Mỗi trang web hoặc bài viết có thể chứa nhiều tiêu đề khác nhau (H1). Thẻ H1 trong HTML thường được sử dụng cho tiêu đề chính của trang hoặc bài viết và đây là tiêu đề xuất hiện đầu tiên trên trang. Để hiểu hơn thẻ H1 là gì, tầm quan trọng và cách tối ưu thẻ H1, mời bạn cùng Unica theo dõi bài viết dưới đây.
Thẻ H1 là gì?
Thẻ H1 (Heading 1) là một trong những thẻ HTML dùng để định dạng tiêu đề chính của một trang web hoặc một phần nội dung trên trang web. Nó được sử dụng để xác định tiêu đề quan trọng nhất và chỉ nên có một thẻ H1 duy nhất trên mỗi trang web để đảm bảo cấu trúc rõ ràng và tối ưu hóa cho công cụ tìm kiếm (SEO).
Cú pháp của thẻ H1 trong HTML là:

Ví dụ về tối ưu thẻ H1: Giả sử bạn có một trang web về du lịch, và trang này nói về du lịch tại Paris.

Trong ví dụ trên, tiêu đề H1 sử dụng từ khóa "du lịch Paris", giúp công cụ tìm kiếm hiểu rõ chủ đề của trang và cải thiện khả năng xếp hạng cho các truy vấn liên quan đến du lịch Paris.
Tầm quan trọng của thẻ h1 là gì trong SEO?
Thẻ H1 có vai trò quan trọng trong SEO (Search Engine Optimization) vì nó ảnh hưởng đến cách các công cụ tìm kiếm hiểu và xếp hạng nội dung của trang web. Dưới đây là một số lý do cụ thể giải thích tầm quan trọng của thẻ H1 trong SEO:
-
Xác định chủ đề chính của trang: Thẻ H1 giúp công cụ tìm kiếm xác định nội dung chính của trang. Tiêu đề trong thẻ H1 nên ngắn gọn, súc tích và phản ánh chính xác nội dung của trang.
-
Tăng cường trải nghiệm người dùng: Một thẻ H1 rõ ràng và nổi bật giúp người dùng dễ dàng hiểu được nội dung chính của trang web ngay khi họ truy cập. Trải nghiệm người dùng tốt có thể gián tiếp cải thiện thứ hạng trang web trên công cụ tìm kiếm.
-
Cải thiện thứ hạng từ khóa: Sử dụng từ khóa chính trong thẻ H1 có thể giúp cải thiện thứ hạng của trang web cho từ khóa đó. Các công cụ tìm kiếm xem xét thẻ H1 khi xếp hạng trang web cho các truy vấn liên quan.
-
Cấu trúc nội dung: Thẻ H1 đóng vai trò quan trọng trong việc cấu trúc nội dung trang web. Một cấu trúc nội dung rõ ràng, hợp lý giúp các công cụ tìm kiếm dễ dàng thu thập thông tin và lập chỉ mục trang web.
-
Chỉ nên có một thẻ H1 duy nhất: Việc chỉ sử dụng một thẻ H1 duy nhất trên mỗi trang giúp tránh sự nhầm lẫn cho cả người dùng và công cụ tìm kiếm về nội dung chính của trang. Điều này giúp tối ưu hóa cấu trúc nội dung và làm rõ trọng tâm của trang.

Tầm quan trọng của thẻ h1 trong SEO
Cách tối ưu thẻ H1 tốt nhất cho SEO
Để tối ưu thẻ H1 tốt nhất cho SEO, bạn nên thực hiện những công việc sau:
Tạo một thẻ h1 và tiêu đề trang khác nhau
-
Tiêu đề trang (Title Tag): Đây là tiêu đề xuất hiện trên tab trình duyệt và trong kết quả tìm kiếm. Tiêu đề trang nên ngắn gọn, hấp dẫn và chứa từ khóa chính.
-
Thẻ H1: Đây là tiêu đề chính trên trang web, thường hiển thị ở đầu nội dung. Thẻ H1 nên phản ánh chính xác nội dung của trang và cũng chứa từ khóa chính nhưng không nhất thiết phải giống hoàn toàn với tiêu đề trang.

Ví dụ tạo một thẻ h1 và tiêu đề trang khác nhau
Sử dụng các từ khóa trong thẻ H
-
Từ khóa chính: Nên bao gồm từ khóa chính mà bạn muốn xếp hạng trong công cụ tìm kiếm. Đảm bảo từ khóa được sử dụng một cách tự nhiên và không gượng ép.
-
Từ khóa liên quan: Bạn có thể sử dụng các từ khóa liên quan để làm phong phú thêm nội dung và cung cấp ngữ cảnh tốt hơn cho công cụ tìm kiếm.
Ví dụ: Từ khóa chính là "du lịch Paris" và từ khóa liên quan có thể là "địa danh nổi tiếng" và "hoạt động thú vị".

Sử dụng các từ khóa trong thẻ H
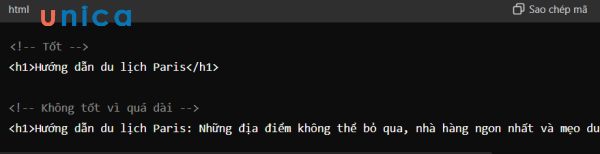
Tránh các thẻ H rất dài
Khi đã hiểu khái niệm thẻ H1 là gì, bạn cần tạo một H1 nên ngắn gọn và súc tích, thường dưới 60 ký tự. Điều này giúp người dùng dễ đọc và hiểu ngay lập tức. Ngoài ra, bạn cũng nên tránh việc nhồi nhét quá nhiều thông tin vào thẻ H1. Hãy giữ cho nó đơn giản và trực tiếp.

