Càng ngày Google càng thông minh, ngoài việc tìm kiếm bằng văn bản nó còn cho phép tìm kiếm bằng hình ảnh. Đối với người làm SEO, việc tối ưu thẻ Alt là nhiệm vụ không thể thiếu và rất quan trọng trong quá trình tối ưu hình ảnh. Hiểu rõ vai trò thẻ Alt là gì? Cách tối ưu thẻ Alt trong SEO sẽ giúp bạn làm SEO hiệu quả hơn, không chỉ nâng cao chất lượng bài viết mà còn giúp website đạt thứ hạng cao trên công cụ tìm kiếm.
Thẻ Alt là gì?
Alt là viết tắt của cụm từ “Alternative information”, dịch ra tiếng việt có nghĩa là thông tin thay thế hoặc văn bản mô tả nội dung hình ảnh được hiển thị ngắn gọn. Alt ngoài được gọi với cái tên thông dụng là thẻ Alt thì còn được gọi với nhiều cái tên khác như: Thuộc tính Alt, Alt Tag, thẻ mô tả hình ảnh,....

Thẻ Alt là gì?
Thẻ Alt đóng vai trò vô cùng quan trọng vì nó giúp công cụ tìm kiếm hiểu bạn đang muốn diễn tả hình ảnh với nội dung gì. Gắn thẻ Alt vào Google giúp công cụ tìm kiếm hiểu được nội dung của hình ảnh. Khi đó, Google sẽ hiển thị kết quả truy vấn chuẩn xác đúng với từ khoá và đúng với nhu cầu của người dùng. Thẻ Alt tác động tích cực đến vị trí xếp hạng của bạn trên Google.
Trong trường hợp đặc biệt, hình ảnh không thể hiển thị trọn vẹn do lỗi đường truyền, thẻ Alt chính là cách thức hiển thị thay thế cho nội dung hình ảnh một cách nhanh nhất. Thông qua thẻ Alt, người đọc vẫn biết được bức ảnh đang diễn đạt vấn đề gì. Trong quá trình làm SEO, mặc dù thẻ Alt không được coi trọng như từ khoá nhưng nó vẫn đóng vai trò quan trọng đối với hoạt động tối ưu SEO Onpage.
Tại sao Alt Text lại quan trọng?
Thông qua định nghĩa thẻ Alt phần nào bạn đọc cũng đã hiểu được về vai trò của thẻ Alt trong SEO. Tuy nhiên để nắm rõ hơn tầm quan trọng của Alt Text là gì, bạn tuyệt đối không được bỏ lỡ phần sau bài viết. Dưới đây là một số những vai trò cụ thể mà bạn có thể tham khảo:
Tăng khả năng tiếp cận
Hình ảnh trong bài viết nếu không được diễn đạt cụ thể thì Google bots sẽ rất khó để hiểu và tìm kiếm. Thẻ Alt ra đời là giải pháp thay thế hiệu quả để Google hiểu được nội dung tìm kiếm hình ảnh của người dùng. Bên cạnh đó, thẻ Alt Tag còn là văn bản thay thế giúp khách truy cập website hiểu về nội dung khi hình ảnh chưa kịp hiển thị do lỗi mạng yếu hoặc do trình duyệt chặn hiển thị hình ảnh.
Ngoài ra, thuộc tính Alt còn sử dụng với tính năng hỗ trợ người mù tương tác với máy tính bằng cách tạo các mô tả bằng âm thanh. Như vậy dù không nhìn thấy thì họ vẫn có thể nghe được để hiểu. Alt Text hình ảnh ra đời đảm bảo tất cả mọi người, kể cả những người khiếm khuyết vẫn có thể tiếp thu được nội dung trên website.

Thẻ Alt là văn bản thay thế giúp Google hiểu nội dung hình ảnh
SEO hình ảnh hiệu quả
Không chỉ tăng khả năng tiếp cận, mang lại trải nghiệm người dùng tốt nhất, thẻ Alt Tag còn đóng vai trò quan trọng trong việc làm SEO hình ảnh nói riêng và SEO tổng thể nói chung. Tối ưu thẻ Alt là một trong những tiêu chí quan trọng để tối ưu On Page. Các SEOer cần phải biết cách tối ưu thẻ Alt để quá trình SEO hình ảnh mang lại hiệu quả cao đúng như mong muốn.
