Phần mềm Photoshop có thể giúp các designer làm được rất nhiều thứ, bao gồm cả tạo viền chữ ký hiệu hay tạo viền cho dòng chữ. Hiện nay, các designer hay áp dụng kỹ thuật tạo viền chữ trong Photoshop để giúp cho thiết kế của mình trông nổi bật và ấn tượng hơn. Vậy cách tạo viền chữ trong Photoshop như thế nào? Bài viết sau Unica sẽ hướng dẫn chi tiết giúp bạn dần dần trở nên chuyên nghiệp hơn khi làm việc với Photoshop.
Tại sao cần tạo viền chữ trong Photoshop?
Cách tạo viền chữ trong Photoshop là một kỹ năng cơ bản thường được các designer áp dụng. Bởi nó có thể giúp văn bản trông nổi bật hơn, thu hút sự chú ý của người xem. Hiện nay, nhu cầu thiết kế các ấn phẩm liên quan đến truyền thông như: biển quảng cáo, poster,... đang rất cao. Những ấn phẩm này cần phải thiết kế sao cho thật bắt mắt và nổi bật thì mới dễ dàng gây chú ý và có thể nổi bật giữa vô vàn những ấn phẩm truyền thông khác. Và để cho thiết kế của bạn trở nên thật ấn tượng và lôi cuốn, việc tạo viền chữ trong Photoshop là vô cùng cần thiết.

Tạo viền chữ giúp thiết kế trông bắt mắt và nổi bật hơn
Khi thao tác với các ấn phẩm có văn bản, biết cách tạo viền chữ trong Photoshop sẽ giúp:
-
Tạo điểm nhấn cho văn bản: Viền chữ có thể giúp văn bản nổi bật hơn so với nền ảnh hoặc nổi bật hơn những chi tiết khác trong bản vẽ. Điều này đặc biệt hữu ích khi bạn muốn thiết kế thể hiện thông điệp và muốn người xem chú ý đến thông điệp bạn muốn truyền tải đó.
-
Tạo hiệu ứng chiều sâu cho văn bản: Khác với văn bản thông thường, việc tạo viền chữ sẽ tạo ra một hiệu ứng chiều sâu cho văn bản. Lúc này, văn bản như đang nổi trên bề mặt giúp cho thiết kế của bạn trở nên ấn tượng và độc đáo hơn rất nhiều.
-
Tạo phong cách riêng cho thiết kế tổng thể: Thực hiện cách tạo viền chữ trong Photoshop sẽ tạo nên một phong cách riêng rất hấp dẫn, tạo nên sự khác biệt cho toàn bộ thiết kế. Khi này, bạn có thể sử dụng các màu sắc, kiểu dáng, độ dày viền, bố cục văn bản khác nhau tùy theo ý muốn của mình để làm sao tạo cho thiết kế sự nổi bật và thu hút người xem nhất.
Với công cụ Photoshop, cách tạo viền chữ sẽ trở nên đơn giản và dễ dàng hơn bao giờ hết. Việc của bạn chỉ cần là nghĩ cho mình một màu nền và một câu slogan ấn tượng cho thương hiệu, sau đó đưa vào phần mềm Photoshop là được.
Cách tạo viền chữ trong Photoshop đơn giản, dễ thực hiện
Hiện nay, Photoshop hỗ trợ rất nhiều các công cụ để bạn có thể tạo viền chữ trong Photoshop. Tuy nhiên, công cụ Stroke vẫn là công cụ được ưu tiên hơn cả. Bởi nó dễ sử dụng, bạn có thể thoải mái tạo viền chữ theo ý muốn của cá nhân mình. Sau đây là hướng dẫn chi tiết từng bước thực hiện cho bạn tham khảo:
- Bước 1: Đầu tiên bạn khởi chạy phần mềm Photoshop đã tải về trên máy tính để bàn hay laptop của mình. Tiếp theo, bạn tạo layer văn bản mà bạn muốn tạo viền chữ.

