Cho đến nay chúng ta có lẽ đã biết và phân biệt được khá nhiều định dạng ảnh khác nhau như ảnh tĩnh JPG, ảnh nền trong PNG hay ảnh động GIF. Vậy bạn đã từng nghe đến định dạng ảnh SVG chưa? Ảnh SVG là gì và những ưu điểm của nó là gì? Hãy cùng tìm hiểu chi tiết trong bài viết này nhé!
SVG là gì?
SVG (viết tắt của từ Scalable Vector Graphics) là một loại ngôn ngữ dạng dùng để miêu tả hình ảnh tĩnh, ảnh hoạt hình hoặc ảnh đồ họa vector 2 chiều. Không như các định dạng ảnh khác, định dạng ảnh SVG sử dụng cấu trúc XML để hiển thị, do đó ảnh có đuôi .svg được hiểu ngầm là một tập tin SVG.

Ảnh đuôi SVG là ảnh như thế nào?
Ảnh định dạng SVG xuất hiện nhiều nhất trên website vì chúng được đánh giá là tốt nhất để hiển thị trên các màn hình máy tính và website. Vậy lý do nào đã khiến những nhà phát triển website lựa chọn ảnh SVG?
>>> Xem ngay: Substance là gì? Chức năng của phần mềm Substance
Lịch sử phát triển của SVG
SVG lần đầu tiên xuất hiện vào năm 1998 và được xây dựng bởi nhóm làm việc SVG thuộc tổ chức W3C. Vào thời điểm này, đã có hai định dạng ảnh vector khác dựa trên XML được ra mắt: VML, được phát triển bởi Microsoft và Macromedia, cùng với PGML, được tạo ra bởi Adobe Systems và Sun Microsystems. Tuy nhiên, phiên bản SVG 1.0 đã vượt lên và trở thành tiêu chuẩn chính thức của W3C vào tháng 9 năm 2001.

SVG được xuất hiện lần đầu vào năm 1998
Sau đó, các phiên bản như SVG 1.1, SVG Tiny 1.2, cùng với SVG 1.1 Second Edition được phát hành. Những phiên bản này chủ yếu tập trung vào việc bổ sung các chỉnh sửa và giải thích, mà không thêm các tính năng mới so với phiên bản SVG 1.1 ban đầu. Đến tháng 8 năm 2011, tiến trình phát triển tiếp tục với phiên bản SVG 2, phiên bản này tích hợp các tính năng hiện đại dành cho web, bao gồm CSS, WOFF và HTML5.
Ưu và nhược điểm của định dang SVG
Ưu điểm
- Chất lượng ảnh tốt: Nếu so với các định dạng ảnh khác như ảnh bitmap JPG thì ảnh đuôi SVG có thể giữ được chất lượng ảnh tốt bởi SVG là ảnh dạng vector, đồng thời dung lượng ảnh cũng rất nhỏ. Chúng được nén bằng thuật toán chuẩn gxip nên thường ngoài hiển thị đuôi là .svg còn có thể hiển thị là .svgz.
- Độ tương thích tốt: SVG là dạng ảnh được trình bày dưới cấu trúc XML, điều này đã tạo nên một khả năng tuyệt vời mà không phải ảnh nào cũng làm được: chúng tương thích với mọi loại máy và trình duyệt hiện đại, trong đó bao gồm cả IE9.

Một số lý do nên chọn ảnh SVG
- Hiển thị màn Retina đẹp mắt: SVGs cũng tương tự như các vector đồ họa khác, có thể phóng to hoặc thu nhỏ tùy ý mà không làm ảnh hưởng đến độ sắc nét của nó. Hiểu một cách đơn giản là bạn có thể phóng to với kích thước bất kỳ để tạo ra một SVG luôn được xem ở chế độ sắc nét nhất.
- Tạo Amation đơn giản: Mọi Element và thuộc tính của ảnh định dạng SVG đều có thể tạo chuyển động như hoạt hình được. Tập tin SVG như nguyên liệu cần thiết để animate, bạn sẽ chỉ cần 1 tập tin duy nhất và sử dụng Javascript hoặc CSS để tạo chuyển động cho chúng là được.
- Tốc độ load ảnh nhanh hơn hẳn: Đó là ví do vì sao bên cạnh nén ảnh phù hợp các định dạng ảnh khác, ảnh đuôi SVG được ưa thích hơn hẳn. Hơn nữa nó còn có thể nhúng trực tiếp vào HTML nên không cần phải mất công tải đồ họa lên.
Nhược điểm
- Ảnh đuôi SVG không thể sửa chữa trực tiếp trên mã nguồn mặc dù svg là một tập tin XML. Tuy rằng đây là một lựa chọn trong tương lai mà các website chắc chắn sẽ hướng đến, tuy nhiên cho đến lúc đó những nhà phát triển website cũng như các định dạng ảnh khác cần phải chuyển đổi bằng các công cụ hỗ trợ để tạo ảnh.
Để quảng cáo thêm phần hấp dẫn và thú vì thì bạn cần thiết kế logo, bao bì, nhãn mác và những sản phẩm liên quan thật đẹp mắt. Thông qua khóa học Thiết kế quảng cáo với phần mềm CorelDRAW online, bạn sẽ có những kỹ năng thiết kế liên quan đến nghành quảng cáo - in ấn. Đăng ký ngay để nhận ưu đãi hấp dẫn:

