Đối với các trang web kinh doanh trực tuyến, theme Flatsome chắc chắn không còn xa lạ. Tuy nhiên, bạn đã từng tự hỏi Flatsome là gì và những ưu điểm nổi bật của nó là gì chưa? Trong bài viết này, Unica sẽ hướng dẫn bạn cách thiết kế website sử dụng theme Flatsome!
Theme Flatsome là gì?
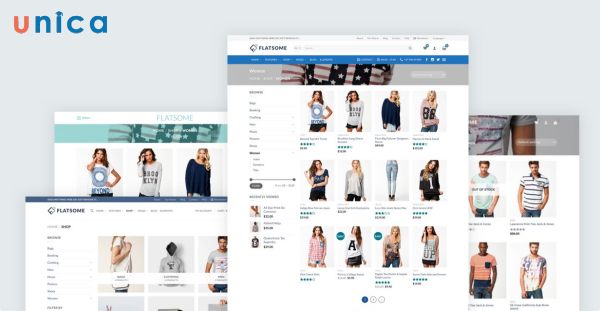
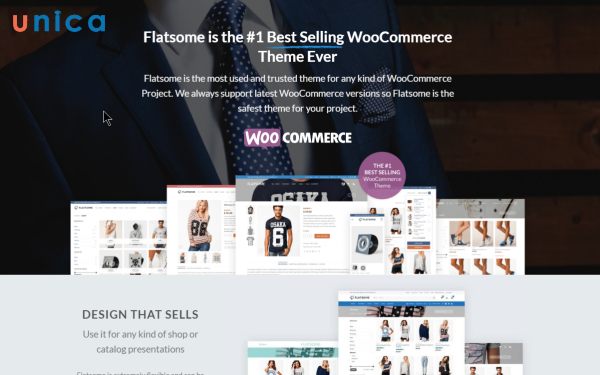
Flatsome là một trong những theme phổ biến nhất dành cho WordPress, đặc biệt được ưa chuộng cho các trang web thương mại điện tử sử dụng WooCommerce. Đây là một theme đa năng với nhiều tính năng mạnh mẽ và linh hoạt, giúp người dùng dễ dàng tạo ra các trang web chuyên nghiệp và tối ưu.