Hiện nay, mặc dù Google đã nâng cao khả năng tìm kiếm bằng cách nhận dạng hình ảnh nhưng nó vẫn còn nhiều hạn chế. Vì vậy, việc có thêm mô tả hình ảnh sẽ giúp quá trình tìm kiếm và nhận diện của Google được dễ dàng và hiệu quả hơn. Nhờ thẻ Alt mà Google hiểu một cách chính xác để xếp hạng website của bạn.
Lưu ý: Google không khuyến khích SEOer sử dụng quá nhiều hình ảnh. Vì vậy, bạn không nên sử dụng hình ảnh và viết mô tả ảnh quá nhiều.
Tăng trải nghiệm cho người đọc
Như đã chia sẻ ở trên, việc thêm thuộc tính Alt sẽ giúp người đọc hình dung rõ hơn về nội dung của hình ảnh ngay cả khi nó chưa hiển thị vì một lý do nào đó. Điều này, mang lại trải nghiệm rất tốt cho người đọc.
Khi người đọc không cần phải mất thời gian để chờ đợi hình ảnh hiển thị cũng như không cảm thấy khó chịu về việc không hiểu hình ảnh nói gì thì họ sẽ có trải nghiệm tại website tốt hơn. Chính điều này đã tạo lợi thế giúp giữ chân người đọc ở lại trang lâu hơn, đồng thời giúp xây dựng tệp khách hàng trung thành.

Thuộc tính Alt giúp người đọc hình dung rõ hơn nội dung của hình ảnh
Thứ hạng cao trong Google Images
Nếu bạn thêm đầy đủ thẻ Alt cho hình ảnh trong bài viết của mình thì sẽ được Google đánh giá cao hơn, bởi khi này Google sẽ hiểu về nội dung hình ảnh bạn đang muốn diễn đạt điều gì. Điều này giúp tạo lợi thế cạnh tranh, tăng thứ hạng trong Google Images giúp website tăng lượng khách truy cập tự nhiên thông qua Google hình ảnh. Hiểu được thẻ Alt là gì và biết cách tối ưu thể này sẽ giúp hoạt động SEO của bạn toàn diện cả mặt từ khoá và hình ảnh. Từ đó có được hiệu quả cao đúng như mong muốn.
Hướng dẫn tối ưu thẻ Alt trong SEO
Việc tối ưu thẻ Alt đóng vai trò vô cùng quan trọng và rất cần thiết để quá trình làm SEO mang lại hiệu quả cao hơn. Nếu bạn muốn tối ưu thẻ Alt nhưng chưa biết cách thực hiện như thế nào, hãy tham khảo nội dung chia sẻ dưới đây nhé.
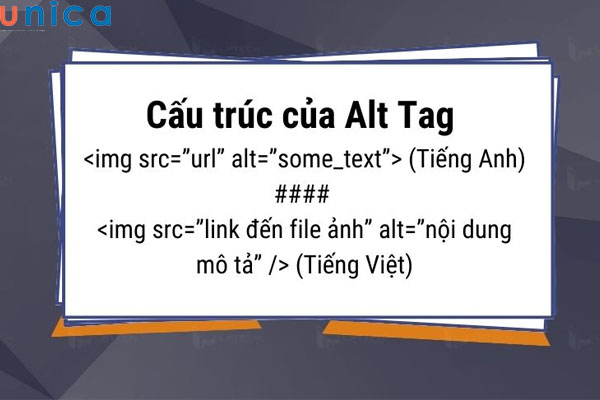
Cấu trúc chuẩn SEO của thẻ Alt
Cấu trúc chung và chuẩn SEO của thẻ Alt đó là:

Cấu trúc chuẩn SEO của thẻ Alt
Chú ý: Tại phần img src bạn cần phải thêm đường link liên kết đến hình ảnh được hiển thị. Với phần Alt thì bạn có thể tuỳ chỉnh nội dung linh hoat, tuy nhiên vẫn phải tuân thủ cấu trúc chuẩn SEO.