Khi nào nên dùng ảnh SVG?
SVG không phải lúc nào cũng là lựa chọn phù hợp cho tất cả các trường hợp. Điểm hạn chế của SVG nằm ở khả năng thể hiện chi tiết và màu sắc. Mặc dù bạn có thể sử dụng SVG để vẽ các hình ảnh phức tạp hoặc mô phỏng ảnh chụp, nhưng điều này sẽ ảnh hưởng nghiêm trọng đến hiệu suất hoạt động của trang web.
Tuy nhiên, với xu hướng hiện tại, phong cách thiết kế phẳng đang rất được ưa chuộng. Trong các thiết kế giao diện website đơn giản, ưu tiên các hình ảnh ít chi tiết và dễ nhìn, SVG thực sự phát huy tối đa lợi thế của mình. Điều này giúp SVG trở thành lựa chọn tối ưu cho các dự án thiết kế hiện đại.

SVG thường được lựa chọn cho các dự án thiết kế hiện đại
Các công cụ hỗ trợ SVG
Có thể kể đến một số phần mềm thiết kế để hỗ trợ chuyển ảnh như:
- Ứng dụng Desktop:
- Adobe Illustrator (Premium)
- CorelDraw (Premium)
- Xara (Premium)
- InkScape (FREE)
- Free Web-based
- Method Draw
- Mondrian
- SVG Edit
Hướng dẫn mở file SVG cực đơn giản
File đồ họa SVG, dù không phổ biến với người dùng thông thường, vẫn có thể dễ dàng mở và xem thông qua nhiều phần mềm phổ biến.
Cách nhanh nhất để xem file SVG là sử dụng trình duyệt web. Vì file SVG được viết bằng XML - một ngôn ngữ đánh dấu văn bản tương tự HTML, nên bất kỳ trình duyệt web hiện đại nào cũng hỗ trợ hiển thị loại file này.
Để xem file, bạn chỉ cần kéo và thả file SVG vào cửa sổ trình duyệt web như Chrome, Firefox, Safari hoặc Microsoft Edge. Hình ảnh sẽ tự động hiển thị trong một tab mới. Tuy nhiên, phương pháp này chỉ cho phép xem mà không hỗ trợ chỉnh sửa file.

Các trình duyệt website có thể mở file SVG
Để chỉnh sửa file SVG, bạn cần sử dụng các phần mềm đồ họa chuyên dụng. Chẳng hạn, Adobe Illustrator là lựa chọn lý tưởng nếu bạn muốn thao tác với định dạng vector gốc. Trong khi đó, nếu mở file SVG bằng Photoshop, hình ảnh sẽ được tự động chuyển đổi sang đồ họa bitmap với một kích thước cố định.
Các phần mềm Adobe khác như Photoshop Elements, InDesign hoặc Adobe Animate cũng hỗ trợ mở file SVG. Ngoài ra, các phần mềm không thuộc Adobe như Microsoft Visio, CorelDRAW, PaintShop Pro và CADSoftTools ABViewer cũng có thể xử lý file này.