Flatsome là một trong những theme phổ biến nhất dành cho WordPress
Ưu điểm nổi bật của theme flatsome
Theme Flatsome đang được ưa chuộng nhất hiện nay, đặc biệt dành cho các website thương mại điện tử. Dưới đây là những ưu điểm nổi bật của Flatsome:
-
Tích hợp WooCommerce hoàn hảo: Flatsome được tối ưu hóa để hoạt động mượt mà với WooCommerce, giúp bạn dễ dàng xây dựng và quản lý cửa hàng trực tuyến với nhiều tính năng hỗ trợ bán hàng như giỏ hàng, thanh toán và quản lý sản phẩm.
-
UX Builder mạnh mẽ: Công cụ UX Builder kéo và thả cho phép bạn tạo các trang đẹp mắt mà không cần kỹ năng lập trình. Nó cung cấp nhiều yếu tố thiết kế và bố cục, giúp bạn tùy biến trang web theo ý muốn một cách dễ dàng.
-
Thiết kế đáp ứng (Responsive Design): Flatsome được thiết kế để hiển thị đẹp mắt trên mọi thiết bị, từ máy tính để bàn, máy tính bảng đến điện thoại di động, đảm bảo trải nghiệm người dùng nhất quán và tối ưu hóa SEO trên thiết bị di động.
-
Tối ưu hóa tốc độ: Theme này được xây dựng để tải nhanh và hoạt động mượt mà, cải thiện trải nghiệm người dùng và tối ưu hóa thứ hạng SEO. Tốc độ tải trang nhanh cũng giúp giảm tỉ lệ thoát và tăng tỉ lệ chuyển đổi.
-
Tùy biến dễ dàng: Với Flatsome, bạn có thể dễ dàng thay đổi màu sắc, phông chữ, bố cục và nhiều yếu tố khác để phù hợp với thương hiệu và phong cách của bạn. Giao diện tùy biến thân thiện giúp bạn dễ dàng điều chỉnh các thiết kế mà không cần chỉnh sửa mã nguồn.
-
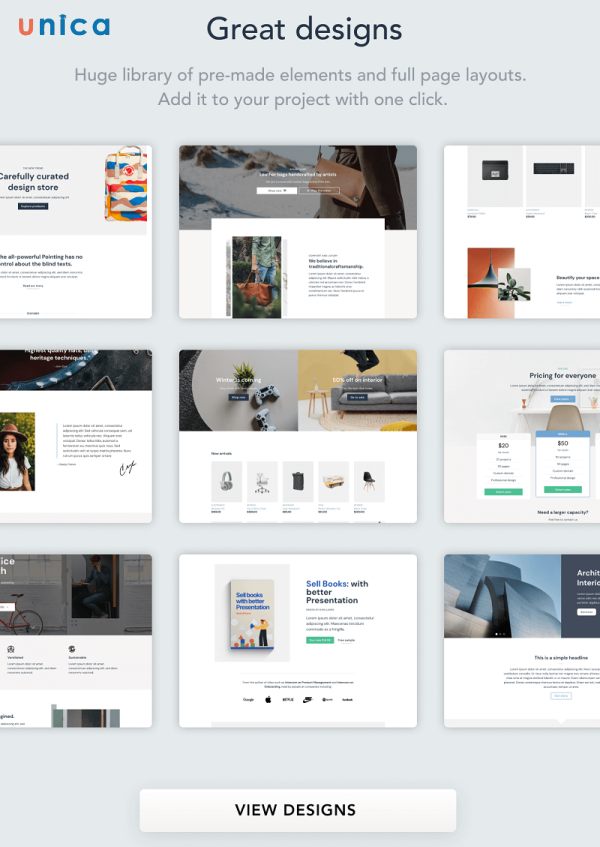
Thư viện yếu tố phong phú: Flatsome cung cấp một thư viện yếu tố phong phú với nhiều yếu tố thiết kế sẵn có, giúp bạn tạo ra các trang web độc đáo và chuyên nghiệp mà không cần bắt đầu từ đầu.
-
Cập nhật thường xuyên: Flatsome thường xuyên được cập nhật để cải thiện tính năng, sửa lỗi và đảm bảo tính bảo mật. Điều này giúp trang web của bạn luôn hoạt động hiệu quả và an toàn trước các mối đe dọa bảo mật.
-
Hỗ trợ khách hàng chuyên nghiệp: Flatsome cung cấp dịch vụ hỗ trợ khách hàng chuyên nghiệp và tài liệu hướng dẫn chi tiết. Điều này giúp bạn giải quyết các vấn đề một cách nhanh chóng và tận dụng tối đa các tính năng của theme.
-
SEO Friendly: Flatsome được tối ưu hóa cho SEO, với mã nguồn sạch và cấu trúc HTML hợp lý, giúp công cụ tìm kiếm dễ dàng lập chỉ mục và xếp hạng trang web của bạn cao hơn trên kết quả tìm kiếm.
-
Khả năng tích hợp và mở rộng: Flatsome dễ dàng tích hợp với nhiều plugin phổ biến của WordPress, giúp mở rộng chức năng của trang web và đáp ứng các nhu cầu đặc biệt của bạn.

Những ưu điểm của theme Flatsome
Thiết kế và giao diện của Theme Flatsome
Sau khi hiểu flatsome là gì, bạn sẽ biết rằng flatsome là một trong những theme WordPress phổ biến nhất, đặc biệt dành cho các trang web thương mại điện tử sử dụng WooCommerce. Theme này nổi bật với thiết kế hiện đại, linh hoạt và dễ sử dụng. Dưới đây là các đặc điểm chính về thiết kế và giao diện của Flatsome:
- Thiết kế hiện đại và chuyên nghiệp:
Flatsome mang lại một giao diện sạch sẽ, gọn gàng, tinh tế và hiện đại. Theme phù hợp với nhiều loại hình kinh doanh khác nhau. Các yếu tố thiết kế được bố trí hợp lý, giúp người dùng dễ dàng tìm kiếm và sử dụng.
Theme này được thiết kế với tiêu chí thẩm mỹ cao, các chi tiết nhỏ được chăm chút tỉ mỉ, mang lại trải nghiệm thị giác tốt cho người dùng.

