Một trong những yếu tố tạo nên một sản phẩm thiết kế tuyệt vời đó là màu sắc. Cũng giống như các quy luật, nguyên tắc về bố cục hay typography, màu sắc cũng có những nguyên tắc bạn gần như bắt buộc phải biết khi theo đuổi sự nghiệp thiết kế của mình. Vậy đó là những nguyên tắc nào? Hãy cùng Unica đi tìm hiểu 6 nguyên tắc phối màu cơ bản trong bài viết này.
Màu sắc trong thiết kế
Màu sắc (color) đóng vai trò vô cùng quan trọng trong hầu hết các lĩnh vực của cuộc sống, đối với thiết kế càng có nhiều ý nghĩa quyết định then chốt hơn cho một tác phẩm thiết kế hoàn chỉnh. Theo thời gian tồn tại và phát triển song hành với lịch sử con người, màu sắc cũng ngày càng có nhiều nguyên tắc và nhiều kiến thức chuyên sâu hơn. Người ta gọi đó là Lý thuyết màu (Color theory).

Ý nghĩa của màu săc ứng dụng trong thiết kế logo
Ta có thể tóm gọn lại những thông tin cơ bản nhất về màu cơ bản như sau:
- Màu được phân chia ra thành Màu cơ bản và Màu thứ cấp (tức màu trộn từ 2 màu khác nhau tạo nên màu mới).
- Có hai phân cực màu đối lập nhau đó là Màu nóng và Màu lạnh.
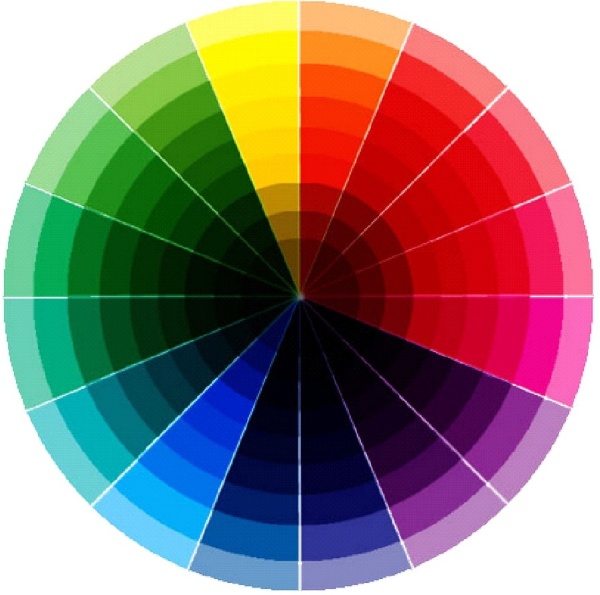
- Càng kết hợp màu sắc nhiều với nhau càng có nhiều màu sắc với sắc độ khác nhau, cuối cùng tạo ra được một vòng tròn màu sắc phối màu đẹp cơ bản hoàn chỉnh (hay còn gọi là bảng màu cơ bản).
- Các màu sắc đều có độ bão hòa hoặc độ sáng tối khác nhau, chính là các khái niệm màu Hue, màu Saturation (độ bão hòa) và Value (độ sáng tối).
- Màu sắc có thể đại diện cho cảm xúc, tinh thần và giá trị của con người hoặc của một tác phẩm thiết kế hoàn chỉnh. Ví dụ màu đỏ đại diện cho sự nóng giận, màu hồng nhẹ nhàng, màu vàng cảnh báo...
>>> Xem ngay: Màu Pastel là gì? Ứng dụng của màu pastel trong các lĩnh vực
Trở thành chuyên gia Sketchup bằng cách đăng ký học online qua video ngay. Khóa học sẽ giúp bạn nhanh chóng thành thạo công cụ thiết kế 3D của SketchUp, nắm được tư duy thiết kế mô hình 3D nội thất, xây dựng, hoàn thiện bản vẽ 3D từ phác thảo ý tưởng đến sản phẩm hoàn chỉnh,...


