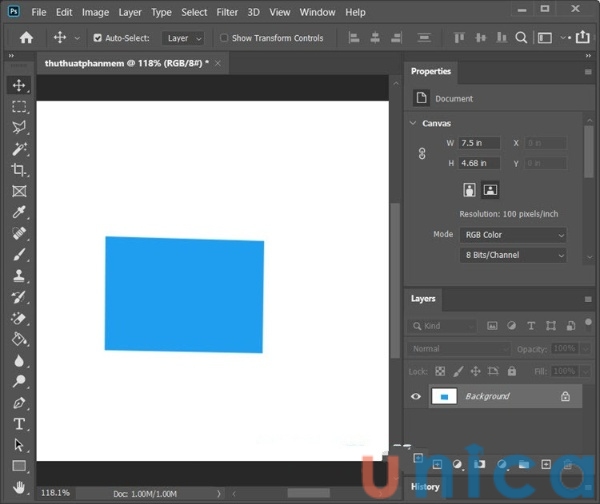
Kết quả là bạn đã có một hình chữ nhật như ý. Với cách này, bạn cần phải căn chỉnh chính xác trong lúc thêm đường thẳng thì hình ảnh mới đẹp không thì hình sẽ hơi méo như trong bài viết.

Kết quả sau khi thực hiện
Trong trường hợp bạn muốn tạo hình chữ nhật, vuông mà không cần có màu nền thì bạn hãy thực hiện lại Bước 1 và thao tác sau:
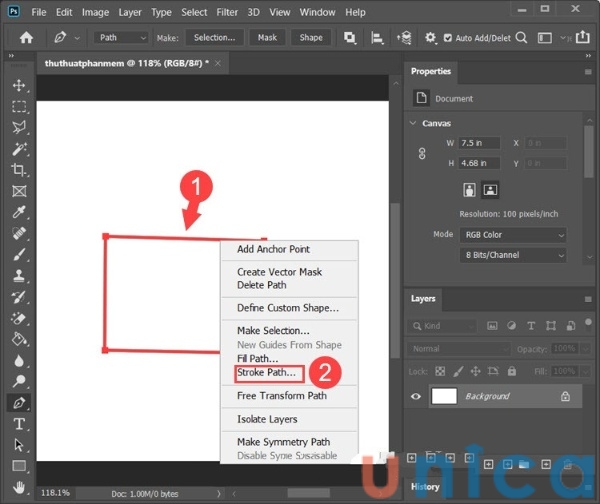
- Click chuột phải làm theo hướng dẫn như hình vẽ (1) => Stroke Path...(2)

Chọn Stroke Path trong photoshop
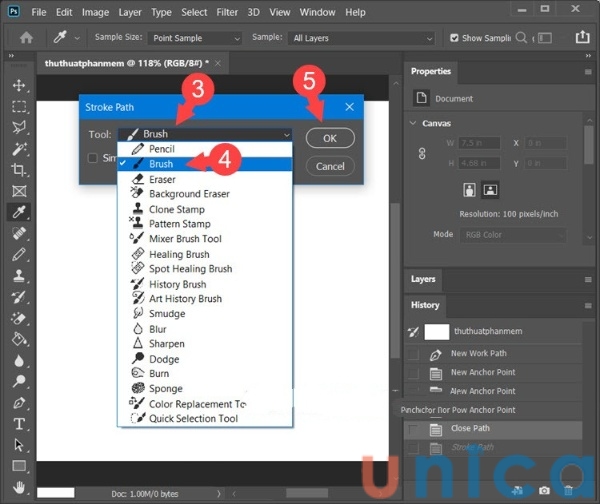
- Click vào Tool (3) => chọn Brush (4) => OK (5).

Vào Tool (3) => chọn Brush (4) => OK (5)
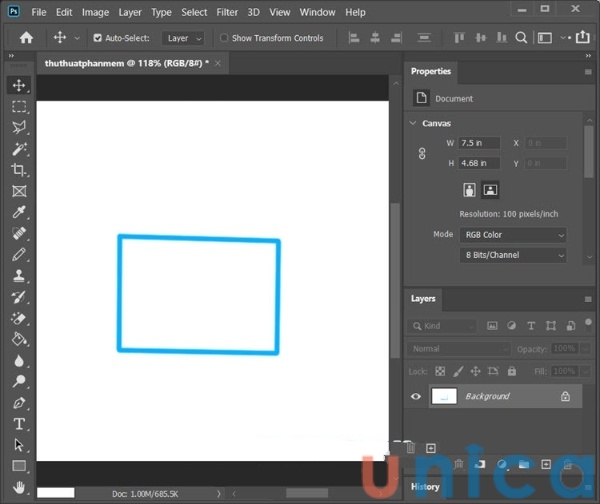
Kết quả là, chúng ta đã có hình chữ nhật đẹp được vẽ ra bằng Pen Tool.