Cách viết thẻ Alt cho ảnh
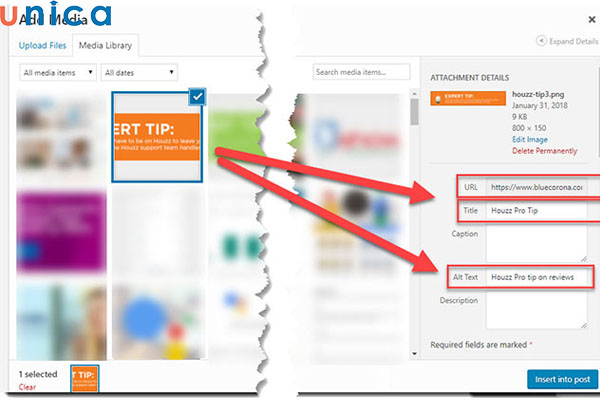
Thực tế, cách viết thẻ Alt cho ảnh không khó, đa số mọi người đều có thể viết dễ dàng và nhanh chóng. Hiện nay phần lớn các website đều đã tích hợp sẵn mục để bạn thêm thẻ Alt, bạn hoàn toàn có thể tự tìm tòi và thêm nhanh chóng mà không gặp bất lợi gì cả.
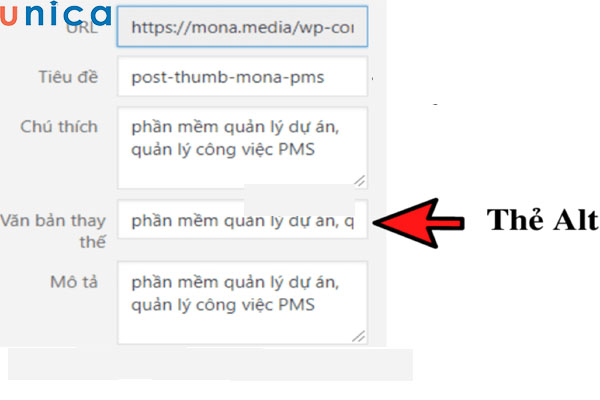
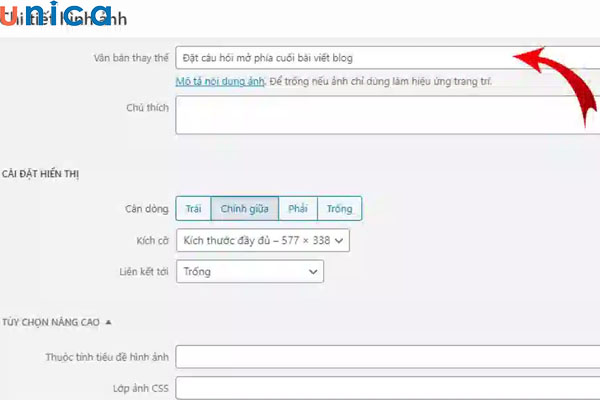
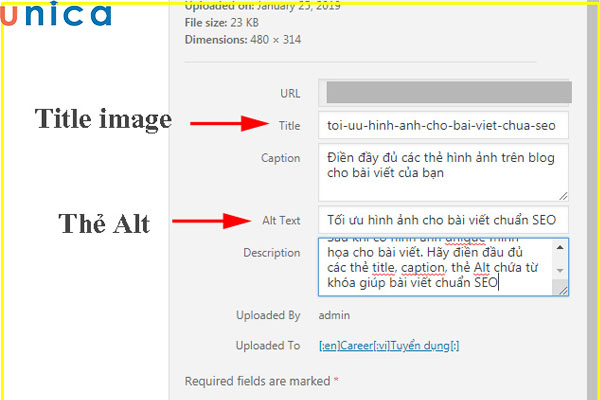
Cách viết thẻ Alt cho bài viết đơn giản nhất là thực hiện như sau: Bạn truy cập vào mục hình ảnh của website. Tiếp theo chọn hình ảnh thích hợp để thêm vào bài viết. Sau khi thêm xong hình ảnh đều sẽ bao gồm: thẻ tiêu đề, mô tả và alt. Khi này bạn điền đầy đủ thông tin ảnh vào.