Sử dụng các sản phẩm thuộc hệ sinh thái Adobe
Đối với những người tìm kiếm các giải pháp miễn phí, Inkscape, GIMP và Vectornator là những chương trình hữu ích để mở và chỉnh sửa file SVG. Nếu bạn cần công cụ trực tuyến, Photopea là một dịch vụ chỉnh sửa ảnh mạnh mẽ và hoàn toàn miễn phí, hỗ trợ chỉnh sửa file SVG hiệu quả.
>>> Xem ngay: Solidworks là gì? Tính năng nổi bật của Solidworks
Hướng dẫn chuyển đổi file SVG
Cách chuyển đổi file SVG trên Photoshop
Do file SVG thuộc định dạng đồ họa vector chuyên biệt, bạn có thể cần chuyển đổi nó sang định dạng bitmap như JPG hoặc PNG để sử dụng thuận tiện trong các ứng dụng khác. Photoshop cung cấp cách chuyển đổi nhanh chóng, bởi khi mở file SVG trên Photoshop, hình ảnh sẽ được tự động rasterize thành bitmap theo kích thước bạn chỉ định. Cách thực hiện gồm các bước sau:
- Bước 1: Mở phần mềm Photoshop trên máy tính của bạn. Sau đó, vào menu File > Open hoặc sử dụng tổ hợp phím Ctrl+O.

Trên thanh công cụ chọn File rồi Open hoặc ấn tổ hợp Ctrl + O
- Bước 2: Duyệt đến nơi lưu file SVG cần chuyển đổi, chọn File và bấm nút Open.
.png?v=1733914547)
Chọn nút Open
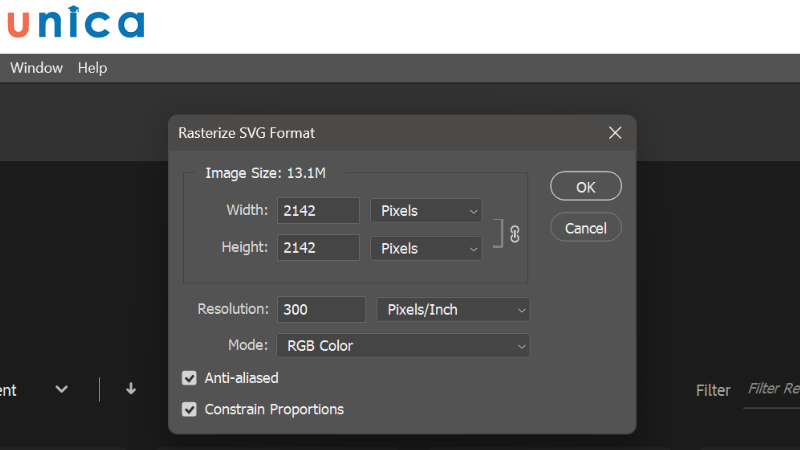
- Bước 3: Trong cửa sổ Rasterize SVG Format xuất hiện, chọn kích thước mong muốn cho hình ảnh rasterize và nhấn nút OK.

Chỉnh sửa kích thước mong muốn
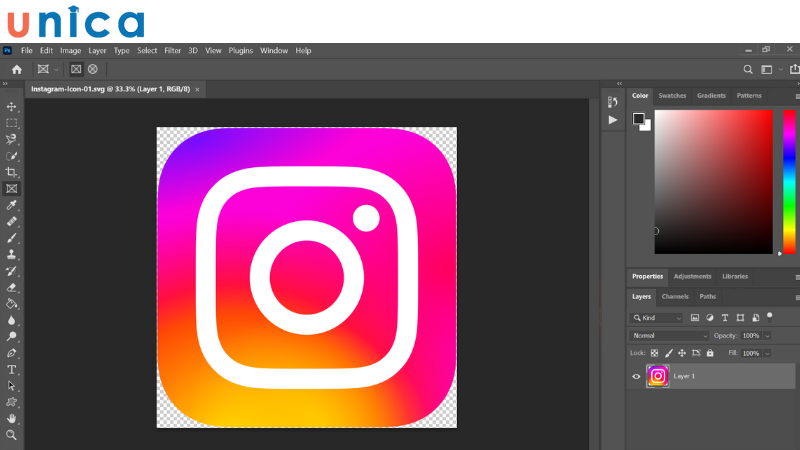
- Bước 4: Thực hiện các chỉnh sửa bổ sung nếu cần, chẳng hạn như điều chỉnh màu sắc, độ sáng hoặc thêm hiệu ứng.