Thiết kế hiện đại và chuyên nghiệp
- UX Builder mạnh mẽ:
Công cụ UX Builder của Flatsome cho phép bạn tạo các trang web bằng cách kéo và thả các phần tử thiết kế mà không cần biết lập trình. Điều này giúp bạn dễ dàng tùy biến giao diện theo ý muốn.
UX Builder đi kèm với một thư viện phong phú các yếu tố thiết kế như biểu ngữ, nút bấm, biểu mẫu, lưới sản phẩm và nhiều yếu tố khác. Bạn có thể sử dụng các yếu tố này để tạo ra các trang web độc đáo và chuyên nghiệp.
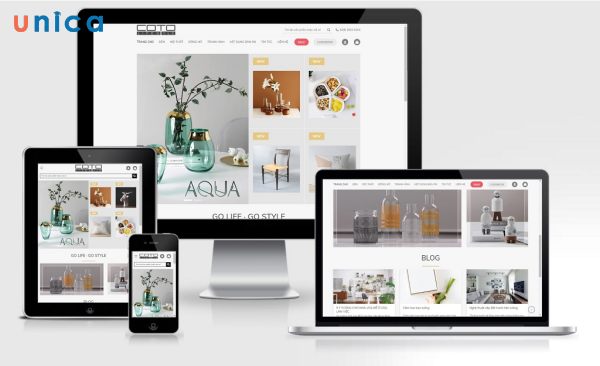
- Thiết kế tương thích với nhiều thiết bị:
Flatsome được thiết kế để hiển thị đẹp mắt trên mọi thiết bị, từ máy tính để bàn, máy tính bảng đến điện thoại di động. Điều này đảm bảo trải nghiệm người dùng nhất quán và tối ưu trên tất cả các nền tảng.
UX Builder cho phép bạn xem trước giao diện trên các thiết bị khác nhau trong quá trình thiết kế, giúp bạn dễ dàng tinh chỉnh và đảm bảo tính tương thích.
- Tùy biến dễ dàng:
Flatsome cung cấp nhiều tùy chọn màu sắc và phông chữ, giúp bạn dễ dàng tùy chỉnh giao diện theo phong cách và thương hiệu của mình.
Bạn có thể tùy chỉnh bố cục của trang web với nhiều lựa chọn về lưới, khối nội dung, thanh bên và các yếu tố khác, giúp tạo ra một trang web độc đáo và phù hợp với nhu cầu cụ thể của bạn.

Tùy biến dễ dàng
- Mẫu giao diện đa dạng:
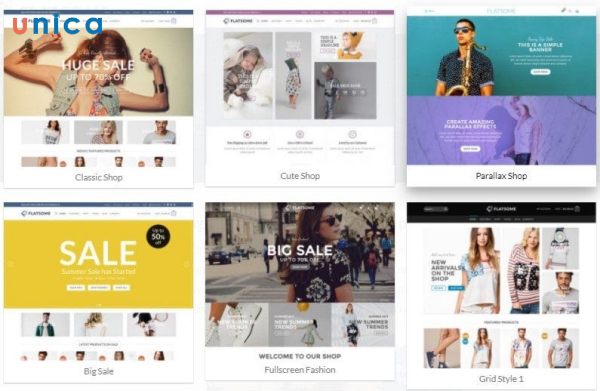
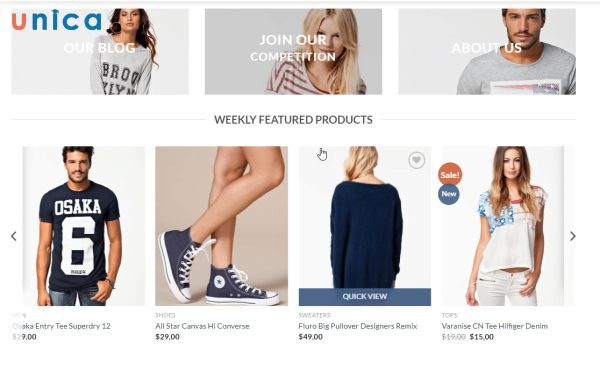
Flatsome đi kèm với nhiều mẫu giao diện (demos) sẵn có cho các loại hình kinh doanh khác nhau như cửa hàng thời trang, cửa hàng điện tử, trang web công ty, blog cá nhân và nhiều loại hình khác. Bạn có thể dễ dàng nhập các mẫu này và tinh chỉnh theo nhu cầu.
Các mẫu giao diện của Flatsome liên tục được cập nhật với các xu hướng thiết kế mới nhất, đảm bảo trang web của bạn luôn hiện đại và hấp dẫn.
Chức năng và tính năng của flatsome
Flatsome là một theme WordPress nổi tiếng với nhiều tính năng mạnh mẽ, đặc biệt phù hợp cho các trang web thương mại điện tử sử dụng WooCommerce. Dưới đây là các chức năng và tính năng chính của Flatsome:
Tích hợp WooCommerce mạnh mẽ
-
Hỗ trợ toàn diện WooCommerce: Flatsome được tối ưu hóa để hoạt động hoàn hảo với WooCommerce, cung cấp các tính năng cần thiết để xây dựng và quản lý cửa hàng trực tuyến hiệu quả.
-
Tùy chỉnh trang sản phẩm: Theme cho phép bạn tùy chỉnh giao diện và bố cục của trang sản phẩm, từ trang sản phẩm đơn lẻ đến trang danh mục sản phẩm.
-
Giỏ hàng và thanh toán: Hỗ trợ giỏ hàng và quy trình thanh toán linh hoạt, tối ưu hóa trải nghiệm người dùng từ khi chọn sản phẩm đến khi hoàn tất mua hàng.
-
Tính năng Quick View: Cho phép khách hàng xem nhanh thông tin sản phẩm mà không cần rời khỏi trang hiện tại, giúp tăng tỷ lệ chuyển đổi.