Trong trường hợp trang website của bạn chưa được tích hợp mục Alt Tag thì bạn sẽ không thể thực hiện. Khi này, công việc thêm thẻ Alt ảnh sẽ thuộc về code web. Hoặc nếu SEOer muốn làm thì phải vào code dụng các mã code chuẩn của thẻ Alt theo cấu trúc đã nêu ở trên để thêm vào. Sau khi code xong thì cần phải cập nhật lại hệ thống, khi này mục Alt Tag sẽ hiển thị và bạn có thể thêm thẻ Alt dễ dàng.
Lưu ý: Viết thẻ Alt không khó nhưng phải viết làm sao đáp ứng được yêu cầu chuẩn SEO.
Yêu cầu chuẩn SEO thẻ Alt
Để viết được một thẻ Alt giúp ích nhất cho quá trình làm SEO bạn hãy nhớ kỹ một số những yêu cầu quan trọng sau:
-
Thẻ Alt bắt buộc phải nằm trong khoảng 225 ký tự, không được quá dài và cũng không được quá ngắn, tóm gọn nhưng vẫn phải đầy đủ các nội dung cần thiết.
-
Thẻ Alt có viết tuỳ ý bằng tiếng việt có dấu hoặc không dấu. Tuy nhiên viết bằng tiếng việt có dấu và có chứa khoảng trắng vẫn được ưu tiên hàng đầu. Ví dụ: Viết thẻ Alt là: khoá học SEO tại Unica thay vì khoa-hoc-seo-tai-unica).

Thẻ Alt cần được viết ngắn gọn trong ký tự cho phép
-
Thẻ Alt cần chứa từ khoá chính, từ khoá này nên được chèn vào ký tự đầu tiên của thẻ.
-
Tuyệt đối không được nhồi nhét từ khoá trong thẻ Alt. Bởi nếu nhồi nhát Google sẽ hiểu là bạn đang cố tình spam và cho bài viết của bạn khỏi top tìm kiếm.
-
Hình ảnh được sử dụng để viết thẻ Alt cần có chất lượng cao, không vỡ, không mờ nhoè, không chứa logo hay hình ảnh bản quyền của đơn vị khác.
Cách đặt tên ảnh
Tên ảnh bạn có thể đặt tuỳ ý, tuy nhiên để tối ưu nhất thì bạn nên chú ý đặt theo tiêu chuẩn sau:
-
Tên ảnh viết liền không dấu, không chứa khoảng trắng.
-
Độ dài tên ảnh dưới 125 ký tự.
-
Tên ảnh bắt buộc phải chứa từ khoá chính.
-
Tên ảnh không nên đặt trùng.
Sự khác nhau giữa thẻ Alt và Title Image
Thẻ Alt và Title Image đều là những thuộc tính HTML được sử dụng để cung cấp thông tin về hình ảnh trên website. Tuy nhiên, hai thẻ này có những chức năng và mục đích sử dụng khác nhau nên không phải là một.