6 nguyên tắc phối màu cơ bản trong thiết kế bạn cần phải biết
Monochromatic – Phối màu đơn sắc
Màu đơn sắc là màu cơ bản nhất khi nói đến trong quy tắc phối màu. Chúng là màu chủ đạo, màu chính trong một sản phẩm thiết kế hoàn chỉnh và chỉ điều chỉnh màu bằng sắc độ, tức từ màu đậm tới màu nhạt. Đối với kiểu màu đơn sắc thuần túy sẽ tạo được cảm giác dễ chịu cho người xem, tuy nhiên đôi khi vì quá đơn giản mà chúng sẽ khó tạo được ấn tượng với một chi tiết nào đó. Do vậy màu đơn sắc phát huy được sức mạnh nhất khi được kết hợp với các màu sắc khác, hoặc được dùng trong các trường hợp tác phẩm thiết kế mang phong cách tối giản.
>>> Xem ngay: Ý nghĩa màu sắc trong thiết kế các Designer phải biết

Cách phối màu trong thiết kế - màu bộ hai
Phối màu tương đồng (Analogous)
Như đã nói ở trên để tạo ra được nhiều màu khác nhau các họa sỹ và nhà thiết kế sẽ kết hợp 1 màu chủ đạo với các màu khác nhau tạo ra các màu thứ hạng, trong màu thứ hạng sẽ phân ra thành màu thứ hạng thứ nhất (kết hợp 2 màu), màu thứ hạng thứ hai (kết hợp màu thứ hạng thứ nhất với màu khác). Sắp xếp lại chúng ta sẽ có một bảng các màu cơ bản có chung một màu chủ đạo.
Còn trên vòng tròn màu sắc chúng xuất hiện liền kề nhau. Ví dụ như màu dưới này.

Kiểu phối màu liền kề
Hiệu ứng khi kết hợp 3 màu cơ bản tương đồng này tạo nên hiệu ứng màu sắc đa dạng ấn tượng cho sản phẩm thiết kế, đồng thời cũng tạo cảm giác đồng nhất, êm dịu và hài hòa các thành phần trong sản phẩm như trang trí, phông nền nhạt.
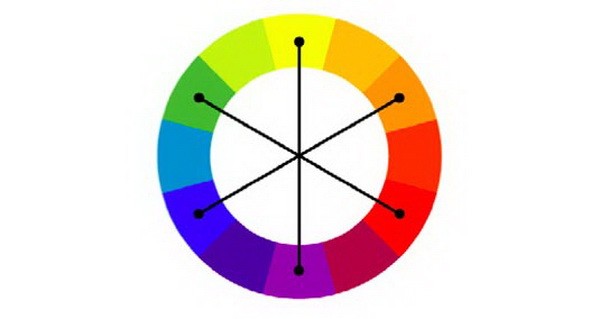
Phối màu bổ túc trực tiếp (Complementary)
Phối màu bổ túc trực tiếp (hay màu đối lập) là những màu trên bánh xe màu sắc có vị trí đối lập nhau, thông thường các nhà thiết kế sẽ chọn ra một màu chủ đạo, sau đó tìm ra màu "đối diện" với màu chủ đạo đó. Kiểu đối lập về màu sắc và sắc độ của cặp màu này rất dễ tạo ra được sự tương phản mạnh mẽ, ấn tượng, do đó cách kết hợp màu sắc này rất được dùng nhiều để làm điểm nhất chi tiết quan trọng trong sản phẩm.

Kiểu phối màu đối lập
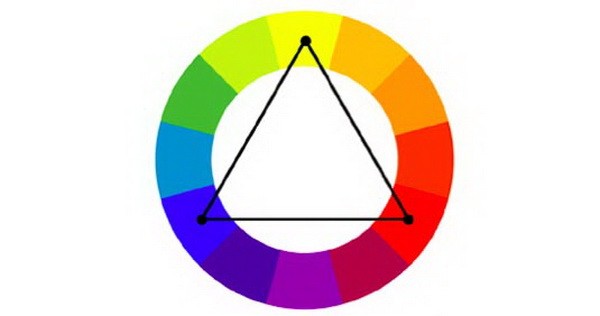
Phối màu bổ túc bộ ba (Triadic)
Trong nguyên tắc phối màu cơ bản của thiết kế, có lẽ phối màu bổ túc bộ ba là an toàn nhất trong các kiểu kết hợp màu sắc của bảng màu. Chọn ra một màu chủ đạo, sau đó sử dụng tam giác cân để tìm ra hai màu phụ trợ còn lại tạo ra 3 màu cơ bản. Tùy từng màu sắc khác nhau mà nhà thiết kế sẽ có được bộ 3 màu với độ cân bằng tốt nhất. Tuy nhiên cũng chính vì sự cân bằng đó nên chúng không được nhiều nhà thiết kế áp dụng vào việc tạo điểm nhấn trong tác phẩm của mình.