Tích hợp WooCommerce mạnh mẽ
Trình tạo trang kéo và thả UX Builder
-
Giao diện kéo và thả: UX Builder là một công cụ kéo và thả mạnh mẽ, cho phép bạn tạo và tùy chỉnh các trang web một cách dễ dàng và trực quan mà không cần kỹ năng lập trình.
-
Thư viện yếu tố phong phú: UX Builder đi kèm với một thư viện yếu tố thiết kế phong phú như biểu ngữ, nút bấm, biểu mẫu, lưới sản phẩm và nhiều yếu tố khác.
-
Tùy chỉnh theo thời gian thực: Bạn có thể xem trước và chỉnh sửa giao diện trang web trong thời gian thực, đảm bảo mọi thay đổi đều được áp dụng ngay lập tức và hiển thị đúng như mong muốn.
Tích hợp với các Plugin hữu ích
-
Hỗ trợ plugin phổ biến: Flatsome tương thích và hoạt động mượt mà với nhiều plugin phổ biến của WordPress như Yoast SEO, Contact Form 7, WPML và nhiều plugin khác.
-
Tiện ích mở rộng: Bạn có thể dễ dàng mở rộng tính năng của trang web bằng cách tích hợp thêm các plugin cần thiết cho các chức năng đặc thù như quản lý SEO, tạo biểu mẫu liên hệ hoặc dịch ngôn ngữ.

Tích hợp với các Plugin hữu ích
Hỗ trợ đa ngôn ngữ
-
Tích hợp WPML: Flatsome hỗ trợ tích hợp với plugin WPML (WordPress Multilingual Plugin), cho phép bạn xây dựng các trang web đa ngôn ngữ một cách dễ dàng.
-
Dịch nội dung: Bạn có thể dịch toàn bộ nội dung của trang web, bao gồm cả giao diện người dùng và các phần tử thiết kế, giúp tiếp cận khách hàng trên toàn thế giới.
-
RTL Support: Theme này cũng hỗ trợ các ngôn ngữ viết từ phải sang trái (RTL) như tiếng Ả Rập và tiếng Do Thái, đảm bảo trang web hiển thị đúng cách trên mọi ngôn ngữ.

Hỗ trợ đa ngôn ngữ
Tốc độ và hiệu suất của flatsome
Flatsome là một theme WordPress được tối ưu hóa cao, không chỉ mang lại vẻ đẹp và tính năng mà còn đảm bảo tốc độ và hiệu suất vượt trội. Dưới đây là các đặc điểm chính về tốc độ và hiệu suất của Flatsome:
Tối ưu hóa tốc độ tải trang
-
Mã nguồn sạch và tối ưu: Flatsome được viết bằng mã nguồn sạch và tối ưu, giúp giảm thiểu thời gian tải trang và tăng cường hiệu suất tổng thể của trang web.
-
Tích hợp tính năng Lazy Loading: Flatsome hỗ trợ tính năng Lazy Loading cho hình ảnh và video, giúp chỉ tải các tài nguyên này khi người dùng cuộn xuống trang, từ đó cải thiện tốc độ tải ban đầu của trang.
-
Tích hợp các kỹ thuật tối ưu hóa: Theme này tích hợp nhiều kỹ thuật tối ưu hóa như giảm kích thước tệp tin CSS và JavaScript, sử dụng bộ nhớ đệm (caching), tối ưu hóa hình ảnh để đảm bảo trang web hoạt động nhanh chóng và mượt mà.
-
Thiết kế nhẹ và hiệu quả: Flatsome có thiết kế nhẹ, đảm bảo rằng các trang web sử dụng theme này không bị quá tải bởi các yếu tố không cần thiết, giúp giảm thời gian tải trang.