Điều chỉnh, bổ sung màu sắc nếu cần.
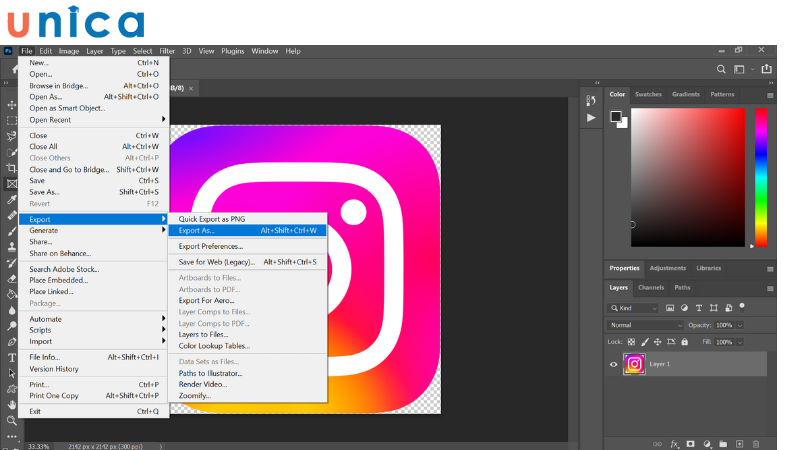
- Bước 5: Sau khi hoàn tất chỉnh sửa, vào menu File > Export, sau đó chọn Export As.

Chọn Export As để xuất file
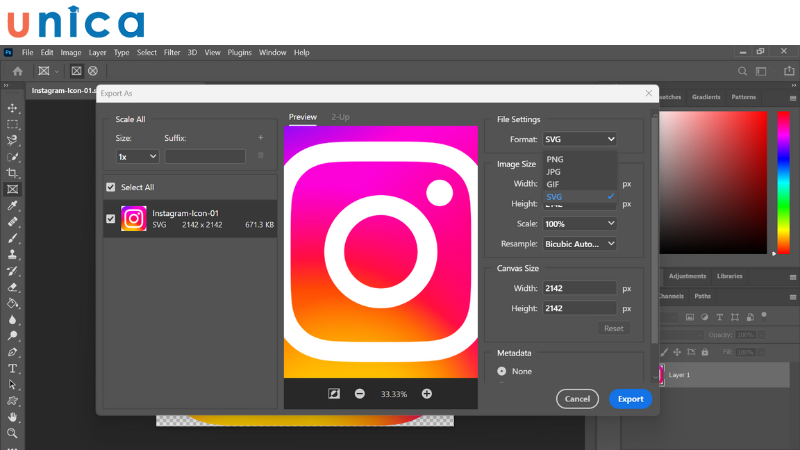
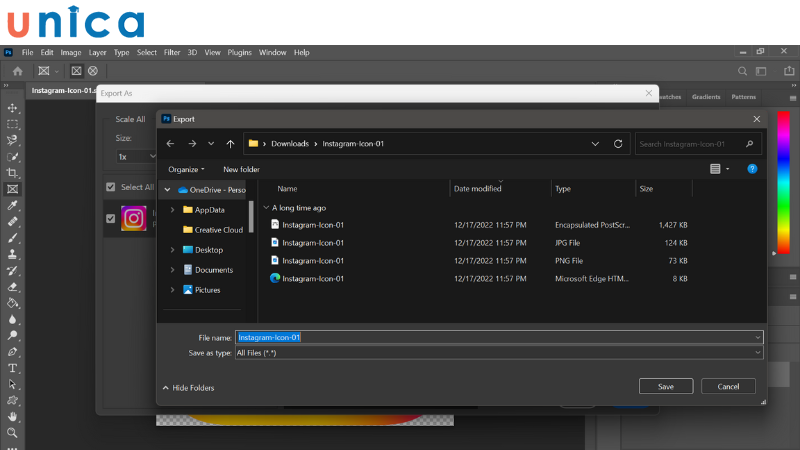
- Bước 6: Trong cửa sổ Export As, chọn định dạng file mà bạn muốn chuyển đổi, ví dụ: JPG, PNG. Sau đó, nhấn nút Export.

Điều chỉnh định dạng
- Bước 7: Cuối cùng, chọn vị trí lưu file hình ảnh đã chuyển đổi, đặt tên và nhấn Save để hoàn thành quá trình.

Đổi tên file rồi ấn Save để kết thúc quá trình
Cách chuyển file SVG trực tuyến
Nếu bạn không có phần mềm Photoshop trên máy tính hoặc muốn chuyển đổi file SVG sang PNG hoặc JPG một cách nhanh chóng, các công cụ trực tuyến như Convertio là lựa chọn hoàn hảo. Dưới đây là hướng dẫn chi tiết để thực hiện:
- Bước 1: Mở trình duyệt web bạn thường sử dụng và truy cập vào trang web Convertio.

Truy cập vào website
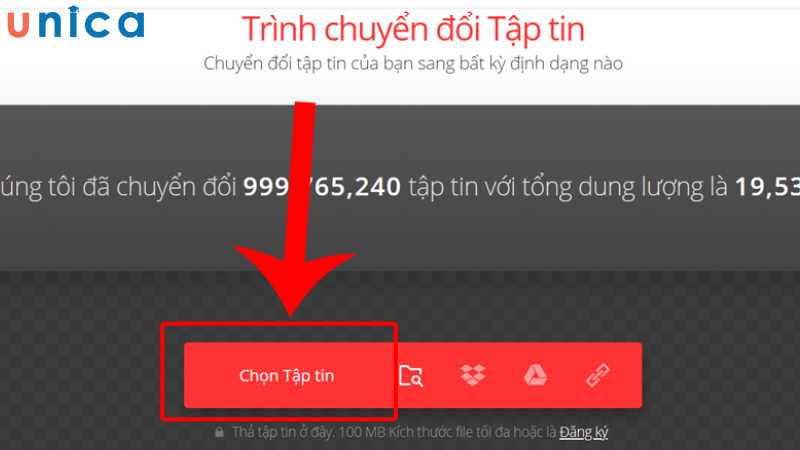
- Bước 2: Tại giao diện chính của trang, nhấn nút Chọn Tập tin để tải lên file SVG từ máy tính của bạn.

Chọn tệp tin để tải file SVG lên máy
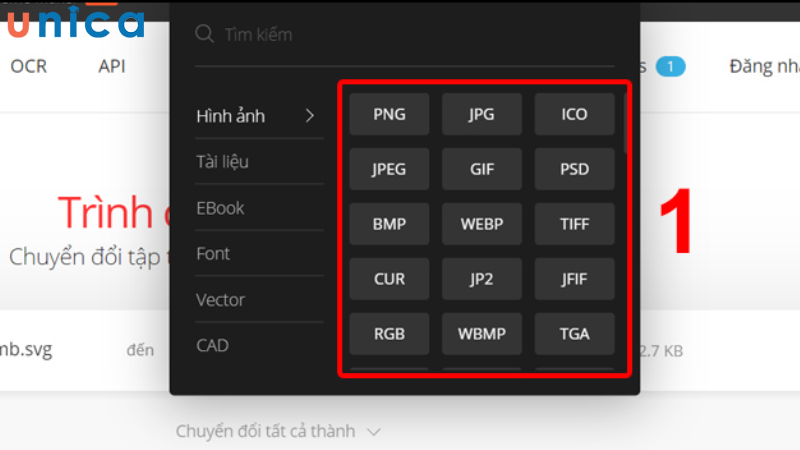
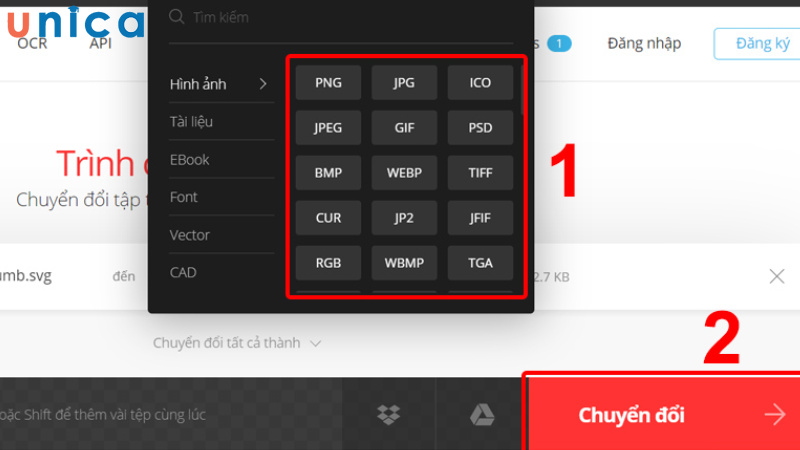
- Bước 3: Nhấp vào biểu tượng ba chấm bên cạnh mục đến, sau đó chọn định dạng hình ảnh mong muốn từ menu thả xuống. Bạn có thể chọn PNG hoặc JPEG tùy vào mục đích sử dụng.

Chọn định dạng mong muốn
- Bước 4: Nhấn nút Chuyển đổi để bắt đầu quá trình xử lý file.

Chọn chuyển đổi
- Bước 5: Chờ đợi quá trình chuyển đổi hoàn tất, sau đó nhấn nút Tải về để lưu file đã chuyển đổi về máy tính của bạn.
 Ấn tải về
Ấn tải về
Kết luận
Như vậy, Unica đã chia sẻ tới bạn định dạng ảnh SVG là gì? Những lý do bạn nên lựa chọn ảnh SVG cho website của bạn. Hi vọng những thông tin này sẽ hữu ích cho bạn trong công việc của mình.