Photoshop cho phép người dùng tạo ra những background đẹp, độc đáo và mang đậm dấu ấn cá nhân. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo background trong photoshop, cũng như cách thay đổi background cho bức ảnh của mình. Với nội dung chi tiết dưới đây, chắc chắn bạn sẽ học được những kỹ năng cơ bản và nâng cao để tạo ra những background vô cùng xịn sò.
Cách tạo background trong photoshop
Để tạo background photoshop, bạn có thể sử dụng nhiều công cụ và hiệu ứng khác nhau, tùy thuộc vào ý tưởng và mục đích của bạn. Dưới đây sẽ là hướng dẫn chi tiết cách tạo phông nền đơn giản nhất trong pts:
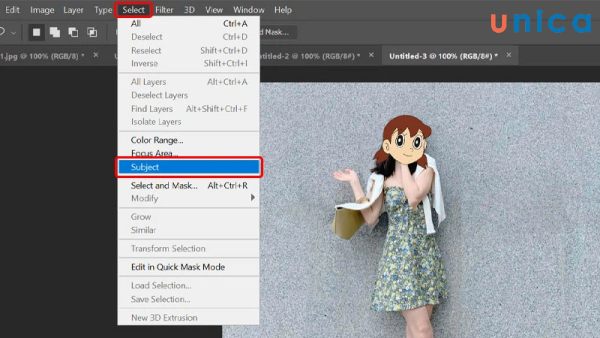
- Bước 1: Tại hình ảnh bạn muốn chỉnh, click chuột vào mục Select → Chọn Subject.

Chọn Subject
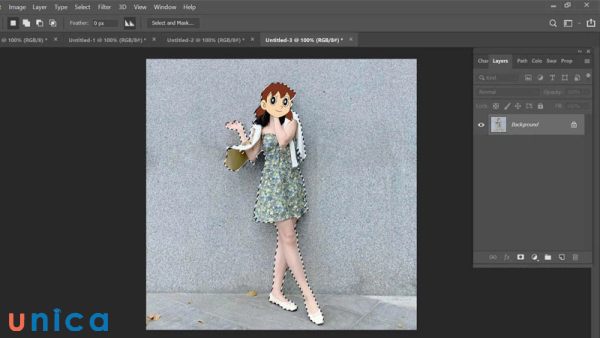
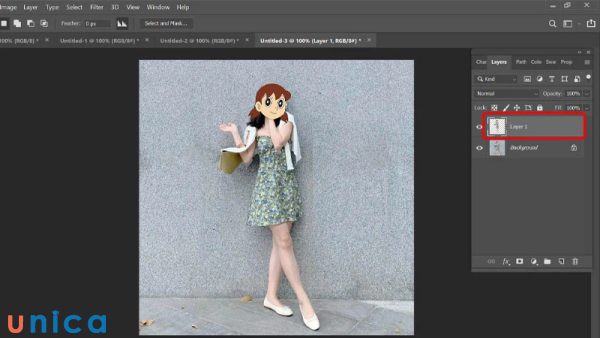
Đối tượng sẽ được phần mềm Photoshop tự động khoanh vùng.

Tự động khoanh vùng đối tượng
- Bước 2: Nhấn giữ tổ hợp phím tắt Ctrl + J để nhân đôi layer mà bạn vừa chọn.

Nhân đôi layer
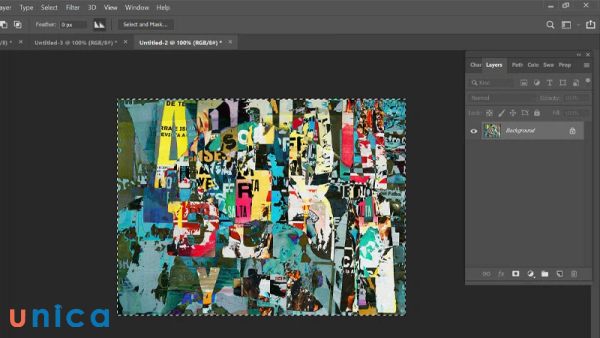
- Bước 3: Chuyển sang tab chứa hình ảnh mà bạn muốn chèn làm background. Sau đó, nhấn tổ hợp Ctrl + A để chọn toàn bộ hình ảnh, nhấn tiếp tổ hợp phím tắt Ctrl + C để sao chép hình ảnh.