Đây là kết quả sau khi thực hiện vẽ xong
Lưu ý: Nếu như mẫu Brush không đúng như ý bạn thì trước khi tạo Stroke Path, bạn hãy vào chọn công cụ Brush, click chuột phải vào màn hình và thiết lập Size, Hardness (nên để 100%) và chọn mẫu brush Soft Round. Sau đó, bạn click vào Pen Tool và tạo Stroke Path bình thường.
Cách vẽ hình chữ nhật bo góc trong photoshop
Nếu bạn thấy một bức hình có 4 góc cạnh nhìn quá đơn điệu và thô cứng, bạn có thể bo tròn những góc này lại để bức ảnh được mềm mại và bắt mắt hơn. Cách bo góc vùng chọn trong photoshop cho hình chữ nhật cũng rất đơn giản với các bước như sau:
- Bước 1: Mở bức ảnh mà bạn muốn vẽ hình chữ nhật bo tròn góc trong công cụ photoshop.

Chọn hình cần bo tròn góc trong photoshop
- Bước 2: Nếu layer có hình ổ khóa, bạn hãy nhấn đúp chuột trái để mở khóa.

Mở khóa layer nếu layer bị khóa
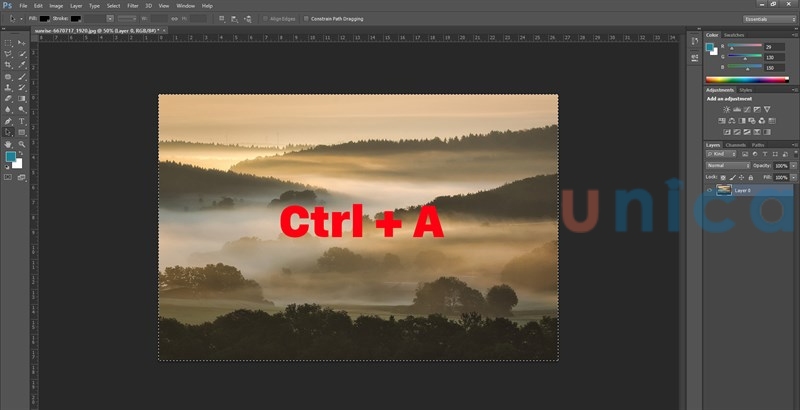
- Bước 3: Tiếp theo, để bo tròn góc trong Photoshop, hãy nhấn giữ tổ hợp phím Ctrl + A, đồng thời click chuột trái vào layer cần bo tròn 4 góc đó.

Nhấn giữ phím Ctrl + A, đồng thời click chuột trái vào layer cần bo tròn 4 góc
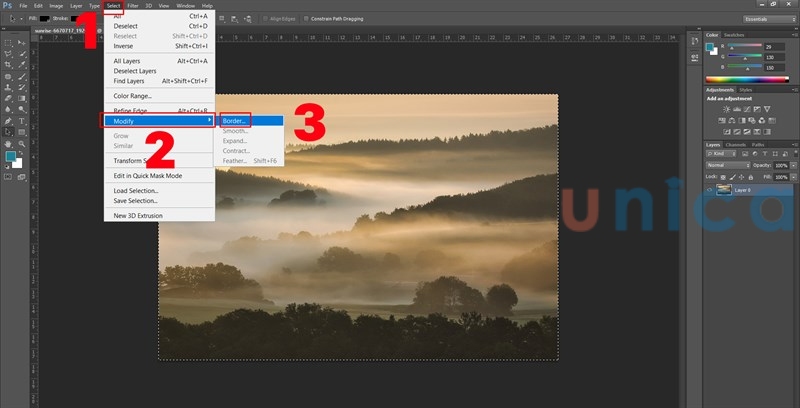
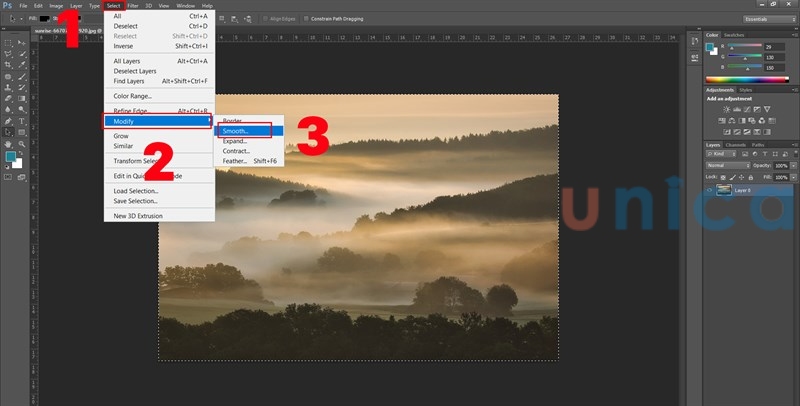
- Bước 4: Bây giờ, vùng ảnh sẽ được chọn và bao xung quanh bởi những đường viền đứt đoạn. Bạn hãy chọn Select > Modify > Border