Tối ưu hóa tốc độ tải trang
Hỗ trợ tối đa hóa SEO và tăng cường trải nghiệm người dùng
-
Cấu trúc HTML5 chuẩn: Flatsome sử dụng cấu trúc HTML5 chuẩn và semantic, giúp các công cụ tìm kiếm dễ dàng hiểu và lập chỉ mục nội dung trang web của bạn, từ đó cải thiện thứ hạng SEO.
-
Tối ưu hóa cho di động: Với thiết kế đáp ứng (responsive design), Flatsome đảm bảo rằng trang web của bạn hiển thị đẹp mắt và hoạt động tốt trên mọi thiết bị, từ máy tính để bàn đến điện thoại di động. Điều này không chỉ cải thiện trải nghiệm người dùng mà còn là yếu tố quan trọng trong SEO di động.
-
Tốc độ tải trang nhanh: Tốc độ tải trang là một yếu tố quan trọng trong SEO và trải nghiệm người dùng. Flatsome được tối ưu hóa để tải nhanh, giúp giảm tỷ lệ thoát (bounce rate) và cải thiện tỷ lệ chuyển đổi (conversion rate).
-
Tích hợp với các plugin SEO: Flatsome tương thích với các plugin SEO phổ biến như Yoast SEO và All in One SEO Pack, giúp bạn dễ dàng tối ưu hóa nội dung và cấu trúc trang web để đạt được thứ hạng cao hơn trên công cụ tìm kiếm.
-
UX Builder thân thiện với người dùng: UX Builder không chỉ giúp bạn tạo ra các trang web đẹp mắt mà còn đảm bảo rằng chúng được tối ưu hóa cho trải nghiệm người dùng tốt nhất. Giao diện kéo và thả dễ sử dụng giúp bạn nhanh chóng điều chỉnh thiết kế mà không làm ảnh hưởng đến tốc độ và hiệu suất của trang web.

Hỗ trợ tối đa hóa SEO và tăng cường trải nghiệm người dùng
Cách cài đặt Flatsome lên website WordPress
Để cài đặt theme Flatsome, bạn có thể tuân thủ các bước sau:
Bước 1: Tải theme Flatsome
- Đăng nhập vào trang quản trị của website WordPress.
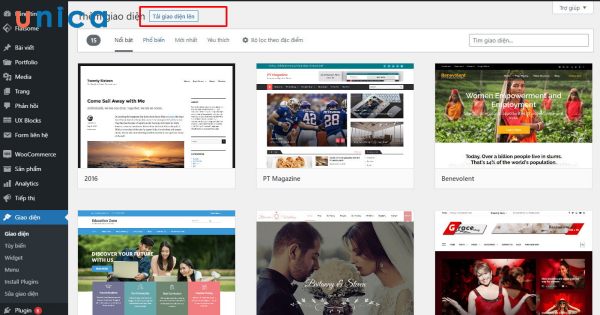
- Di chuyển chuột đến Giao diện/Appearance > nhấn Giao diện/Themes > chọn Thêm mới/Add new
- Chọn Tải giao diện lên/Upload theme > chọn tệp flatsome đã tải về > nhấn Cài đặt/Install Now
- Sau khi file cài đặt được tải lên, chọn Tới trang Quản lý Giao diện/Return to Themes page
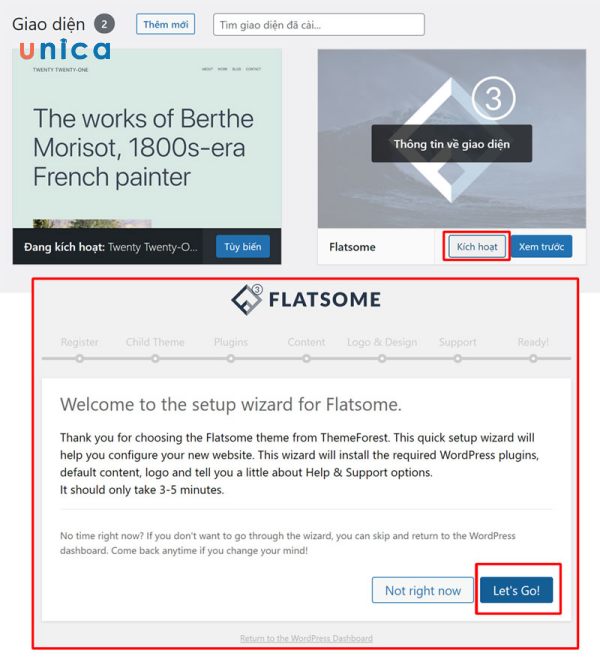
Bước 2: Kích hoạt theme Flatsome
- Tại trang quản lý giao diện, di chuyển chuột vào theme Flatsome, chọn Kích hoạt > chọn Let’s Go để bắt đầu cài đặt giao diện Flatsome.

