Trong lĩnh vực thiết kế đồ hoạ, màu sắc đóng vai trò quan trọng để tạo nên sự hấp dẫn và gợi cảm trong các tác phẩm sáng tạo. Để đảm bảo sự nhất quán và chính xác trong việc sử dụng màu sắc trên các thiết kế, các designer cần phải biết về mã Hex (Hexadecimal) - hệ thống mã màu được sử dụng phổ biến trong ngành thiết kế đồ hoạ. Trong bài viết này, Unica sẽ giúp bạn tìm hiểu về mã Hex là gì và tầm quan trọng của nó trong việc thể hiện màu sắc trong thiết kế đồ hoạ. Cùng khám phá nhé.
Mã Hex là gì?
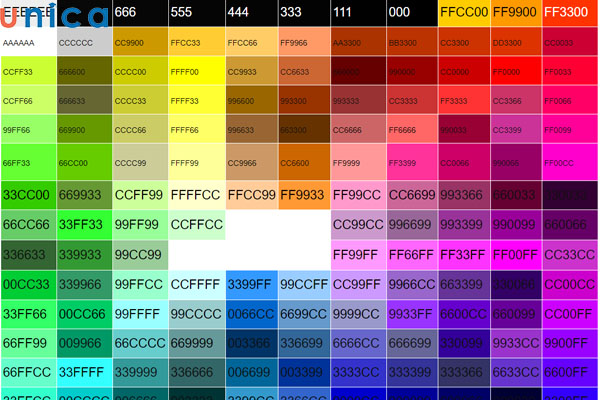
Mã Hex là một phương pháp biểu diễn màu sắc thông qua giá trị thập lục phân từ các mô hình màu khác nhau. Định dạng màu thập lục phân được sử dụng là #RRGGBB, trong đó RR đại diện cho màu đỏ, GG đại diện cho màu xanh lá cây và BB đại diện cho màu xanh lam. Giá trị thập lục phân này nằm trong khoảng từ 00 đến FF để chỉ ra mức độ cường độ của màu sắc.

Mã Hex là gì?
Một ví dụ đơn giản của mã Hex đó là #FF0000. Mã màu này biểu thị màu đỏ thuần khi chỉ có thành phần màu đỏ đạt giá trị tối đa FF, trong khi các thành phần màu xanh lá cây và màu xanh lam đạt giá trị thấp nhất là 00.
Mã hex có bao nhiêu màu?
Thông thường, mỗi mã Hex sẽ có 6 ký tự, bao gồm các chữ số từ 0 đến 9 hoặc các chữ cái từ A - F. Với cấu trúc này, theo chuẩn ký hiệu #RRGGBB, mã Hex sẽ có tổng cộng 16.777.216 phối màu khả dụng, tương đương với 256^3. Mỗi thành phần màu RR, GG, BB có thể có đến 256 giá trị khác nhau (từ 00 đến FF), cho nên tổng số kết hợp màu sắc là 256^3.
Một điểm đáng chú ý là tính năng độ trong suốt (transparency) hiện được hỗ trợ trên nhiều trình duyệt. Điều này dẫn đến xuất hiện dạng mã màu mới là #AARRGGBB, với tổng số mã màu là 4.294.976.296 (tương đương với 256^4). Tuy nhiên, việc thêm tính năng độ trong suốt không chỉ mở rộng màu sắc mà không thay đổi màu sắc cơ bản. Thay vào đó, tính năng này chỉ cung cấp thông tin bổ sung và mở rộng số lượng mã màu có sẵn dựa trên độ trong suốt hoặc độ mờ.

Mã Hex có 16 triệu màu sắc
Lợi ích của mã màu Hex trong thiết kế?
Sử dụng mã Hex mang lại nhiều lợi ích cho người dùng. Vậy bạn có biết lợi ích mã Hex là gì chưa? Dưới đây là những lợi ích nổi bật mà mã màu này đem lại:
-
Độ chính xác và nhất quán: Mã Hex đảm bảo màu sắc hiển thị chính xác và nhất quán trên các thiết bị và nền tảng khác nhau.
-
Dễ sử dụng: Với định dạng chuẩn và dễ nhớ, mã Hex giúp việc chọn màu trở nên nhanh chóng và thuận tiện. Người dùng chỉ cần biết mã màu để chọn gam màu ưng ý một cách chính xác nhất.
-
Tương thích rộng rãi: Hầu hết các công cụ thiết kế và nền tảng phát triển web đều hỗ trợ mã Hex. Điều này đảm bảo tính nhất quán trong quá trình thiết kế và sử dụng mã màu này.
Mã Hex quan trọng trong thiết kế đồ hoạ như thế nào?
Trong lĩnh vực thiết kế đồ họa, mã Hex không chỉ đóng vai trò là công cụ đơn thuần, mà còn là một yếu tố quan trọng tạo nên tính chính xác và sự độc đáo trong mỗi tác phẩm. Nó cho phép các nhà thiết kế xác định màu sắc một cách chính xác, đồng thời đảm bảo tính nhất quán của màu sắc trên các thiết bị khác nhau.