Thẻ Alt và Title Image không phải là một
Dưới đây là bảng so sánh sự khác nhau giữa thẻ Alt và Title Image cho bạn tham khảo:
|
Tiêu chí so sánh |
Thẻ Alt |
Title Image |
|
Mục đích sử dụng |
Cung cấp thông tin mô tả nội dung của hình ảnh ngay cả khi hình ảnh không thể hiển thị hoặc người dùng sử dụng trình đọc màn hình |
Hiển thị văn bản dạng tooltip khi di chuột qua hình ảnh. Không thể hiển thị với hình ảnh lỗi, nó chỉ hiển thị khi bạn di chuột vào ảnh |
|
Tính bắt buộc |
Bắt buộc cho tất cả ảnh trên web |
Có thể có hoặc không đều được |
|
Nội dung |
Nên viết mô tả nội dung của hình ảnh một cách chính xác để người đọc hiểu. |
Là một phần bổ sung với mục đích là cung cấp tiêu đề của hình ảnh, cung cấp thông tin bổ sung cho hình ảnh |
|
SEO |
Có ảnh hưởng đến thứ hạng tìm kiếm của hình ảnh. |
Không ảnh hưởng trực tiếp đến thứ hạng tìm kiếm của hình ảnh |
Một số vấn đề thường gặp với Alt Text hình ảnh
Trong quá trình viết thẻ Alt để tối ưu SEO hình ảnh chắc chắn sẽ có lúc bạn gặp phải một số vấn đề. Vì vậy khi audit website bạn cần check và kiểm tra xem hình ảnh đang gặp lỗi gì. Dưới đây là một số vấn đề với thẻ Alt Tag thường gặp:
Hình ảnh bị hỏng
Website chứa hình ảnh bị hỏng, ảnh xấu, ảnh kém chất lượng thì sẽ để lại hình ảnh xấu. Khi này, ngay lập tức bạn sẽ bị cả Google và người dùng đánh giá thấp dù cho nội dung có hay và chất lượng đến đâu. Để lấy lại thiện cảm của Google và người dùng, bạn cần phải audit website để tìm nguyên nhân khiến hình ảnh web bị hỏng, sau đó dựa vào để khắc phục, sửa chữa.
Một số những nguyên nhân phổ biến khiến hình ảnh website bị hỏng có thể kể đến như:
-
URL bị sai hoặc có đường dẫn không hợp lệ: Sửa lỗi chính tả trong URL, tệp hình ảnh đã di chuyển và không còn khớp thì bạn hãy sửa URL để trỏ vào đúng vị trí.
-
Hình ảnh không còn tồn tại: Do tệp ảnh đã bị xóa hay đã bị di chuyển sang vị trí khác. Nếu không còn cần thiết nữa thì bạn hãy xóa nó khỏi HTML của trang.
Lưu ý: Bạn cần nhận thức rõ để biết xem hình ảnh bị hỏng ngoài hay trong để tiếp cận khắc phục sao cho hiệu quả nhất.

Vấn đề thường gặp với Alt Text hình ảnh
Hình ảnh không có thuộc tính Alt
Trong quá trình làm SEO, nếu như bạn để hình ảnh trống và không có thuộc tính Alt thì quả là một thiếu xót. Khi hình ảnh trống thuộc tính Alt bạn sẽ bỏ lỡ đi cơ hội để xếp hạng hình ảnh tốt hơn trên các trang tìm kiếm. Thêm nữa, việc bỏ trống thuộc tính Alt cho hình ảnh cũng khiến website tạo trải nghiệm không tốt cho người dùng.
Cách khắc phục: Bạn hãy sử dụng công cụ audit website để kiểm tra tất cả hình ảnh trên web xem có bị thiếu thuộc tính Alt hay không. Nếu thiếu cần phải bổ sung ngay lập tức.
Những lưu ý khi sử dụng thẻ Alt
Hiểu được định nghĩa thẻ Alt là gì và cách tối ưu thẻ Alt không có nghĩa là bạn sẽ sử dụng thẻ Alt tốt và hiệu quả nhất. Trong quá trình sử dụng thẻ Alt, bạn hãy lưu ý một số vấn đề sau:
-
Thẻ Alt cần phải mô tả một cách cụ thể và rõ ràng để biết xem hình ảnh đang thể hiện nội dung hoặc vấn đề gì.
-
Viết thẻ Alt cần đáp ứng tính tinh gọn, mặc dù phải viết rõ ràng và mô tả cụ thể nhưng vẫn đảm bảo tối ưu, không quá dài và quá ngắn.
-
Không chèn quá nhiều từ khoá để tránh bị Google hiểu nhầm là đang có hành động spam.

Viết thẻ Alt không được chèn quá nhiều từ khoá
Câu hỏi thường gặp
Câu 1: Làm thế nào để tìm Alt tag trên trang?
Để tìm thấy thẻ Alt trên trang bạn thực hiện như sau:
-
Nhấp chuột phải vào khoảng trắng trong trang => Chọn “kiểm tra”. Nếu muốn thao tác nhanh hơn bạn có thể sử dụng phím tắt Ctrl+Shift+I. Khi này, mã nguồn sẽ xuất hiện bên phải màn hình.