Kích hoạt theme Flatsome
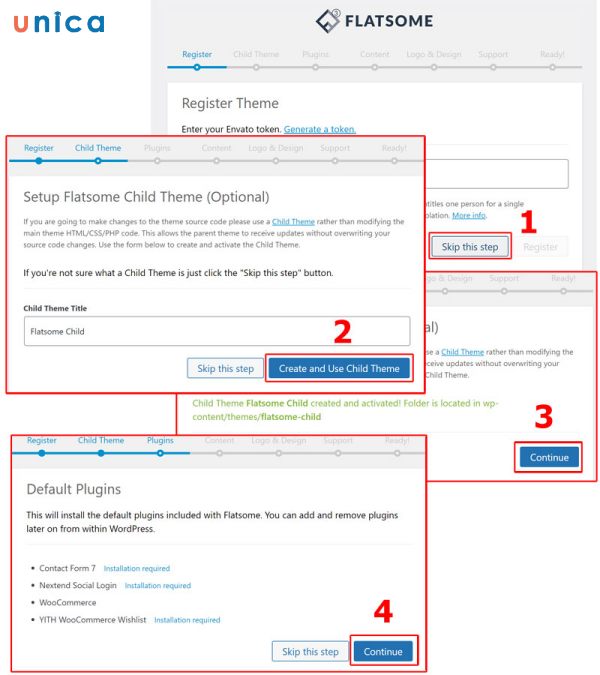
Bước 3: Tạo Child Theme & Cài Plugin mặc định
- Chọn Skip this step để bỏ qua bước nhập license.
- Chọn Create and Use child theme để tạo child theme > sau đó chọn Continue để cài đặt các plugin mặc định cho Flatsome.

Tạo Child Theme & Cài Plugin mặc định
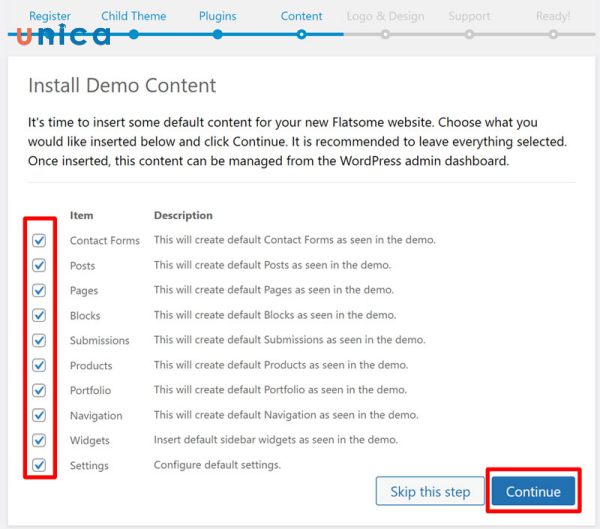
Bước 4: Insert các bản Demo mẫu
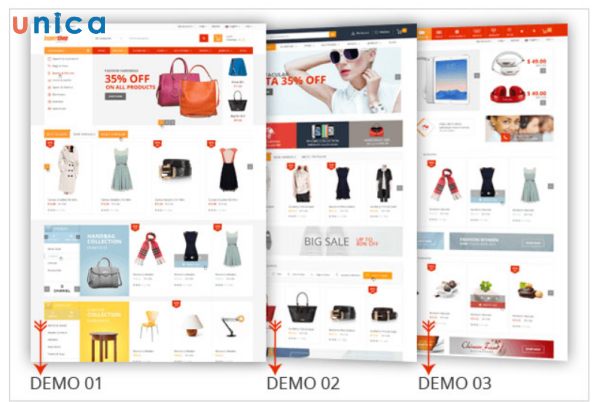
- Tại mục Content bạn có thể tùy chọn cài đặt các bản demo cần thiết hoặc chọn tất cả nếu trang web bạn đang xây dựng là website bán hàng, rồi nhấn Continue

Insert các bản Demo mẫu
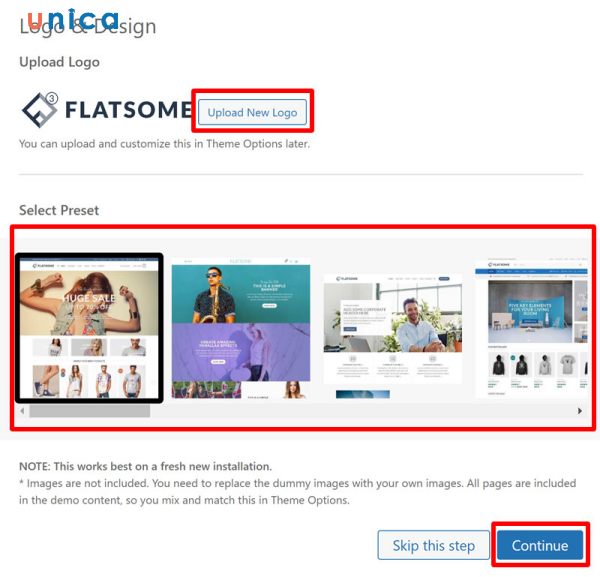
Bước 5: Tải Logo & Chọn giao diện Demo
- Tại mục Logo & Design, bạn có thể tải logo lên (nếu có), chọn mẫu demo trang chủ bất kỳ, sau đó nhấn Continue