Tạo layer văn bản
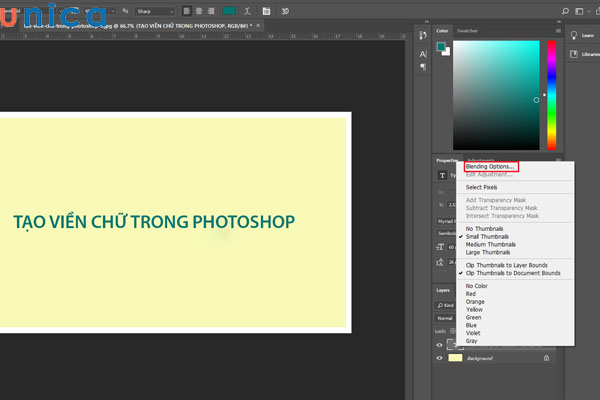
- Bước 2: Tiếp theo bạn chọn Blending Options bằng cách: Tại giao diện Photoshop, bạn nhìn vào bảng các layer phía góc dưới bên phải sẽ thấy 2 layer. Lúc này bạn click chuột phải vào layer văn bản => Chọn Blending Options.

Chọn Blending Options
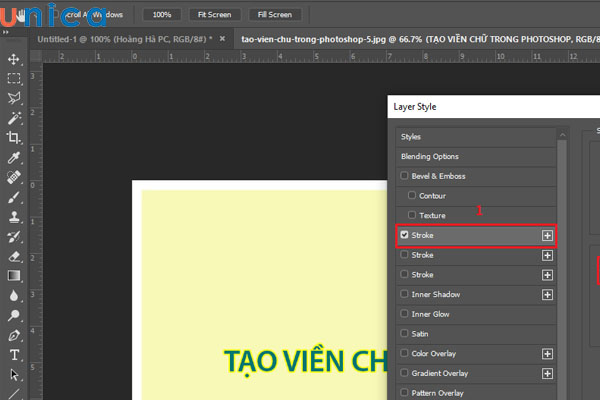
- Bước 3: Tiếp theo hộp thoại Layer Style sẽ hiện ra, ở trên bảng menu bên trái bạn click chuột vào chọn Stroke (nằm ở vị trí thứ 4 trong bảng Layer Style).

Chọn công cụ Stroke
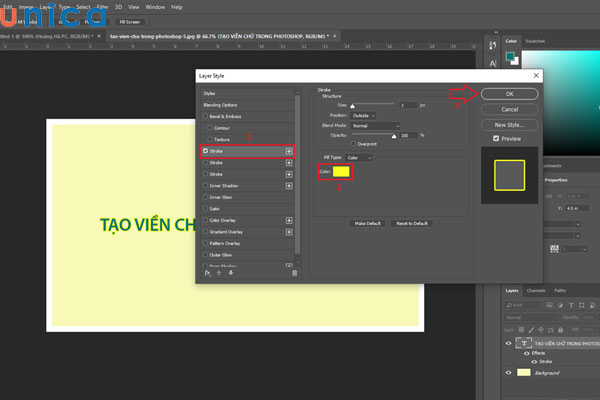
- Bước 4: Trong hộp thoại Stroke bạn có thể tùy chỉnh viền, bao gồm: màu sắc, kiểu đường viền, độ dày,... một cách tuỳ ý sao cho thiết kế của mình đẹp nhất là được. Một vài thông số trong công cụ Stroke bạn cần lưu ý đó là:
-
Size: Tại chỉ số Size bạn sẽ điều chỉnh kích thước của vùng viền chữ, đơn vị tính là pixel.
-
Position: Tại Position bạn sẽ có 3 sự lựa chọn nhưng bạn sẽ chỉ được chọn duy nhất 1 trong 3 option đó. Bao gồm: Outside (viền chữ nằm ở ngoài - đây là kiểu option thường được sử dụng nhất), Inside (Viền chữ nằm ở trong), Center (viền chữ nằm ở chính giữa).
-
Bend Mode: Chỉ số hiển thị kiểu của viền văn bản. Lúc này, bạn có thể lựa chọn các kiểu viền phù hợp với sản phẩm. Trong trường hợp bạn không có lựa chọn nào ở phần Bend Mode thì kiểu viền chữ sẽ để mặc định là “Normal”.
-
Opacity: Chỉ số để điều chỉnh độ mờ nhạt của viền chữ. Nếu bạn thấy phần viền quá đậm và không phù hợp với tổng thể, bạn có để điều chỉnh để cho nó nhạt đi.
-
Color: Tại Color bạn sẽ chọn màu sắc cho viền chữ. Nếu muốn chọn màu nhưng chưa biết mã màu thì bạn có thể lên mạng search từ khóa “tra cứu mã màu” để biết thêm chi tiết và lựa chọn màu sắc sao cho đúng nhất.
-

Điều chỉnh các thông số tại công cụ Stroke
- Bước 5: Sau khi đã điều chỉnh thông số xong và kiểm tra kỹ càng lại thì bạn nhấn OK để hoàn tất quá trình tạo viền chữ trong Photoshop của mình.