Ctrl + C để sao chép hình ảnh
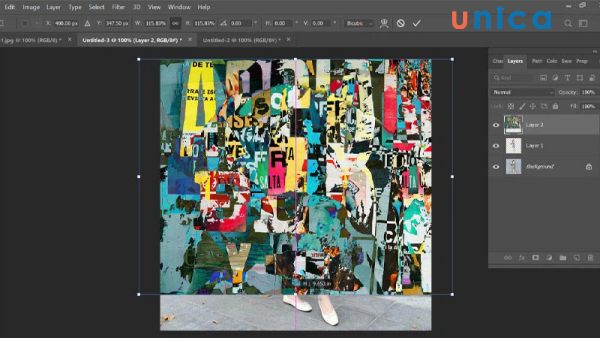
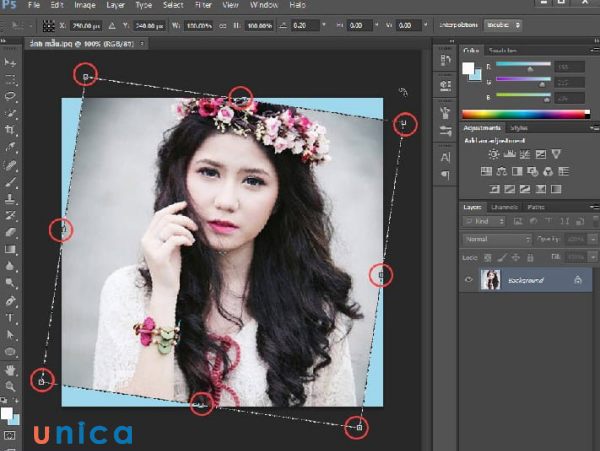
- Bước 4: Chuyển về tab đang chỉnh sửa. Nhấn tổ hợp phím Ctrl + V để dán hình ảnh bạn bạn vừa sao chép. Tiếp theo nhấn tổ hợp phím tắt Ctrl + T để điều chỉnh kích thước và vị trí của hình ảnh cho phù hợp.

Điều chỉnh kích thước và vị trí của hình ảnh
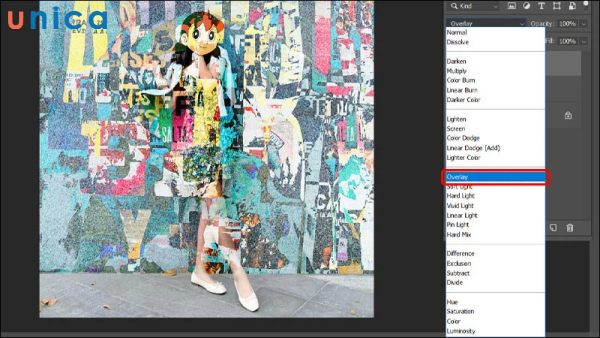
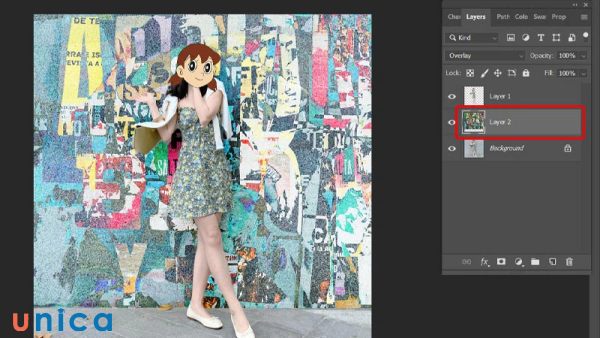
- Bước 5: Ở trình mở rộng cửa sổ Normal, bạn chọn Overlay.

Chọn Overlay
- Bước 6: Nhấn giữ Layer 2, kéo xuống để hoán đổi vị trí cho Layer 1.

Hoán đổi vị trí Layer 1 và 2
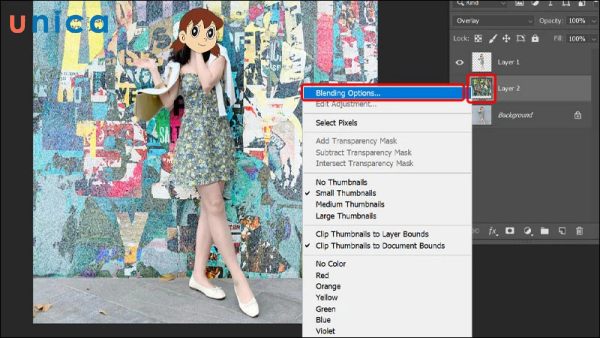
- Bước 7: Click chuột phải vào Layer 2 rồi chọn Blending Options.

Chọn Blending Options
- Bước 8: Điều chỉnh sắc độ ở thanh Underlying Layer đến khi phù hợp. Nhấn OK để hoàn tất.
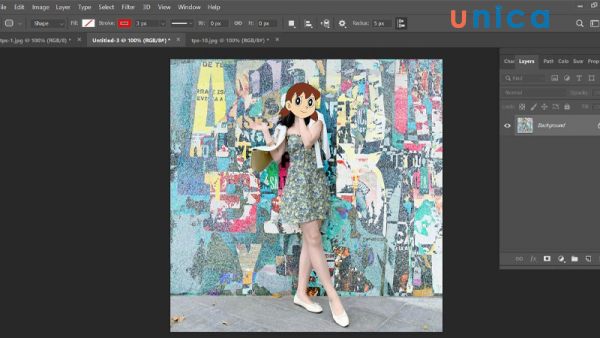
Kết quả là bạn đã tạo được background mới cho hình ảnh của mình như trong hình dưới đây:

Kết quả tạo background cho ảnh
Thành thạo Photoshop tại nhà với khóa học Photoshop Online đang bán chạy nhất. Khóa học giúp bạn thành thạo Layer, Liquify, Easer, Brush, blend... .Đăng ký ngay.