Chọn Select > Modify > Border
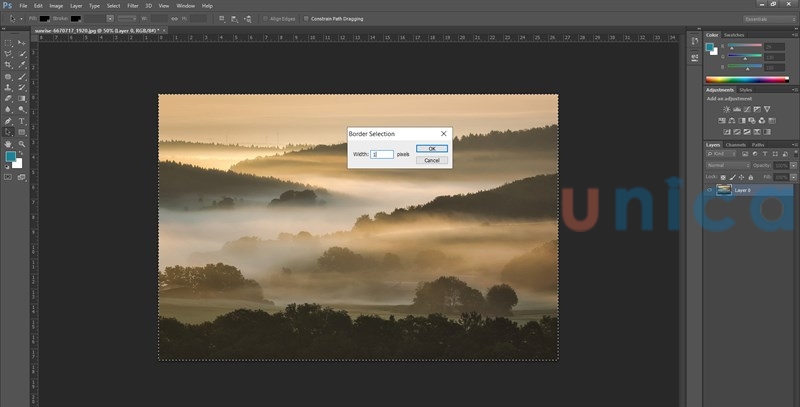
- Bước 5: Tiếp đến, bạn hãy chọn các thông số bo tròn góc, nếu chọn số càng lớn thì góc. Điều chỉnh Pixel, bạn có thể để mặc định là 1.

Điều chỉnh thông số pixel
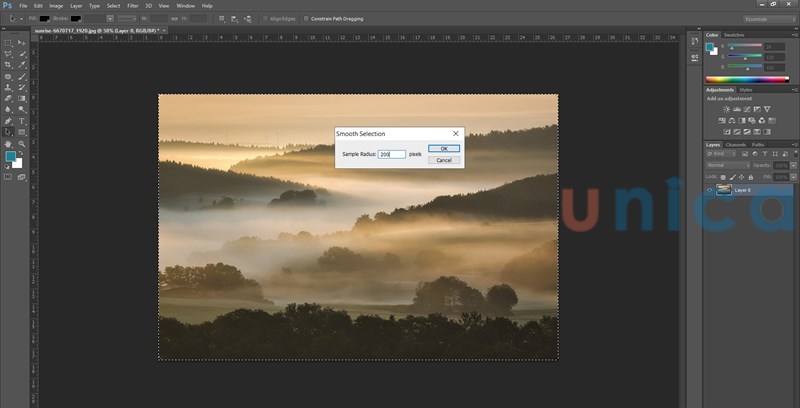
- Bước 6: Quay trở lại Select -> chọn Modify -> rồi chọn Smooth để tiến hành bo góc vùng chọn bạn sẽ thấy đường viền xung quanh ảnh đã bo tròn lại.

Quay trở lại Select -> chọn Modify -> rồi chọn Smooth
- Bước 7: Điều chỉnh lại thông số pixel tương ứng với độ bo góc và nhấn nút OK
Pixel càng lớn thì độ bo góc càng lớn, bạn chỉnh kích thước sao cho phù hợp với ảnh.