Mã Hex giúp designer xác định màu sắc chính xác
Điều đáng chú ý, mã Hex có cấu trúc đơn giản và dễ hiểu, giúp những nhà thiết kế dễ dàng lựa chọn và áp dụng màu sắc vào các thiết kế của họ. Chính nhờ tính năng này, mã màu Hex đã trở thành một tiêu chuẩn phổ biến trong công cụ thiết kế đồ họa và phát triển web. Sự phổ biến này đã củng cố vị trí của mã Hex như một chuẩn mực trong ngành thiết kế.
Cách thức hoạt động của mã Hex là gì?
Mã Hex sử dụng hệ thập lục phân và có 6 ký tự đại diện cho màu đỏ (Red), xanh lá cây (Green) và xanh lam (Blue). Mỗi cặp ký tự trong mã Hex có giá trị từ 00 đến FF, cho phép tạo ra hàng triệu màu sắc khác nhau. Điều này giúp thiết kế dễ dàng tạo ra các màu sắc phù hợp với yêu cầu cụ thể của dự án. Ví dụ, mã #FF0000 tạo ra màu đỏ tươi sáng, trong khi #00FF00 tạo ra màu xanh lá cây tươi mát.

Mã Hex sử dụng hệ thập lục phân và có 6 ký tự đại diện
Hướng dẫn cách đọc mã màu Hex
Như đã đề cập ở trên, mã màu Hex là một mã số hexadecimals (hệ cơ số 16) được sử dụng để đại diện cho một màu sắc cụ thể. Mã màu Hex bao gồm một ký tự thăng (#) theo sau bởi sáu chữ số hexadecimals, được phân chia thành ba cặp. Mỗi cặp chữ số đại diện cho giá trị của một thành phần màu: đỏ (R), xanh lá cây (G), và xanh dương (B). Cách đọc mã Hex là gì đang được rất nhiều người quan tâm.
Dưới đây là cách đọc mã màu Hex cơ bản cho bạn tham khảo:
-
Đọc mã màu Hex theo từng cặp chữ số. Ví dụ: #FF0000.
-
Để đọc giá trị của mỗi cặp chữ số, chuyển chúng sang hệ cơ số thập phân. Mỗi chữ số hex từ 0 đến 9 tương ứng với giá trị từ 0 đến 9, và các chữ cái A-F tương ứng với giá trị từ 10 đến 15.
-
Ví dụ: #FF0000 có nghĩa là màu đỏ. Cặp đầu tiên (FF) đại diện cho giá trị đỏ tối đa (255), trong khi cặp thứ hai (00) và cặp thứ ba (00) đại diện cho giá trị xanh lá cây và xanh dương là 0, tức là không có sự hiện diện của chúng.
-
Một ví dụ khác là #00FF00, được đọc là màu xanh lá cây. Cặp đầu tiên (00) đại diện cho giá trị đỏ là 0, cặp thứ hai (FF) đại diện cho giá trị xanh lá cây tối đa (255), và cặp thứ ba (00) đại diện cho giá trị xanh dương là 0.

Cách đọc mã màu Hex
Ứng dụng của mã Hex là gì?
Mã Hex được sử dụng rộng rãi trong nhiều lĩnh vực, chủ yếu nhất là trong các lĩnh vực liên quan đến màu sắc, đồ họa, và lập trình. Dưới đây là một số ứng dụng phổ biến về việc sử dụng mã màu Hex:
-
Định nghĩa màu sắc: Mã Hex được sử dụng để định nghĩa và đại diện cho các màu sắc trong thiết kế đồ họa, trang web, ứng dụng di động, và các công cụ chỉnh sửa hình ảnh. Bằng cách sử dụng mã này, người dùng có thể chính xác xác định màu sắc mong muốn.
-
Phát triển trang web: Trong lập trình web, mã Hex được sử dụng để chỉ định màu sắc của các phần tử trên trang web, bao gồm nền, văn bản, liên kết, và các yếu tố khác. Mã Hex thường được sử dụng trong các ngôn ngữ đánh dấu như HTML và CSS.
-
Thiết kế đồ họa: Trong đồ họa và thiết kế đồ họa, mã Hex được sử dụng để chọn màu sắc cho các phần tử như logo, biểu đồ, hình ảnh, và giao diện người dùng. Điều này giúp đảm bảo tính nhất quán màu sắc và tương thích trên nhiều nền tảng và thiết bị.
-
Lập trình và mã nguồn: Loại mã này cũng được sử dụng trong lập trình và mã nguồn để biểu diễn các giá trị số hoặc mã thông báo. Ví dụ, trong lập trình máy tính, mã Hex thường được sử dụng để biểu diễn các giá trị nhị phân, số nguyên, hay địa chỉ bộ nhớ.
-
Kiểm tra và gỡ lỗi: Mã Hex cũng có thể được sử dụng trong quá trình kiểm tra và gỡ lỗi. Khi làm việc với dữ liệu hoặc tệp tin nhị phân, mã Hex giúp hiển thị và phân tích các giá trị theo cách dễ đọc và theo dõi.