Tải Logo & Chọn giao diện Demo
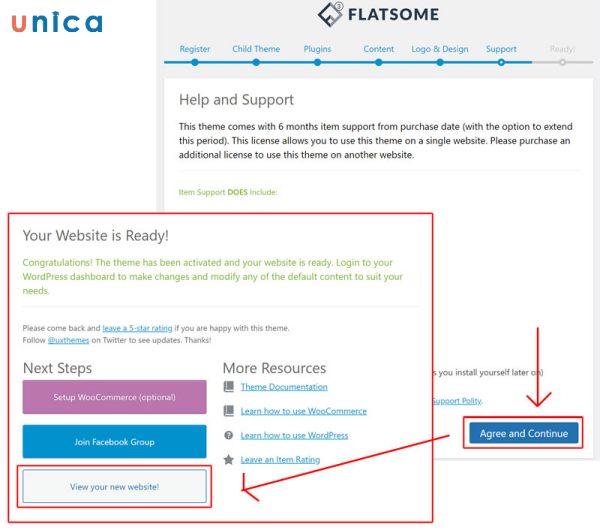
Bước 6: Cuối cùng
Nhấn Agree & Continue -> click View your new website để xem kết quả.

View your new website
Vậy là bạn đã cài đặt thành công mẫu demo tham khảo của theme Flatsome cho website của mình. Trong trường hợp cần, bạn có thể cài đặt lại plugin WooCommerce tại mục Plugin
Hướng dẫn sử dụng Theme Flatsome một cách chi tiết
Ở phần này, chúng tôi sẽ hướng dẫn bạn cách sử dụng Theme Flatsome một cách chi tiết.
Sửa Tên Trang Web
Để chỉnh sửa trang web, bạn cần truy cập vào phần cài đặt > tổng quan. Sau đó, di chuyển đến mục Tên website ở phía trên cùng. Thao tác này với Brand rất quan trọng vì nó có ảnh hưởng trực tiếp đến quá trình kinh doanh của bạn trong tương lai.

Sửa tên trang web
Tối Ưu Đường Dẫn (URL)
URL cũng là một trong những yếu tố quan trọng ảnh hưởng đến thứ hạng của website trên các công cụ tìm kiếm. Vì vậy, bạn nên thiết lập đường dẫn sao cho ngắn gọn nhất có thể, nhưng vẫn phản ánh đầy đủ nội dung của trang web và đặc biệt phải chứa từ khóa chính. Để thực hiện điều này, bạn có thể truy cập vào Cài đặt > Đường dẫn tĩnh.
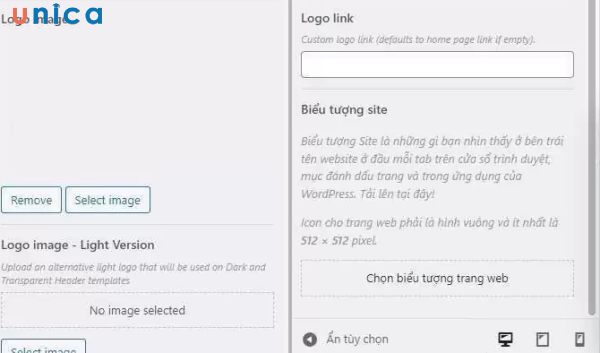
Thay Đổi Logo
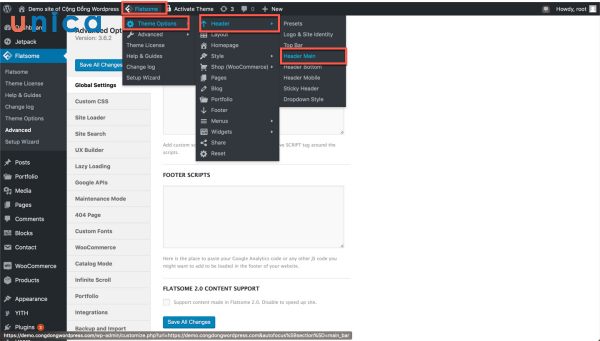
Để thiết lập logo, bạn truy cập vào Flatsome -> Theme Options. Tiếp theo, di chuyển đến phần Header -> Logo & Identity -> Chọn file. Sau đó, bạn chọn logo từ máy tính và nhấn “Đăng” ở phía trên màn hình để hoàn tất quá trình.
Tuy nhiên, việc thiết lập logo chưa hoàn chỉnh. Bạn cần sử dụng công cụ này tiếp tục để thay đổi Favicon - đó là biểu tượng nhỏ sẽ hiển thị trên thanh địa chỉ của trình duyệt khi người dùng tìm kiếm.