-
Tiếp theo, bạn chọn biểu tượng đầu tiên bên trái của bảng mã HTML, sau đó di chuột để tìm hình ảnh bạn muốn xem và nhấn vào. Lúc này, mã HTML của phần tử đó sẽ xuất hiện và được đánh dấu, trong mã đó sẽ chứa thuộc tính của hình ảnh.
Câu 2: Làm cách nào để đọc Alt Text trong mã HTML?
Để đọc Alt Text trong mã HTML bạn thực hiện như sau:
-
Đầu tiên vẫn thực hiện các thao tác mở mã nguồn để tìm thấy thẻ Alt như bên trên đã chia sẻ.
-
Tiếp theo thẻ Alt Text sẽ hiển thị với nội dung. Ví dụ: thẻ Alt hiển thị là: alt=”abc” thì phần abc chính là mô tả Alt Text. Bạn đọc phần này lên là được.
Câu 3: Làm cách nào để biết một hình ảnh có Alt Text?
Khi bạn thực hiện thao tác kiểm tra mã nguồn, nếu như hiển thị đoạn alt=” ”, tức là hiển thị 2 dấu ngoặc kép không có nội dung thì hình ảnh này chưa có Alt Text. Ngược lại nếu như hiển thị đoạn alt=”abc” có hiển thị nội dung trong 2 dấu ngoặc thì có nghĩa là hình ảnh đã có nội dung thẻ Alt.
Câu 4: Có thể sử dụng dấu phẩy, dấu chấm trong Alt Text không?
Bạn hoàn toàn có thể sử dụng dấu phẩy, dấu chấm trong thẻ Alt miễn sao nội dung mô tả đúng và mang lại trải nghiệm tốt cho người dùng.
Câu 5: Alt Text nên dài bao nhiêu?
Alt Text đóng vai trò rất quan trọng trong quá trình SEO hình ảnh. Vì vậy nên nó cần phải có độ dài tối ưu để tăng khả năng hiển thị và tiếp cận người dùng. Thẻ Alt Text nên có độ dài khoảng 125 kí tự là tối ưu nhất.
Câu 6: Thẻ Alt của hình ảnh sẽ gồm các thông tin gì?
Thông thường, thẻ Alt sẽ bao gồm thông tin nội dung chính mà hình ảnh thể hiện. Thông tin nội dung này cần được thể hiện rõ ràng, chi tiết và đầy đủ những gì mà ảnh đang hiển thị. Ngoài ra, thẻ Alt của hình ảnh còn phải chứa từ khóa chính để nhằm mục đích tối ưu Onpage.
Câu 7: Có nên thêm Alt Tag cho toàn bộ hình ảnh trong bài viết hay không?
Có, bạn nên thêm thẻ Alt Tag cho toàn bộ hình ảnh trong bài viết. Điều này không chỉ giúp bài viết truyền tải đầy đủ được mọi thông tin cần thiết và chuẩn xác tới người dùng. Mà còn giúp tối ưu hiệu quả hình ảnh, mang lại thứ hạng tốt trên Google Images.
Kết luận
Nội dung bài viết Unica đã giúp người đọc hiểu rõ thẻ Alt là gì, vai trò cũng như cách ưu thẻ Alt trong SEO sao cho hiệu quả và chất lượng nhất. Với người làm SEO, so với từ khoá thì thẻ Alt không quan trọng bằng và cũng không phải là yếu tố mang tính chất quyết định đến thứ hạng và hiệu quả làm SEO. Tuy nhiên nếu như biết cách tối ưu thẻ Alt tốt thì chắc chắn chất lượng website sẽ cao hơn rất nhiều, hơn nữa website còn dễ dàng đẩy thứ hạng trên công cụ tìm kiếm hơn. Vì vậy, bạn hãy tối ưu thẻ Alt để đạt được những kết quả làm SEO như mong muốn.
>>> Xem thêm:












.png?v=1728380390)