Tạo Background trắng trong Photoshop
Để tạo nền trắng cho sản phẩm sẵn có, bạn sẽ cần sử dụng công cụ Object Seletion Tool. Các bước thực hiện như dưới đây:
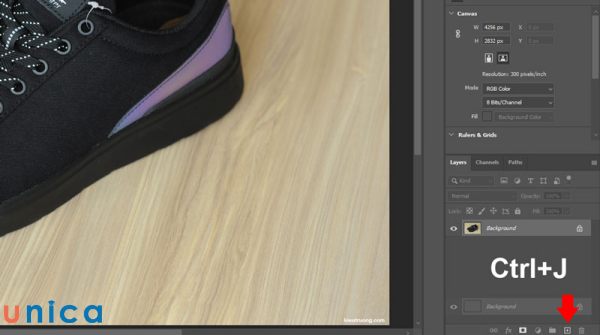
- Bước 1: Nhân đôi Layer trong Photoshop
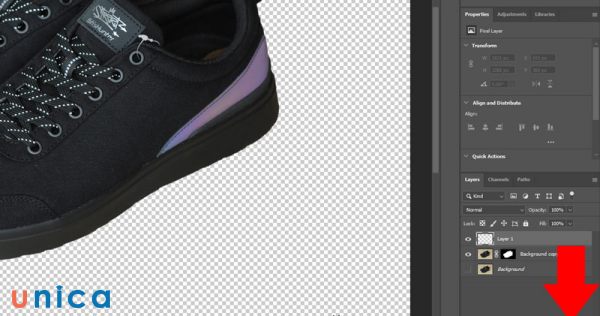
Nhấn giữ vào Layer sản phẩm. Sau đó kéo xuống vị trí dấu (+) để nhân đôi Layer. Hoặc bạn có thể nhấn tổ hợp phím tắt Ctrl+J.

Nhân đôi Layer trong Photoshop
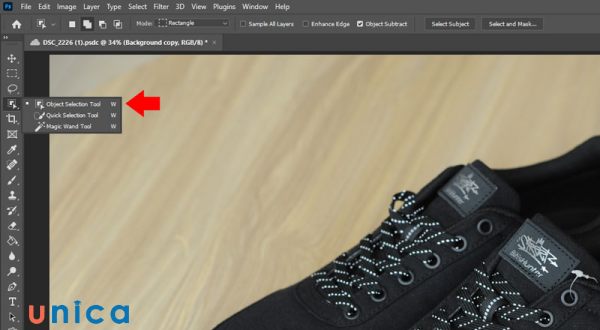
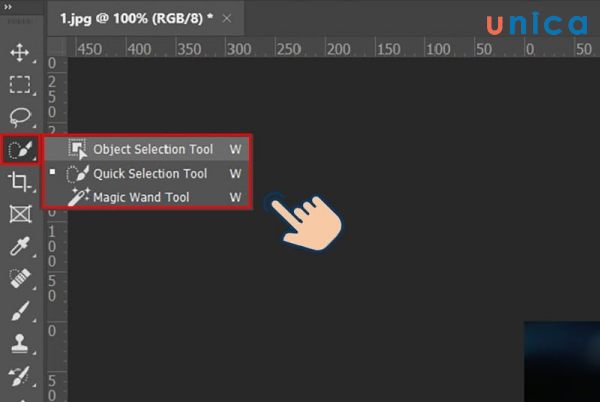
- Bước 2: Chọn Object Seletion Tool

Chọn Object Seletion Tool
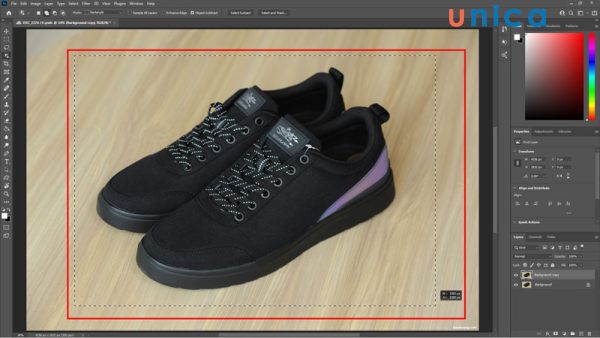
- Bước 3: Tạo vùng chọn bao quanh sản phẩm
Nhấn giữ chuột trái rồi kéo một đường khép kín bao quanh sản phẩm. Photoshop sẽ tự động tạo vùng chọn như dưới đây.