Điều chỉnh lại thông số pixel và nhấn OK
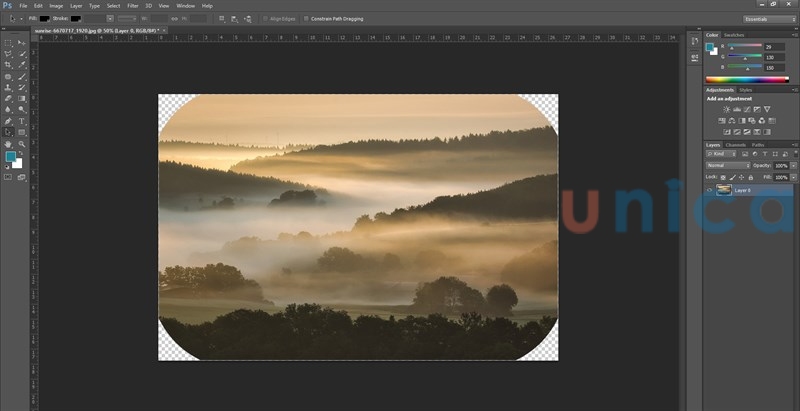
- Bước 8: Tiếp theo, bạn nhấn phím Delete để xóa 4 góc dư. Vậy là chúng ta đã hoàn thành bo tròn góc trong công cụ Photoshop.

Chỉ với vài thao tác đơn giản bạn có thể bo tròn góc trong Photoshop
Lưu ý khi vẽ hình chữ nhật trong Photoshop
Khi vẽ hình chữ nhật trong Photoshop, bạn nên lưu ý chọn công cụ phù hợp, chọn chế độ vẽ và đường kẻ, chọn kiểu đường kẻ, chọn độ dày cho đường kẻ cũng như những lưu ý khác sau đây:
Dùng công cụ phù hợp
Bạn nên chọn công cụ vẽ hình chữ nhật phù hợp với mục đích và yêu cầu của mình. Nếu bạn muốn vẽ hình chữ nhật đơn giản và nhanh chóng, bạn có thể sử dụng công cụ Rectangle tool hoặc Rectangular Marquee Tool. Nếu bạn muốn vẽ hình chữ nhật có góc bo tròn, bạn có thể sử dụng công cụ Rounded Rectangle tool. Nếu bạn muốn vẽ hình chữ nhật có đường cong phức tạp, bạn có thể sử dụng công cụ Pentool.

Chọn công cụ vẽ hình chữ nhật phù hợp với mục đích và yêu cầu của mình
Chọn Chế Độ Vẽ (Fill) và Đường Kẻ (Stroke)
Bạn nên chọn chế độ vẽ và đường kẻ cho hình chữ nhật theo ý thích và phong cách của mình. Bạn có thể chọn không màu, màu đơn sắc, màu chuyển sắc hoặc hoạ tiết cho nền và viền của hình chữ nhật. Bạn cũng có thể điều chỉnh độ dày và kiểu đường kẻ cho viền của hình chữ nhật.
Chọn Kiểu Đường Kẻ
Bạn nên chọn kiểu đường kẻ cho viền của hình chữ nhật theo mục đích và hiệu ứng mong muốn. Bạn có thể chọn đường kẻ liền, đứt, gạch ngang, gạch dọc, gạch chéo hoặc các kiểu khác. Bạn cũng có thể tùy chỉnh khoảng cách giữa các đoạn đường kẻ.

Chọn kiểu đường kẻ cho viền của hình chữ nhật theo mục đích và hiệu ứng mong muốn
Chọn Độ Dày Đường Kẻ
Bạn nên chọn độ dày đường kẻ cho viền của hình chữ nhật theo kích thước và tỉ lệ của hình. Bạn có thể nhập giá trị theo đơn vị pixel (px), inch (in), centimeter (cm) hoặc milimeter (mm). Bạn nên lựa chọn độ dày phù hợp để tạo ra sự cân bằng và hài hòa cho hình chữ nhật.
Sử Dụng Công Cụ Biến Đổi
Bạn nên sử dụng công cụ biến đổi để điều chỉnh kích thước, xoay, lệch, xoắn, biến dạng hoặc biến thái hình chữ nhật theo ý muốn. Bạn có thể truy cập vào công cụ biến đổi bằng cách nhấn phím Ctrl + T trên bàn phím hoặc vào menu Edit > Transform.
Bạn có thể kéo các điểm neo trên khung biến đổi để thay đổi kích thước hoặc xoay hình chữ nhật. Bạn có thể giữ phím Shift để giữ tỉ lệ khi kéo các điểm neo. Bạn có thể giữ phím Alt để kéo các điểm neo từ tâm ra ngoài hoặc ngược lại. Bạn có thể giữ phím Ctrl để kéo các điểm neo theo chiều ngang hoặc dọc. Bạn có thể click chuột phải trên khung biến đổi để chọn các tùy chọn khác như lệch, xoắn hoặc biến dạng.