Ví dụ một thẻ H1 nên ngắn gọn và súc tích, thường dưới 60 ký tự
Thẻ H1 của bạn được nhìn thấy và không ẩn đối với người dùng
Đảm bảo thẻ H1 được hiển thị rõ ràng và không bị ẩn thông qua CSS hoặc JavaScript. Công cụ tìm kiếm coi trọng nội dung hiển thị rõ ràng cho người dùng. Hãy tránh việc ẩn thẻ H1 bằng cách sử dụng display: none; hoặc visibility: hidden;, vì điều này có thể bị coi là hành vi thao túng và bị phạt bởi công cụ tìm kiếm. Trong ví dụ này, thẻ H1 được hiển thị rõ ràng và dễ nhìn thấy trên trang.

Ví dụ thẻ H1 của bạn được nhìn thấy và không ẩn đối với người dùng
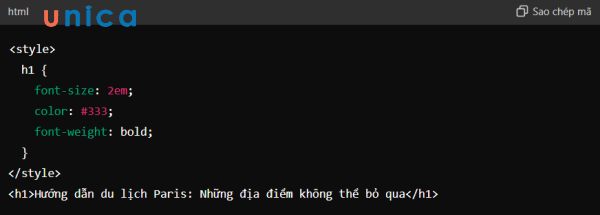
Làm thẻ H1 khác với các phần còn lại
Sử dụng CSS để làm cho thẻ H1 nổi bật hơn các phần còn lại của trang. Bạn có thể thay đổi kích thước font, màu sắc, hoặc kiểu chữ để làm nó nổi bật. Một thẻ H1 nổi bật sẽ thu hút sự chú ý của người dùng ngay khi họ truy cập trang.

Ví dụ làm thẻ H1 khác với các phần còn lại
Sử dụng thẻ H theo thứ bậc
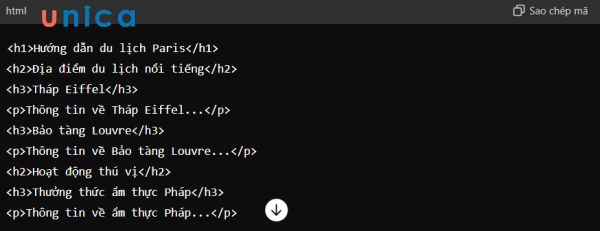
Bạn nên sử dụng các thẻ H2, H3,... để cấu trúc nội dung một cách hợp lý và có tổ chức. Thẻ H2 nên được sử dụng cho các tiêu đề phụ, H3 cho các tiêu đề con của H2 và cứ tiếp tục như vậy. Việc phân thẻ sẽ giúp cấu trúc rõ ràng hơn nên sẽ giúp người đọc dễ dàng theo dõi nội dung và hiểu rõ cấu trúc trang.

Ví dụ sử dụng thẻ H theo thứ bậc
Chỉ sử dụng một thẻ h1 trên mỗi trang
Mỗi trang chỉ nên có một thẻ H1 để đảm bảo công cụ tìm kiếm và người dùng hiểu rõ tiêu đề chính của trang. Nhiều thẻ H1 có thể gây nhầm lẫn cho công cụ tìm kiếm và ảnh hưởng tiêu cực đến SEO.

Ví dụ chỉ sử dụng một thẻ h1 trên mỗi trang
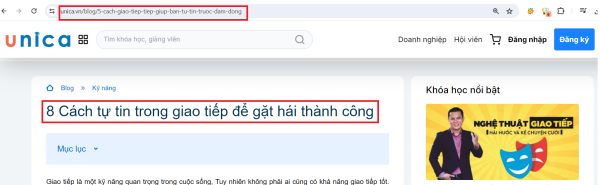
Thẻ H1 phải khớp với ý định của người dùng
Thẻ H1 nên phản ánh chính xác nội dung của trang và khớp với những gì người dùng mong đợi khi họ nhấp vào trang từ kết quả tìm kiếm. Bạn cần sử dụng các từ khóa mà người dùng có khả năng tìm kiếm, đảm bảo thẻ H1 trả lời đúng câu hỏi hoặc nhu cầu của họ.
Ví dụ: Nếu người dùng tìm kiếm "hướng dẫn du lịch Paris cho người mới bắt đầu", thẻ H1 có thể là:

Ví dụ thẻ H1 phải khớp với ý định của người dùng
Ví dụ về tối ưu hóa thẻ H1
Ví dụ 1: Thẻ H1 được tối ưu hóa để phục vụ người dùng, với tiêu đề trang ngắn gọn và thân thiện với SEO.

Ví dụ 2: Đối với các thương hiệu nổi tiếng, thẻ H1 (trên trang chủ) có thể chứa tên thương hiệu trong khi tiêu đề trang có thể bao gồm cả từ khoá.
Ví dụ 3: Sử dụng cùng giá trị cho cả tiêu đề trang và tiêu đề H1.

Kết luận
Trên đây là toàn bộ thông tin về thẻ h1 là gì cũng như những kiến thức liên quan. Mong rằng với chia sẻ của Unica, bạn sẽ biết cách tạo thẻ h1 tốt nhất để tối ưu bài viết. Ngoài ra, nếu bạn cần tham khảo thêm những kiến thức liên quan tới SEO, hãy truy cập ngay vào website của Unica.
>>> Xem thêm:












.png?v=1728380390)