Kiểu phối màu bộ ba
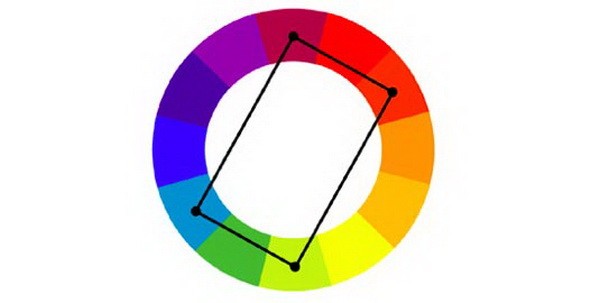
Phối màu bổ túc bộ bốn (Rectangular Tetradic hay Compound Complementary)
Xét về tính phức tạp thì kiểu phối màu bộ bốn này là phức tạp nhất, đồi hỏi nhà thiết kế phải bỏ nhiều thời gian và công sức "đi tìm" và lựa chọn. Thế nhưng khi chọn được rồi bạn sẽ có thể tạo ra được một bộ màu kết hợp mang hơi thở rất mới mẻ hiện đại. Nếu bạn để ý bạn sẽ thấy chúng không khác kiểu phối màu đối lập 2 màu lắm, nhưng thay vì là hai màu trong bảng này nhà thiết kế cần tim ra 4 màu. Và nếu bạn để ý kỹ hơn thường 2 cặp màu trong kiểu phối màu này sẽ là một cặp màu nóng và một cặp màu lạnh.

Kiểu phối màu bộ bốn
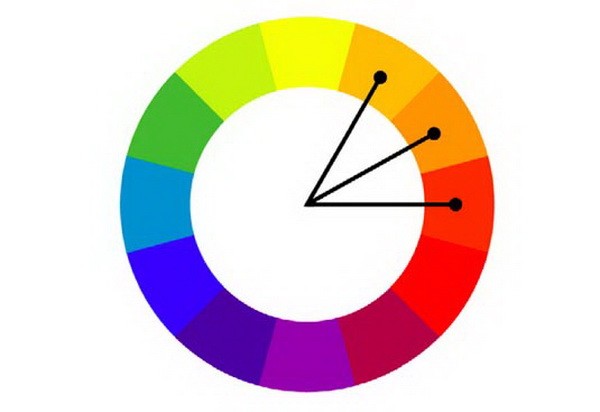
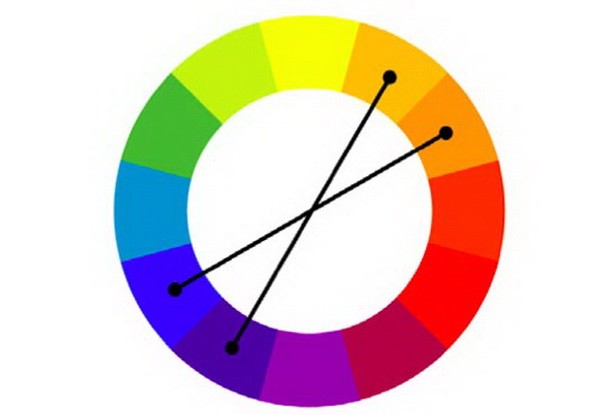
Phối màu bổ túc xen kẽ (Split-complementary)
Gần giống với phối màu bổ túc trực tiếp tuy nhiên với nguyên tắc phối màu này bạn sẽ có được ít nhất là 4 màu cho một bảng màu xen kẽ cơ bản. Với nguyên tắc này nhà thiết kế sẽ có thể tạo ra được rất nhiều bảng màu sắc khác nhau với những cặp màu mới lạ, linh hoạt và ấn tượng. Chúng rất được ứng dụng nhiều trong thiết kế cần tạo điểm nhấn. Bạn có thể thấy rõ nhất trong các tác phẩm thiết kế với hai màu chủ đạo đen - trắng, từ hai màu này nhà thiết kế sẽ tìm ra được màu xen kẽ thứ 3 thứ 4 để kết hợp hài hòa nhất.

Kiểu phối màu xen kẽ
Kết luận
Hi vọng với những thông tin chi tiết về 6 nguyên tắc phối màu này bạn đã có được những kiến thức quan trọng bậc nhất đối với một nhà thiết kế và ứng dụng hiệu quả chúng vào công việc của mình. Với việc phối màu và phân chia theo các nguyên tắc như vậy sẽ giúp ích cho các nhà thiết kế rất nhiều về sự phân chia bố cục màu sắc hài hòa hợp lý. Và việc theo học một khóa học thiết kế đồ hoạ chuyên nghiệp là một điều tuyệt vời cho những ai muốn theo học nghề Design này.