Sử dụng công cụ biến đổi để điều chỉnh kích thước, xoay, lệch, xoắn, biến dạng hoặc biến thái hình chữ nhật theo ý muốn
Giữ Phím Shift Khi Vẽ
Bạn nên giữ phím Shift khi vẽ hình vuông hoặc hình chữ nhật để giữ tỉ lệ 1:1 hoặc tỉ lệ mong muốn cho hình vuông hoặc hình chữ nhật. Nếu bạn không giữ phím Shift, bạn có thể vẽ ra những hình chữ nhật không đều hoặc không cân đối.
Sử Dụng Các Hệ Số Tỉ Lệ Để Điều Chỉnh
Bạn nên sử dụng các hệ số tỉ lệ để điều chỉnh kích thước và tỉ lệ của hình vuông hoặc hình chữ nhật. Bạn có thể nhập các giá trị cho chiều rộng và chiều cao của hình vuông hoặc hình chữ nhật theo đơn vị pixel (px), inch (in), centimeter (cm) hoặc milimeter (mm). Bạn có thể nhập các giá trị theo tỉ lệ phần trăm (%) để tăng hoặc giảm kích thước của hình vuông hoặc hình chữ nhật theo tỉ lệ mong muốn.
Sau khi đã thực hiện điều chỉnh tỉ lệ mà hình chữ nhật bị nghiêng thì nên thực hiện chỉnh ảnh nghiêng thành thẳng trong photoshop.
Sử Dụng Các Hệ Số Vị Trí Để Canh Chính Vị Trí
Bạn nên sử dụng các hệ số vị trí để canh chính vị trí của hình vuông hoặc hình chữ nhật. Bạn có thể nhập các giá trị cho tọa độ X và Y của hình vuông hoặc hình chữ nhật theo đơn vị pixel (px), inch (in), centimeter (cm) hoặc milimeter (mm). Bạn có thể nhập các giá trị theo tỉ lệ phần trăm (%) để di chuyển hình vuông hoặc hình chữ nhật theo tỉ lệ mong muốn.

Sử dụng các hệ số vị trí để canh chính vị trí của hình vuông hoặc hình chữ nhật
Sử Dụng Các Lớp Để Tạo Hiệu Ứng
Bạn nên sử dụng các lớp (Layers) để tạo hiệu ứng, chỉnh sửa màu sắc, độ sáng, độ tương phản,… cho hình vuông hoặc hình chữ nhật. Bạn có thể tạo một lớp mới cho mỗi hình vuông hoặc hình chữ nhật để dễ dàng quản lý và chỉnh sửa.
Bạn hãy sử dụng các tính năng như Blending mode, Opacity, Fill, Layer style, Adjustment layer, Layer mask,… để tạo ra những hiệu ứng đẹp mắt và ấn tượng cho hình vuông hoặc hình chữ nhật.
Lưu Tệp Làm Việc
Bạn nên lưu tệp làm việc của bạn sau khi vẽ xong hình vuông hoặc hình chữ nhật. Bạn có thể lưu tệp làm việc bằng cách vào menu File > Save hoặc nhấn phím Ctrl + S trên bàn phím. Bạn nên lưu tệp làm việc dưới định dạng PSD để giữ nguyên các thông tin về các lớp và các hiệu ứng. Bạn cũng có thể xuất tệp làm việc ra các định dạng khác như JPEG, PNG, GIF,… để sử dụng cho các mục đích khác.

Nên lưu tệp làm việc của bạn sau khi vẽ xong hình vuông hoặc hình chữ nhật
Kết luận
Đây là một số cách vẽ hình chữ nhật trong Photoshop đơn giản nhất và một số lưu ý khi vẽ hình chữ nhật trong ứng dụng Photoshop. Hy vọng bài viết này sẽ giúp bạn có thêm kiến thức và kỹ năng về thiết kế đồ họa bằng Photoshop. Để biết thêm về những thủ thuật khác trong pts, mời bạn tham khảo các khóa học photoshop online của Unica. Các bài giảng được thiết kế ngắn gọn, chi tiết nên chắc chắn bạn sẽ tự thực hành được ngay sau khi học xong.