Mã Hex được ứng dụng rộng rãi trong nhiều lĩnh vực khác nhau
Bảng mã màu Hex lấy cảm hứng mùa thu
Mùa thù mang đến cảm hứng bất tận cho các nhà thiết kế. Chính vì vậy, bảng mã màu Hex lấy cảm hứng mùa thu đang được rất nhiều người quan tâm. Bảng màu mùa thu không chỉ mang đến cảm giác ấm áp mà còn tạo nên sự hài hoà và cân đối cho tác phẩm thiết kế của bạn. Bảng màu màu thu truyền tải thông điệp, tạo cảm xúc và tạo sự kết nối với người xem mạnh mẽ. Sử dụng bảng mã màu Hex lấy cảm hứng mùa thu là một sự lựa chọn thông minh để tạo nên sự khác biệt và thu hút cho thiết kế của bạn.
Bảng màu Plain Neutral
-
Mã Hex: #DAB785, #A68069, #735751, #3E2C2C, #D9A66C.
-
Đặc trưng: Những mã Hex này là kết hợp của các tông màu nâu đất và be để tạo ra cảm giác ấm cúng và gần gũi với thiên nhiên.

Bảng màu Plain Neutral
Bảng màu Forest Browns
-
Mã Hex: #4E342E, #6D4C41, #9E7860, #D7CCC8, #A1887F.
-
Đặc trưng: Tông màu nâu trong tự nhiên, được lấy cảm hứng từ lá rụng và màu đất, thể hiện sự sâu lắng và bình yên của mùa thu trong rừng.

Bảng màu Forest Browns
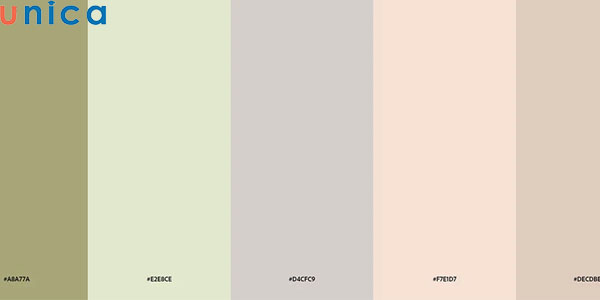
Bảng màu Colorful Neutral Pastel
-
Mã Hex: #A8A77A, #E2E8CE, #D4CFC9, #F7E1D7, #DECDBE
-
Đặc trưng: Sự kết hợp của các màu pastel nhẹ nhàng tạo ra một không gian thiết kế tinh tế và lịch sự.

Bảng màu Colorful Neutral Pastel
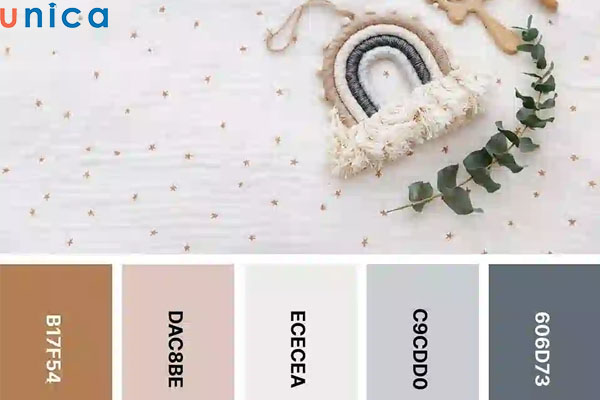
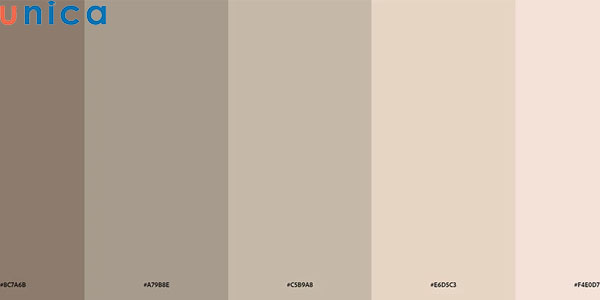
Bảng màu Garden Terrace
-
Mã Hex: #8C7A6B, #A79B8E, #C5B9A8, #E6D5C3, #F4E0D7.
-
Đặc trưng: Bảng màu với các sắc màu đất, gỗ và lá khô tạo cảm hứng từ sân vườn mùa thu.

Bảng màu Garden Terrace
Bảng màu Forgotten Autumn
-
Mã Hex: #6B4423, #A65840, #CC7351, #E6A57E, #FFD4A3.
-
Đặc trưng: Phối hợp giữa màu cam, nâu và vàng tạo nên cảm giác của những chiều thu đầy sắc màu, đồng thời mang một chút buồn buốt.

Bảng màu Forgotten Autumn
Kết luận
Hy vọng bài viết trên đây đã giúp bạn đọc hiểu rõ mã Hex là gì cũng như cách đọc chuẩn xác nhất. Đây có thể không phải loại mã tối ưu nhất trên thế giới, nhưng cần hiểu chúng nếu bạn đang làm việc trong lĩnh vực thiết kế. Chắc chắn những mã màu Hex sẽ giúp công việc thiết kế của bạn trở nên dễ dàng hơn rất nhiều.
>>> Xem thêm:
