Tạo vùng chọn bao quanh sản phẩm
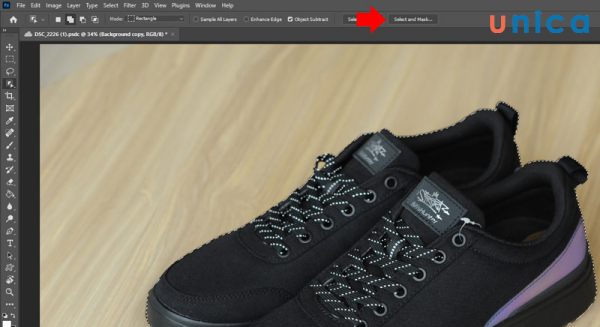
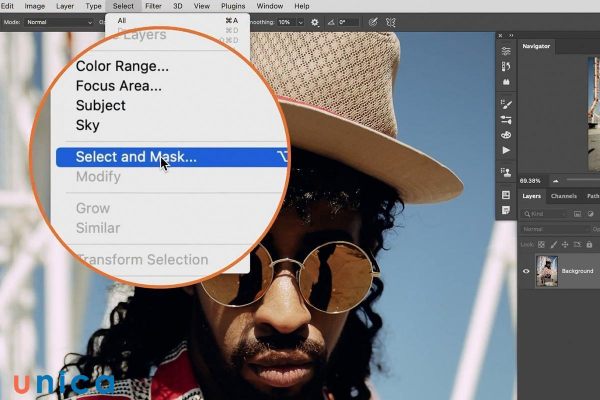
- Bước 4: Nhấp vào Select and Mask để sửa lại vùng chọn
Để tạo vùng chọn tốt hơn, bạn nhấp vào Select and Mask. Tiếp theo, bạn nhấn vào công cụ số 1, rồi đưa chuột vào vùng ảnh bị lem. Tiếp tục lặp lại thao tác này đến khi có vùng chọn tốt nhất. Sau đó nhấn Ok.

Nhấp vào Select and Mask để sửa lại vùng chọn
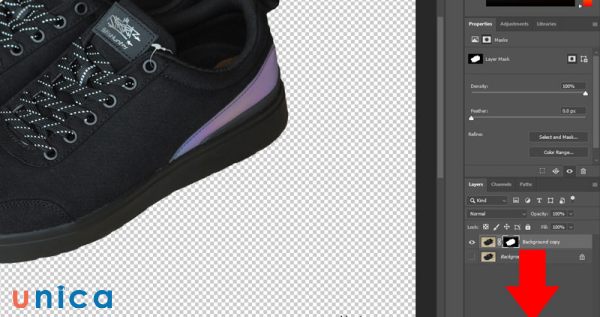
- Bước 5: Tạo Layer Mask
Để loại bỏ nền sản phẩm, bạn nhấn vào Add a Layer Mask. Sau thao tác này, sản phẩm sẽ có nền trong suốt.

Bỏ nền sản phẩm bằng Add a Layer Mask
- Bước 6: Tạo Layer mới và chọn nền trắng
Để tạo Layer mới, bạn cần nhấn vào dấu cộng (+). Kéo Layer mới tạo xuống dưới ảnh sản phẩm. Sau đó nhấn vào vị trí số 2 và chọn màu trắng. Cuối cùng chọn OK.

Nhấn vào vị trí số 2 và chọn màu trắng
- Bước 7: Đổ màu nền trắng
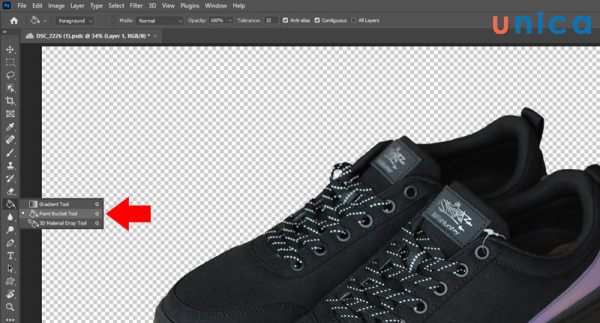
Trong Layer mới tạo, bạn nhấn vào Paint Bucket Tool

Nhấn vào Paint Bucket Tool
- Bước 8: Hoàn tất quá trình tạo nền trắng trong Photoshop
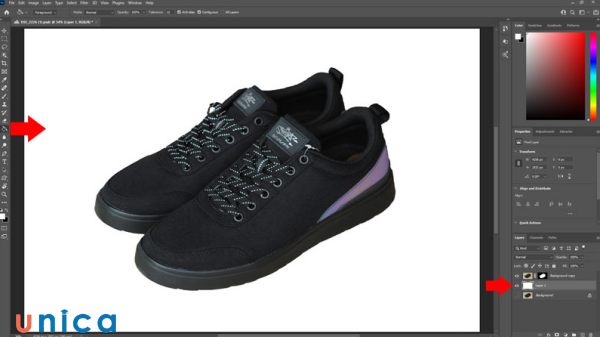
Ở bước cuối này, bạn nhấp chuột vào bất kỳ vị trí nào trong Layer mới. Tính năng Paint Bucket sẽ đổ màu trắng lên đó. Vậy là, sản phẩm của bạn đã có phông nền trắng.

Sản phẩm đã có phông nền trắng
Ngoài tạo nền trắng cho nền, bạn cũng có thể đổi màu nền trong Photoshop để tạo ra các bức ảnh đẹp và hấp dẫn hơn.
Cách thay đổi background trong Photoshop
Nếu muốn thay đổi background cho bức ảnh của bạn, bạn có thể làm theo các bước sau:
Bước 1. Chọn các đối tượng bạn muốn giữ lại
- Mở file ảnh của bạn trong photoshop.
- Chọn công cụ Quick Selection Tool từ thanh công cụ bên trái. Điều chỉnh kích thước cọ bằng cách nhấn [ hoặc ] trên bàn phím.
- Nhấn chuột trái và kéo cọ qua các đối tượng bạn muốn giữ lại. Bạn sẽ thấy một đường viền chấm chấm bao quanh các đối tượng được chọn.
- Nếu chọn quá nhiều hoặc quá ít, bạn có thể nhấn Alt (Windows) hoặc Option (Mac) trên bàn phím và kéo cọ qua các phần bạn muốn bỏ chọn hoặc thêm vào lựa chọn.

Chọn đối tượng muốn giữ lại
Bước 2. Điều chỉnh vùng lựa chọn
- Sau khi chọn xong các đối tượng muốn giữ lại, bạn có thể điều chỉnh vùng lựa chọn để làm cho nó chính xác hơn.
- Chọn Select > Modify > Expand từ thanh menu trên cùng. Nhập số pixel bạn muốn mở rộng vùng lựa chọn và nhấn OK. Điều này sẽ giúp bạn bao gồm cả những phần nhỏ li ti của các đối tượng được chọn.
- Chọn Select > Modify > Smooth từ thanh menu trên cùng. Nhập số pixel bạn muốn làm mịn đường viền của vùng lựa chọn và nhấn OK. Điều này sẽ giúp bạn loại bỏ những góc cạnh và tạo ra một đường viền trơn tru hơn.
- Chọn Select > Modify > Feather từ thanh menu trên cùng. Nhập số pixel bạn muốn làm mờ đường viền của vùng lựa chọn và nhấn OK. Điều này sẽ giúp bạn tạo ra một hiệu ứng chuyển tiếp mềm mại giữa các đối tượng được chọn và background.

Điều chỉnh vùng lựa chọn
Bước 3. Sử dụng công cụ Select and Mask
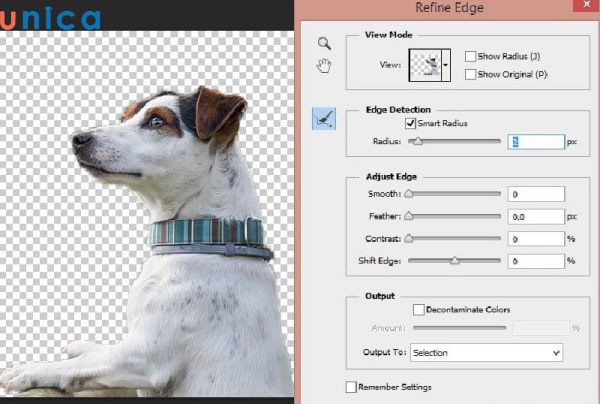
- Sau khi bạn điều chỉnh xong vùng lựa chọn, bạn có thể sử dụng công cụ Select and Mask để tinh chỉnh và xem trước kết quả của việc thay background trong photoshop.
- Chọn Select > Select and Mask từ thanh menu trên cùng. Bạn sẽ thấy một cửa sổ mới xuất hiện với nhiều tùy chọn và công cụ khác nhau.
- Trong cửa sổ Select and Mask, bạn có thể chọn View Mode để xem kết quả của việc thay background trong photoshop theo các kiểu khác nhau như On Black, On White, Overlay, On Layers hoặc Black & White.
- Bạn cũng có thể sử dụng các công cụ bên trái của cửa sổ Select and Mask để tinh chỉnh vùng lựa chọn như Refine Edge Brush Tool, Brush Tool, Lasso Tool, Hand Tool hoặc Zoom Tool.
- Bạn có thể điều chỉnh các thiết lập bên phải của cửa sổ Select and Mask để thay đổi hiệu ứng của vùng lựa chọn như Smooth, Feather, Contrast, Shift Edge hoặc Output Settings.

Sử dụng công cụ Select and Mask để tinh chỉnh
Bước 4. Điều chỉnh cài đặt
Sau khi bạn tinh chỉnh xong vùng lựa chọn, bạn có thể điều chỉnh các cài đặt bên phải của cửa sổ Select and Mask để thay đổi hiệu ứng của vùng lựa chọn. Những điều chỉnh đó có thể là:
- Smooth: Giúp làm mịn đường viền của vùng lựa chọn, loại bỏ những góc cạnh và nếp nhăn.
- Feather: Giúp làm mờ đường viền của vùng lựa chọn, tạo ra một hiệu ứng chuyển tiếp mềm mại giữa các đối tượng được chọn và background.
- Contrast: Giúp làm nổi bật đường viền của vùng lựa chọn, tăng cường sự phân biệt giữa các đối tượng được chọn và background.
- Shift Edge: Giúp di chuyển đường viền của vùng lựa chọn vào trong hoặc ra ngoài, loại bỏ những phần dư thừa hoặc thiếu sót của các đối tượng được chọn.
- Output Settings: Cho phép bạn chọn kiểu xuất ra của vùng lựa chọn như Selection, Layer Mask, New Layer, New Layer with Layer Mask hoặc New Document.
>>> Xem thêm: Cách chuyển rgb sang cmyk trong photoshop cho người mới thiết kế
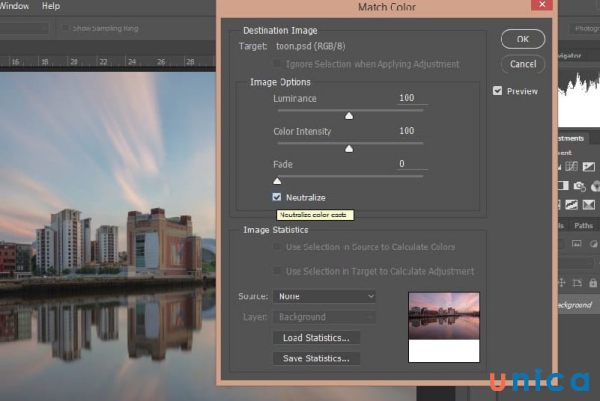
Bước 5. Khử màu trước khi thay background mới cho bức hình bằng Photoshop
Trước khi thay background mới cho bức hình, bạn nên khử màu cho các đối tượng được chọn để loại bỏ những màu sắc không phù hợp của background cũ. Để khử màu, bạn có thể làm theo các bước sau:
- Chọn Image > Adjustments > Desaturate từ thanh menu trên cùng. Điều này sẽ biến các đối tượng được chọn thành màu xám.
- Chọn Image > Adjustments > Levels từ thanh menu trên cùng. Điều này sẽ mở ra một cửa sổ mới, cho phép bạn điều chỉnh độ sáng, độ tương phản và độ bão hòa của các đối tượng được chọn.
- Trong cửa sổ Levels, bạn có thể kéo các thanh trượt dưới biểu đồ histogram để điều chỉnh các giá trị Input Levels và Output Levels. Bạn nên kéo thanh trượt trắng về phía trái để làm sáng các đối tượng được chọn, kéo thanh trượt đen về phía phải để làm tối các đối tượng được chọn. Bạn cũng có thể kéo thanh trượt xám ở giữa để điều chỉnh độ tương phản của các đối tượng được chọn.
- Nhấn OK để áp dụng cài đặt Levels.

Khử màu trước khi thay background mới cho bức hình bằng Photoshop
Bước 6. Dán hình nền mới
Sau khi bạn khử màu xong cho các đối tượng được chọn, bạn có thể dán hình nền mới cho bức ảnh của bạn. Để dán hình nền mới, bạn có thể làm theo các bước sau:
- Mở file ảnh của hình nền mới trong photoshop.
- Chọn Select > All từ thanh menu trên cùng để chọn toàn bộ hình nền mới.
- Chọn Edit > Copy từ thanh menu trên cùng để sao chép hình nền mới vào clipboard.
- Quay lại file ảnh của bức ảnh gốc, chọn Edit > Paste từ thanh menu trên cùng để dán hình nền mới vào bức ảnh gốc. Bạn sẽ thấy một layer mới được tạo ra có tên là Layer 1.
- Chọn Layer > Arrange > Send to Back để đưa layer hình nền mới về sau layer các đối tượng được chọn.
- Chọn Move Tool từ thanh công cụ bên trái, kéo layer hình nền mới để điều chỉnh vị trí và kích thước của nó cho phù hợp với bức ảnh gốc.

Dán hình nền mới cho bức ảnh
Bước 7. Phối màu
Sau khi bạn dán xong hình nền mới, bạn có thể phối màu cho các đối tượng được chọn và hình nền mới để tạo ra một bức ảnh hài hòa và thực tế hơn. Muốn phối màu, bạn có thể làm theo các bước sau:
- Chọn layer các đối tượng được chọn, nhấn chọn Layer > New Adjustment Layer > Color Balance từ thanh menu trên cùng. Điều này sẽ mở ra một cửa sổ mới, cho phép bạn điều chỉnh màu sắc của các đối tượng được chọn theo các kênh màu là Cyan, Magenta và Yellow.
- Trong cửa sổ Color Balance, bạn có thể kéo các thanh trượt để điều chỉnh mức độ của các kênh màu. Hãy kéo các thanh trượt sao cho màu sắc của các đối tượng được chọn phù hợp với màu sắc của hình nền mới. Bạn cũng có thể chọn Tone để điều chỉnh màu sắc theo các tông màu là Highlights, Midtones hoặc Shadows.
- Nhấn OK để áp dụng cài đặt Color Balance.
- Lặp lại các bước trên với layer hình nền mới, để điều chỉnh màu sắc của hình nền mới theo màu sắc của các đối tượng được chọn.

Phối màu cho các đối tượng được chọn và hình nền
Một vài lưu ý khi tạo background trong photoshop
Khi bạn tạo nền trong photoshop, bạn nên lưu ý về kích thước và độ phân giải, chọn màu sắc phù hợp, sử dụng Layers và Adjustment Layers và cân nhắc sử dụng hình ảnh. Chi tiết như dưới đây:
Chọn đúng kích thước và độ phân giải
Khi bạn tạo nền photoshop đẹp, bạn nên chọn đúng kích thước và độ phân giải cho background, để đảm bảo chất lượng và khớp với bức ảnh gốc. Để chọn kích thước và độ phân giải cho background, bạn có thể làm theo các bước sau:
- Chọn File > New từ thanh menu trên cùng để tạo một file ảnh mới cho background.
- Trong cửa sổ New, bạn có thể nhập kích thước cho background theo Width (chiều rộng) và Height (chiều cao), bằng pixel hoặc đơn vị khác như inch hoặc centimeter. Bạn nên nhập kích thước cho background theo kích thước của bức ảnh gốc, để đảm bảo background khớp với bức ảnh gốc.
- Bạn cũng có thể nhập độ phân giải cho background theo Resolution (độ phân giải), bằng pixel/inch hoặc pixel/centimeter. Độ phân giải càng cao, chất lượng background càng tốt, nhưng dung lượng file ảnh cũng càng lớn. Bạn nên nhập độ phân giải cho background tương đương hoặc cao hơn độ phân giải của bức ảnh gốc.
- Nhấn OK để tạo file ảnh mới cho background.

Chọn kích thước và độ phân giải phù hợp
Chọn màu sắc phù hợp cho background
Khi tạo background trong photoshop, bạn nên chọn màu sắc phù hợp cho background, để tạo ra một bức ảnh hài hòa và thu hút mắt nhìn. Muốn chọn màu sắc cho background, bạn có thể làm theo các cách sau:
- Sử dụng bảng màu của photoshop để chọn màu sắc theo ý thích. Bạn có thể truy cập bảng màu bằng cách chọn Window > Color từ thanh menu trên cùng. Trong bảng màu, bạn có thể chọn màu sắc theo các kiểu khác nhau như Hue, Saturation, Brightness, RGB hoặc CMYK. Bạn cũng có thể nhập mã hex để chọn màu sắc chính xác.
- Sử dụng công cụ Eyedropper Tool để lấy màu sắc từ bức ảnh gốc hoặc từ hình nền mới. Bạn chỉ cần chọn công cụ Eyedropper Tool từ thanh công cụ bên trái và nhấn chuột trái vào phần ảnh bạn muốn lấy màu sắc. Màu sắc được lấy sẽ hiển thị ở góc trên bên trái của bảng màu.
- Sử dụng công cụ Color Picker để chọn màu sắc theo các quy tắc thẩm mỹ. Bạn có thể truy cập công cụ Color Picker bằng cách nhấn chuột trái vào ô màu ở góc dưới bên trái của thanh công cụ. Trong cửa sổ Color Picker, bạn có thể chọn màu sắc theo các quy tắc như Analogous, Monochromatic, Triad, Complementary hoặc Custom. Công cụ Color Picker sẽ hiển thị các màu sắc phù hợp với màu sắc bạn đã chọn.
Chọn màu sắc phù hợp rất quan trọng, nhất là khi bạn thực hiện kéo dài chân bằng photoshop hoặc thực hiện các công tác chỉnh sửa khác trong phần mềm này.

Chọn màu sắc phù hợp với bức ảnh
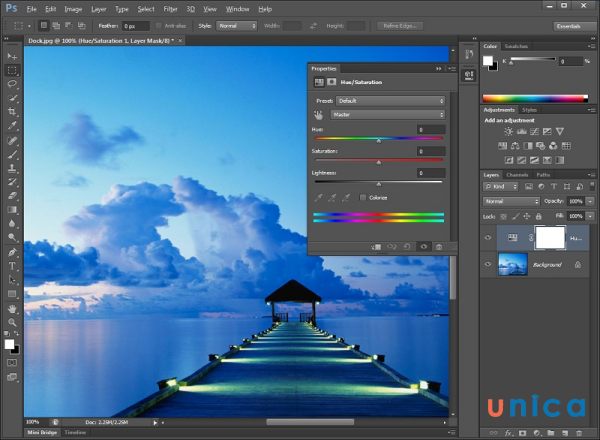
Sử dụng Layers và Adjustment Layers để điều chỉnh background
Khi bạn tạo background trong photoshop, bạn nên sử dụng Layers và Adjustment Layers để điều chỉnh background, để tạo ra những hiệu ứng độc đáo và dễ dàng chỉnh sửa sau này. Để sử dụng Layers và Adjustment Layers để điều chỉnh background, bạn có thể làm theo các bước sau:
- Chọn Window > Layers từ thanh menu trên cùng để mở ra bảng Layers. Trong bảng Layers, bạn có thể xem và quản lý các layer của file ảnh. Mỗi layer là một lớp riêng biệt của file ảnh, có thể chứa các thành phần khác nhau như hình ảnh, văn bản, hình dạng hoặc hiệu ứng.
- Chọn Layer > New > Layer từ thanh menu trên cùng để tạo một layer mới cho background. Đặt tên cho layer mới là Background và nhấn OK. Bạn có thể sử dụng các công cụ và hiệu ứng đã nêu ở trên để tạo background cho layer mới này.
- Chọn Layer > New Adjustment Layer từ thanh menu trên cùng để tạo một adjustment layer mới cho background. Một adjustment layer là một loại layer đặc biệt, cho phép bạn áp dụng các thay đổi màu sắc hoặc độ sáng cho layer bên dưới nó, mà không làm thay đổi layer gốc. Bạn có thể chọn từ nhiều loại adjustment layer khác nhau như Brightness/Contrast, Curves, Hue/Saturation, Color Balance hoặc Gradient Map.
- Trong cửa sổ Properties của adjustment layer, bạn có thể điều chỉnh các thiết lập tùy theo loại adjustment layer bạn đã chọn. Bạn có thể xem kết quả của việc điều chỉnh background trên bức ảnh của bạn.
- Bạn có thể tạo nhiều layer và adjustment layer khác nhau để tạo ra những hiệu ứng khác nhau cho background. Bạn có thể sắp xếp thứ tự của các layer bằng cách kéo chúng lên hoặc xuống trong bảng Layers. Bạn cũng có thể nhóm các layer lại với nhau bằng cách chọn Layer > Group Layers từ thanh menu trên cùng.

Sử dụng Layers và Adjustment Layers để điều chỉnh background
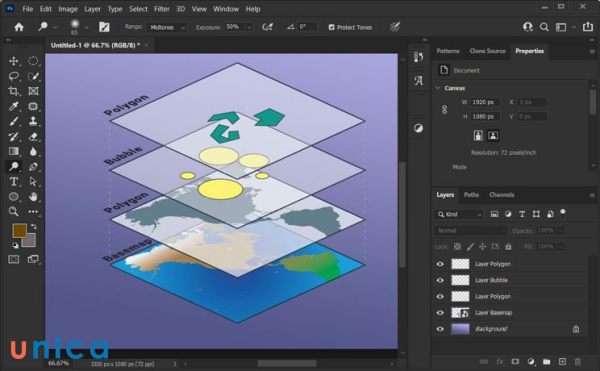
Cân nhắc sử dụng hình ảnh trong background
Khi tạo background trong photoshop, bạn cũng có thể cân nhắc sử dụng hình ảnh trong background, để tạo ra một bức ảnh sinh động và phong phú hơn. Và quan trọng là bạn cần kiểm tra thật kỹ trước khi lưu file thiết kế.
Kết luận
Trong bài viết này, tôi đã hướng dẫn bạn cách tạo background trong photoshop, cũng như cách thay đổi background cho bức ảnh của bạn. Tôi cũng đã giới thiệu cho bạn một số lưu ý và mẫu background đẹp photoshop để bạn có thể áp dụng vào việc tạo background trong photoshop của bạn. Hy vọng bài viết này sẽ có ích cho bạn. Nếu bạn muốn tìm hiểu thêm về phần mềm này, hãy tham khảo ngay khoá học Photoshop chỉ có trên Unica. Tại đây, giảng viên của chúng tôi sẽ mang tới những kiến thức bổ ích để bạn có thể sử dụng phần mềm này một cách thuần thục và chuyên nghiệp.