Thay đổi logo
Thay Đổi Màu Sắc Thương Hiệu
Để thay đổi màu sắc, bạn truy cập vào Wp-admin -> Flatsome -> Theme Options -> Style -> Colors -> Primary. Sau khi đã chọn màu sắc mong muốn, đừng quên nhấn “Lưu” để hoàn tất quá trình thay đổi.
Thay Đổi Menu
Hiện nay, Flatsome Theme cung cấp sẵn một dạng Menu cố định với khả năng phản hồi trên điện thoại được đánh giá rất cao. Để tối ưu hóa tốt hơn, công cụ này có hai loại menu chính:
-
Main menu
-
Second menu
Bạn có thể chọn loại menu phù hợp với nhu cầu của mình. Để thiết lập Menu, truy cập vào wp-admin > Giao diện > Menu. Sau khi xác định loại menu cần chỉnh sửa, bạn có thể thêm hoặc bớt các thành phần theo yêu cầu sử dụng. Phần lớn các website sẽ bao gồm những yếu tố cơ bản như Trang, bài viết, chuyên mục,...

Thay đổi Menu
Thiết Lập Sidebar
Sidebar là thanh công cụ mặc định nằm bên phải trong Flatsome. Nội dung của phần này có thể thay đổi tùy theo nhu cầu sử dụng. Để chỉnh sửa sidebar, bạn đăng nhập vào trang quản trị website (wp-admin), sau đó vào mục Giao diện > Widget. Tại đây, WordPress cho phép bạn kéo và thả các module để sắp xếp vào vị trí phù hợp.
Đăng Bài Viết Và Sản Phẩm Lên Trang Web
Để đăng bài viết, bạn vào wp-admin > Bài viết > Bài viết mới. Để đăng sản phẩm, bạn cần cài đặt plugin WooCommerce, sau đó truy cập vào wp-admin > Sản phẩm > Sản phẩm mới. Tùy theo mục đích sử dụng, bạn có thể chọn một trong ba dạng Content là Tiêu đề, Slug, Meta Description.
Sau đó, bạn có thể sử dụng Flatsome để tối ưu bài viết và sản phẩm cho chuẩn SEO. Bất kể là bài đăng hay sản phẩm, việc phân cấp cấu trúc rõ ràng là rất quan trọng, do đó việc sử dụng các thẻ H2, H3,... là không thể thiếu.
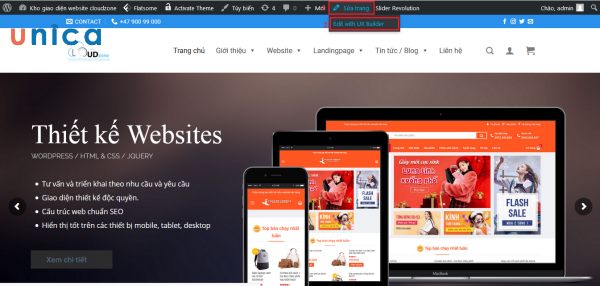
Chèn Nút Zalo, Điện Thoại Vào Website
Thực tế, những nút này được tạo bằng mã HTML và CSS, vì vậy bạn có thể thêm chúng vào bất kỳ trang web nào. Đầu tiên, tải xuống biểu tượng Zalo, điện thoại và sau đó tải lên trang web của bạn, sau đó sao chép hình ảnh.
Tiếp đó, chèn đoạn mã sau vào phần Footer của theme bạn đang sử dụng thông qua Flatsome > Advanced.

Chèn Nút Zalo, Điện Thoại Vào Website
Cài Đặt Google Tag Manager
Nếu bạn đã có tài khoản, bạn có thể đăng nhập vào tài khoản của mình. Nếu chưa, hãy truy cập trang chủ của Google Tag Manager và nhấp vào nút "Đăng ký miễn phí". Trang sẽ yêu cầu bạn nhập tên tài khoản (công ty), quốc gia và URL của trang web, cũng như nơi bạn muốn sử dụng Google Tag (web, iOS, Android, amp). Khi bạn hoàn tất, hãy nhấp vào nút "Tạo".
Kết luận
Trên đây là thông tin chi tiết về flatsome là gì cũng như những kiến thức liên quan. Đừng quên cập nhật Flatsome thường xuyên để có được những tính năng mới nhất. Nếu bạn cần tìm hiểu thêm những kiến thức liên quan tới website và SEO, vui lòng truy cập vào website của Unica.
>>> Xem thêm:













.png?v=1728380390)