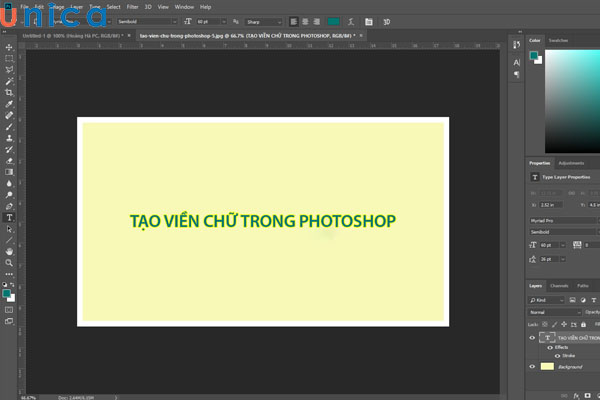
Hoàn tất quá trình tạo viền chữ trong Photoshop
Như vậy bạn có thể thấy rằng, về cơ bản cách tạo viền chữ trong Photoshop rất dễ và đơn giản, chỉ mất khoảng 2 - 3 phút là bạn đã có ngay một thiết kế trông rất ấn tượng và nổi bật.
Lưu ý về cách tạo viền chữ trong Photoshop CS6
Để quá trình tạo viền chữ trong Photoshop mang lại hiệu quả cao đúng với mong muốn thì bạn hãy ghi nhớ thật kỹ những lưu ý sau nhé.
-
Kết hợp sử dụng font chữ với màu sắc chữ sao cho hài hòa nhất và phải phù hợp với cả hình ảnh kết hợp xung quanh.
-
Độ dày của viền chữ không nên để quá lớn, thường ở mức tương đối là phù hợp với kích thước tổng thể văn bản và cũng không gây khó chịu cho người xem.
-
Trong quá trình thiết kế bạn nên dựa vào tổng thể để tạo viền chữ với kích thước và hình dạng sao cho phù hợp nhất.
-
Bên cạnh việc sử dụng công cụ Stroke để tạo viền chữ trong Photoshop thì bạn cũng có thể sử dụng công cụ này để tạo viền cho các vật thể hoặc bất kỳ layer nào khác trong thiết kế của mình.
-
Hãy khéo léo trong quá trình thiết kế và hãy kiểm tra thật kỹ trước khi nhấn lưu bản thiết kế và xuất ra để sử dụng nhé.
Các mẫu tạo viền chữ đẹp
Dưới đây là các mẫu thiết kế viền chữ đẹp trong Photoshop mà Unica đã tổng hợp được, bạn hãy tham khảo nhé.
- Mẫu 1:

Mẫu tạo viền chữ Photoshop đơn giản
- Mẫu 2:

Mẫu viền chữ nổi lên trên bề mặt
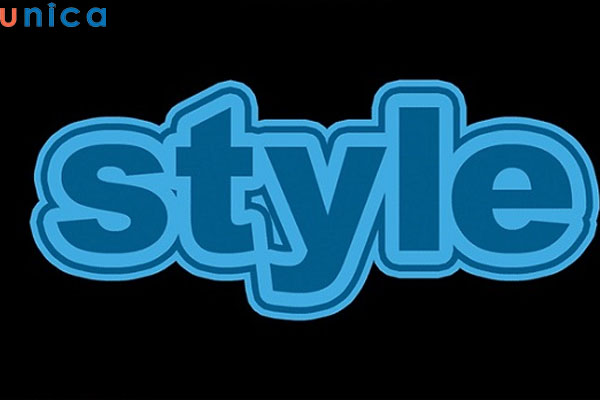
- Mẫu 3:

