Nếu là dân làm Digital Marketing nói chung và làm SEO nói riêng, chắc chắn bạn sẽ thấy không còn xa lạ gì với thuật ngữ Core Web Vital nữa. Đây là chỉ số đánh giá hoạt động của website vô cùng quan trọng, mục đích biết xem website của bạn có mang lại trải nghiệm tốt cho người dùng hay không. Từ chỉ số đánh giá này, Google sẽ quyết định thứ hạng website trên các trang tìm kiếm. Để hiểu rõ hơn về khái niệm chỉ số Core Web Vitals là gì? Làm thế nào để tối ưu chỉ số Core Web Vitals trong SEO? Hãy theo dõi bài viết dưới đây để biết chi tiết nhé.
Core Web Vitals là gì?
Core Web Vitals (viết tắt CWV) là bộ các chỉ số dùng để đánh giá hiệu suất hoạt động của website bắt đầu xuất hiện vào giữa tháng 6/2021. Bộ chỉ số này được đo lường bởi Chrome UX Report và Google Search Console, đánh giá 3 khía cạnh quan trọng của website bao gồm: Loading (Tốc độ tải của trang), Interactivity (Khả năng tương tác của trang) và Visual stability (Tính ổn định của website).

Core Web Vitals là gì?
Dựa vào những chỉ số đo lường này, bạn sẽ đánh giá được website có tốc độ tải trang nhanh không? Mức độ phản hồi với truy vấn của người dùng như thế nào? Nội dung hiển thị có ổn định và mượt mà không?
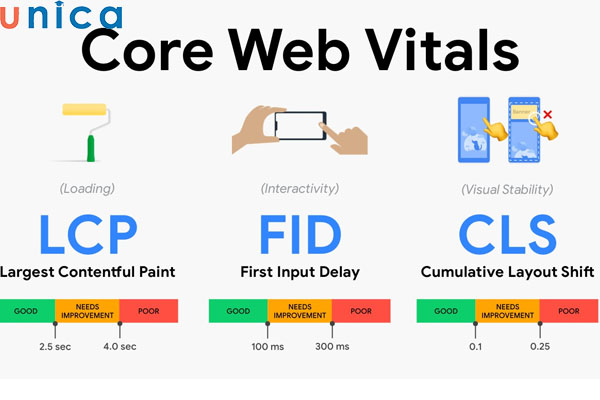
Với mỗi khía cạnh quan trọng của website đều sẽ có những thông số để đo lường tương ứng, cụ thể đó là:
-
LCP - Thời gian hiển thị nội dung lớn nhất.
-
FID - Thời gian phản hồi với tương tác đầu tiên.
-
CLS - Điểm số tổng hợp chi tiết về sự thay đổi bố cục nội dung.
Core Web Vitals được đưa vào vận hành với mục đích đáp ứng một cách tốt nhất trải nghiệm của dùng trên website, giảm tỷ lệ thoát, giữ chân người dùng ở lại trang lâu hơn.
Tại sao Core Web Vitals quan trọng trong SEO?
Hiện nay, nhiều SEOer trong quá trình làm SEO chỉ chú trọng đến việc tối ưu hiệu suất cho website mà xem nhẹ việc tối ưu trải nghiệm người dùng thực tế. Chính điều này đã khiến quá trình làm SEO mãi không mang lại được kết quả như mong muốn. Core Web Vitals ra đời đóng vai trò vô cùng quan trọng trong SEO. Vậy lợi ích của chỉ số đánh giá Core Web Vitals là gì? Dưới đây Unica sẽ chia sẻ cho bạn.
Google đánh giá xếp hạng cao hơn
Website đáp ứng được đúng chuẩn bộ chỉ số Core Web Vitals thì Google chắc chắn sẽ đánh giá xếp hạng cao hơn trên các trang tìm kiếm. Bởi họ tin rằng, website vượt qua được chỉ số đánh giá Core Web Vitals sẽ có chất lượng nội dung tốt và đáp ứng được ý định tìm kiếm người dùng. Core Web Vitals đóng vai trò quan trọng, thậm chí còn tương đương với các yếu tố cốt lõi trong SEO.

Website đáp ứng được chỉ số Core Web Vitals sẽ được Google đánh giá cao
Ngoài ra, Google còn sử dụng bộ chỉ số này để đánh giá các website trong cùng lĩnh vực, có cùng chủ đề và chất lượng nội dung tương ứng. Google dựa rất nhiều vào chỉ số Core Web Vitals để đánh giá thứ hạng website của bạn trên các trang tìm kiếm. Vì vậy, việc tối ưu chỉ số CWV đóng vai trò vô cùng quan trọng. Nếu bạn muốn website của mình luôn được hiển thị ở vị trí cao, bạn bắt buộc phải tối ưu chỉ số này.
Tạo trải nghiệm người dùng tốt hơn
Thời gian tải trang lâu sẽ khiến người dùng cảm thấy khó chịu vì phải chờ đợi. Chính điều này đã khiến bạn mất đi một nguồn khách hàng tiềm năng. Để ngăn chặn việc người dùng thoát khỏi trang, việc tối ưu các chỉ số Core Web Vitals bao gồm: LCP, FID, CLS đóng vai trò vô cùng quan trọng.
Khi tối ưu được các chỉ số này, website sẽ có tốc độ tải trang nhanh hơn, hoạt động ổn định. Điều này không chỉ giúp người dùng tương tác với website dễ dàng mà còn có trải nghiệm hài lòng nhất. Từ đó, giảm đáng kể tỷ lệ thoát, giữ chân khách hàng ở lại trang lâu hơn.
Tăng lợi thế cạnh tranh với đối thủ
Hiện nay, hầu hết các doanh nghiệp/ công ty đều đẩy mạnh hoạt động làm SEO, bởi SEO có hiệu quả bền vững và lâu dài. Trong quá trình làm SEO, nếu như tối ưu được chỉ số CWV thì bạn sẽ tiếp cận được đúng khách hàng mục tiêu, gia tăng lợi thế cạnh tranh hơn so với đối thủ. Ngoài ra, việc tối ưu chỉ số CWV cho website còn giúp xây dựng lòng trung thành của khách hàng với thương hiệu. Đồng thời, tăng khả năng họ sẽ giới thiệu cho người khác. Từ đó, thương hiệu của bạn trở nên nổi bật hơn so với đối thủ.

Tối ưu chỉ số CWV cho website giúp tăng lợi thế cạnh tranh
Để website không bị bỏ lại phía sau, luôn trên đà phát triển bền vững thì việc tối ưu trải nghiệm người dùng đóng vai trò vô cùng quan trọng. Core Web Vitals là yếu tố cần chú trọng quan tâm hàng đầu để tạo lợi thế cạnh tranh trong “cuộc chiến” thị trường rất khốc liệt như hiện nay.
Các chỉ số Core Web Vitals
Như đã chia sẻ đôi chút ở phần Core Web Vitals là gì, các khía cạnh đánh giá của CWV sẽ có những chỉ số đo lường tương ứng. Cụ thể các chỉ số này như sau
LCP - Largest Contentful Paint
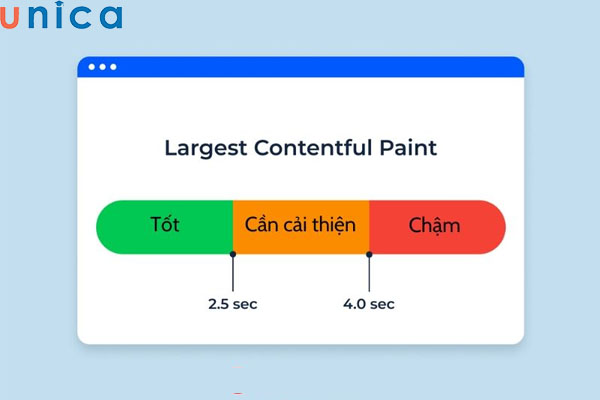
Largest Contentful Paint (viết tắt LCP) là chỉ số đo lường thời gian khách truy cập vào website, tính từ thời điểm họ nhận được nội dung hiển thị trên màn hình. Việc tối ưu chỉ số Largest Contentful Paint tức là bạn đang nỗ lực để cải thiện tốc độ load của website.
Chỉ số LCP được đánh giá là tốt, tối ưu trải nghiệm người dùng đó là nhỏ hơn 2,5s tính từ khi trang web được tải lần đầu tiên. Nếu website có chỉ số nằm trong khoảng từ 2,5s đến 4s thì bạn có thể cân nhắc, tối ưu thêm để cải thiện tốc độ trang trở nên tốt hơn. Trường hợp chỉ số LCP lớn hơn 4s thì bạn bắt buộc phải tiến hành cải thiện tốc độ trang để tránh mất đi nguồn khách hàng tiềm năng.

Chỉ số LCP - Largest Contentful Paint
Nguyên nhân chính khiến website tải trang lâu đó là do khối lượng nội dung lưu trữ ở máy chủ quá lớn. Điều này dẫn đến tình trạng quá tải phần tử CSS và JavaScript khiến máy chủ phản hồi chậm. Vậy làm sao để tối ưu tốc độ tải trang nhanh hơn, sau đây là một vài gợi ý cho bạn:
-
Lựa chọn máy chủ web (web host) tốt hơn, có hỗ trợ CDN để tăng tốc độ tải trang.
-
Loại bỏ sạch sẽ những đoạn code từ bên thứ ba không còn cần thiết nữa.
-
Chỉnh sửa thuộc tính lazy loading: Tính năng này sẽ hỗ trợ bạn tải hình ảnh vào thời điểm chính xác khi cuộn xuống trang mà không lo ảnh hưởng đến tốc độ tải trang.
-
Sử dụng Google Speed Insights để kiểm tra xem website bị chậm do đâu và khắc phục đi những vấn đề đó.
-
Giảm thiểu code CSS, JavaScript cho website.
FID - First Input Delay
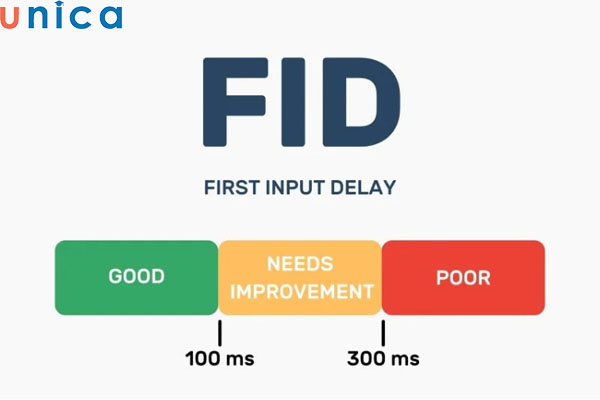
First Input Delay (viết tắt FID) là thời gian trang phản hồi lại người dùng tính từ thời điểm họ tương tác lần đầu tiên trên trang. Tương tác vào trang này có thể bao gồm: click menu, nhập email, đặt hàng, search... Việc tối ưu chỉ số FID tức là bạn đang nỗ lực để người dùng tương tác vào trang dễ dàng hơn.
Nguyên nhân chính khiến website có tốc độ phản hồi chậm đó là do quá trình xử lý JavaScript (JavaScript execution) hoặc do có các giá trị LCP. Điểm của chỉ số FID càng thấp thì trải nghiệm của người dùng càng tốt. Hiện tại, Google đang đề xuất 100ms (màu xanh) là số điểm chuẩn web cần đạt được để tối ưu tốc độ phản hồi. Từ 100ms đến 300ms (màu vàng) thì có thể xem xét tối ưu hoặc không. Trong trường hợp chỉ số FID cao hơn 500ms (màu đỏ) thì cần khắc phục ngay lập tức.
Cách khắc phục chỉ số FID để tăng tốc độ phản hồi người dùng của trang đó là:
-
Giảm thời gian thực thi tệp lệnh bằng cách chia thành các tác vụ nhỏ hơn. Hiểu một cách đơn giản hơn tức là, bạn sẽ tách một gói JavaScript thành các phần nhỏ.
-
Sử dụng bộ nhớ cache của trình duyệt.
-
Loại bỏ nhanh chóng đi những tệp lệch không còn cần thiết nữa.

Chỉ số FID - First Input Delay
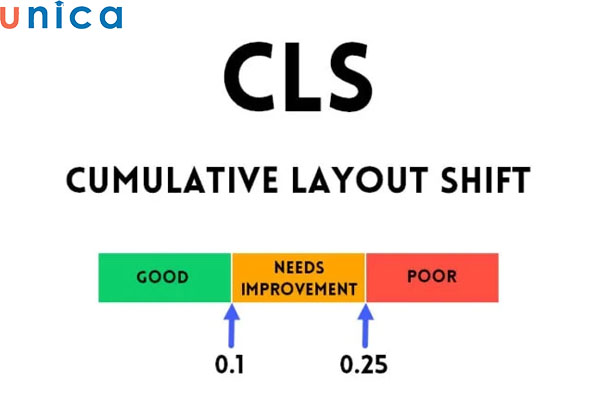
CLS - Cumulate Layout Shift
Cumulate Layout Shift (viết tắt CLS) là chỉ số đo mức độ ổn định của nội dung. Hoặc đo mức độ thay đổi đột xuất của các yếu tố như: Content, CTA, Banner, Button,... trong màn hình hiển thị suốt quá trình tải trang. Tối ưu chỉ số Cumulate Layout Shift tức là bạn đang cố gắng giảm thiểu lỗi này, đảm bảo người dùng có trải nghiệm tốt hơn.
Nguyên nhân khiến nội dung trên web không ổn định, bố cục hay xảy ra lỗi là do sử dụng hình ảnh có độ phân giải quá cao, dung lượng quá lớn. Google xác định chỉ số điểm CLS tốt nhất đó là dưới 0,1. Trường hợp trên 0,1 thì bạn cần phải tối ưu.
Cách tối ưu chỉ số Cumulate Layout Shift như sau:
-
Sử dụng trang tĩnh để tạo quảng cáo trên website.
-
Sử dụng tuỳ chọn “placeholder" và “font change" để khách truy cập vào trang có thể đọc nội dung trước khi hình ảnh được load.

Chỉ số CLS - Cumulate Layout Shift
Công cụ hỗ trợ phân tích chỉ số Core Web Vitals
Để phân tích chỉ số Core Web Vitals được chính xác nhất thì bạn cần phải nhờ đến sự hỗ trợ của các công cụ phân tích. Dưới đây là chia sẻ một số công cụ phân tích thông dụng nhất mà bạn có thể sử dụng:
Google PageSpeed Insights
PageSpeed Insights là một công cụ làm SEO phổ biến mà hầu như ai làm trong lĩnh vực này cũng biết. Chức năng chính của công cụ này là để kiểm tra tốc độ website. Khi sử dụng công cụ này, bạn sẽ nhận được báo cáo về hiệu suất website trên cả máy tính và điện thoại. Ngoài ra, bạn còn nhận được những đề xuất cụ thể để chỉnh sửa website của mình được tốt hơn.
PageSpeed Insights được đánh giá là công cụ khá thân thiện với người dùng, hơn nữa còn trả về kết quả nhanh chóng. Tuy nhiên, do máy chủ đo lường được đặt ở nước ngoài nên đôi khi số liệu trong báo cáo có thể sai lệch, không thể hiện chính xác tốc độ tải trang của những website ở Việt Nam.
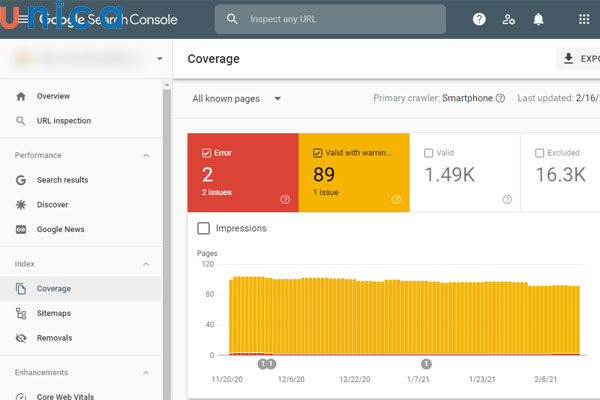
Google Search Console
Nếu làm SEO, chắc chắn bạn không thể không biết tới phần mềm quốc dân Google Search Console. Đây là phần mềm vô cùng quen thuộc với dân SEO giúp đo lường rất nhiều chỉ số, trong đó có Core Web Vitals. Để sử dụng Google Search Console, bạn sẽ phải tạo tài khoản xong đó gắn code web vào. Sau đó, bạn đăng nhập và xem báo cáo trong Search Console’s Core Web Vitals report.

Công cụ Google Search Console phân tích Core Web Vitals chính xác
Web Vitals Extension trong Chrome
Ngoài những công cụ trên, bạn cũng có thể tải và cài đặt Web Vitals Extension trong Chrome cho trình duyệt của mình để xem các chỉ số CWV của website một cách nhanh chóng. Ngoài ra, bạn cũng có thể sử dụng Chrome Dev Tools (thao tác nhanh bằng cách nhấn tổ hợp phím Ctrl + Shift + I) để kiểm tra hoặc tiến hành phân tích một trang web bất kỳ trên trình duyệt Chrome.
Cách kiểm tra Core Web Vitals cho website
Sau khi đã hiểu về khái niệm Core Web Vitals là gì? Tại sao nó quan trọng và các chỉ số đo lường là gì? Phần tiếp theo bài viết chúng tôi sẽ hướng dẫn bạn cách kiểm tra Core Web Vitals cho website. Trong nội dung bài viết này, chúng tôi sẽ sử dụng phần mềm Google Search Console để đo dễ nhất. Công cụ Google Search Console sẽ giúp bạn xem số lượng trang trên website đang bị ảnh hưởng bởi CWV.
Các bước kiểm tra chỉ số CWV bằng công cụ Google Search Console như sau:
-
Bước 1: Đầu tiên bạn mở công cụ Google Search Console => Tại cột “Tính năng nâng cao” bạn nhấp vào “Chỉ số thiết yếu về trang web”.
Nhấp vào "Chỉ số thiết yếu về trang web"
-
Bước 2: Tiếp tục bạn nhấn vào “báo cáo” trên mục “máy tính” hoặc “thiết bị di động”. Sau đó check từng vấn đề của URL.
Lưu ý: Google Search Console sẽ không thể hiển thị được hết những URL đang gặp vấn đề mà nó sẽ chỉ hiển thị số lượng cho bạn xem. Tuy nhiên bạn cũng đừng lo lắng, bởi vì dựa vào những URL này thì bạn cũng đã định hình được vấn đề trên các trang còn lại.
Cách sửa lỗi Core Web Vitals cho website
Nếu bạn muốn nâng cao trải nghiệm người dùng, giữ chân người dùng ở lại website lâu hơn thì đã đến lúc bạn cần phải cải thiện các chỉ số Core Web Vitals cho website của mình. Mỗi một web sẽ có những lỗi khác nhau. Để sửa được lỗi chính xác, bạn cần phải phân tích và nghiên cứu trang thật kỹ. Dưới đây là một số cách sửa lỗi CWV cho website hiệu quả bạn có thể tham khảo:
Cách để cải thiện LCP:
-
Áp dụng tải ngay lập tức với mẫu PRPL.
-
Tối ưu hóa URL cho những hiển thị quan trọng.
-
Tối ưu cho các tệp CSS.
-
Tối ưu kích thước và luôn nhớ phải nén tệp hình ảnh.
-
Xoá phông chữ của web.
-
Giảm hoặc tối ưu JavaScript (đối với các trang web do khách hàng hiển thị).

Cách để cải thiện chỉ số LCP cho website
Cách để cải thiện FID:
-
Kiểm tra và loại bỏ sạch các tác động của mã bên thứ ba.
-
Tối ưu thời gian thực thi JavaScript.
-
Tối ưu hoá công việc của chuỗi chính.
Cách để cải thiện CLS:
-
Tuyệt đối không được chèn nội dung bên trên nội dung hiện có, ngoại trừ trường hợp để đáp ứng theo tương tác của người dùng.
-
Ưu tiên sử dụng ảnh chuyển đổi thay vì sử dụng ảnh của các thuộc tính buộc thay đổi bố cục.
Cần làm gì để theo kịp các yếu tố Core Web Vitals
Để cải thiện và theo kịp các chỉ số Core Web Vitals không hề đơn giản, bởi bạn sẽ gặp rào cản về mặt kỹ thuật. Muốn theo kịp các yếu tố Core Web Vitals bạn sẽ cần tới team Code web chuyên nghiệp. Nếu doanh nghiệp/ công ty bạn có team Code web riêng hãy đưa những chỉ số chuẩn của LCP, FID và LCS cho đội code và bảo họ tối ưu theo. Trường hợp doanh nghiệp/ công ty bạn chỉ có team SEO thì có thể tối ưu các yếu tố Core Web Vitals như nội dung bên trên bài viết đã chia sẻ.
Lưu ý: Trong quá trình tối ưu các yếu tố Core Web Vitals hãy đóng vai trò trực tiếp là người trải nghiệm để đánh giá xem website đã thân thiện và có trải nghiệm tốt hay chưa. Nếu các chỉ LCP, FID và LCS xanh mà không tối ưu, không mang lại trải nghiệm người dùng tốt thì cũng không để làm gì cả. Vì vậy, bạn hãy hết sức lưu ý. Cần đóng vai trò là người dùng website để tối ưu các yếu tố Core Web Vitals hiệu quả nhất.
Kết luận
Vừa rồi là toàn bộ chia sẻ các thông tin liên quan đến bộ chỉ số Core Web Vitals mà Unica đã tổng hợp được. Qua những thông tin này, chắc chắn bạn đã hiểu rõ về các chỉ số đánh giá Core Web Vitals là gì để tạo thêm lợi thế cạnh tranh cho mình. Có thể nói, bộ đánh giá trải nghiệm website Core Web Vitals là một update quan trọng của Google và là một phần không thể thiếu trong quá trình làm SEO.
>>> Xem thêm:












.png?v=1728380390)



