Nguyên lý thị giác trong thiết kế là một khái niệm không còn lạ lẫm đối với các Designer. Tuy nhiên, nhiều người vẫn chưa nắm được những định luật cũng như đặc tính về nguyên lý này. Và để cho sản phẩm thiết kế của bạn được hoàn hảo hơn, hãy tham khảo thêm bài viết sau đây.
Nguyên lý thị giác là gì?
Nguyên lý về thị giác là những thói quen thị giác, hình thành trong quá trình sống của con người và có sự phát triển lâu dài. Thông qua thị giác, người dùng có thể cảm nhận được sự tinh tế về bề mặt hình dáng cũng như những tâm lý chiều sâu của sản phẩm thiết kế nói riêng, và các sản phẩm khác trong cuộc sống.

Nguyên lý thị giác là thước đo tâm lý chiều sâu và sự tinh tế trong thiết kế
Ví dụ, khi bạn nhìn một đôi giày trắng, chắc chắn nó khác hoàn toàn so với việc bạn nhìn một đôi giày đen. Do đó, các Designer có thể dựa vào đặc tính thị giác này để tạo sự vững chắc hoặc tính liên kết giữa người dùng và sản phẩm. Sản phẩm trở nên rối mắt hay thu hút người dùng đều dựa vào khả năng thiết kế dựa trên các nguyên lý về thị giác.
>>> Xem ngay: Vòng thuần sắc là gì? Cách lên một vòng thuần sắc cơ bản
Định luật về nguyên lý thị giác
Khi nhắc đến lĩnh vực nguyên lý thị giác nền tảng của đồ họa, nhiều người thường nhắc đến các định luật mang tính vận dụng cao. Cụ thể như sau:
Định luật về khoảng cách
Định luật về khoảng cách hay còn được gọi là định luật về sự gần. Đúng như tên gọi của nó, đây là yếu tố biểu thị khoảng cách giữa các hình ảnh khác nhau nhằm tạo nên những tín hiệu khác nhau trong thị giác.
Thông qua khoảng cách này, các nét, các điểm sẽ được tạo thành một mối liên kết nhất định, có thể theo chiều dọc hoặc chiều ngang, tùy vào bố cục của sản phẩm. Cũng chính điều này mà gây nên những tác động nhất định vào thị giác của người xem, có thể mạnh hơn hoặc kém hơn.
Định luật trước và sau
Trong nguyên lý thị giác, định luật trước và sau đóng vai trò khá quan trọng, nó còn được gọi với cái tên là định luật hẹp và rộng (tùy theo cách hiểu của mỗi người). Cụ thể, các hình thể nhỏ và có khoảng cách hẹp sẽ được hiển thị ở phần trước của hình ảnh, còn những hình thể rộng hơn thì sẽ lùi về phía sau tương ứng như một background.
Dựa vào điều này mà tạo nên tính liên kết chắc chắn trong thiết kế. Tuy nhiên, tính chất của định luật này cũng sẽ có sự thay đổi nếu như có sự tác động của màu sắc.

Định luật trước và sau còn được hiểu là định luật hẹp và rộng
Định luật đồng đẳng
Đây là định luật của sự đồng đều, định luật của sự giống nhau. Cụ thể, hình thể của các tín hiệu thị giác sẽ có sự giống nhau khi được xếp cạnh những hình thể khác xen kẽ. Mặc dù giữa các yếu tố này có khoảng cách với nhau, tuy nhiên chúng vẫn có sự liên kết với nhau. Điều này sẽ giúp cho hình thể có sự bao quát hơn, đồng thời các chi tiết nhỏ nhặt cũng được loại bỏ khỏi tầm nhìn của người dùng.
Và để tạo được sự đồng đẳng giữa các yếu tố với nhau thì đòi hỏi nhà thiết kế phải có sự thống nhất về cấu trúc, hình thể, chất liệu và màu sắc. Từ đó, tạo hiệu quả thị giác về mặt không gian giữa sản phẩm thiết kế với người dùng. Đây cũng là điều quan trọng nhất trong nguyên lý thị giác.
Định luật liên tục
Đây được hiểu là sự liên kết theo chuỗi giữa các yếu tố trong một sản phẩm thiết kế. Ví dụ, bạn thiết kế một bông hoa và yêu cầu các nét vẽ phải liền mạch với nhau, không có sự đứt đoạn. Điều này giúp cho thị giác của người dùng có sự thống nhất và liên kết chặt chẽ hơn.
Định luật của sự khép kín
Để biểu thị chính xác định luật này, các hình thể bằng nhau và giống nhau sẽ được đặt cạnh nhau nhằm tạo nên sự khép kín cho thị giác của người xem. Từ đó, tạo nên được sự chặt chẽ trong một hình thể mới.

Sự khép kín của các hình thể nhằm tạo sự chặt chẽ cho thị giác của người dùng
Định luật liên tưởng
Một hình thể vô tình hiện lên trong mắt người dùng khi các tín hiệu 1 chiều hoặc 1 phía cùng xuất hiện. Về cơ bản, đây được hiểu là định luật của sự dồn nén, nhằm tạo nên những cảm xúc đẹp nhất. Đồng thời cũng tạo nên những điểm hứng thú, tò mò cho người xem.
Trong bố cục hướng đi của những nét lớn, gợi ta liên tưởng chiều hướng, nét ẩn trở thành điểm dị biệt gây sự tò mò và hứng thú.
Định luật của sự nhấn
Định luật của sự nhấn cũng thường xuyên xuất hiện trong nguyên lý thị giác. Đây là biểu thị khoảng cách giữa các tín hiệu thị giác nhằm gây ấn tượng mạnh cho tổng thể. Thông thường, các tín hiệu này càng xa nhau thì hình thể sẽ dễ dàng bị phá vỡ.
Đăng ký khoá học làm powerpoint online ngay để nhận ưu đãi. Khóa học sẽ trang bị các kỹ năng thiết kế chuyên nghiệp trên Powerpoint, các thiết kế trình chiếu đơn giản đến nâng cao, các hiệu ứng nâng cao, chuyên nghiệp,...



Định luật về sự chuyển đổi
Hay còn được gọi là định luật âm dương, cụ thể khi 2 tín hiệu thị giác cùng xuất hiện trên cùng 1 mặt phẳng có tỉ lệ kích thước tương đồng nhau, sẽ tạo cho người xem sự chuyển đổi về thị giác.
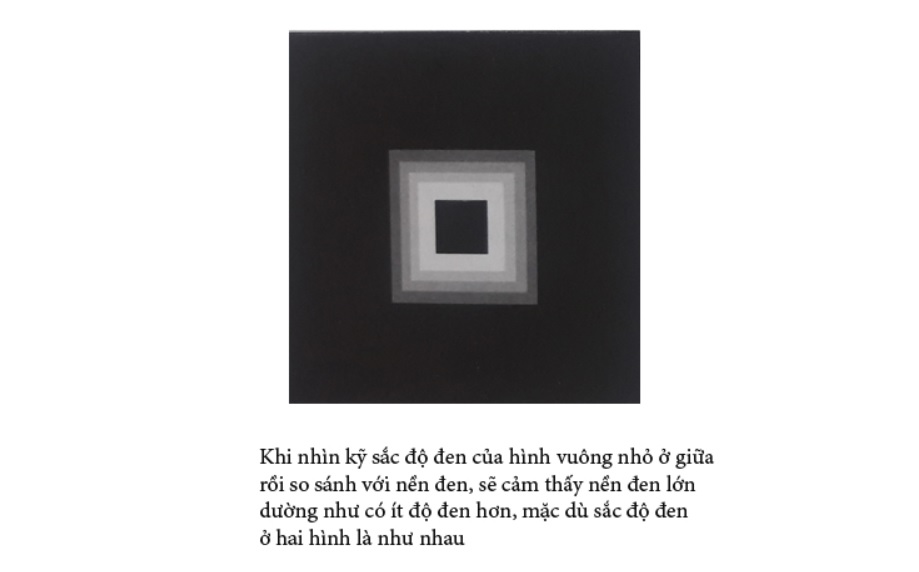
Định luật cảm thụ sắc độ
Màu sắc nó bao gồm cả màu và sắc độ kết hợp lại. Mức độ đậm nhạt của màu gọi là sắc độ được chia thành nhiều mức khác nhau. Ví dụ trong 1 quyển sách có tên Nguyên lý thị giác thì sắc độ được chia thành 11 mức độ.

Cảm thụ sắc độ đen của hình vuông
Bạn hoàn toàn có thể so sánh sắc độ của các màu tương đồng nếu nhìn nó thật kỹ. Ví dụ màu giống như trong hình ảnh trên.
Định luật lưu bóng tương phản
Khi bạn xem một chương trình trên tivi, hay khi mắt bạn chỉ tập trung nhìn vào một điểm màu sắc nào đó. Rồi bạn nhắm mắt lại sẽ xuất hiện ra một bóng ảnh có màu và sắc độ ngược tone với màu và sắc độ điểm bạn vừa xem. Đây gọi là hiện tượng lưu ảnh trong thần kinh võng mạc. Vì áp lực trong khoảng thời gian ngắn não bạn phải ghi nhớ và tự động cân bằng lại màu sắc bằng cách tạo ra bóng ngược tone với điểm đã nhìn ban đầu. Đây gọi là tương phản bổ túc. Nếu các designer ứng dụng được định luật này. Hiệu quả công việc sẽ rất cao đó.
Kết luận
Trên đây Unica đã chi tiết đến bạn đọc những thông tin nguyên lý thị giác là gì? 10 nguyên lý thị giác cần nắm vững, hi vọng bài viết hữu ích với bạn đọc. Đặc biệt hơn hết, để nắm vững thêm các nền tảng về thiết kế thì bạn có thể tham khảo những khóa học thiết kế đỉnh cao trên UNICA.