Mẫu tạo viền nhiều lớp quanh chữ
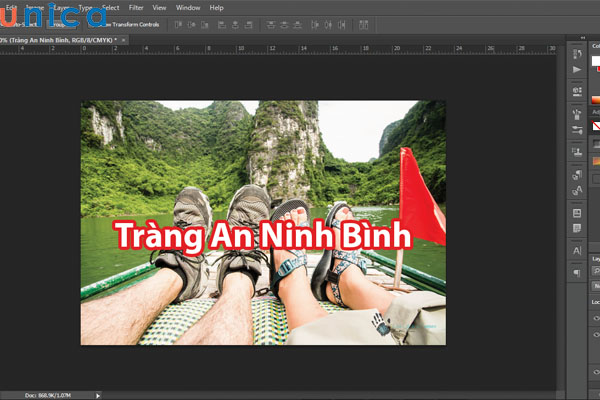
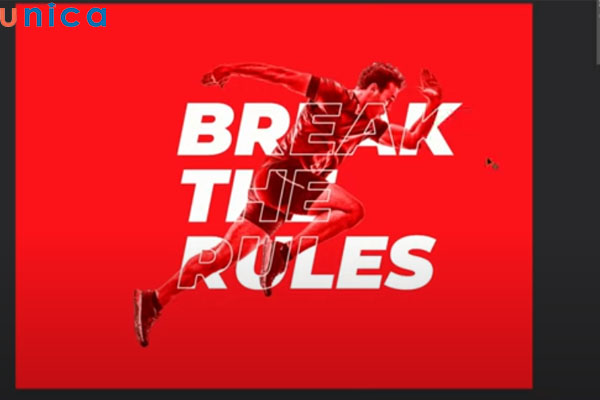
- Mẫu 4:

Mẫu tạo viền chữ màu đỏ trong Photoshop
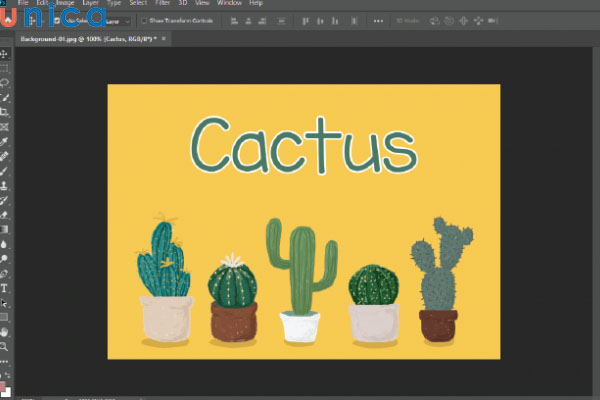
- Mẫu 5:

Mẫu tạo viền chữ màu trắng trên nền backgroud vàng
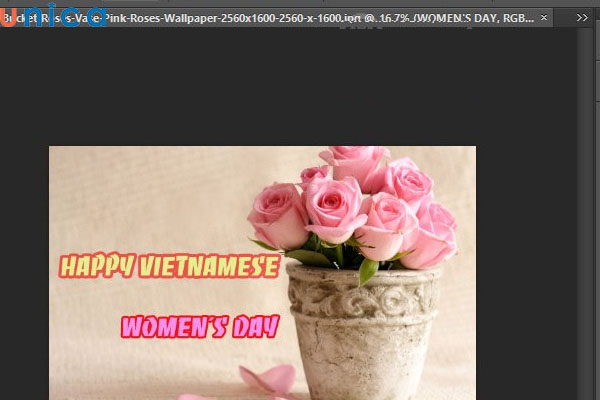
- Mẫu 6:

Mẫu tạo viền chữ bắt mắt trong Photoshop
- Mẫu 7:

Mẫu tạo viền chữ ấn tượng trong Photoshop
- Mẫu 8:

Tạo viền chữ độc đáo với Photoshop
- Mẫu 9:

Tạo viền chữ với text không đổ màu
- Mẫu 10:

Tạo viền chữ đổ màu text ấn tượng
Kết luận
Với 5 bước vô cùng đơn giản và dễ thực hiện mà Unica đã chia sẻ ở trên, chắc chắn bạn đã biết cách tạo viền chữ trong Photoshop như nào rồi đúng không nào. Ngoài việc sử dụng công cụ Stroke bạn cũng có thể sử dụng nhiều công cụ khác của phần mềm Photoshop để tạo viền cho văn bản trong thiết kế của mình. Tuy nhiên, Stroke vẫn là công cụ được ưu tiên sử dụng bởi nó rất dễ thực hiện, phù hợp với cả những người chưa biết gì về Photoshop. Chúc bạn thực hiện thành công nhé.
>>> Xem thêm: